本文主要是介绍2019宣传部第四次部门培训——PR进阶以及玻璃滑动效果的实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
宣传部第四次培训总结
文章目录
- 宣传部第四次培训总结
- 一、如何在Premiere Pro中做出霓虹灯文字特效
- 1、基本的霓虹灯样式实现
- (1)基本文本格式的设置
- (2)文本荧光化的实现
- (3)添加颜色遮罩
- 2、嵌套处理和对应音效剪辑
- (1)嵌套的介绍
- (2)对应音频的基础剪辑
- 二、如何在Premiere Pro中做出玻璃滑过效果
- 1、静态玻璃的实现
- (1)基本图形的设置
- (2)玻璃效果的实现(如何做到放大镜)
- (3)玻璃效果的立体化(投影效果的应用)
- (3)玻璃的移动(用变换效果实现)
一、如何在Premiere Pro中做出霓虹灯文字特效
1、基本的霓虹灯样式实现
(1)基本文本格式的设置
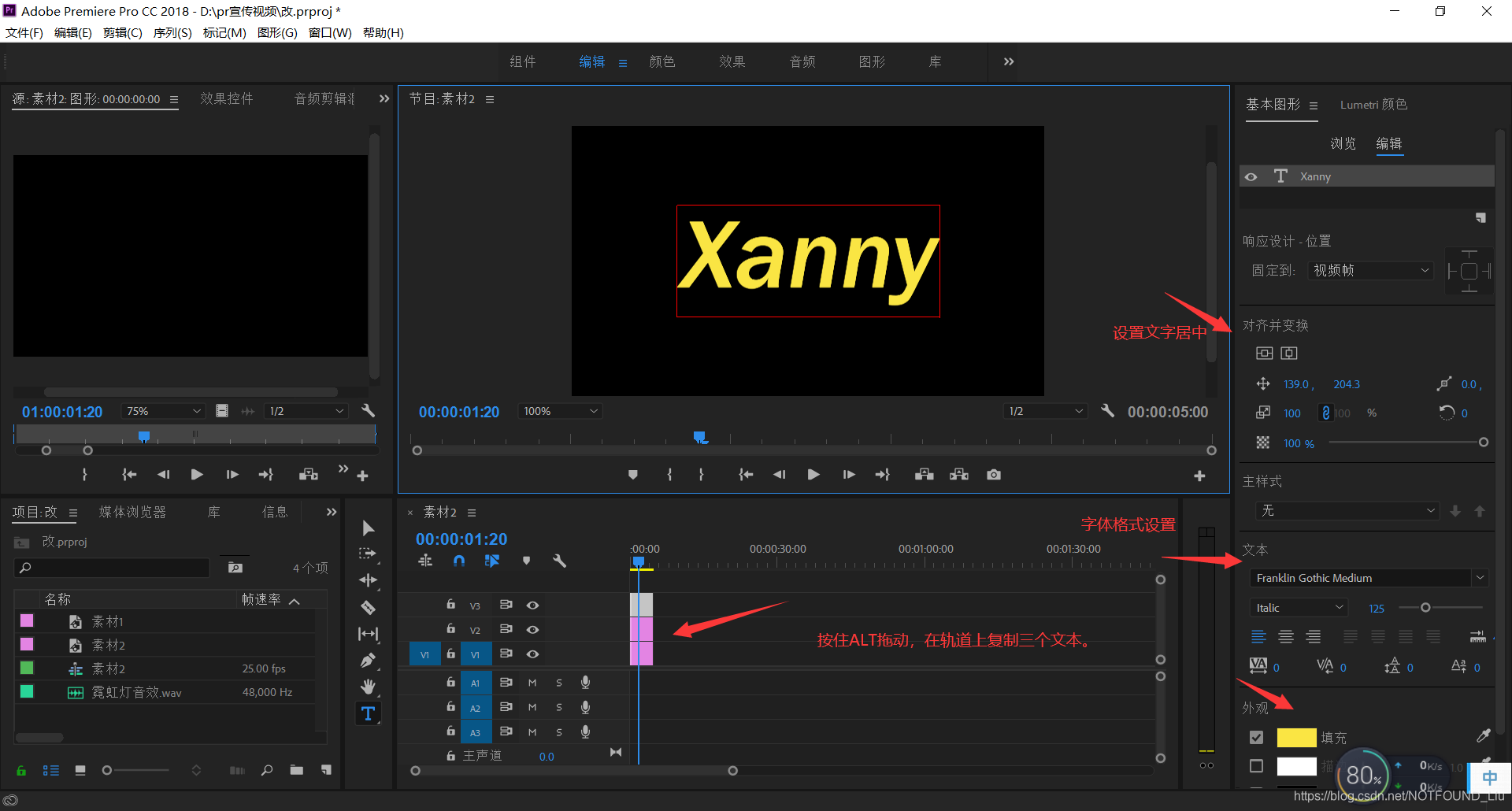
新建序列,在新的序列中使用文本工具自定义创建一个文字logo。按住ALT拖拽,在轨道上复制三层。
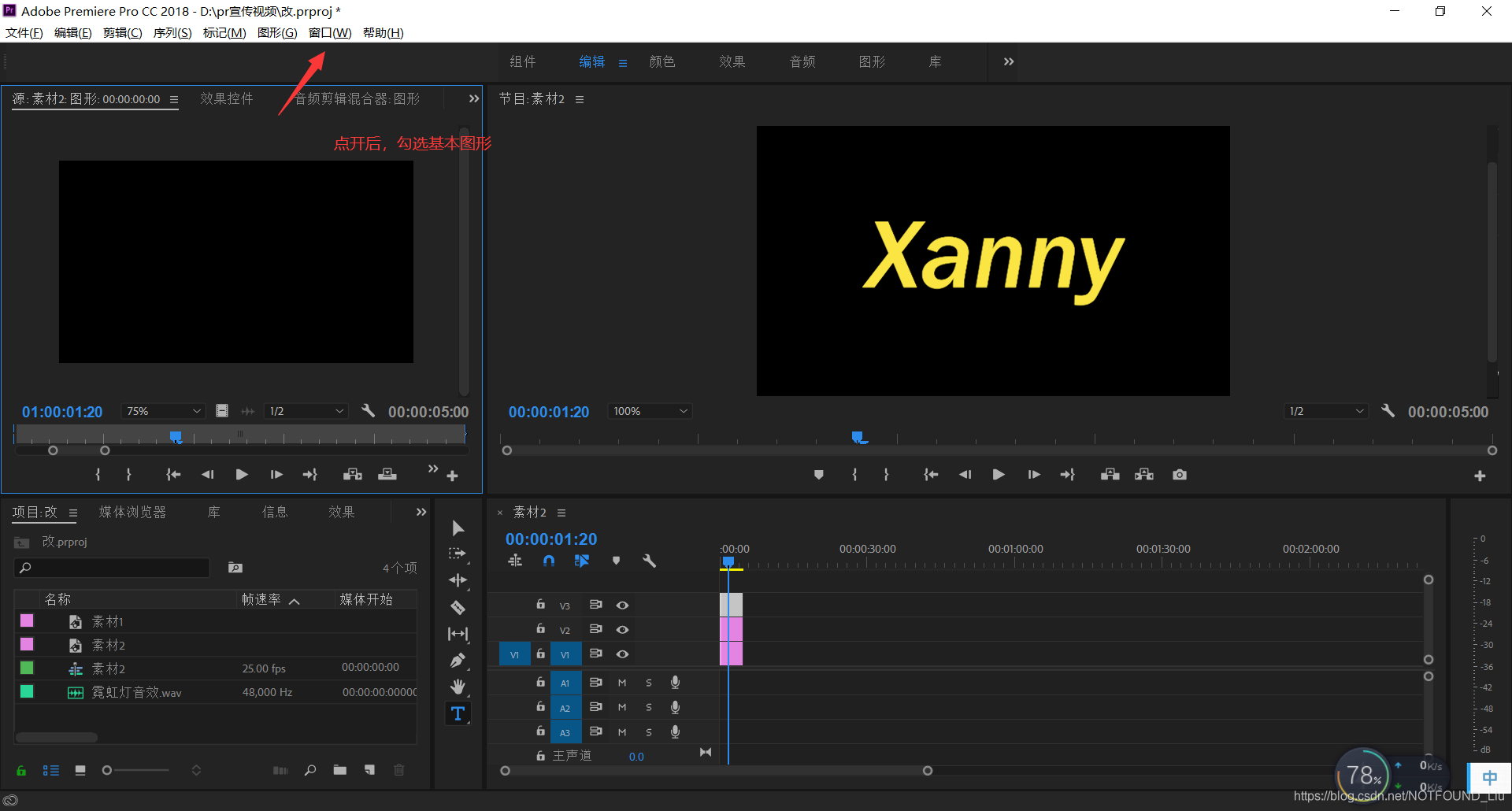
**TIPS:如果是常使用 “ 编辑 ” 界面设置,则需要在顶部工具栏窗口初设置,将基本图像工具打开,使用“ 效果 ”则不用额外设置。

