本文主要是介绍ant design实现圈选功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
ant design下运用js实现框选功能
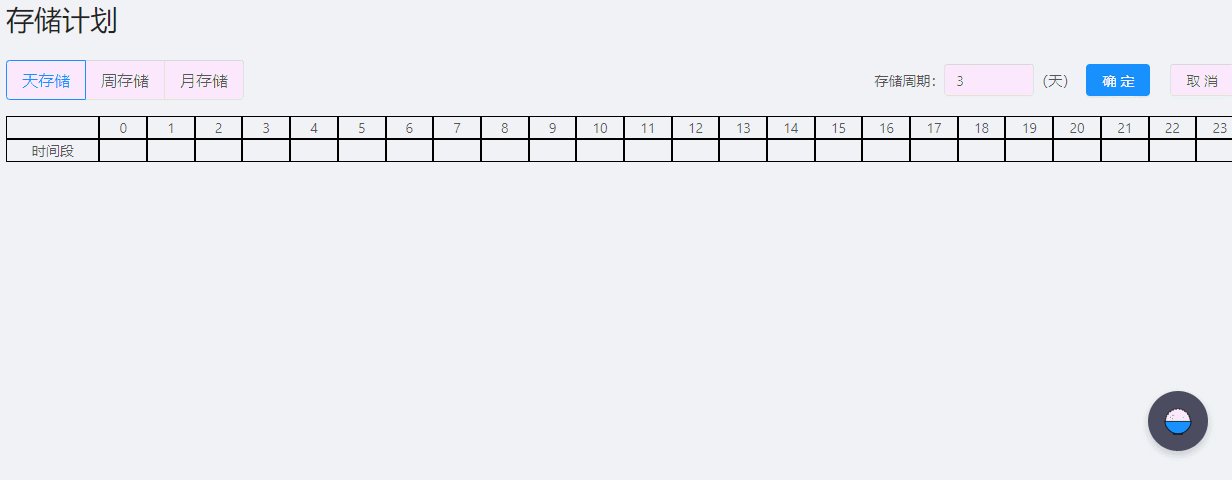
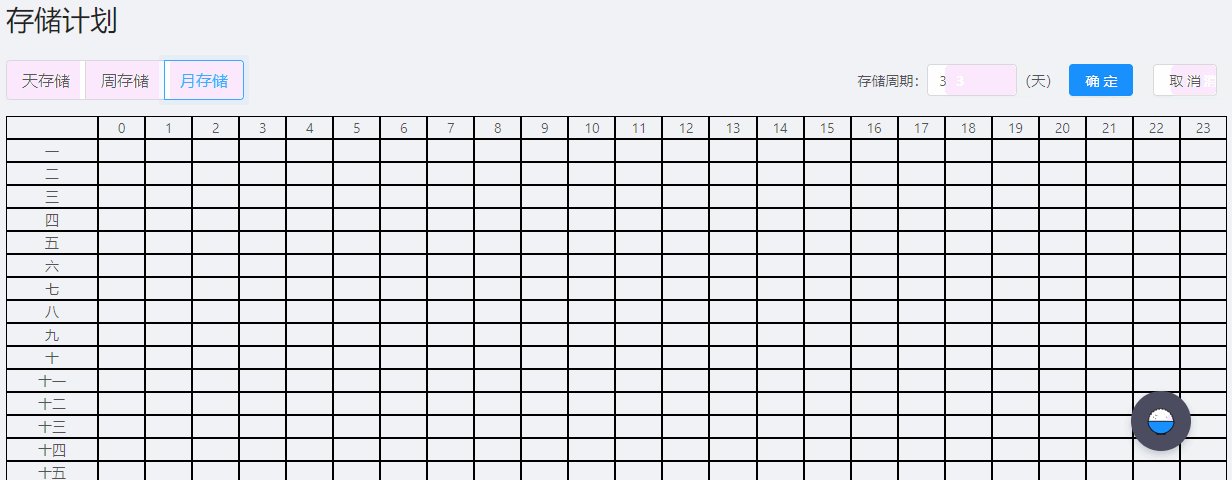
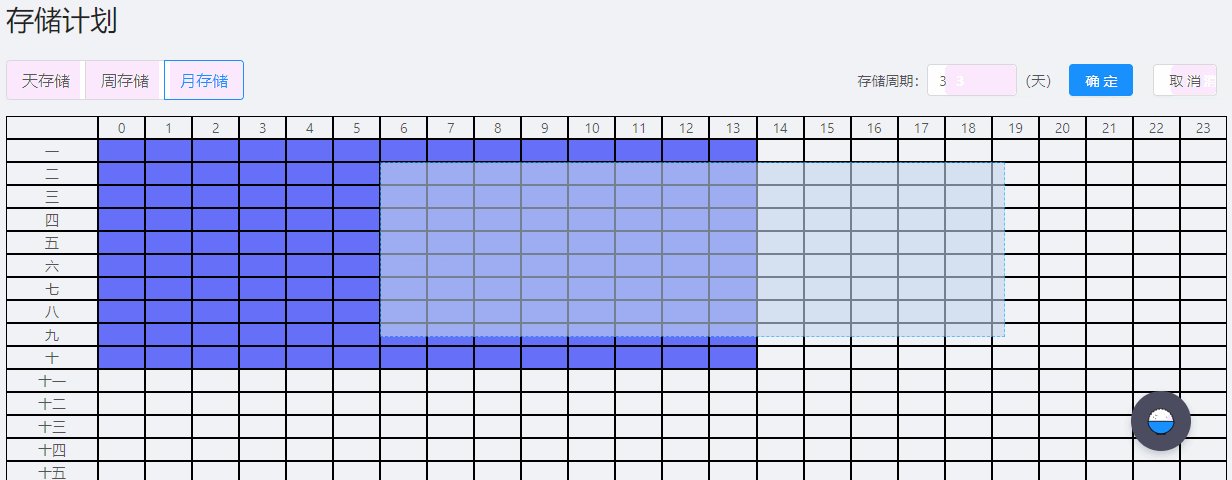
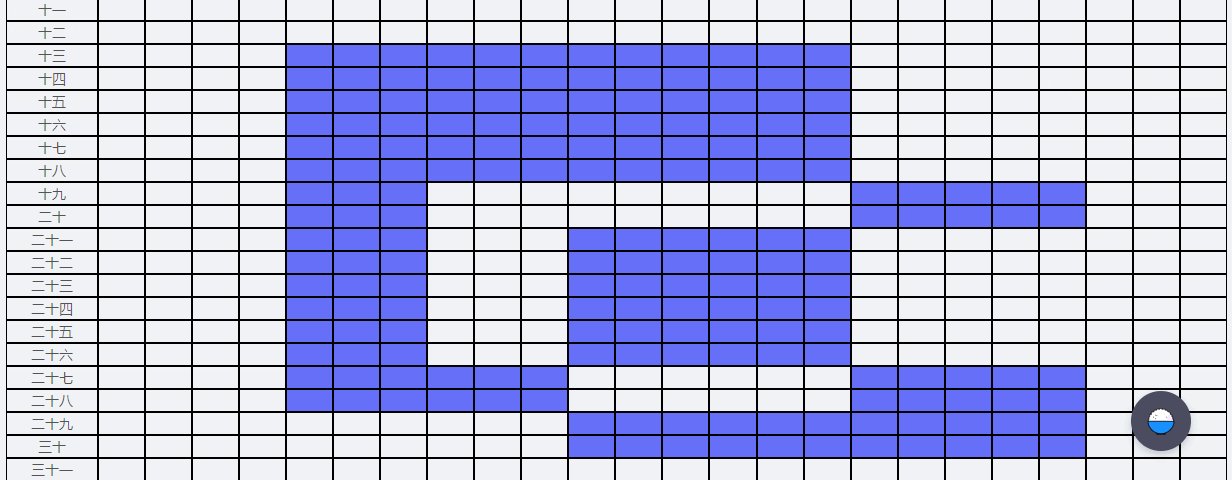
由于同事离职,公司缺人,他的工作便交接到我的手里了,我一个android开发者,以前也从来没做过web端开发啊,没办法,领导交代的任务硬着头皮也得接下来啊!拿到手上,做的第一个功能,便是存储计划,需要实现可按照天、周、月存储,并且以鼠标圈选的形式实现,接下来附上自己的实现效果图:

实现流程
本来拿到这个任务的时候,自己是想用Grid实现的,但是看到官网上面的一句话,直接打消了我的念头,官网是这么说的:

也就是说用Grid每一行最多显示24个单元格,这个完全达不到我的要求,因为我每行需要显示25个单元格(每行的title+24小时),我决定还是自己用div画吧。
1.先画单元格
画单元格分成第一行和剩余的行两种:

第一行组件我们定义为ColumsTitle:
循环里面的每一个div其实代表的是每一个单元格。
//标题列组件
const ColumsTitle = () => {const colums = [];for (let i = 0; i < 25; i++) {if (i == 0) {colums.push(<div key={i} className={styles["columns-title-border"]}></div>);} else {colums.push(<div key={i} className={styles["columns-border-none"]}>{i - 1}</div>);}}return colums;
}
剩余行组件,我们定义为Colums:
//列组件
class Colums extends PureComponent {render() {const colums = [];for (let i = 0; i < 25; i++) {if (i == 0) {colums.push(<div key={i} className={styles["columns-title-border"]}>{this.props.rowName}</div>);} else {colums.push(<div id={this.props.rowName + i} key={this.props.rowName + i} className={styles["columns-border"]} name="chooseDiv"></div>);}}return colums;}
}
最后一个就是整体上的组件了,我们叫做Rows:
// 行组件
