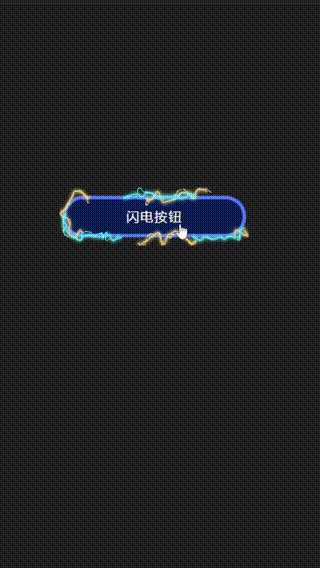
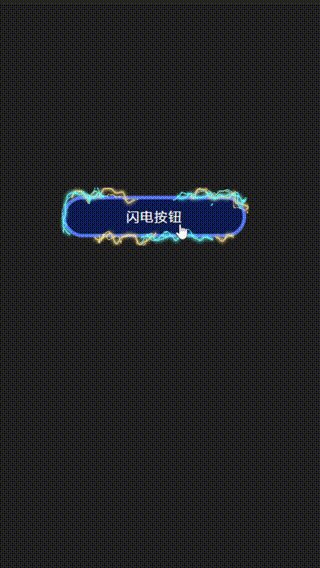
本文主要是介绍CSS 闪电按钮效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

<template><view class="const"><div class="voltage-button"><button>闪电按钮</button><svg version="1.1" xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" viewBox="0 0 234.6 61.3"preserveAspectRatio="none" xml:space="preserve"><filter id="glow"><feGaussianBlur class="blur" result="coloredBlur" stdDeviation="2"></feGaussianBlur><feTurbulence type="fractalNoise" baseFrequency="0.075" numOctaves="0.3" result="turbulence"></feTurbulence><feDisplacementMap in="SourceGraphic" in2这篇关于CSS 闪电按钮效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






