本文主要是介绍div+css拾遗含有H5,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!


序选择器,分为两种
1,同级别的但是不分什么标签类型的选择器
2,同级别同时还是同类型的选择器
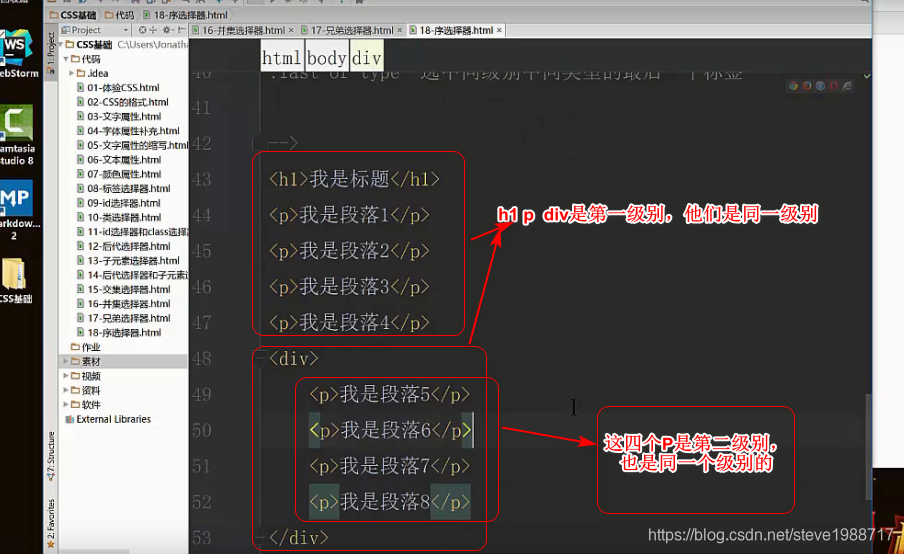
1,同级别但是不分标签类型的几个选择器(只要是同一级别的,不问是什么标签,都要算里面,所以不分标签类型)
① p:first-child{} 这是同级别不区分标签类型选择器,如果同一级别下,第一个标签是p的话,那么就会被选中
② p:last-child{} 这是同级别不区分标签类型选择器,如果同一级别下,最后一个标签是p的话,那么就会被选中
③ p:nth-child( n ){} 这是同级别不区分标签类型选择器,如果同一级别下,第n个标签是p标签的话,那么就会被选中
p:nth-child(odd){} 这是同级别不区分标签类型选择器,如果同一级别下, 如果这个标签序是奇数并且也是p标签那么就会被选中,如果even,那么是偶数,并且也是p标签的话,才能被选中
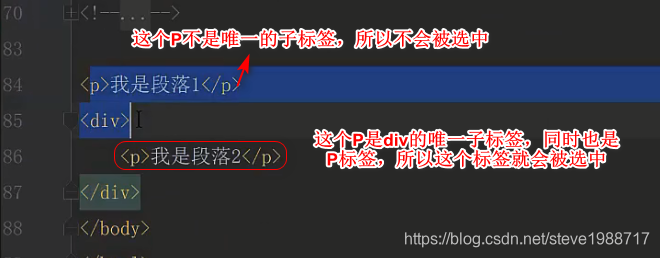
④ `p:only-child{}` 如果这个p标签是父标签的唯一子标签,并且还是P标签,那么就会被选中,比如下图

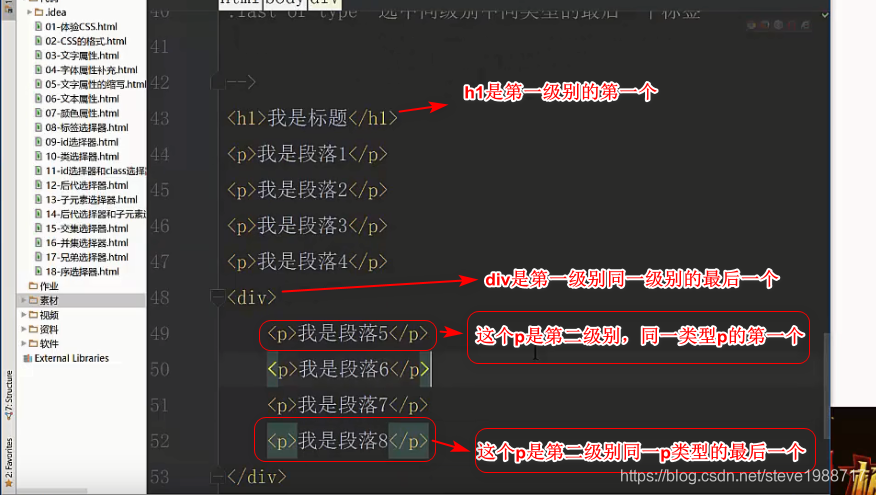
2,同级别的同时还要是同一种标签类型的选择器
①p:first-of-type{} 这是同级别的,并且都是P标签的,第一个P标签才能被选中
②p:last-of-type{} 这是同级别的,并且都是p标签的,最后一个P标签才能被选中
③p:nth-of-type( n ){} 这是同级别里面,都是p的标签里面的第n个p标签被选中
④p:nth-last-of-type(n){} 这是同级别,并且是相同类型p的标签的“倒数”第n个标签被选中
⑤ p:only-of-type{} 这是判断同一级别下,p的标签是不是唯一的子标签,如果是同一级别的唯一的P标签,那么这个P标签就会被选中
⑥ p:nth-of-type(odd){} 这是同一级别下,所有的p标签的序列中,如果是奇数的就会被选中,如果是even就是如果是偶数的话就会被选中
注意几个,如果清除浮动,就要在父盒子里面添加overflow: hidden
如果给一个盒子设置圆角,可以使用border-radius:50% 这样方形盒子变成圆形
1,网站顶部,有个很大的横幅广告图片,无论我们如何拉伸浏览器,图片都是居中显示,这里我们可以利用背景图片定位来解决

