本文主要是介绍基于siyucms的信息系统开发(一)历时天数的设置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
背景:做一个项目管理模块,其中有“开始时间”、“结束时间”、“历时天数”三个字段,要使:

历时天数=结束时间-开始时间
假如项目正在进行中,结束时间未明确,则
历时天数=现在时间-开始时间
在数据库中,时间每过0:00,历时天数就应该往前进一天,那么还应在数据库中设施定时事件,定时更新该字段值。因为本系统主要在本地运行,可能会经常关机,那么还应该设置mysql数据库启动时,自动更新该字段值。
实现步骤如下:
一、首先对通用的添加、修改保存方法进行修改
原有的添加保存方法:
public function addPost(){if (Request::isPost()) {$data = MakeBuilder::changeFormData(Request::except(['file'], 'post'), $this->tableName);$result = $this->validate($data, $this->validate);if (true !== $result) {// 验证失败 输出错误信息$this->error($result);} else {$model = '\app\common\model\\' . $this->modelName;$result = $model::addPost($data);if ($result['error']) {$this->error($result['msg']);} else {$this->success($result['msg'], 'index');}}}}修改为:
public function addPost(){if (Request::isPost()) {$data = MakeBuilder::changeFormData(Request::except(['file'], 'post'), $this->tableName);$result = $this->validate($data, $this->validate);if (true !== $result) {// 验证失败 输出错误信息$this->error($result);} else {if($data['end_date']>0)//如果添加记录的时候设置了结束日期//直接存储历时天数{$timediff=$data['end_date']-$data['start_date'];$days=intval($timediff/86400);//转换成天数$data['took_days']=$days;}else{//否则以当前时间为截止计算日期$timediff=time()-$data['start_date'];$days=intval($timediff/86400);$data['took_days']=$days;}$model = '\app\common\model\\' . $this->modelName;$result = $model::addPost($data);if ($result['error']) {$this->error($result['msg']);} else {$this->success($result['msg'], 'index');}}}}原有的通用修改保存的方法:
// 修改保存public function editPost(){if (Request::isPost()) {$data = MakeBuilder::changeFormData(Request::except(['file'], 'post'), $this->tableName);$result = $this->validate($data, $this->validate);if (true !== $result) {// 验证失败 输出错误信息$this->error($result);} else {$model = '\app\common\model\\' . $this->modelName;$result = $model::editPost($data);if ($result['error']) {$this->error($result['msg']);} else {$this->success($result['msg'], 'index');}}}}修改为如下方法:
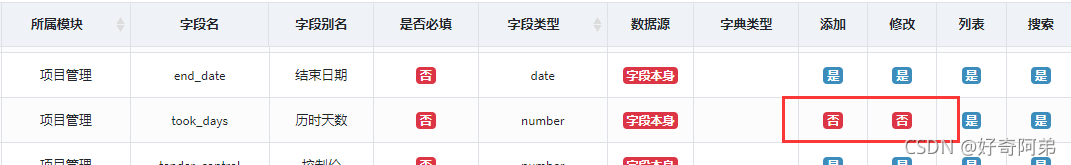
public function editPost(){if (Request::isPost()) {$data = MakeBuilder::changeFormData(Request::except(['file'], 'post'), $this->tableName);$result = $this->validate($data, $this->validate);if (true !== $result) {// 验证失败 输出错误信息$this->error($result);} else {//如果已填写实际完成时间if($data['end_date']>0)//如果添加记录的时候设置了结束日期//直接存储历时天数{$timediff=$data['end_date']-$data['start_date'];$days=intval($timediff/86400);//转换成天数$data['took_days']=$days;}else{//否则以当前时间为截止计算日期$timediff=time()-$data['start_date'];$days=intval($timediff/86400);$data['took_days']=$days;}$model = '\app\common\model\\' . $this->modelName;$result = $model::editPost($data);if ($result['error']) {$this->error($result['msg']);} else {$this->success($result['msg'], 'index');}}}}需要注意的是,“历时天数”这个字段是后台计算得出,不要显示在添加、修改页面,以避免人为输入。

