本文主要是介绍删除所有音乐播放器,这款全白嫖!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

点击蓝字 关注我们


扫码添加小蓝
入群享超多福利
赛事提醒|代码交流
很多音乐不是网易云音乐不能听,就是 QQ 音乐不能听,来回切换,真的头疼 。但作为新时代码农,根据之前制作彩票刮刮乐、1024 游戏的经验,区区全网音乐畅听的播放器怎么可能难倒我?!我可以,你也可以!
。但作为新时代码农,根据之前制作彩票刮刮乐、1024 游戏的经验,区区全网音乐畅听的播放器怎么可能难倒我?!我可以,你也可以!
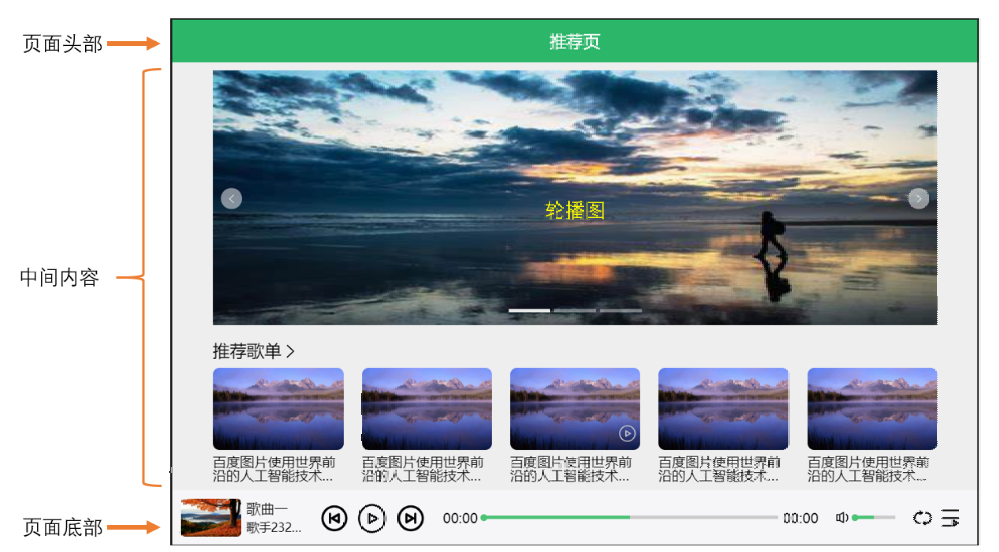
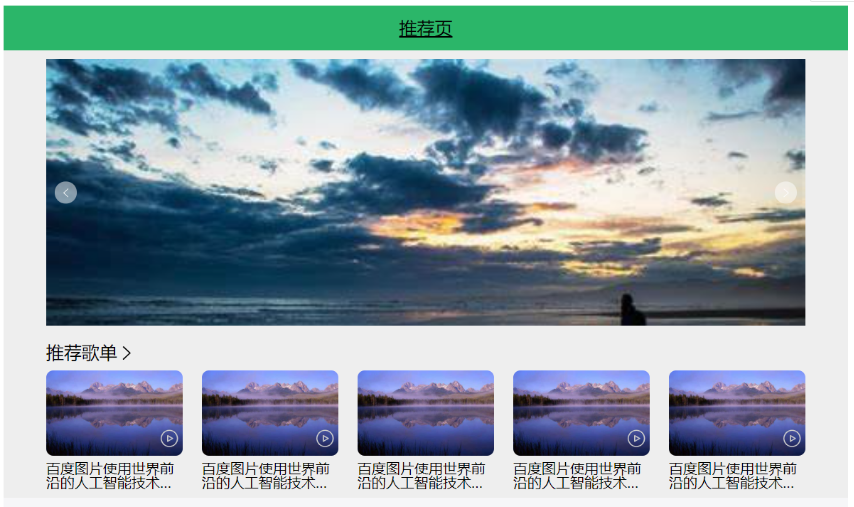
网易云音乐和 QQ 音乐是目前比较主流的 2 款音乐播放器,它们的首页布局均是采用上中下三栏布局。我们制作的音乐播放器也大致是这个效果:

