本文主要是介绍Wappalyzer:一招挖出网站前端技术栈,不再被二把刀程序员忽悠了。,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
先上图:

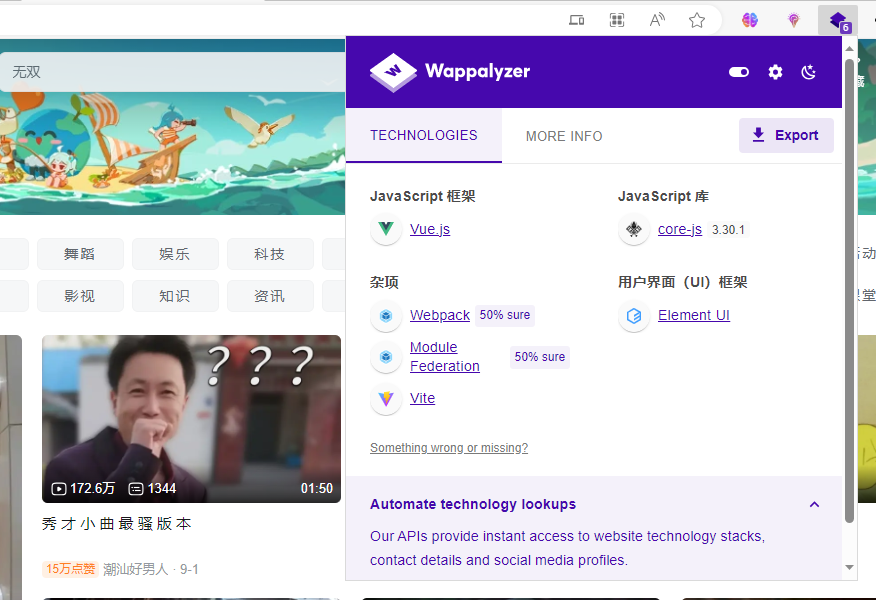
头条采用技术栈

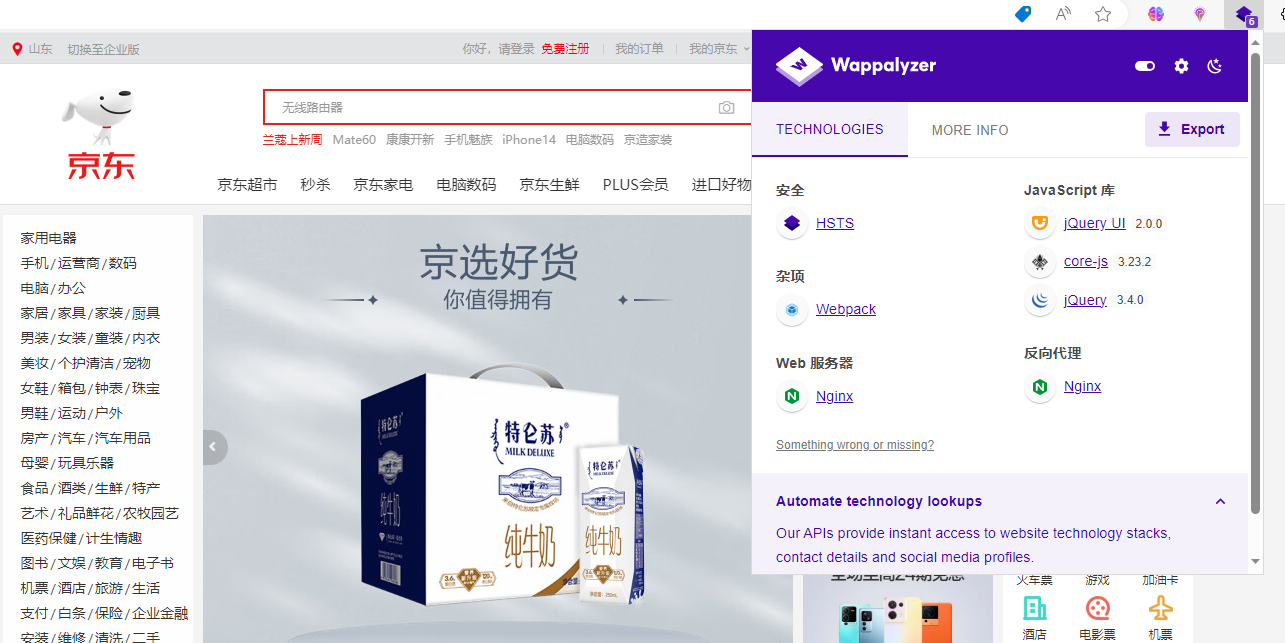
京东采用的技术栈
一、Wappalyzer是谁?
Wappalyzer是一款技术分析工具,可以提供有关网站所使用技术的信息。它能够检测出各种技术,如内容管理系统、电子商务平台、分析工具、广告网络等等。Wappalyzer通常被网站开发人员、市场营销人员和研究人员使用,以了解竞争对手所使用的技术,或者识别潜在的漏洞。
二、wappalyzer工作原理
Wappalyzer的工作原理是通过分析网站的HTTP响应头、HTML标签、脚本文件和其他元素来识别网站所使用的技术。它使用了一系列的规则和模式匹配算法,来检测并识别出网站所使用的不同技术。