二、对数据库设置定时事件:
可以先查看定时任务的是否开启。通过以下命令:
show variables like '%sche%'
如果其设置值为为 OFF 或 0 ,通过执行下列语句,来开启event_scheduler
set global event_scheduler =1
把设置为设为ON 或 1。
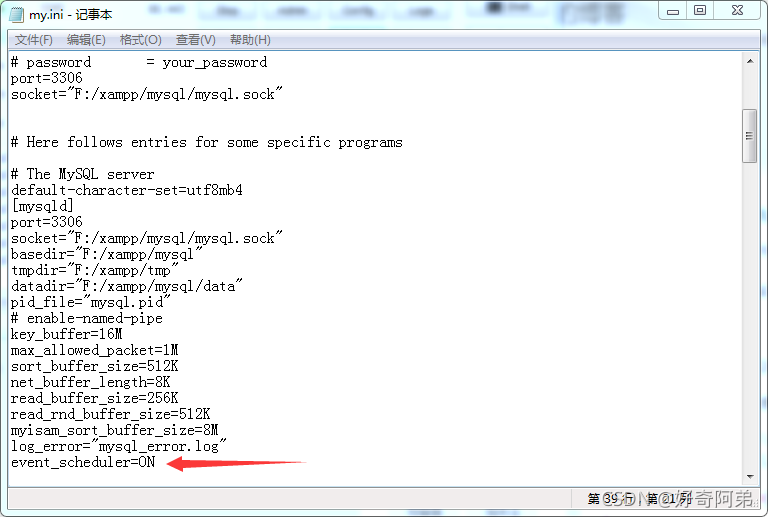
在配置文件中添加event_scheduler=ON,保持事件开启。

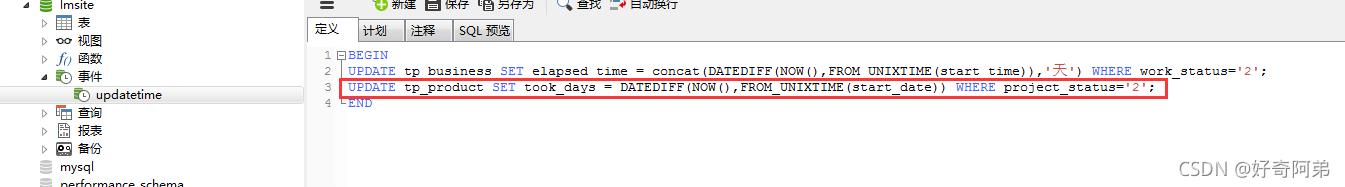
添加如下代码,即需定时执行的代码:
UPDATE tp_product SET took_days = DATEDIFF(NOW(),FROM_UNIXTIME(start_date)) WHERE project_status='2';其中“project_satus”字段意为“项目状态”,2对应的是“正在推进”状态,也就是说对所有项目中状态为“正在推进”项目进行更新。已经完结的项目不更新。

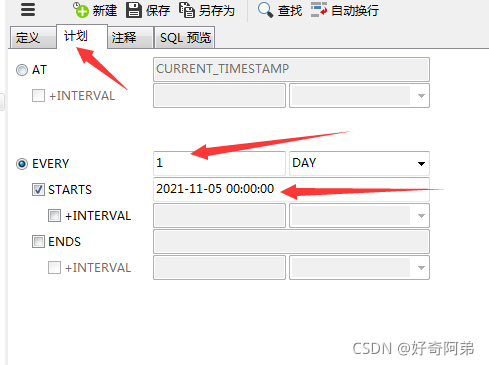
设置运行方式为“从2011-11-05零点开始,每天运行一次”。

三、对数据库设置启动时运行脚本文件:
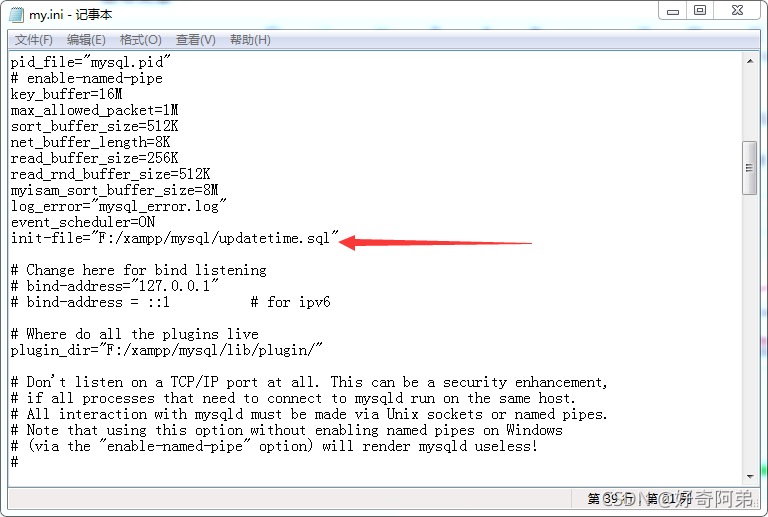
找到数据库配置文件,我这里是Windows下的my.ini文件,添加代码设置自动运行的文件脚本目录:

在updatetime.sql中添加如下代码:
USE lmsite;
UPDATE tp_business SET elapsed_time = concat(DATEDIFF(NOW(),FROM_UNIXTIME(start_time)),'天') WHERE work_status='2';
UPDATE tp_project SET took_days = DATEDIFF(NOW(),FROM_UNIXTIME(start_date)) WHERE project_status='2';
注意要保存为UTF-8编码格式。即可。
这篇关于基于siyucms的信息系统开发(一)历时天数的设置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







