本文主要是介绍基于vue+node.js的校园跳蚤市场系统多商家,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
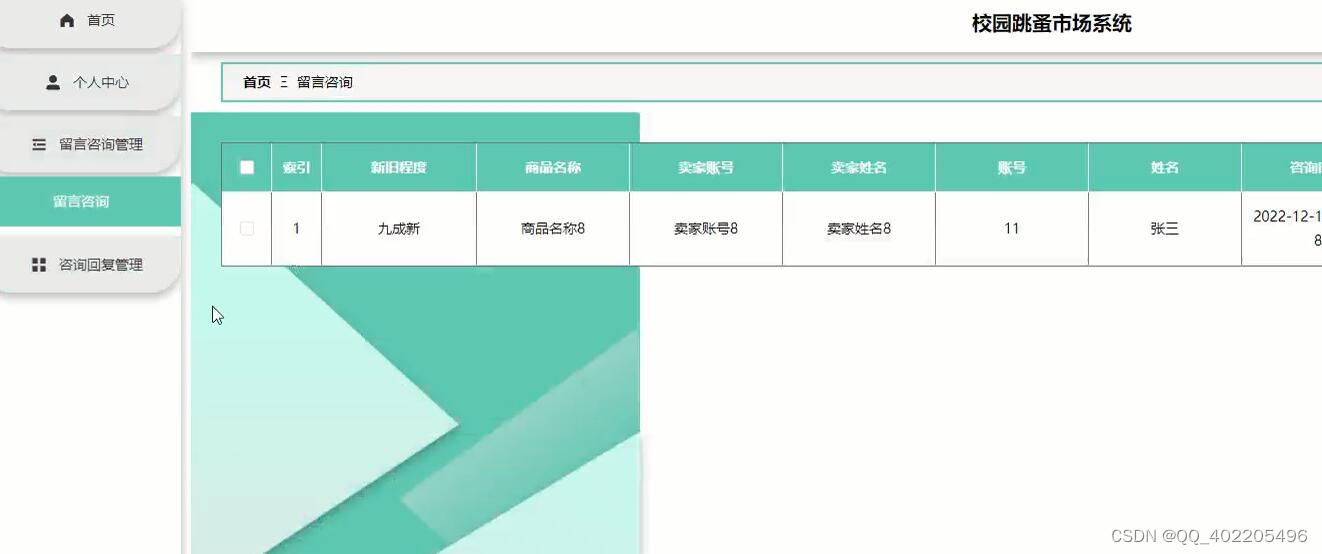
校园跳蚤市场系统可以在短时间内完成大量的数据处理、帮助用户快速的查找校园跳蚤市场相关信息,实现的效益更加直观。校园跳蚤市场系统中采用nodejs技术和mysql数据库。主要包括管理员、发布者和用户三大部分,主要功能是实现对个人中心、用户管理、发布者管理、分类管理、商品信息管理、留言咨询管理、咨询回复管理、论坛管理、系统管理、订单管理等功能进行解析,使管理变得方便快捷。相对于管理者而言,本系统可以减少工作人员的工作量,从而提高工作效率。经过对本系统的全面测试,表明了本系统具有良好的可行性。
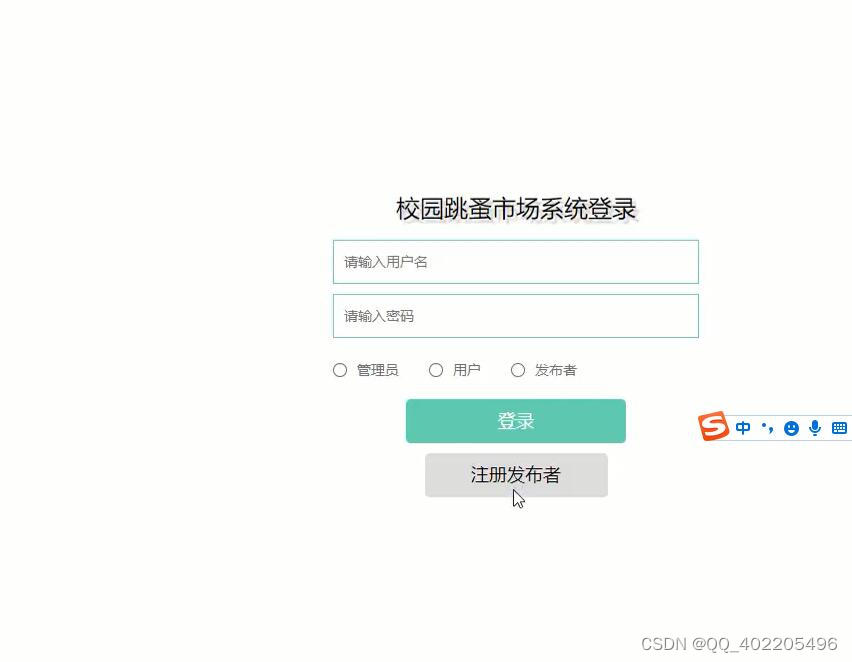
