本文主要是介绍【GoogleAdmob接入后续】app-ads.txt以及部署Firebase Hosting,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一、创建app-ads.txt
二、部署Firebase Hosting云服务(仅仅使用它作为一个公开的站点来让Google Admob能访问到app-ads.txt)
三、收尾工作
一、创建app-ads.txt
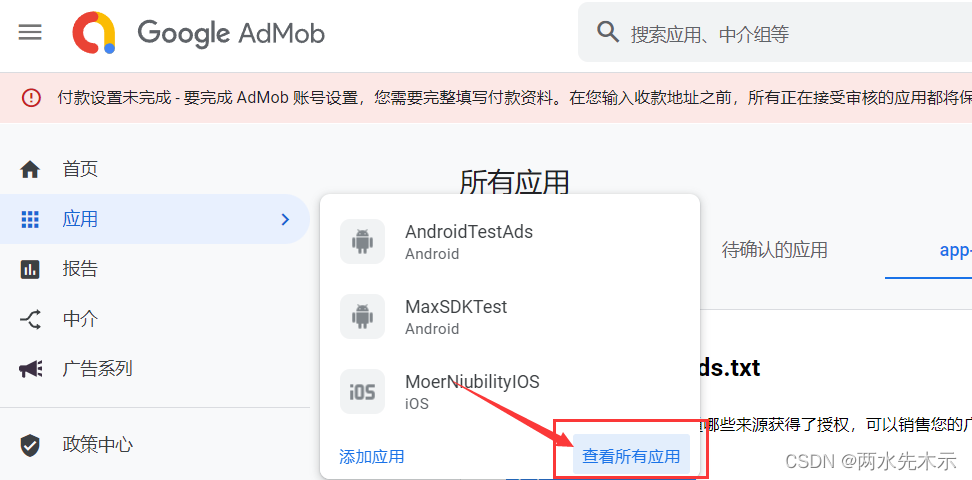
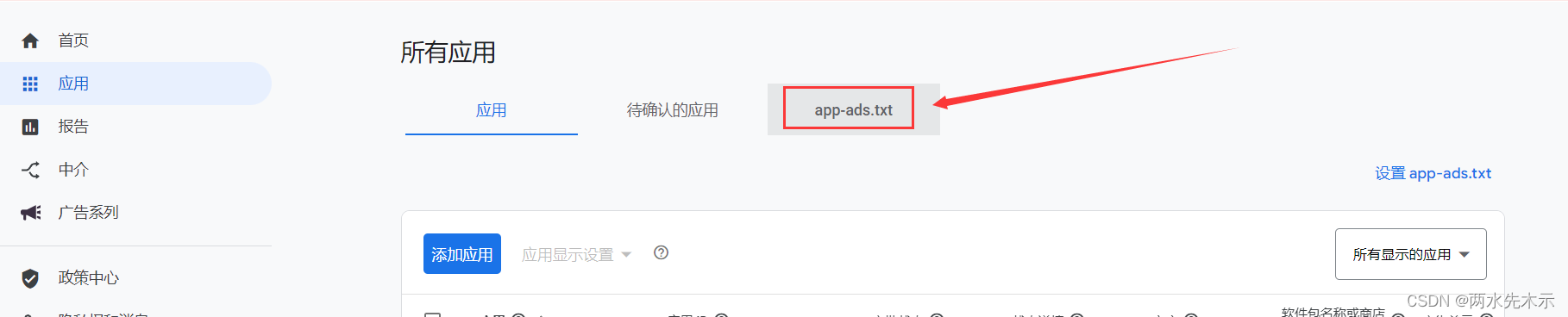
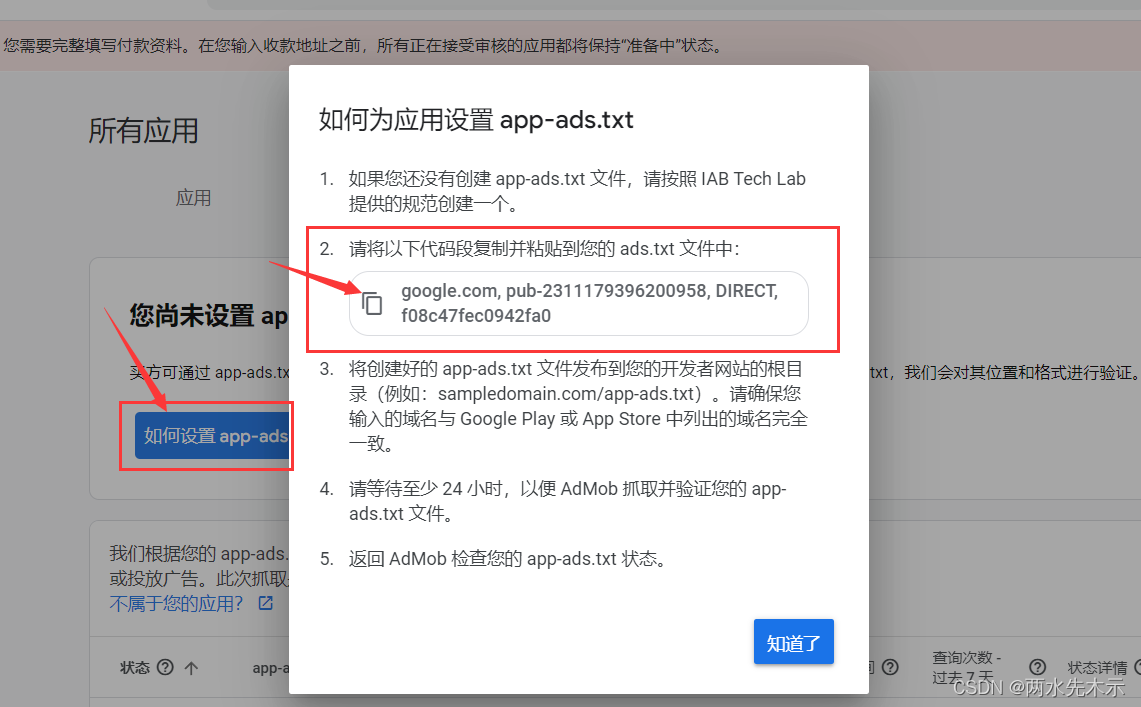
创建txt文件,命名app-ads,后缀txt,内容需去到Google Admob应用-设置-app-ads.txt拷贝



拷贝到app-ads.txt里,保存。
