本文主要是介绍用Python开发实用程序 – 计算器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作者:隋顺意
微信:世界上的霸主
博客:Sui_da_xia
欢迎转载,下载使用
前言
一段时间前,自己制作了一个库 “sui-math”。这其实是math的翻版。做完后,python既然可以轻易的完成任何的数学计算,何不用python开发一个小程序专门用以计算呢?
现在我们越来越依赖于计算器,很多复杂的计算都离不开它。我们使用过各式各样的计算器,无论是电脑自带的,还是网也上的计算器,却都没有自己动手编写属于自己计算器。今天就让我们走进计算器的世界,用python来编写一个可以用的计算器。
废话不多说,来看看
编写计算器:
效果图:
用户可以通过鼠标或键盘来输入或删除数字或符号,按下等号便可计算。
本教程借助python的 pygame 库来实现程序。当然,看完本教程后,你还可以通过利用,pygame 来这制作小游戏。所以下面稍稍介绍一下pygame及其安装。
安装:
pip install -U pygame
计算器的关键逻辑:
其实逻辑就是不断地获取用户的操作,直到用户按下quit键(关闭)。这个不断获取操作,并不断的操作做出反应。这个过程叫做:事件处理器。
那怎么做出一个“事件处理器”呢?其实,就是一个大大的 “while True:” 把从启动到结束,对用户所的操作做出的反应给包起来。这读起来有点绕口,等会会有详细的代码。
如何计算:
计算对于有些其他的语言来说,计算是个大大的问题。但python不同,它有个特殊的内置函数,叫做eval。这个只有四个字母的函数,解决了计算器的运算。
打个比方:现在已经可以获取用户所作出的操作,比如说按下符号,或者是数字。但是,怎么知道用户会在按下等号前,按下多少个符号和数字呢?用户有可能按1个数字,也有可能按一百个数字,可能是一个符号,可能是好几个符号。
因此,不妨设定一个变量,一个空的字串符。
1. num = ""
每当用户按下一个数字或者一个符号,就在这个字串符里增加这个数字和符号。每次按下这个字串符后,就在屏幕里显示这个字串符。举个最简单的例子:
> 1. num += str(1)
> 2. word = t.render(num,True,(0,0,0),(225,225,225))
> 3. screen.blit(word, (XXX,XXX)) #XXX代表位置
> 4. pygame.display.update() #更新屏幕
当用户按下 ”1” 的时候,num就会增加字串符1。第2,3行实现了在屏幕上显示这个字串符。(会在后面详细解释)再将屏幕 “更新”。(这行是必须写的,不然屏幕不会显示)
当用户按下等号的,字串符就停止增加,开始计算。Eval专门用来计算字串符的。当计算后,将计算好的数字显示出来,最后将字串符清零。代码:
1. a = str(eval(num)) #计算字串符
2. word = t.render(a,True,(0,0,0),(225,225,225))
3. screen.blit(word,p)
4. num = "" #字串符清空
5. pygame.display.update()
图片的鼠标处理:
一个简易的计算器原理已经可以做出来了,但是要让用户直观的看到按钮,比如按键,就需要导入图片了
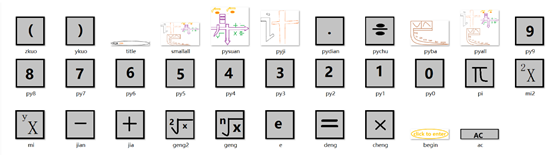
Pygame的图片可以使用.png的格式,可以自己画,也可以从网上搜。我就是自己用画图板画的:

(未经允许,禁止盗取)
Pygame需要在程序开始前先导入,代码如下:
1. XXX = pygame.image.load("XXX/XXX.png")
获取用户是否按下这个按键需要就是一个if语句,代码如下。
1. while True:
2. one = pygame.image.load("E://XXX/py1.png")
3. ···
4. if event.type==pygame.MOUSEBUTTONDOWN:
5. x, y = pygame.mouse.get_pos()
6. if XXX <= x <= XXX and XXX <= y<= XXX: #1的位置
7. num += str(1)
8. word = t.render(num,True,(0,0,0),(225,225,225))
9. screen.blit(word,p)
10. pygame.display.update()
拿“1”打个比方。第五行的 “x”和“y” 是获取用户鼠标的位置。
在第六行,前两个XXX是定位图片的x轴,后两个XXX是定位图片y轴。其实,你只需定位第一个和第三个位置即可。每张图片都有宽,长。比如你要对当用户按下一个长宽都是100的图片,同时,要将这个代码定位在,(0,0)的位置,看代码:
1. while True:
2. ···
3. if event.type==pygame.MOUSEBUTTONDOWN:
4. x, y = pygame.mouse.get_pos()
5. if 0 <= x <= 100 and 0 <= y<= 100:
6. ···
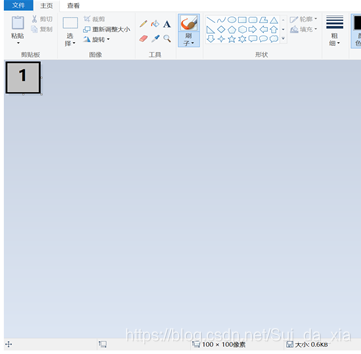
对于一些不知道怎样得知图片的长宽的小白,底下有张图片,

