本文主要是介绍CodeWave学习笔记--博物馆预约管理系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
场馆信息管理页面搭建(PC)
首先是场馆实体的创建

页面的搭建

在总览界面下创建子界面venueManage界面

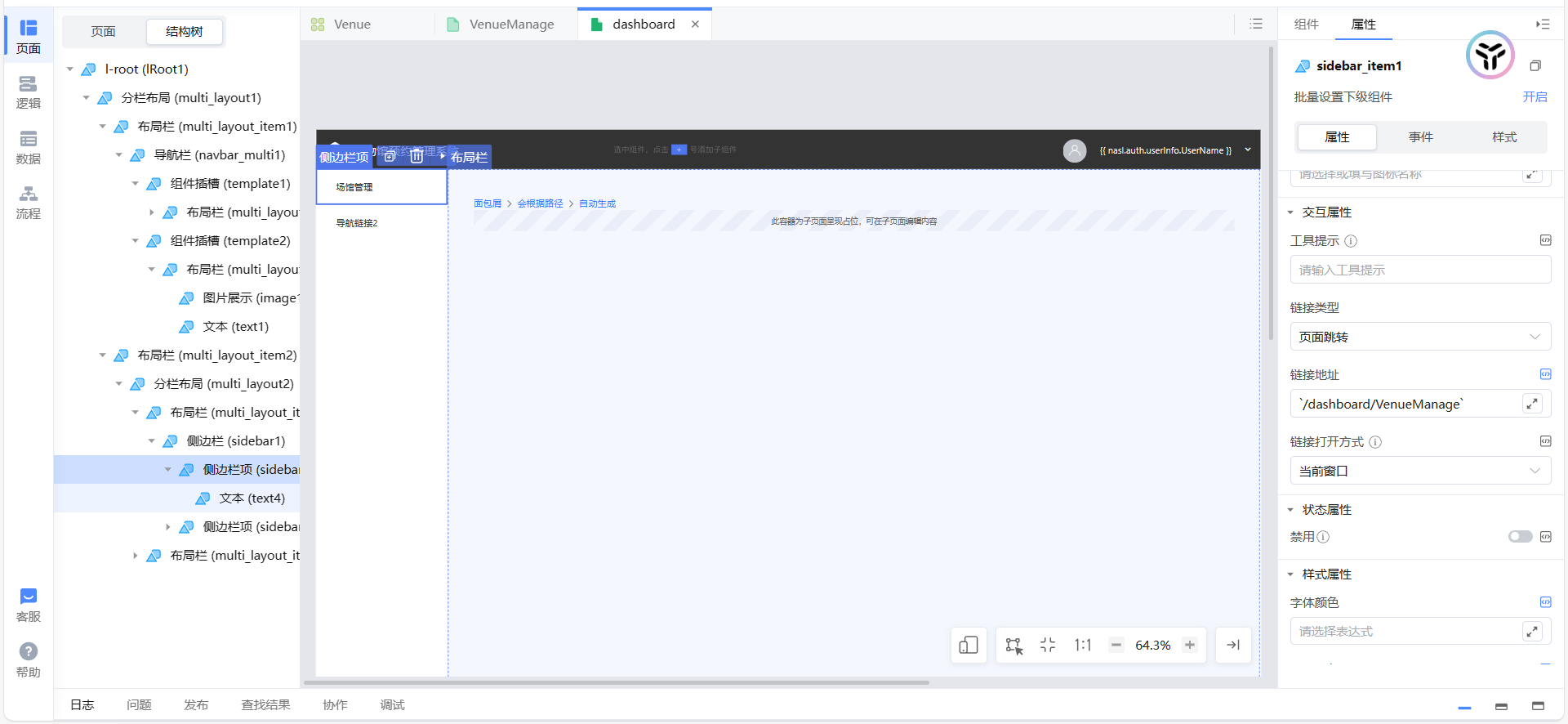
现在总览页中实现跳转场馆管理子界面
设计场馆管理界面

效果

访客预约申请页面搭建(H5)

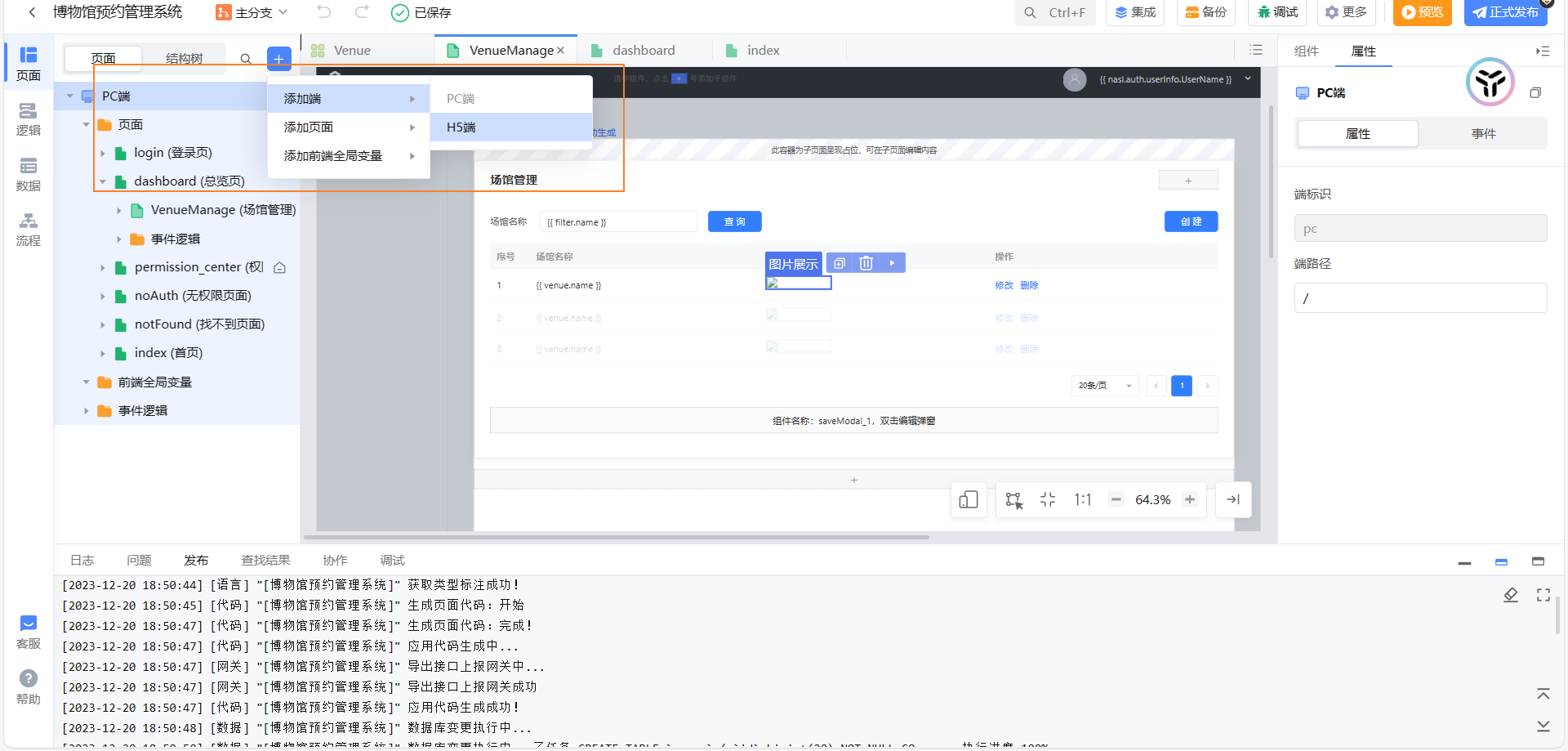
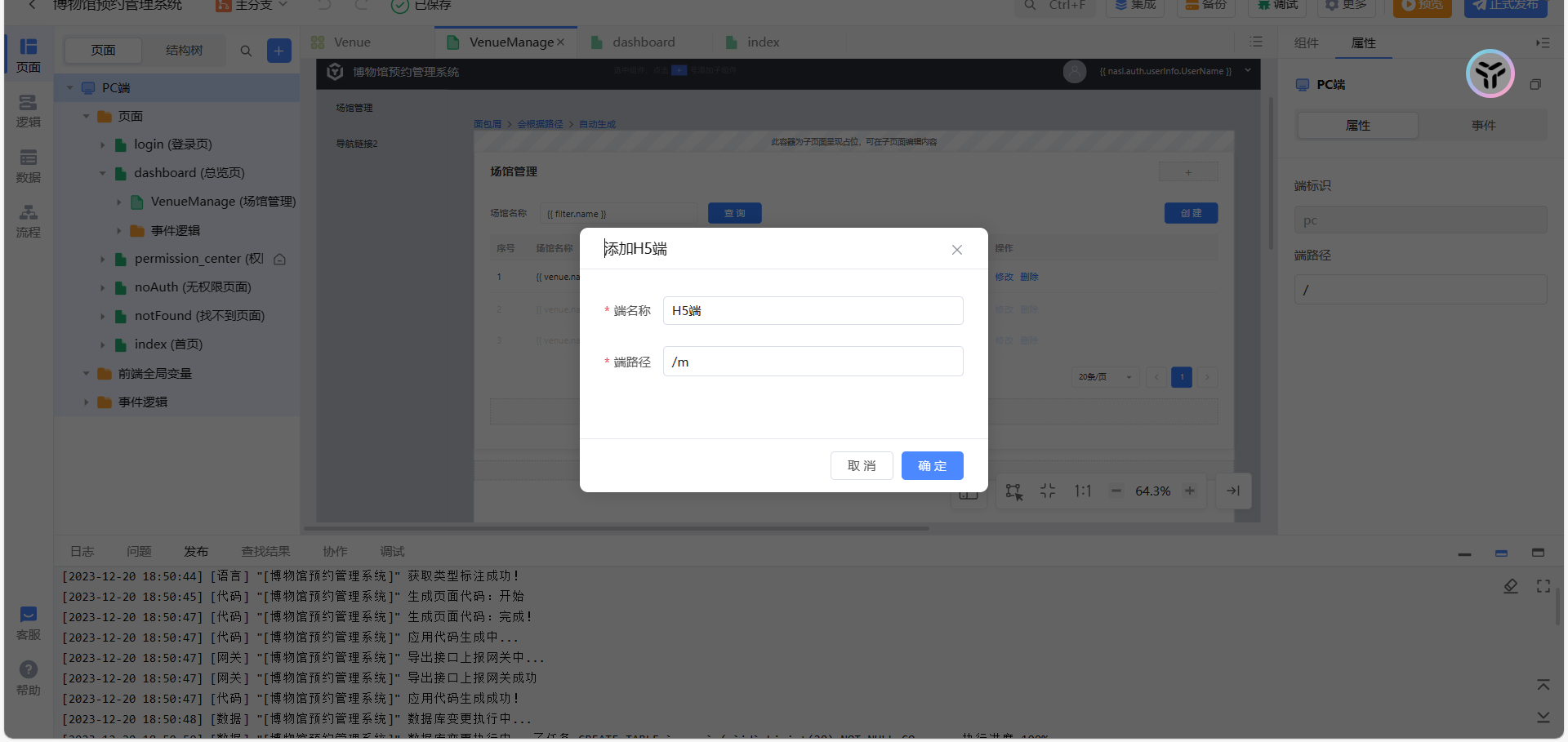
添加H5端,点击确认即可


在index页面下创建子页面

拖入一个标签栏,对标签栏进行修改

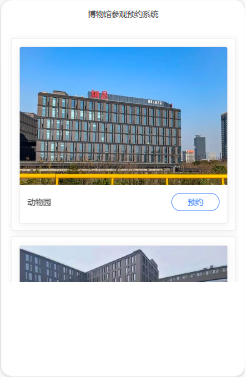
然后进行访客预约申请的操作,先创建四个线性布局,然后直接把实体拖进来。选择网格的形式(每行展示一个)然后拖入带图片的卡片

、
效果实现,但是网格长度太小了重新设置一下


预约流程梳理与相关实体创建
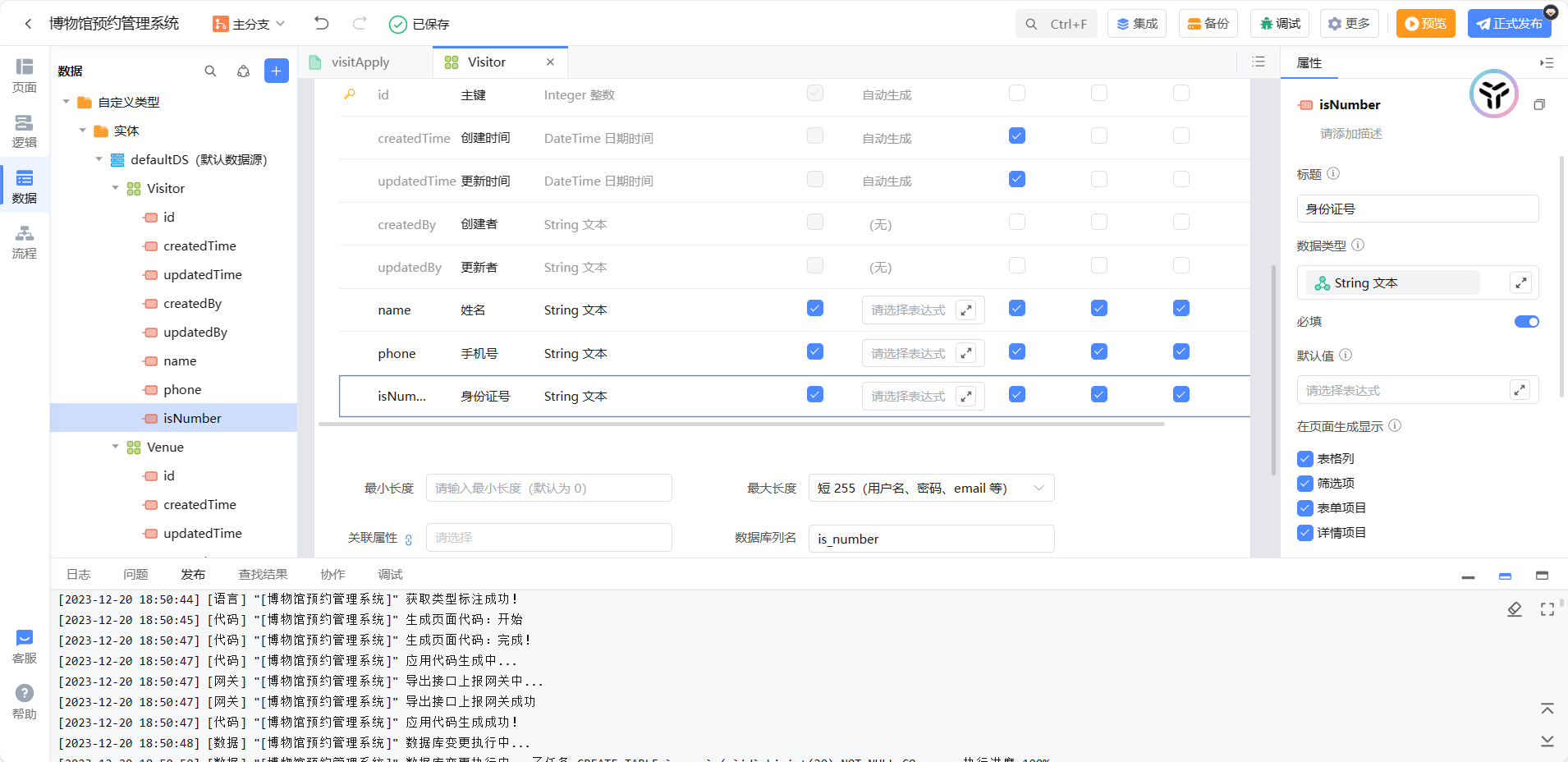
需要创建俩个实体,一个存放访客信息(Visitor) 另一个存放预约记录(VisitRecord)


我们需要将这俩个实体相连起来

我们同时也需要知道你预约的是那个场馆,因此也需要将场馆Venue也关联起来

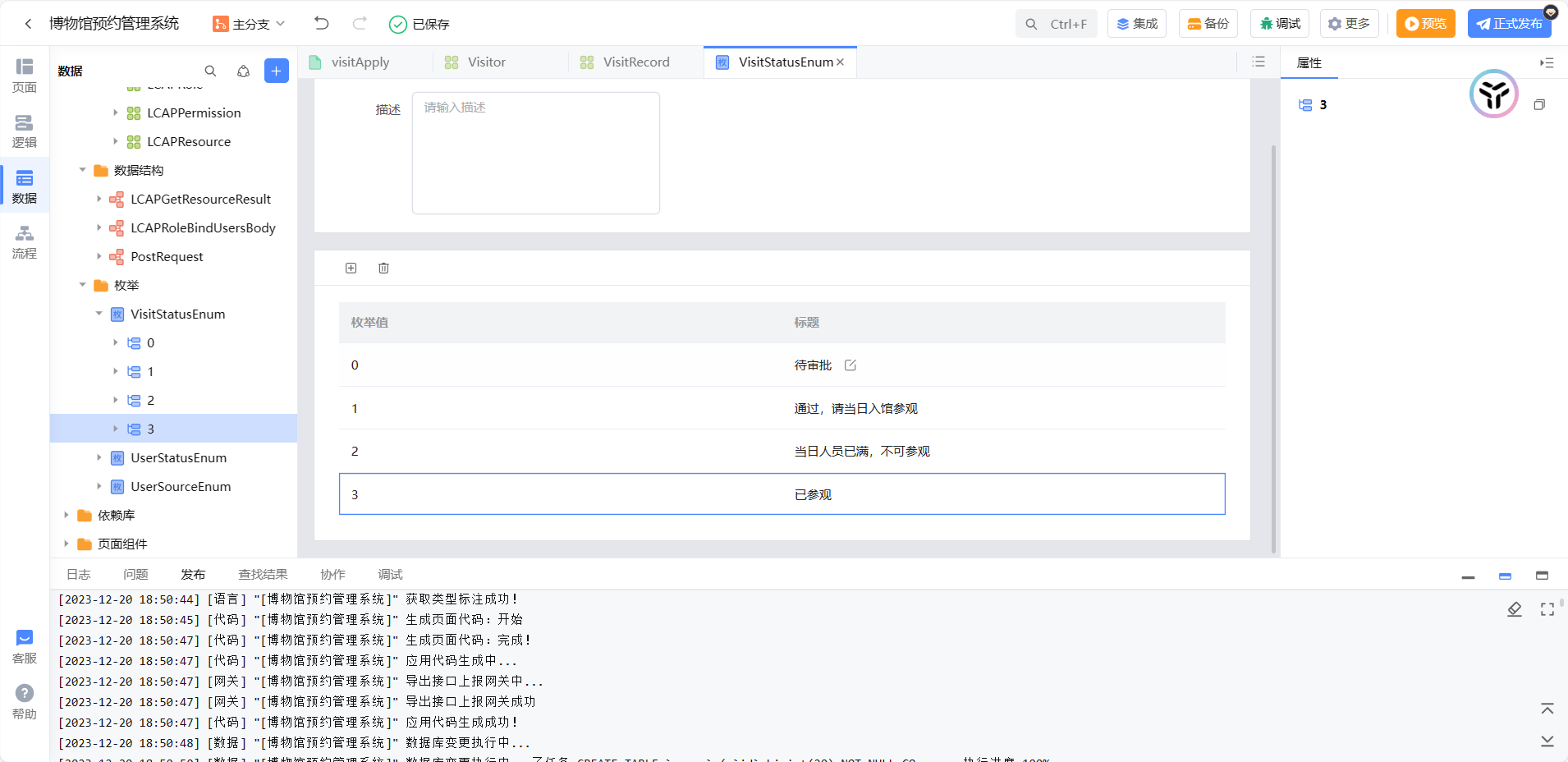
这里因为需要使用到status因此需要用枚举

页面搭建
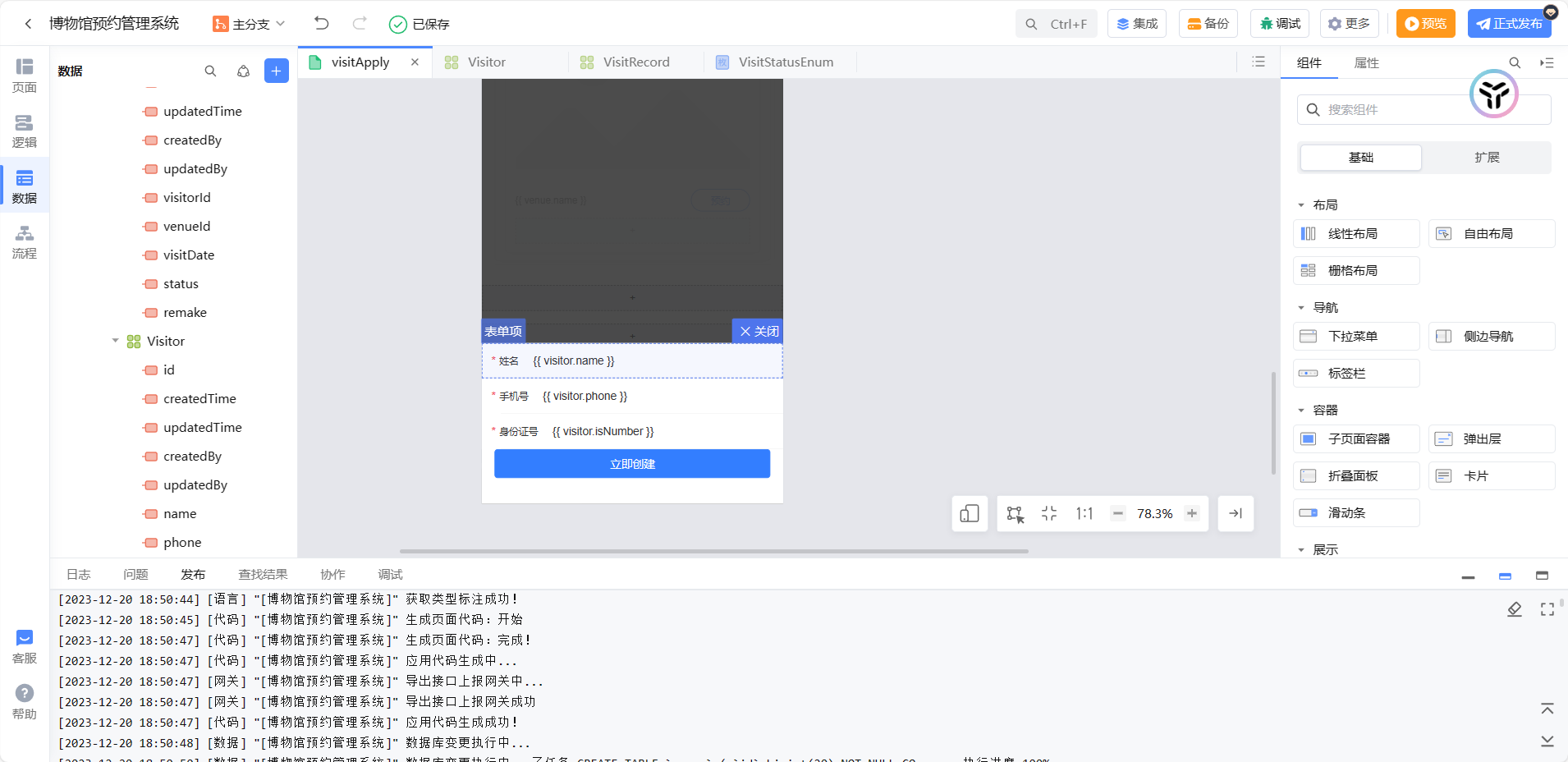
在组件中找到弹出层组件,并把访客信息拖拽进去。找到创建模板


拖入一个创建日期组件,并使用visitDate用来存储他

并把值给绑定上,还需要修改一下验证条件

例如手机号的验证可以在添加这条

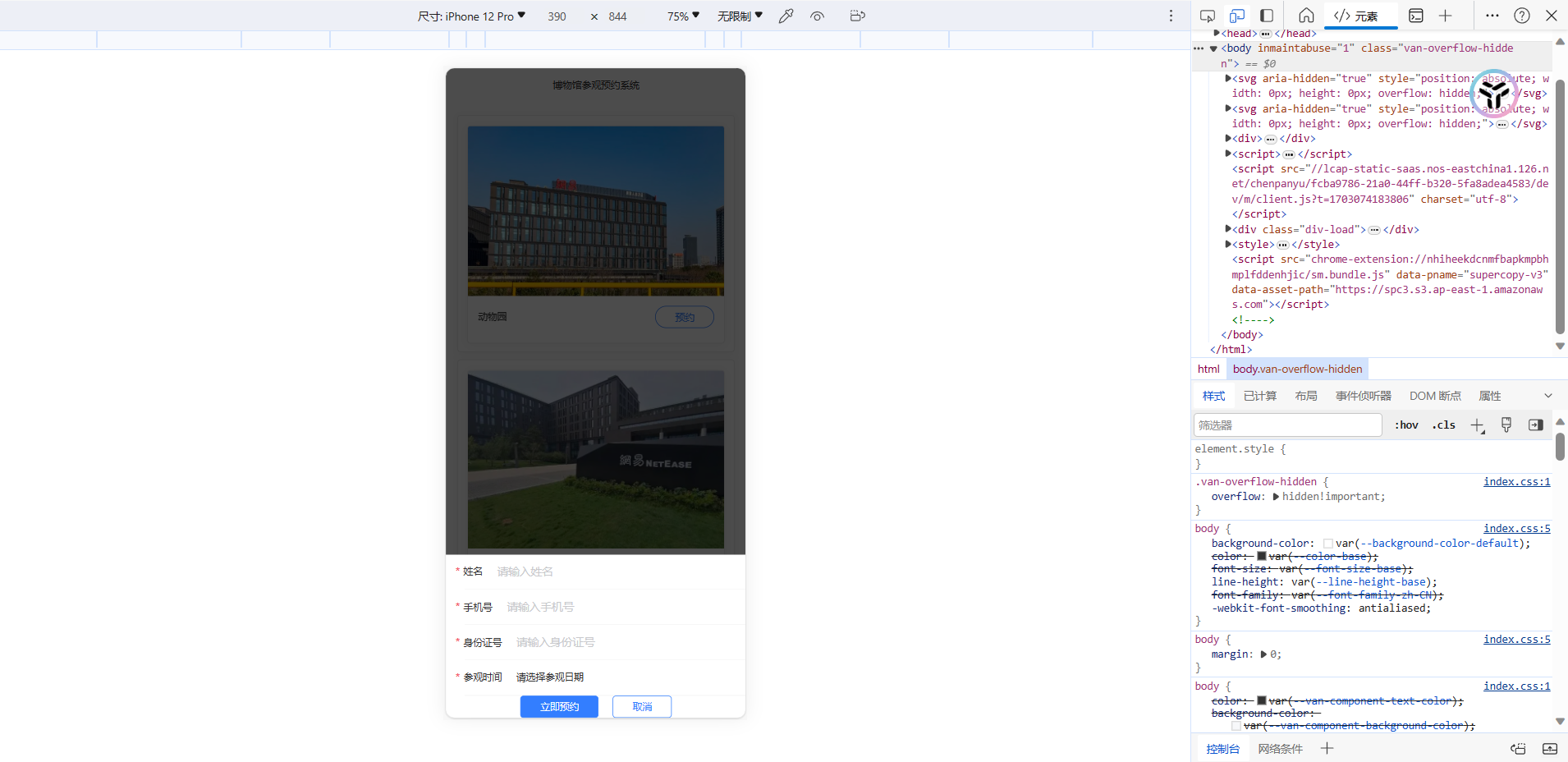
设计成这个样子
进行逻辑的书写
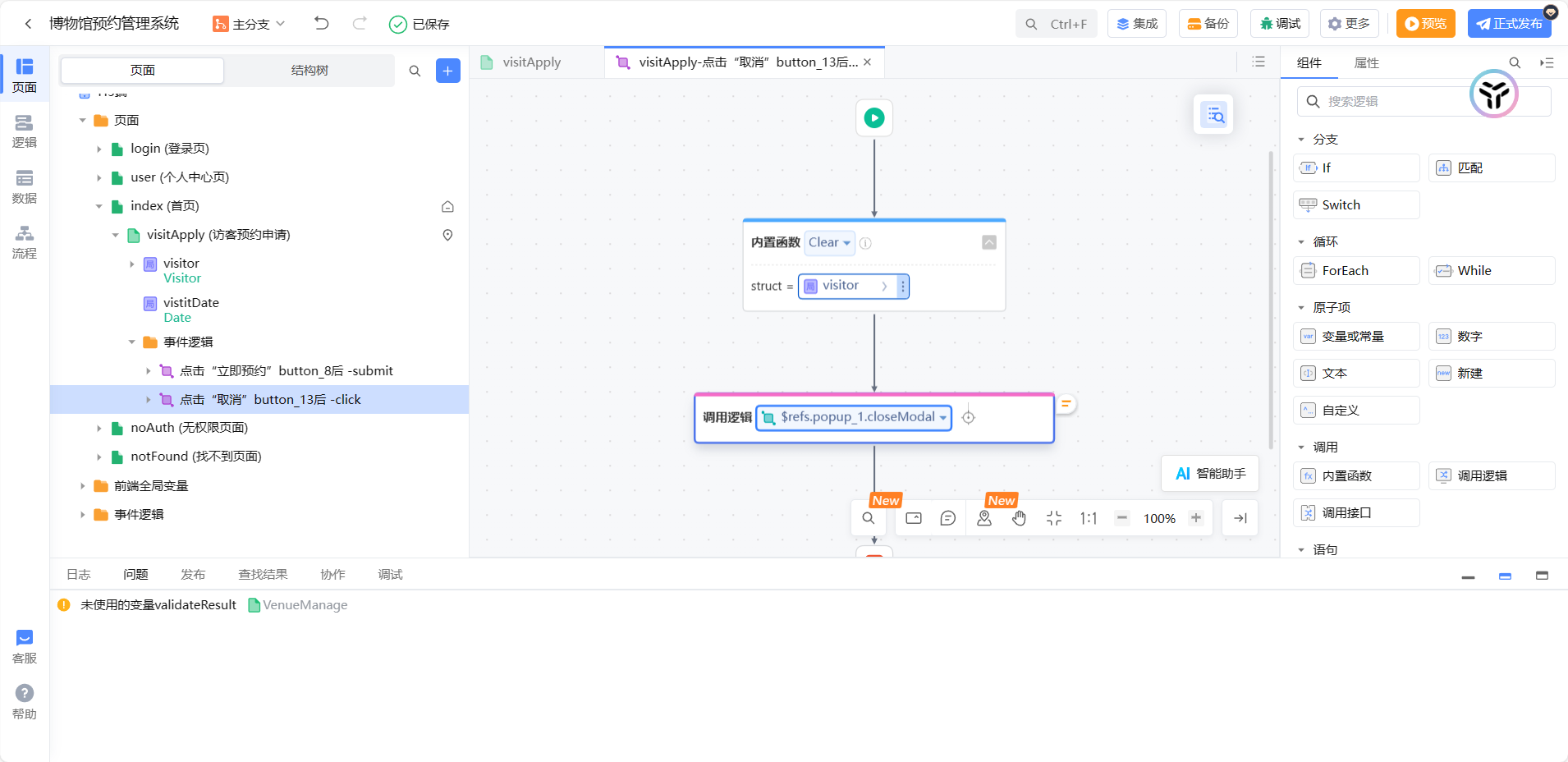
取消