二、部署Firebase Hosting云服务(仅仅使用它作为一个公开的站点来让Google Admob能访问到app-ads.txt)
admob设置app-ads.txt(亲测有效)-CSDN博客
基本上参考以上文章,简单说下步骤。
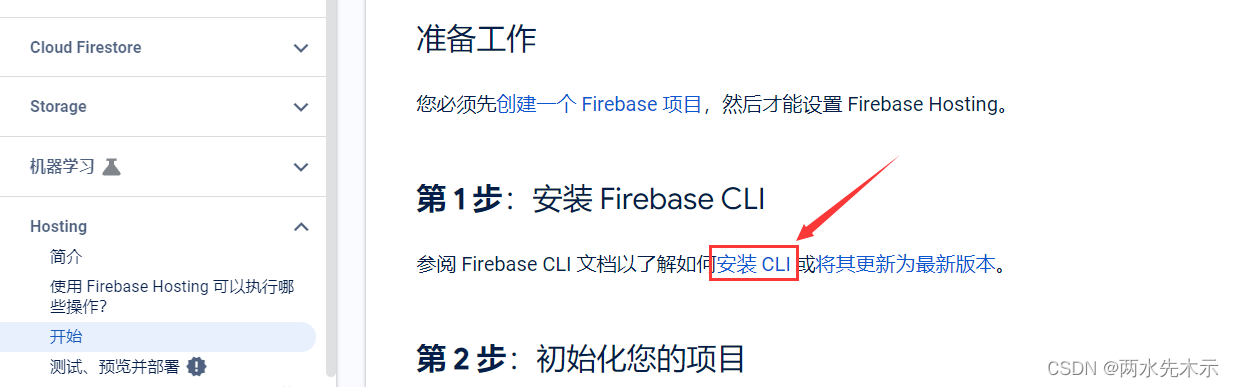
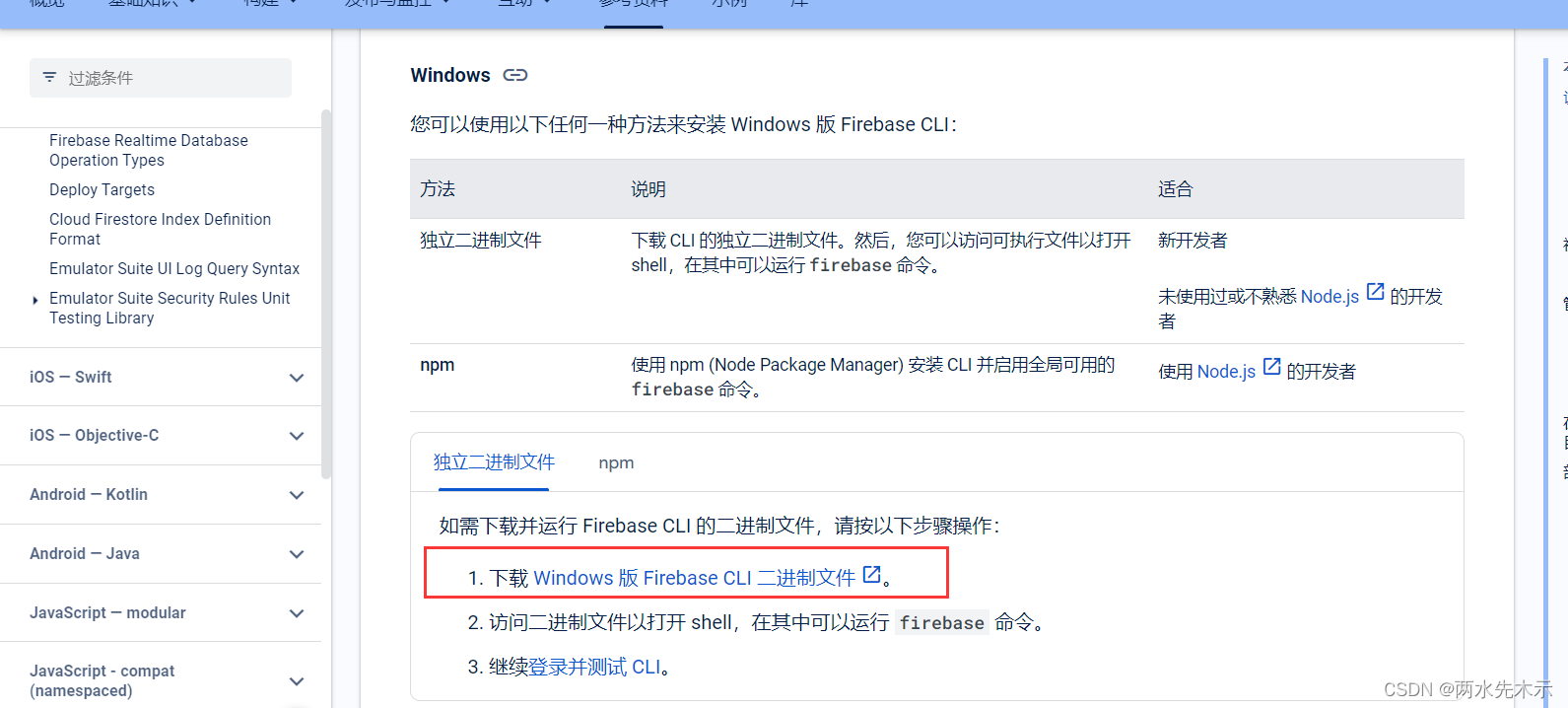
去到官方文档:https://firebase.google.com/docs/hosting/quickstart?hl=zh-cn
下载

 下载 firebase-tools-instant-win.exe
下载 firebase-tools-instant-win.exe
拿到它后放到C盘,新建一个文件夹FirebaseHosting,放进去,之后指令操作所有相关的配置都会生成在这里。