保留一部分原有文字(即未发光文字),在右下角的效果栏里搜索 “快速模糊” 效果,将其应用到V1和V2轨道的文字素材上。

(2)文本荧光化的实现
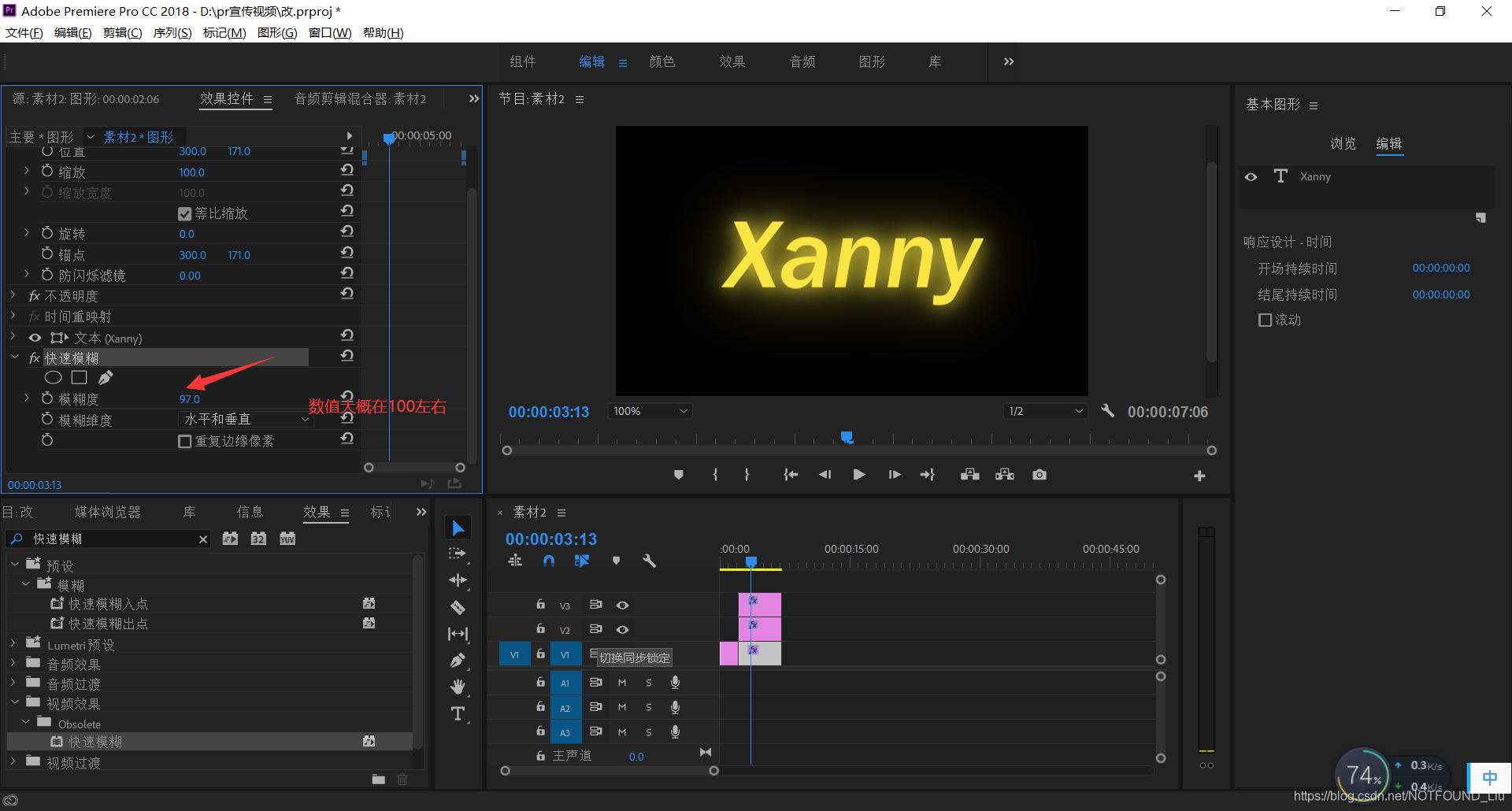
选中V2轨道中的文字素材,设置源视频监视界面中效果控件一栏中的快速模糊 效果模糊度的数值(20-30即可),让文本整体效果轻微泛光。

同样,选中V1轨道中的文字素材,设置其快速模糊 效果模糊度的数值(比V2轨道大一点,100左右),实现霓虹灯散光效果。

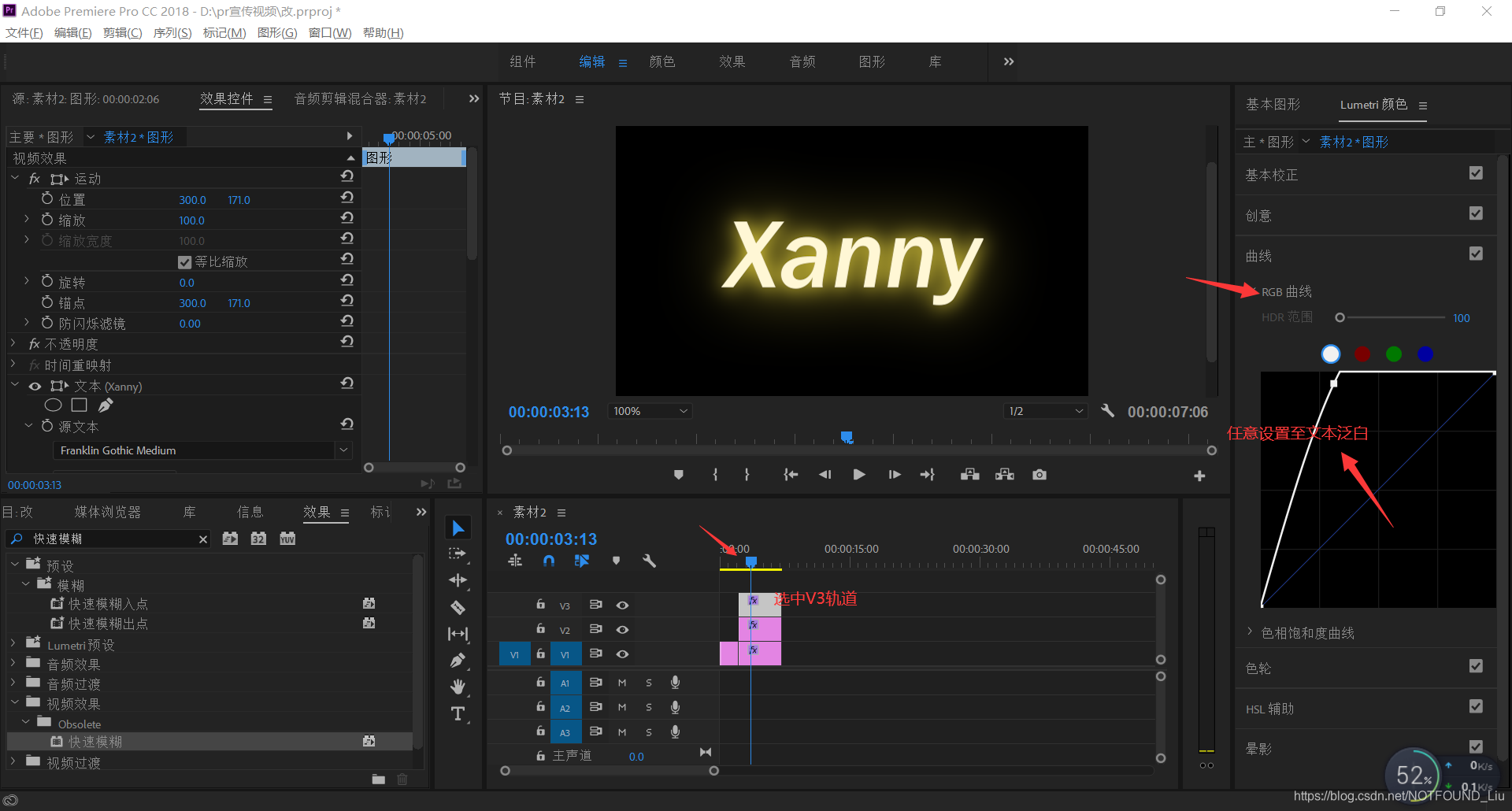
选中顶部“窗口”,和基础图形的设置方式一样,设置出“Lumetri颜色”面板。
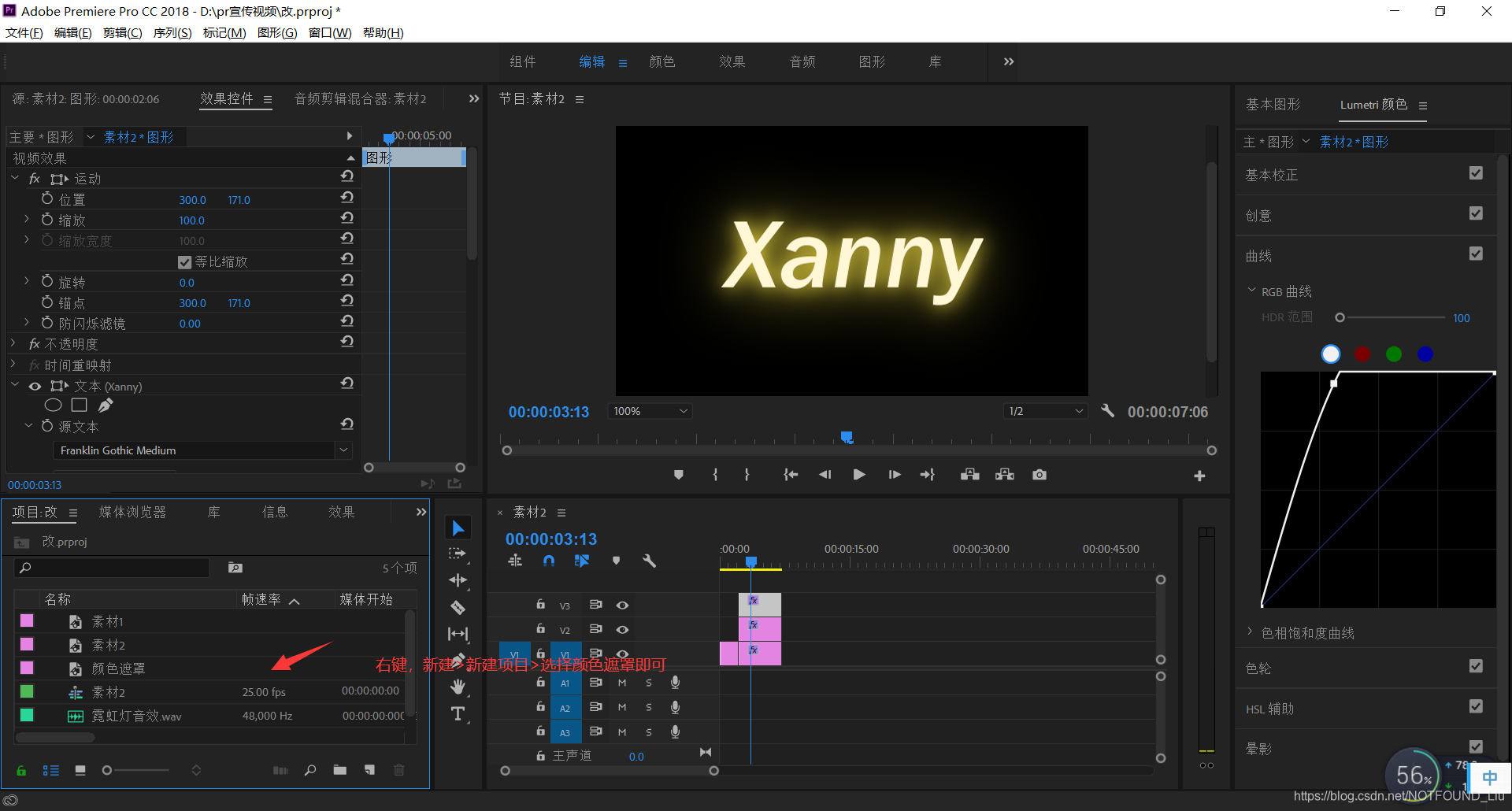
之后再选中V3轨道的文字素材, 在右侧打开的Lumetri颜色面板中调节RGB曲线的曲线位置,至整个文字泛白,到了这里一个泛光的简易霓虹灯文字就做好啦
(3)添加颜色遮罩
新建一个颜色遮罩,让我们的文字看上去更加明显,选拾色器选择灰色即可