当点击取消按钮的时候,直接清空visitor的值。然后在调用弹出层的close关闭事件
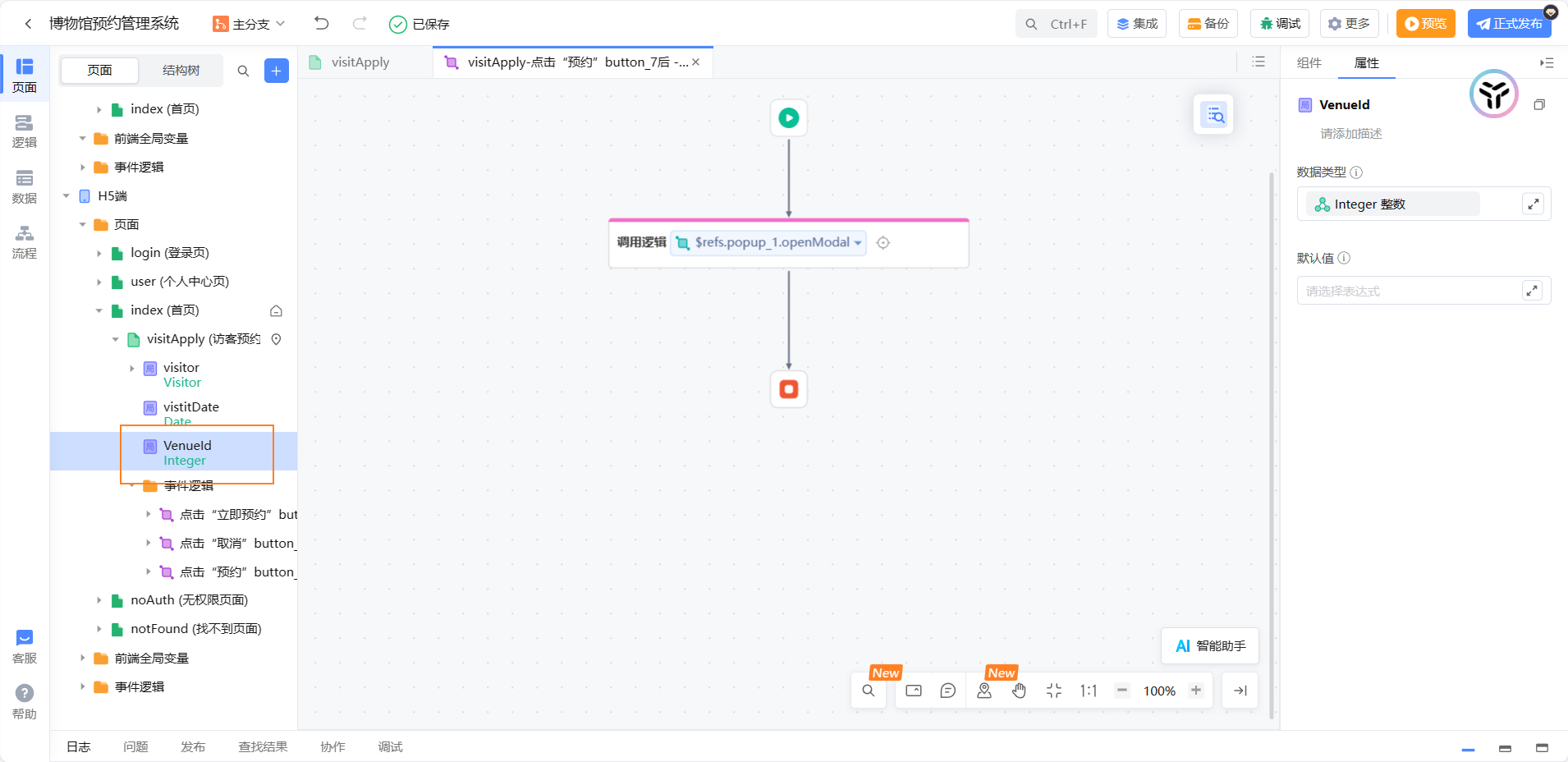
点击预约,打开pop弹出层
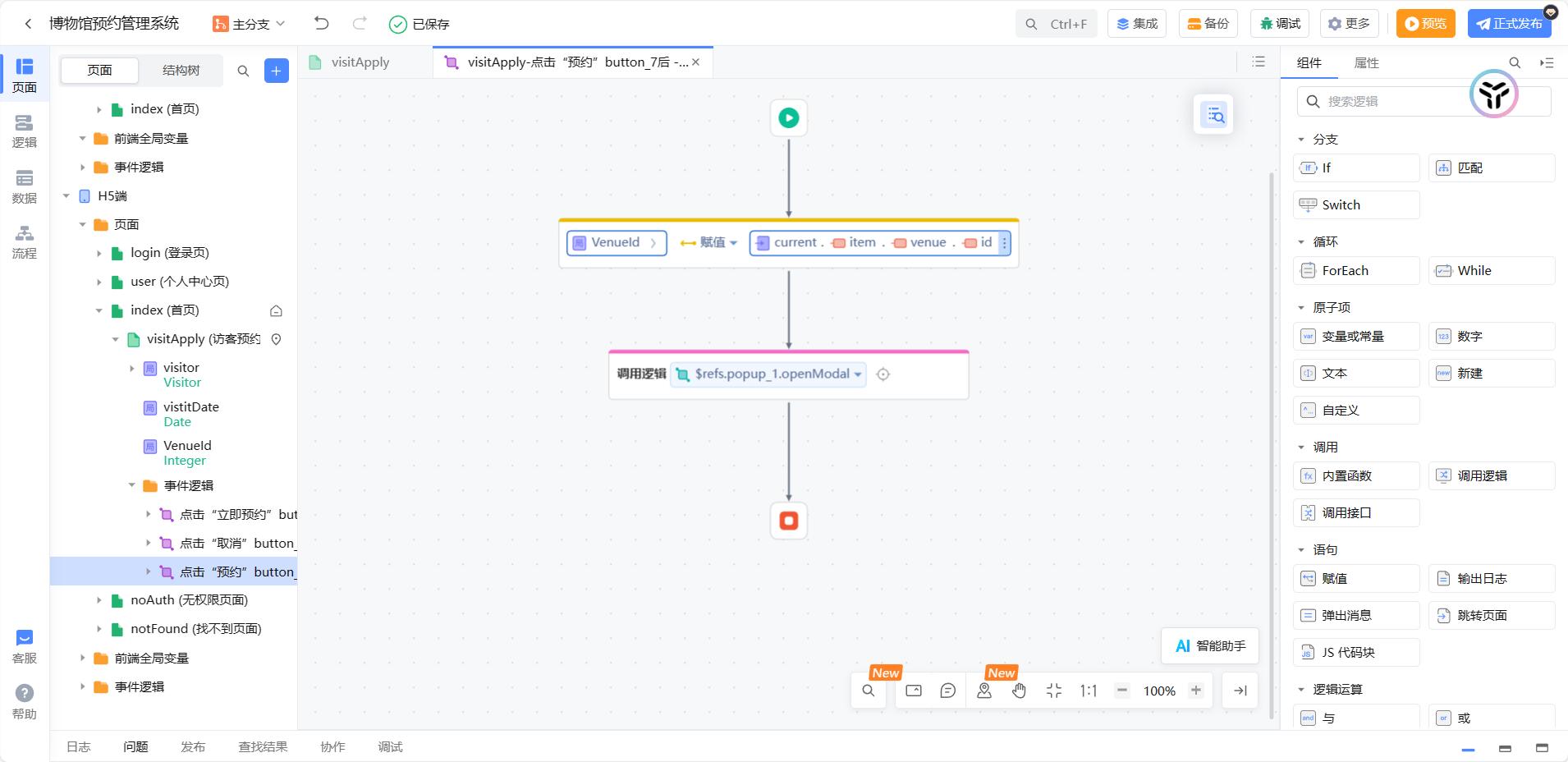
这里我们要做俩件事情。首先我们要获取到我们页面上这个预约按钮对应的场馆信息,关联到我们的场馆

我们创建一个局部变量用来表示我们当前预约的这个场馆的Id,接下来就是当点击预约的时候对这个场馆ID进行赋值


效果实现
预约功能实现--逻辑编写(H5)

在这个保存到数据库的业务逻辑之前要考虑到访客信息是否已经预约过
通过身份证号,查询是否存在改访客信息
存在:不需要进行访客信息的保存
不存在:保存访客信息
在服务器端书写查询逻辑

查询内容

筛选条件

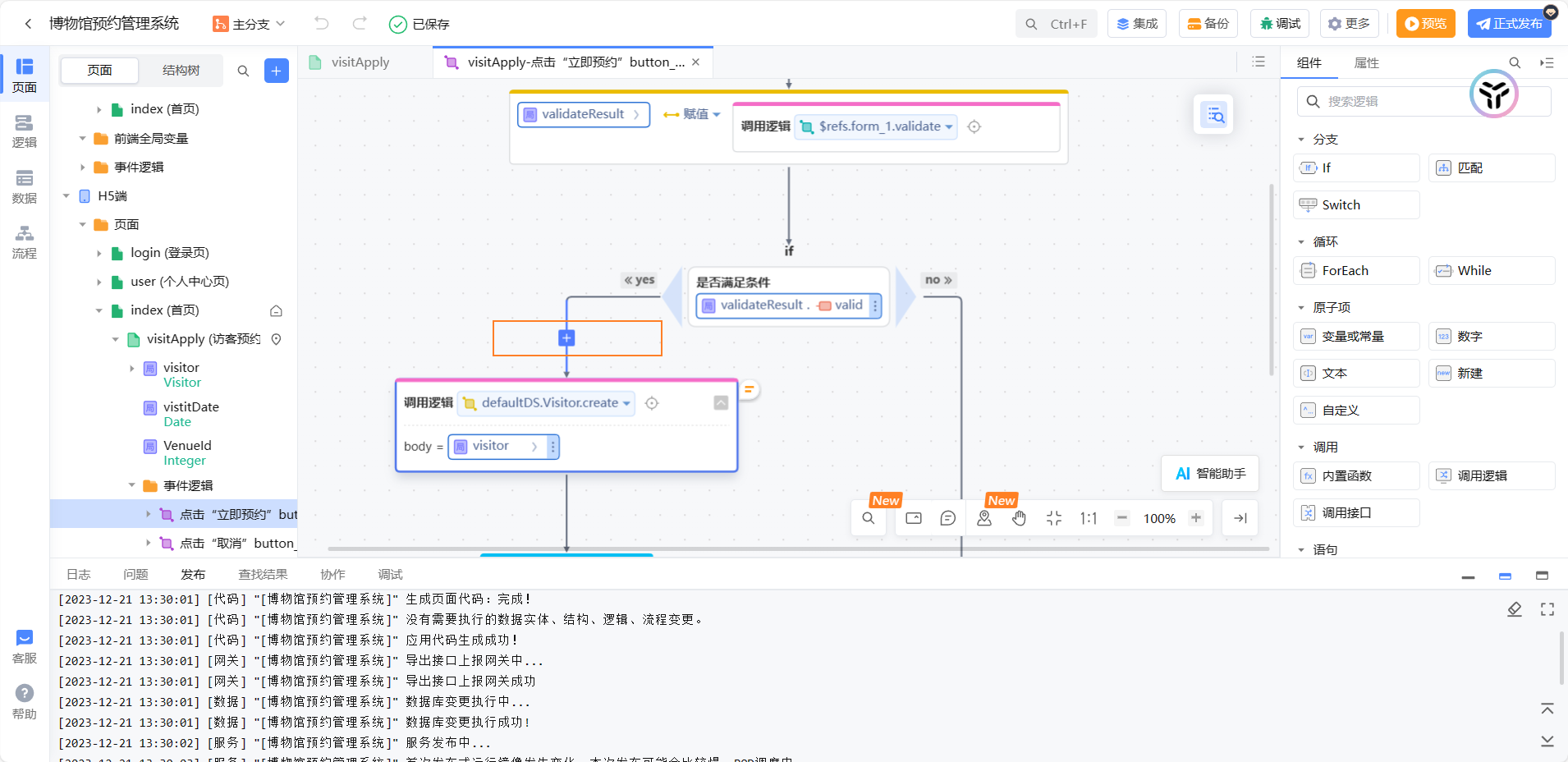
立即预约下创建局部变量用来存放查询到的数据
左边如果等于0就是说不存在改访客信息 ,则执行创建访客记录,并用一个变量visitorTemp来接收它

