本文主要是介绍Blazor 子组件交互例子,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
源码
子组件 SwitchBar.razor
@using Microsoft.Extensions.Logging
@inject ILogger<Index> Logger<div style="@ClassString" @onclick="OnClick">@ChildContent
</div>@code {[Parameter]public RenderFragment? ChildContent { get; set; }[Parameter]public int Value { get; set; }[Parameter]public EventCallback<int> ValueChanged { get; set; }[Parameter]public EventCallback<bool> Initiated { get; set; }private string? ClassString => Value<5? "height:100px;color:red;" : "height:100px;color:green;";protected override async Task OnAfterRenderAsync(bool firstRender){if (firstRender){await Task.Delay(2000); await Initiated.InvokeAsync(true);}}private async Task OnClick(){Value ++;if (ValueChanged.HasDelegate){await ValueChanged.InvokeAsync(Value);}}
}
主组件页面 SwitchBarDemo.razor
@page "/SwitchBarDemo"@using Microsoft.Extensions.Logging
@inject ILogger<Index> Logger<SwitchBar ValueChanged="OnValueChanged" Initiated="OnInitiated"><div>我是子组件1内容, 点击++</div>
</SwitchBar>@*<SwitchBar ValueChanged="OnValueChanged"><div>我是子组件2内容</div>
</SwitchBar>*@<div style="@ClassString"><h3>主组件</h3>@message @Value@for (int i = 0; i < Value2; i++){<div>渲染 Table</div>} </div>@code {[Parameter]public bool Value { get; set; }int Value2;string message = "我是主组件内容";private string? ClassString => Value ? "height:200px;color:red;" : "height:100px;color:green;";protected override async Task OnAfterRenderAsync(bool firstRender){if (firstRender){//message += "主组件加载";//StateHasChanged();//await Task.Delay(1000);//message += ",主组件加载完成";//StateHasChanged();}}private async Task OnInitiated(bool val){message += ",子组件加载完成(查询角色)";StateHasChanged();Value2 = 2;Value = val;await Task.Delay(1000);StateHasChanged();}private Task OnValueChanged(int val){Value2= val;message += "子组件数据变化";StateHasChanged();return Task.CompletedTask;}
}
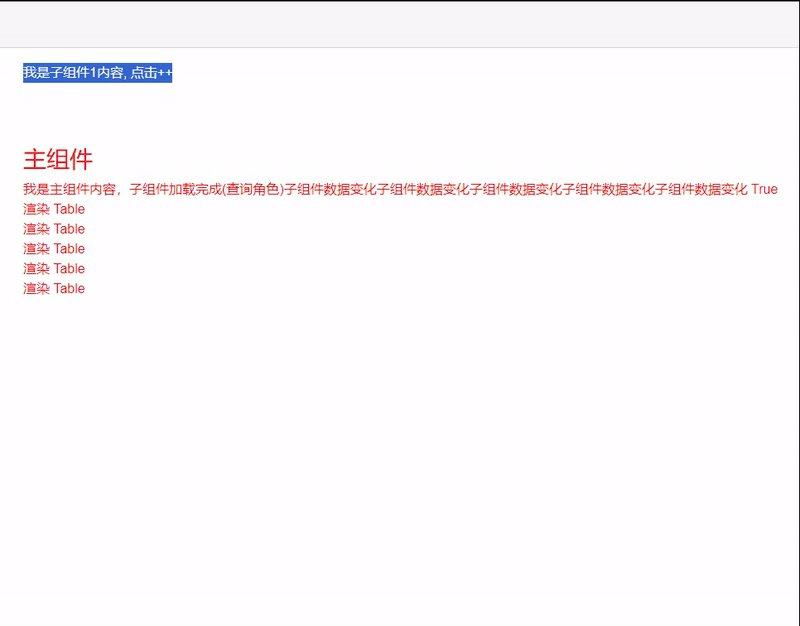
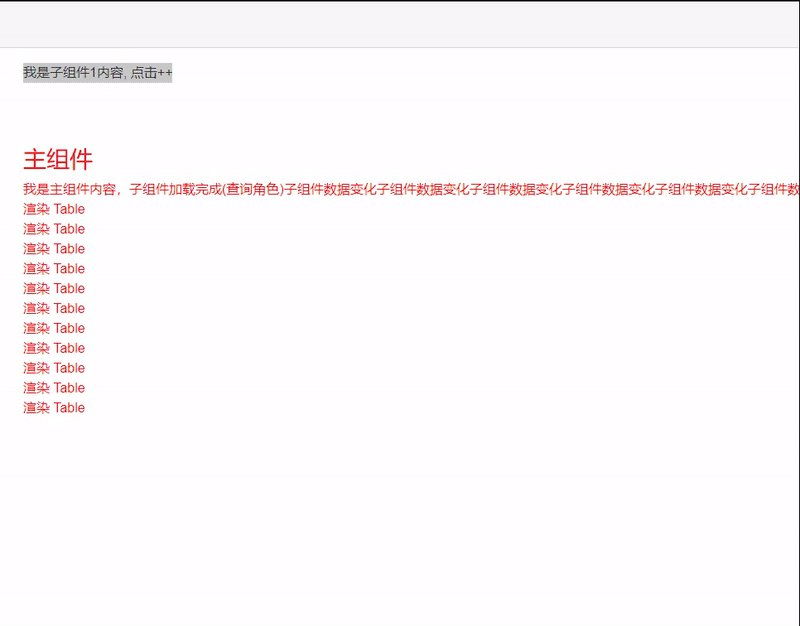
运行效果

这篇关于Blazor 子组件交互例子的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





