本文主要是介绍阿里_一道备受关注的前端开发笔试题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
上星期三参加了阿里的前端开发的笔试,今天接到了阿里的第一轮面试通知,记得考后感觉题目不会很难哦,毕竟考的东西不外乎:XTHML/CSS/JS 的知识,但心里还是怕被over了,因为自己感觉当时考试的卷面很不整洁,画了又画的,满是伤痕~~~ (在这提起这缺点,希望自己以后要多多注意,在思考完全后再动笔,字也要写清楚, 勉励自己~)。
在接到面试通知后,我在网上也找到很多关于这道题的很多解答, 这里作了小小的总结:
阿里巴巴面试题出自:http://job.aliued.com/race/chooseRace/wd.html
BI上也有很多解法:http://bbs.blueidea.com/thread-2824105-1-1.html
这里就放上我自己的解决方法:
1.用CSS实现布局
让我们一起来做一个页面
首先,我们需要一个布局。
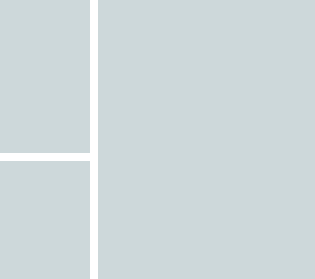
请使用CSS控制3个div,实现如下图的布局:

这题不难,在平时项目开发过程中也经常会碰到:
CSS代码:
XHTML代码:
2.用javascript优化布局
由于我们的用户群喜欢放大看页面,于是我们给上一题的布局做一次优化。
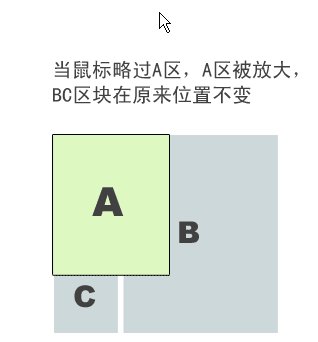
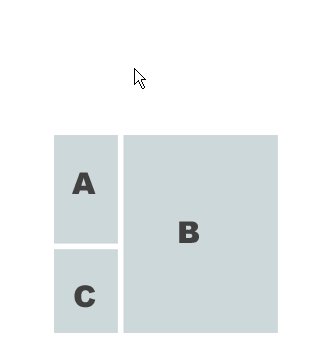
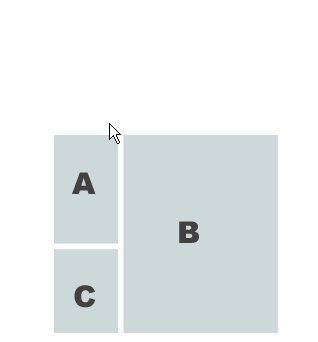
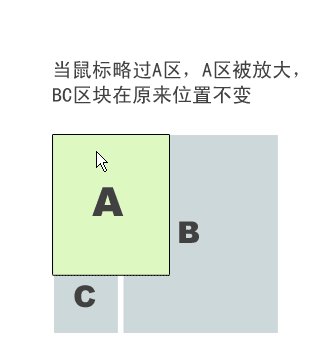
当鼠标略过某个区块的时候,该区块会放大25%,并且其他的区块仍然固定不动
效果如下:

提示:
也许,我们其他的布局也会用到这个放大的效果哦。
可以使用任何开源代码,包括曾经你自己写的。
关键字:
javascript、封装、复用
惭愧啊,自己的解答并不能很好的具有封装复用性,只能达到效果。
这篇关于阿里_一道备受关注的前端开发笔试题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





