本文主要是介绍头铁,深揪javascript中的原型链,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
👇👇👇👇👇思考一下
function A() {this.name = "zhangsan";
}
A.prototype.getName = function () {console.log(this.name)
};
var a = new A();
a.getName();var obj = {name: "lisi"
};
A.prototype.getName.call(obj);
可能有同学看到这个题目,想,这个考this指向问题都说烂了还拿来说。🙅今天这里不说这个,如果不懂的同学请看这篇博文在前端如此崛起的情况下,你还不清楚javascript中this的指向问题吗?
这里我想问的问题👇
- 为什么实例a可以调用getName方法?
- 为什么构造函数中的getName原型方法可以调用call(几乎所有的函数都可以调用call)方法?
说明结果之前,我们先从最基本的构造函数说起👇
function A() {this.name = "zhangsan";
}
var a = new A();
我们都知道js可以用构造函数来new一个实例,让构造函数中的this指向这个实例,我们来看一下这个实例a与构造函数A之间的联系,在new的过程中其实将实例a的原型对象指向了构造函数的原型上👇
a.__proto__ === A.prototype //true
说明一下:
在js中,__proto__属性是对象特有的,而prototype是函数特有的(但并不是所有函数都有这个东西,稍后会讲到);有很多小伙伴会说函数也有__proto__这个属性,因为函数也是一个对象,所谓成万物皆对象。
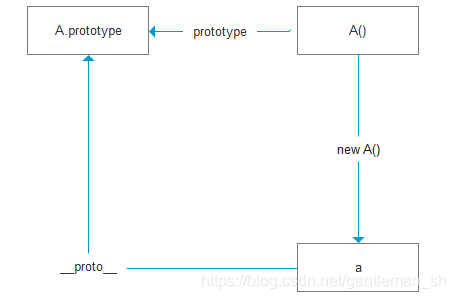
通过上面A与a的关系,用画图的形式表示出来,如下:

应该能看懂吧,在回到之前的思考上面
function A() {this.name = "zhangsan";
}
A.prototype.getName = function () {console.log(this.name)
};
var a = new A();
a.getName();
当我们去实例a寻找getName这个方法的时候,因为当前对象没有,所以会去a的原型上面找,就会跑到A.prototype去找(因为a.__proto__指向它),我们就是在A.prototype上面定义的getName方法,找到了,你丫绕的我有点昏啊~~
在回到刚才的图上面,A.prototype与A又有什么联系呢?或者说我们怎么知道a这个实例是属于哪个构造函数?
我们看一下构造函数的原型的结构

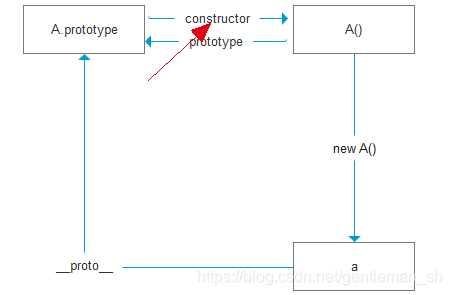
发现这里有个constructor指向的是构造函数A,原来是靠这个联系的,也就是说构造函数的原型prototype的constructor指向了构造函数本身,哦,是这样的
修改一下图

也就是说
a.constructor === A //true
这样就构成了他们之间的联系,一目了然。
我们接着往下深究,也就是开始思考的第二个问题,照刚才的思路,call这个方法会不会也是从原型上获取下来的方法,我们看一下

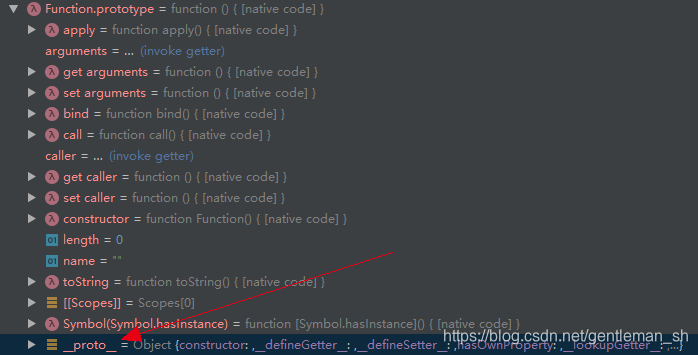
发现getName方法中的原型__proto__指向了一个函数,我们可以看一下这个里面有什么东西,果然在这里找到了call这个方法,所以能够调用call方法,你丫藏的够深啊~~。
其实getName函数的原型__proto__指向的是Function.prototype这个函数,在我们声明函数的时候,底层会自动的将函数的原型指向Function.prototype这个函数,我们看一下Number(),Object()这些底层给我们封装好的构造函数
Object.__proto__ === Function.prototype//true
Number.__proto__ === Function.prototype//true
Array.__proto__ === Function.prototype//true
再如上面的构造函数A,他的原型也是指向Function.prototype
A.__proto__ === Function.prototype //true
果然如此(๑•̀ㅂ•́)و✧
特别说明一下Function.prototype这个函数就没有prototype这个属性
Function.prototype.prototype //undefined
这也就是为什么之前说的不是所有的函数都有prototype这个属性。
接着刚才,完善一下图

