本文主要是介绍Pycharm中以chrome打开HTML文件报错: Windows找不到文件‘Chrome‘,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
随笔记录
目录
1. 问题描述
2. 定位问题
3. 解决方法
3.1 获取Chrome 安装路径
3.2 修改Pycharm 中Chrome的配置
4. 校验结果
1. 问题描述
Pycharm中以chrome打开HTML文件报错:Windows 找不到文件'chrome'如图所示:
2. 定位问题
因为Pycharm中未设置浏览器的安装路径,导致找不到浏览器程序。
所以只需要设置之后即可使用3. 解决方法
3.1 获取Chrome 安装路径
3.1 获取chrome 安装路径找到chrome 桌面图标 -> 右键 -> performance -> 打开文件所在位置,即可跳转到 Chrome 安装路径

3.2 修改Pycharm 中Chrome的配置
3.2 Pycharm中设置浏览器的安装路径chrome 安装路径:C:\Users\xxxxx\AppData\Local\Google\Chrome\Application\chrome.exe打开Pycharm -> File -> Settings -> Tools -> Web Browsers and Preview -> 在Chrome后面的Path里面填上Chrome 安装路径 -> click 'Apply' -> OK注意:
3.1 获取的Chrome 安装路径后需要添加 '\chrome.exe' 后,输入Pycharm 中的chrome 配置中使用


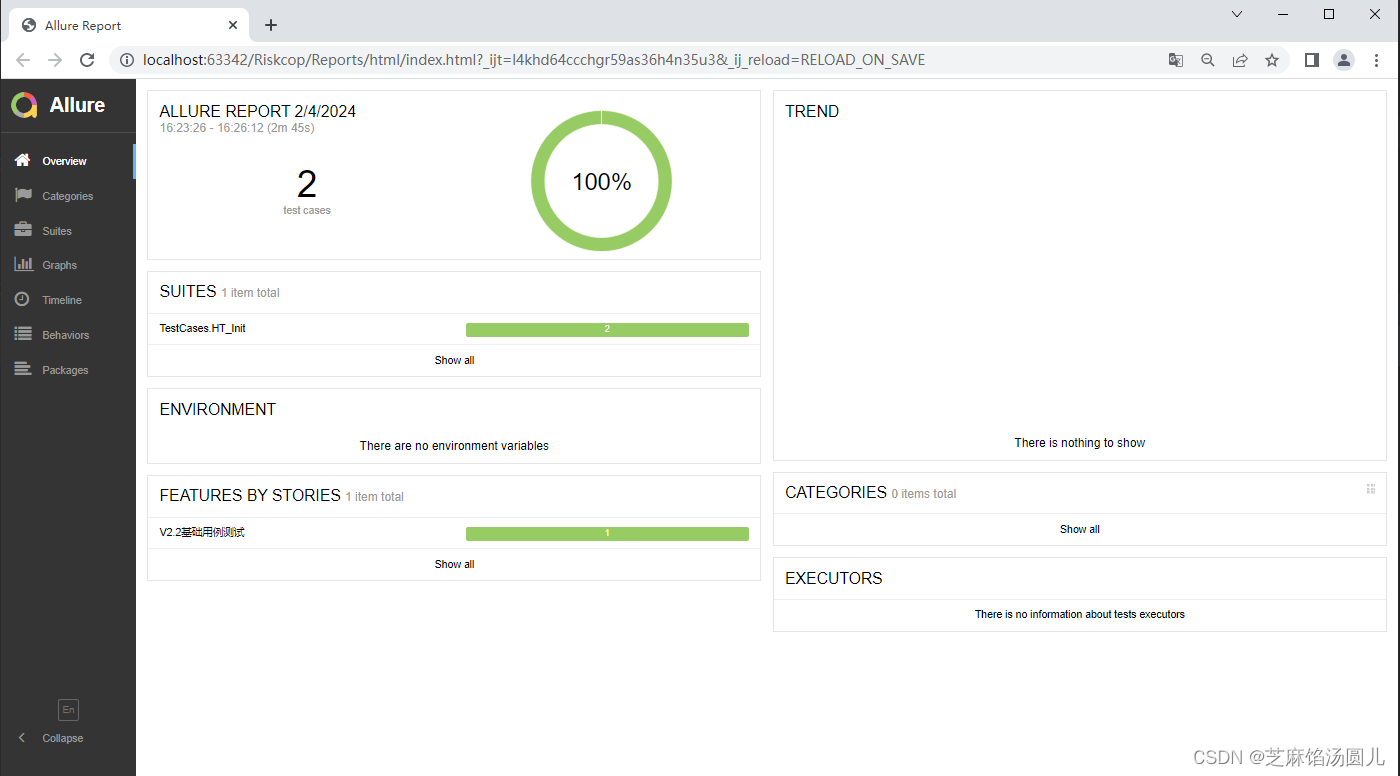
4. 校验结果
Pycharm 中选择 allure 生成的报告:index.html -> 选择 浏览器打开
到此问题解决。
这篇关于Pycharm中以chrome打开HTML文件报错: Windows找不到文件‘Chrome‘的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