如果有记录那么就把获取到记录赋值给visitorTemp

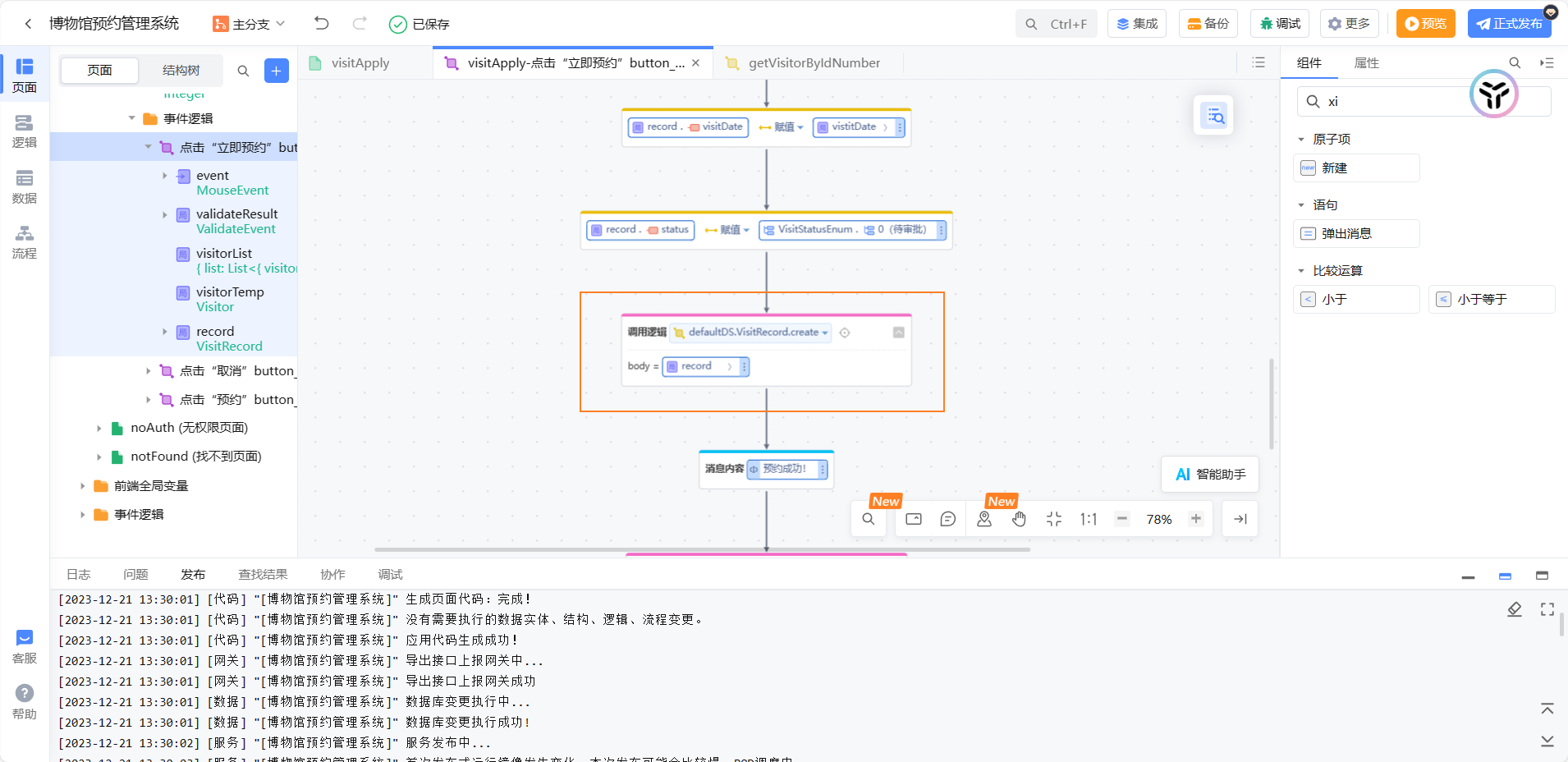
对预约记录的信息进行保存

记录赋值完后,在进行记录的保存执行的是visitRecord的create事件

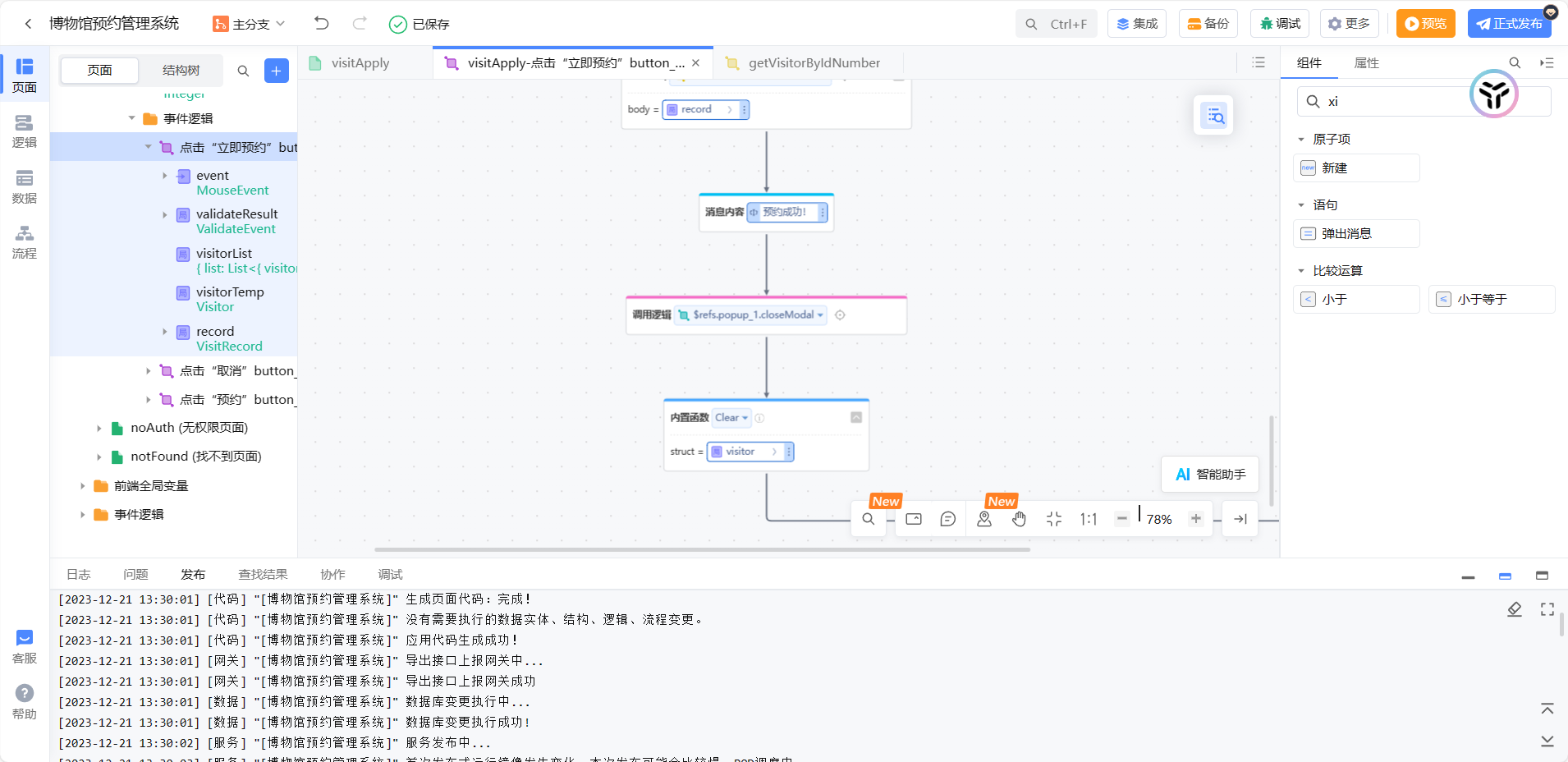
最后弹出层的关闭,表单的记录清空

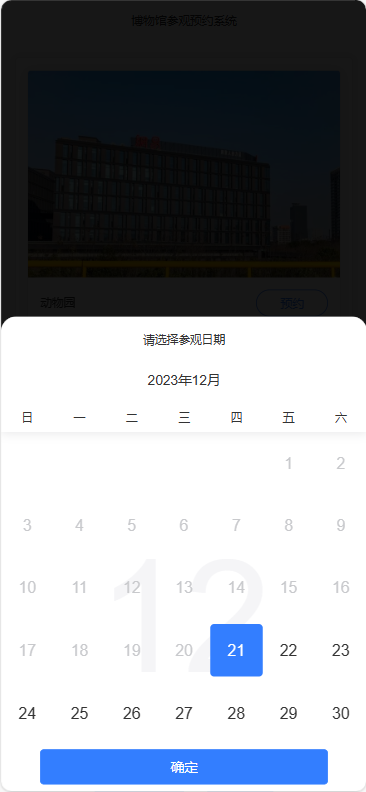
还需要对日期设置最小日期,不能让他选择之前的日期

给最小日期绑定了当前日期。那么最小只能选到今天了


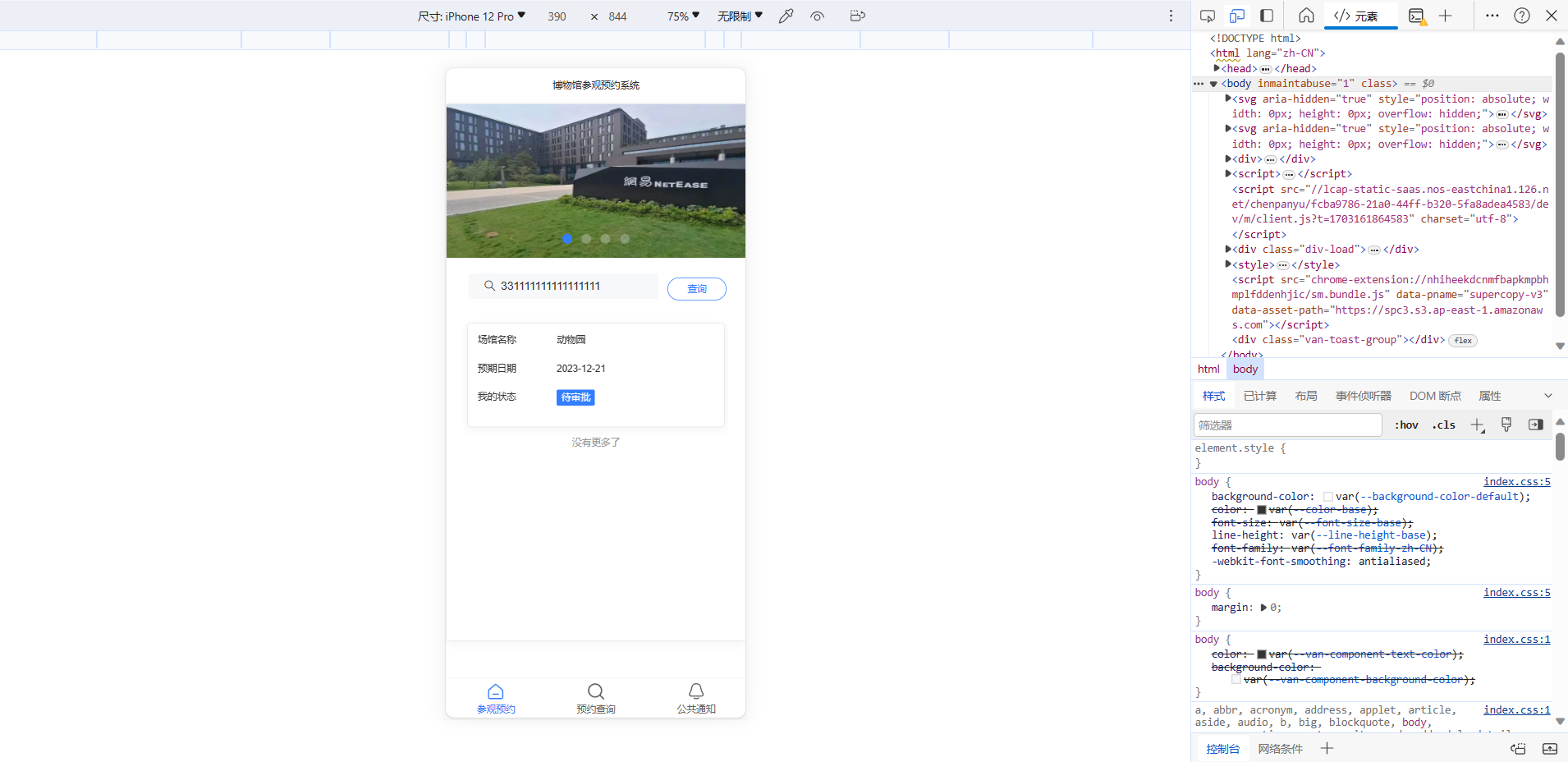
预约记录查询功能实现(H5)
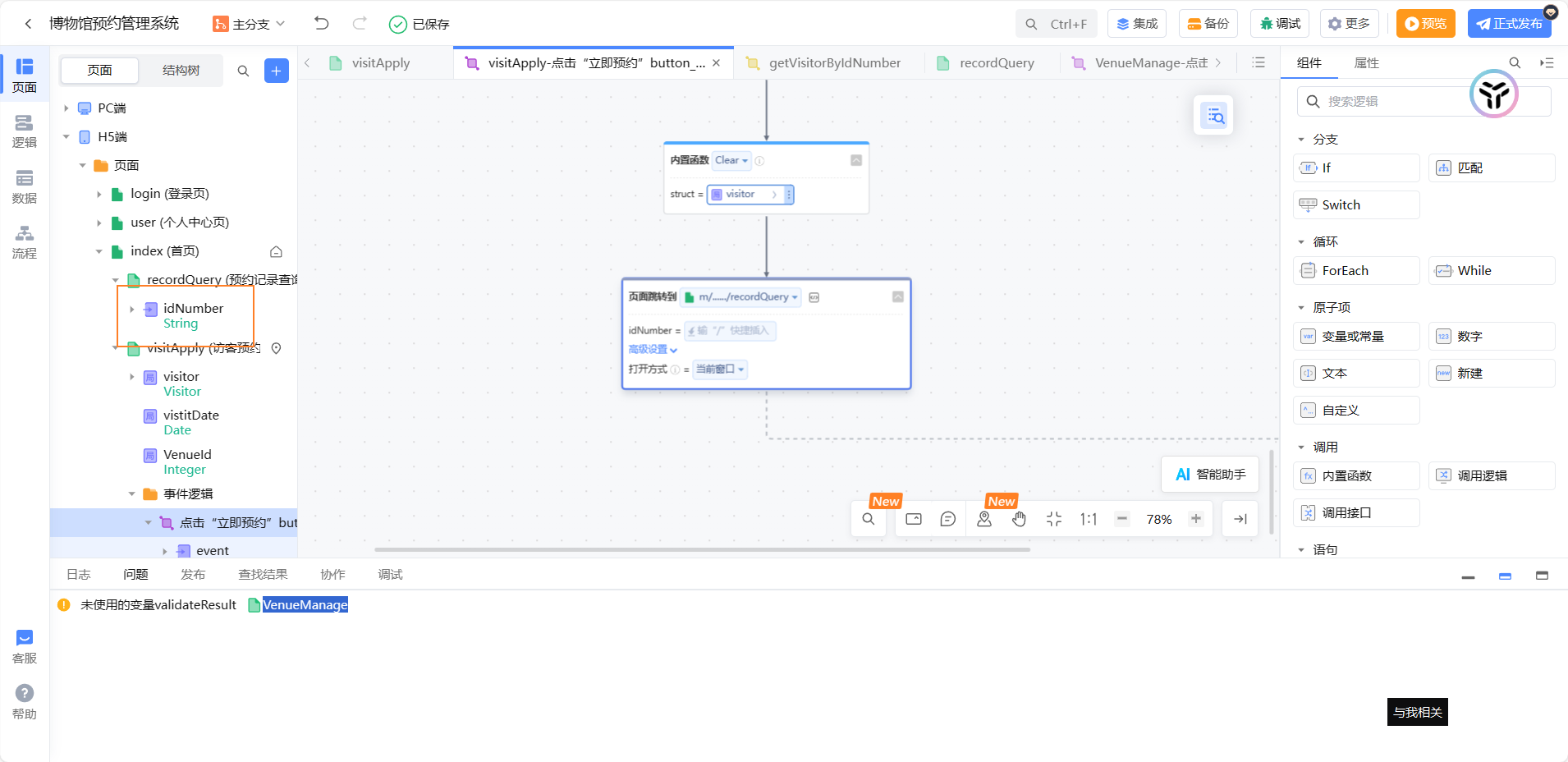
创建一个子页面(预约查询)


并且设置立即预约按钮填写后跳转逻辑
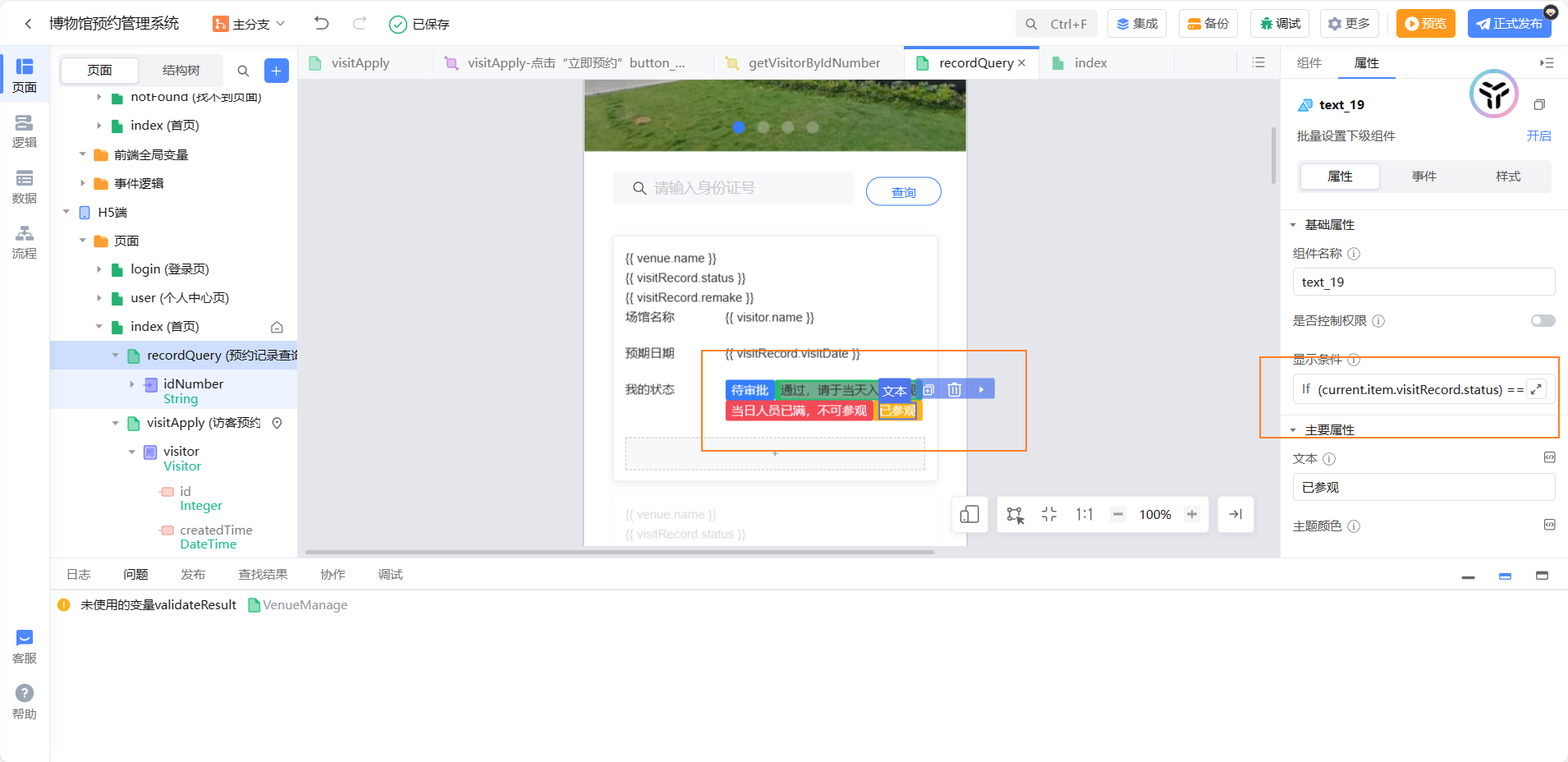
然后是静态界面的搭建

这里运用到了新的组件(搜索框)
这里有一个思路,就是在上个界面直接带入这个身份证的参数(预约查询界面设置一个输入参数)

然后返回到访客预约按钮中的立即预约,并把参数传进去

这里要注意的是先传参,然后在清空。把顺序换一下

审批状态通过标签实现 通过显示条件是否于枚举相同来显示与隐藏

存在问题,拿不到场馆名称,是下面这块立即预约的赋值写错了


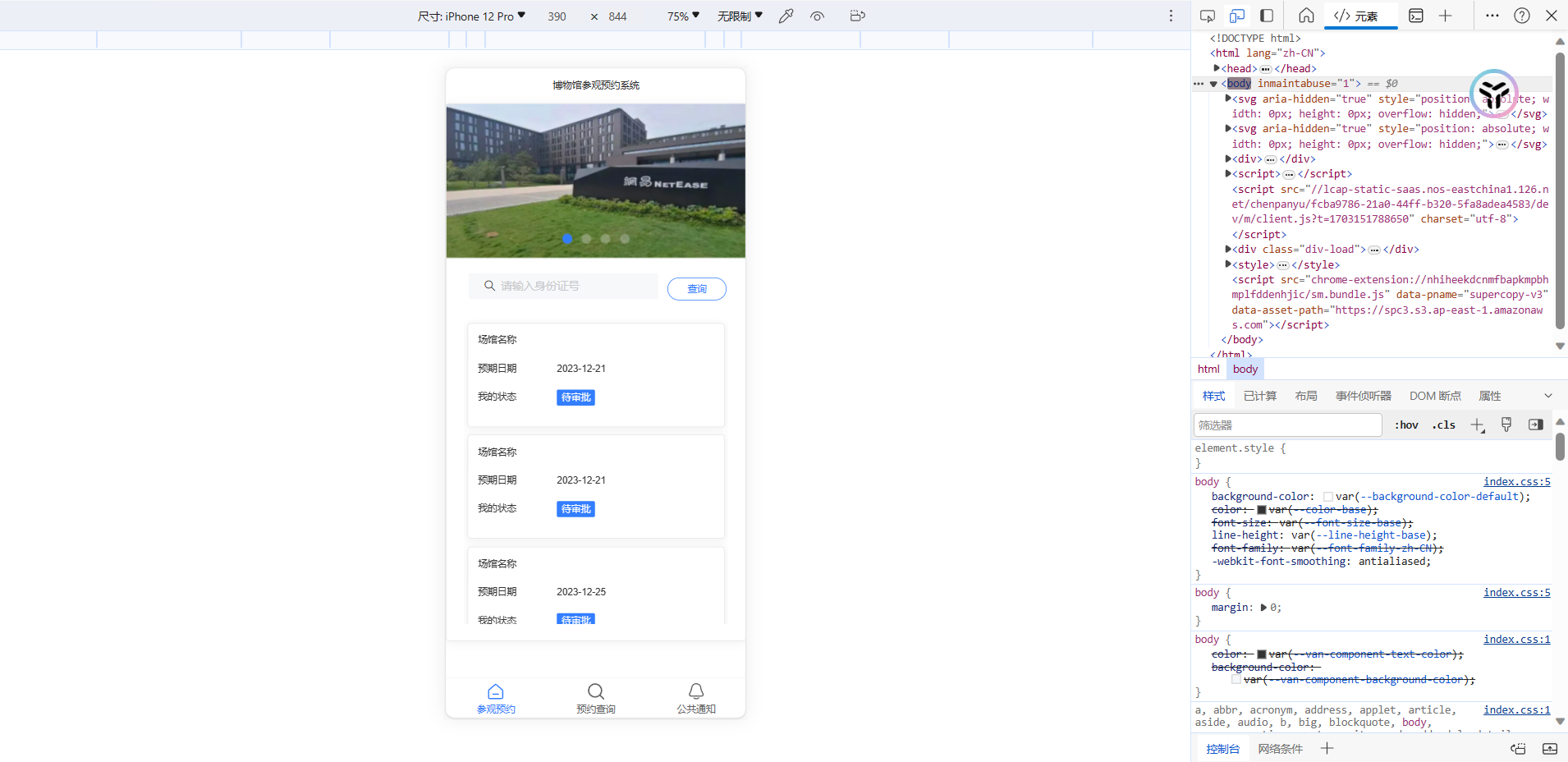
搞定没有问题
但这里也有问题,我是张三,因此只展示我的记录。而不是所有的记录,因此需要筛选

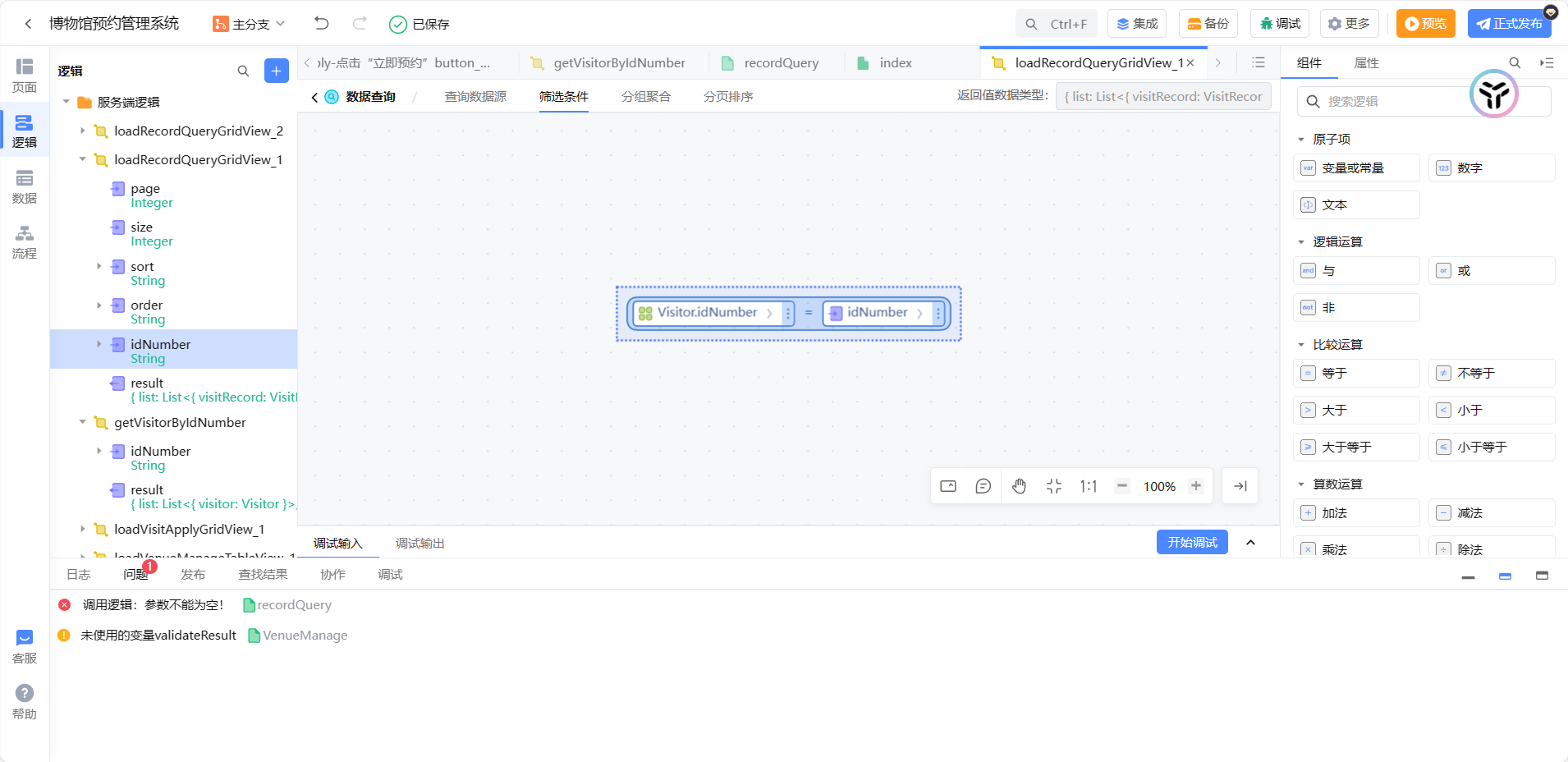
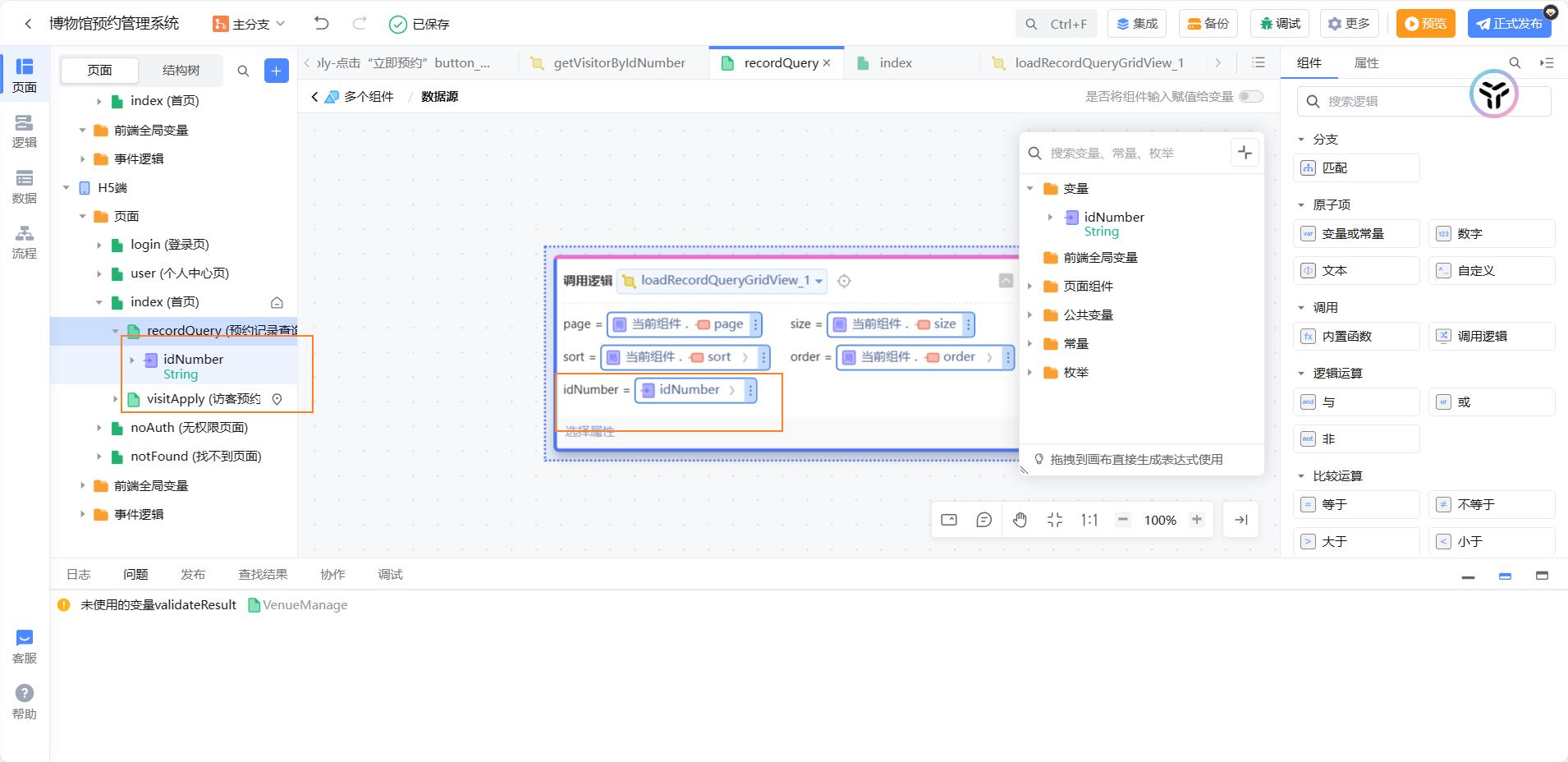
定位到他的查询语句

添加筛选 身份证相同

把从其他页面传入过来的身份证信息赋值上
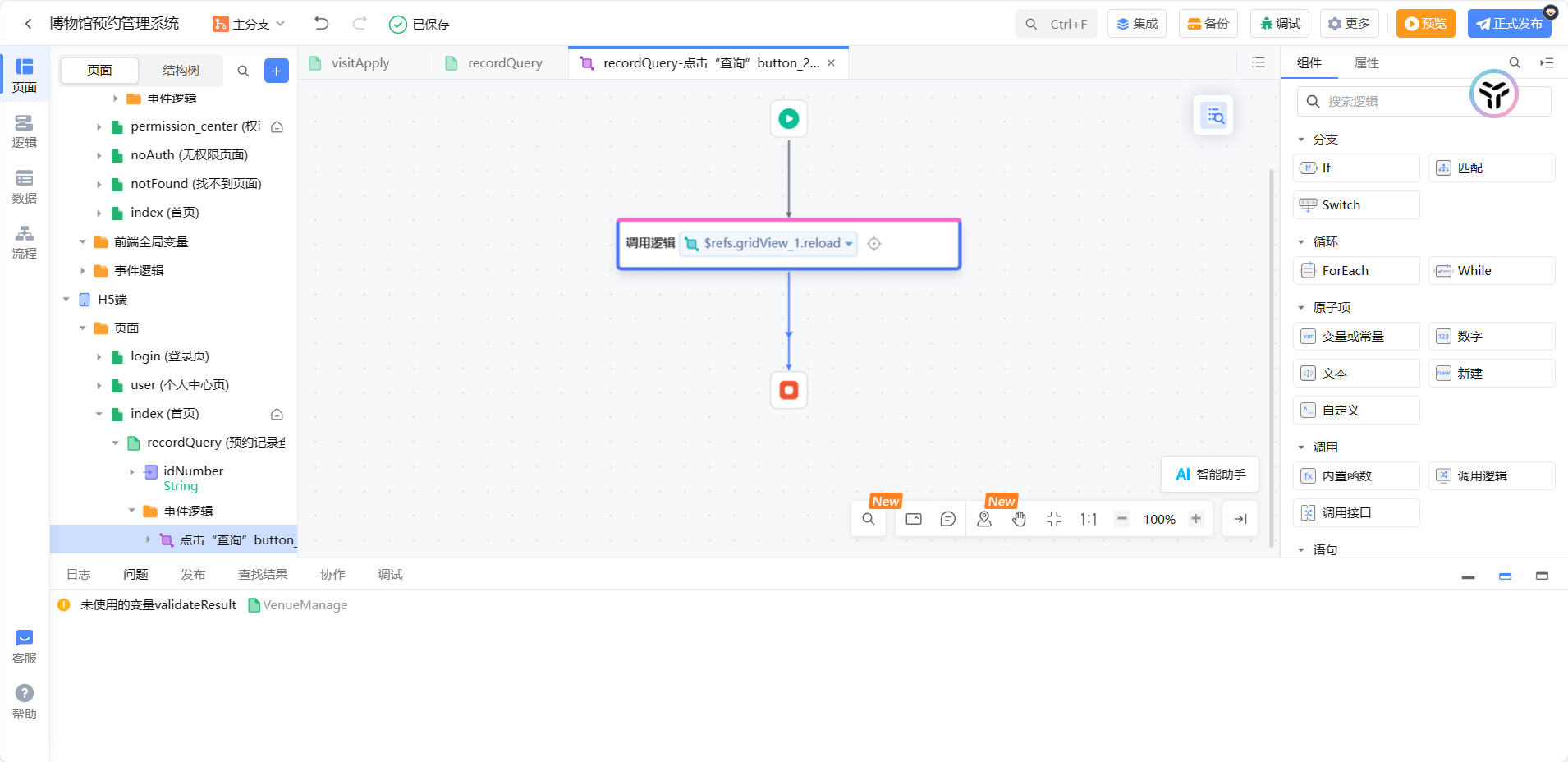
还有一个查询按钮的逻辑,只需要对数据表格进行刷新即可