当用户访问一个网站时,Wappalyzer会发送请求并获取网站的响应。然后,它会分析响应中的各种元素,如服务器类型、编程语言、数据库、CMS系统等。它还会检查HTML标签、CSS类、JavaScript文件和其他资源,以确定网站所使用的其他技术,如分析工具、广告网络、社交媒体插件等。
Wappalyzer的规则库包含了大量已知的技术和他们的特征,这些特征可以用于识别网站上使用的技术。当Wappalyzer发现一个匹配的特征时,它会将该技术标识出来,并将结果展示给用户。
需要注意的是,Wappalyzer的识别结果可能不是100%准确,因为一些技术可能会隐藏或使用自定义的特征。此外,Wappalyzer也会不断更新和改进其规则库,以提高识别的准确性和覆盖范围。
三、如何使用wappalyer
网上推荐google浏览器,到谷歌商店安装,由于众所周知的原因,不建议。
这里推荐Edge即可。
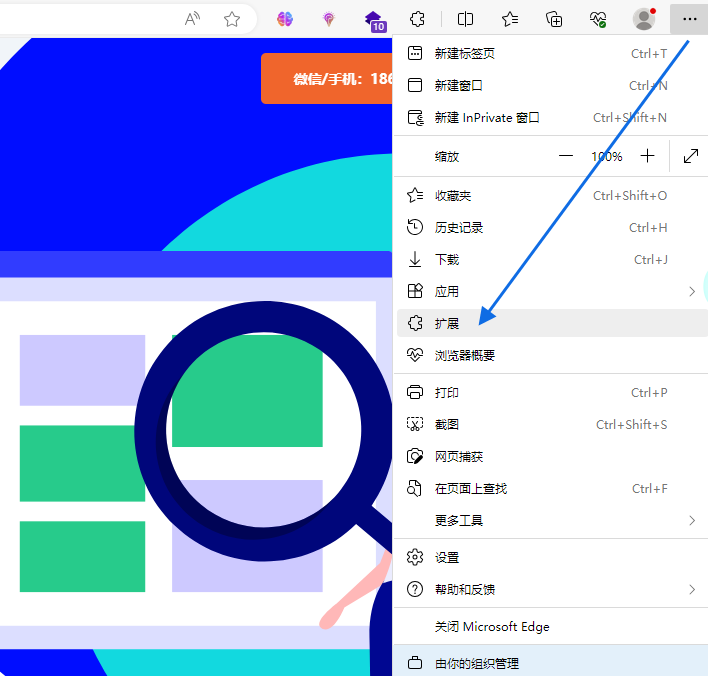
步骤一:打开edge浏览器,找到扩展