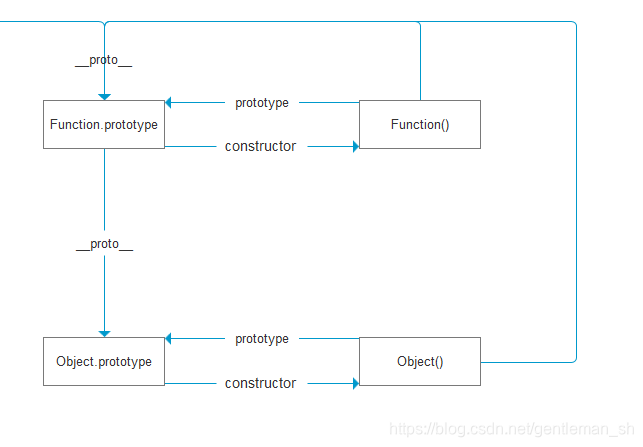
那么Function.prototype又是怎么产生的呢,很明显它是Function的原型,根据之前说到构造函数A与A.prototype的关系,Function.prototype.constructor指向的是Function本身,在将图完善一下

到了这里,再也忍不住好奇心揪一下Function.prototype这个函数,它的原型又是指向谁的呢?

可以看见指向了Object这个对象,这个对象其实就是Object.prototype这个东西
Function.prototype.__proto__ === Object.prototype //true
那其实可以这么理解,几乎所有的对象的原型最终都会指向Object.prototype这个对象(最后会说到为什么?),而这个对象显而易见是Object这个对象的原型,我们把图完善一下

有同学问了,Object和Function的原型为什么指向的是Function.prototype,之前说了,几乎所有的函数的原型都会指向Function.prototype,而Object和Function也是函数,当然也不例外。
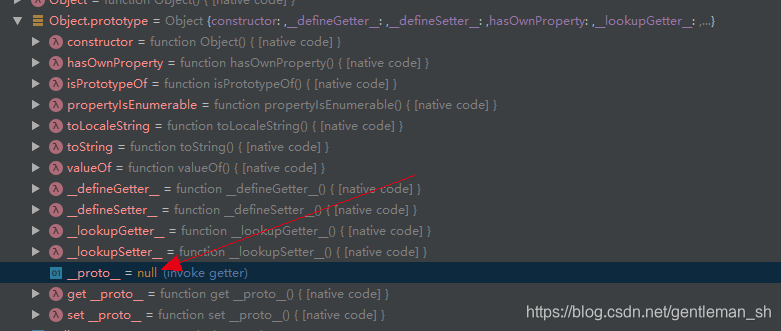
继续往下,Object.prototype指向谁呢?

返回了一个null值,这就是为什么之前说原型最终指向的都是Object.prototype的原因,然后就没有然后了,这就到底了~~
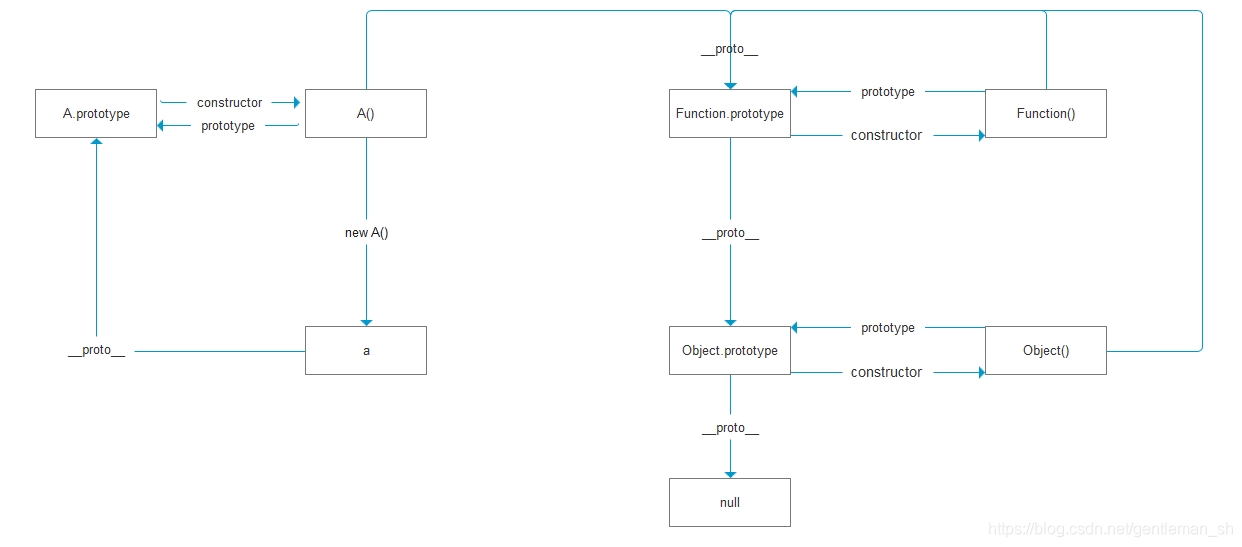
我们最终把图给优化出来

看这个图,整个像一根链子串起来,这就是原型链,最总用了一个图表示出来,清晰明了。
总结一下:我比较崇尚用图的形式表达出来,清晰明了,文中的大部分结果都是根据现象得出来的,如有错误,欢迎指出~~
这篇关于头铁,深揪javascript中的原型链的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