2、嵌套处理和对应音效剪辑
(1)嵌套的介绍
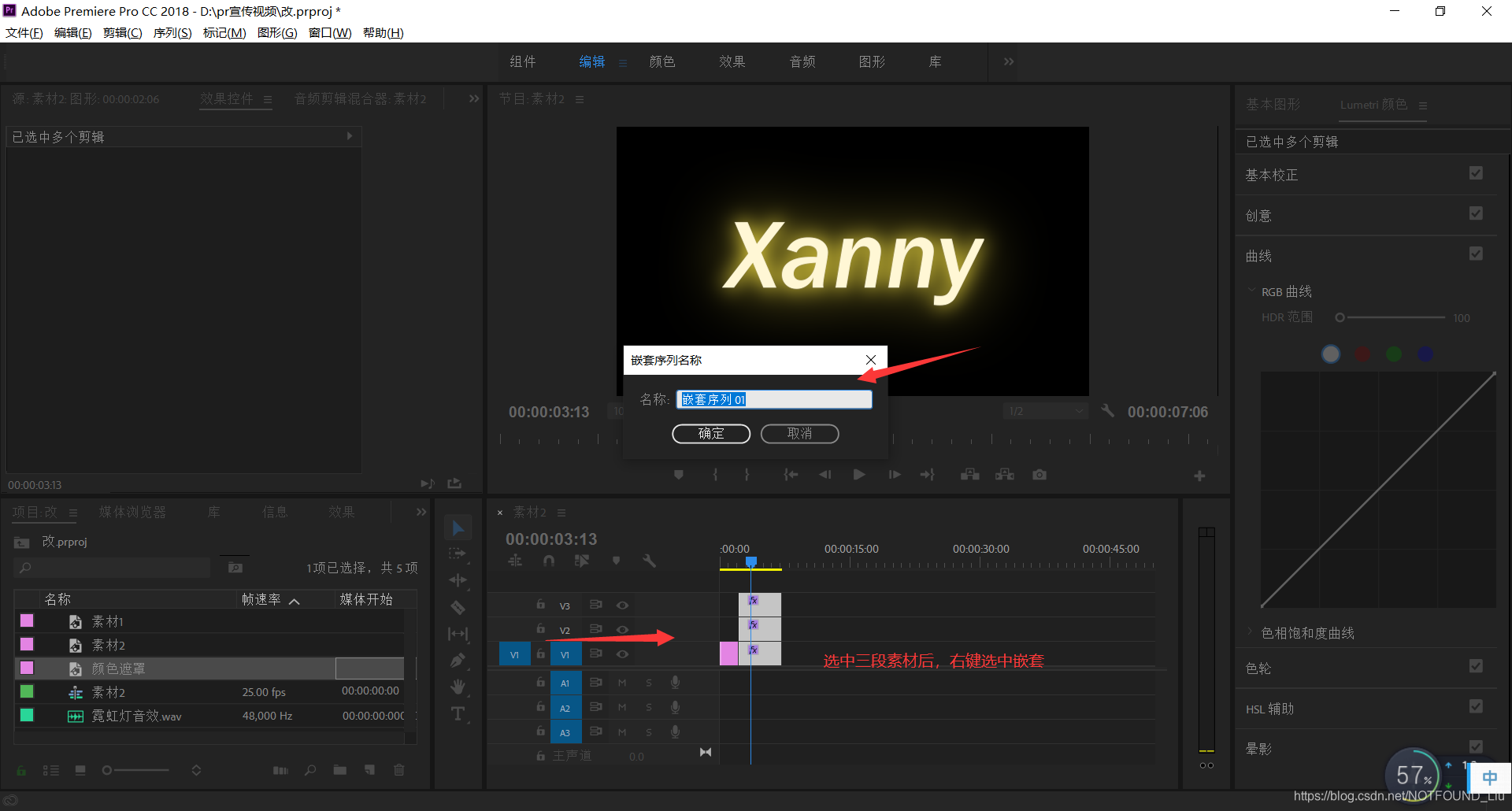
右键选中三段文字素材,选择嵌套

嵌套的作用(引用百度百科):嵌套序列是序列中的序列。在序列嵌套时,被嵌套的子序列和母序列一般拥有一样的制式和规格。可以像操作其他素材一样,对嵌套序列素材片段进行选择、移动、剪辑并施加效果。对于源序列作出的任何修改,都会实时反映到其嵌套素材片段上,而且可以进行多级嵌套,以创建更为复杂的序列结构。
(2)对应音频的基础剪辑
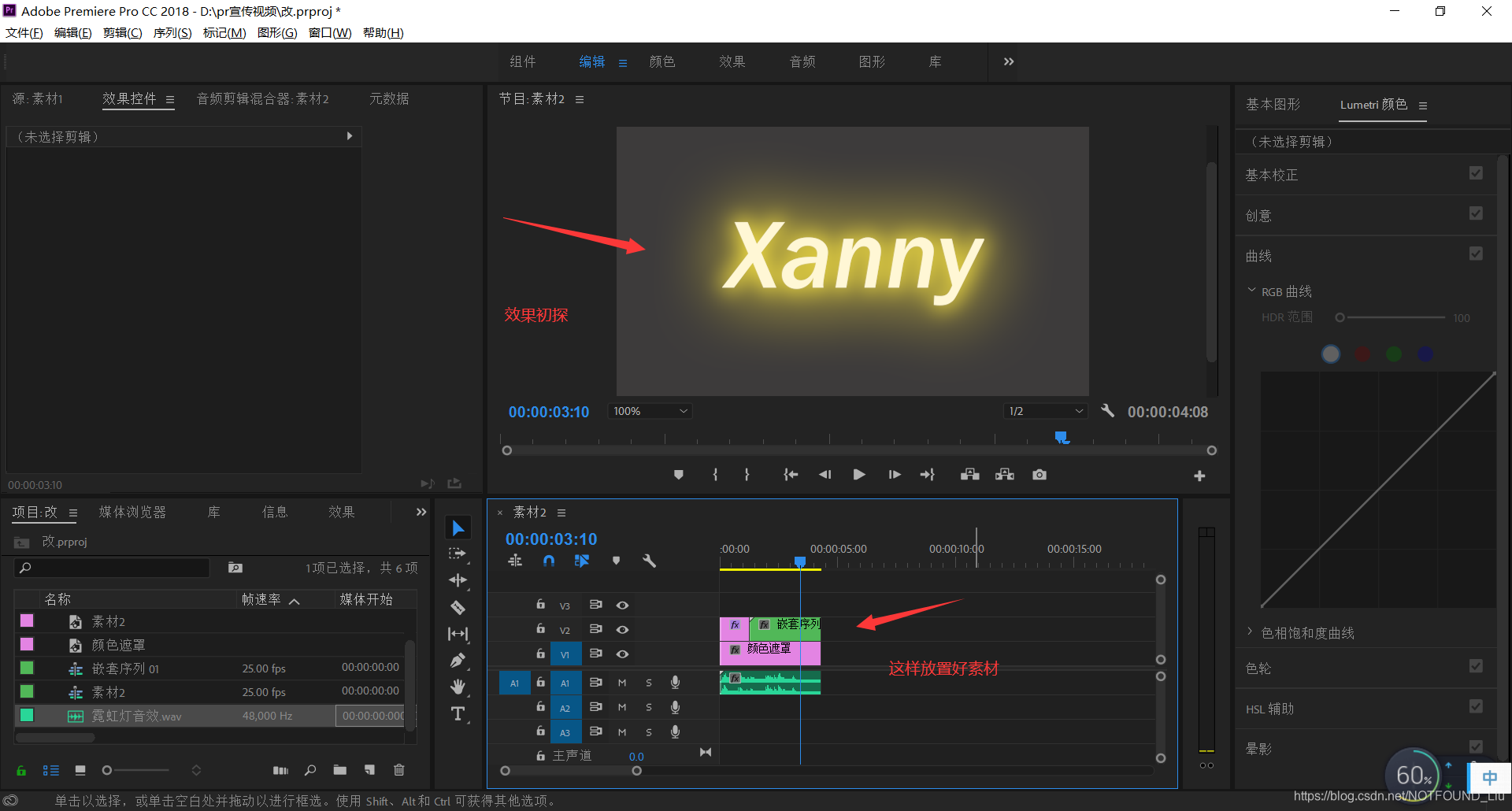
将刚才新建好的颜色遮罩以及导入事先准备好的“开关灯”效果的音频

