本文主要是介绍nodejs+vue高校实验室耗材管理系统_m20vy,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
用户功能:
登录后要有一个首页
比如:可以看见目前的耗材消耗记录,可做成图表菜单栏在左侧显示
1.个人信息管理
可以对基本信息进行修改,(修改密码时需要验证)
2.耗材管理(耗材信息)
普通用户可以查询当前相关耗材信息[耗材编号,名称,类别,数量等]
3.耗材申报审批管理
普通用户可以对所需耗材发出申请,(耗材名,数量等),状态分为待审批,审批通过和驳回三种
该系统将采用B/S结构模式,使用Vue和ElementUI框架搭建前端页面,后端使用Nodejs来搭建服务器,并使用MySQL,通过axios完成前后端的交互 



运行软件:vscode
前端nodejs+vue+ElementUi
语言 node.js
框架:Express/koa
前端:Vue.js
数据库:mysql
开发软件:VScode/webstorm/hbuiderx均可角色:管理员和普通用户,
实现登录功能,普通用户由管理员添加即可(也可注册,注册后管理员需审核,审核后才可正常登录使用)
不同角色登录,左侧导航栏菜单权限不一样
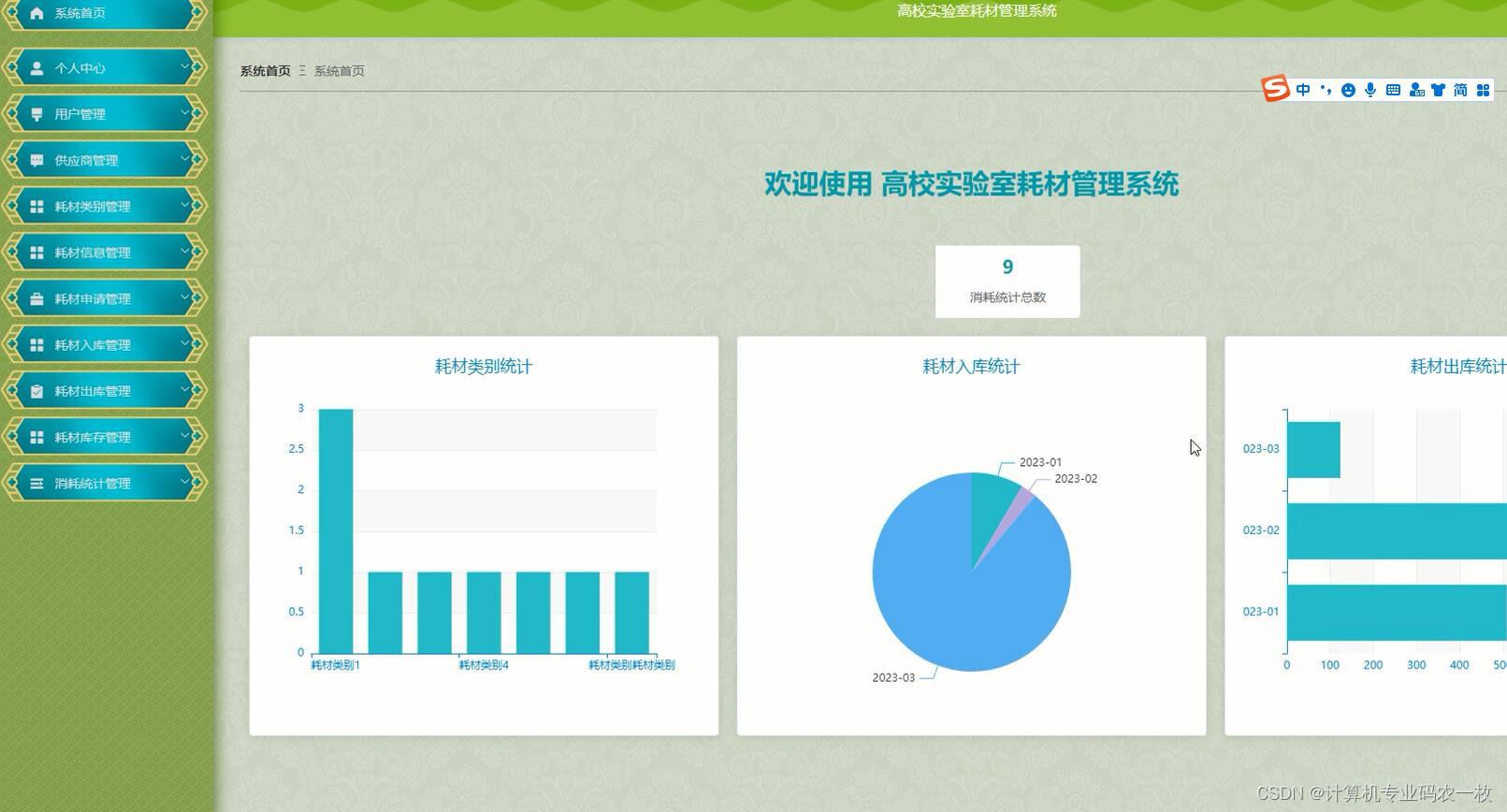
