本文主要是介绍Vue 进阶系列丨实现简易VueRouter,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

Vue 进阶系列教程将在本号持续发布,一起查漏补缺学个痛快!若您有遇到其它相关问题,非常欢迎在评论中留言讨论,达到帮助更多人的目的。若感本文对您有所帮助请点个赞吧!
2013年7月28日,尤雨溪第一次在 GItHub 上为 Vue.js 提交代码;2015年10月26日,Vue.js 1.0.0版本发布;2016年10月1日,Vue.js 2.0发布。
最早的 Vue.js 只做视图层,没有路由, 没有状态管理,也没有官方的构建工具,只有一个库,放到网页里就可以直接用了。
后来,Vue.js 慢慢开始加入了一些官方的辅助工具,比如路由(Router)、状态管理方案(Vuex)和构建工具(Vue-cli)等。此时,Vue.js 的定位是:The Progressive Framework。翻译成中文,就是渐进式框架。
Vue.js2.0 引入了很多特性,比如虚拟 DOM,支持 JSX 和 TypeScript,支持流式服务端渲染,提供了跨平台的能力等。Vue.js 在国内的用户有阿里巴巴、百度、腾讯、新浪、网易、滴滴出行、360、美团等等。
Vue 已是一名前端工程师必备的技能,现在就让我们开始深入学习 Vue.js 内部的核心技术原理吧!
与传统后端路由的区别
传统路由通常指的是基于后端服务器的路由管理方式,通过在服务器端配置路由规则,来实现不同 URL 地址对应的页面渲染。相比而言,像vueRouter这样的前端路由,他是通过 Vue.js 的组件系统来管理不同页面的渲染和切换。就是说,页面并没有跳转,还是这一个页面,只不过显示的是不同的组件而已。
vueRouter的两种模式
vueRouter有两种模式,一种是hash模式,一种是history模式。二者的区别如下:
1. Hash 模式:
a. URL 中会以 # 符号分割,例如:http://example.com/#/page
b. 通过监听浏览器的 hashchange 事件来实现页面的路由切换。
c. 不会向服务器发送请求,所有路由的切换都在客户端进行。
d. 兼容性好,支持在所有浏览器上正常运行。
2. History 模式:
a. URL 不会带有 # 符号,例如:http://example.com/page
b. 依赖 HTML5 的 History API 来实现页面的路由切换。
c. 使用 history.pushState 或 history.replaceState 方法来改变 URL,但这不会向服务器发送请求。
d. 在支持 HTML5 History API 的现代浏览器中可以实现,不支持该 API 的浏览器会自动回退到 hash 模式。
e. 需要后端服务器的支持,即服务器需要配置将所有的路由指向同一个 HTML 文件,以便在刷新页面时正确地加载应用程序的页面。
f. 主要的区别在于 URL 的表现形式以及对浏览器历史记录的处理方式。一般来说,如果不需要考虑兼容性,使用 History 模式会更加友好,因为它提供了更加清晰、美观的 URL 结构,而且不会在 URL 中带有 # 符号。但是需要注意的是,在使用 History 模式时,需要确保服务器端对于任何路径都返回同一个 HTML 文件,以避免在刷新页面时出现 404 错误。
这里给出如果你使用的是 history 模式,那么你的 nginx 配置需要改下:
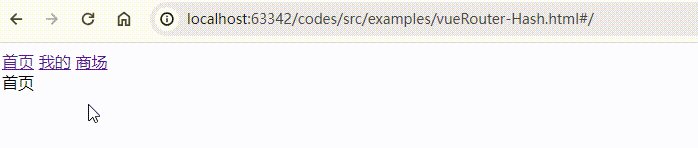
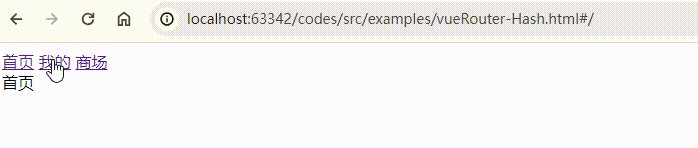
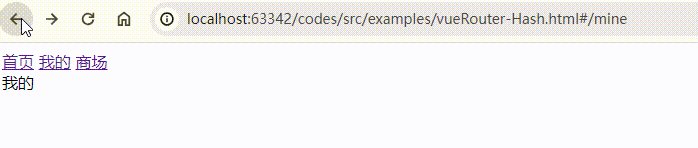
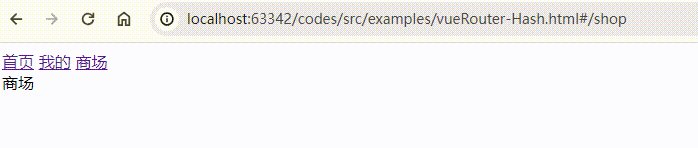
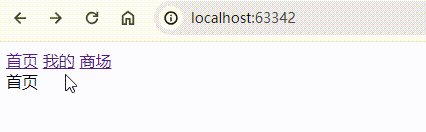
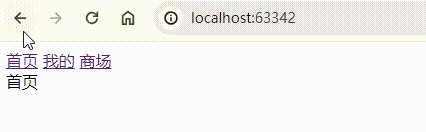
location / { root /nginx/html;# 在路径匹配不上的情况下,将其指向index.html文件# 具体的路由匹配由vue-router接管。try_files $uri $uri/ /index.html; }实现简易版hash模式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>VueRouter-Hash模式</title>
</head>