放大时间轴部分的音频,根据音频的起伏,灵活应用剃刀工具将不发光部分的文字和发光部分的文字对应音频拼接,一个简单的霓虹灯文字就完成了!可根据自己的选择,可将背景部分细致化处理
二、如何在Premiere Pro中做出玻璃滑过效果
1、静态玻璃的实现
(1)基本图形的设置
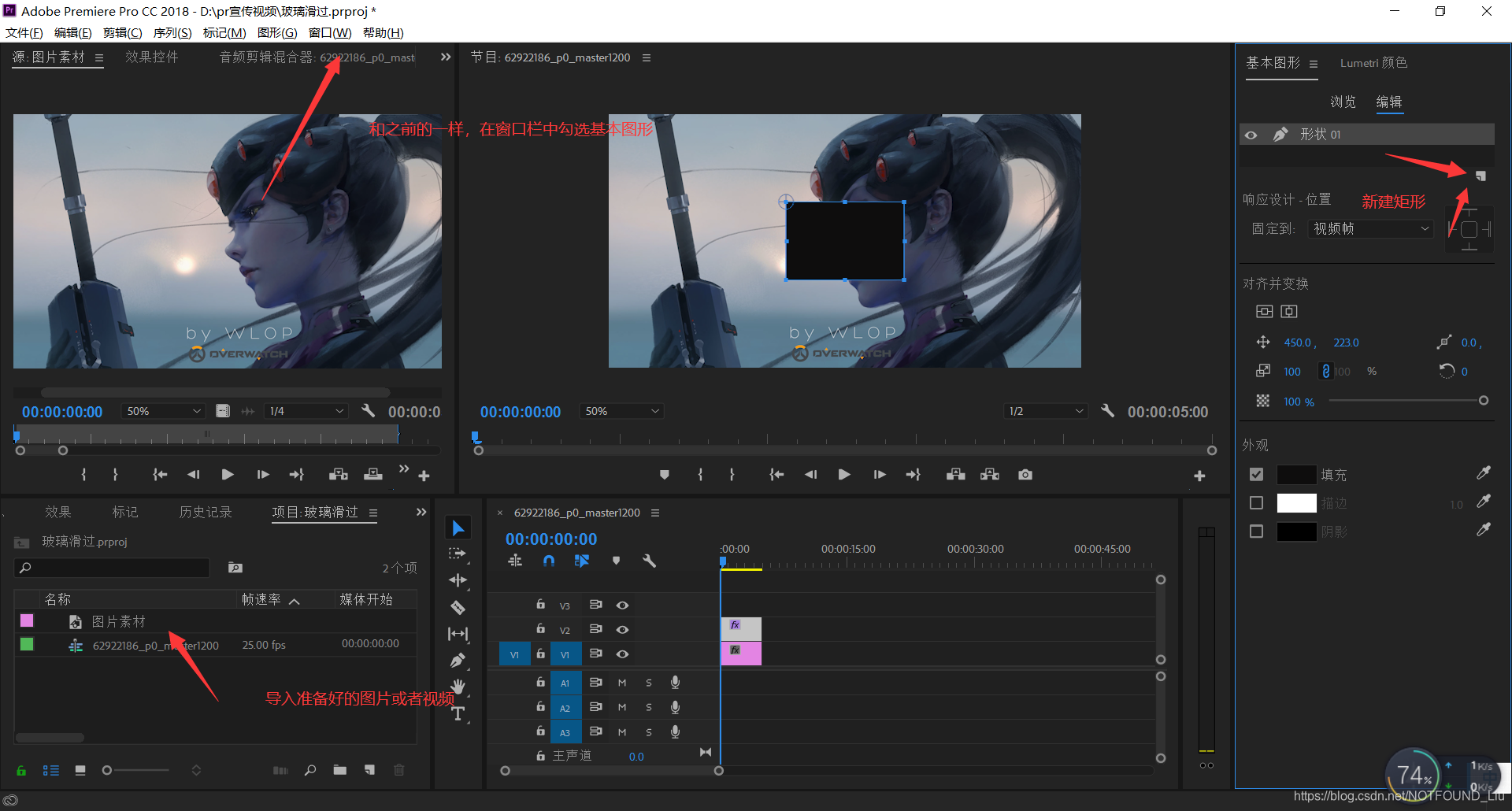
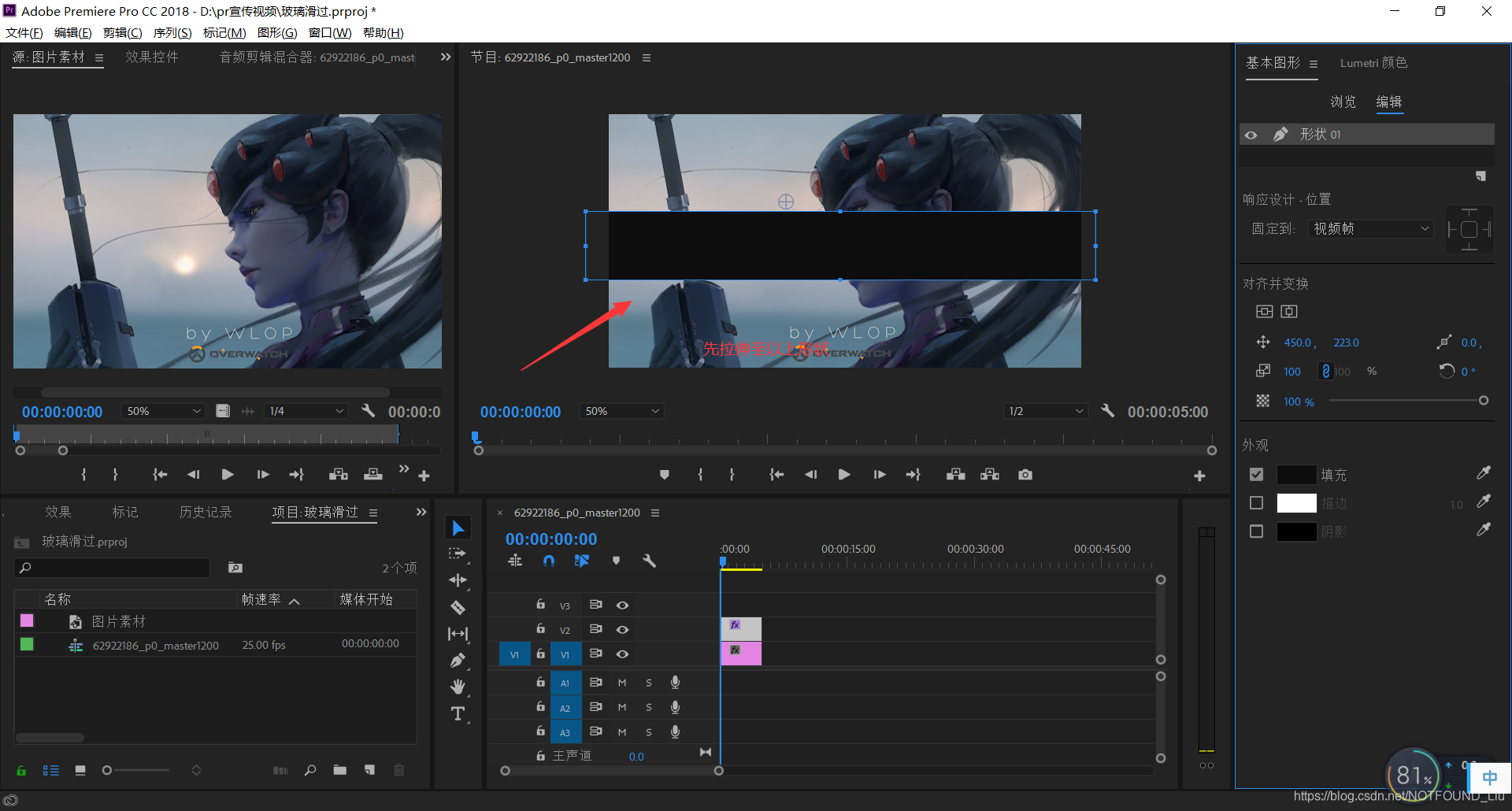
新建项目,导入准备好的文字或者图片素材,在右侧的基本图形界面新建一个矩形
tips:没有设置好基本图形界面的请按照在霓虹灯中第一点介绍设置