const Rows = (props) => {const rows = [];var rowLength = 1;var rowName = "";if (props.saveType == "1") {rowLength = 2;} else if (props.saveType == "2") {rowLength = 8;} else if (props.saveType == "3") {rowLength = 32;}for (let i = 0; i < rowLength; i++) {rowName = formatRowName(props, i);if (i == 0) {rows.push(<Row key={i}><div className={styles["columns-title-out-margin"]}><ColumsTitle/></div></Row>);} else {rows.push(<Row key={i}><div className={styles["columns-title-out"]}><Colums saveType={props.saveType} rowName={rowName}/></div></Row>);}}return rows;
};
我们渲染到SavePlan这个组件里面:
export default class SavePlan extends PureComponent {constructor(props) {super(props);this.state = {saveType: "1"//1 按天存储 2 按周存储 3 按月存储}}handleRadioChange = e => {this.setState({saveType: e.target.value});};onChange(value) {console.log('changed', value);}render() {return (<PageHeaderWrapper><div><h1>存储计划</h1><div className={styles["title-row"]}><Radio.Group defaultValue="1" size="large" onChange={this.handleRadioChange}><Radio.Button value="1">天存储</Radio.Button><Radio.Button value="2">周存储</Radio.Button><Radio.Button value="3">月存储</Radio.Button></Radio.Group><div className={styles["right-div"]}>存储周期:<InputNumber min={1} max={10} defaultValue={3} onChange={this.onChange}/>(天)<div className={styles["title-row"]}><Button type="primary" className={styles.btn}>确定</Button><Button className={styles.btn}>取消</Button></div></div></div><Rows saveType={this.state.saveType}></Rows></div></PageHeaderWrapper>);}}到这一步,我们在页面其实已经可以看到整个布局了,但是还没有添加鼠标事件,还没有圈选功能,接下来我们看鼠标事件。
2.鼠标事件
我们这里主要用到了鼠标的三个事件:onmousedown、onmousemove、onmouseup。
我们首先设定可选的单元格,标题设定为不可选:
-webkit-user-select: none; /* 禁止 DIV 中的文本被鼠标选中 */-moz-user-select: none; /* 禁止 DIV 中的文本被鼠标选中 */-ms-user-select: none; /* 禁止 DIV 中的文本被鼠标选中 */user-select: none; /* 禁止 DIV 中的文本被鼠标选中 */