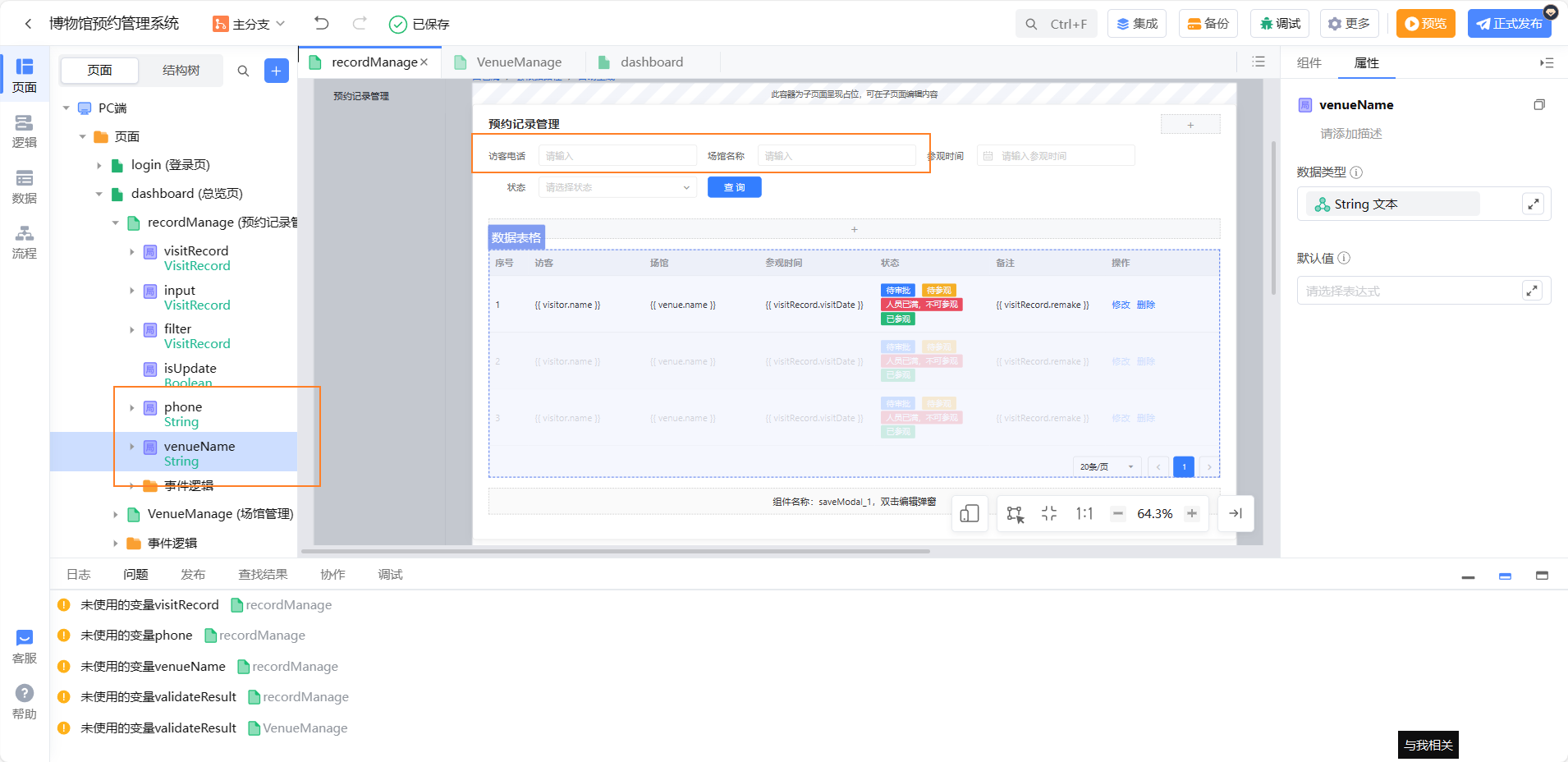
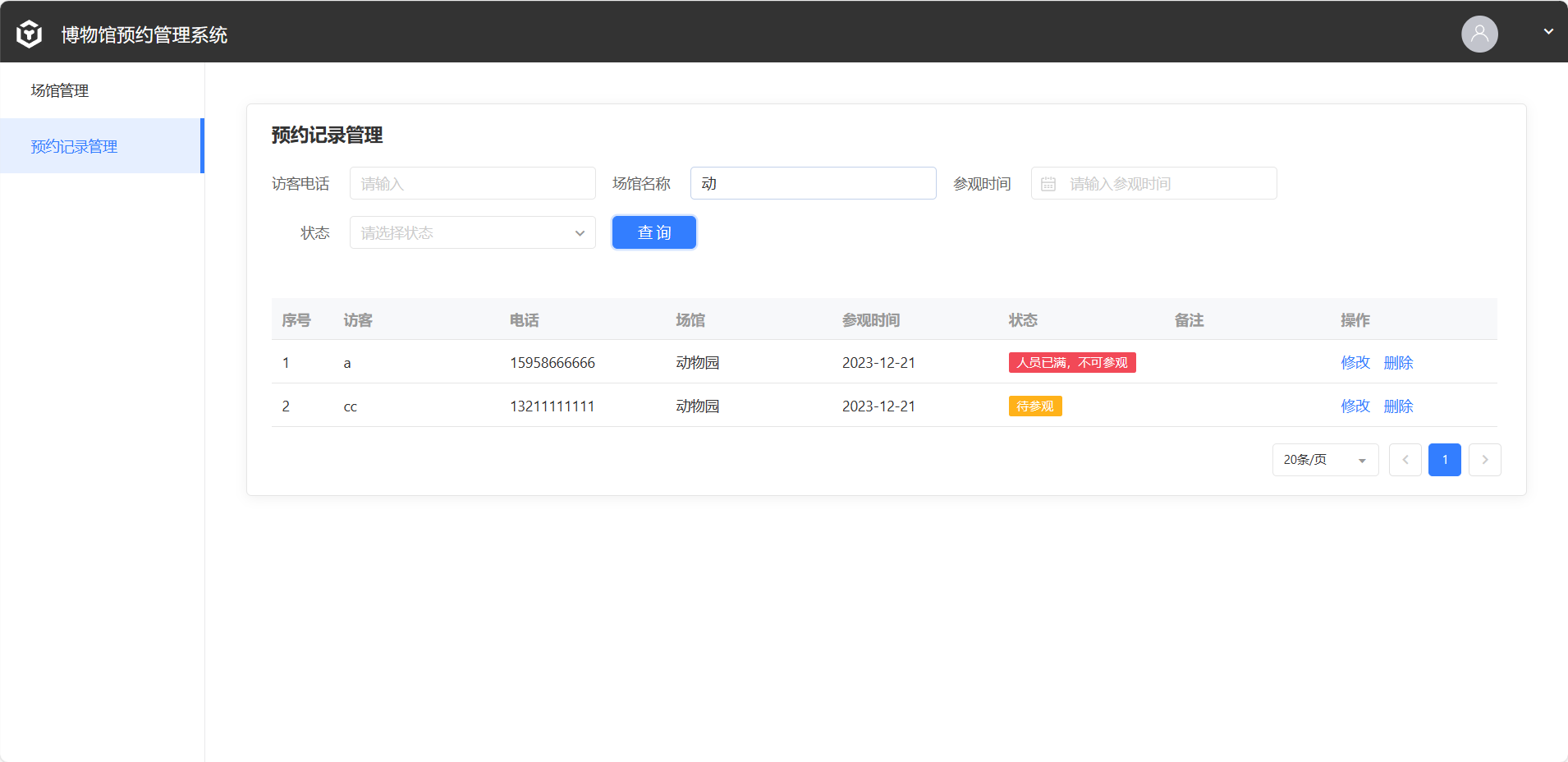
预约记录管理(PC)
创建子页面


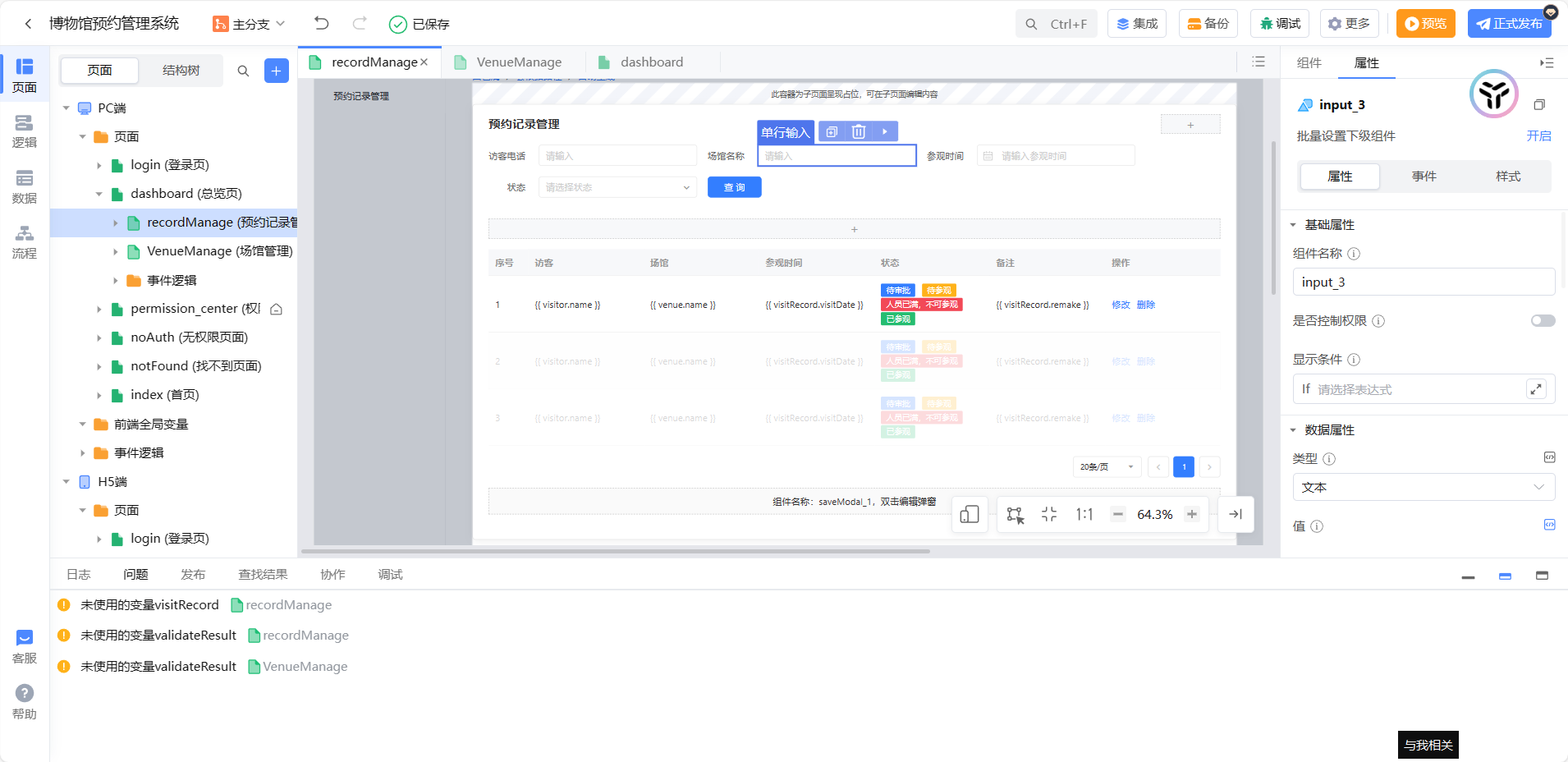
界面设计没有问题 现在我们要进行四个逻辑筛选操作

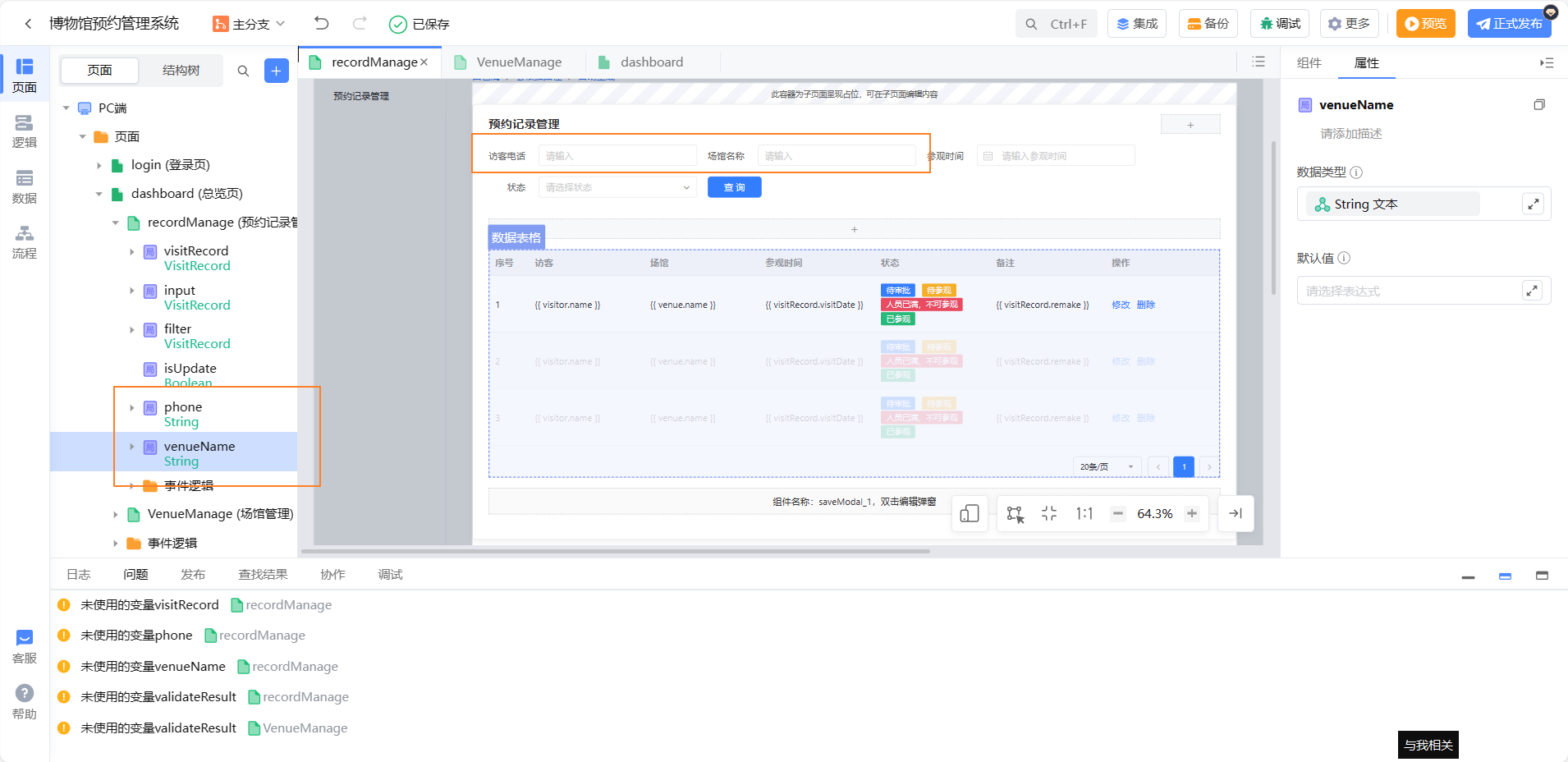
 新建俩个局部变量,用来绑定俩个输入框
新建俩个局部变量,用来绑定俩个输入框
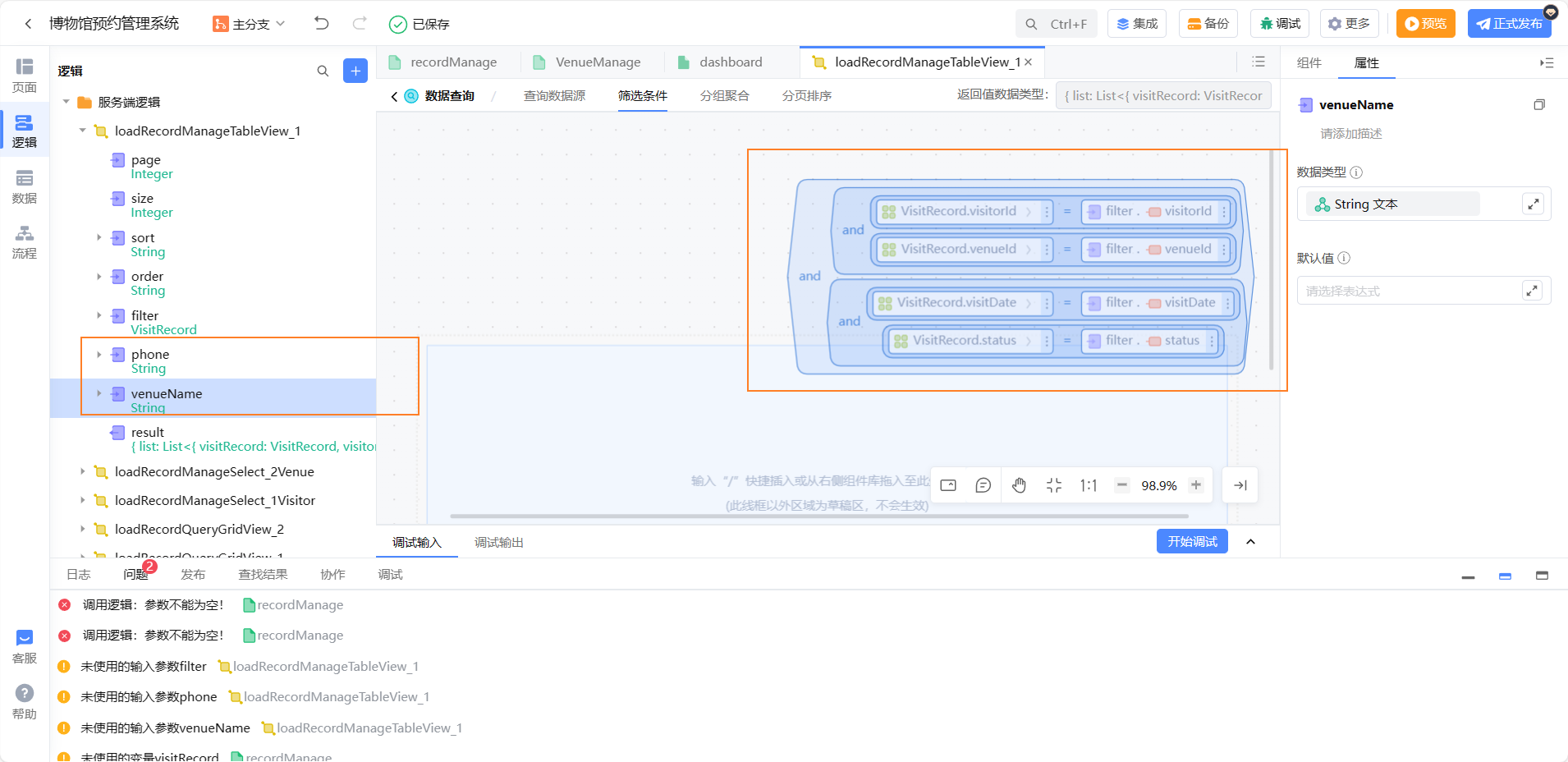
写手机号与场馆名称的筛选条件
找loadRecordManageTableView_1设置俩个输入参数

按照他这种形式做一个嵌套

这里我们使用模糊查询的方式

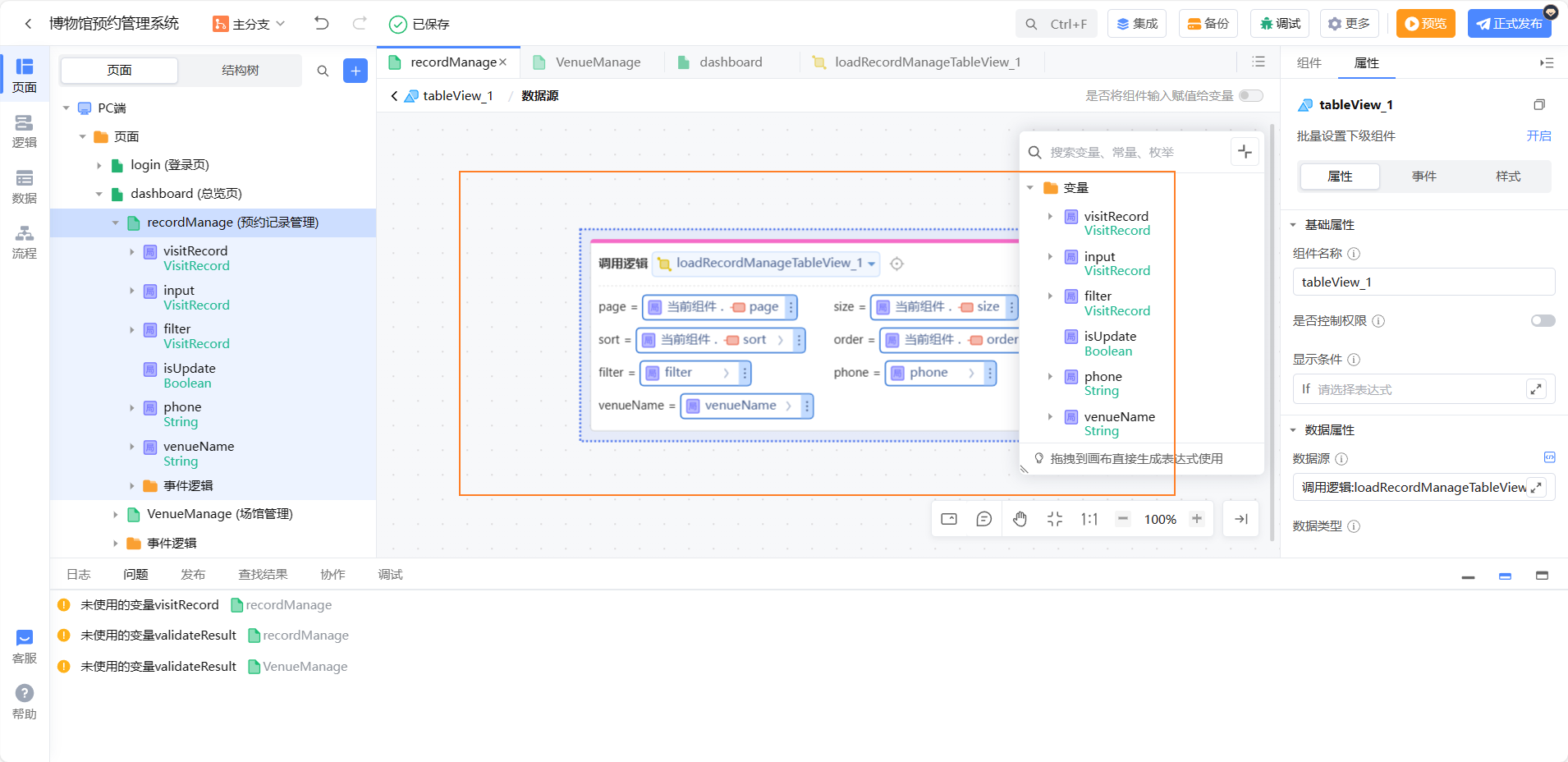
然后把俩个局部变量拖进去即可


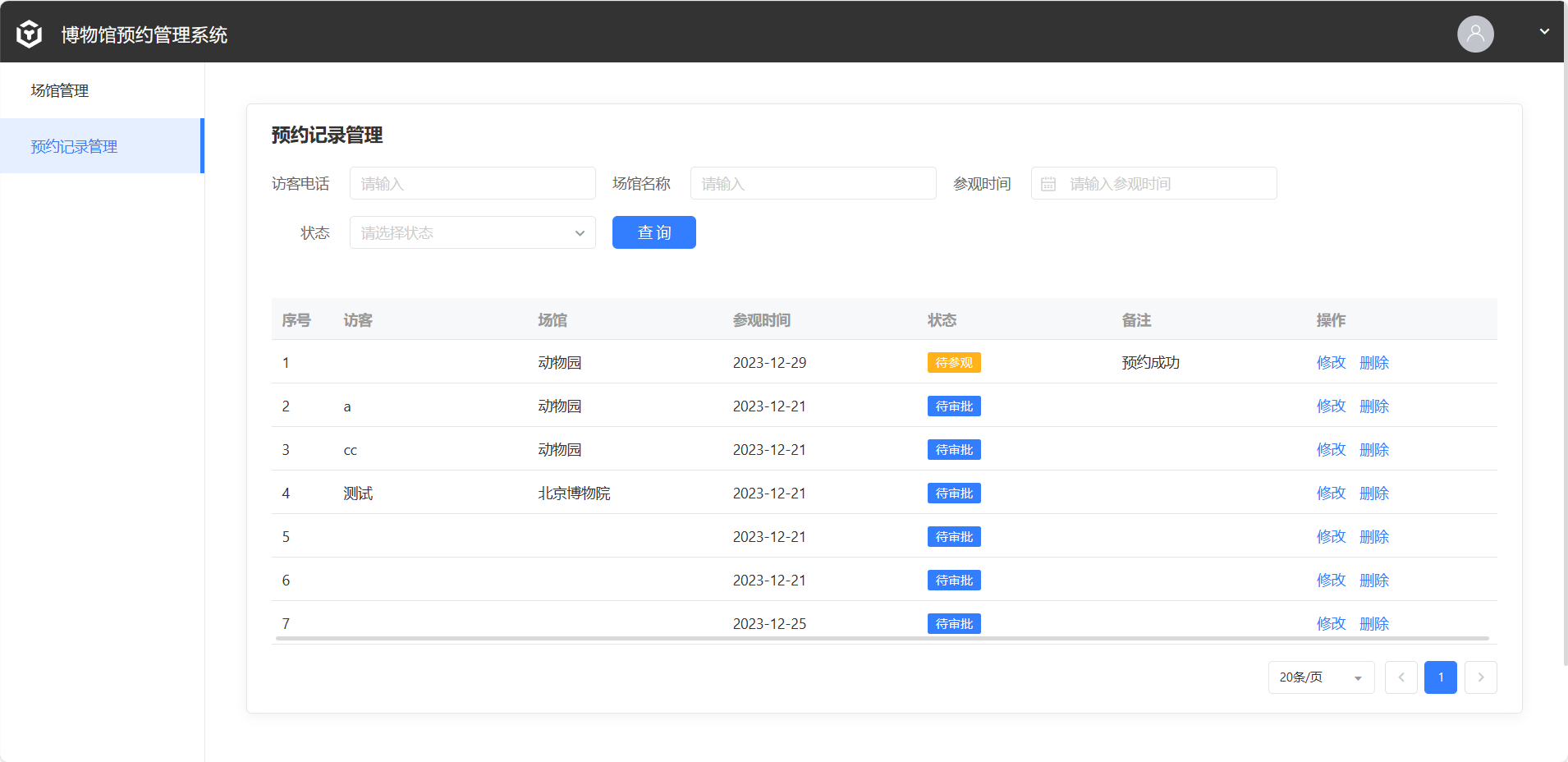
效果实现

批量更新预约记录状态(PC)
如果预约的人比较多,一个个改比较麻烦。这里可以使用批量的修改

新建一个局部变量用来存放多选后的id

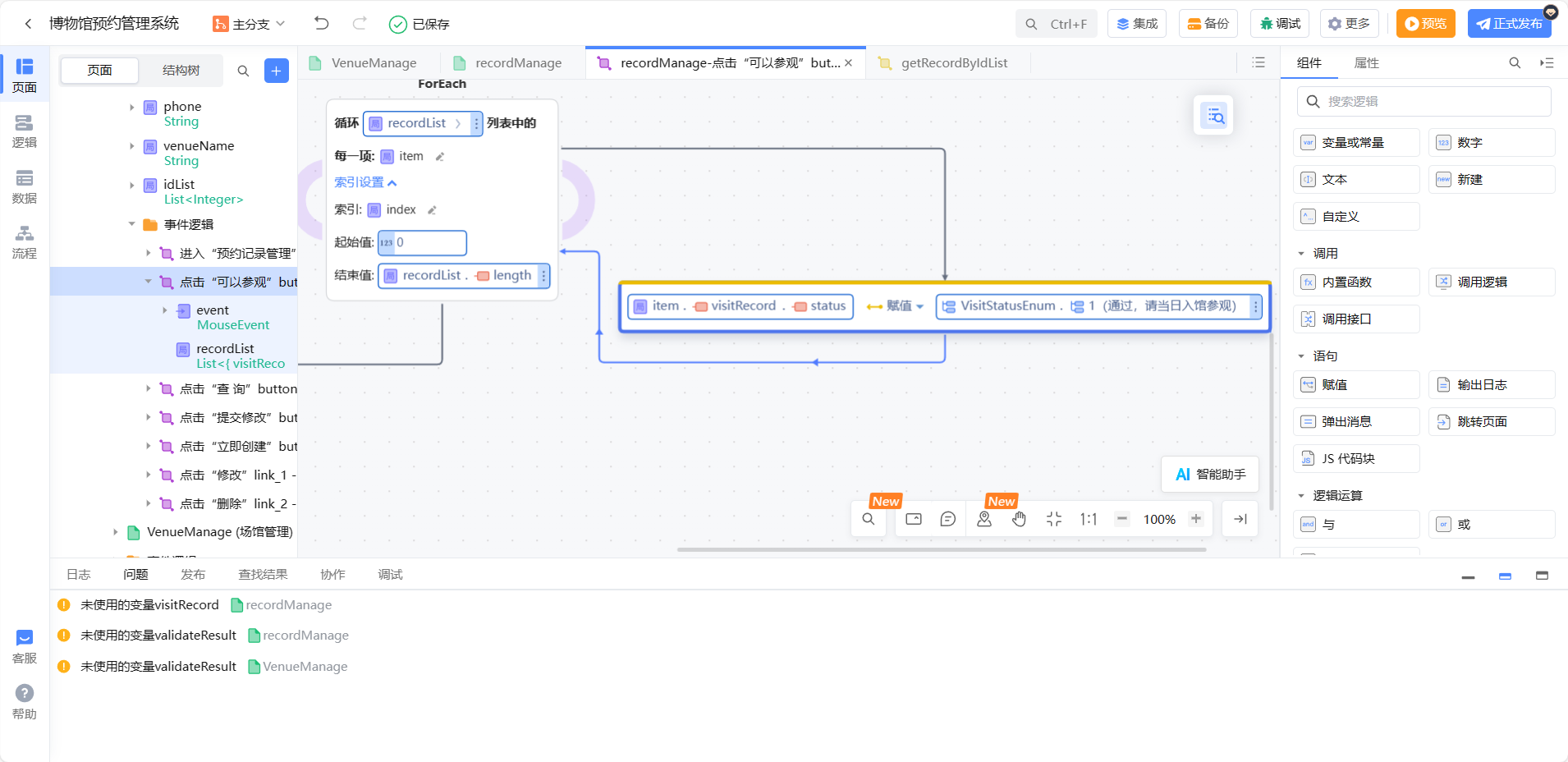
可以参观按钮逻辑设计
 左边是没有选中idList为空。那么右边的逻辑就说明了idList里面有数据了,我们需要在服务器中书写逻辑用来匹配
左边是没有选中idList为空。那么右边的逻辑就说明了idList里面有数据了,我们需要在服务器中书写逻辑用来匹配

