本文主要是介绍Rainbow开发 step2,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Rainbow的web SDK 是一个纯净的Angular JavaScript库,可以工作在多种浏览器下,包括IE11、Chrome、Firefox、Safari和Edge。它可以使你更好的建立Angular的应用去连接Rainbow 云服务。
首先先通过npm先把Rainbow的web SDK安装到你本地
$ npm install rainbow-web-sdk --save
在该sdk中,你可以找到两个js库(vendors-sdk.min.js、rainbow-sdk.min.js),记住这两个js的位置,接下来的项目中我们会用到。
接下来我们用WebStorm创建一个AngularJS的项目,这里我们把项目命名为AngularTest
在该项目的components下新建一个rainbow的文件夹,把我们上边提到的vendors-sdk.min.js、rainbow-sdk.min.js两个JS拷贝到rainbow的文件夹下,接下来在index.html里添加如下:
<!DOCTYPE HTML> <html lang="en"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>My First Rainbow Application</title> <script src="//cdnjs.cloudflare.com/ajax/libs/es5-shim/4.5.9/es5-shim.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/es6-promise/4.0.5/es6-promise.min.js"></script> <script src="//code.jquery.com/jquery-2.1.3.min.js"></script> <script src="//cdn.jsdelivr.net/momentjs/2.15.1/moment-with-locales.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/angular.js/1.5.7/angular.min.js"></script> <script src="components/rainbow/vendors-sdk.min.js"></script> <script src="components/rainbow/rainbow-sdk.min.js"></script> <script src="components/rainbow/index.js"></script> </head> <body> </body> </html>
然后在rainbow的文件夹下新建一个index.js,在该文件下写入如下code:
/* Wait for the page is completely loaded */ $(function() {console.log("[DEMO] :: Rainbow Application started!"); var applicationID = "", applicationSecret = ""; /* Bootstrap the SDK */ angular.bootstrap(document, ["sdk"]).get("rainbowSDK"); /* Callback for handling the event 'RAINBOW_ONREADY' */ var onReady = function onReady() {console.log("[DEMO] :: On SDK Ready !"); // do something when the SDK is ready }; /* Callback for handling the event 'RAINBOW_ONCONNECTIONSTATECHANGED' */ var onLoaded = function onLoaded() {console.log("[DEMO] :: On SDK Loaded !"); rainbowSDK.initialize(applicationID, applicationSecret).then(function() {console.log("[DEMO] :: Rainbow SDK is initialized!"); }).catch(function(err) {console.log("[DEMO] :: Something went wrong with the SDK...", err); }); }; /* Listen to the SDK event RAINBOW_ONREADY */ $(document).on(rainbowSDK.RAINBOW_ONREADY, onReady); /* Listen to the SDK event RAINBOW_ONLOADED */ $(document).on(rainbowSDK.RAINBOW_ONLOADED, onLoaded); /* Load the SDK */ rainbowSDK.load(); });
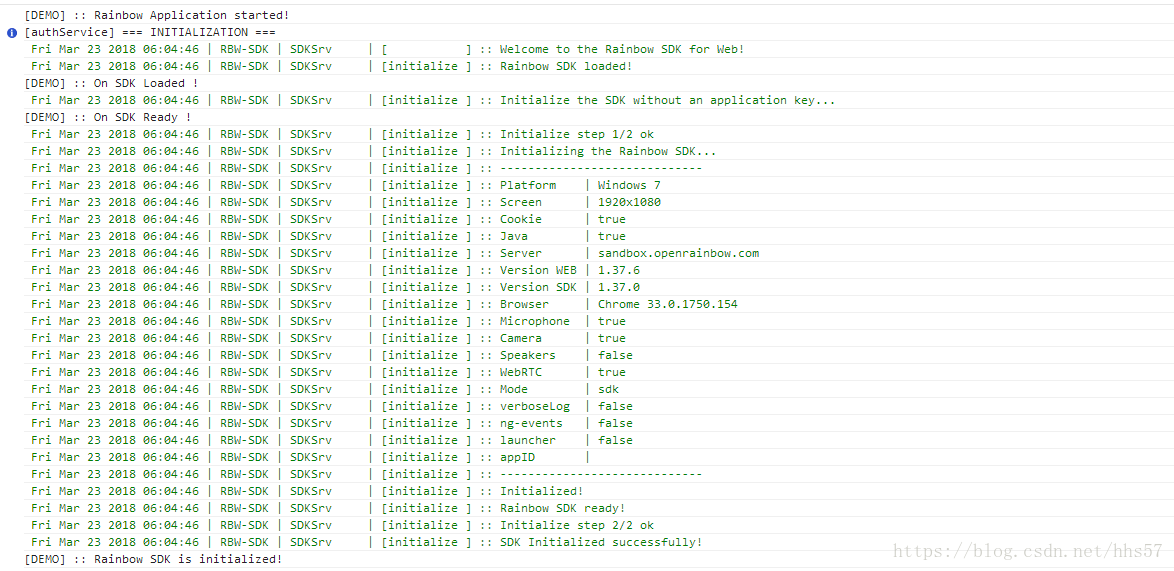
我们通过webstorm打开chrome浏览器进行测试,如果浏览器的开发工具下显示如下信息,证明我们以上代码已经成功连接上了rainbow的云服务
这篇关于Rainbow开发 step2的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!