本文主要是介绍使用VS快速将类方法封装成Web服务,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在项目中有时需要将整个业务逻辑类下面的方法封装成Web服务,由于只是简单的封装,在Web服务的后台代码中不会写上任何逻辑,这时我们就需要Web服务提供的方法与类下面提供的方法相同,这是就考虑到使用接口。申明一个接口,然后让业务逻辑类和Web服务类都实现该接口即可。这里我们就要用到VS中一个很好的功能:重构!
假设我们现在有一个业务逻辑类HelloLogic用于处理一些业务逻辑,如:
 namespace Hello
namespace Hello {
{ public class HelloLogic
public class HelloLogic {
{ public string SayHello()
public string SayHello() {
{ return "Hello";
return "Hello"; }
} public string SayHello(string name)
public string SayHello(string name) {
{ return "Hello" + name;
return "Hello" + name; }
} public string SayBye()
public string SayBye() {
{ return "Bye";
return "Bye"; }
} }
} }
}
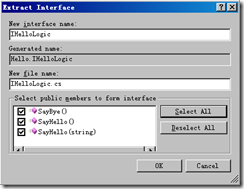
点击“Refactor”菜单下的“Extract Interface”选项提取该类的接口,将出现如图窗口

选中所有的方法,点击OK即生成接口代码:
 using System;
using System; namespace Hello
namespace Hello {
{ interface IHelloLogic
interface IHelloLogic {
{ string SayBye();
string SayBye(); string SayHello();
string SayHello(); string SayHello(string name);
string SayHello(string name); }
} }
}
由于需要在Web服务项目中使用该接口,这里需要将interface改成pulic的。然后在web服务项目中添加对该程序集的引用。新建HelloWebService页面,在后台代码上申明实现该接口:
 [WebService(Namespace = " http://tempuri.org/ " )]
[WebService(Namespace = " http://tempuri.org/ " )] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] public class HelloWebService : System.Web.Services.WebService,Hello.IHelloLogic
public class HelloWebService : System.Web.Services.WebService,Hello.IHelloLogic {
{ }
}
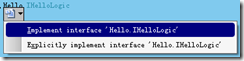
将光标放在IHelloLogic上,使用快捷键Shift+Alt+F10,将出现如图提示:

第一个是实现该接口,第二个是明确实现该接口,这里由于只有这个接口,而且就算有多个接口,只要接口中的函数不重复就可以直接使用第一个。选择第一个选项,系统将自动生成代码:
 [WebService(Namespace = " http://tempuri.org/ " )]
[WebService(Namespace = " http://tempuri.org/ " )] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] public class HelloWebService : System.Web.Services.WebService,Hello.IHelloLogic
public class HelloWebService : System.Web.Services.WebService,Hello.IHelloLogic {
{ IHelloLogic Members
IHelloLogic Members }
}
接下来只需要将方法调用写到具体的函数里面就可以了。当然不能忘记了使用WebMethod特性。
 [WebService(Namespace = " http://tempuri.org/ " )]
[WebService(Namespace = " http://tempuri.org/ " )] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] public class HelloWebService : System.Web.Services.WebService, Hello.IHelloLogic
public class HelloWebService : System.Web.Services.WebService, Hello.IHelloLogic {
{ HelloLogic logic = new HelloLogic();
HelloLogic logic = new HelloLogic(); IHelloLogic Members
IHelloLogic Members }
}
现在的代码已经可以编译通过了,但是有一个问题那就是在一般类方法中可以使用函数名重载,但是Web服务不能使用,我们这里对SayHello方法的重载需要进行修改。那么怎么实现Web服务下的函数重载拉?那就要用到MessageName属性对方法进行重命名了。使用MessageName 属性后还没有完,[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]这里的标注使得该Web服务不符合 WS-I Basic Profile v1.1,需要将属性值改为WsiClaims.None。最终完成的代码应该是:
 using System;
using System; using System.Collections;
using System.Collections; using System.Linq;
using System.Linq; using System.Web;
using System.Web; using System.Web.Services;
using System.Web.Services; using System.Web.Services.Protocols;
using System.Web.Services.Protocols; using System.Xml.Linq;
using System.Xml.Linq; using Hello;
using Hello; /// <summary>
/// <summary> /// Summary description for HelloWebService
/// Summary description for HelloWebService /// </summary>
/// </summary>  [WebService(Namespace = " http://tempuri.org/ " )]
[WebService(Namespace = " http://tempuri.org/ " )] [WebServiceBinding(ConformsTo = WsiProfiles.None)]
[WebServiceBinding(ConformsTo = WsiProfiles.None)] public class HelloWebService : System.Web.Services.WebService, Hello.IHelloLogic
public class HelloWebService : System.Web.Services.WebService, Hello.IHelloLogic {
{ HelloLogic logic = new HelloLogic();
HelloLogic logic = new HelloLogic(); IHelloLogic Members
IHelloLogic Members }
}
调用的时候我们将看到一个SayHello方法,一个SayHello1方法,这里的SayHello1方法就是对应的SayHello(string)方法了。
 using System;
using System; using System.Collections.Generic;
using System.Collections.Generic; using System.Linq;
using System.Linq; using System.Text;
using System.Text; 
 namespace ConsoleApplication1
namespace ConsoleApplication1 {
{ class Program
class Program {
{ static void Main(string[] args)
static void Main(string[] args) {
{ HelloService.HelloWebServiceSoapClient h = new ConsoleApplication1.HelloService.HelloWebServiceSoapClient();
HelloService.HelloWebServiceSoapClient h = new ConsoleApplication1.HelloService.HelloWebServiceSoapClient(); Console.WriteLine(h.SayBye());
Console.WriteLine(h.SayBye()); Console.WriteLine(h.SayHello());
Console.WriteLine(h.SayHello()); Console.WriteLine(h.SayHello1("test"));
Console.WriteLine(h.SayHello1("test")); }
} }
} }
}
好了,整个Web服务的调用就已经完成了,使用VS自带的重构功能来提取接口,实现接口有助于提供我们的开放效率,同时也降低了我们在封装成web服务的时候发生遗漏、拼写错误等失误。
由于本人对Web服务领域涉足未深,所以可能有错误之处,希望大家指正。
这篇关于使用VS快速将类方法封装成Web服务的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