思路就是:获取鼠标按下时的坐标,并判断是否在可选区域内,若在那么就添加一个div(也就是我们的圈选框),图解如下:

- 获取可选单元格数组
//可选单元格var fileNodes = document.getElementsByName("chooseDiv");
- 获取鼠标点击位置的坐标
var evt = window.event||arguments[0];//加上滚动距离var scrollX = document.documentElement.scrollLeft || document.body.scrollLeft;var scrollY = document.documentElement.scrollTop || document.body.scrollTop;var startX =evt.pageX || evt.clientX + scrollX;var startY =evt.pageY || evt.clientY + scrollY;
- 判断可选框坐标范围
//判断鼠标点击的点是否在可选框内部,主要是判断第一个可选框的左上角坐标和最后一个圈选框的右下角坐标if ((startX >= firstDivOffsetLeft && startY >= firstDivOffsetTop) && (startX <= lastDivOffsetLeft && startY <= lastDivOffsetTop))
- 判断鼠标点击在哪一个单元格里面,并获取该单元格左上角坐标
//判断鼠标点击的点在哪一个div里面,然后更改圈选框的左上角坐标为该div的左上角坐标for (var i = 0; i < fileNodes.length; i++) {if ((startX >= getOffsetLeft(fileNodes[i]) && startX <= getOffsetLeft(fileNodes[i]) + fileNodes[i].offsetWidth) && (startY >= getOffsetTop(fileNodes[i]) && startY <= getOffsetTop(fileNodes[i]) + fileNodes[i].offsetHeight)) {console.log("在内部");startX = getOffsetLeft(fileNodes[i]);startY = getOffsetTop(fileNodes[i]);break;} else {console.log("不在内部");}}
- 创建圈选框,并更改圈选框的左上角坐标为该单元格的左上角坐标
//创建选择框selDiv = document.createElement("div");selDiv.style.cssText = "position:absolute;width:0px;height:0px;font-size:0px;margin:0px;padding:0px;border:1px dashed #0099FF;background-color:#C3D5ED;z-index:1000;filter:alpha(opacity:60);opacity:0.6;display:none;";selDiv.id = "selectDiv";document.body.appendChild(selDiv);selDiv.style.left = startX + "px";selDiv.style.top = startY + "px";