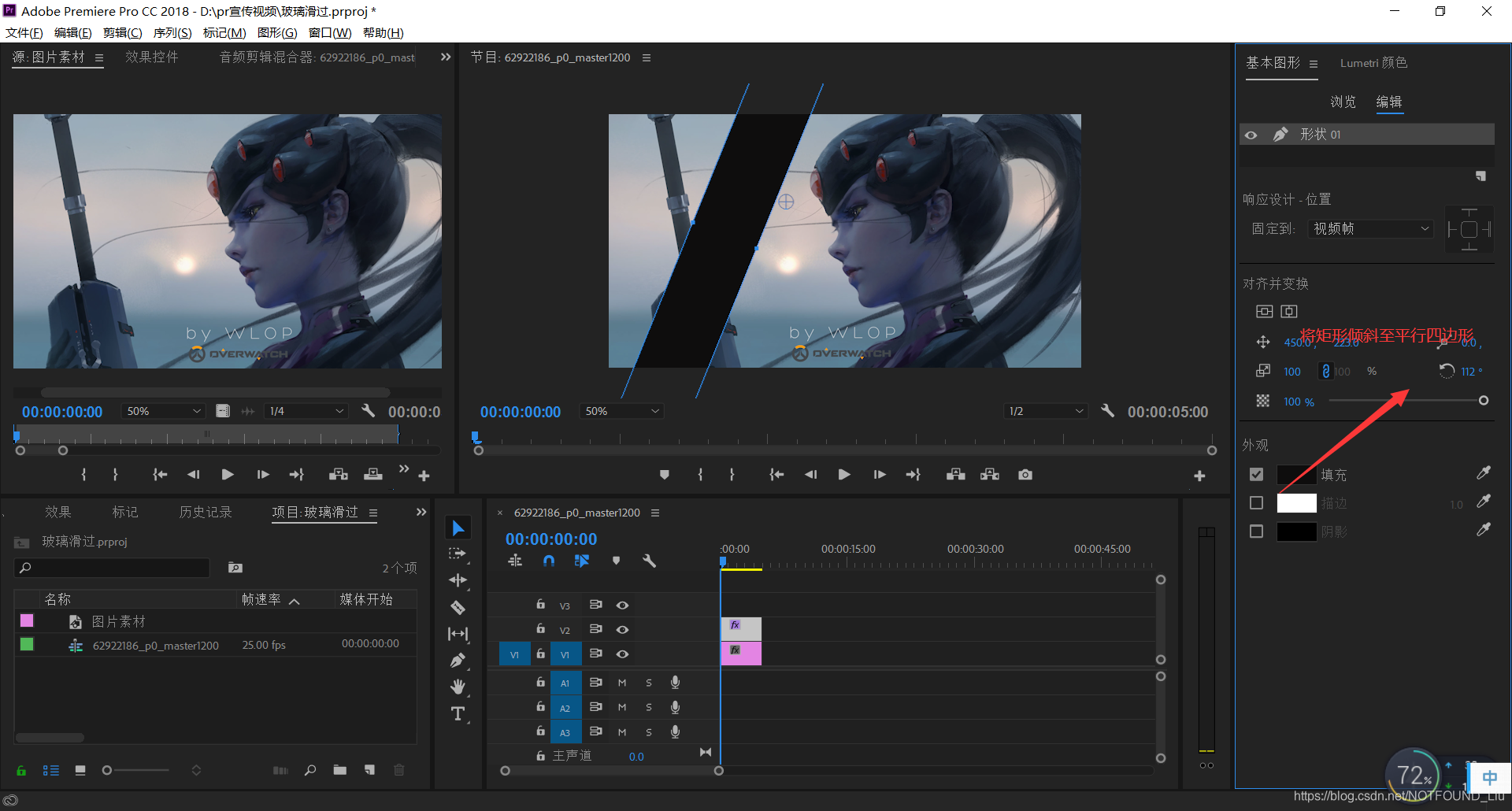
将新建好的矩形拉伸,之后将矩形倾斜旋转

倾斜旋转

(2)玻璃效果的实现(如何做到放大镜)
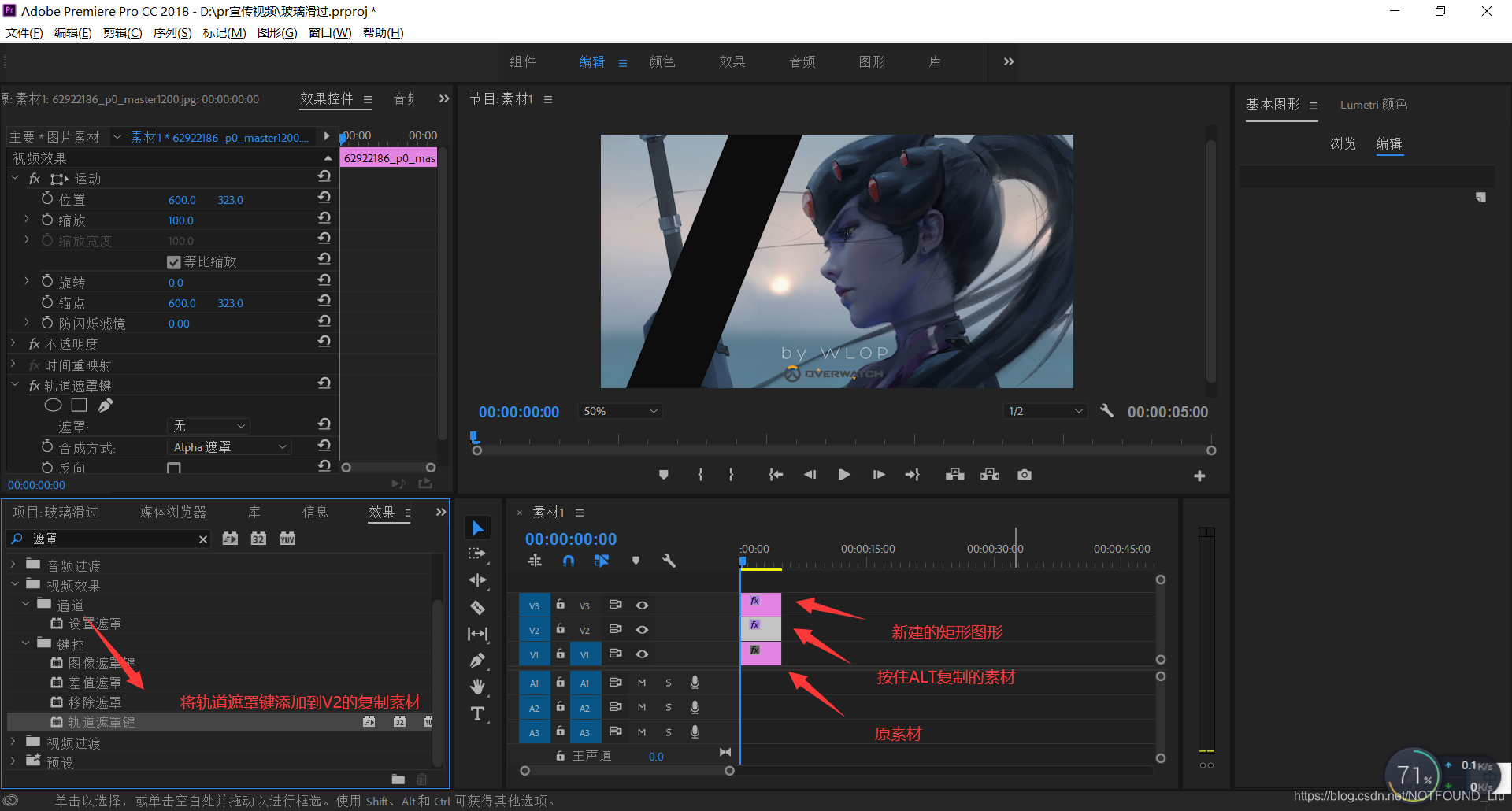
按住alt复制一层素材,将矩形图形放在V3轨道,在效果栏中搜索:轨道遮罩键,应用到V2轨道素材

