本文主要是介绍Vercel前端云的试用并和本地服务进行对比,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vercel
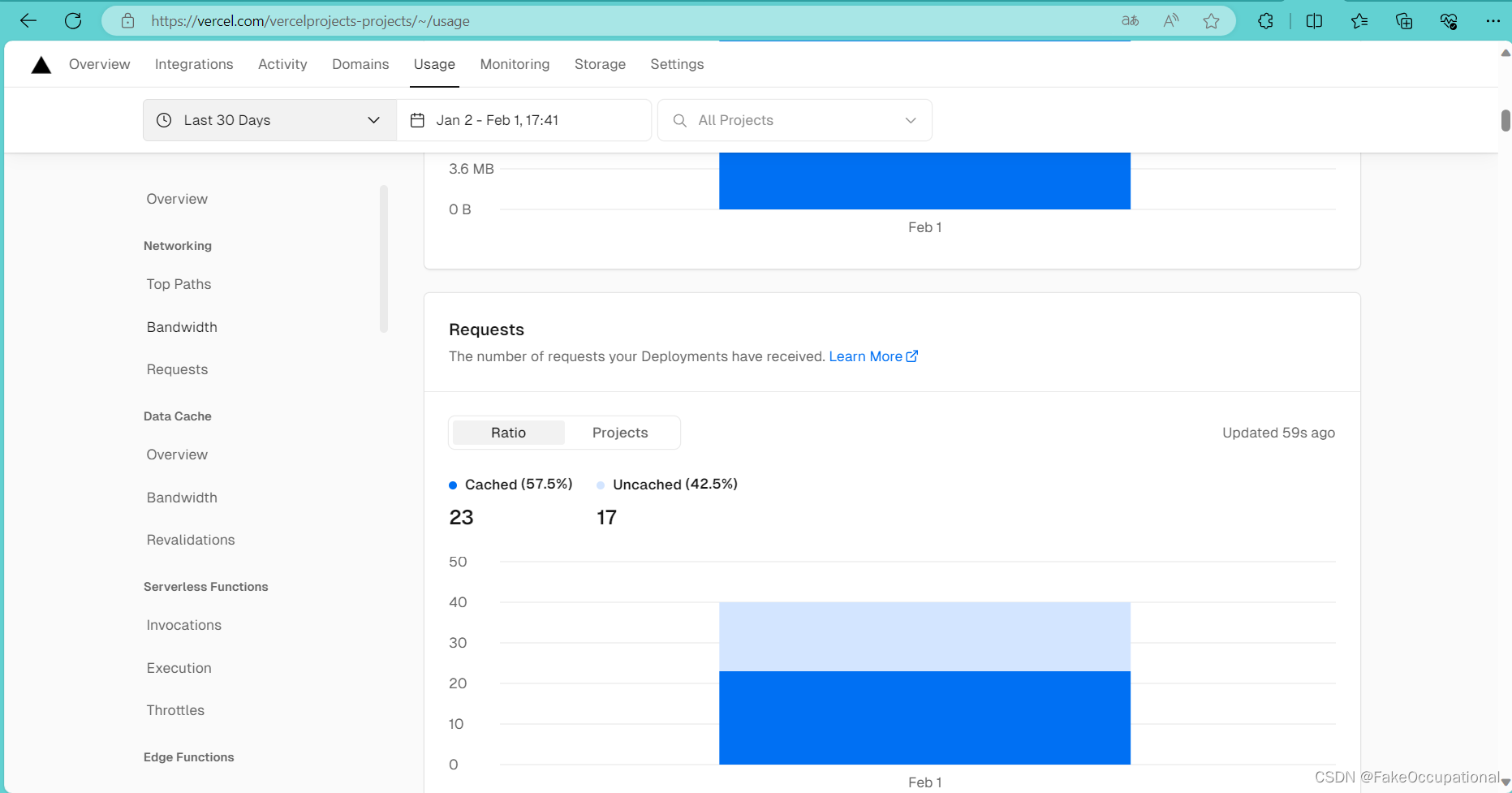
- vercel 会自动检测并为项目所用的框架设置最佳构建配置和部署配置。并且带有访问统计等功能:

试用vercel
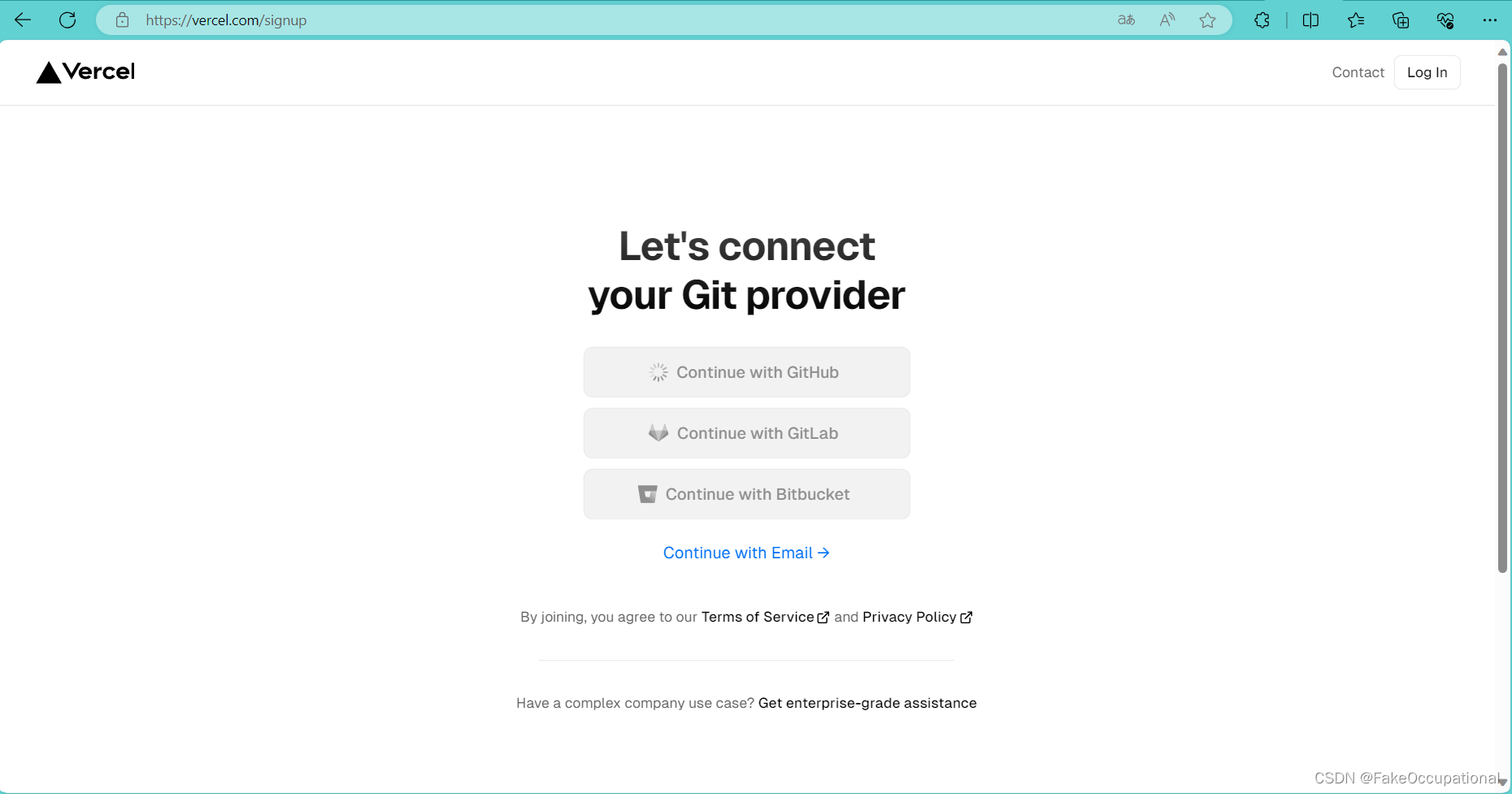
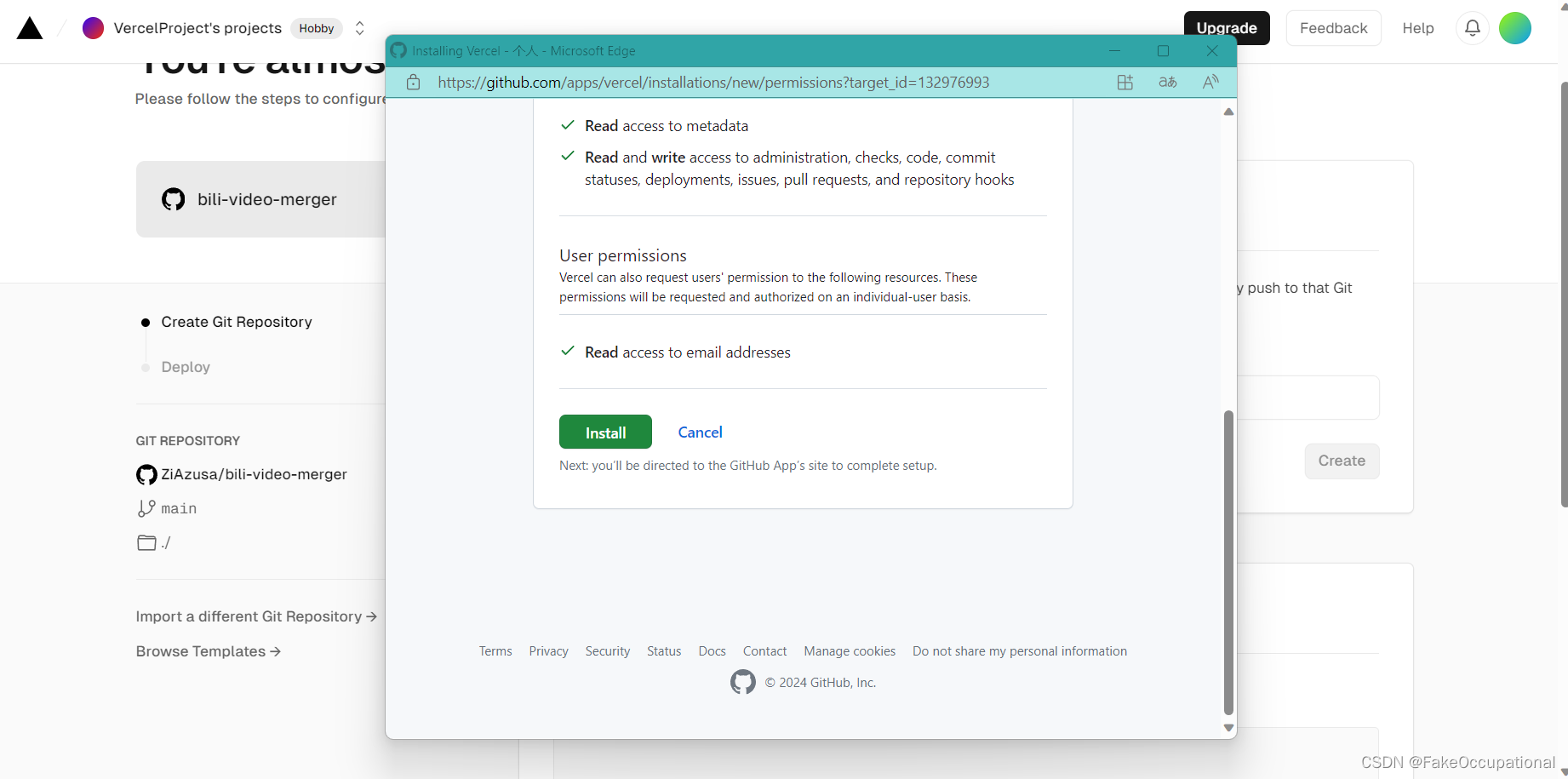
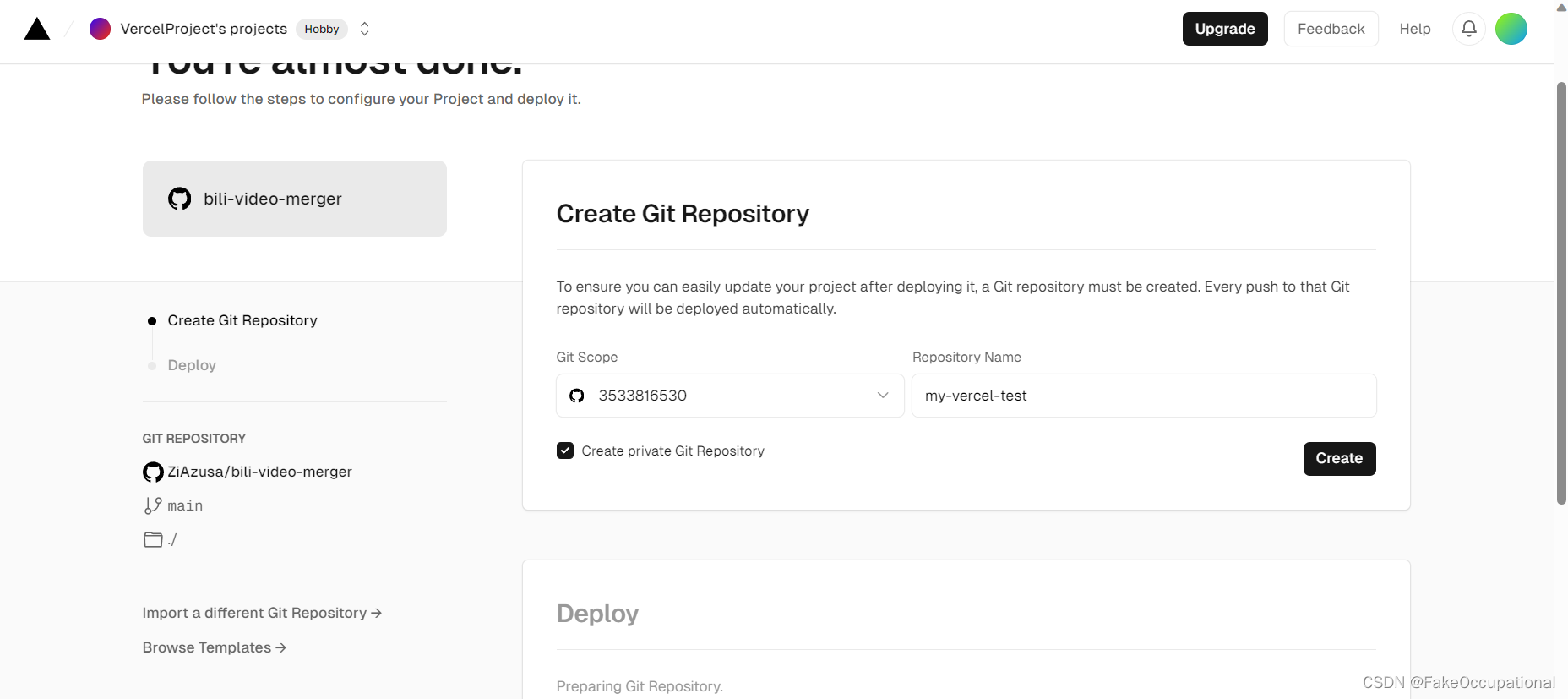
- 进入官方网站https://vercel.com/,首先进行注册





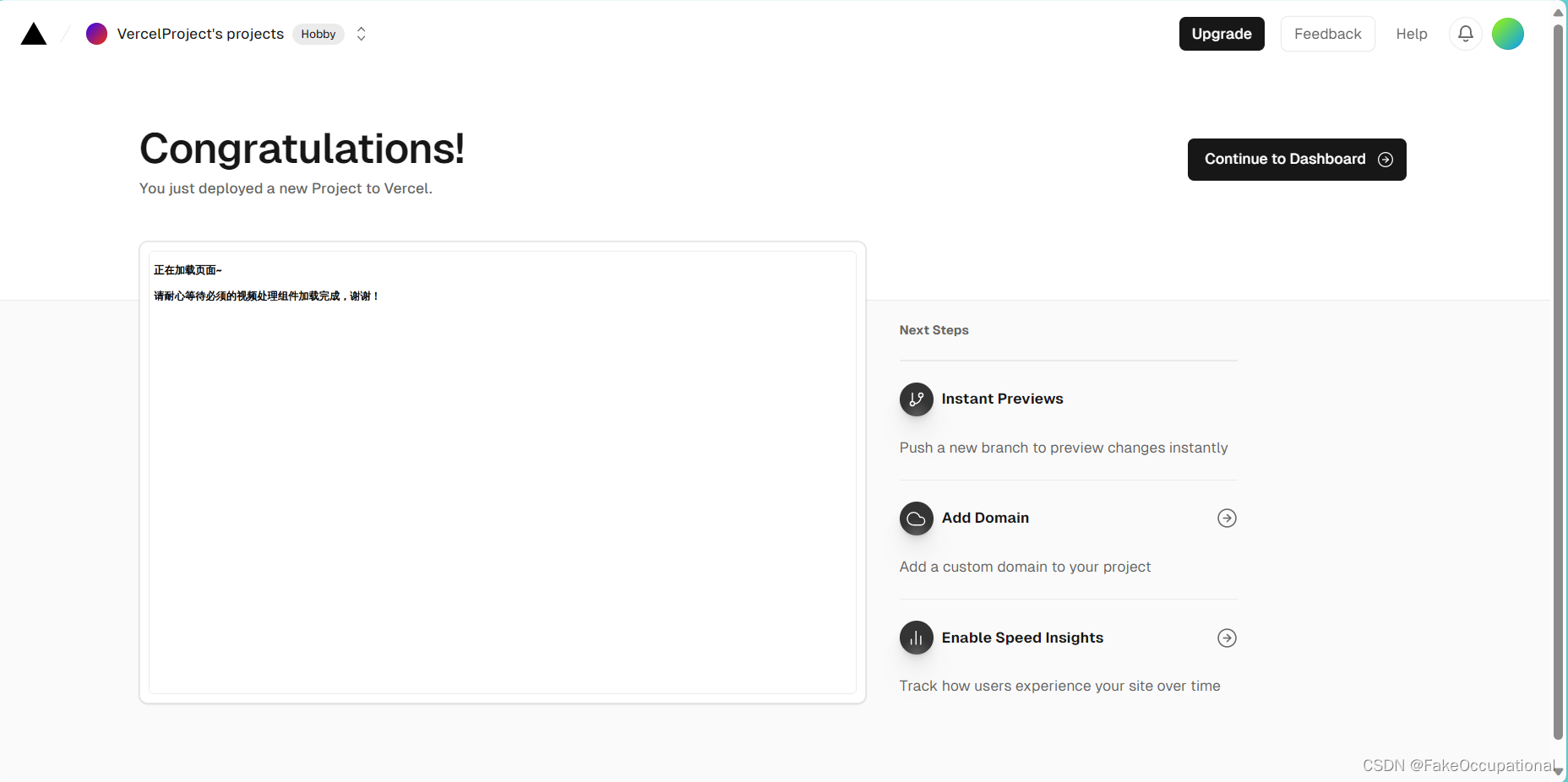
- 等待一会

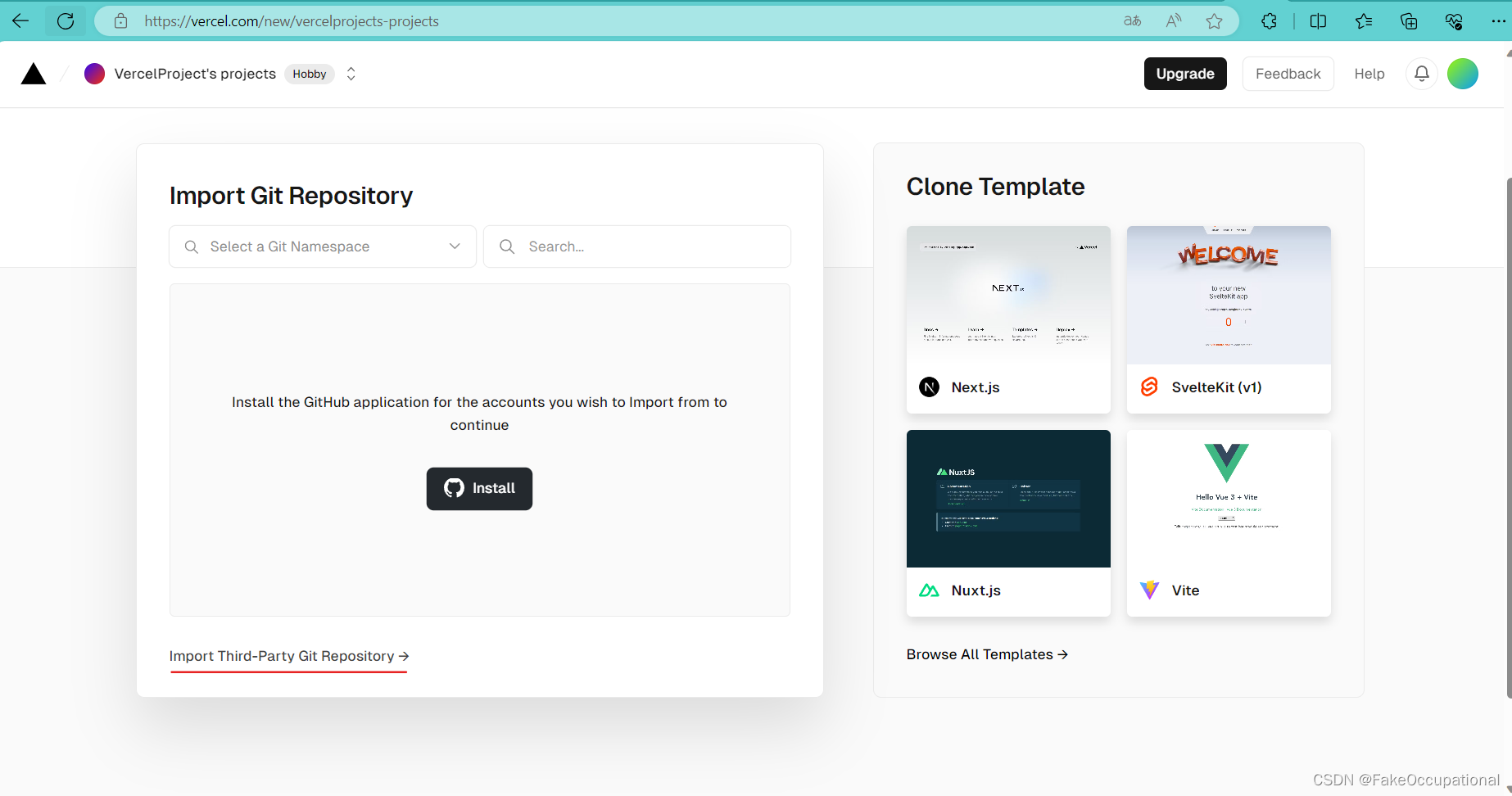
