本文主要是介绍《简单粗暴TensorFlow2.0》—学习笔记,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 基础
- 安装和环境配置
- TensorFlow基础
- TensorFlow模型建立与训练
- 模型(Model)与层(Layer)
- 多层感知机(MLP)
- 信息论
- 机器学习中交叉熵的应用
- 卷积神经网络(CNN)
- 循环神经网络(RNN)
- 深度强化学习(DRL)
- Keras Pipeline*
- 自定义层、损失函数和评估指标*
- TensorFlow 常用模块
- tf.train.Checkpoint:变量的保存与恢复
- TensorBoard:训练过程可视化
- Permission denied: '/tmp/.tensorboard-info/pid-30349.info'
- tf.data:数据的构建与预处理
- TFRecord:TensorFlow数据集存储格式
- @tf.function:Graph Execution模式 *
- tf.TensorArray:TensorFlow动态数组 *
- tf.config:GPU的使用与分配 *
- 部署
- TensorFlow模型导出
- TensorFlow Serving
- TensorFlow Lite
- TensorFlow in JavaScript
- 大规模训练与加速
- TensorFlow分布式训练
- 使用TPU训练TensorFlow模型
- 扩展
- TensorFlow Hub模型复用
- TensorFlow Datasets数据集载入
- 中文版手册:简单粗暴 TensorFlow 2.0 | A Concise Handbook of TensorFlow 2.0
- github:snowkylin/tensorflow-handbook
TensorFlow 2.0是基于Keras和Eager Execution(即时运行)模式。
基础
安装和环境配置
- pycharm

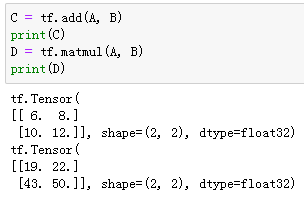
TensorFlow基础







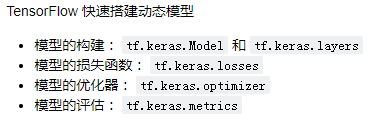
TensorFlow模型建立与训练

模型(Model)与层(Layer)






多层感知机(MLP)








交叉熵(cross entropy)用来求目标与预测值之间的差距。
信息论
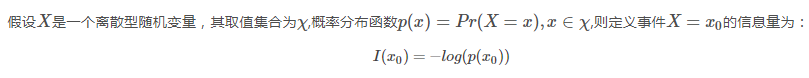
- 信息量
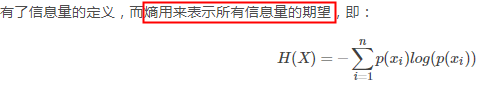
- 熵
- 相对熵(KL散度)
相对熵又称KL散度,如果我们对于同一个随机变量 x 有两个单独的概率分布 P(x) 和 Q(x),我们可以使用 KL 散度(Kullback-Leibler (KL) divergence)来衡量这两个分布的差异。
- 交叉熵
机器学习中交叉熵的应用
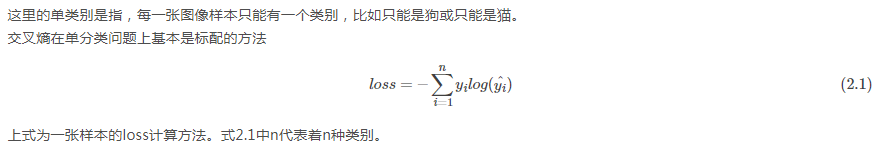
- 单分类问题中的应用
- 多分类问题中的应用

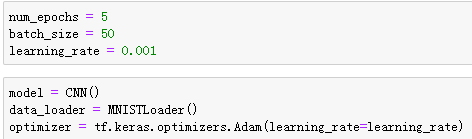
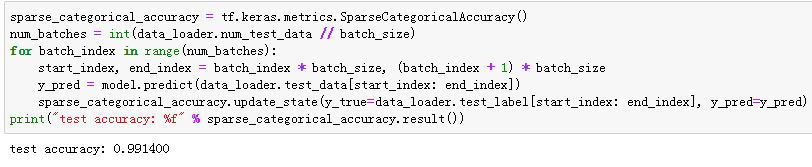
卷积神经网络(CNN)







