本文主要是介绍飞书上传图片,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
飞书上传图片
- 1. 概述
- 1.1 访问凭证
- 2. 上传图片获取image_key
1. 概述
飞书开发文档上传图片: https://open.feishu.cn/document/server-docs/im-v1/image/create
上传图片接口,支持上传 JPEG、PNG、WEBP、GIF、TIFF、BMP、ICO格式图片。

在请求头上需要获取token(访问凭证)

1.1 访问凭证
在1中可以看到,上传需要二进制文件与token(tenant_access_token)
如何获取token 相关文档 https://open.feishu.cn/document/server-docs/api-call-guide/calling-process/get-access-token


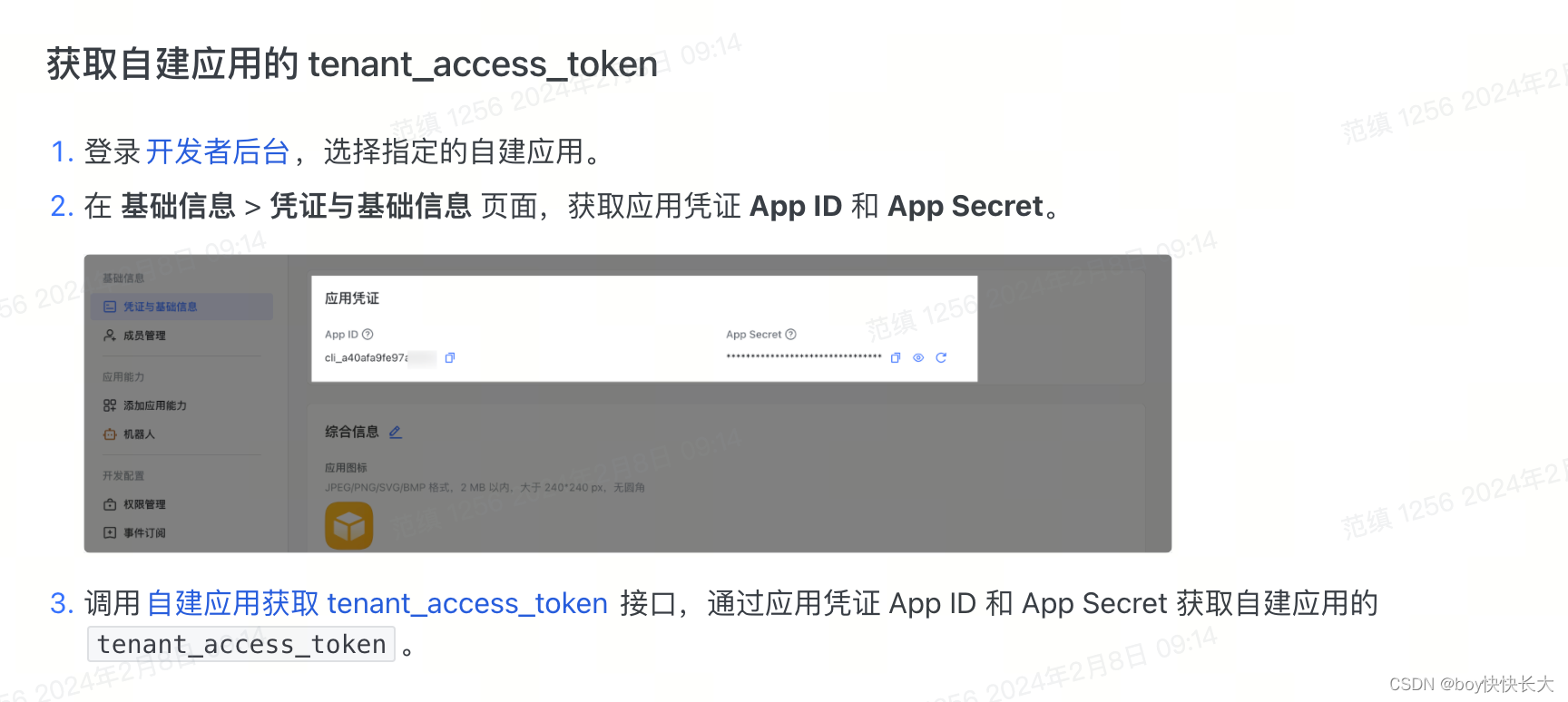
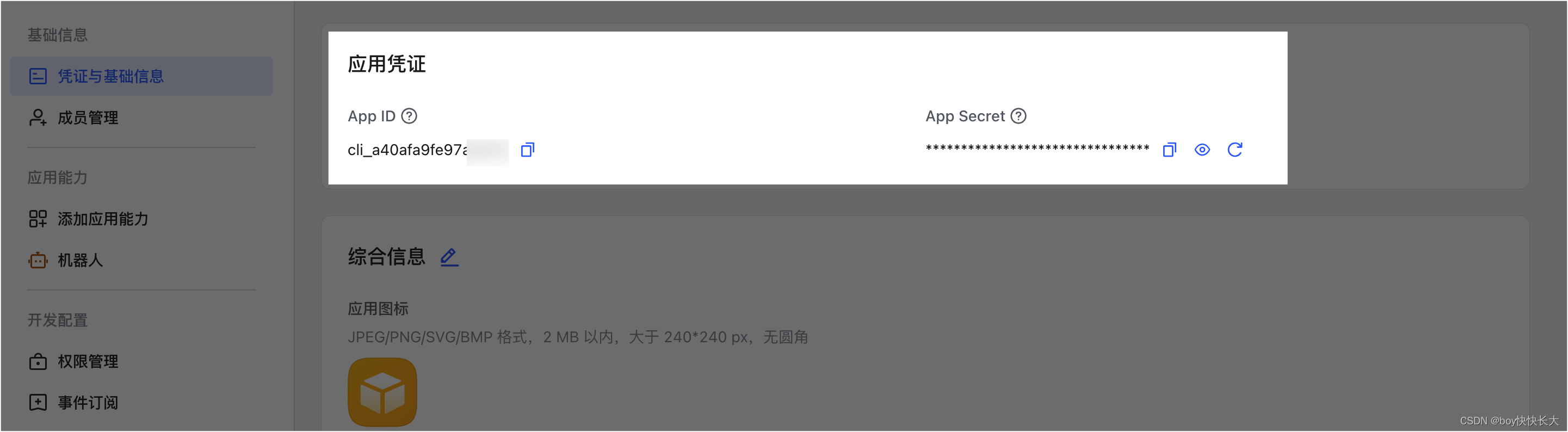
在上图看到需要机器人的AppId与 AppSecret,然后按照文档https://open.feishu.cn/document/server-docs/authentication-management/access-token/tenant_access_token_internal中的描述,通过POST请求方式获取。