选中firebase-tools-instant-win.exe右键管理者身份,运行firebase-tools-instant-win.exe。
打开后他会自动进行各种初始化操作,等待,然后可能会自动打开网页,如果没打开则执行:
firebase login我们使用了代理,必须在这个exe窗口里执行以下2行来保证登录正常。(重要*)
set "NODE_TLS_REJECT_UNAUTHORIZED=0"
set http_proxy=http://127.0.0.1:代理端口 & set https_proxy=http://127.0.0.1:代理端口其中代理端口要改为你自己的,打开科学上网工具后可以去到工具里找到,或者在系统-设置-网络-代理找到(必须启动科学上网工具之后才能看到) 最好开全局模式

这个端口不是你自己设置的,而是科学上网工具自动设定的,而是固定的。
之后再进行firebase login,弹出登录页面,输入Google Admob账号即可完成登录。
firebase init hosting全部默认选(一直回车 让你选就空格 选中后再回车,按空格是选中选项。)
如果默认项目恰好是你想部署的,就不需要操作别的步骤了,直接
firebase deploy成功后,它会打印出部署到的hosting地址(Firebase项目的Hosting页签也有 下面提及),打开,出现下面算成功(我没失败过到这一步骤)

如果不是你想要的部署的项目,执行如下指令
firebase use --add注意是--add,不是-add
然后会列出所有项目别名,控制键盘↑、↓键位找到你想部署的项目,按空格选中,回车。
接着执行,部署测试版:
firebase hosting:channel:deploy 部署项目HOST别名部署项目HOST别名:随意自定义最好不是中文,会显示在Firebase 项目 Hosting页签里标注着这是哪个HOST部署;

