本文主要是介绍MULE 通过HTTP进行文件上传,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
| 工具 | 版本 |
|---|---|
| mule-standalone | 3.9.0 |
| Anypoint-Studio | 6.4.0 |
| Postman | 6.2.5 |
写在前面
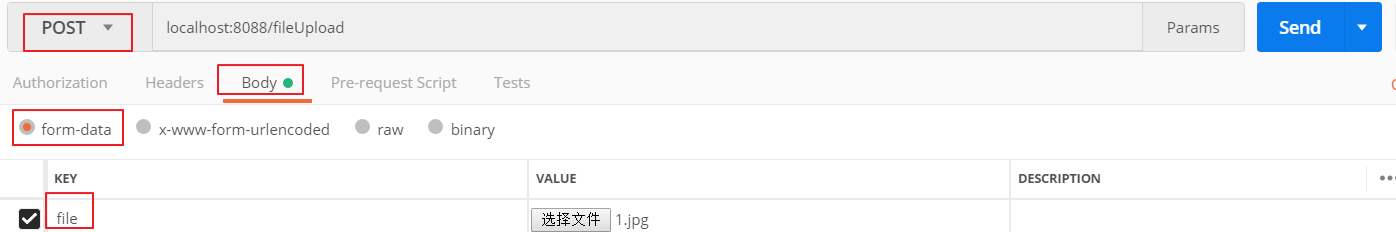
今天想起来还没有尝试过Mule的文件上传,毕竟上传文件是一个很常见的功能了,因此实践做一个Mule文件上传的示例。使用Postman能够很轻松地模拟前台表单上传文件的过程。
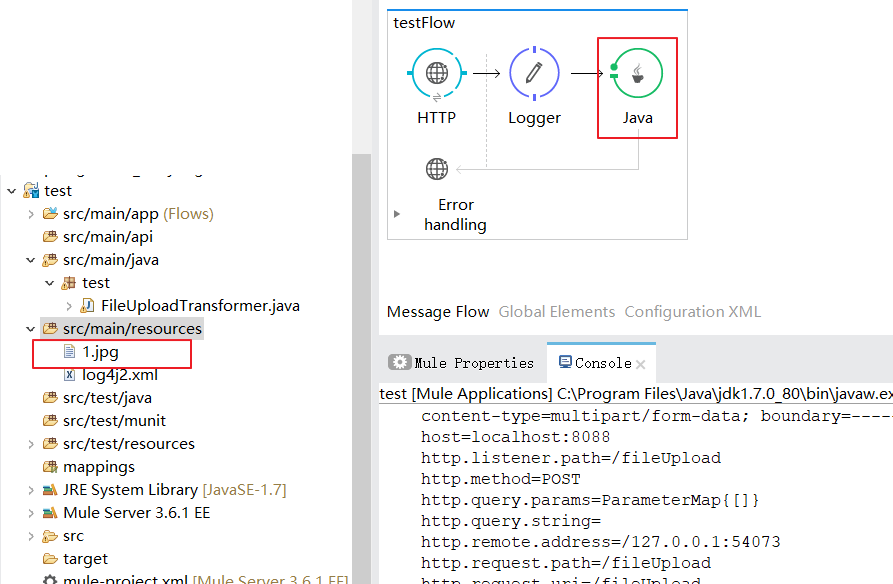
首先看一下Mule接收文件是怎么样的

