本文主要是介绍setState的参数,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
1、setState的第一个参数
2、setState的第二个参数
3、在 React 底层主要做了那些事呢?
4、类组件如何限制 state 更新视图
React 项目中的 UI 的改变来源于 State 改变,类组件中 setState 是更新组件,渲染视图的
1、setState的第一个参数
setState(obj,callback)第一个参数:
1. 如果 obj 是一个对象,则为即将合并的 state;
2. 如果 obj 是一个函数,那么当前组件的 state 和 props 将作为参数,返回值用于 合并新的 state。
export default class A extends React.PureComponent {constructor(props){super(props)this.state={number: 0,}}componentDidMpunt () {// 第一个参数为object类型的时候this.setState({ number: 1,})}render () {// 工作中常用到的写法console.log(this.state,number, 'number') // 1return ()}}
2、setState的第二个参数
第二个参数:
callback 为一个函数,函数执行上下文中可以获取当前 setState 更新后的最新 state 的值,可以作为以来 state 变化的副作用函数,可以 用来做一些基本的 DOM 操作等。
export default class A extends React.PureComponent {constructor(props){super(props)this.state={number: 0,}}componentDidMpunt () {// 第一个参数为object类型的时候this.setState({ number: 1 }, () => {console.log(this.state.number) // 1 获取最新的number })// 第一个参数为function类型的时候this.setState((state, props) => {return { number: state.number + 2}}, () => {console.log(this.state.number) // 2 获取最新的number })// 工作中常用到的写法this.setState({number: 3,})}render () {// 工作中常用到的写法console.log(this.state,number, 'number') // 3return ()}}
3、在 React 底层主要做了那些事呢?
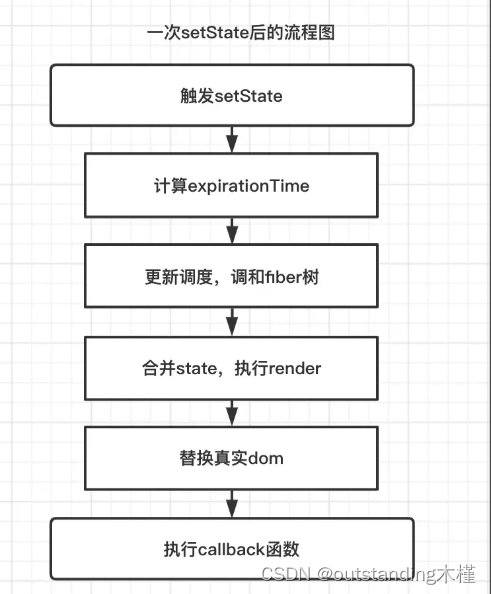
假如一次事件中触发一次如上 setState ,在 React 底层主要做了那些事呢?
- 首先,setState 会产生当前更新的优先级(老版本用 expirationTime ,新版本用 lane )。
- 接下来 React 会从 fiber Root 根部 fiber 向下调和子节点,调和阶段将对比发生更新的地方,更新对比 expirationTime ,找到发生更新的组件,合并 state,然后触发 render 函数,得到新的 UI 视图层,完成 render 阶段。
- 接下来到 commit 阶段,commit 阶段,替换真实 DOM ,完成此次更新流程。
- 此时仍然在 commit 阶段,会执行 setState 中 callback 函数,如上的
()=>{ console.log(this.state.number) },到此为止完成了一次 setState 全过程。更新流程图如下:
主要任务的渲染先后顺序
render 阶段 render 函数执行 -> commit 阶段真实 DOM 替换 -> setState 回调函数执行 callback 。
4、类组件如何限制 state 更新视图
对于类组件如何限制 state 带来的更新作用的呢?
- ① pureComponent 可以对 state 和 props 进行浅比较,如果没有发生变化,那么组件不更新。
- ② shouldComponentUpdate 生命周期可以通过判断前后 state 变化来决定组件需不需要更新,需要更新返回true,否则返回false。
这篇关于setState的参数的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!