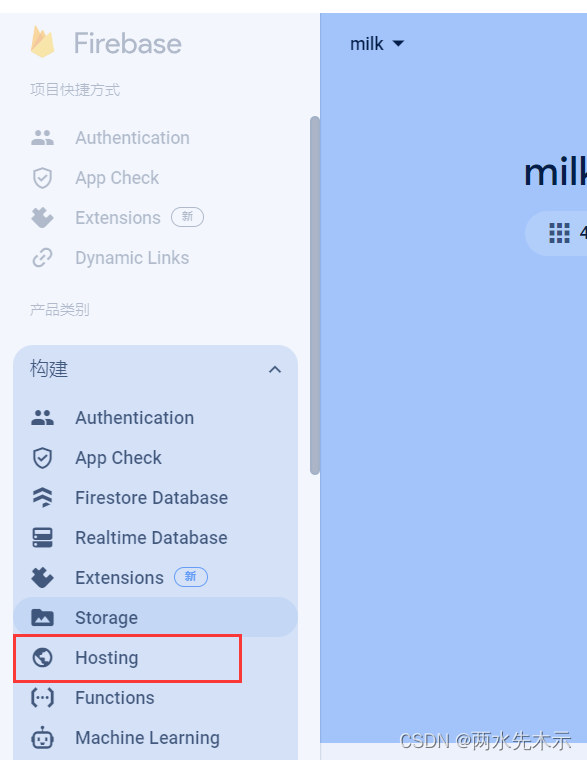
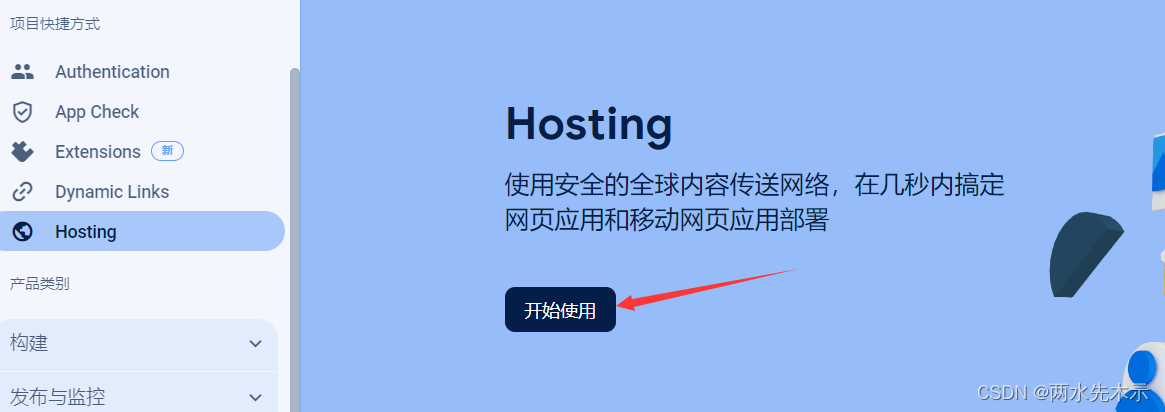
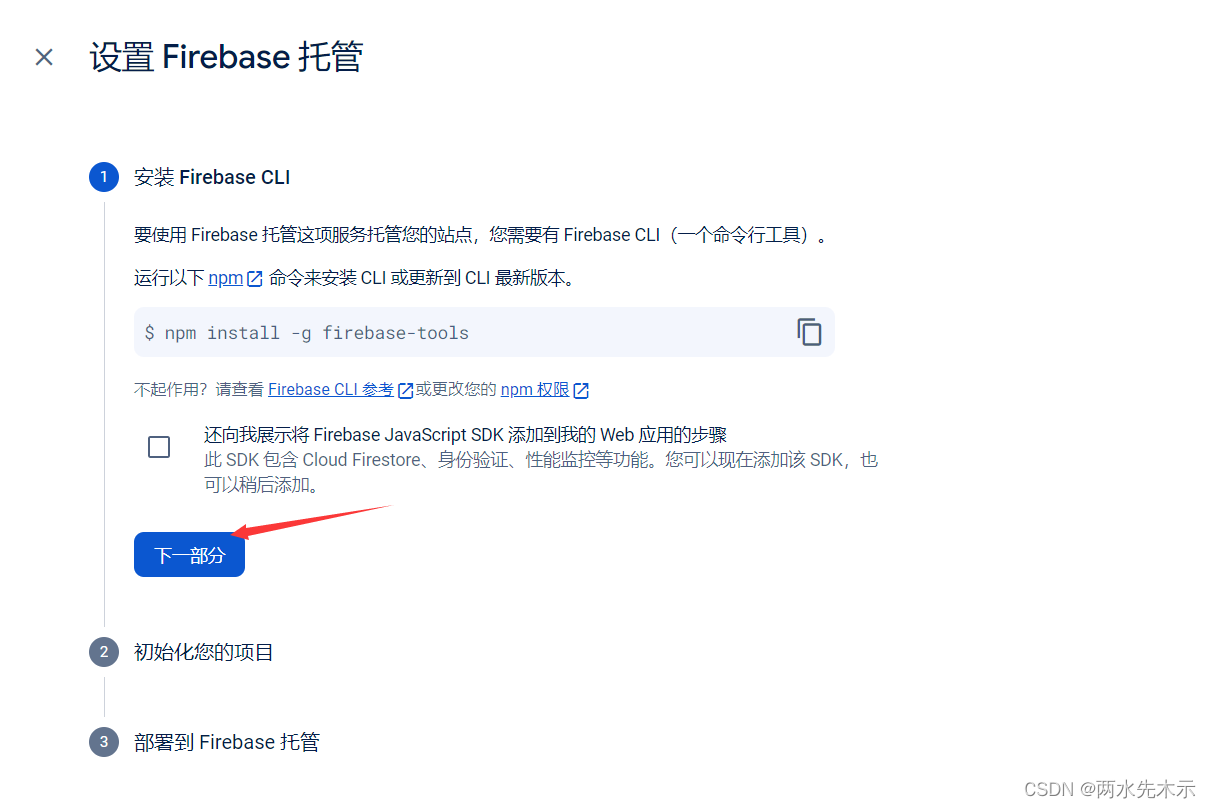
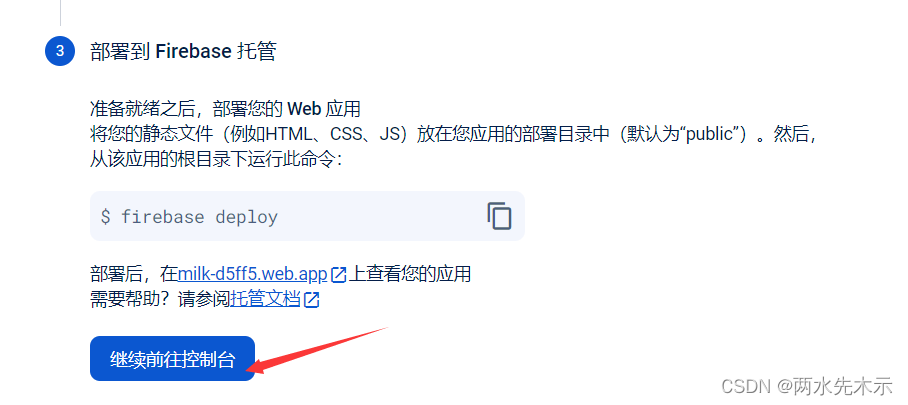
 没发布过是会显示成这样子的,你就一直操作全部点下一步,完成,转到控制台就能看到了。
没发布过是会显示成这样子的,你就一直操作全部点下一步,完成,转到控制台就能看到了。



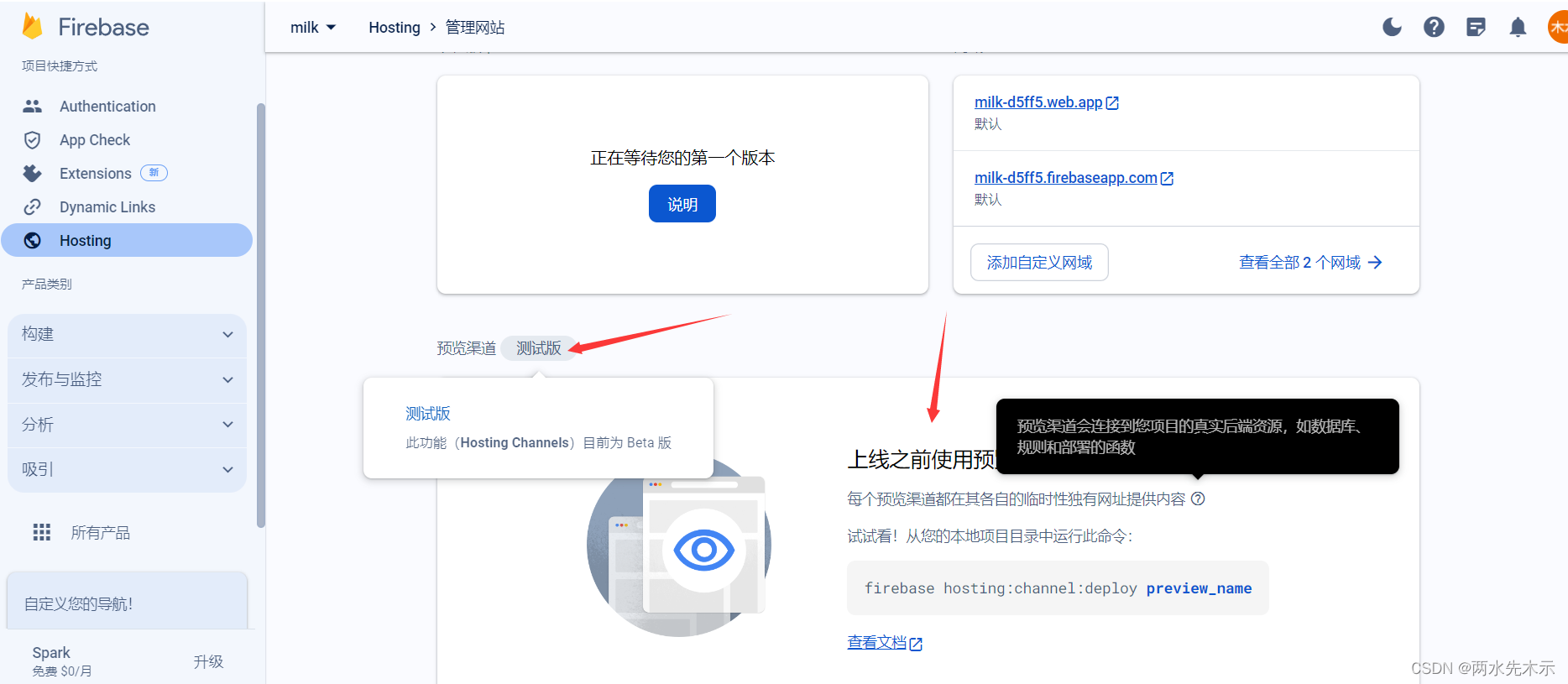
最终这里你会看到你刚刚发布的别名,测试版,可以直接在网页上拷贝测试版的url,也能成功看到一样的结果就行,接着去正式发布。(其实也是可以直接发布的,按道理)
firebase deploy直至完成Firebase Hosting部署。
三、收尾工作
1、在C:\FirebaseHosting目录下,找到index.html文件,将app-ads.txt拷贝到与它同目录下。
2、登录google play控制台,点击应用 -> 查看应用 -> 商店发布 -> 商店设置 -> 商品详情中的详细联系信息 -> 网站,输入hosting地址,注意:不要携带app-ads.txt
hosting地址:https://项目ID.web.app/
3、登录google admob控制台,去到之前说的app-ads.txt那,设置一下并验证,验证通过说明没问题了。

前提是要先发布应用后,选中应用,并且测试一遍Google Admob 让他捕获到你的app-ads.txt就会有内容验证了。
这篇关于【GoogleAdmob接入后续】app-ads.txt以及部署Firebase Hosting的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