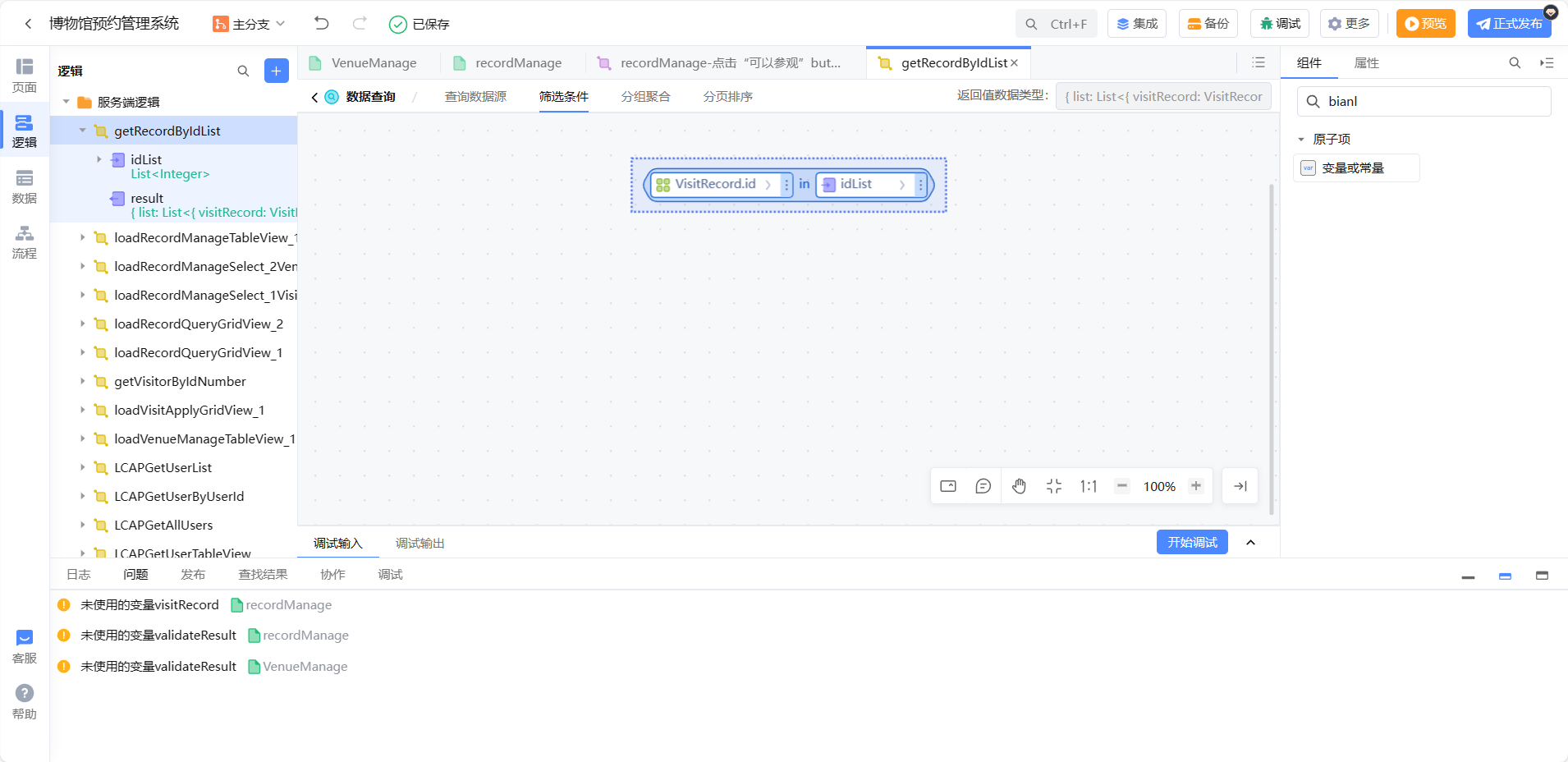
 数据源
数据源
 筛选条件这样就能把idList里面的数据全部查询出来了
筛选条件这样就能把idList里面的数据全部查询出来了

回到逻辑当中,新建一个变量来承接我们当当查询出来的数据

这样我们就拿到了idList
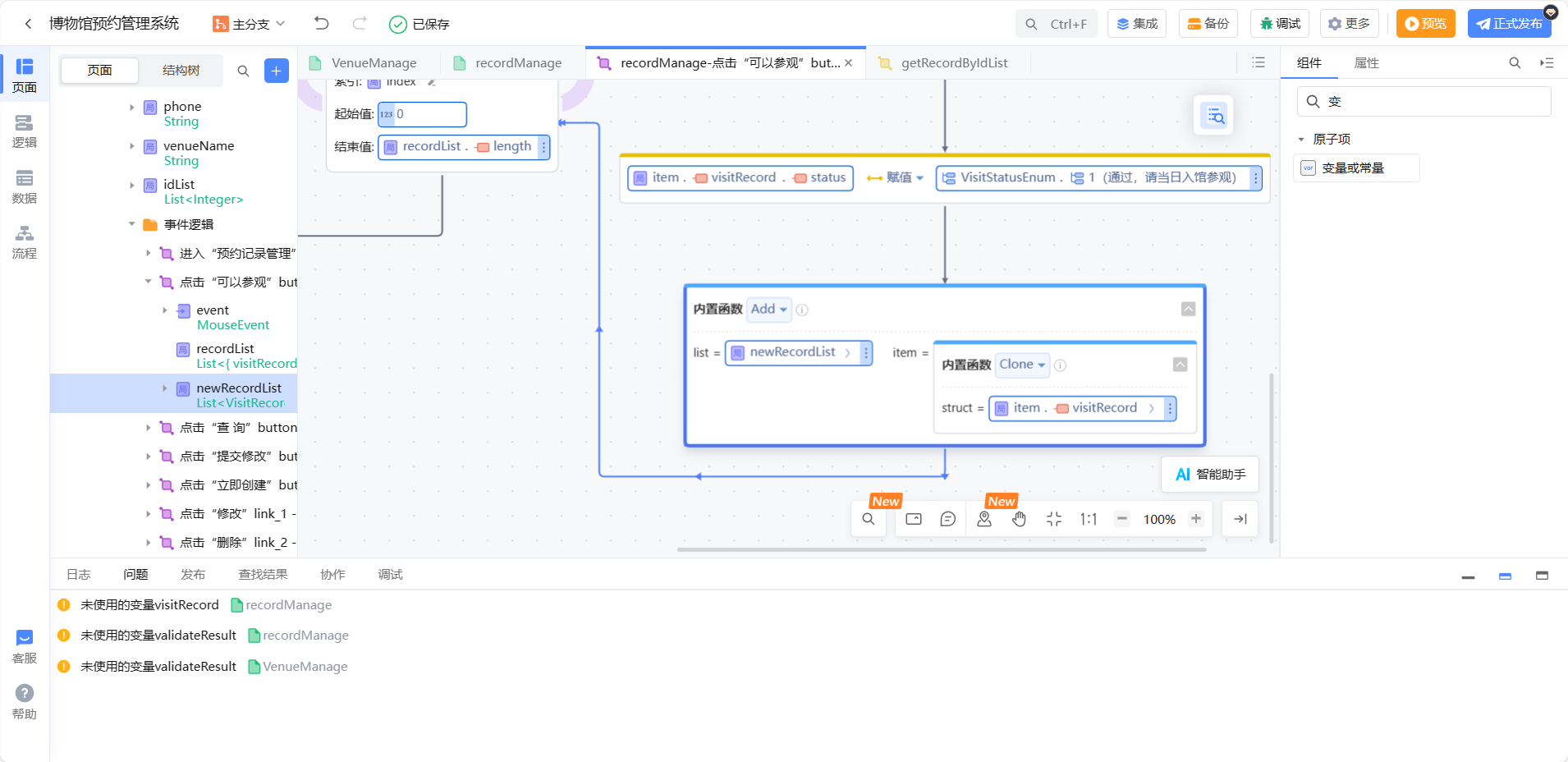
 通过循环对里面的所有数据进行赋值
通过循环对里面的所有数据进行赋值
在新建一个结果list来接收赋值完后的数据

 调用逻辑,更新数据(这里不在循环里面更新是防止多次调用,浪费资源)
调用逻辑,更新数据(这里不在循环里面更新是防止多次调用,浪费资源)

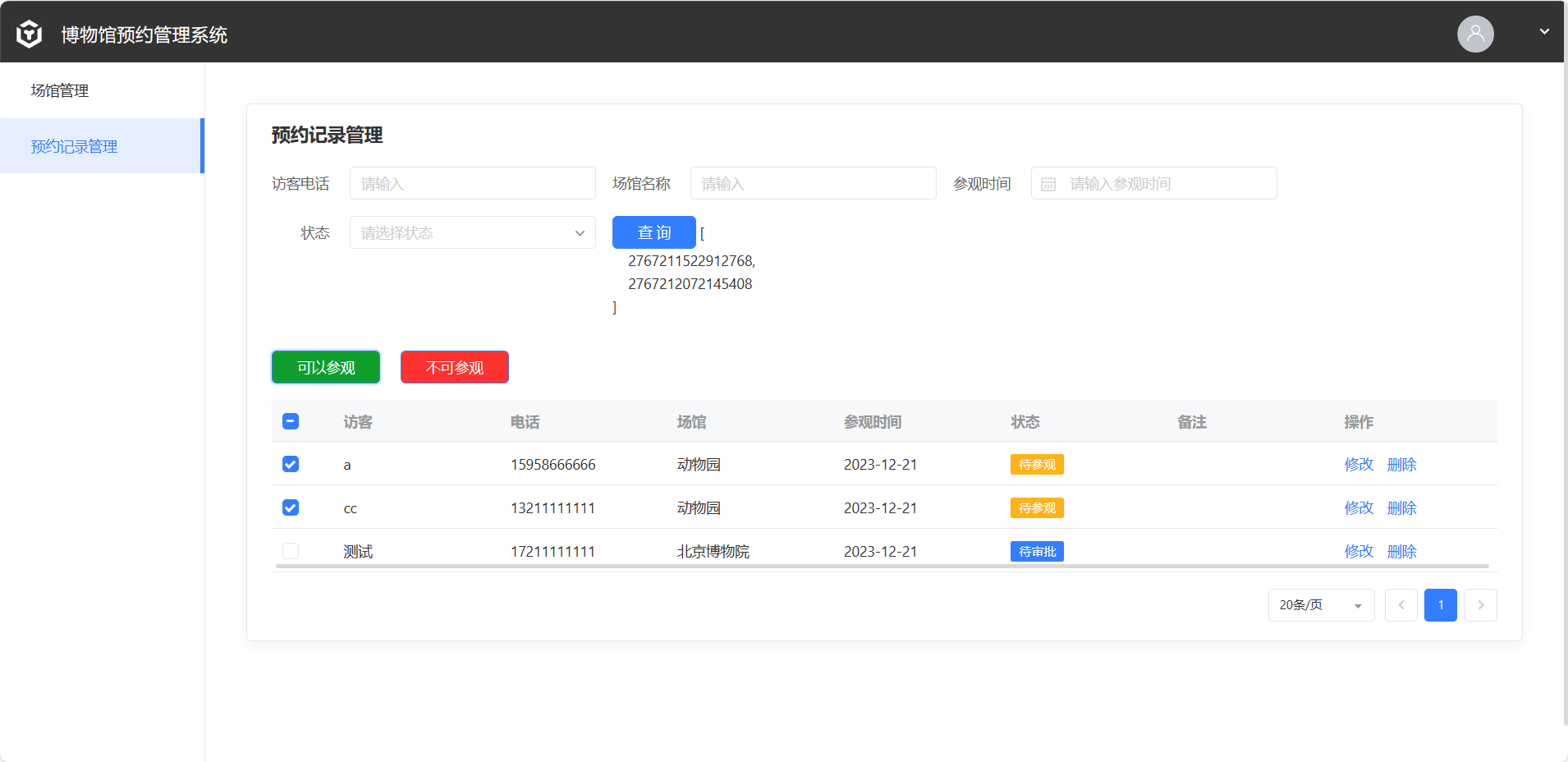
效果实现
同理设置不可参观按钮的逻辑
复制可以参观逻辑到不可参观中,对里面的赋值修改一下

 效果实现
效果实现
公告管理页搭建(PC)
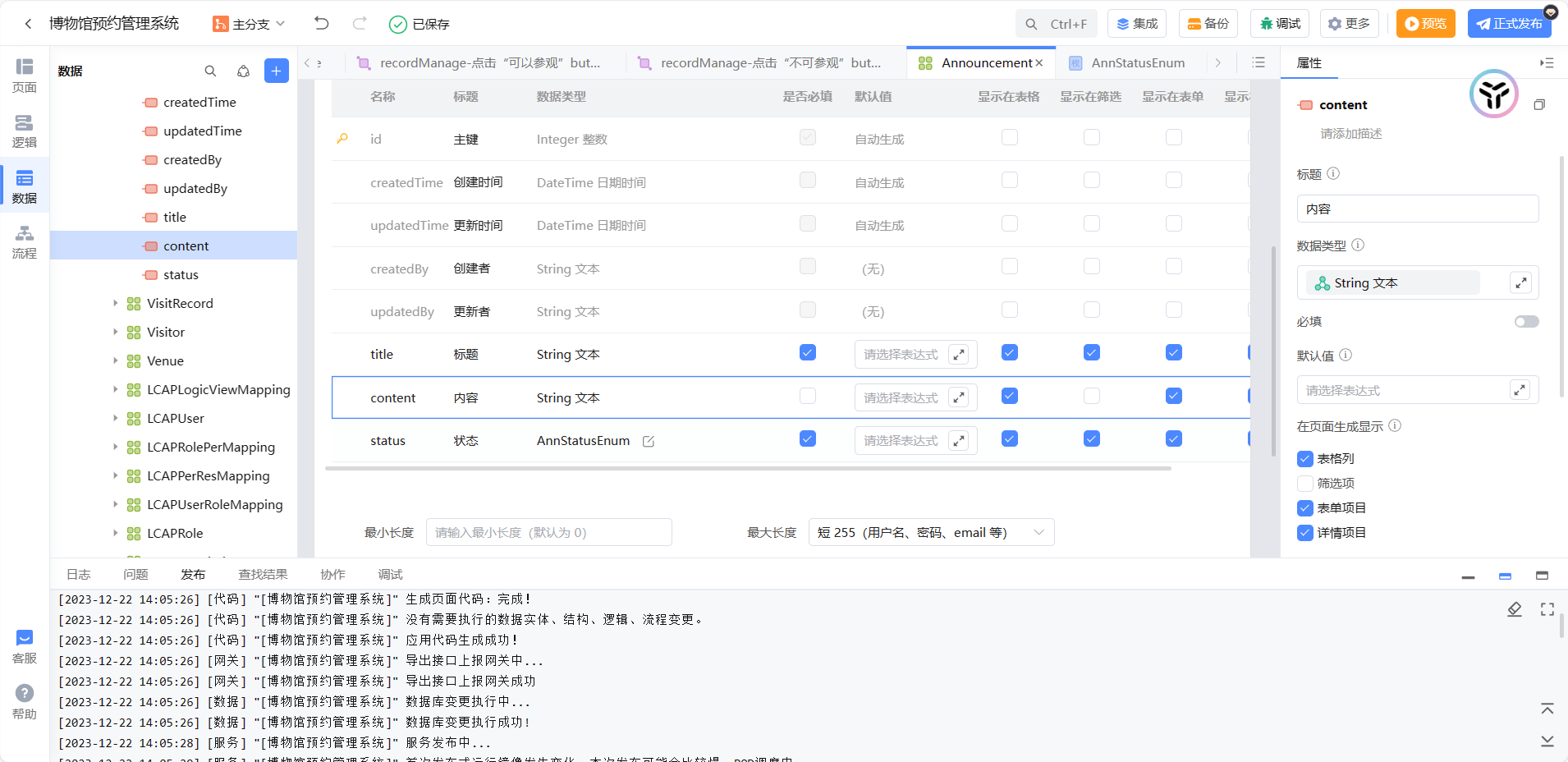
先创建一个公共的实体

 公告栏的状态类型设置为枚举
公告栏的状态类型设置为枚举
创建子界面

 这里用到了一个新的组件,富文本(扩展里面)
这里用到了一个新的组件,富文本(扩展里面)
公告创建与修改逻辑编写(PC)
当我们创建一个公共页的时候,默认给他展示为公告页展示
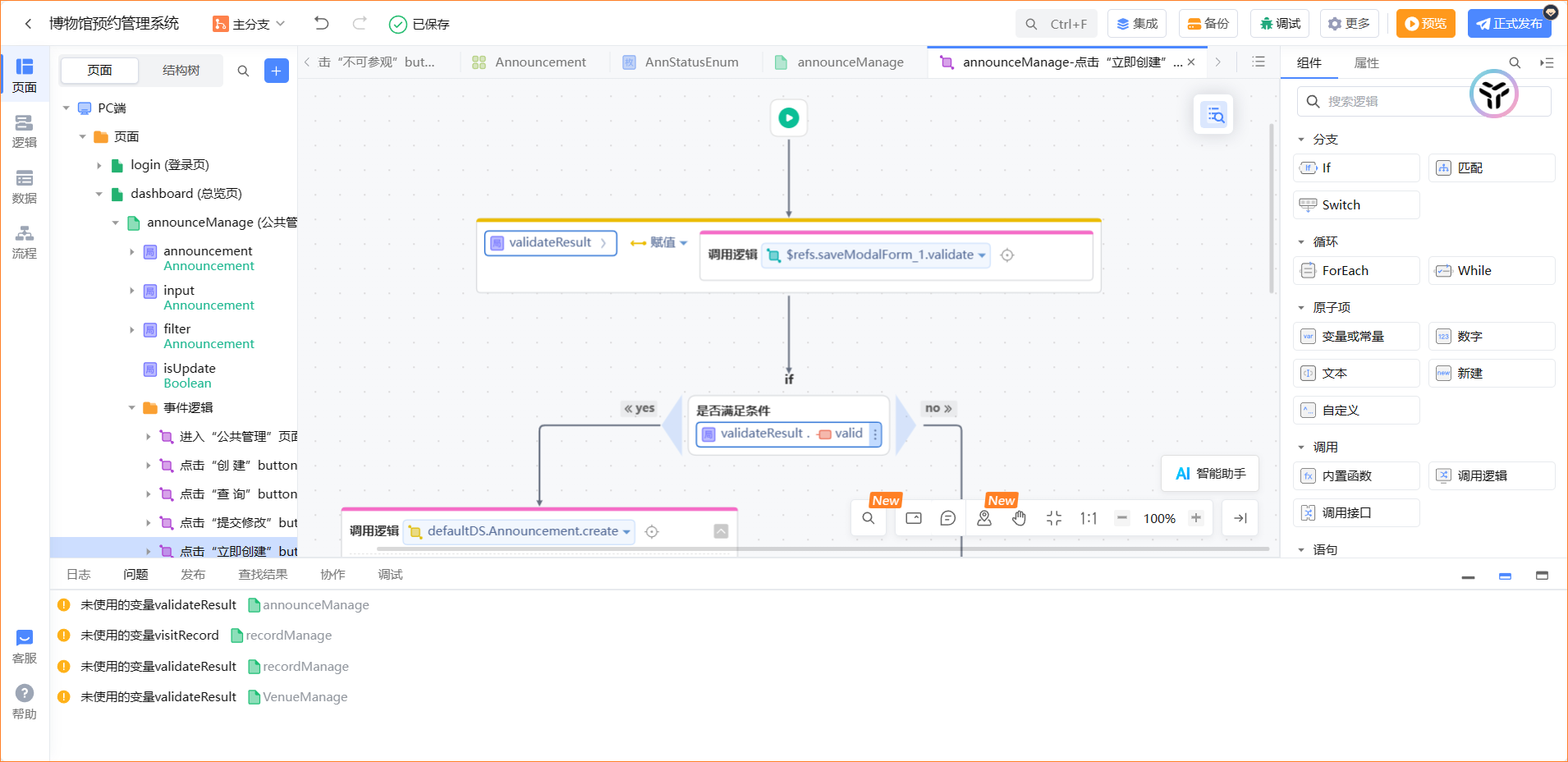
 修改理解创建按钮的逻辑
修改理解创建按钮的逻辑
 他意思是说在表单验证后,保存到数据库中。那么我们就需要在保存数据库之前就把表单的内容进行修改
他意思是说在表单验证后,保存到数据库中。那么我们就需要在保存数据库之前就把表单的内容进行修改

提交修改按钮逻辑
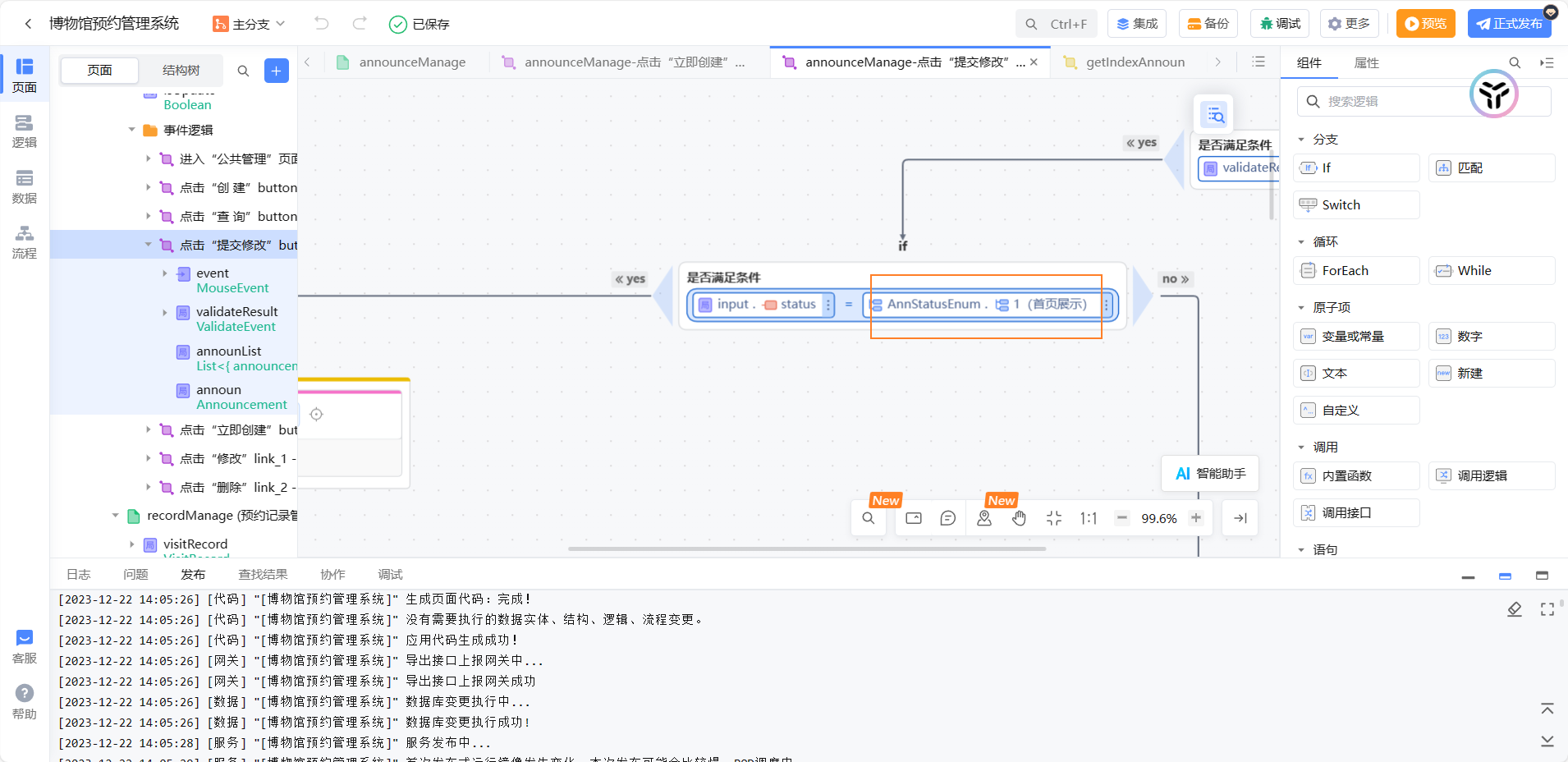
 修改表单之后我们需要进行判断,因为h5端只能显示一个界面
修改表单之后我们需要进行判断,因为h5端只能显示一个界面

