本文主要是介绍vue3-应用规模化-工具链,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
工具链
项目脚手架
Vite
Vite 是一个轻量级的、速度极快的构建工具,对 Vue SFC 提供第一优先级支持。作者是尤雨溪,同时也是 Vue 的作者!
要使用 Vite 来创建一个 Vue 项目,非常简单: (推荐)
npm create vue@latest
这个命令会安装和执行 create-vue,它是 Vue 提供的官方脚手架工具。跟随命令行的提示继续操作即可。
Vue CLI
Vue CLI 是官方提供的基于 Webpack 的 Vue 工具链,它现在处于维护模式。我们建议使用 Vite 开始新的项目,除非你依赖特定的 Webpack 的特性。在大多数情况下,Vite 将提供更优秀的开发体验。
浏览器内模板编译注意事项
当以无构建步骤方式使用 Vue 时,
组件模板要么是写在页面的 HTML 中,
要么是内联的 JavaScript 字符串。
在这些场景中,为了执行动态模板编译,Vue 需要将模板编译器运行在浏览器中。相对的,如果我们使用了构建步骤,由于提前编译了模板,那么就无须再在浏览器中运行了。为了减小打包出的客户端代码体积,Vue 提供了多种格式的“构建文件”以适配不同场景下的优化需求。
-
前缀为 vue.runtime.* 的文件是只包含运行时的版本:不包含编译器,当使用这个版本时,所有的模板都必须由构建步骤预先编译。
-
名称中不包含 .runtime 的文件则是完全版:即包含了编译器,并支持在浏览器中直接编译模板。然而,体积也会因此增长大约 14kb。
默认的工具链中都会使用仅含运行时的版本,因为所有 SFC 中的模板都已经被预编译了。如果因为某些原因,在有构建步骤时,你仍需要浏览器内的模板编译,你可以更改构建工具配置,将 vue 改为相应的版本 vue/dist/vue.esm-bundler.js。
如果你需要一种更轻量级,不依赖构建步骤的替代方案,也可以看看 petite-vue。
IDE 支持
推荐使用的 IDE 是 VSCode,配合 Vue 语言特性 (Volar) 插件。该插件提供了语法高亮、TypeScript 支持,以及模板内表达式与组件 props 的智能提示。
Volar 取代了我们之前为 Vue 2 提供的官方 VSCode 扩展 Vetur。如果你之前已经安装了 Vetur,请确保在 Vue 3 的项目中禁用它。
WebStorm 同样也为 Vue 的单文件组件提供了很好的内置支持。
其他支持语言服务协议 (LSP) 的 IDE 也可以通过 LSP 享受到 Volar 所提供的核心功能:
Sublime Text 通过 LSP-Volar 支持。
vim / Neovim 通过 coc-volar 支持。
emacs 通过 lsp-mode 支持。
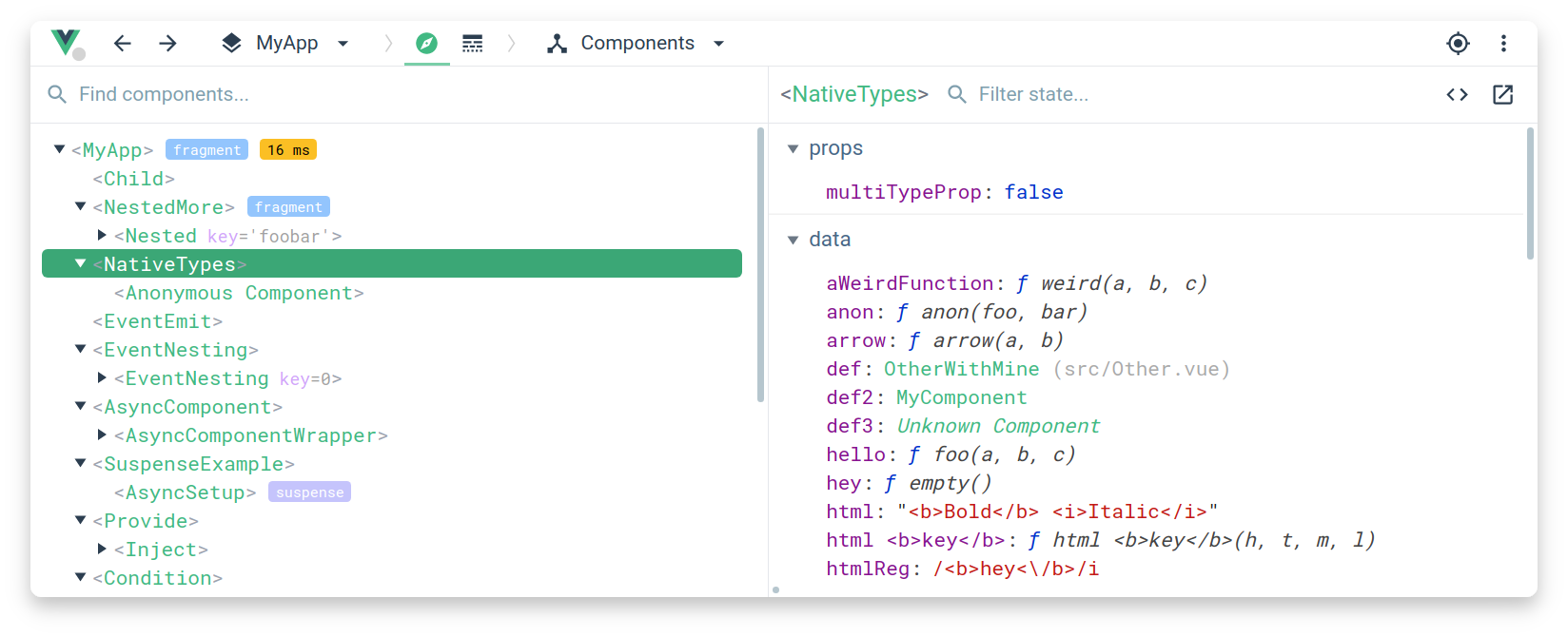
浏览器开发者插件
Vue 的浏览器开发者插件使我们可以浏览一个 Vue 应用的组件树,查看各个组件的状态,追踪状态管理的事件,还可以进行组件性能分析。

文档 (https://devtools.vuejs.org/guide/installation.html)