- 鼠标移动过程中,改变圈选框的宽高;
evt = window.event || arguments[0];if (isSelect) {if (selDiv.style.display == "none") {selDiv.style.display = "";}//加上鼠标滚动距离var _scrollX = document.documentElement.scrollLeft || document.body.scrollLeft;var _scrollY = document.documentElement.scrollTop || document.body.scrollTop;_x = evt.pageX || evt.clientX + _scrollX;_y = evt.pageY || evt.clientY + _scrollY;selDiv.style.left = Math.min(_x, startX) + "px";selDiv.style.top = Math.min(_y, startY) + "px";selDiv.style.width = Math.abs(_x - startX) + "px";selDiv.style.height = Math.abs(_y - startY) + "px";
- 鼠标抬起的时候,计算被圈选的单元格并更改样式;
var _l = selDiv.offsetLeft, _t = selDiv.offsetTop;var _w = selDiv.offsetWidth, _h = selDiv.offsetHeight;for (var i = 0; i < selList.length; i++) {var sl = selList[i].offsetWidth + getOffsetLeft(selList[i]);var st = selList[i].offsetHeight + getOffsetTop(selList[i]);if (sl > _l && st > _t && getOffsetLeft(selList[i]) < _l + _w && getOffsetTop(selList[i]) < _t + _h) {if (selList[i].className.indexOf("seled") == -1) {selList[i].className = styles["columns-borderseled"];}else {selList[i].className = styles["columns-border"];}}}
- 其他工具方法
const getOffsetLeft = function (obj) {var tmp = obj.offsetLeft;var node = obj.offsetParent;while (node != null) {tmp += node.offsetLeft;node = node.offsetParent;}return tmp;
}const getOffsetTop = function (obj) {var tmp = obj.offsetTop;var node = obj.offsetParent;while (node != null) {tmp += node.offsetTop;node = node.offsetParent;}return tmp;
}
这篇关于ant design实现圈选功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



