本文主要是介绍采集破解防盗链图片显示的方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在做一个采集器的时候
只做了文章的html代码的采集
没有对图片进行处理(穷逼买不起高能服务器%>_<%)
发现采集来的文章图片显示不出来
是的就是这个鸟样
目前想到的解决方案有两个
一:自建图片解析页面动态返回图片
二:更改浏览器端图片请求的header数据(更改referer信息即可破解)
实践起来发现并不是那么的顺利,第一种方法还好
楼主在C#环境下用自定义referer的方式去读取目标图片的流
然后在response中直接输出这个流(穷逼真是玩不起%>_<%)
这个方式虽然不错,但是如果文章浏览量大的话请求也开始频繁
我这渣渣服务器恐怕也受不了
只能把这方法作为候选法了
1 HttpHelper helper = new HttpHelper();2 HttpItem item = new HttpItem() {34 Referer = "",//必填参数,这里置空5 URL = "http://mmbiz.qpic.cn/mmbiz/dYNplyiblCFna8JoYZw71MH8Z8ib8KBALnJ7DibpDVSLPW4oy0nVhPfEG7PxCVwia6YP1OFibowWWkm2T0pn63icArPQ/0?tp=webp&wxfrom=5&wx_lazy=2",6 UserAgent = "Mozilla/5.0 (iPhone; CPU iPhone OS 5_1 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Mobile/9B176 MicroMessenger/4.3.2",//useragent可有可无7 ResultType = ResultType.Byte89 };1011 HttpResult res = helper.GetHtml(item);1213 Response.ContentType = "image/webp";14 Response.OutputStream.Write(res.ResultByte, 0, res.ResultByte.Length);接着是第二种方式
js更改图片请求的头部信息
这种方法也不错 不过唯一的一点是我还没想通改如何加入到页面中
页面中的图片数量不限,位置也不限,都是动态的
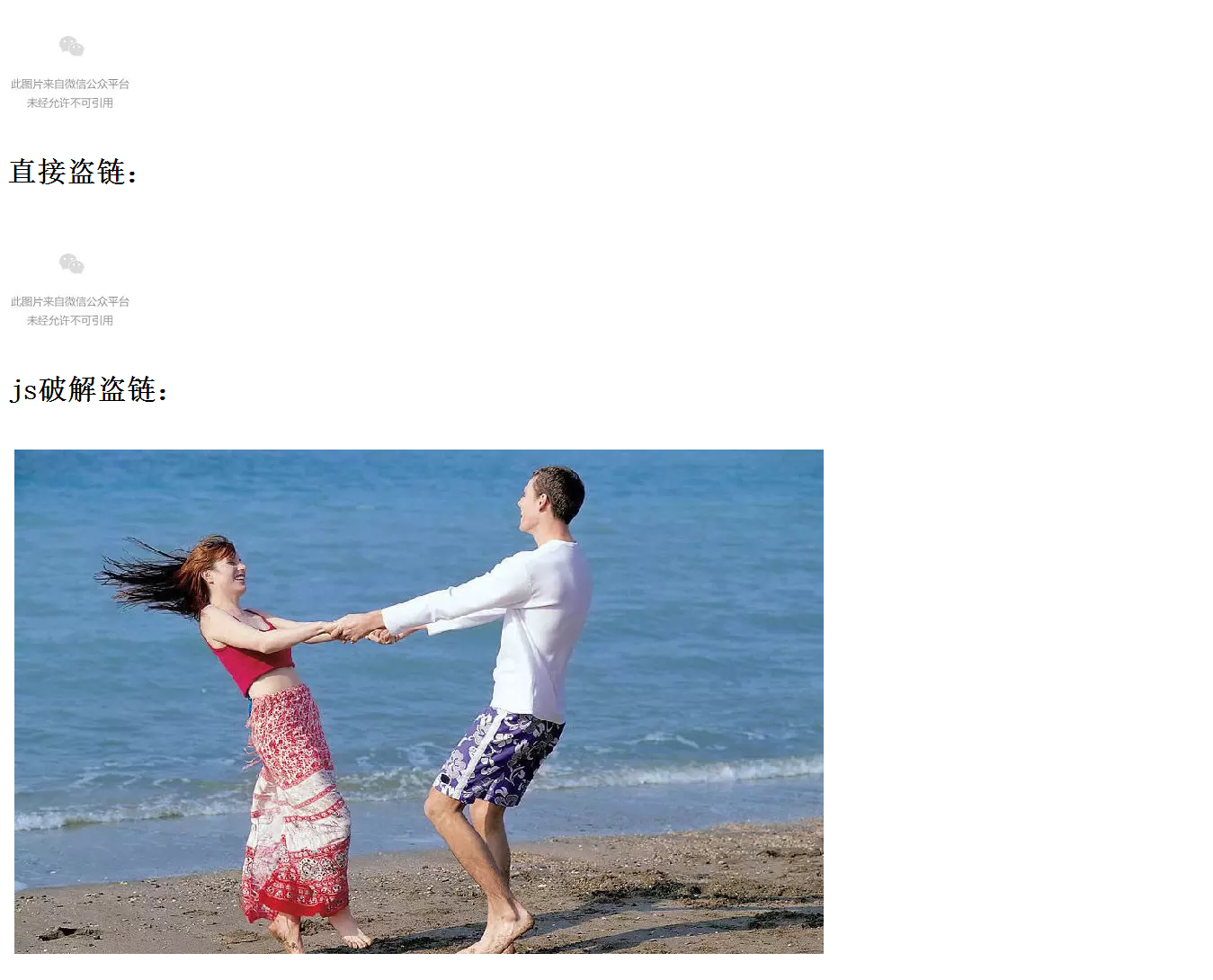
1 <script type="text/javascript">2 function showImg(url) {3 var frameid = 'frameimg' + Math.random();4 window.img = '<img id="img" src=\'' + url + '?' + Math.random() + '\' /><script>window.onload = function() { parent.document.getElementById(\'' + frameid + '\').height = document.getElementById(\'img\').height+\'px\'; }<' + '/script>';5 document.write('<iframe id="' + frameid + '" src="javascript:parent.img;" frameBorder="0" scrolling="no" width="100%"></iframe>');6 }7 </script>8 <h1>直接盗链:</h1>9 <br>10 <img src="http://mmbiz.qpic.cn/mmbiz/dYNplyiblCFna8JoYZw71MH8Z8ib8KBALnJ7DibpDVSLPW4oy0nVhPfEG7PxCVwia6YP1OFibowWWkm2T0pn63icArPQ/0?tp=webp&wxfrom=5&wx_lazy=2" /><br>11 <h1>js破解盗链:</h1>12 <br>13 <div id="hotlinking">14 <script type="text/javascript">showImg('http://mmbiz.qpic.cn/mmbiz/dYNplyiblCFna8JoYZw71MH8Z8ib8KBALnJ7DibpDVSLPW4oy0nVhPfEG7PxCVwia6YP1OFibowWWkm2T0pn63icArPQ/0?tp=webp&wxfrom=5&wx_lazy=2');</script>15 </div>这里可以很明确的看到破解后的效果
这篇关于采集破解防盗链图片显示的方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!