Chrome 扩展商店页 (https://chromewebstore.google.com/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd)
Firefox 所属插件页 (https://addons.mozilla.org/en-US/firefox/addon/vue-js-devtools/)
Edge 扩展 (https://microsoftedge.microsoft.com/addons/detail/vuejs-devtools/olofadcdnkkjdfgjcmjaadnlehnnihnl)
独立的 Electron 应用所属插件 (https://devtools.vuejs.org/guide/installation.html#settings-2)
TypeScript
具体细节请参考章节:配合 TypeScript 使用 Vue。
Volar 插件能够为 <script lang="ts"> 块提供类型检查,也能对模板内表达式和组件之间 props 提供自动补全和类型验证。
使用 vue-tsc 可以在命令行中执行相同的类型检查,通常用来生成单文件组件的 d.ts 文件。
测试
具体细节请参考章节:测试指南。
-
Cypress 推荐用于 E2E 测试。也可以通过 Cypress 组件测试运行器来给 Vue SFC 作单文件组件测试。
-
Vitest 是一个追求更快运行速度的测试运行器,由 Vue / Vite 团队成员开发。主要针对基于 Vite 的应用设计,可以为组件提供即时响应的测试反馈。
-
Jest 可以通过 vite-jest 配合 Vite 使用。不过只推荐在你已经有一套基于 Jest 的测试集、且想要迁移到基于 Vite 的开发配置时使用,因为 Vitest 也能够提供类似的功能,且后者与 Vite 的集成更方便高效。
代码规范
Vue 团队维护着 eslint-plugin-vue 项目,它是一个 ESLint 插件,会提供 SFC 相关规则的定义。
之前使用 Vue CLI 的用户可能习惯于通过 webpack loader 来配置规范检查器。然而,若基于 Vite 构建,我们一般推荐:
npm install -D eslint eslint-plugin-vue,然后遵照 eslint-plugin-vue 的指引进行配置。
启用 ESLint IDE 插件,比如 ESLint for VSCode,然后你就可以在开发时获得规范检查器的反馈。这同时也避免了启动开发服务器时不必要的规范检查。
将 ESLint 格式检查作为一个生产构建的步骤,保证你可以在最终打包时获得完整的规范检查反馈。
(可选) 启用类似 lint-staged 一类的工具在 git commit 提交时自动执行规范检查。
格式化
Volar VSCode 插件为 Vue SFC 提供了开箱即用的格式化功能。
除此之外,Prettier 也提供了内置的 Vue SFC 格式化支持。
这篇关于vue3-应用规模化-工具链的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