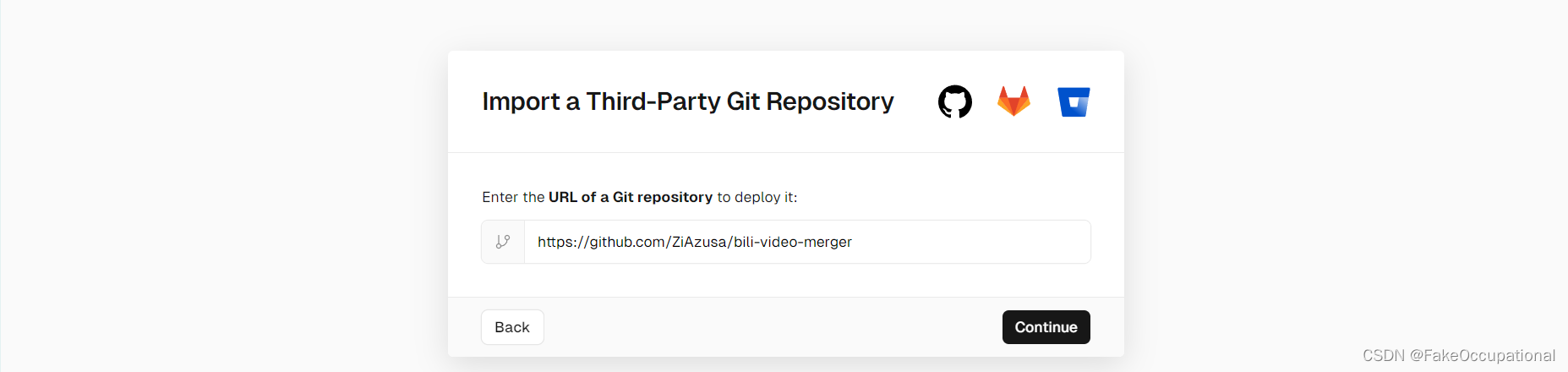
- 然后去https://vercel.com/vercelprojects-projects页面查看即可
也可以使用CLI进行部署自己的项目
npm install -g vercelvercel loginvercel --cwd [path-to-project]
project-configuration
- https://vercel.com/docs/projects/project-configuration#
# 网页路由定向配置 https://vercel.com/docs/projects/project-configuration#rewrites
{"rewrites": [# 当请求的源URL是根路径("/")时,将被重定向到目标URL "/api/index.py"。