该系统将采用B/S结构模式,使用Vue和ElementUI框架搭建前端页面,后端使用Nodejs来搭建服务器,并使用MySQL,通过axios完成前后端的交互 




运行软件:vscode
前端nodejs+vue+ElementUi
语言 node.js
框架:Express/koa
前端:Vue.js
数据库:mysql
开发软件:VScode/webstorm/hbuiderx均可
普通用户
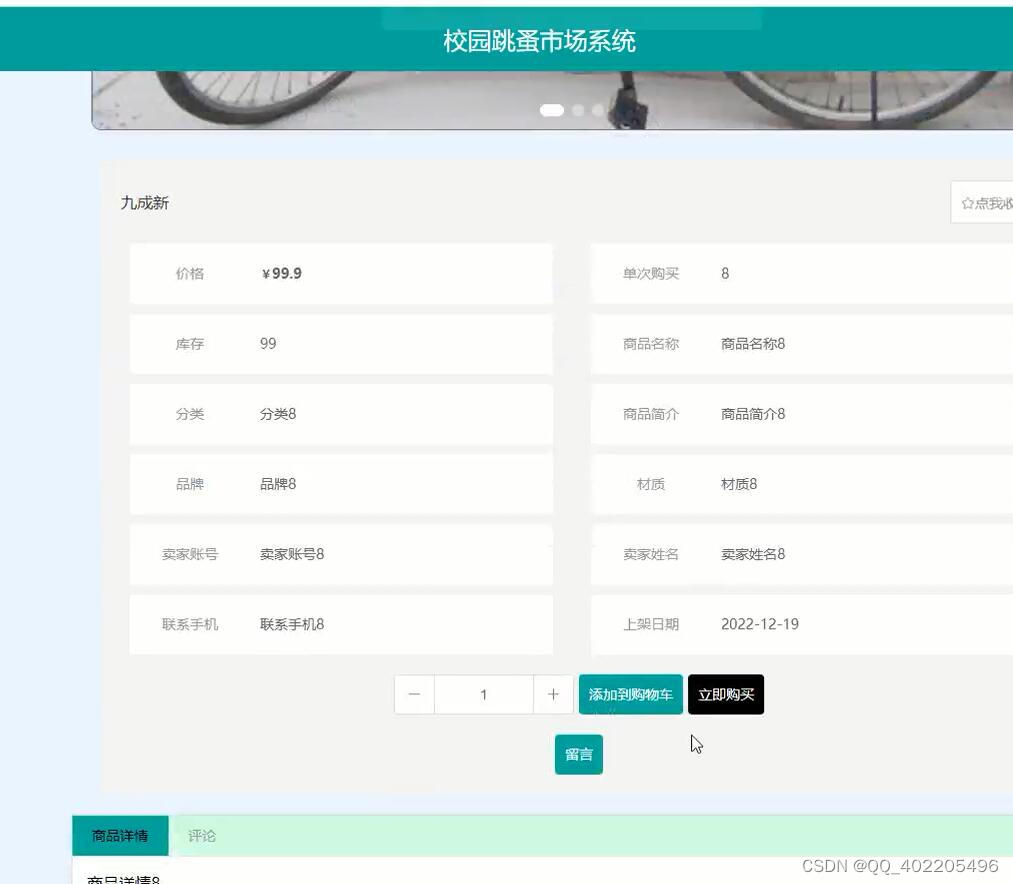
1、商品管理:显示搜索商品,轮播图,商品分类,最新上架商品。
①商品:可以点击查看商品详情,购买下单,加入购物车,收藏商品,留言以及聊天。
②商品分类:显示分类信息,根据分类展示对应商品。
③商品发布:可以发布需要置换闲置资源。
④购物车:展示加入购物车的商品,可以删除已经加入的商品以及下单购买商品。
2、论坛管理:显示当前最近最热言论,搜索话题
①点击查看言论详情,可点赞可踩可评论回复评论