<body><div><!-- 相当于 router-link --><a href="#/">首页</a><a href="#/mine">我的</a><a href="#/shop">商场</a></div><!-- 相当于 router-view --><div id="app"></div><script>var router = {// 定义路由表routes:{},// 定义路由规则route(path, callback){this.routes[path] = callback},init(){window.onhashchange = ()=>{var hash = location.hash.replace('#', '')// 根据hash,获取 this.routes 中的对应内容this.routes[hash] && this.routes[hash]()}}}router.init()// 模拟用户使用var view = document.getElementById('app')router.route('/', ()=>{view.innerHTML = '首页'})router.route('/mine', ()=>{view.innerHTML = '我的'})router.route('/shop', ()=>{view.innerHTML = '商场'})
</script>
</body>
</html>
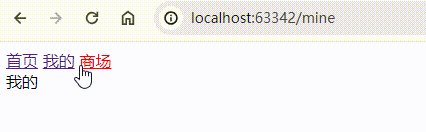
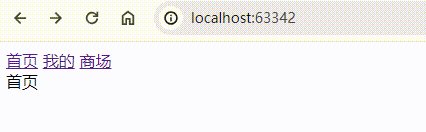
实现简易版history模式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>VueRouter-History模式</title>
</head>
<body>
<div><!-- 相当于 router-link --><a href="/">首页</a><a href="/mine">我的</a><a href="/shop">商场</a>
</div>
<!-- 相当于 router-view -->
<div id="app"></div><script>// 实现history风格的路由功能var router = {routes:{},route(path, callback){this.routes[path] = callback},// 路由切换go(path){// url更改history.pushState({path}, null, path)// 触发回调this.routes[path] && this.routes[path]()},init(){// 监听浏览器的前进后退window.addEventListener('popstate',(e)=>{var path = e.state ? e.state.path : '/'this.routes[path] && this.routes[path]()})}}router.init()var links = document.querySelectorAll('a')links.forEach(item=>{item.addEventListener('click', function(e){router.go(this.getAttribute('href'))e.preventDefault()})})// 模拟用户使用var view = document.getElementById('app')router.route('/', ()=>{view.innerHTML = '首页'})router.route('/mine', ()=>{view.innerHTML = '我的'})router.route('/shop', ()=>{view.innerHTML = '商场'})
</script>
</body>
</html>
Vue 进阶系列教程将在本号持续发布,一起查漏补缺学个痛快!若您有遇到其它相关问题,非常欢迎在评论中留言讨论,达到帮助更多人的目的。若感本文对您有所帮助请点个赞吧!

叶阳辉
HFun 前端攻城狮
往期精彩:
Vue 进阶系列丨Object 的变化侦测
Vue 进阶系列丨Array 的变化侦测
Vue 进阶系列丨虚拟DOM和VNode
Vue 进阶系列丨Patch 和模板编译
Vue 进阶系列丨事件相关的实例方法
Vue 进阶系列丨生命周期相关的实例方法
Vue 进阶系列丨生命周期
Vue 进阶系列丨自定义指令
Vue 进阶系列丨最佳实践
Vue 进阶系列丨Mixin 混入
这篇关于Vue 进阶系列丨实现简易VueRouter的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