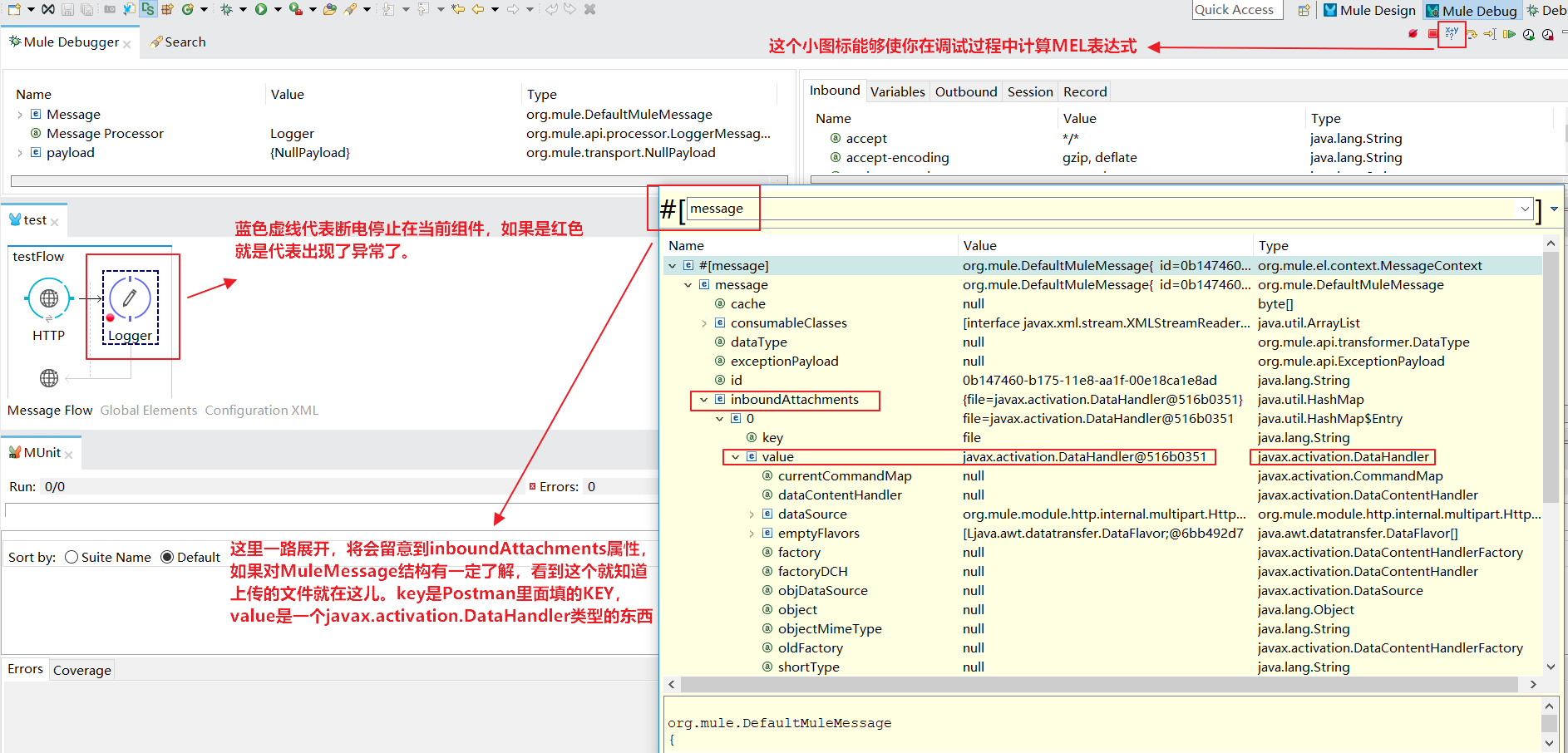
在Logger组件打了一个断点,为了方便观察通过HTTP组件接收文件后Message里面放了什么东西。

在Postman中选择合适的方式上传名为1.jpg的图片,点击发送

上面断点已经定位了文件上传的关键就是inboundAttachments属性里面,因此往下就要对这个属性干点事情。
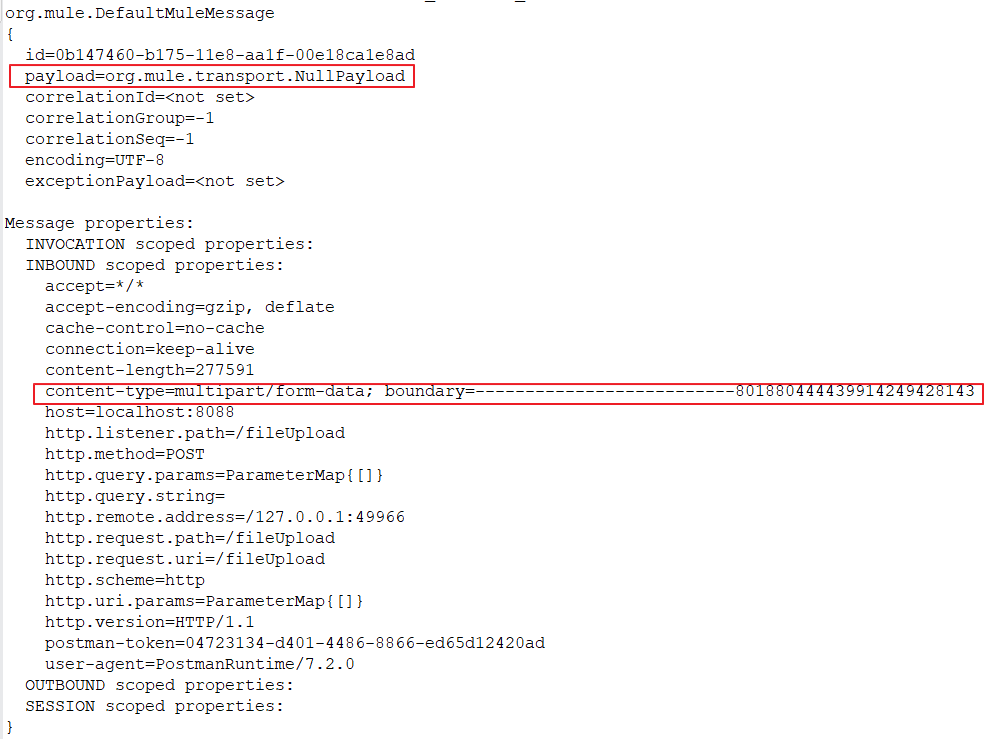
同时如果留意Logger组件里面的内容,实际上并不能发现到什么东西