①可以写一个div标签
②,用css选择器,给这个div标签,添加背景图片,如上面图片,然后使用以下属性

background-attacment:scroll 这是让背景图随着滚动条移动, 如果属性值是fixed就是让背景图固定,无论滚动条怎么动,背景图都不动;

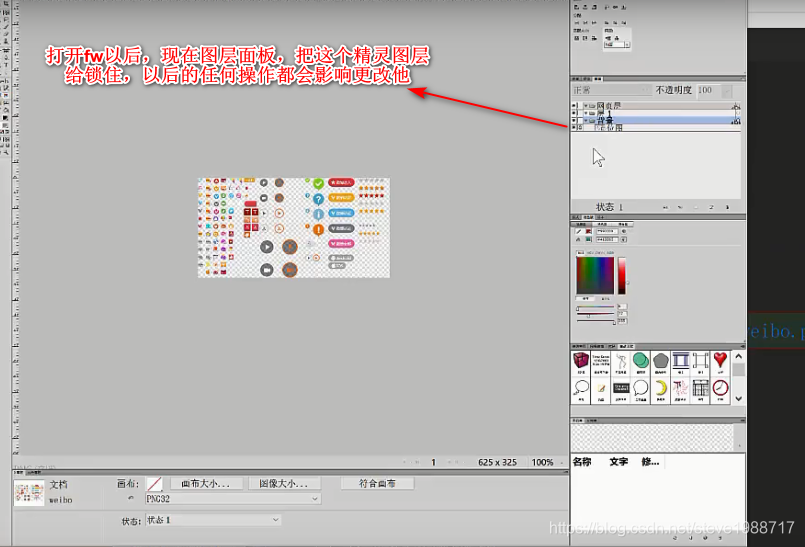
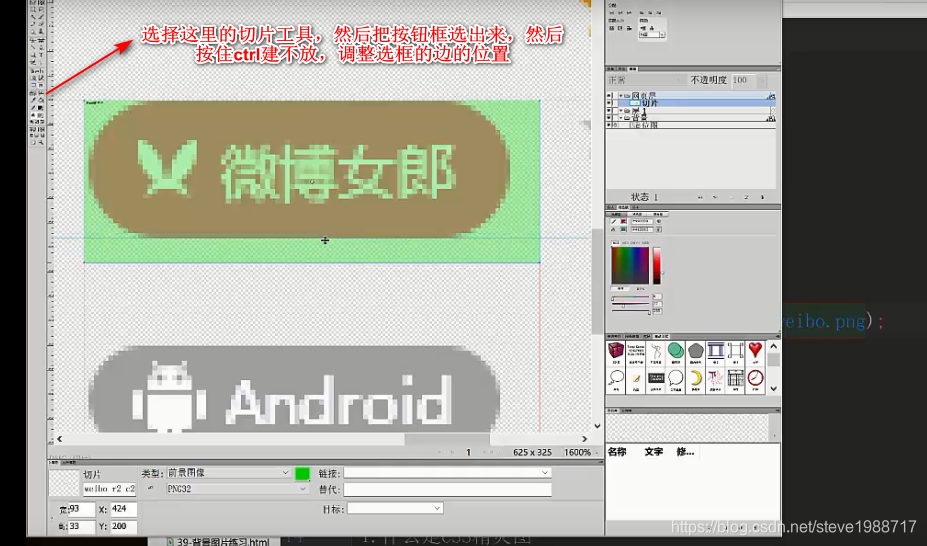
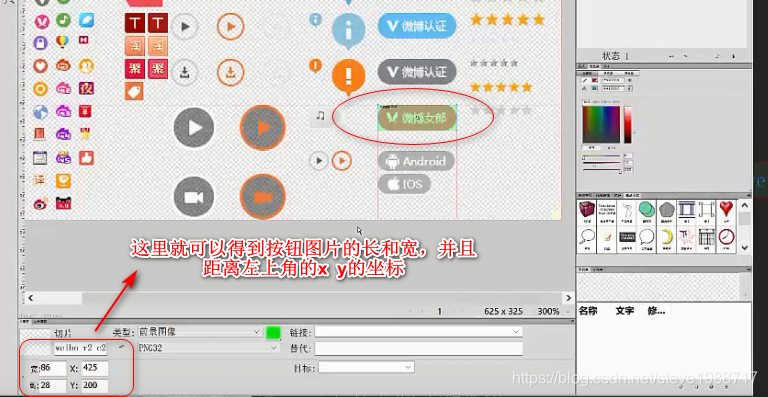
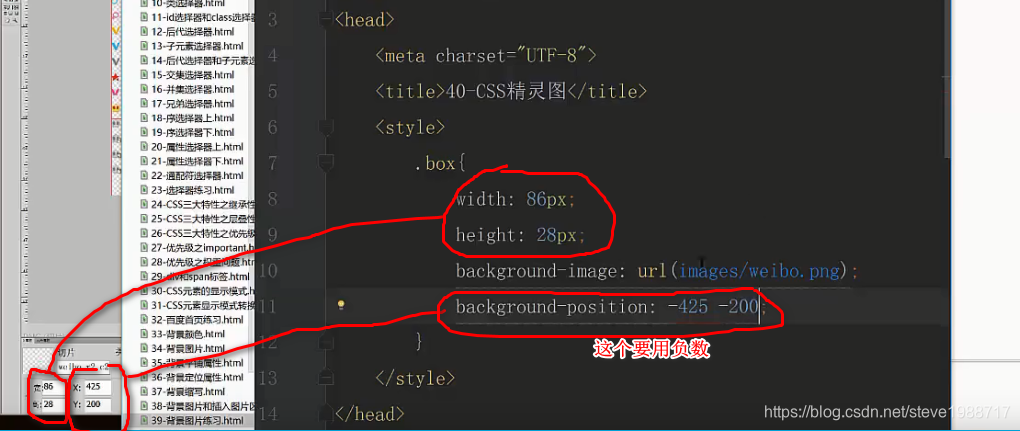
精灵图的使用