01
页面有关知识点
整个项目分为三个页面,页面的切换是通过监听 hashchange 事件触发路由表对应的函数来进行页面加载。具体的逻辑如下:
页面切换发生在点击 a 标签时,a 标签被点击地址栏的 hash 值将发生改变,hash 值改变触 hashchange 事件;
解析 hash 值,得到需要跳转的页面名字,通过路由表比对找到对应页面的执行函数;
调用得到的函数来进行页面初始化和该页面的事件绑定。

在制作页面过程中,将会涉及到这四块知识点:
模块化:每一个页面都相当于一个独立的模块,暴露出执行函数,页面切换时执行引入的函数;
Proxy:用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等),每当检测到对象发生改变时触发函数调用;
Ajax:Ajax 主要用来在不刷新页面的情况下完成对后端接口的访问,拿到需要的数据;
Promise:因为 Ajax 请求是异步处理,对于异步处理必须要掌握 Promise 的使用。
02
轮播图有关知识点
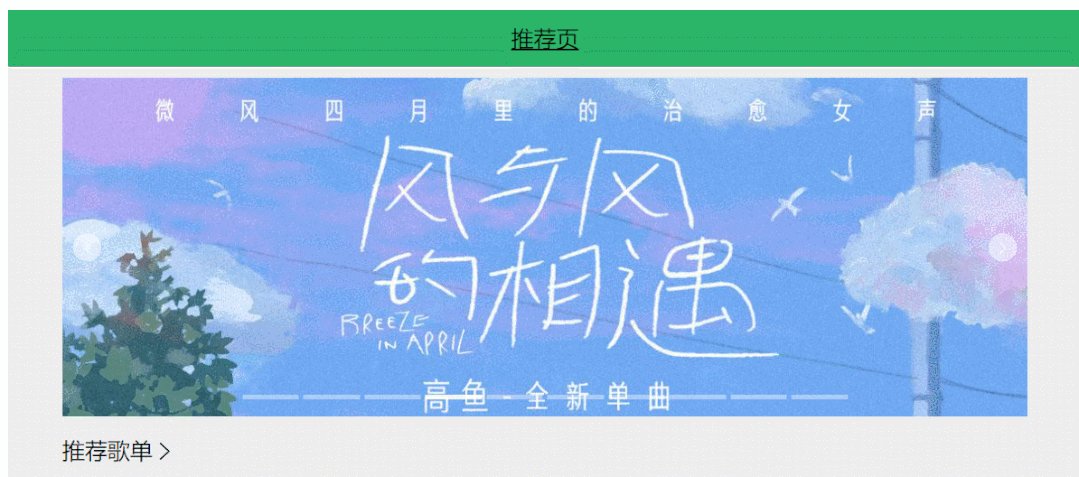
轮播图一般应用在首页部分,功能主要包括三个部分,各部分的实现逻辑如下:
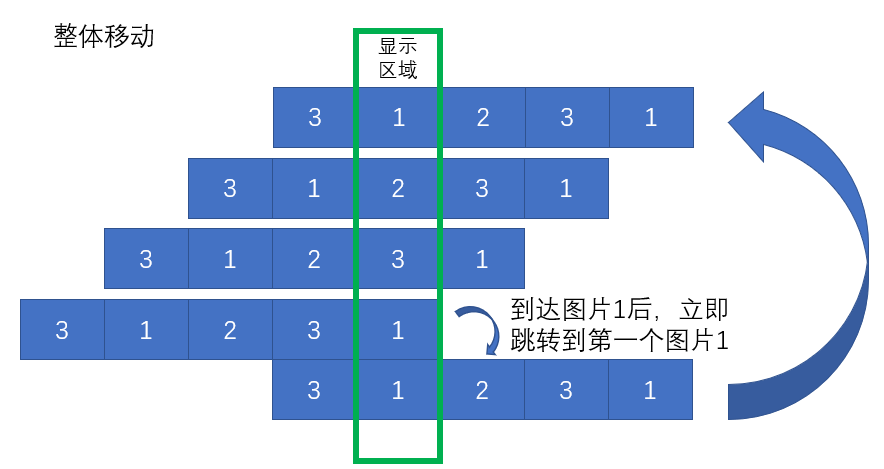
1.轮播图的自动播放
方法有两种:
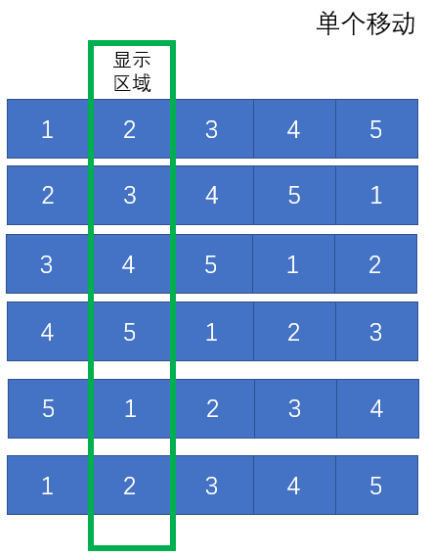
1)在图片数组中首尾添加数据,整个图片容器自动向某一方向移动,移动的距离等于每张图片的宽度,到达首张时,立即切换尾张;