因为当前payload是空的,唯一有所关联的地方就是看到Content-Type是文件上传时需要设置的格式。
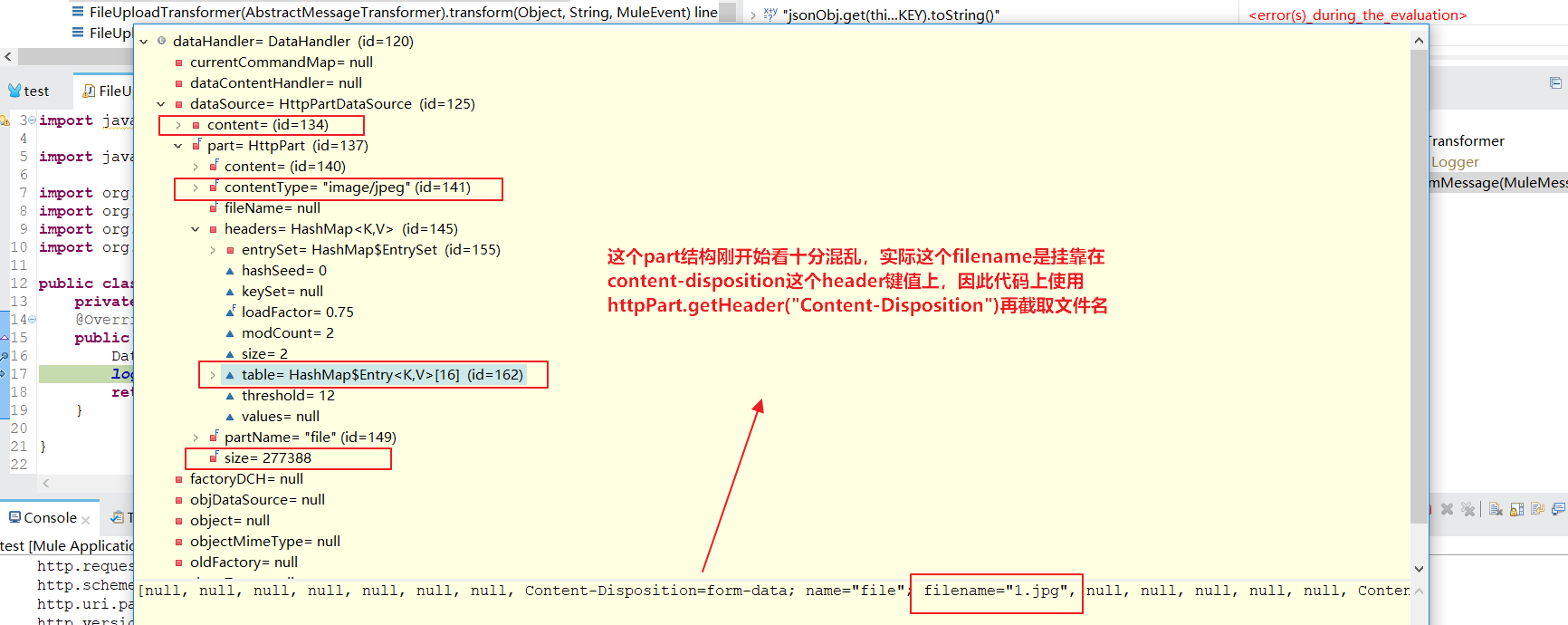
因此接下来使用一个Java Transformer来接着处理

package test;import java.io.ByteArrayInputStream;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;import javax.activation.DataHandler;import org.apache.log4j.Logger;
import org.mule.api.MuleMessage;
import org.mule.api.transformer.TransformerException;
import org.mule.module.http.internal.multipart.HttpPart;
import org.mule.module.http.internal.multipart.HttpPartDataSource;
import org.mule.transformer.AbstractMessageTransformer;
/*** 上传文件处理* @author CGYDAWN* @date 2018-09-06*/
public class FileUploadTransformer extends AbstractMessageTransformer {private static final Logger logger = Logger.getLogger(FileUploadTransformer.class);@Overridepublic Object transformMessage(MuleMessage message, String outputEncoding) throws TransformerException {//file是表单文件上传所设置的name值DataHandler dataHandler = message.getInboundAttachment("file");HttpPartDataSource dataSource = (HttpPartDataSource)dataHandler.getDataSource();HttpPart httpPart = (HttpPart)dataSource.getPart();String contentDisposition = httpPart.getHeader("Content-Disposition");String fileName = contentDisposition.substring(contentDisposition.indexOf("filename=\"") + 10,contentDisposition.lastIndexOf("\""));String receivePath = "D:\\workshop\\mule\\test\\src\\main\\resources\\";File file = new File(receivePath+fileName);// JDK1.7支持的自动释放资源try(){}catch{}语法try(FileOutputStream fos = new FileOutputStream(file);ByteArrayInputStream is = (ByteArrayInputStream)dataSource.getInputStream();) {int length = 0;byte[] bytes = new byte[1024];while ((length = is.read(bytes, 0, bytes.length)) != -1) {fos.write(bytes);fos.flush();}} catch (FileNotFoundException e) {e.printStackTrace();} catch (IOException e) {e.printStackTrace();}return null;}}
可以看到图片已经在所设置的src/main/resource路径下
至此就成功实践了在Mule中上传图片的功能了
这篇关于MULE 通过HTTP进行文件上传的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