需要用fireworks知道精灵图上面的按钮长宽尺寸和位置




一个盒子如何设置padding,这个盒子的尺寸会发生改变,这里可以使用box-sizing 属性,取content-box是默认值
border-box是弹性盒子,无论怎么设置padding,盒子的尺寸不会发生改变
伪类选择器:hover{} 可以用在任意一个html标签上面,不仅是a标签
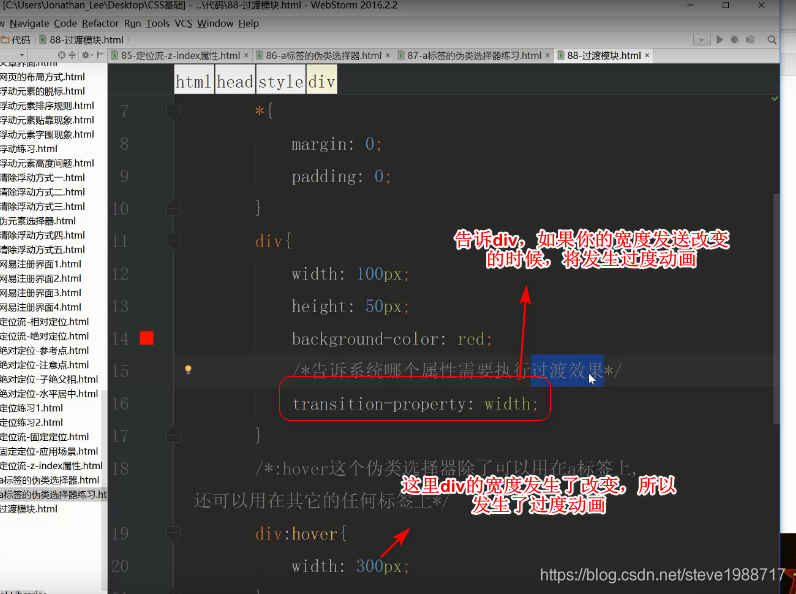
过渡动画


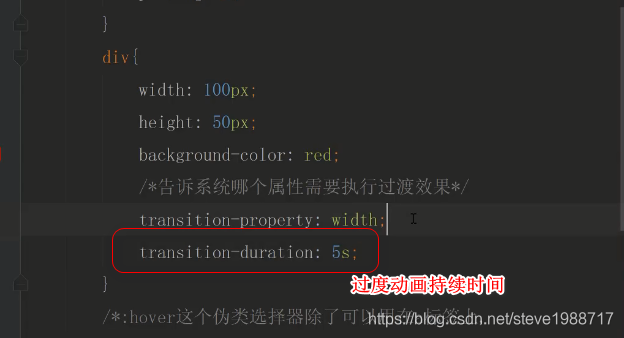
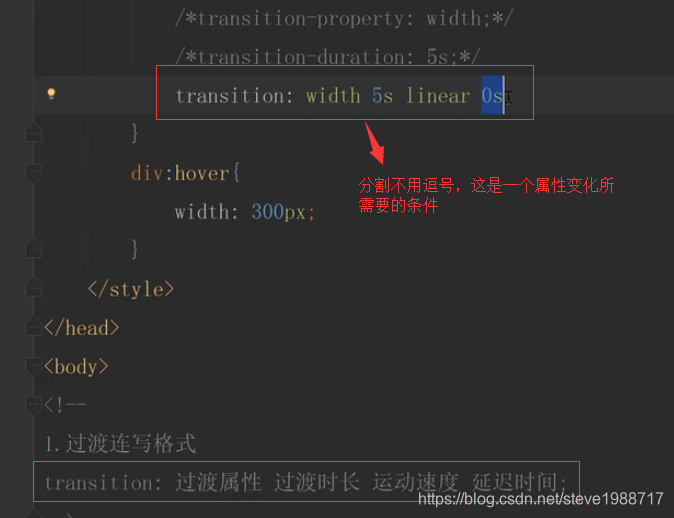
过渡动画必要条件,1,必须有属性发生改变,2,告诉盒子,哪个属性具有过渡效果,3,过渡效果持续的时间
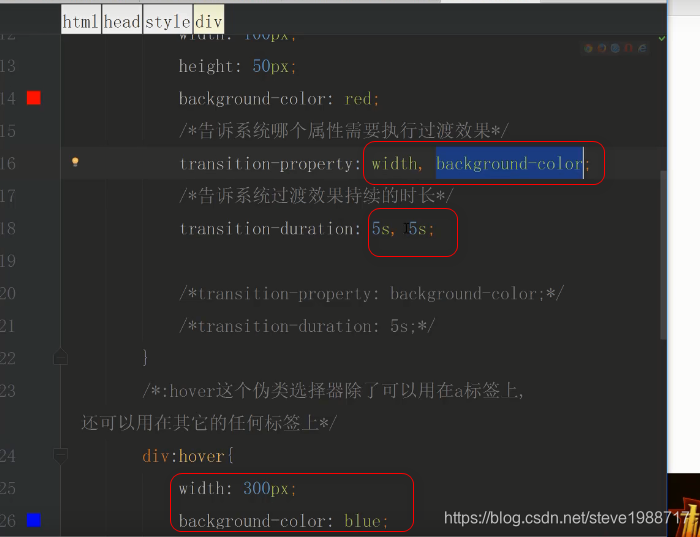
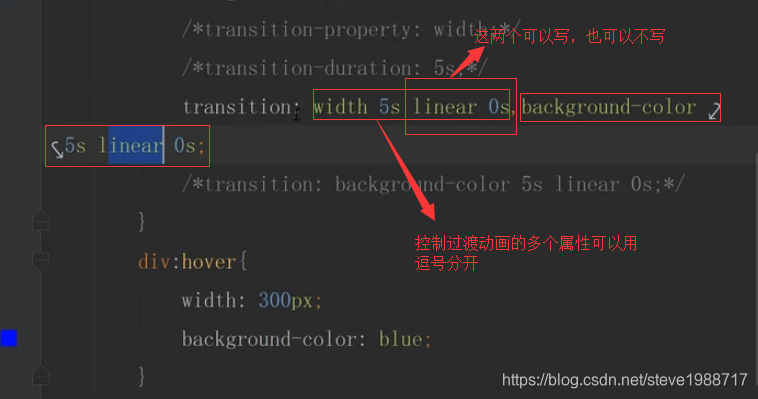
如果多个属性要发生过渡效果