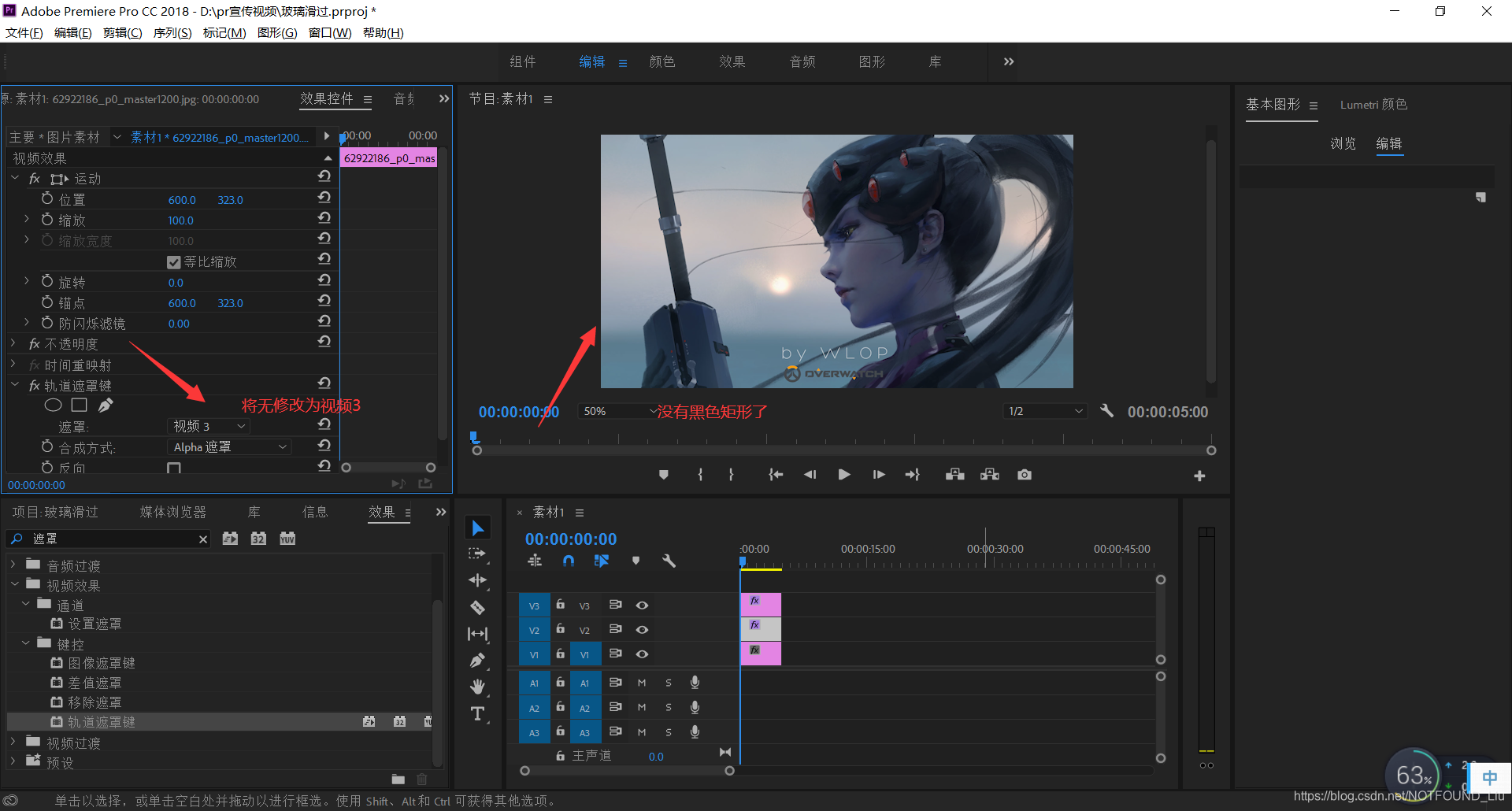
选中V2轨道,设置V2轨道素材中轨道遮罩键的数值,将遮罩“无”改为“视频3”,可见图中的黑色矩形图形“消失”了!
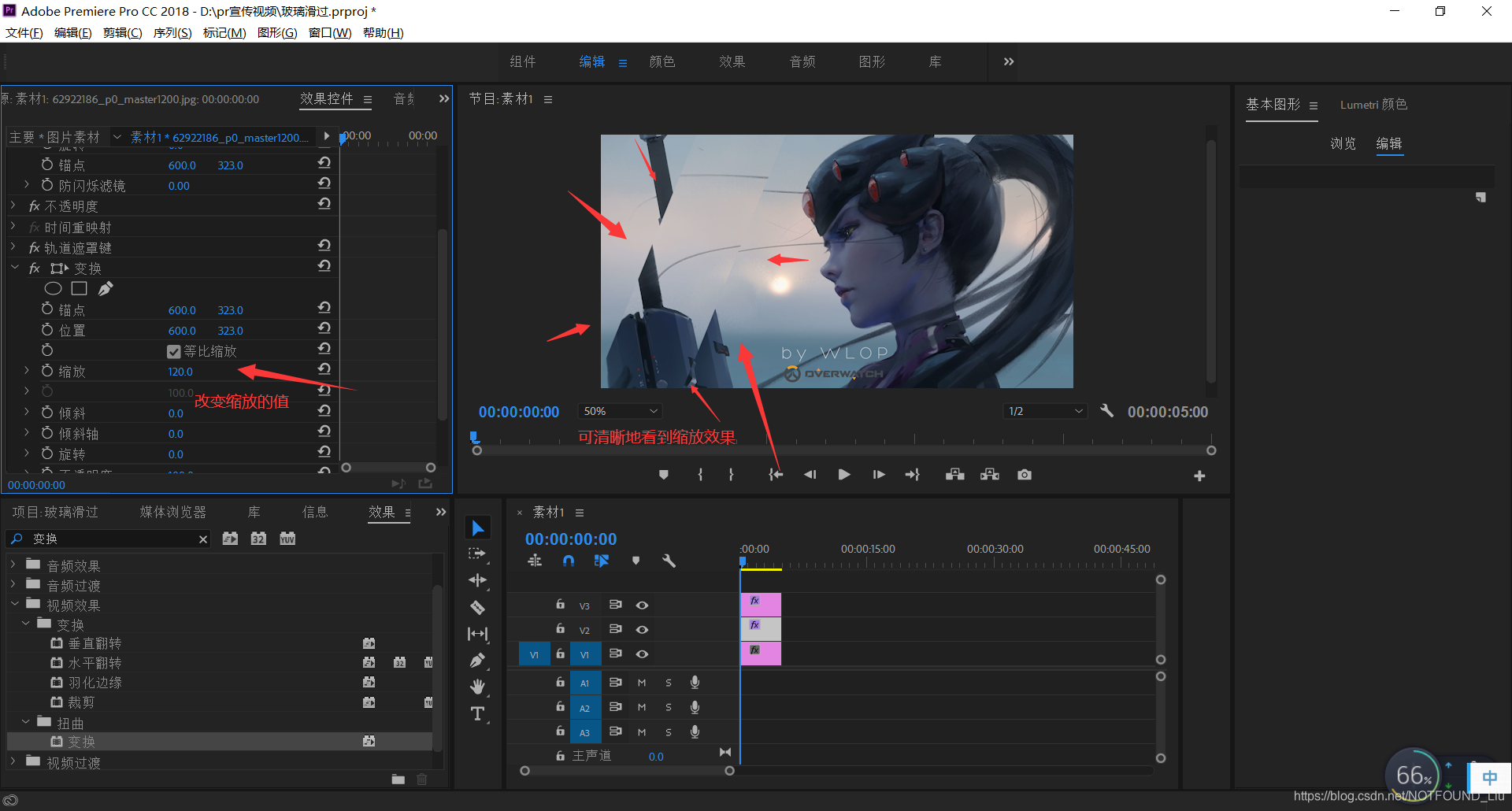
为了实现玻璃放大的功能,在效果控件一栏搜索“变换”,应用到V2轨道素材上,这个效果将会是我们在之后学习拉近中的常用效果