②可发表言论,可发表普通、匿名、广告三种,可加图片
3、用户管理:
①个人中心显示个人信息(可编辑)
②商品:我的发布(可删除),我的订单(可以取消,支付),我的收藏,我的地址(可进行增删改查)。
③论坛:我的发布(可删除),我的点赞,我的评论(可回复删除)
④可切换用户
管理用户:
1、商品管理
统计分析:查看用户、商品、订单数量,统计近期日订单趋势。
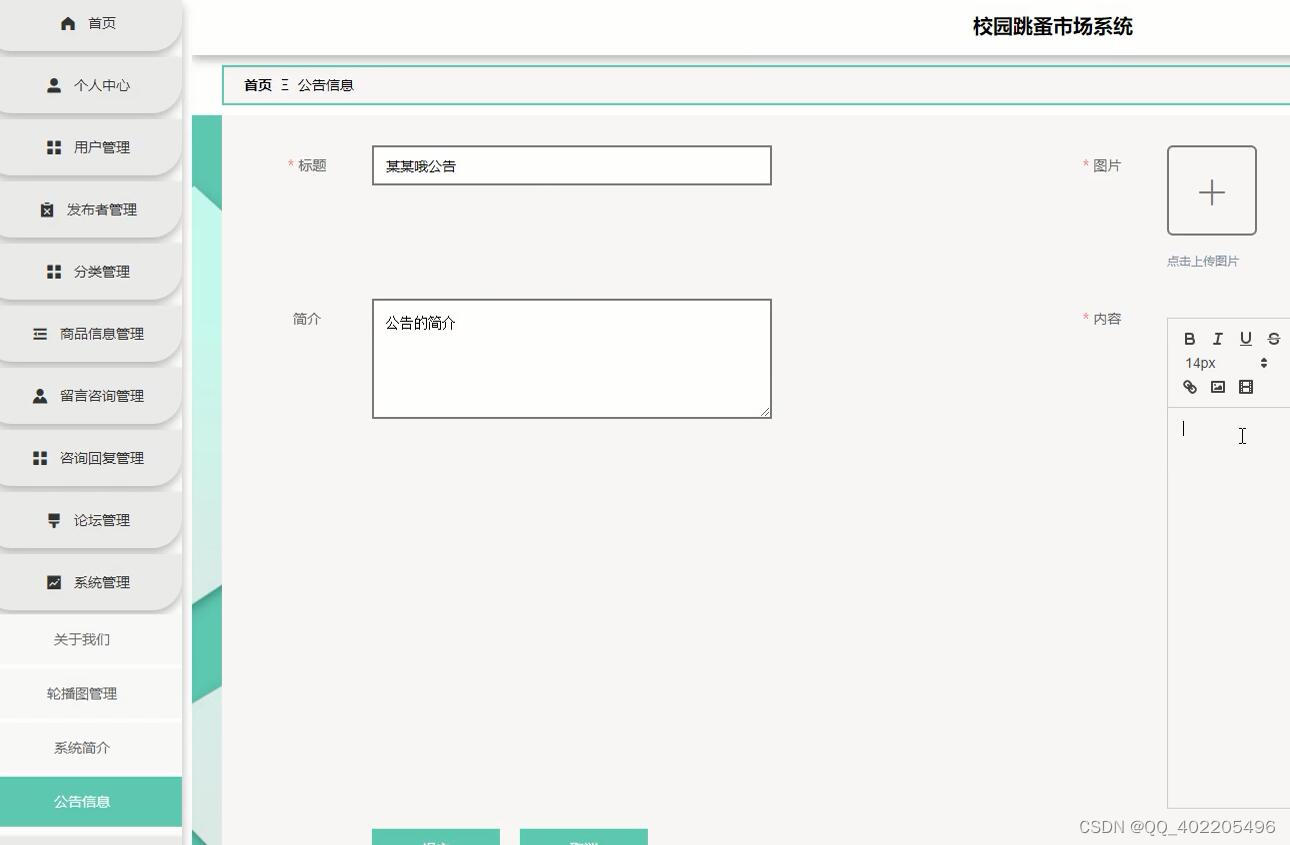
广告管理:轮播图增删改查。
分类管理:商品分类增删改查。
商品管理:商品展示及审核删除。
订单管理:显示用户下单信息及删除。
2、论坛管理
管理论坛,可删除不良言论
3、用户管理
管理员管理:后台管理员增删改查。
用户管理:查看注册用户信息及删除。
这篇关于基于vue+node.js的校园跳蚤市场系统多商家的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