过渡动画的其他属性
transition-delay:2s 是指延迟2s后,才开始执行过渡动画
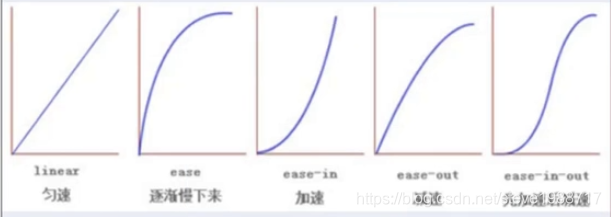
transition-timing-function: 有多个属性值可以供选择,控制盒子运动的速度状态
值分别对应以下情况

常用的值就是 linear 匀速 和 ease-in-out 先加速再减速
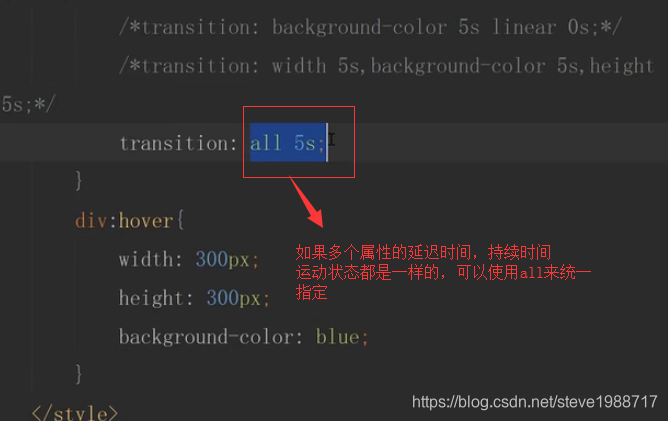
过渡动画缩写的形式



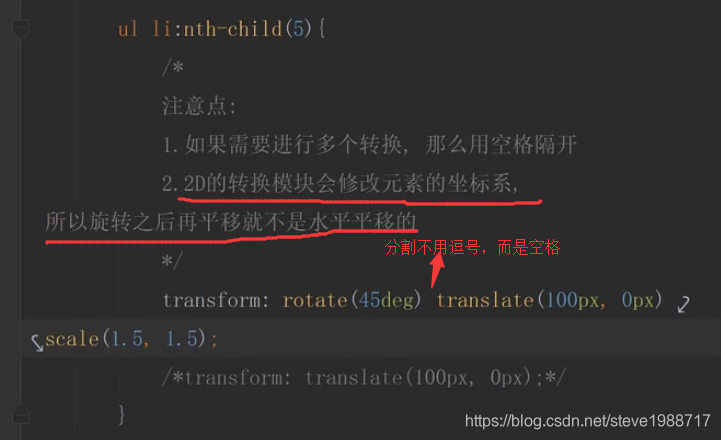
2D控制属性
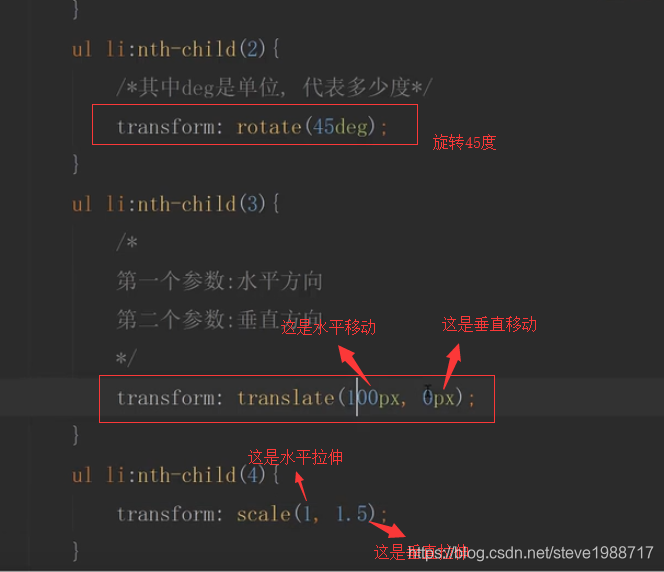
平移 旋转 缩放


scale缩放属性,对盒子的缩放,也会影响里面的内容的缩放


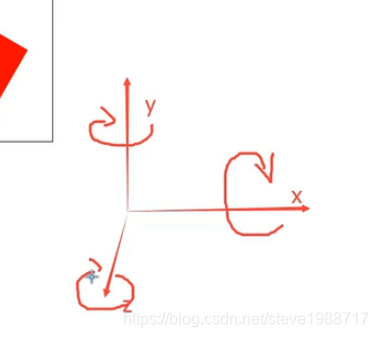
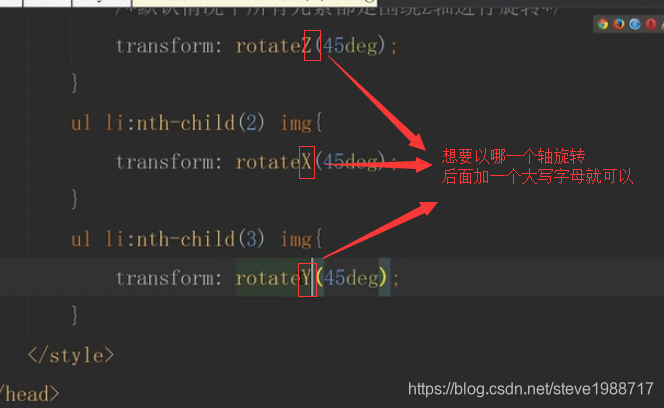
如何更改图片或者盒子的旋转轴向?


