本文主要是介绍Android中onInterceptTouchEvent与onTouchEvent,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Hi,大家好,今天给大家分享一下Android中onInterceptTouchEvent与onTouchEvent
onInterceptTouchEvent:
onInterceptTouchEvent是在ViewGroup里面定义的。Android中的layout布局类一般都是继承此类的。onInterceptTouchEvent是用于拦截手势事件的,每个手势事件都会先调用onInterceptTouchEvent。
onTouchEvent:
onTouchEvent同样也是在view中定义的一个方法。处理传递到view 的手势事件。手势事件类型包括ACTION_DOWN,ACTION_MOVE,ACTION_UP,ACTION_CANCEL等事件。
其中Layout里的onInterceptTouchEvent默认返回值是false,这样touch事件会传递到View控件,Layout里的onTouch默认返回值是false, View里的onTouch默认返回值是true,当我们手指点击屏幕时候,先调用ACTION_DOWN事件,当onTouch里返回值是true的时候,onTouch回继续调用ACTION_UP事件,如果onTouch里返回值是false,那么onTouch只会调用ACTION_DOWN而不调用ACTION_UP.
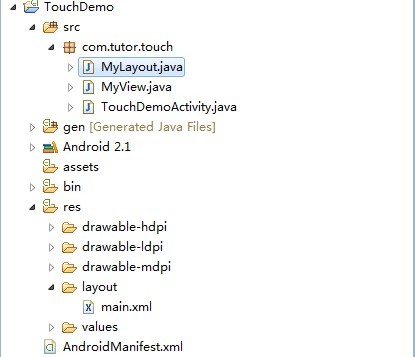
为了让当家更容易理解我写了一个简单的Demo.自定义了Layout与View,Android工程目录如下:

新建一个MyLayout.java代码如下:
- package com.tutor.touch;
- import android.content.Context;
- import android.util.AttributeSet;
- import android.util.Log;
- import android.view.MotionEvent;
- import android.widget.FrameLayout;
- public class MyLayout extends FrameLayout {
- public MyLayout(Context context){
- super(context);
- }
- public MyLayout(Context context, AttributeSet attrs) {
- super(context, attrs);
- // TODO Auto-generated constructor stub
- }
- @Override
- public boolean onInterceptTouchEvent(MotionEvent ev) {
- Log.e(TouchDemoActivity.TAG, "MyLayout onInterceptTouchEvent.");
- Log.e(TouchDemoActivity.TAG,"MyLayout onInterceptTouchEvent default return "
- + super.onInterceptTouchEvent(ev));
- return super.onInterceptTouchEvent(ev);
- }
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- Log.e(TouchDemoActivity.TAG, "MyLayout onTouchEvent.");
- Log.e(TouchDemoActivity.TAG,"MyLayout onTouchEvent default return "
- + super.onTouchEvent(event));
- return super.onTouchEvent(event);
- }
- }
然后新建一个MyView.java代码如下:
- package com.tutor.touch;
- import android.content.Context;
- import android.util.AttributeSet;
- import android.util.Log;
- import android.view.MotionEvent;
- import android.widget.Button;
- public class MyView extends Button {
- public MyView(Context context){
- super(context);
- }
- public MyView(Context context, AttributeSet attrs) {
- super(context, attrs);
- }
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- Log.e(TouchDemoActivity.TAG, "MyView onTouchEvent.");
- Log.e(TouchDemoActivity.TAG,"MyView onTouchEvent default return "
- + super.onTouchEvent(event));
- return super.onTouchEvent(event);
- }
- }
其中TouchDemoActivity代码如下:
- package com.tutor.touch;
- import android.app.Activity;
- import android.os.Bundle;
- public class TouchDemoActivity extends Activity {
- public static final String TAG = "TouchDemoActivity";
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- }
- }
上面所有的布局文件main.xml代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <com.tutor.touch.MyLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <com.tutor.touch.MyView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello" />
- </com.tutor.touch.MyLayout>
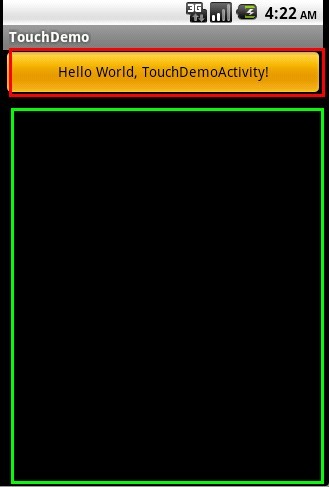
运行上述Android工程效果如下:

