本文主要是介绍学生信息管理系统(wampserver+php+oracle+前端_环境搭建),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
写在前面:又到了一年一度各种管理系统横空出世的时期,笔者也不例外,于此将笔者做的非常简陋的学生信息管理系统总结一番,望后来者更容易一些。
先展示一下吧
这是oracle结构:
登陆界面:
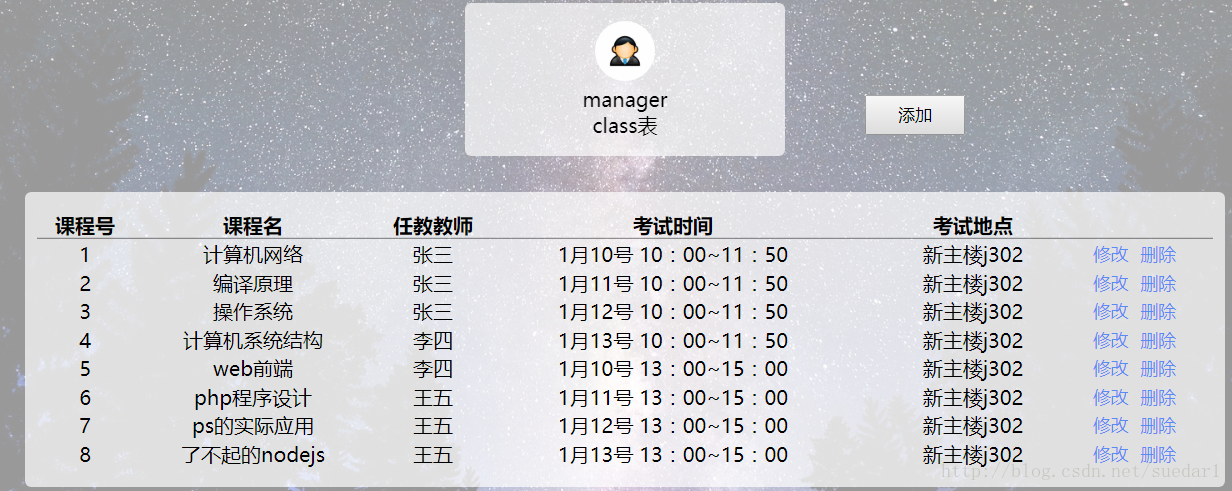
管理者界面:
管理者下的class表:
嘛,无非是增删改查,这里面可能会有点复杂的是ajax的传输,php的传值之类的,但都不是很难,因为完成得比较仓促,样式也没有写得太好。。。不要在意这些细节!让我们开始吧~
软件版本
oracle - 12c
wapserver 3.0.6
php 5.6
安装依赖
首先是要安装wampserver,然后打开php.ini把oci的插件安装上。
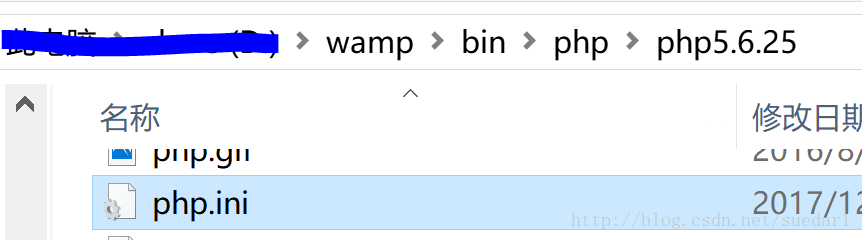
1.在PHP的配置文件php.ini中

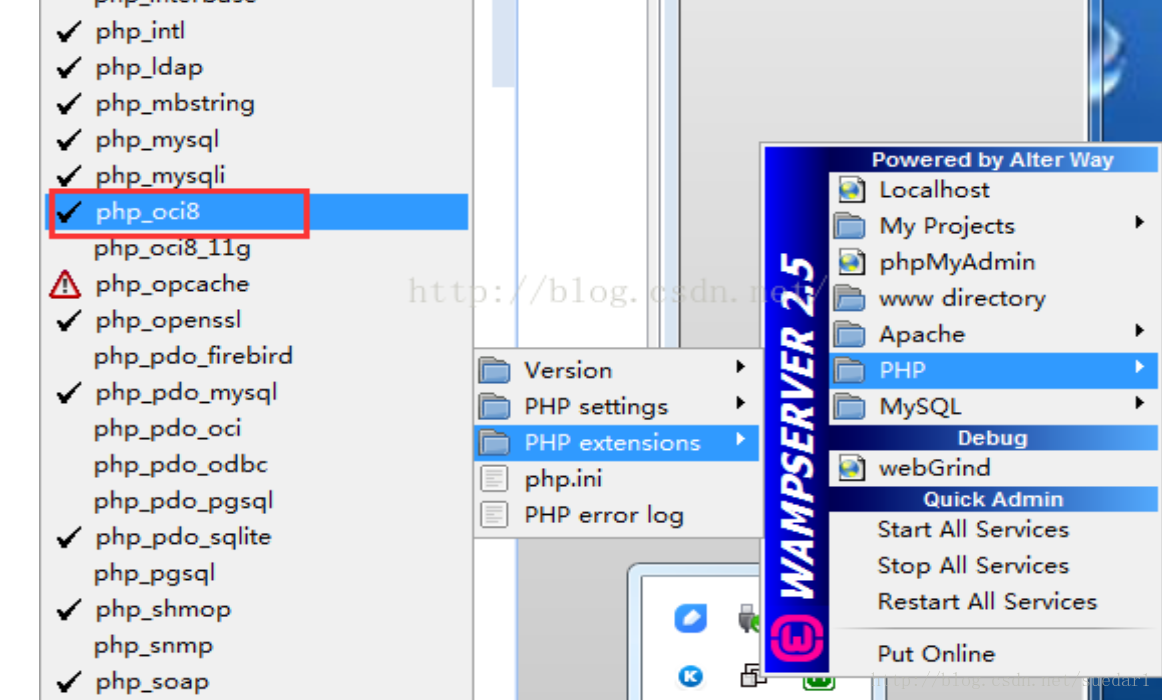
目录地址看图;
然后捏记事本打开php.ini
ctrl+f 打开查找 查 extension=
将extension=php_oci8_12c.dll 和 extension=php_pdo_oci.dll前面的分号去掉。
然后 左键 wamp图标

(这图是拿别人的php_oci8_12c也对)
restart all services后
看localhost是否有显示oci安装上了
然后在www目录下新建一个index.php文件夹 测试是否能连接oracle
先在sqlplus创建一个新用户
conn system/manager as sysdba;create user c##stu identified by stu01;default tablespace usertemporaory tablespace temp;conn / as sysdba;
grant dba to c##stu;我直接将dba权限赋给了c##stu,当然了,这样不是很安全。
然后在www文件中新建index.php 测试
$dbconn=oci_connect('c##stu','stu01'); if($dbconn!=false) { echo "连接成功".'<br/>'; if(OCILogOff($dbconn)==true) { echo "关闭连接成功!".'<br/>';// } } else { echo "连接失败".'<br/>'; }以上便是环境安装的所有过程啦。
贴两个写得特别好的报告↓
https://wenku.baidu.com/view/4d2284d352d380eb63946d0f.html
https://wenku.baidu.com/view/abec05f65ef7ba0d4a733b9c.html
github:https://github.com/suedar/student-management-system
这篇关于学生信息管理系统(wampserver+php+oracle+前端_环境搭建)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!