2)改变图片容器不动,每次自动改变数据的排列顺序。

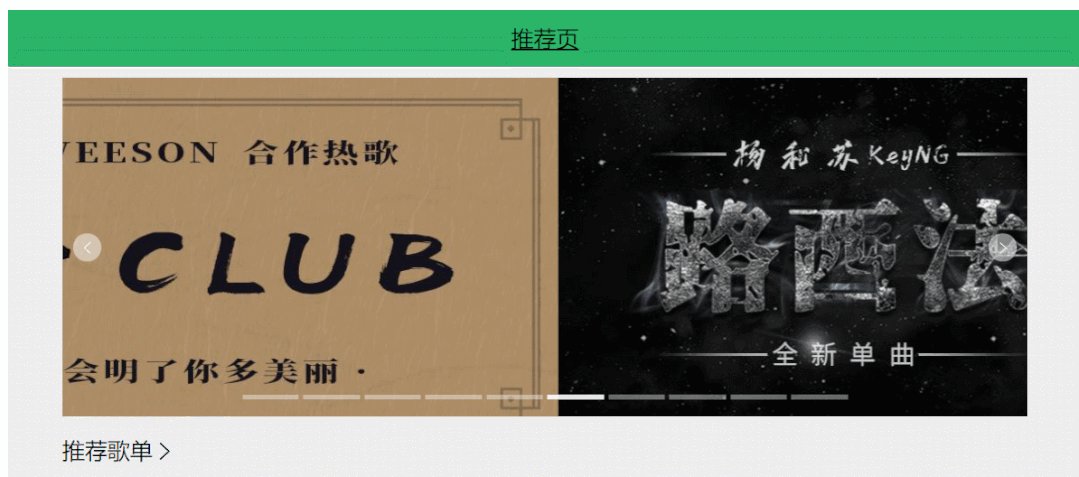
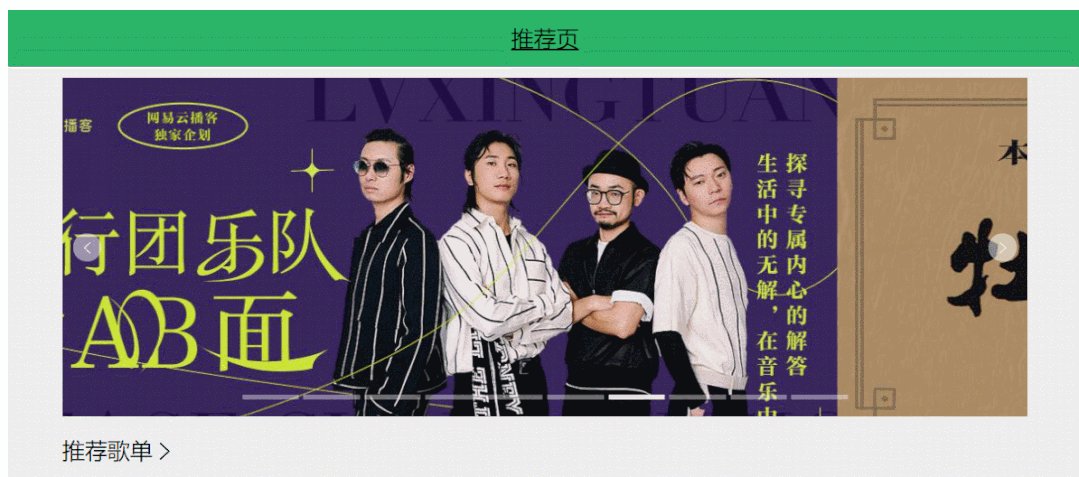
2.轮播图手动切换
每次点击手动改变序号,注意防抖处理。