{"source": "/","destination": "/api/index.py"},# 当请求的源URL是"/index.html"时,将被重定向到目标URL "/api/index.py"{"source": "/index.html","destination": "/api/index.py"}]
}
和本地服务对比
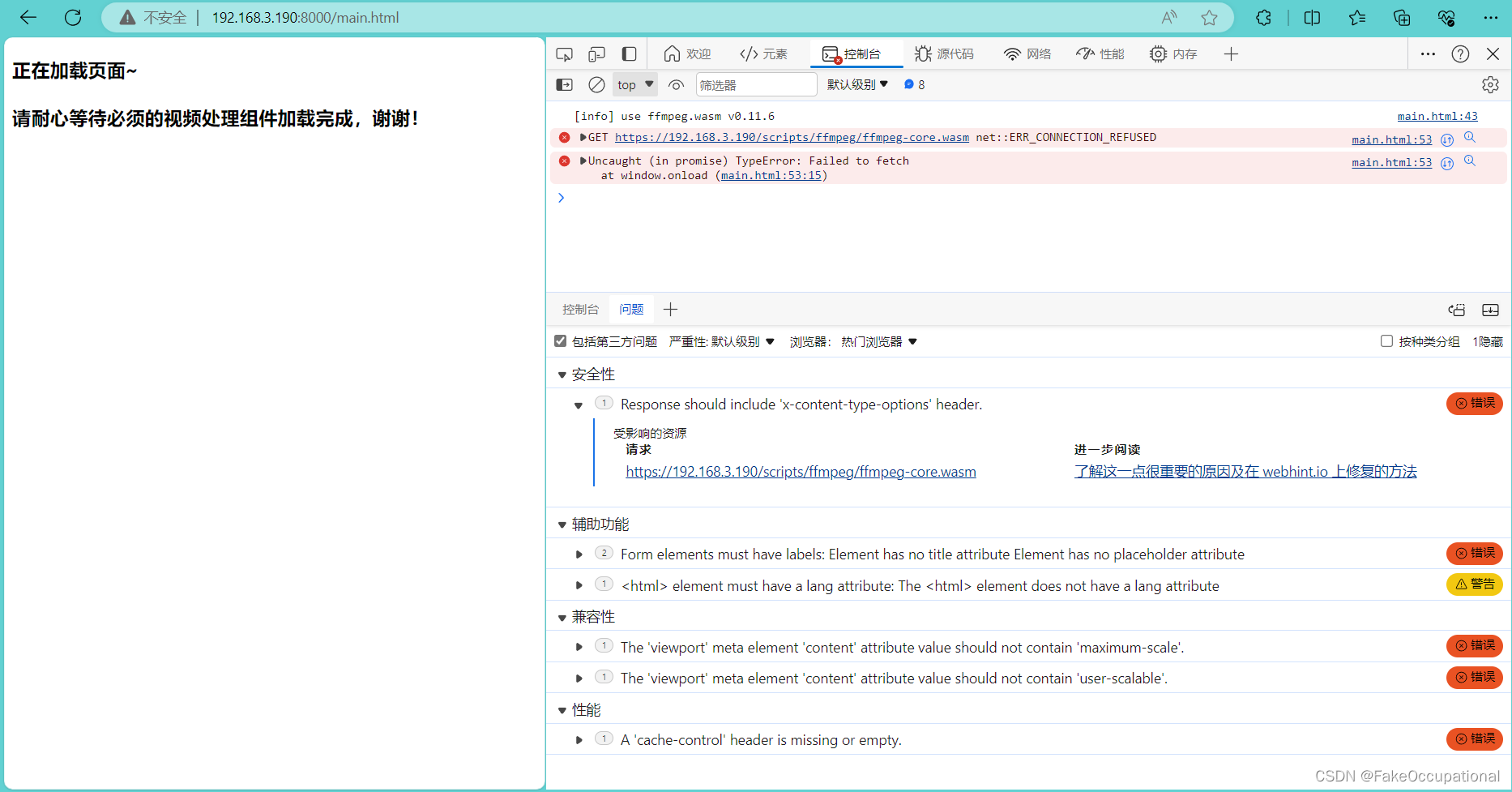
- https://github.com/ZiAzusa/bili-video-merger/blob/main/main.html,试用
python -m http.server部署时会有跨域问题。

- 在网上查找了一些代码,来解决跨域问题,PS 我试了几种方案,仍然有跨域的问题
# 运行 python this.py
import socketserver
from http.server import BaseHTTPRequestHandlerclass CustomHandler(BaseHTTPRequestHandler):def