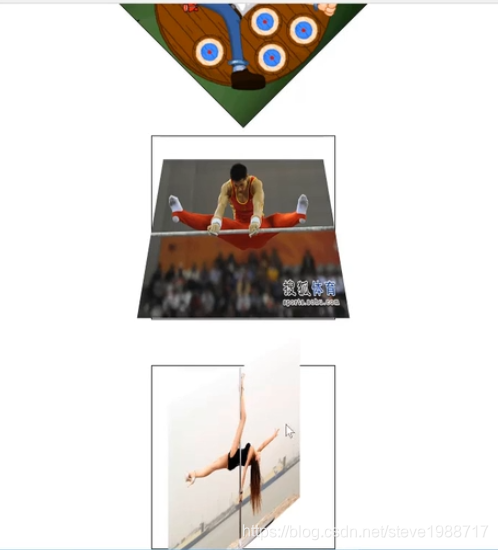
得到的效果如下

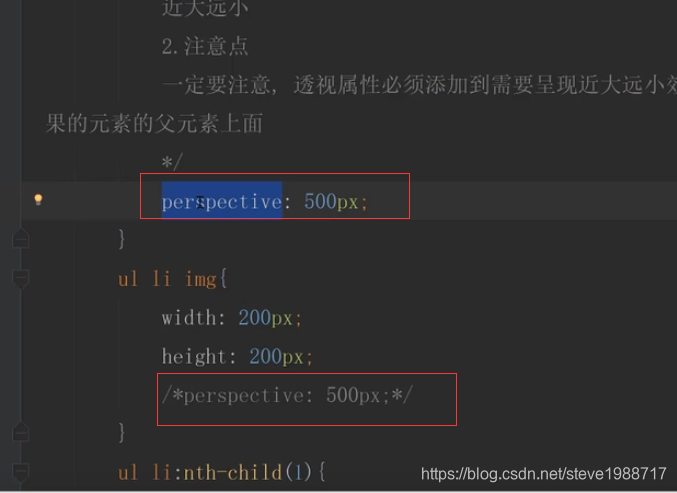
如果我们想看到旋转的图片的透视效果,我们需要在这个旋转图片的父级盒子或者爷爷级盒子里面添加以下属性,就可以
一般默认值为500px

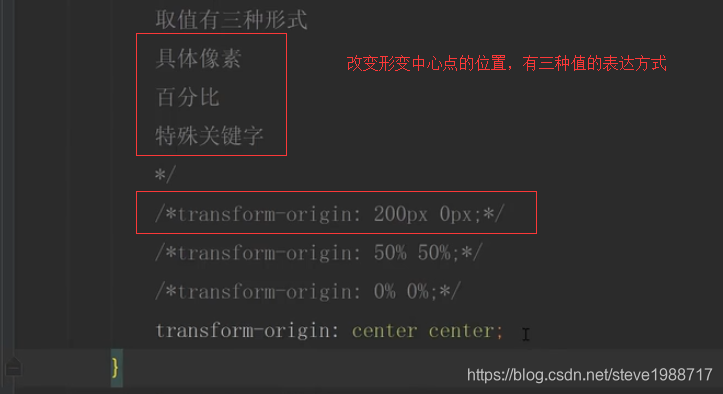
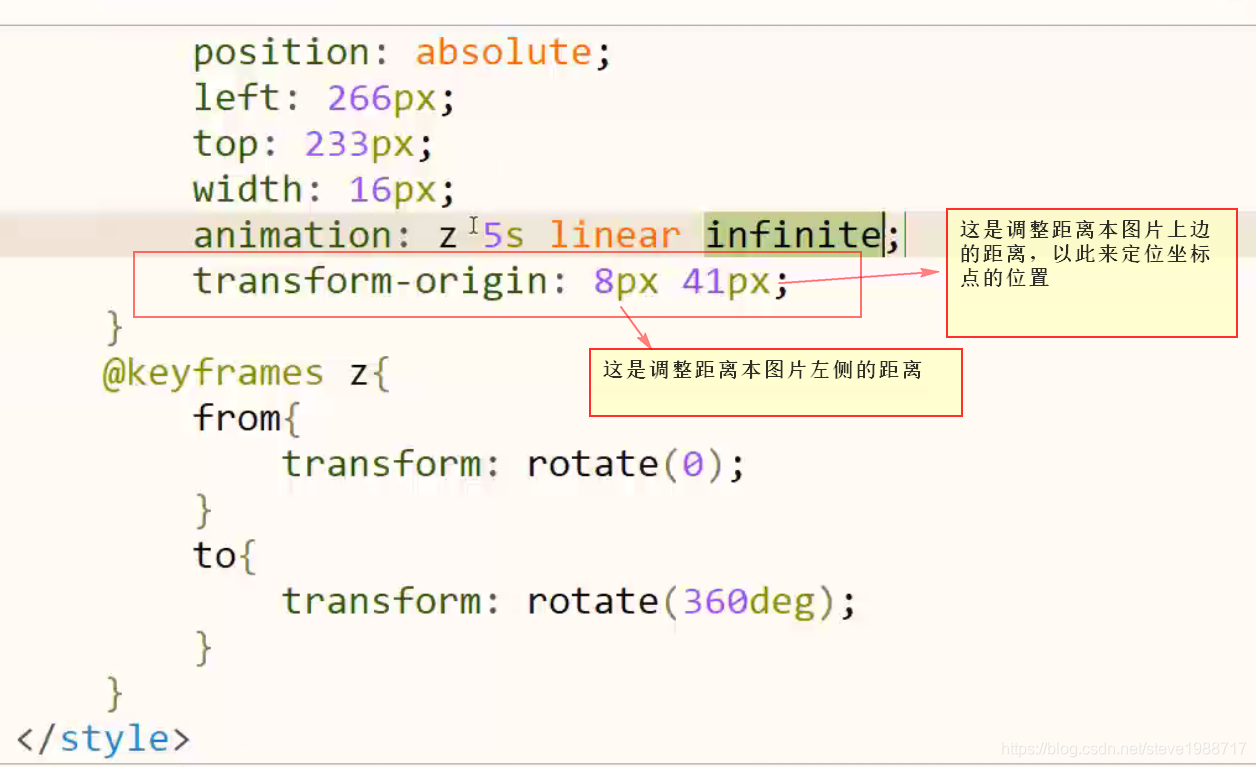
如何改变旋转点?