登录后要有一个首页
比如:可以看见目前的耗材消耗记录,可做成图表菜单栏在左侧显示
管理员功能:
1.用户管理
管理员可以对普通用户进行增删改查有个人中心,可以对基本信息进行修改(修改密码时需要验证)
2.耗材分类管理
3.耗材管理(耗材信息)
管理员和普通用户可以查询当前相关耗材信息[耗材编号,名称,类别,数量等]
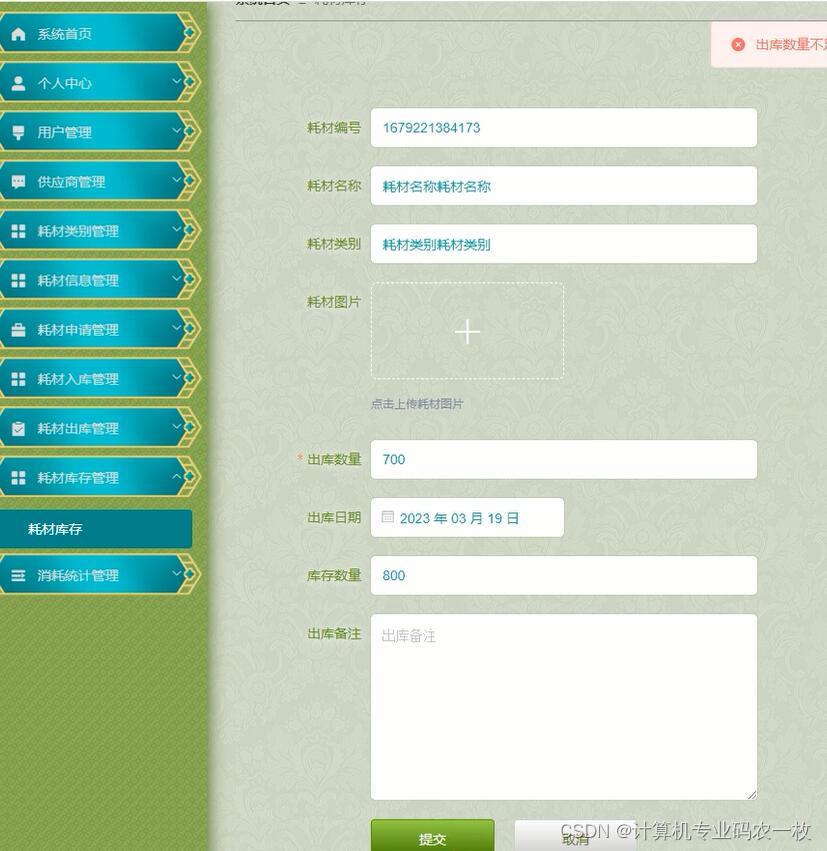
3.耗材出入库管理
管理员可以对耗材进行出库入库处理,出库入库后耗材信息会更新耗材数量,不足时,无法出库。
4.耗材申报审批管理
普通用户可以对所需耗材发出申请,(耗材名,数量等)管理员登录后可对其申请进行审批,状态分为待审批,审批通过和驳回三种
5.供应商采购单位管理(管理员添加)
管理员可以查看采购单位基本信息,便于对比商品和价格信息[编号,供应商名称,单位电话,单位地址,耗材名称,耗材价格等]
6.消耗统计管理
对于耗材的出库入库记录到一张表上显示出来,如耗材编号,耗材名称,申请人,操作人,数量,操作时间,备注等,下载导出为exec1.
这篇关于nodejs+vue高校实验室耗材管理系统_m20vy的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