最后返回的结果如下:
{"code": 0,"msg": "ok","tenant_access_token": "t-caecc734c2e3328a62489fe0648c4b98779515d3","expire": 7200 // 单位为秒
}
当然,有了有效期我们就可以把token放入redis。
redis的key可以通过
String key = DigestUtils.md5Hex(AppId + AppSecret);DigestUtils 是 org.apache.commons.codec.digest;包下的import org.apache.commons.codec.digest.DigestUtils;
System.out.println(DigestUtils.md5Hex("123"));
System.out.println(DigestUtils.md5Hex("123"));
通过DigestUtils.md5Hex 相同的data获取的值是一样的

DigestUtils.md5Hex() 是 Apache Commons Codec 库中的一个方法,用于计算字符串的 MD5 散列值并以十六进制字符串的形式返回结果。它的工作原理是将输入字符串转换为字节数组,然后使用 Java 的 MessageDigest 类来计算 MD5 散列值。最后,将计算得到的字节数组转换为十六进制字符串表示。
// Redis的缓存设定private static String accessTokenKey = "feishu:token:{key}";@Autowiredprivate RedisTemplateSupport redisTemplateSupport;/*** 缓存飞书访问凭证Token** @param token String* @param key* @param expire*/public void cacheToken(String key, String token, Integer expire) {key = accessTokenKey.replace("{key}", key);redisTemplateSupport.set(key, token, expire - 2, TimeUnit.SECONDS);}/*** 获取token** @param key* @return*/这篇关于飞书上传图片的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