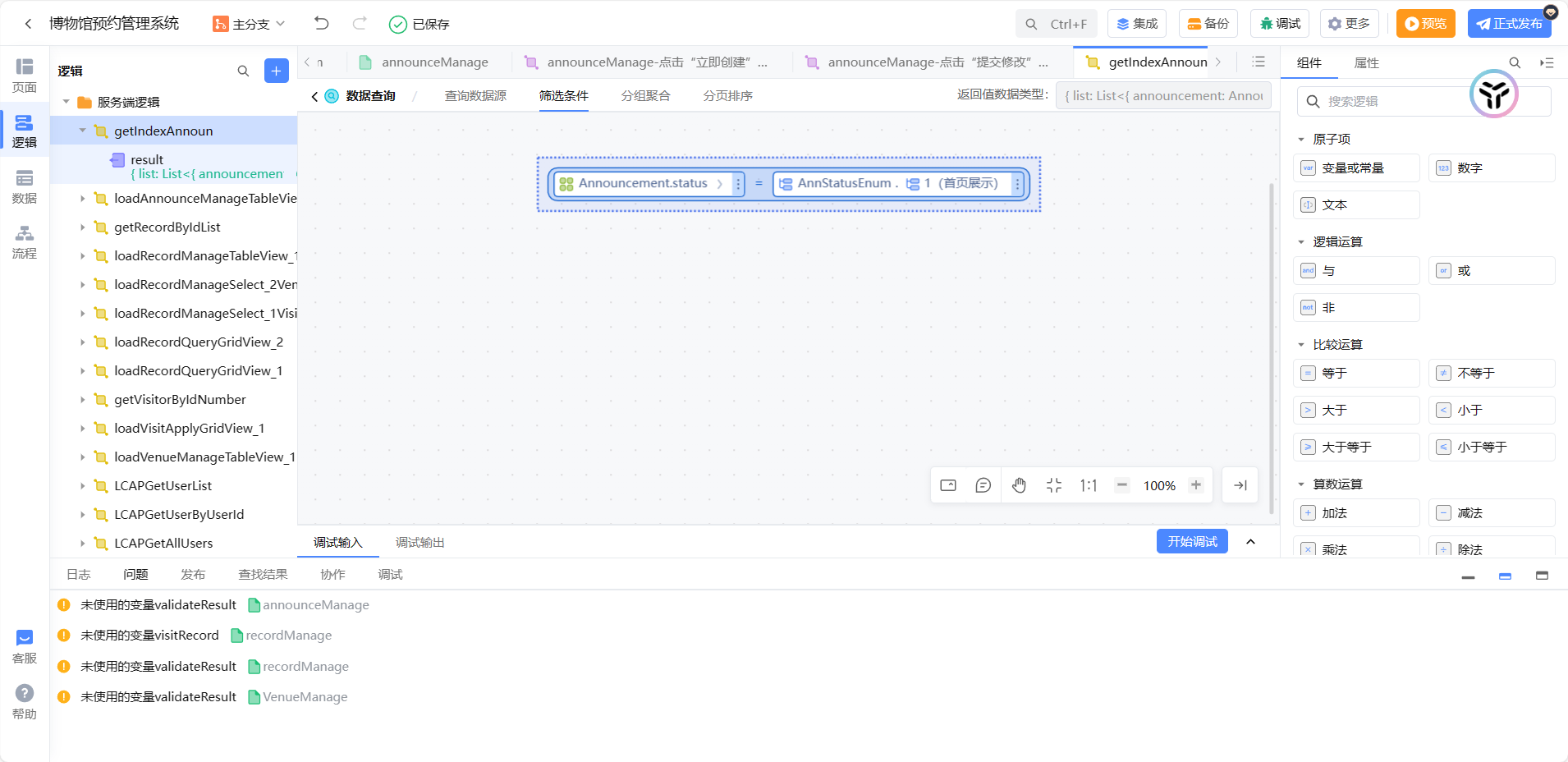
判断input是否为首页展示


查询到状态为首页展示的数据
 新建一个局部变量用于保存我们刚刚查询到的数据
新建一个局部变量用于保存我们刚刚查询到的数据

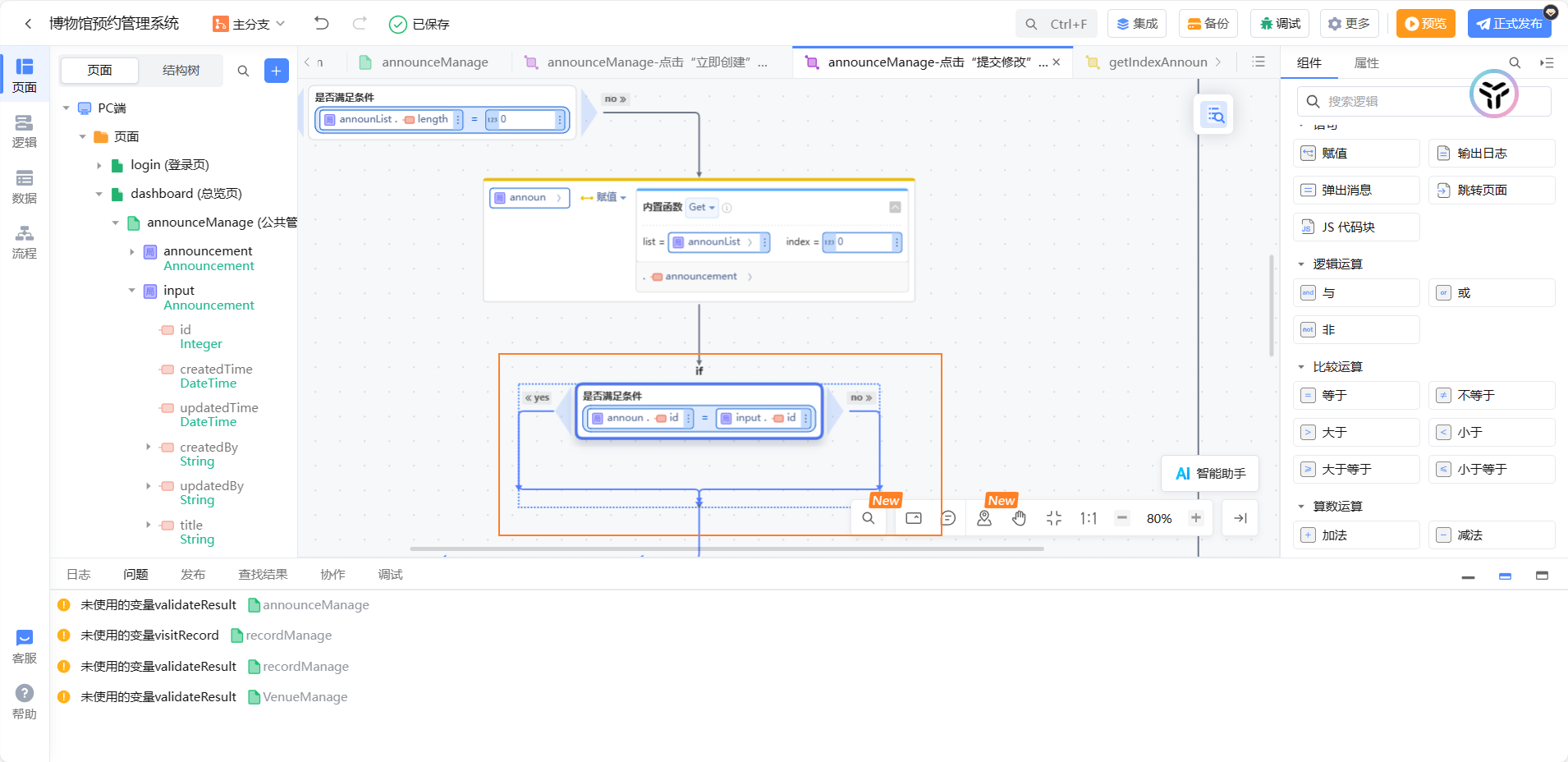
不为0说明数据库中存在首页展示的公告,接下来的操作就是把数据库里面的拿出来对比一下是不是这个公告
 等于就是我们修改的这一条,不等于就是不是我们修改的那条(因为首页只能展示一条公告因此需要断开)
等于就是我们修改的这一条,不等于就是不是我们修改的那条(因为首页只能展示一条公告因此需要断开)

ok搞定
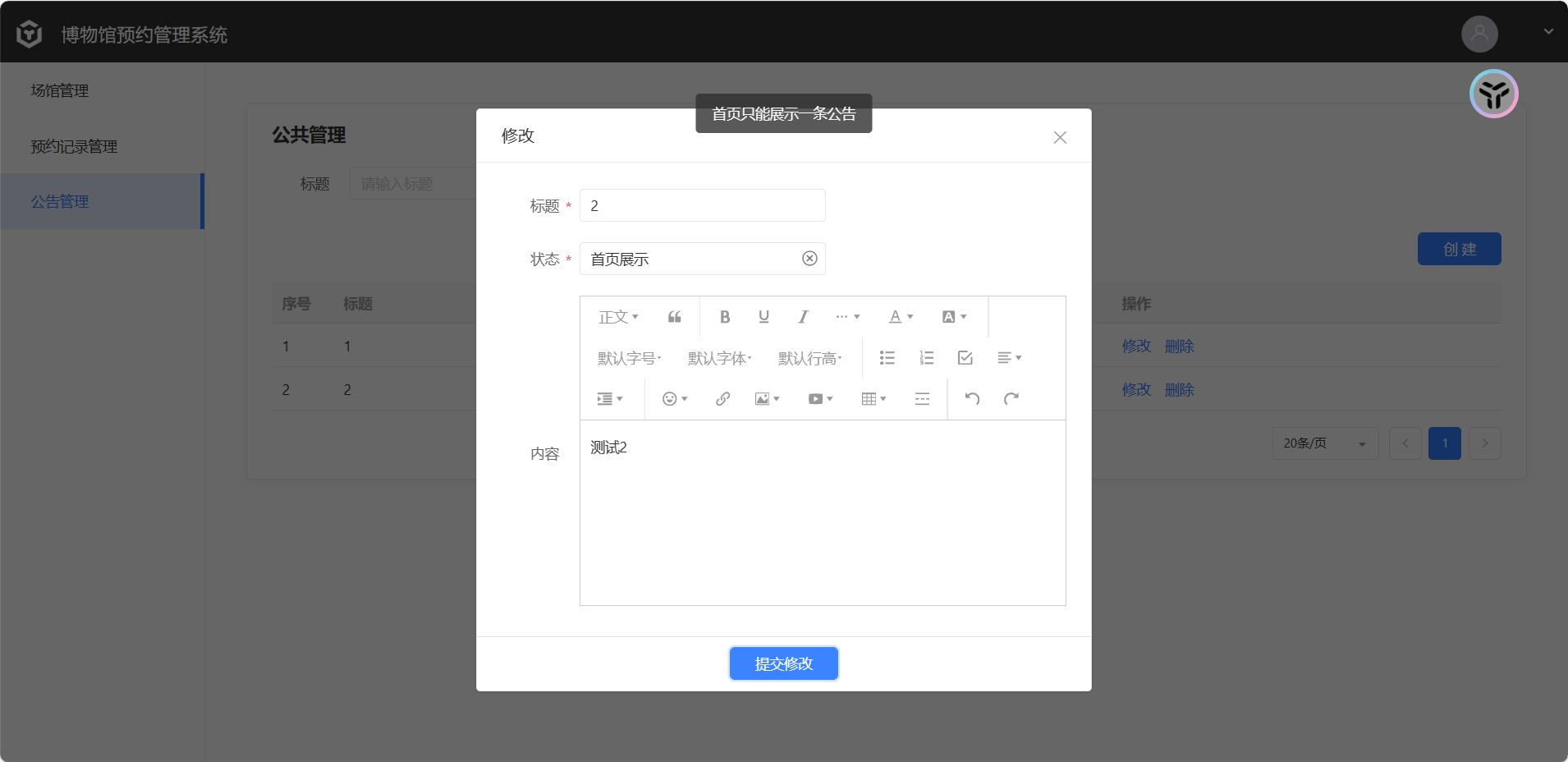
 然后发现有问题,可以有俩个首页展示这是错误的。修改
然后发现有问题,可以有俩个首页展示这是错误的。修改

这里的条件弄错了,所有的操作都是满足的首页展示下进行的

效果实现
详情与删除功能完善(PC)
就是查看详情与删除的二次确认的开发
 现在,我们需要创建一个局部变量用于存放这条表单项的详情信息
现在,我们需要创建一个局部变量用于存放这条表单项的详情信息
 点击详情,拿到数据并赋值 并调用打开弹窗事件
点击详情,拿到数据并赋值 并调用打开弹窗事件

详情页面设计如上,注意的一点。不需要底部按钮。可以在弹窗的属性当中把底部栏关闭即可
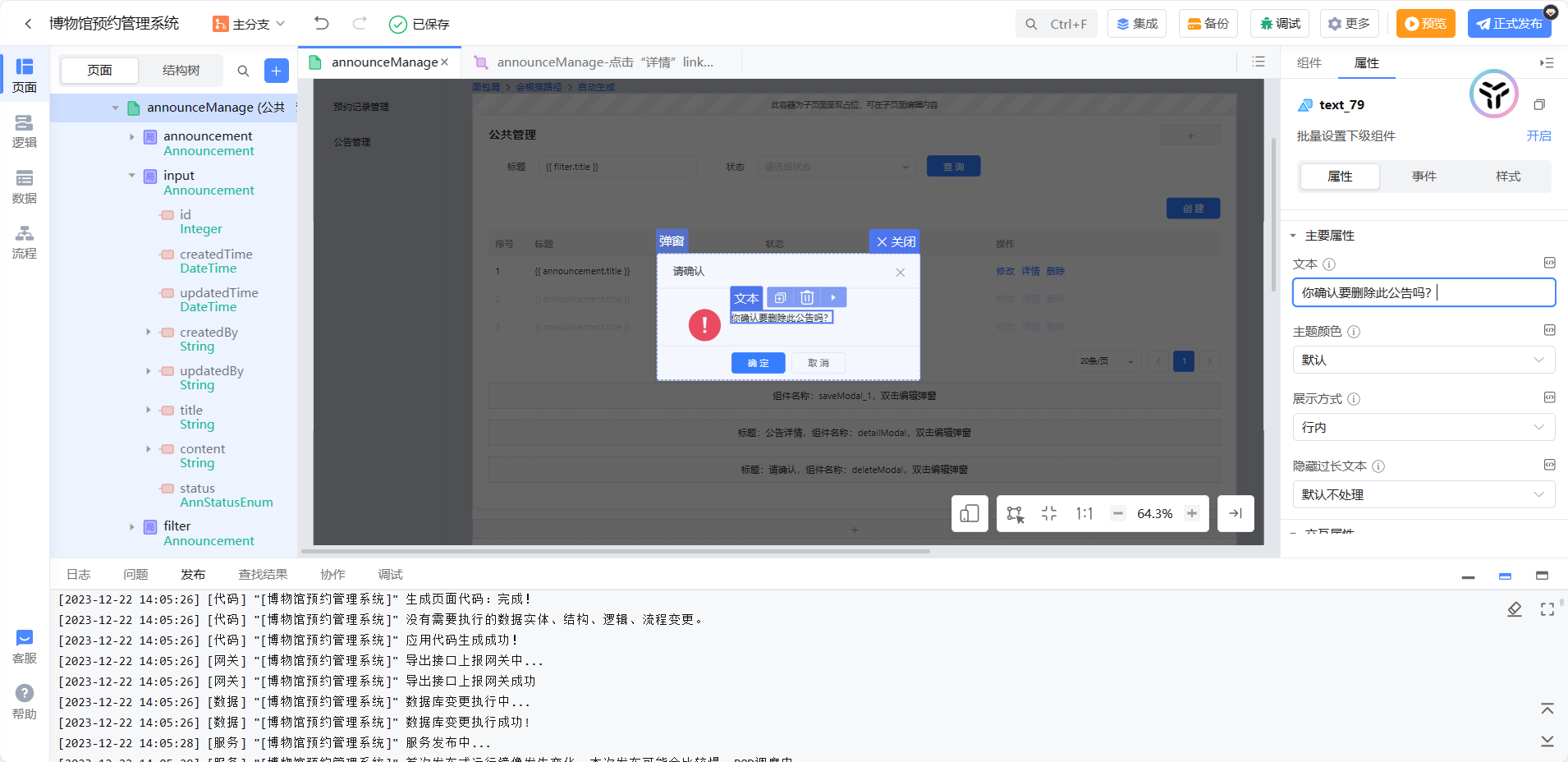
 现在对删除确认进行开发
现在对删除确认进行开发

 点击删除文本逻辑如上
点击删除文本逻辑如上

弹窗确认逻辑如上
 效果实现
效果实现
公共轮播标题设置(H5)

这里我们需要用到这个通知栏组件
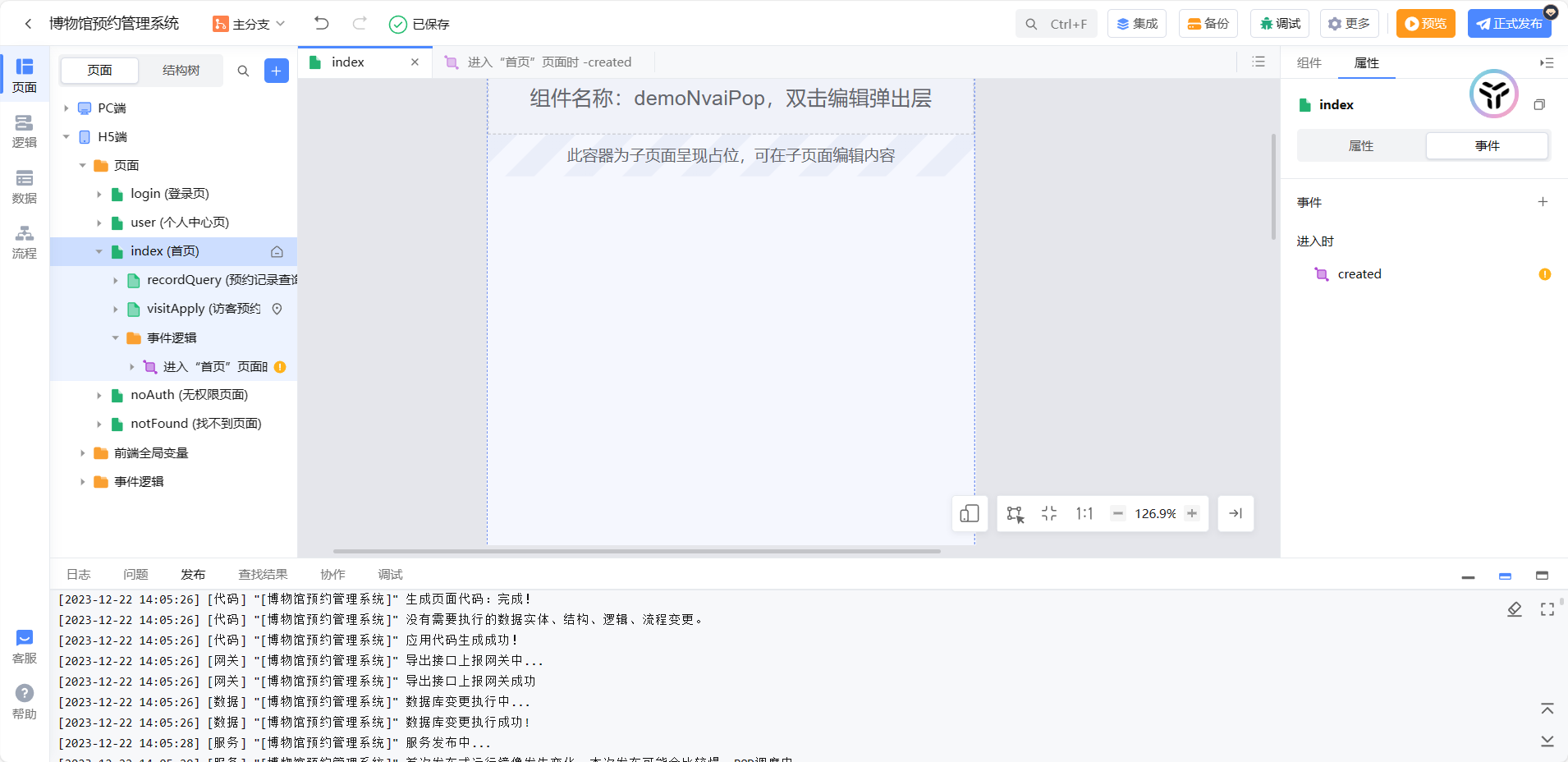
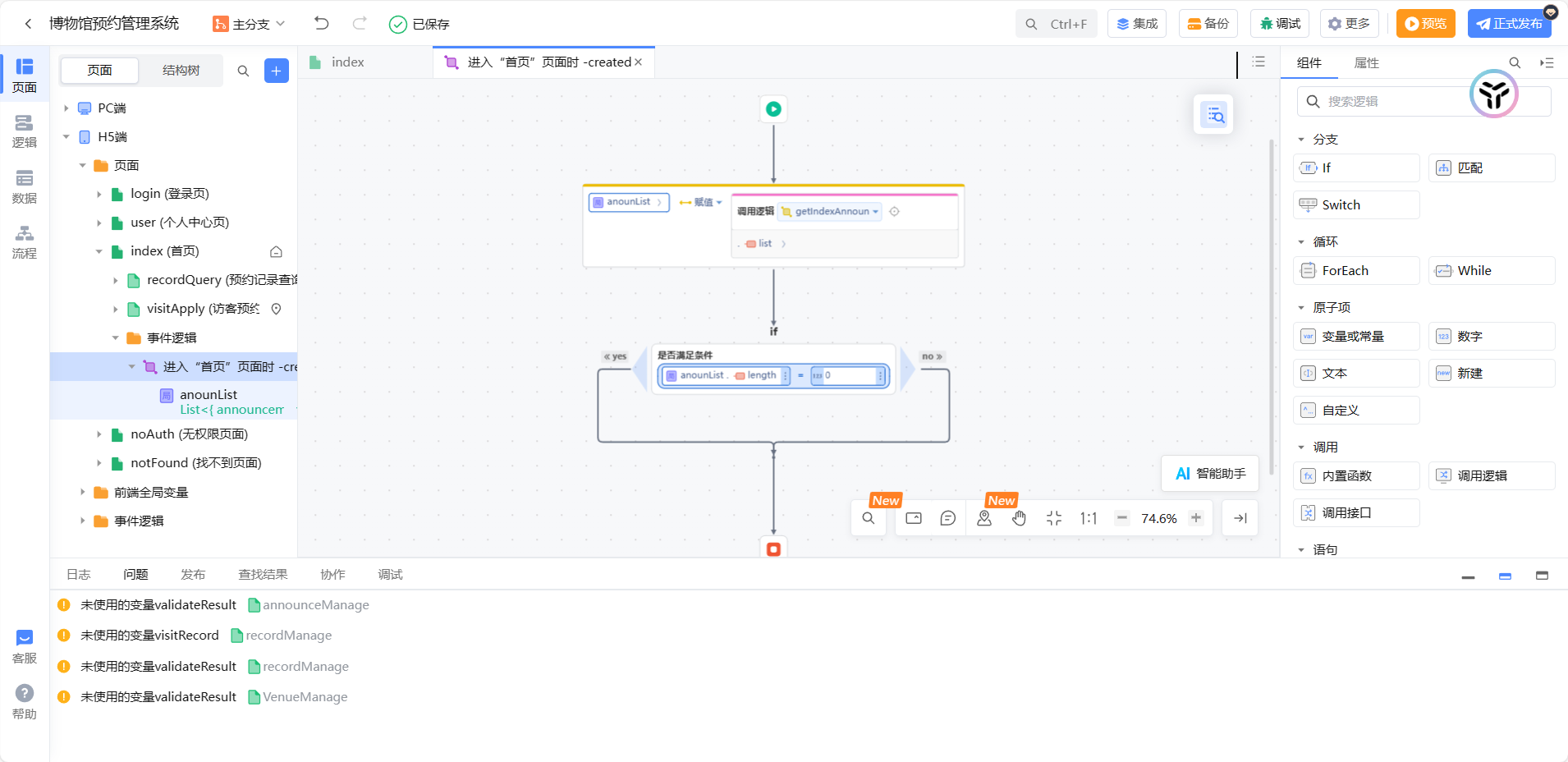
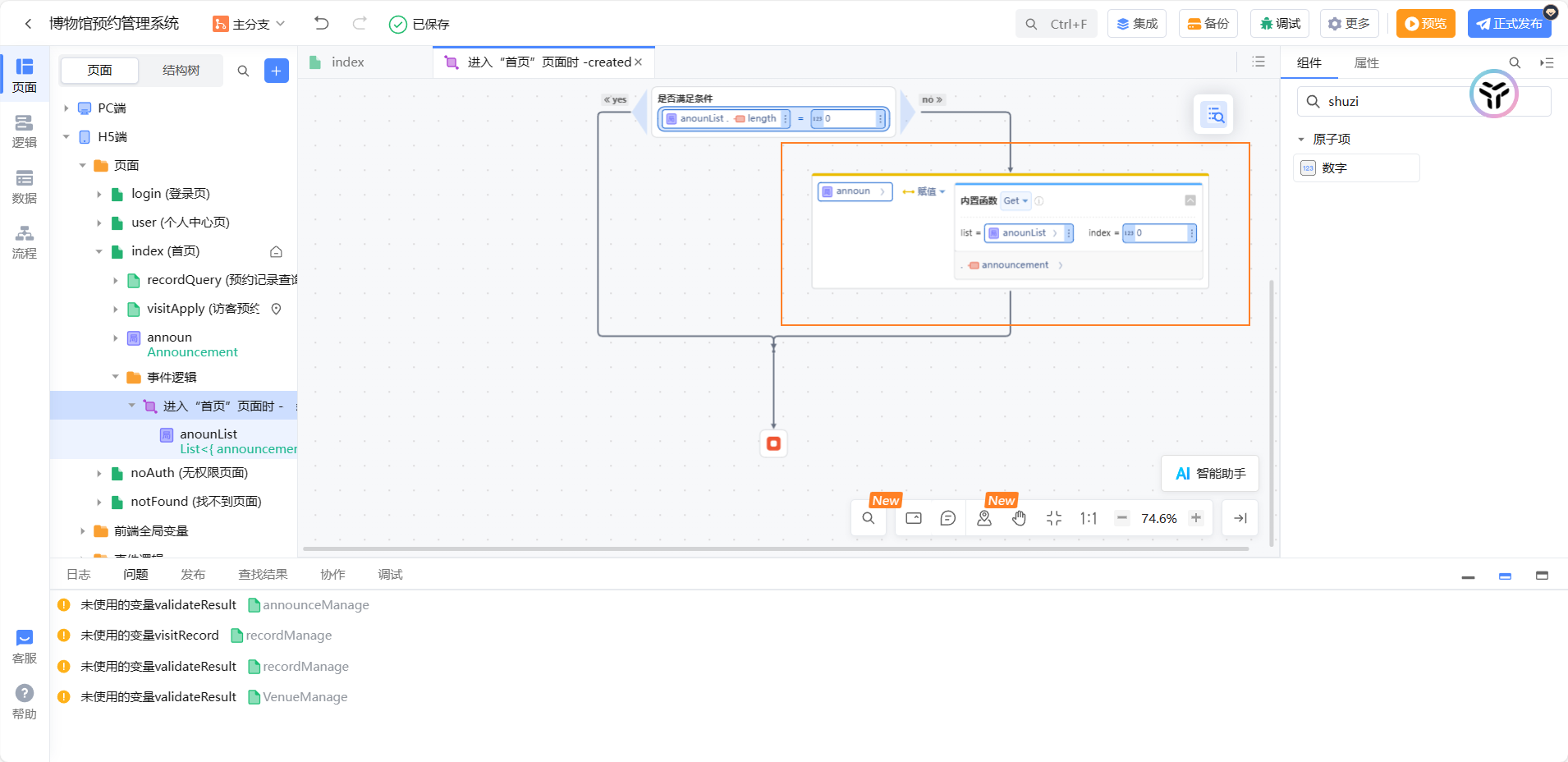
 首页进入时,进行首页展示的公告查询
首页进入时,进行首页展示的公告查询
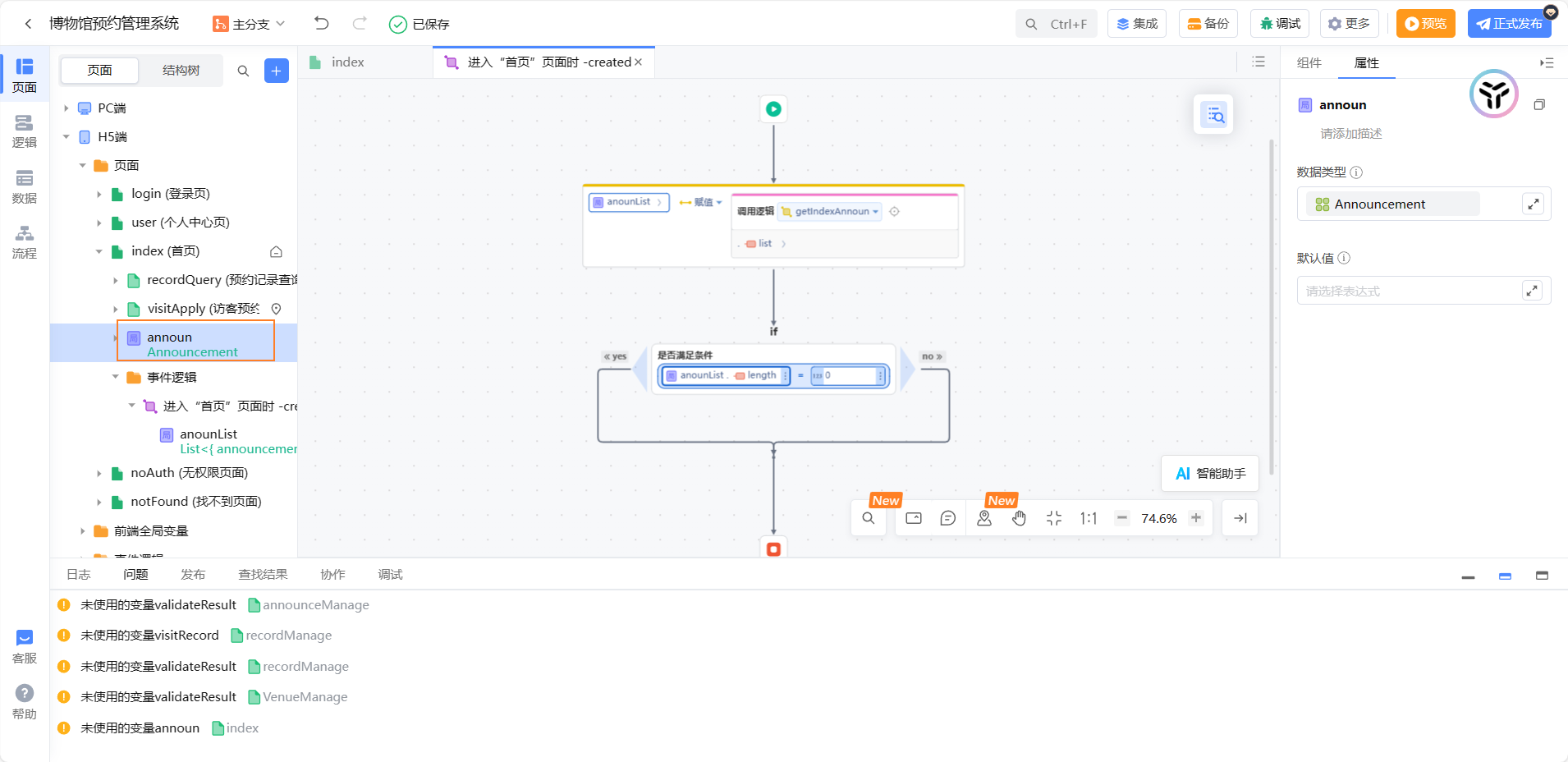
创建一个局部变量用来保存查询到的信息

