本文主要是介绍心情切换器(仅供娱乐),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本次分享主要内容较为新奇,作用程度可以说没用,仅供娱乐(注:本次成果使用的为vue框架实现)
一、静态及呈现图
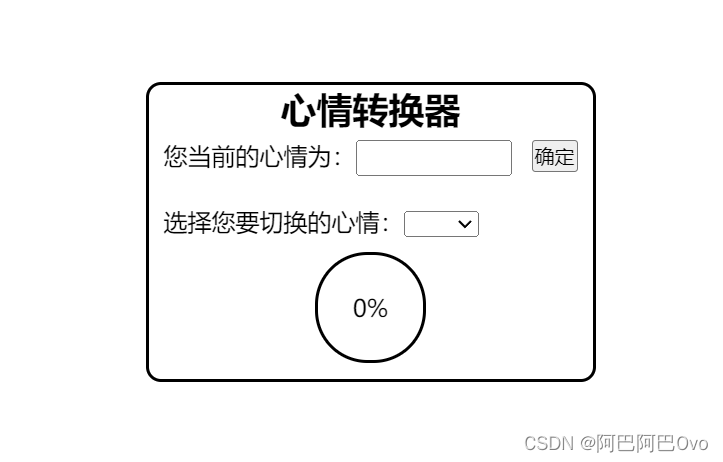
<div class="switchMood"><h2>心情转换器</h2><!--输入当前心情表单--><div class="from"><span>您当前的心情为:</span><input type="text" v-model="value" @keyup.13="switchFlag" v-if="flag"><span v-else>{{ value }}</span><button @click="switchFlag" v-if="flag">确定</button></div><!--要切换的心情--><div class="mood"><span>选择您要切换的心情:</span><select v-model="select" @change="submitMood"><option v-for="(item,index) in selectList" :key="index">{{ item }}</option></select></div><!--加载球--><div ref="ball" :style="{'--top':topH}" class="ball">{{ num }}%</div></div>呈现图:

二、less部分
//加载球动画
@keyframes rotate {0% {transform: rotate(0deg);}100% {transform: rotate(360deg);}
}.switchMood {width: 300px;height: 200px;margin: 100px auto;padding: 0 10px;box-sizing: border-box;border: 2px solid black;border-radius: 10px;h2 {text-align: center;margin-bottom: 5px;}//输入当前心情表单.from {input {width: 100px;height: 20px;}button {float: right;}}//要切换的心情.mood {margin-top: 20px;}//加载球.ball {position: relative;line-height: 70px;text-align: center;margin: 10px auto;width: 70px;height: 70px;border-radius: 35px;border: 2px solid black;overflow: hidden;//伪类元素&::after {transition: all 2s;z-index: -1;animation: rotate 3s linear;animation-iteration-count: infinite;content: '';left: -20px;display: block;position: absolute;border-radius: 30px;//78 - -2top: var(--top);width: 100px;height: 100px;background-color: skyblue;}}
}三、数据
export default defineComponent({name: "SwitchMoodView",data() {return {// 表单值value: '',flag: true,// 下拉菜单选中后的文字select: '',// 下拉菜单数组selectList: ['开心', '高兴', '伤心', '难过', '郁闷', '忧郁'],// 加载球数据num: 0,// 加载球变化topH: '78px',// 定时器timer: null}},methods: {// 输入当前心情表单switchFlag() {if (this.value !== '') {this.flag = !this.flag} else {alert('输入不能为空')}},// 切换心情submitMood() {if (this.flag === false) {this.topH = '-2px'this.timer = setInterval(() => {if (this.num === 100) {alert('恭喜你,你现在是心情是' + this.select)clearInterval(this.timer)} else {this.num++}}, 15)}}}
})可直接食用
其中加载球的实现效果在之前有讲过,可以去观看哦
四、呈现视频
心情切换器
如需完整代码,可评论或私信领取
这篇关于心情切换器(仅供娱乐)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!