3.轮播图指示器
每次 hover 指示器,得到序号跳转到对应的图片。
03
蓝桥云课专属
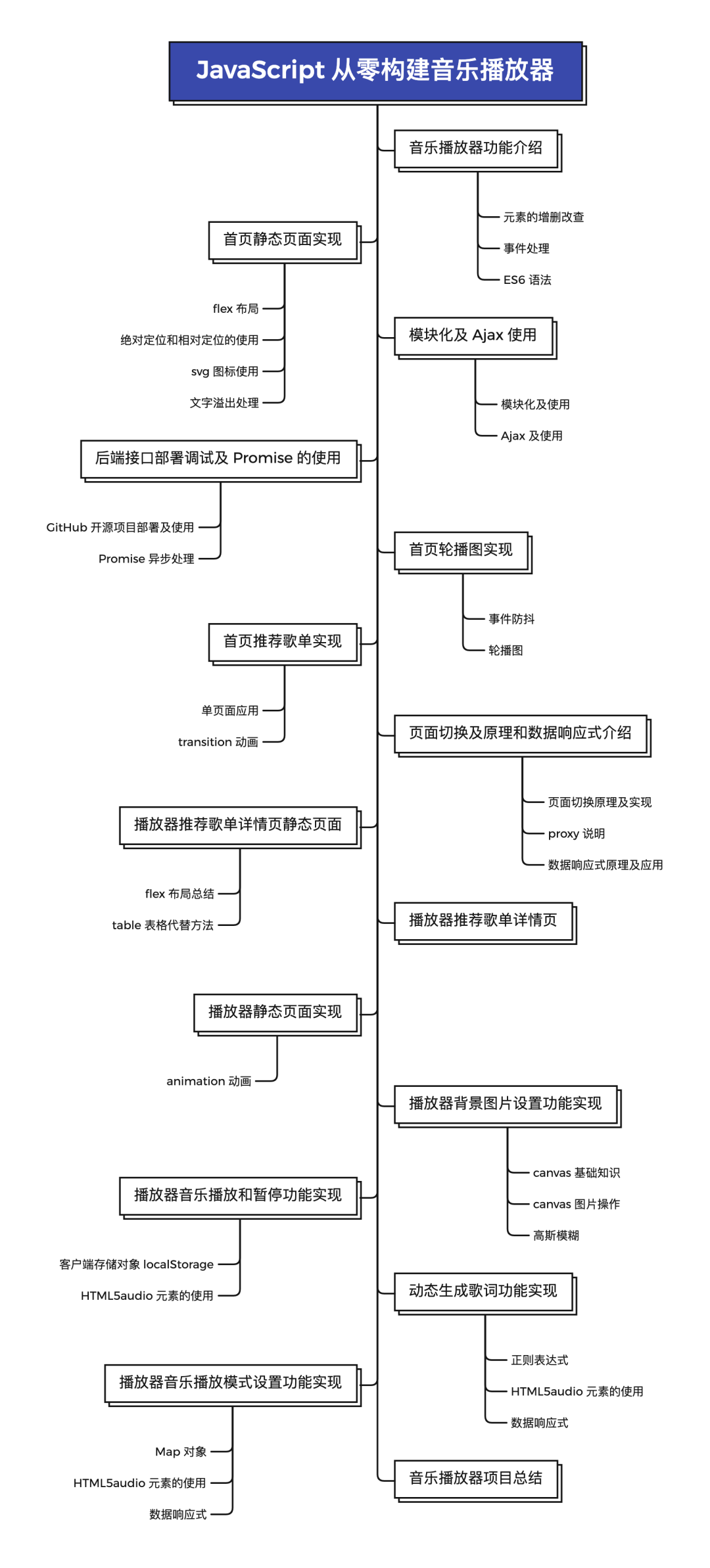
本次内容均出自蓝桥云课《 JavaScript 从零构建音乐播放器》。
你将学到:

适合人群:
熟悉 JavaScript 的开发人员,学生等。
【福利时间】!我替大家申请到了蓝桥云课专属福利:入群即可享受 3 天免费标准会员和 130 元优惠券( 30 元会员优惠券+ 100 元楼+优惠券),欢迎大家戳戳下面↓二维码哈~


戳戳“阅读原文”直达课程页面!
这篇关于删除所有音乐播放器,这款全白嫖!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