循环神经网络(RNN)




深度强化学习(DRL)




Keras Pipeline*



自定义层、损失函数和评估指标*


TensorFlow 常用模块
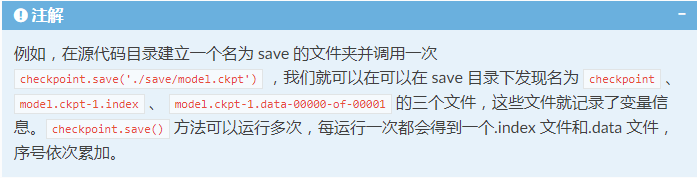
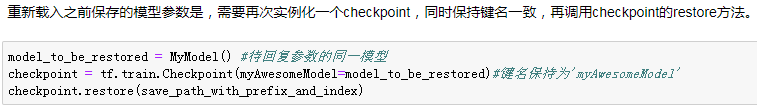
tf.train.Checkpoint:变量的保存与恢复










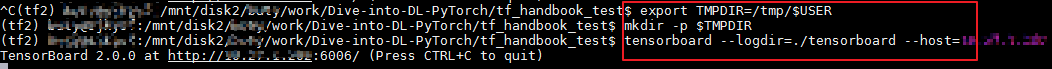
TensorBoard:训练过程可视化





Permission denied: ‘/tmp/.tensorboard-info/pid-30349.info’


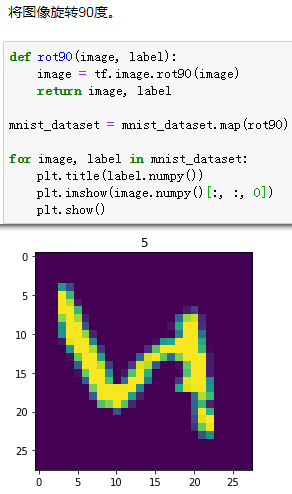
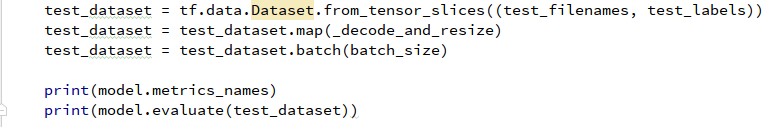
tf.data:数据的构建与预处理