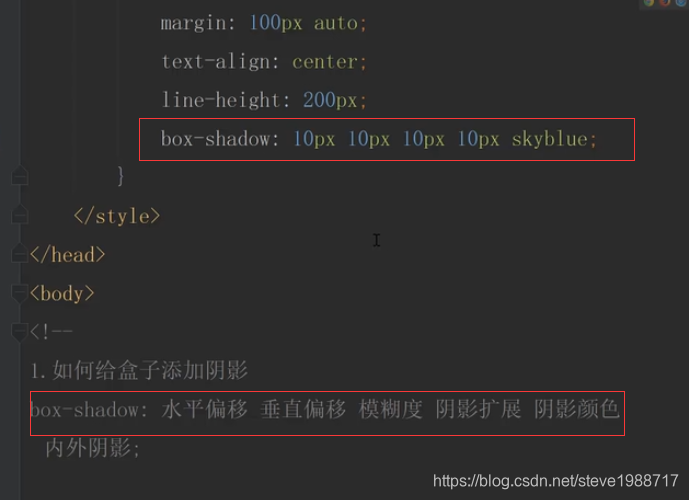
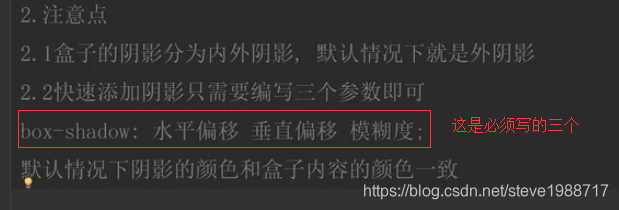
盒子的阴影和文字的阴影的属性


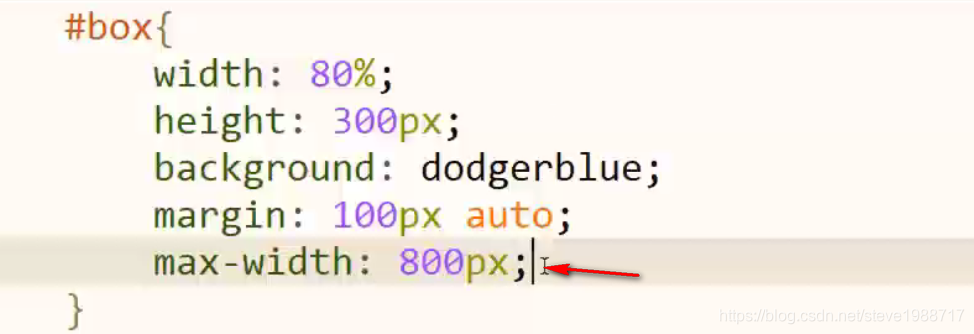
盒子的最大和最小属性:
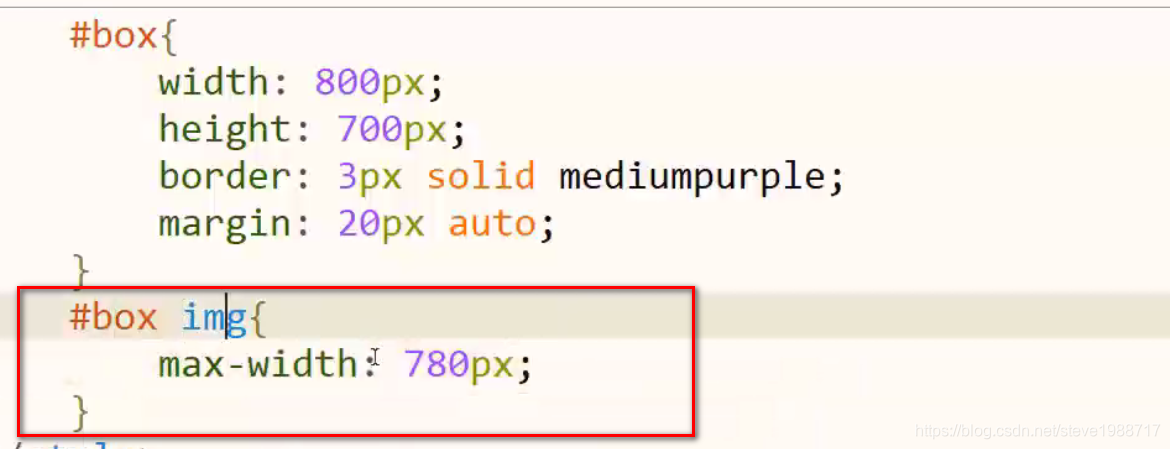
当我们设置一个盒子的宽度为80%时,拖动浏览器尺寸,盒子也会随着浏览器的大小而改变,浏览器变小,盒子也变小,变成浏览器宽度的80%,浏览器变大,盒子也变大,直到变为浏览器宽度的80% ,而max-width: 800px属性,就是盒子最大到800px宽,无论浏览器变得再宽,盒子宽度不会再变,同理,如果min-width:400px,无论浏览器宽度变多小,盒子的宽度不能低于400px