do_GET(self):with open('main.html', 'r', encoding='utf-8') as f:opt = f.read()self.send_response(200)self.send_header('Cross-Origin-Opener-Policy', 'same-origin')self.send_header('Cross-Origin-Embedder-Policy', 'require-corp')# 在每个响应中添加 CORS 头信息self.send_header('Access-Control-Allow-Origin', '*')self.send_header('Access-Control-Allow-Credentials', 'true')self.send_header('Access-Control-Allow-Headers', 'X-Requested-With, Content-Type')self.send_header('Content-Type', 'text/html;charset=utf-8')# 原文链接:https://blog.csdn.net/joyopirate/article/details/118997051self.end_headers()self.wfile.write(opt.encode(encoding='UTF-8'))returnif __name__ == "__main__":# 使用自定义的 Handlerhandler = CustomHandler# 指定端口port = 8000# 启动 HTTP 服务器with socketserver.TCPServer(("", port), handler) as httpd:print(f"Serving on port {port}")httpd.serve_forever()https服务
- 如果要支持https服务会更复杂:Python3的简单HTTPS服务器脚本
生成SSL证书和私钥文件(.pem文件)通常需要使用OpenSSL工具。以下是一个简单的步骤指南,演示如何生成自签名的SSL证书和私钥。
-
安装OpenSSL
如果你还没有安装OpenSSL,可以使用包管理器安装。例如,在Ubuntu系统上,可以运行:
sudo apt-get install openssl -
生成SSL证书和私钥
使用以下命令生成SSL证书和私钥文件:
openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout server.key -out server.crt上述命令的解释:
-x509: 表示生成自签名证书。-nodes: 表示不使用密码对私钥进行加密。-days 365: 证书的有效期为365天,可以根据需要调整。-newkey rsa:2048: 使用2048位的RSA密钥。
在执行该命令时,你将需要回答一些关于证书的问题,例如组织、组织单元、常用名等。填写这些信息时,请确保"Common Name"字段与你的服务器域名或IP地址匹配。执行命令后,你将得到两个文件:
server.key(私钥文件)和server.crt(证书文件)。
import http.server
import socketserver
import ssl# 设置SSL证书和密钥文件的路径
certfile = '/path/to/your/certificate.pem'
keyfile = '/path/to/your/private/key.pem'# 设置服务器地址和端口
host = 'localhost'
port = 8443# 创建HTTP服务器实例
handler = http.server.SimpleHTTPRequestHandler# 使用SSL包装HTTP服务器
httpd = http.server.HTTPServer((host, port), handler)
httpd.socket = ssl.wrap_socket(httpd.socket, certfile=certfile, keyfile=keyfile, server_side=True)# 启动服务器
print(f"Starting server on https://{host}:{port}")
httpd.serve_forever()
CG
-
Remix,主要支持 React,但是目标也支持其他的框架;Nux ,支持 Vue。
-
https://github.com/lecepin/web-tss-merge2mkv,php的话添加如下:
<?php
header('Cross-Origin-Embedder-Policy: require-corp');
header('Cross-Origin-Opener-Policy: same-origin');
?>
这篇关于Vercel前端云的试用并和本地服务进行对比的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