将V2轨道素材的变换效果的缩放数值修改为120左右,实现局部放大

(3)玻璃效果的立体化(投影效果的应用)
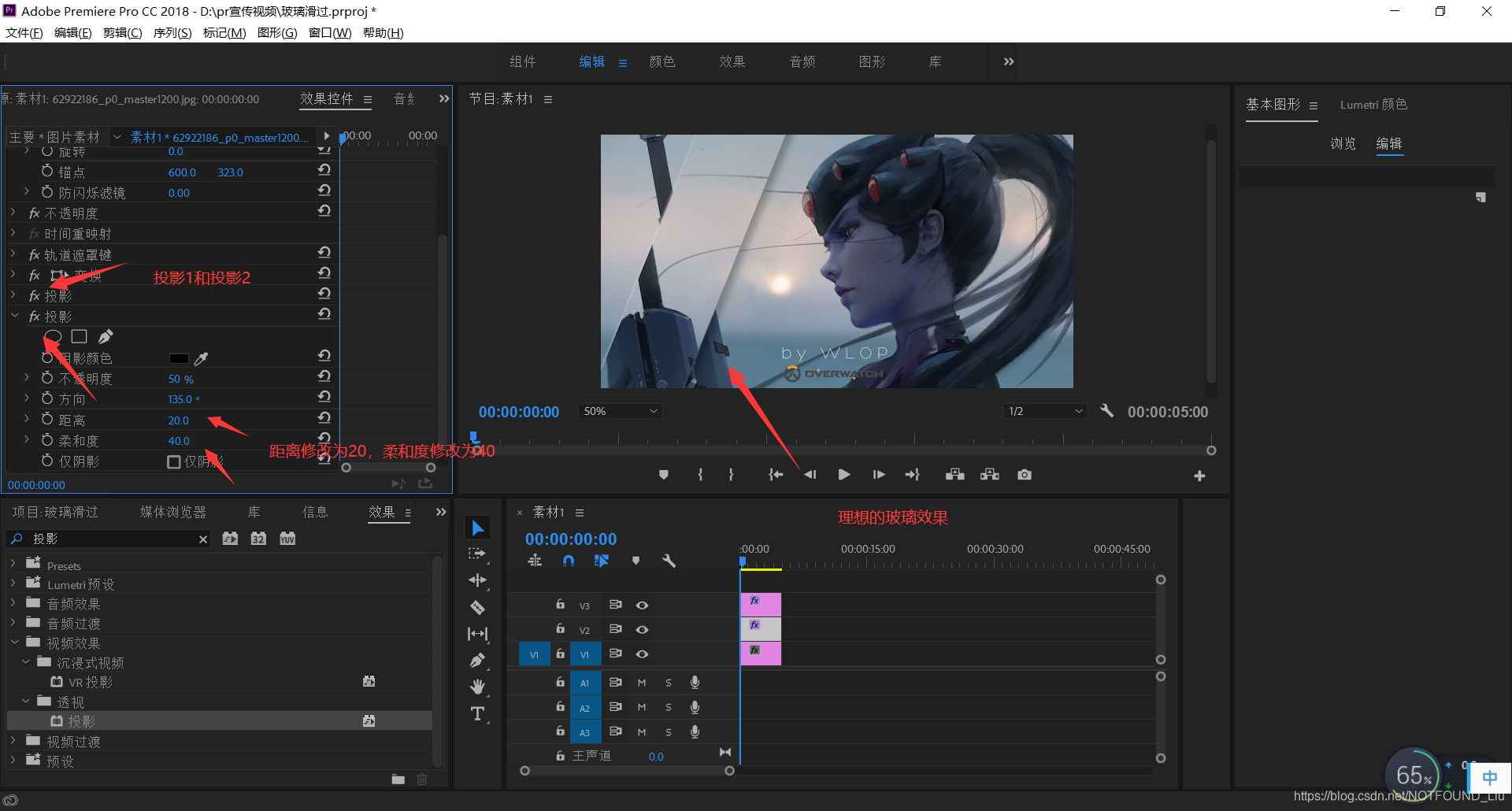
在效果控件一栏搜索“投影”,应用到V2轨道素材上

修改投影的数值,将颜色修改为白色,将强度设置为0,柔和度设置为20左右,即可看见明显的白线变成了白色柔光。
再次在效果中搜索投影,添加第二个投影效果到V2轨道素材,将距离修改为20,将柔和度修改为40,可看到理想的玻璃立体效果