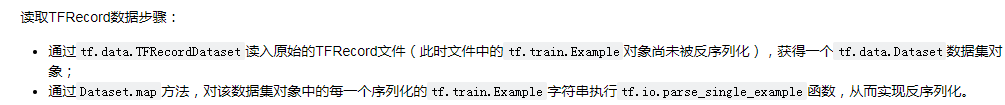
TFRecord:TensorFlow数据集存储格式





@tf.function:Graph Execution模式 *









tf.TensorArray:TensorFlow动态数组 *


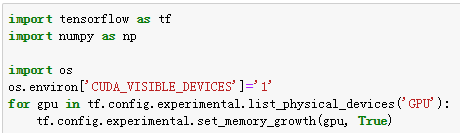
tf.config:GPU的使用与分配 *





部署
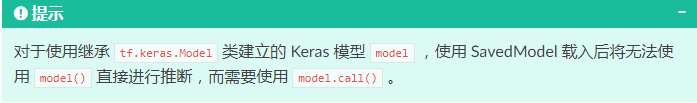
TensorFlow模型导出











TensorFlow Serving








TensorFlow Lite


















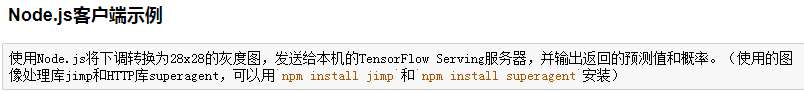
TensorFlow in JavaScript














<html><head><script src="https://unpkg.com/@tensorflow/tfjs"></script><script src="https://unpkg.com/@tensorflow-models/mobilenet"> </script>
</head><video width=400 height=300></video>
<p></p>
<img width=400 height=300 /><script>const video = document.querySelector('video')const image = document.querySelector('img')const status = document.querySelector("p")const canvas = document.createElement('canvas')const ctx = canvas.getContext('2d')let modelmain()async function main () {status.innerText = "Model loading..."model = await mobilenet.load()status.innerText = "Model is loaded!"const stream = await navigator.mediaDevices.getUserMedia({ video: true })video.srcObject = streamawait video.play()canvas.width = video.videoWidthcanvas.height = video.videoHeightrefresh()}async function refresh(){ctx.drawImage(video, 0,0)image.src = canvas.toDataURL('image/png')await model.load()const predictions = await model.classify(image)const className = predictions[0].classNameconst percentage = Math.floor(100 * predictions[0].probability)status.innerHTML = percentage + '%' + ' ' + classNamesetTimeout(refresh, 100)}</script></html>




<html>
<head><script src="http://unpkg.com/@tensorflow/tfjs/dist/tf.min.js"></script><script>const xsRaw = tf.tensor([2013, 2014, 2015, 2016, 2017])const ysRaw = tf.tensor([12000, 14000, 15000, 16500, 17500])// 归一化const xs = xsRaw.sub(xsRaw.min()).div(xsRaw.max().sub(xsRaw.min()))const ys = ysRaw.sub(ysRaw.min()).div(ysRaw.max().sub(ysRaw.min()))const a = tf.scalar(Math.random()).variable()const b = tf.scalar(Math.random()).variable()// y = a * x + b.const f = (x) => a.mul(x).add(b)const loss = (pred, label) => pred.sub(label).square().mean()const learningRate = 1e-3const optimizer = tf.train.sgd(learningRate)// 训练模型for (let i = 0; i < 10000; i++) {optimizer.minimize(() => loss(f(xs), ys))}// 预测console.log(`a: ${a.dataSync()}, b: ${b.dataSync()}`)const preds = f(xs).dataSync()const trues = ys.arraySync()preds.forEach((pred, i) => {console.log(`x: ${i}, pred: ${pred.toFixed(2)}, true: ${trues[i].toFixed(2)}`)})</script>
</head>
</html>



大规模训练与加速
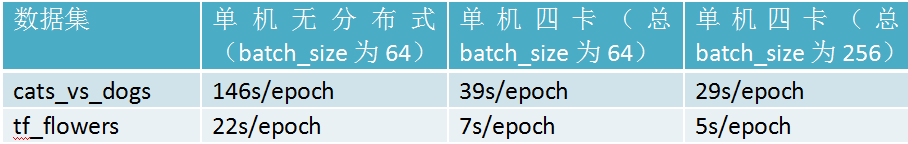
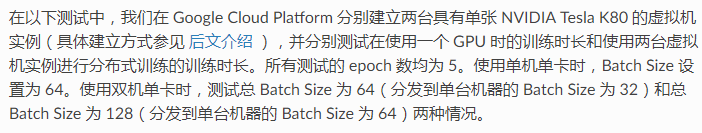
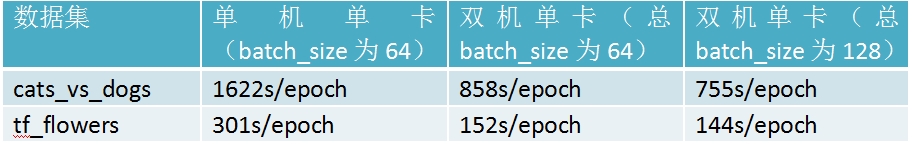
TensorFlow分布式训练










使用TPU训练TensorFlow模型










扩展
TensorFlow Hub模型复用










TensorFlow Datasets数据集载入


参考资料
一文搞懂交叉熵在机器学习中的使用,透彻理解交叉熵背后的直觉
tensorboard 提示权限不足
这篇关于《简单粗暴TensorFlow2.0》—学习笔记的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!