步骤二:获取Microsoft Edge扩展

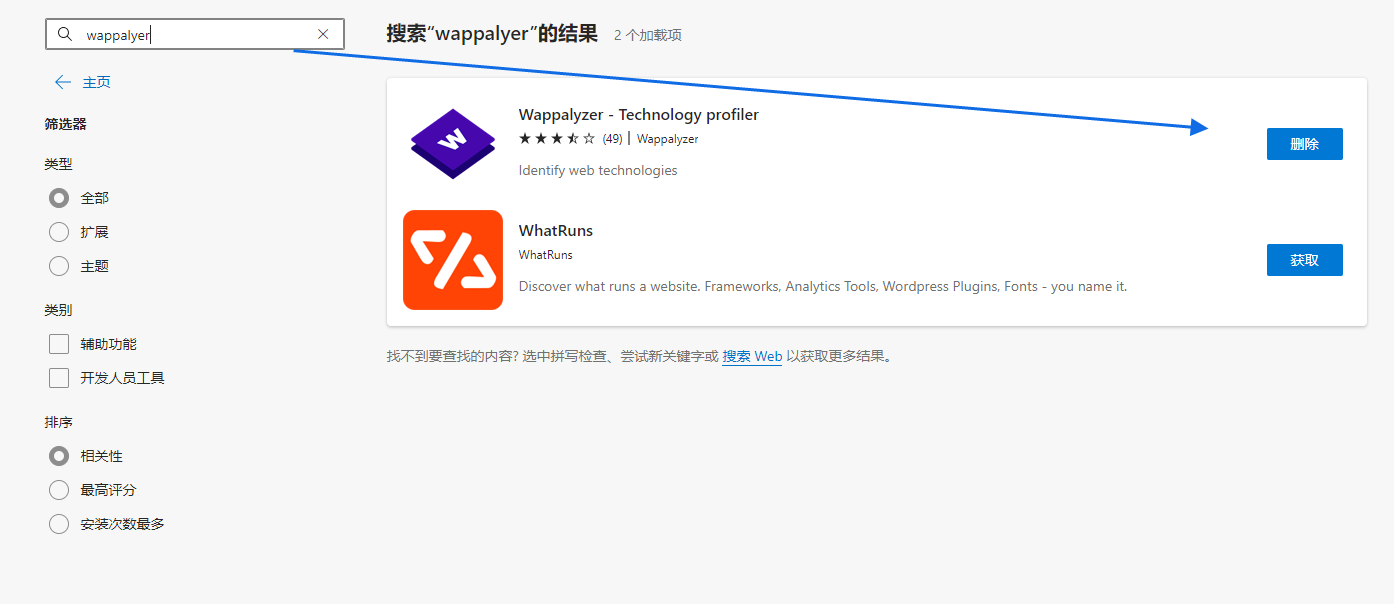
步骤三:搜索,并安装

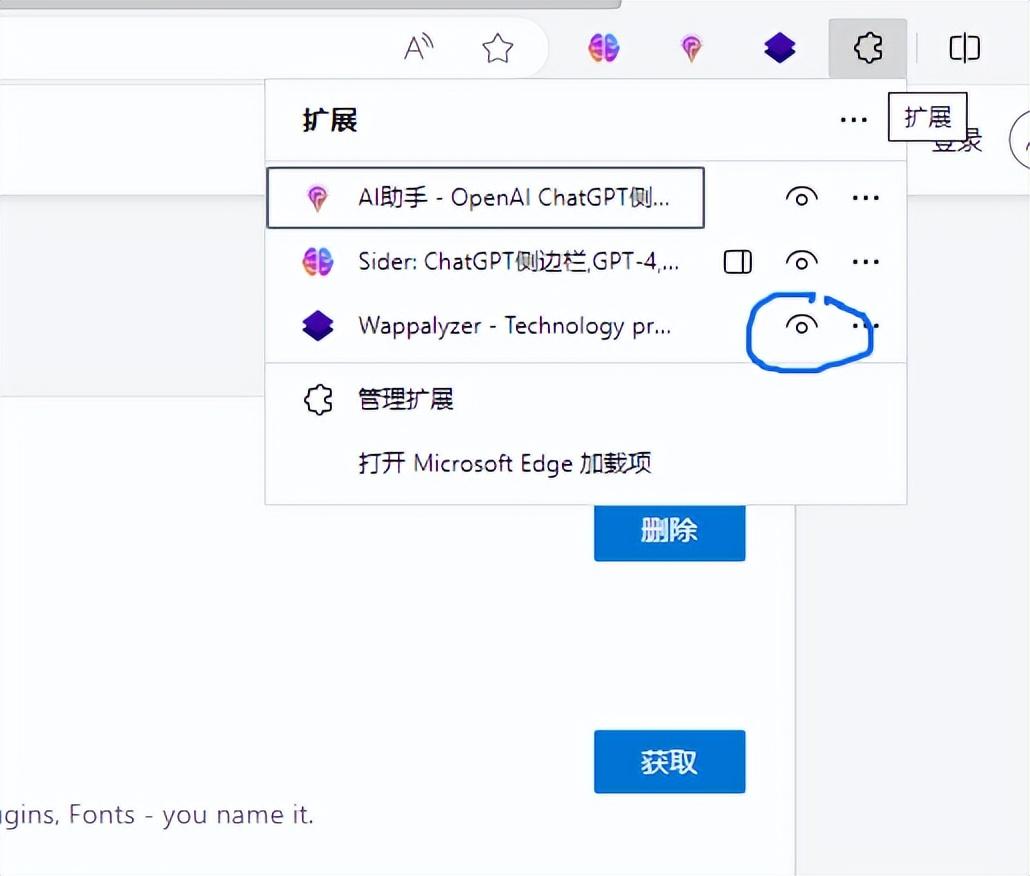
第四步:点击小眼睛,让其在浏览器上显示。

第五步:输入网站,等待一会,出现技术栈了

贝格自己官网,纯展示的
题外话:有了这个神器,做一个不懂技术老板,你还是被二把刀的程序员忽悠的晕头转向了吗?哈哈,不服就打开几个网站看看。
10年经验的前端老司机,为大家分享,原创不易,别忘了点赞、评论、转发呀。
这篇关于Wappalyzer:一招挖出网站前端技术栈,不再被二把刀程序员忽悠了。的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