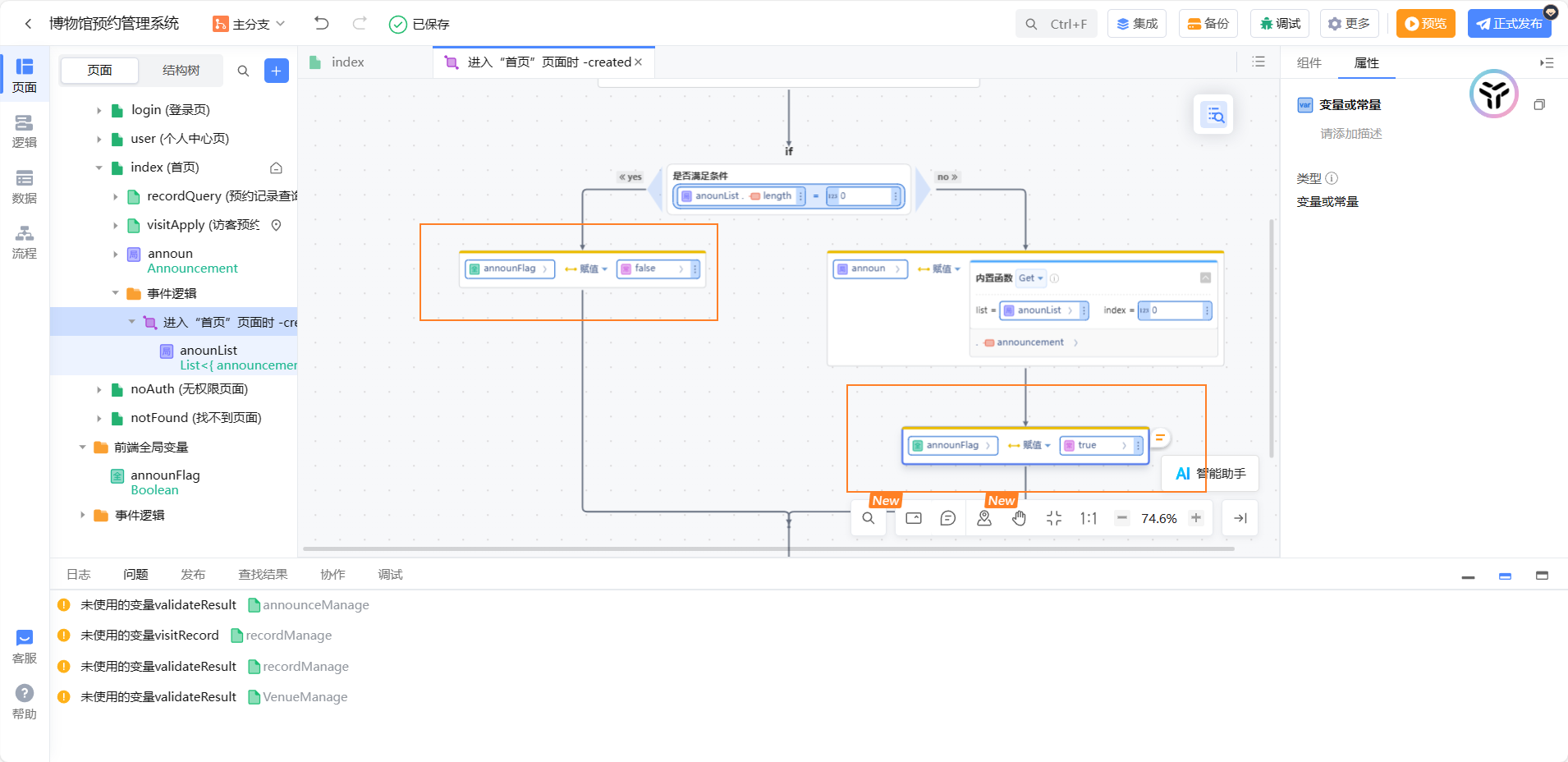
如果等于0就说明不存在首页展示状态的公告
 在首页中创建一个局部变量用于存放这个公告栏信息
在首页中创建一个局部变量用于存放这个公告栏信息
 获取到这条公告,然后在给这个通知栏绑定变量
获取到这条公告,然后在给这个通知栏绑定变量
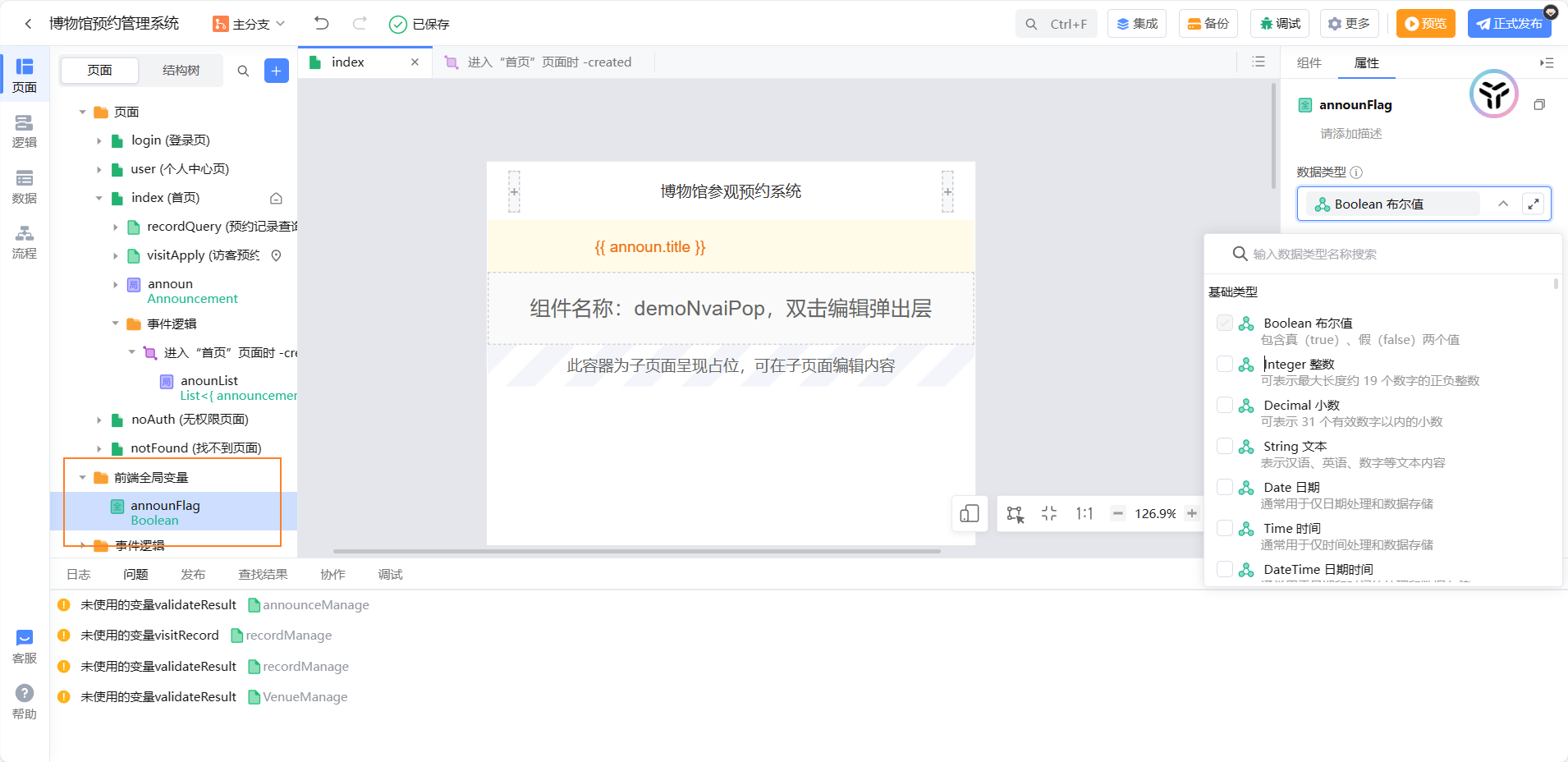
 在前端全局变量(其他界面也需要用到)中设置一个变量用来控制通知栏的显示隐藏
在前端全局变量(其他界面也需要用到)中设置一个变量用来控制通知栏的显示隐藏

逻辑如上

效果实现
公告详情页开发(H5)

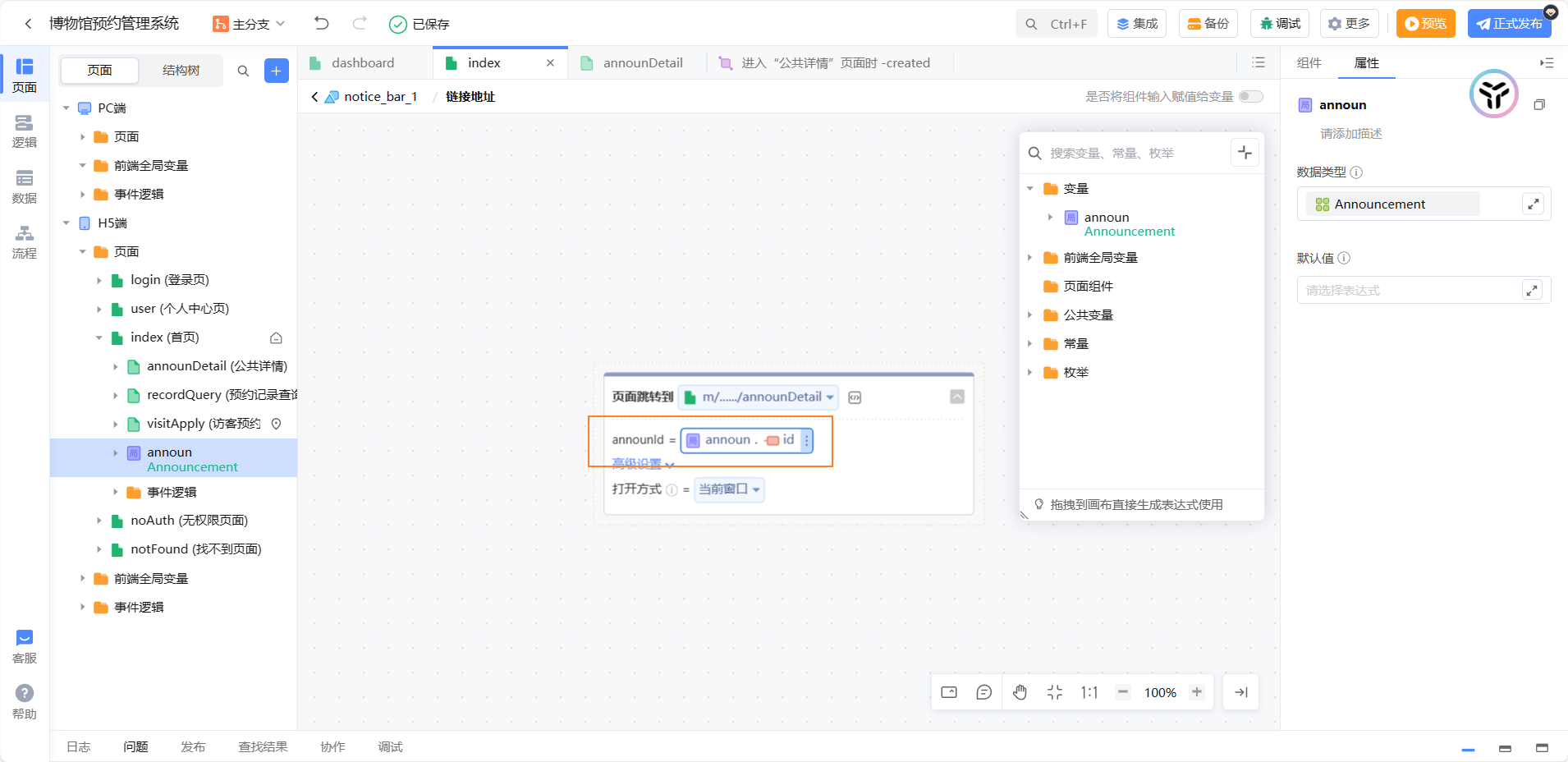
类型选择链接 这样就能点击公告栏跳转到公共详情页

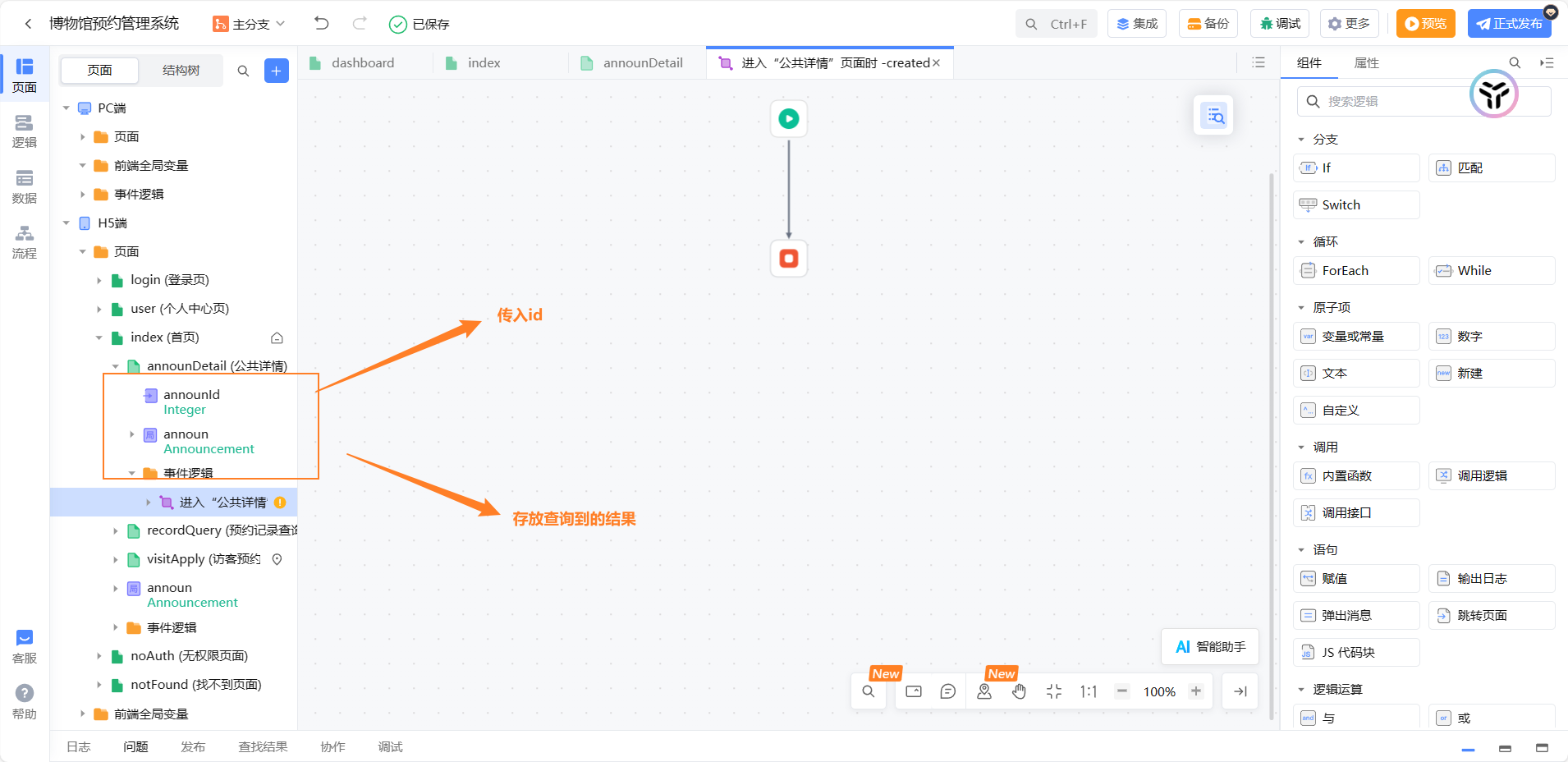
界面是这样的,我们需要一个输入参数,告诉这个详情界面是那个?
我们通过这个传过来的id来查询到这条公告



然后回到首页把这个id传进入所有下架

我们继续完善,在公共详情当中所有非下架的数据也显示出来
 把公告实体中间拖进来
把公告实体中间拖进来

找到这个实体的数据源,进去

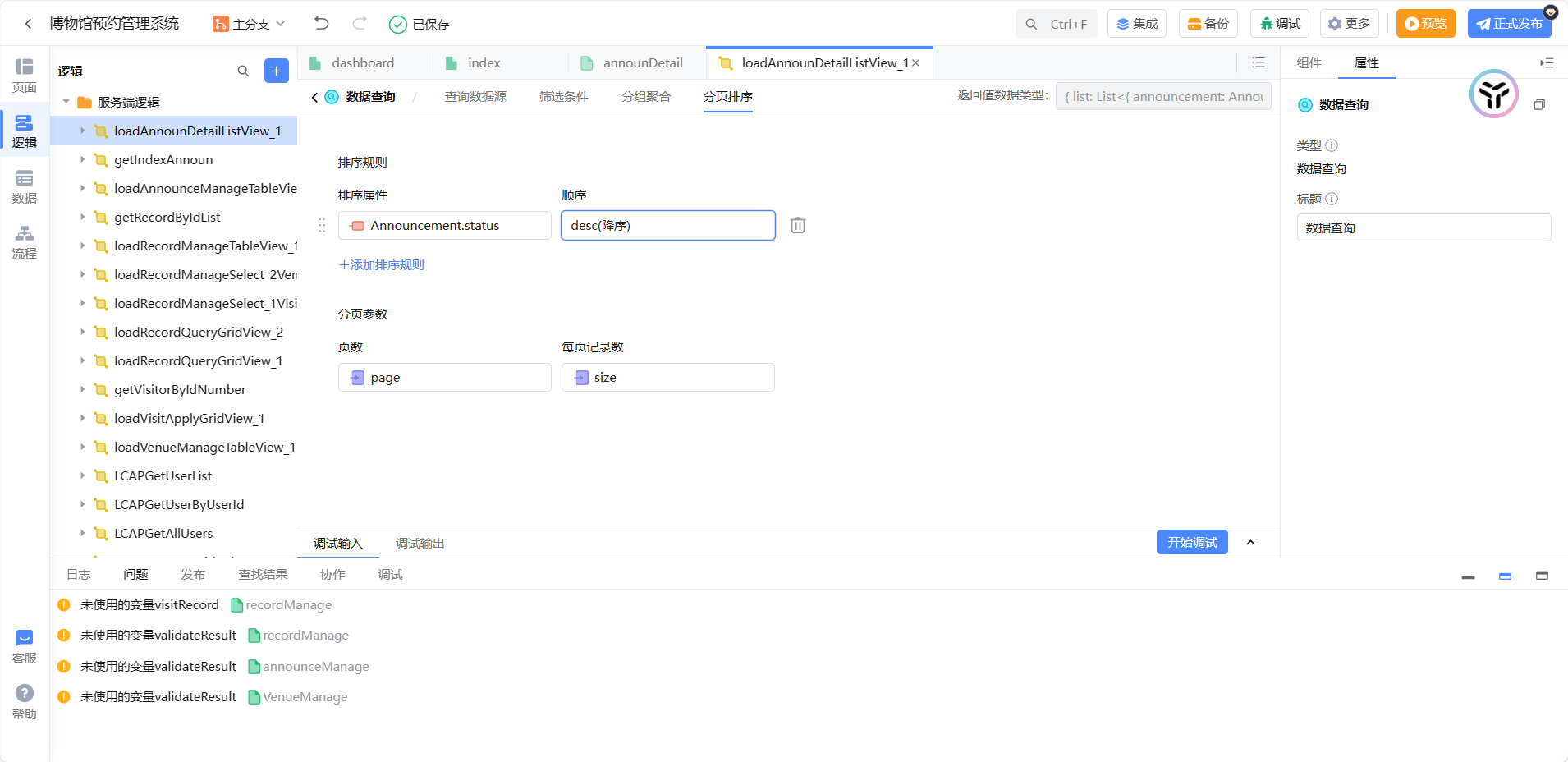
 需要降序排序
需要降序排序

点击卡片对卡片里面的数据也要进行修改

这样它就获取到了我们点击这一行的这一条数据

OK界面完成
参观数据统计(PC)
创建一个数据展示页,并设计界面

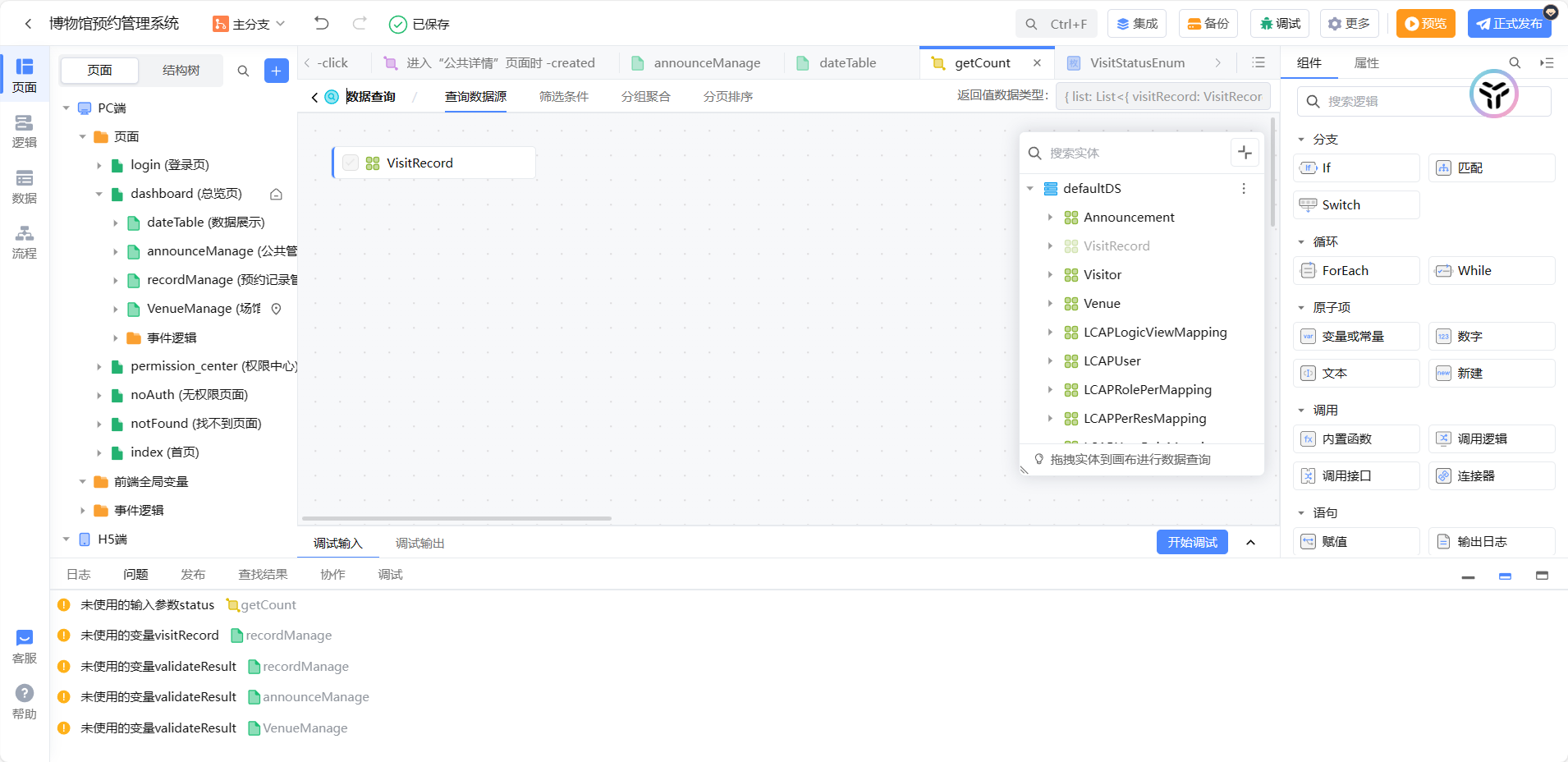
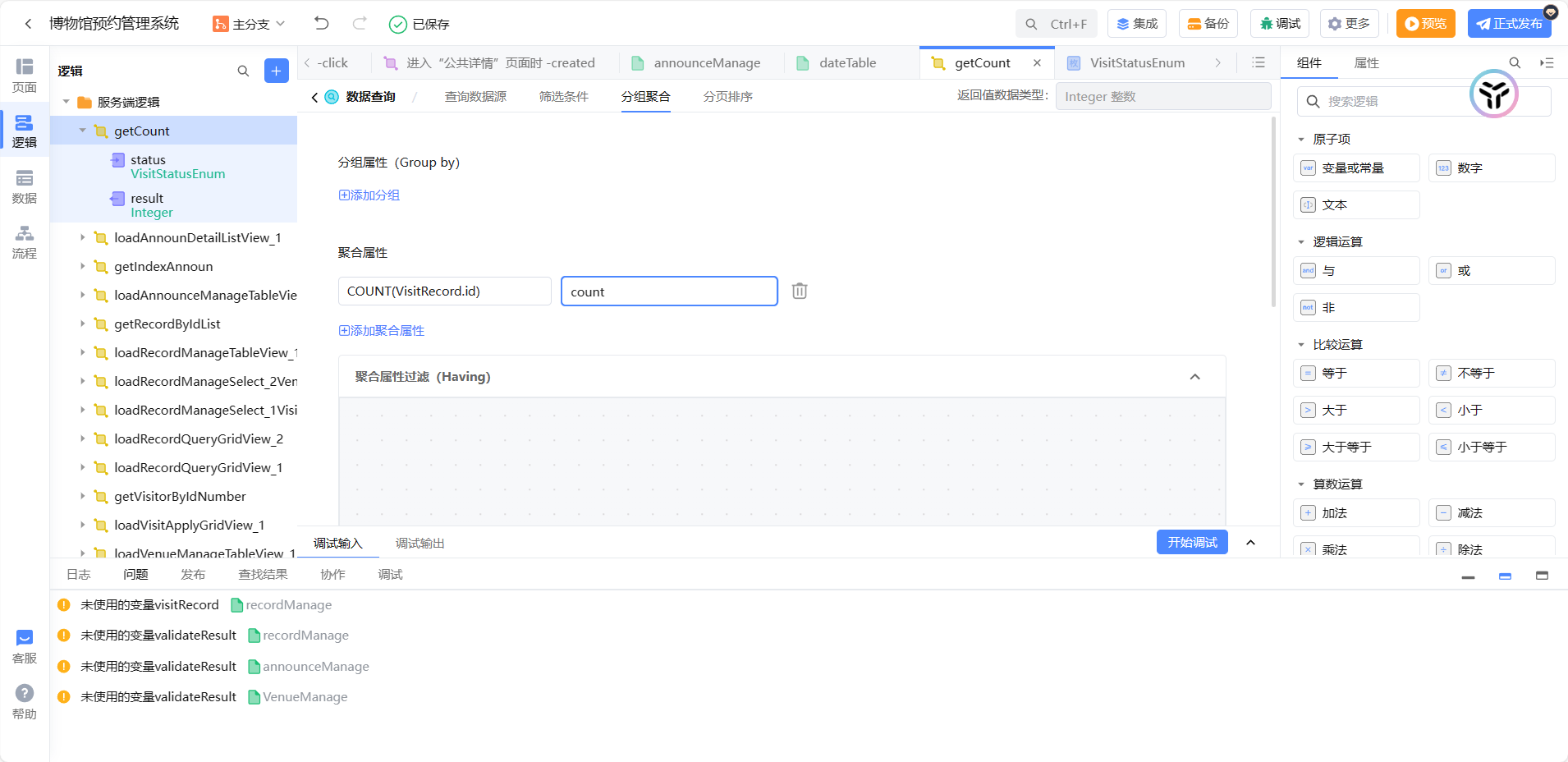
 书写获取数量统计逻辑 那么我们首先需要查询到这些数据
书写获取数量统计逻辑 那么我们首先需要查询到这些数据