上面的最大或者最小宽度用在什么地方呢?比如我们发文章时候,图片的尺寸,有时发的太大太宽,我们就需要给发的图片的宽度给定一个最大的限制,所以就需要使用max-width


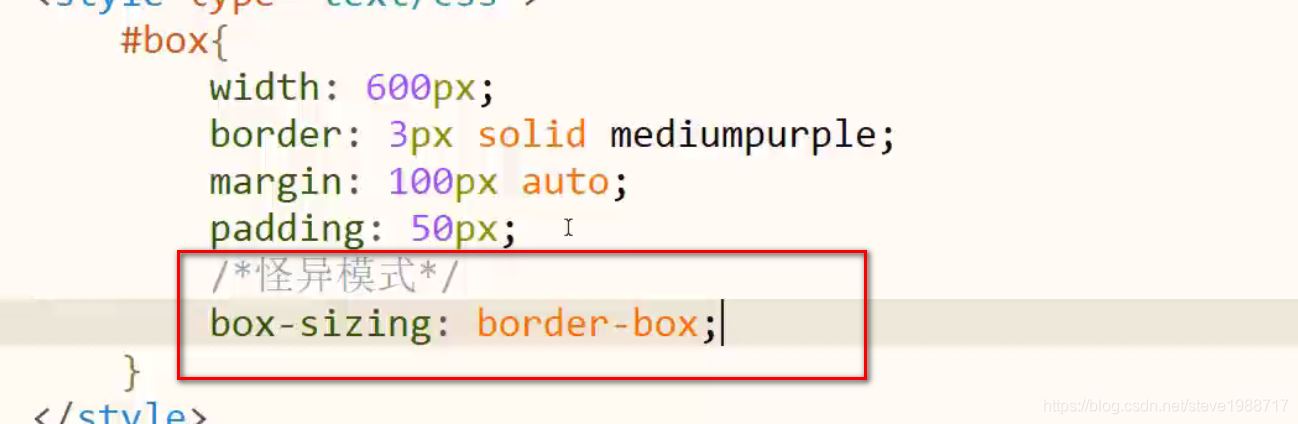
盒子的怪异模式,(比如固定宽度以后,修改盒子的左边内边距,盒子宽度会撑大,加上怪异模式,盒子尺寸就不会再发生改变)

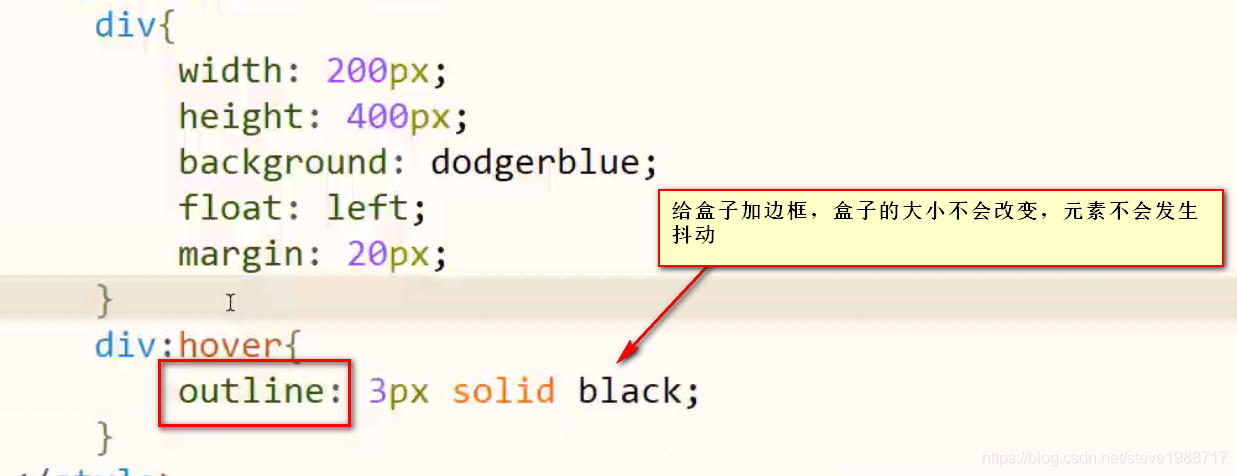
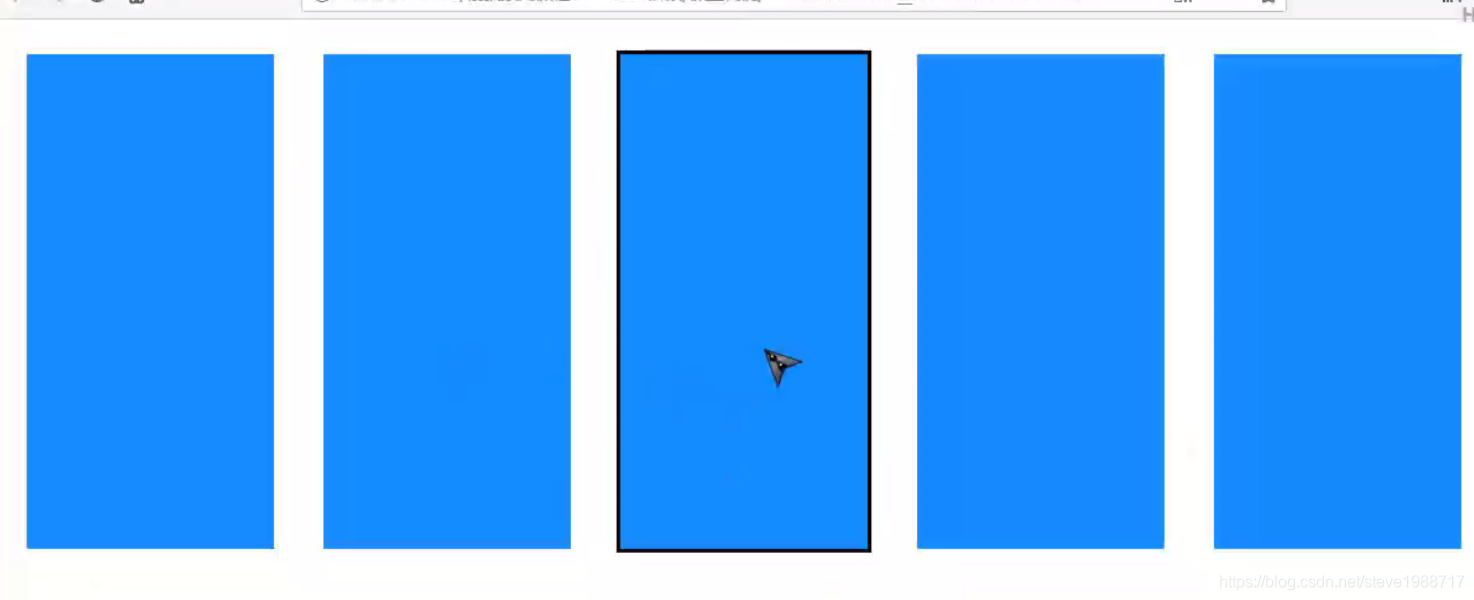
给盒子加边框,普通加边框用的border属性,会撑大盒子大小,导致元素发生抖动,这里引入outline,给盒子加边框,而盒子大小不会改变,不会引起盒子元素抖动