键盘处理:
先看代码:
1. while True:
2. ···
3. if event.type == KEYDOWN:
4. if event.key == K_1 or event.key == K_KP1: #1
5. num += str(1)
6. word = t.render(num,True,(0,0,0),(225,225,225))
7. screen.blit(word,p)
8. pygame.display.update()
pygame给每一个键盘都命名了,比如说,1就是 “K_1”,小键盘1就是 “K_KP1”。也就是说,当用户按下K_1(数字键1)这个按键的时候,做出反应。
若是想要pygame的键盘对印表,请到https://github.com/duoduo666/jisuanba_pygame_jisuanji
这个地址。(也是我的github)。里面也有完整的代码
Pygame初始化
先配合着注释阅读代码。
1. import sys
2. import pygame
3. from pygame.locals import * #pygame里有许多像pygame.XXX.YYY的形式
4.
5. def calculater(): #calculater仅仅是我自己的定义
6. pygame.init() #初始化pygame
7. screen_size = width,height = XXXX, XXXX #这个是定义屏幕大小,根据自己电脑做出判断
8. screen = pygame.display.set_mode(screen_size)
9. pygame.display.set_caption("计算器") #命名
10. ··· #此处放方便自己的初始变量
11. c = (255,255,255)
12. #开始的颜色
13. screen.fill(c)
14. #一开始显示的东西,比如按键,有空还可以自己画个图标,等等
15. screen.blit(X,(XXX,XXX))
16. #这句话很重要,表示显示,没有这句话,不会显示的
17. pygame.display.flip()
18. while True:
19. #退出处理(当用户按退出键处理)
20. for event in pygame.event.get():
21. if event.type == QUIT:
22. pygame.quit()
23. exit()
24. ······ #想写就写,呵呵
先导入pygame 和 sys两个库。接着是 “pygame.init“ 这起到了初始化的作用。根据自己的电脑,定义计算机的长和宽。
Pygame的颜色是根据红黄蓝三色控制的,每一级最高为255,最低为0。比如(225,225,225)就是白色,(0,0,0)是黑色。
pygame.blit 是 pygame 的显示图片,文字的方法。接下来的退出处理其实就是一个事件处理器,不断地获取用户的操作,并对用户的操作作出反应。
Pygame文字:
做什么也不能没有字,比若说,显示就需要显示数字。先看代码
1. t = pygame.font.SysFont("arial",32)
2.
3. ··· #想写就写,任性
4.
5. num = "XXX" #想写就写,任性
6. word = t.render(num,True,(0,0,0),(225,225,225))
7. screen.blit(word,(XXX,XXX)) #XXX代表位置
首先,需要确认字体,所有的电脑都会带有字体,可以在 Font 文件夹里找到,这里就不再多说。
在第六行,这就是确认文字的颜色和底色。(0,0,0)代表着颜色,这里是黑色,(225,225,225)代表底色,这里是黑色。最后在(xxx,xxx)的位置显示出来。
有小白会跳出来问,第六行那个True改成False会怎么样呢。放心,不会发生什么事。都不会给你显示了。
Pygame显示图片:
说了一堆,写出程序后,最多显示出一个白色的屏幕,按键显示不出怎么行呢?
Pygame有个函数 blit. 由于显示其他的内容,刚讲了文字,那也要用到blit函数。现在来讲图片的显示
Pygame所有需要用的图片都需要先导入,这在前面已经详细讲过,这里就不再多说。代码如下:
1. ad = ("E://XXX/XXX/") #位置
2. XXX = pygame.image.load(ad + "XXX.png") #导入图片
3. ···
4.
5.
6. def pscreen():
7. screen.fill(225,225,225)
8. screen.blit(XXX,(300,300)) #位置
9. ···
当然,不怕麻烦的可以这样写:
1. ad = ("E://XXX/XXX/") #位置
2. ···
3.
4.
5. def pscreen():
6. screen.fill(225,225,225)
7. screen.blit(pygame.image.load(ad + "XXX.png"),(300,300)) #位置
8. ···
完整代码:
讲完了么?一些小白觉得看这篇文章太累了,没有完整的代码。那建议去
https://github.com/duoduo666/jisuanba_pygame_jisuanji/blob/master/%E4%BB%A3%E7%A0%81.py
看看完整的代码(可以直接拿来用)
结语:
现在,你应该可以自己做出一个计算器了吧,其实不仅仅是计算器,你还可以用pygame来做出任意一个程序,只要肯花费些时间,还可以用pygame写出一个简易的系统。
若是在使用我写的计算器的时候,发现bug,请在github的issue块留言,一定会在第一时间回复的

如果觉得有收获,可以加我的微信,请我喝咖啡哦
这篇关于用Python开发实用程序 – 计算器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





