本文主要是介绍Kettle8.2转换组件之行扁平化,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Kettle8.2转换组件之行扁平化
- 一、相关说明
- 二、设计转换
- 三、转换配置
- 四、运行转换
- 五、结果分析
一、相关说明
-
需求说明:
从Excel读取数据,把数据进行行扁平化处理,存储在Excel。 -
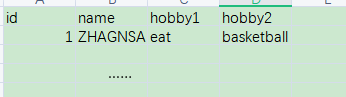
数据源如下:

-
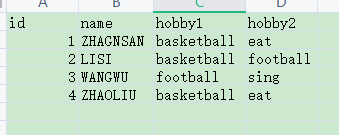
期望目标如下:

-
行扁平化组件说明:
行扁平化就是把同一组的多行数据合并成为一行。 -
注意:
只有数据流的同类数据、数据行记录一致的情况才可使用!
数据流必须进行排序,否则结果会不正确!
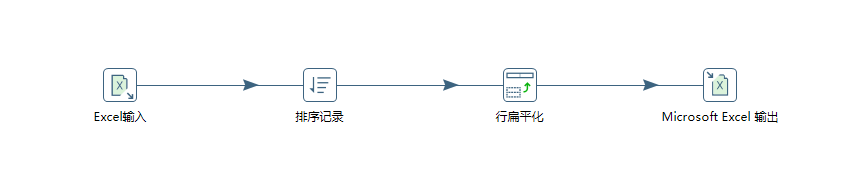
二、设计转换
- 输入:Excel输入
- 转换: 排序记录、行扁平化
- 输出:Microsoft Excel输出

三、转换配置
-
Step1:Excel输入组件配置
- 双击组件,写上步骤名称等


- 双击组件,写上步骤名称等
-
Step2:排序记录组件配置
- 双击打开,设置步骤名称
- 配置信息,如下

-
Step3:行扁平化组件配置
- 双击打开,设置步骤名称
- 配置信息,如下

-
Step4:MirosoftExcel输出组件配置
-
双击打开,设置步骤名称
-
配置信息,如下所示:


-
保存转换
上述配置好后,点击确定即可!
-
四、运行转换
- 点击运行按钮,成功运行如下:

五、结果分析
-
结果文件中查看结果

-
Preview data 中查看结果
切换到“Preview data页面”- 点击“行扁平化”,看下是否已经转成列了

- 点击“行扁平化”,看下是否已经转成列了
-
执行流程
E:Excel读取源文件中的数据到行集中进行缓存
T:通过Hop读取行集中的数据流,通过排序记录组件实现对数据流的排序、行扁平化对数据流中拍好序的数据进行压扁,将结果缓存到rowsets中
L:通过Hop读取上一个步骤传递过来的行集数据,并将其写出到excel文件中
这篇关于Kettle8.2转换组件之行扁平化的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





![C# double[] 和Matlab数组MWArray[]转换](/front/images/it_default2.jpg)

