本文主要是介绍vue修炼第二步,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
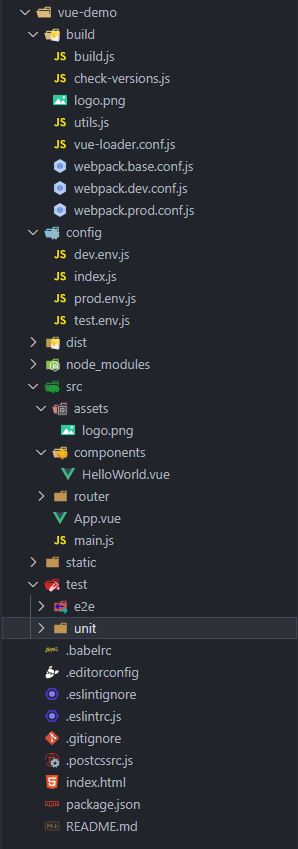
使用vue init webpack demo-vue,搭建好vue项目后,项目结构包括如图

1.build包,构建脚本目录
- build.js,生产环境构建脚本
- check-verson.js,检查npm,node.js版本
- utils.js,构建相关工具方法
- vue-loader.conf.js,配置了css加载器以及编译css之后自动添加前缀
- webpack.base.conf.js,webpack基本配置
- webpack.dev.conf.js,webpack开发环境配置
- webpack.prod.conf.js,webpack生产环境配置
2.config包,项目配置
- dev.env.js,开发环境变量
- index.js,项目配置文件
- prod.env.js,生产环境变量
3.node_modules包,npm加载的项目依赖模块
4.src包,这里是我们要开发的目录
- assets,资源目录,放置一些图片或者公共js、公共css,这里的资源会被webpack构建
- components,组件目录,我们写的组件就放在这个目录里面
- router,前端路由,我们需要配置的路由路径写在index.js里面
- App.vue,根组件
- main.js,入口js文
5.static包,静态资源目录,如图片,字体等.不会被webpack构建
6.index.html,首页入口文件
7.package.json,npm包配置文件,定义了项目的npm脚本,依赖包等信息
8.README.md,项目的说明文档,markdown 格式
9.xxxx文件,这些是一些配置文件,包括语法配置,git配置等
这篇关于vue修炼第二步的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