为了让玻璃更加真实,可修改lumetri颜色,可以让玻璃的颜色和图片的颜色有色差,具体数值可根据个人喜好修改,方法同第一个讲解修改RGB曲线

(3)玻璃的移动(用变换效果实现)
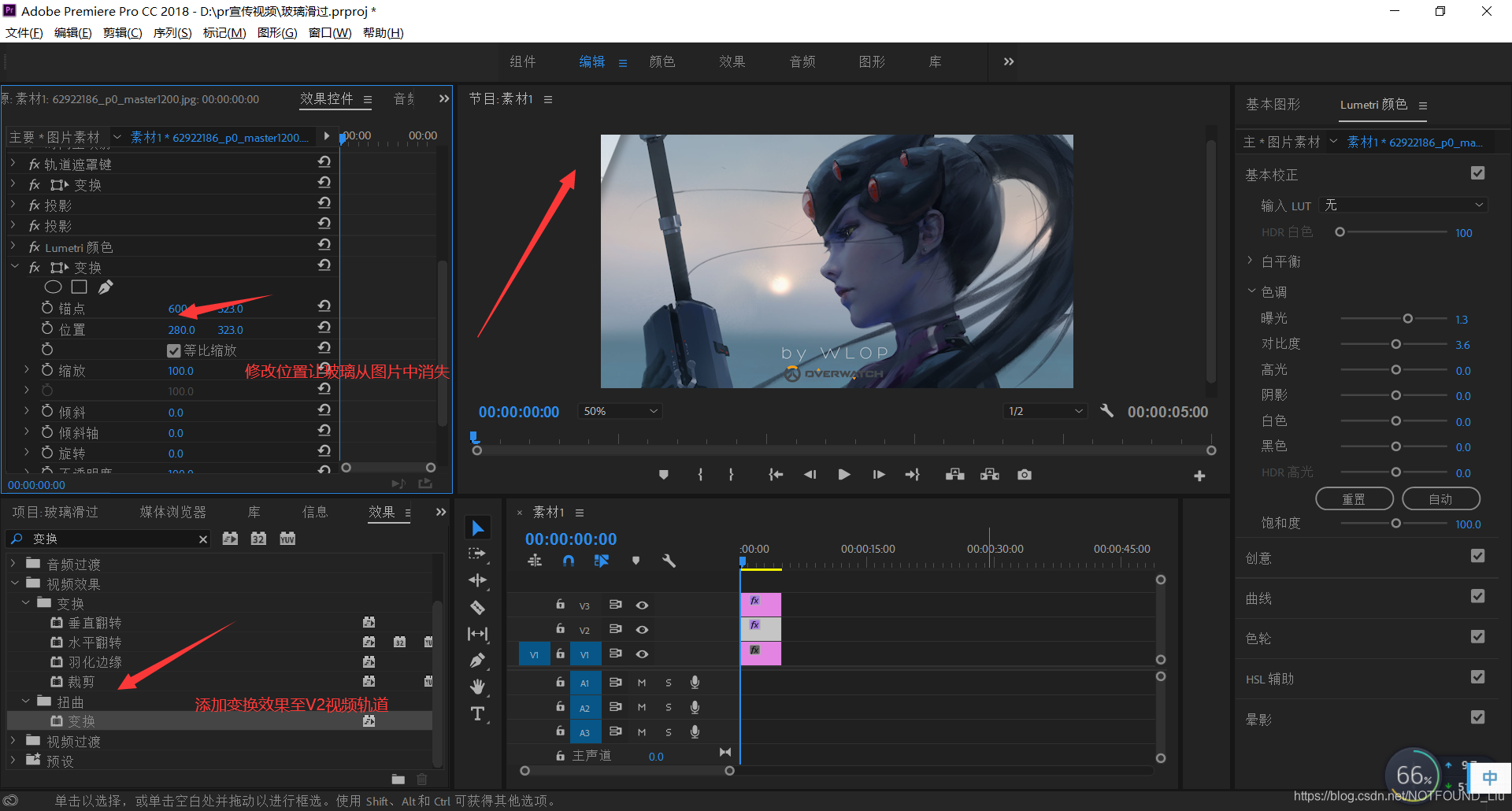
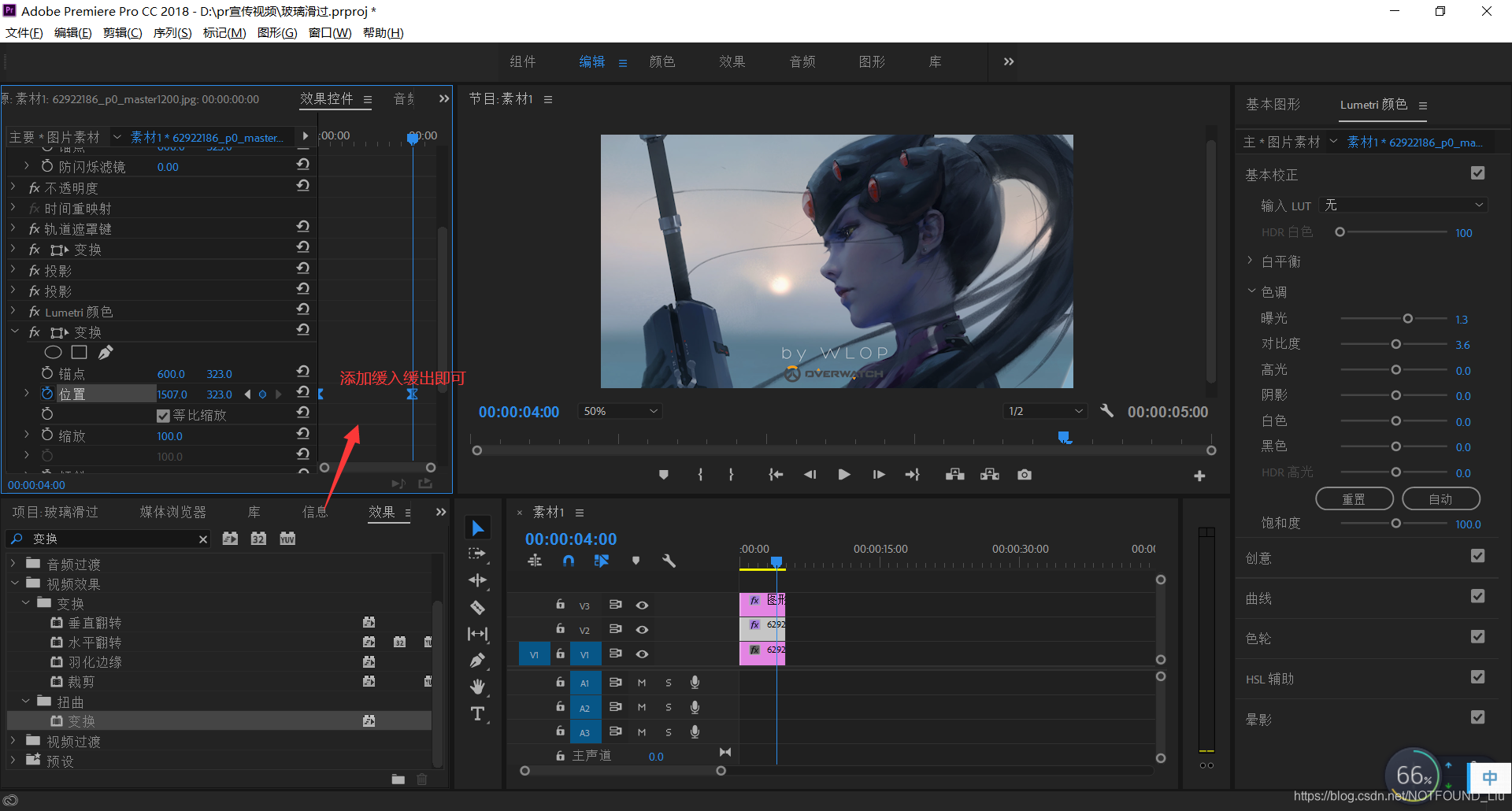
同样,添加变换效果至V2轨道素材,修改位置数值,让玻璃从图片中消失
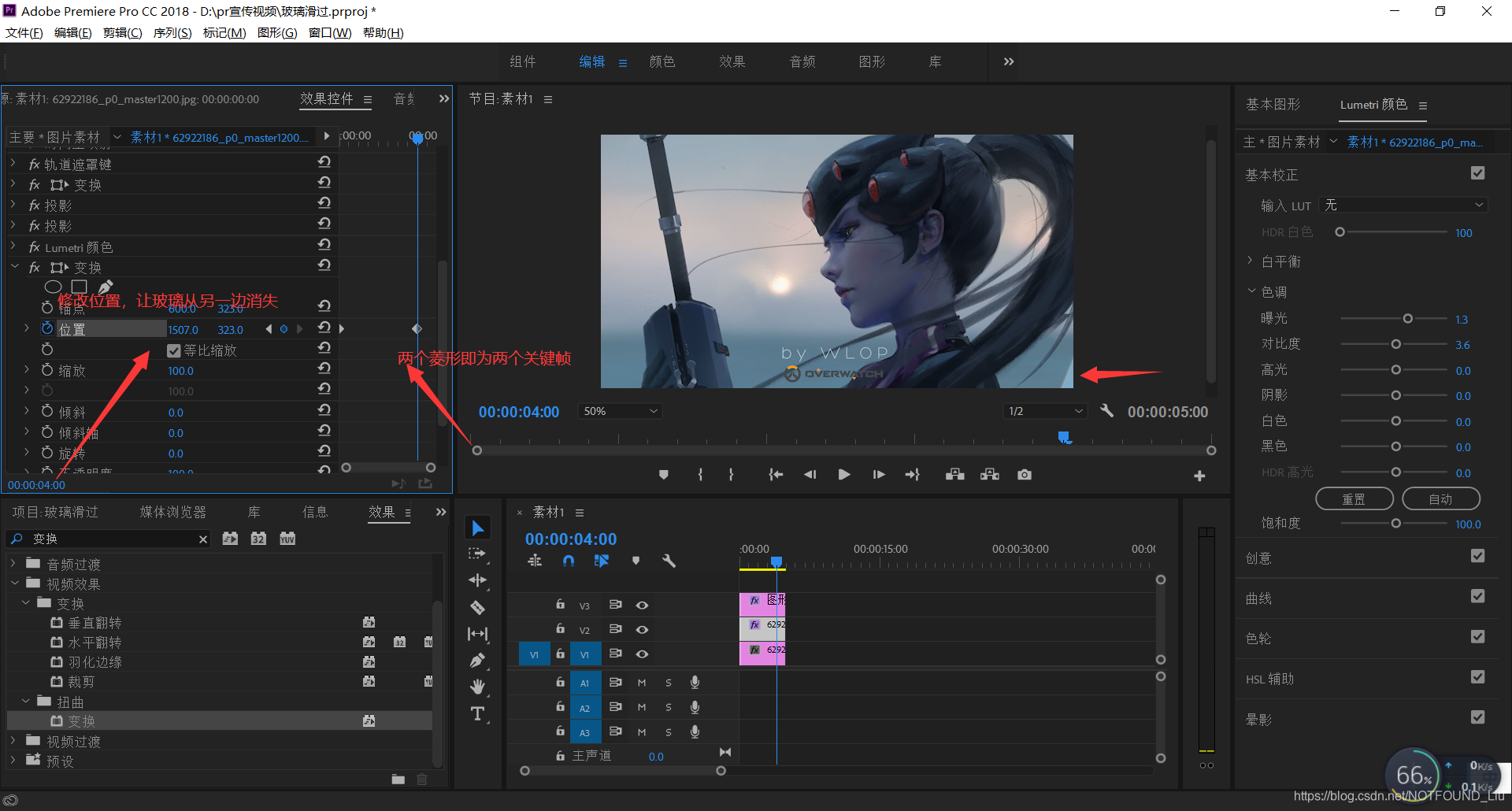
在起始位置打上关键帧(添加切换动画),移动时间轴,让玻璃从图片另一边消失

这样玻璃的移动就做好啦,框选中两个菱形关键帧,右键修改临时差值为缓入缓出,让玻璃的移动速度更加合理
看完了不如自己再动手试一遍吧!
待施工
这篇关于2019宣传部第四次部门培训——PR进阶以及玻璃滑动效果的实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







