本文主要是介绍QTabWidget和QTabBar控件样式设置(qss),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
QTabWidget和QTabBar控件样式设置
- 1、QTabWidget样式可自定义的有哪些
- 示例:
- 效果图
- 2、QTabBar样式可自定义的有哪些
- 示例
- 效果图
1、QTabWidget样式可自定义的有哪些
QTabWidget::pane{} 定义tabWidgetFrameQTabWidget::tab-bar{} 定义TabBar的位置QTabWidget::tab{}定义Tab的样式QTabWidget::tab:selected{}定义Tab被选中时的样式QTabWidget::tab:hover{}定义Tab鼠标悬停时的样式QTabWidget::tab:!selected{}定义Tab在非选中时的样式
示例:
QTabWidget::pane {border: 1px solid blue;border-radius:5px;}QTabWidget::tab-bar {alignment: left;
}QTabBar::tab {background: #00aaff;border: none;border-top-left-radius: 4px;border-top-right-radius: 4px;min-width: 80px;padding: 8px;color:#000000;
}QTabBar::tab:selected, QTabBar::tab:hover {background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #ffffff, stop: 1.0 #00aaff);}QTabBar::tab:selected {border: 1px solid #00aaff;
}
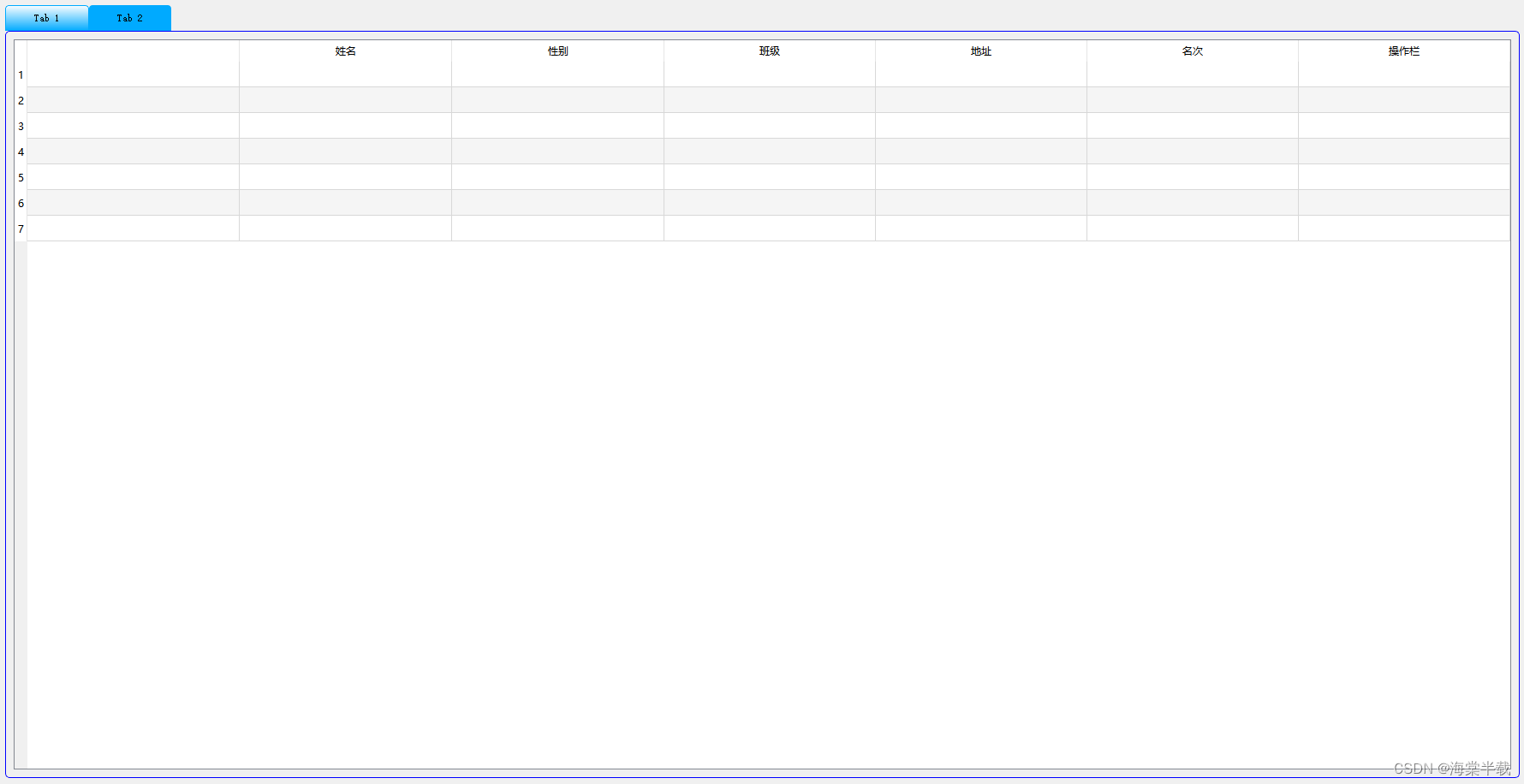
效果图

2、QTabBar样式可自定义的有哪些
QTabBar::tear{}QTabBar::scroller{}QTabBar QToolButton{} 定义QTabBar下的QToolButton的样式QTabBar QToolButton::right-arrow{} /* the arrow mark in the tool buttons */QTabBar QToolButton::left-arrow{}QTabBar::close-button{}QTabBar::close-button:hover{}
示例
QTabWidget::pane {background:white;border:none;}QTabWidget::tab-bar {alignment: left;
}QTabBar::tab {background: rgb(246, 246, 246);border: none;border-top-left-radius: 4px;border-top-right-radius: 4px;min-width: 80px;padding: 8px;color:#000000;
}QTabBar::tab:selected {border-bottom: 2px solid #0055ff;
}
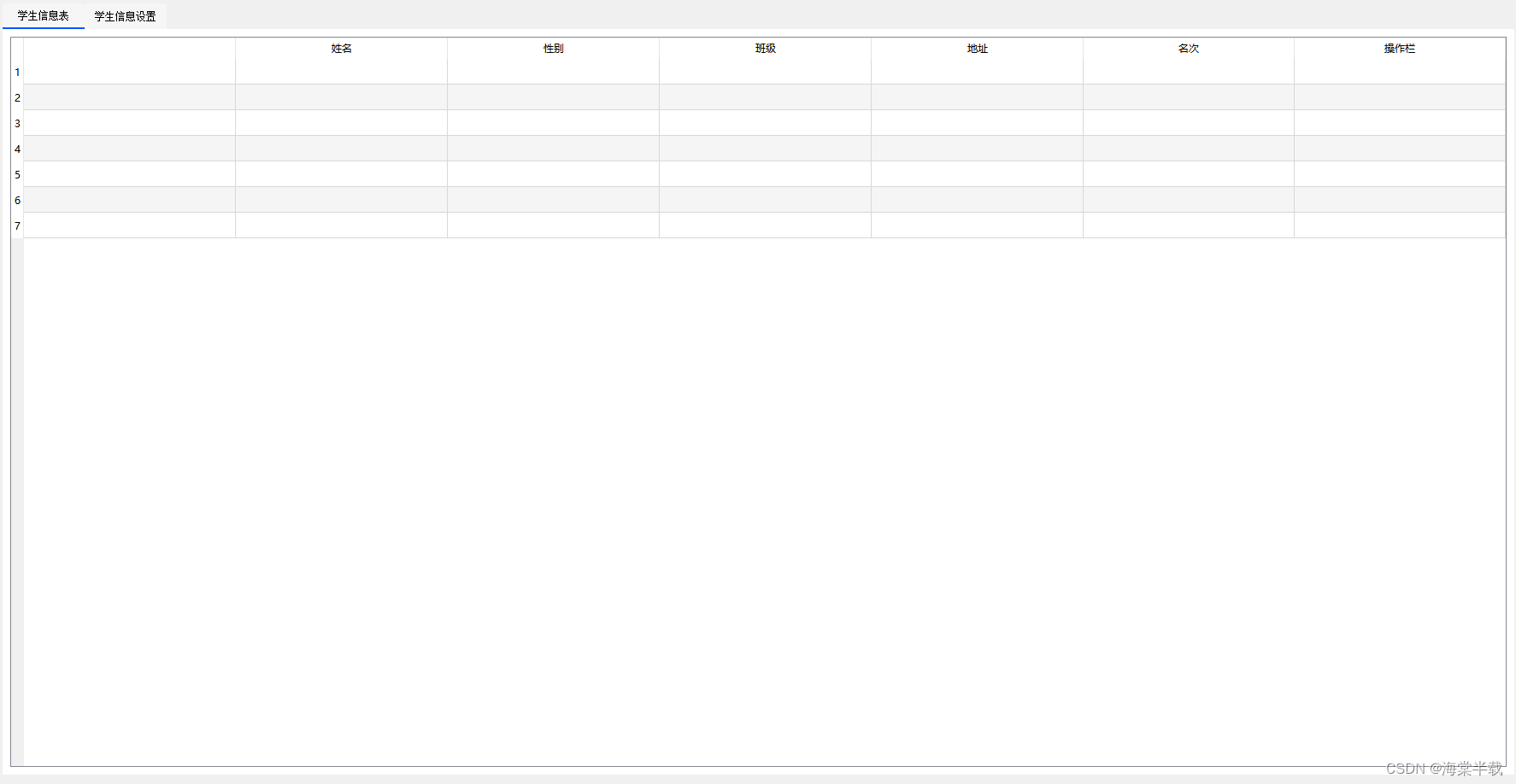
效果图

包括QTabWidget标签页的位置:左中右,是否下沉都可以通过样式表设置,标签页的间距、样式、等等都可以,大家赶快自己试一试。
这篇关于QTabWidget和QTabBar控件样式设置(qss)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