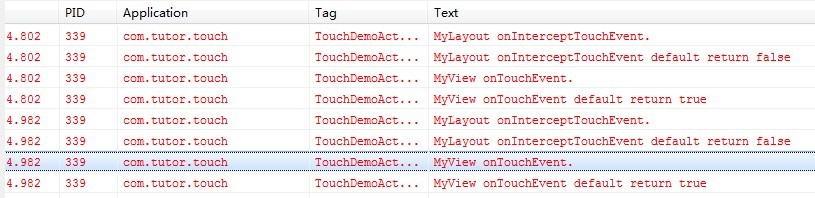
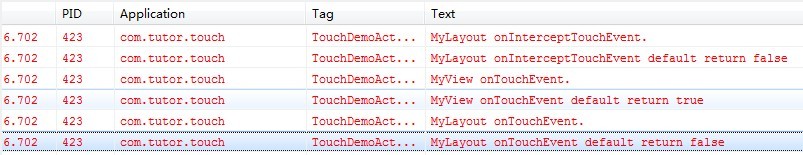
点击红色区域,触发了MyView里的onTouch事件查看logcat,如下图:

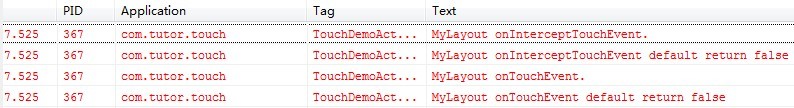
点击绿色区域,则触发了MyLayout里的onTouch事件,查看logcat,如下图:

上面俩个截图都是用系统默认值,可以得出结论:onInterceptTouchEvent默认返回值是false,MyLayout里onTouchEvent默认返回值是false,所以只消费了ACTION_DOWN事件,MyView里onTouch默认返回值是true,调用了俩次:ACTION_DOW,ACTION_UP。
下面我们把MyLayout.java里的onInterceptTouchEvent的return值修改为true,代码如下:
- @Override
- public boolean onInterceptTouchEvent(MotionEvent ev) {
- Log.e(TouchDemoActivity.TAG, "MyLayout onInterceptTouchEvent.");
- Log.e(TouchDemoActivity.TAG,"MyLayout onInterceptTouchEvent default return "
- + super.onInterceptTouchEvent(ev));
- return true;
- }
运行工程,继续点击红色区域,查看logcat,发现MyView的onTouch事件没有被调用,也就是被拦截了如下图所示:

让我们继续实验,让onInterceptTouchEvent的返回值继续为false,将MyView里的onTouchEvent的返回值修改为false,即MyView里的onTouchEvent修改如下:
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- Log.e(TouchDemoActivity.TAG, "MyView onTouchEvent.");
- Log.e(TouchDemoActivity.TAG,"MyView onTouchEvent default return "
- + super.onTouchEvent(event));
- return false;
- }
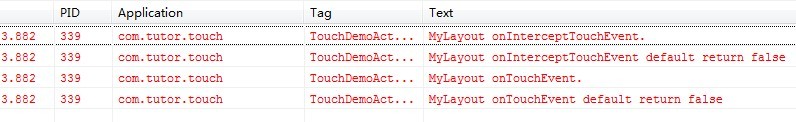
运行工程,继续点击红色区域,查看logcat,如下图:

根据上图,我们可以看出MyView里的OnTouchEvent只消费了一次点击事件也就是ACTION_DOWN,还没有执行ACTION_UP,然后跑到MyLayout里又去执行了OnTouchEvent事件。
所以根据上面的内容总结如下:
ViewGroup里的onInterceptTouchEvent默认值是false这样才能把事件传给View里的onTouchEvent.
ViewGroup里的onTouchEvent默认值是false。
View里的onTouchEvent返回默认值是true.这样才能执行多次touch事件。
转自 http://blog.csdn.net/wangsanjun123/article/details/7195852这篇关于Android中onInterceptTouchEvent与onTouchEvent的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