数据源
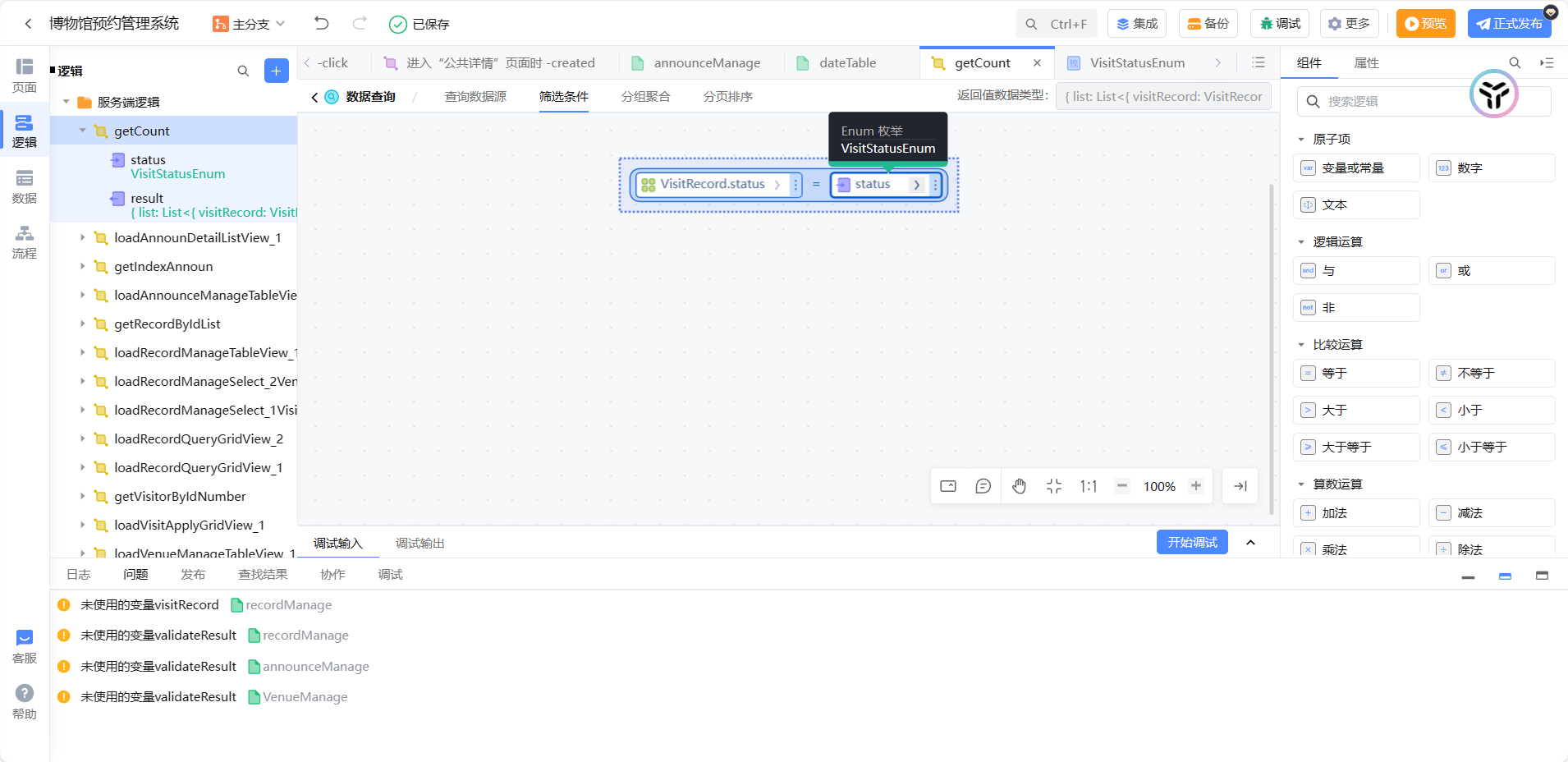
 筛选条件 数据库里的类型等于输入的类型
筛选条件 数据库里的类型等于输入的类型
之后想要统计数量可以来到分组聚合,因为我们需要计数,因此需要用到计数函数

回到页面在对这些数据进行绑定。因为是三个数据,因此需要创建三个变量用来存储这些数据

然后给这个界面设置一个进入时的事件,依此对三个变量进行赋值

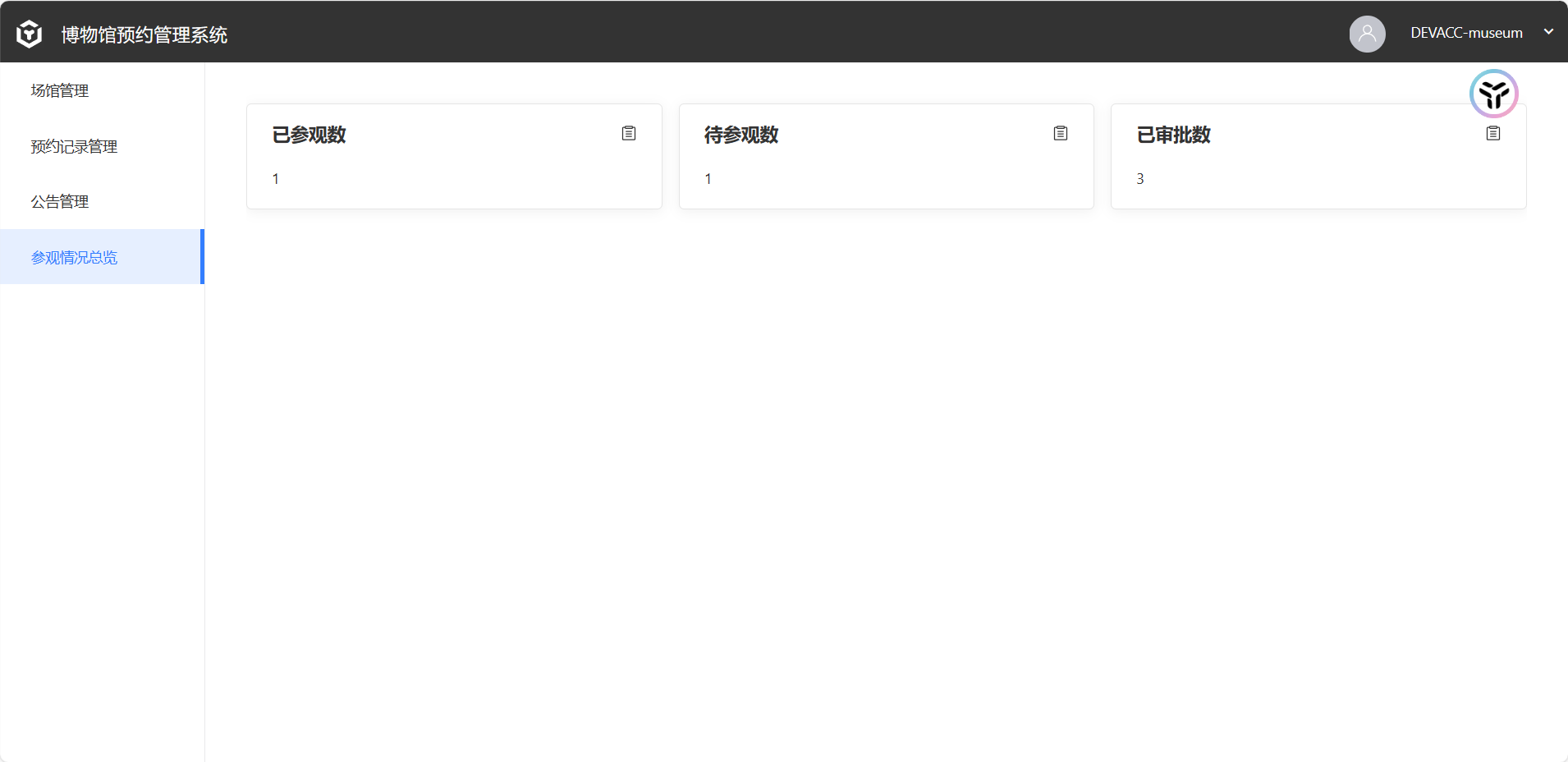
 效果实现
效果实现
图表基础使用(PC)

在组件的扩展当中直接拖出你需要的图表
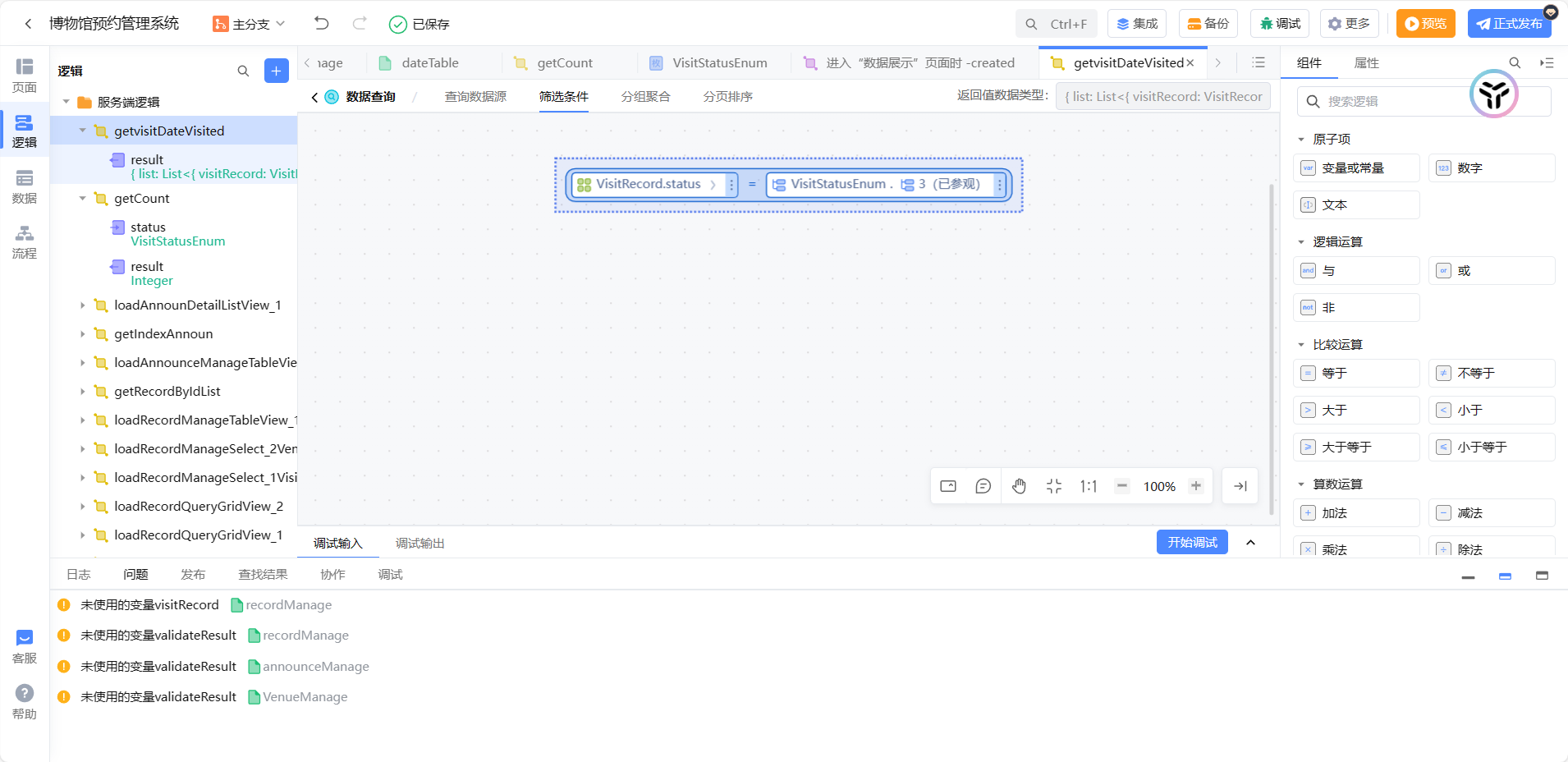
图表需要数据源,因此我们需要书写逻辑


而我们统计是每天的已参观数量


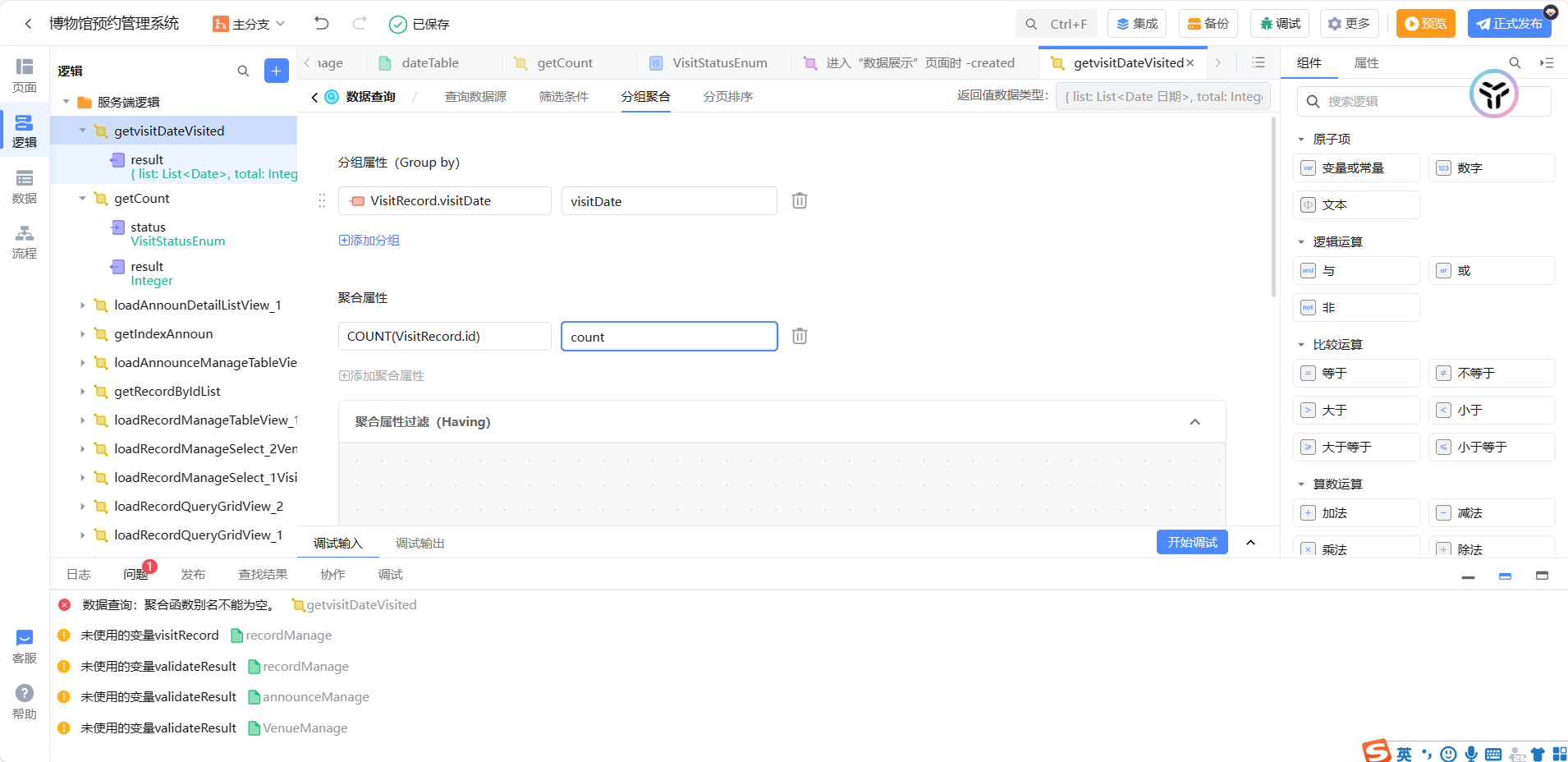
我们需要对每天的日期进去分组 计数
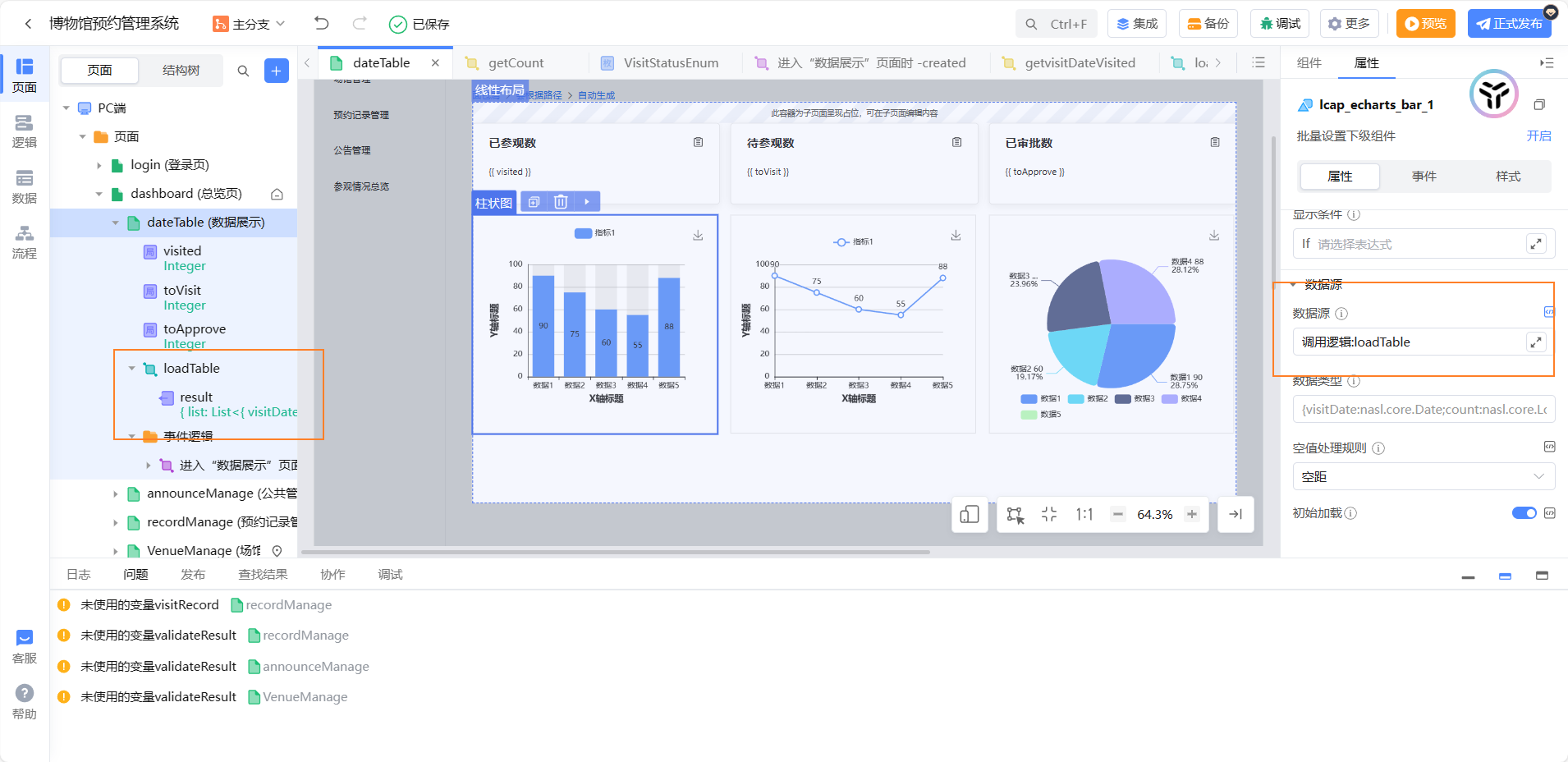
接下来我们就需要把这个查询到的数据作为一个数据源来给到我们的图表


书写一个逻辑用来存储当当拿到的数据,并把它绑定上柱形的数据源
 设置柱状图的维度(X轴)和度量(Y轴)
设置柱状图的维度(X轴)和度量(Y轴)

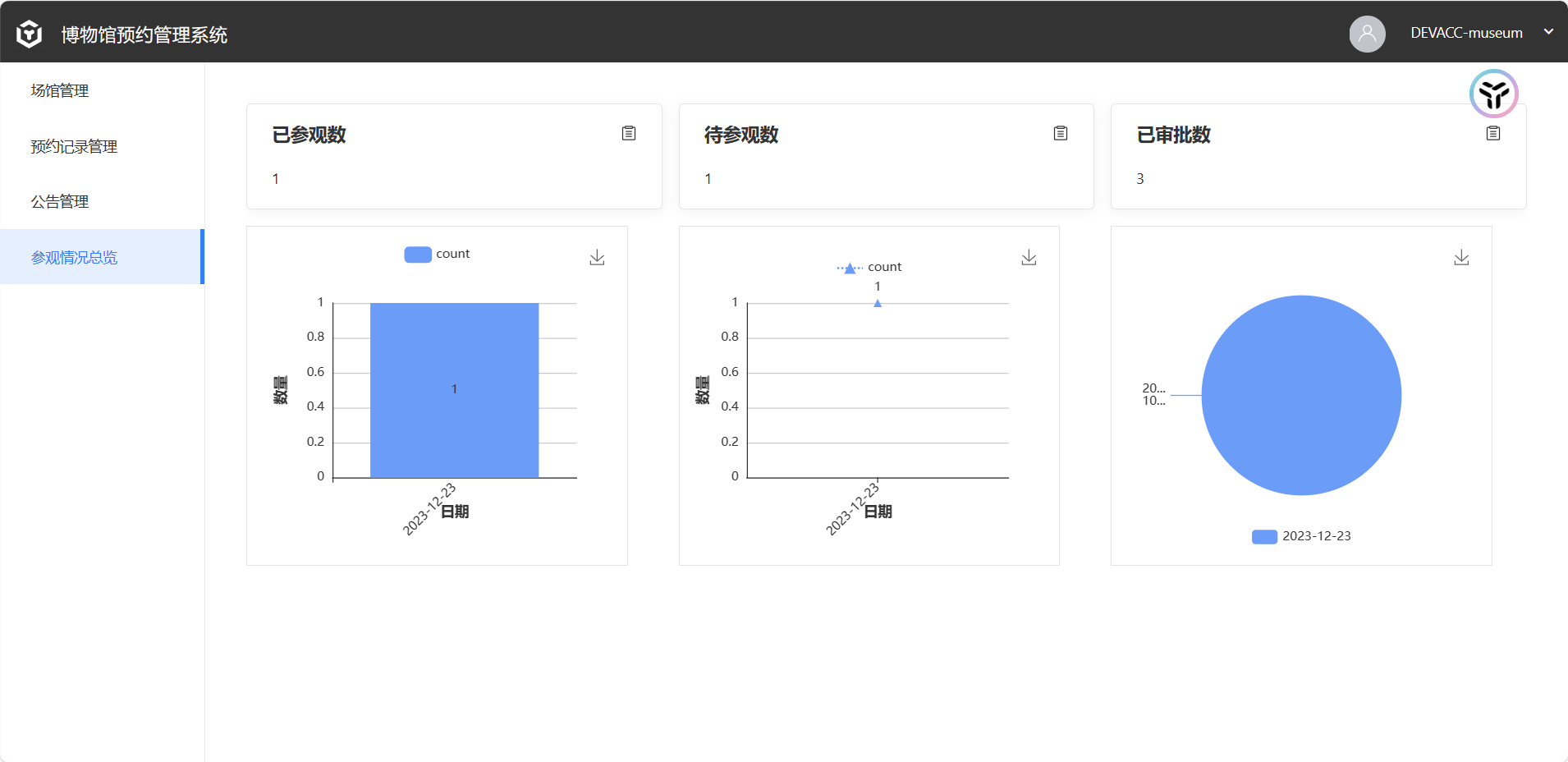
效果如上,同理设置折线图和饼图
 现在展示的都是每日参观人数
现在展示的都是每日参观人数

图表属性当中的标题指的是下载后的名称
完整效果展示
这篇关于CodeWave学习笔记--博物馆预约管理系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