文字阴影的设置

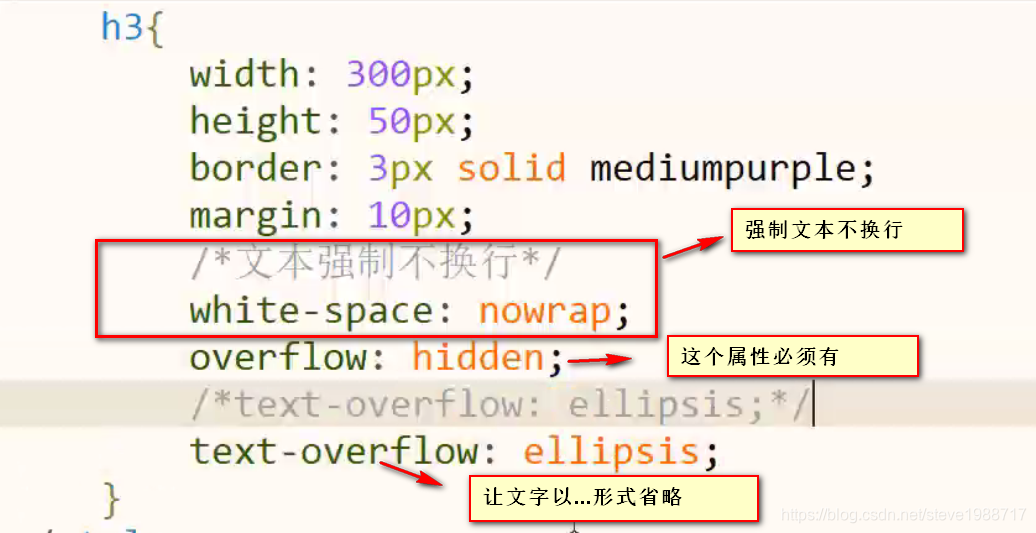
文字溢出省略隐藏的属性

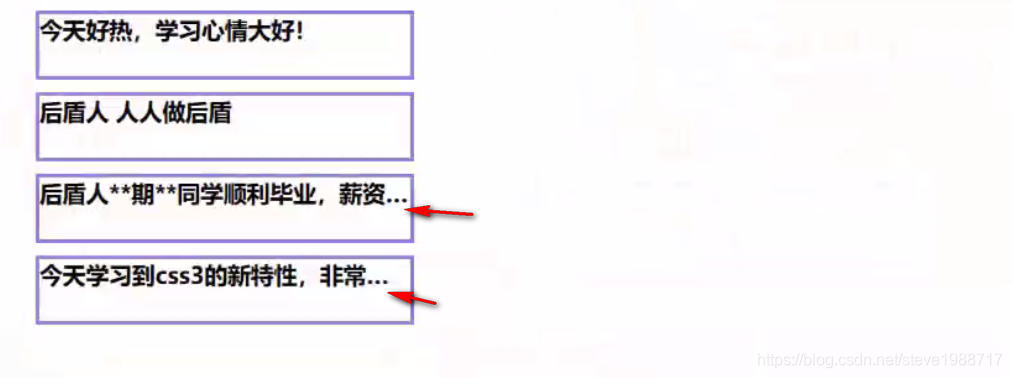
效果如下

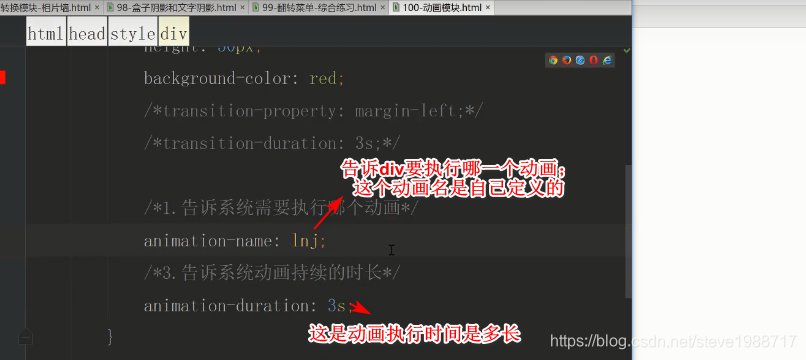
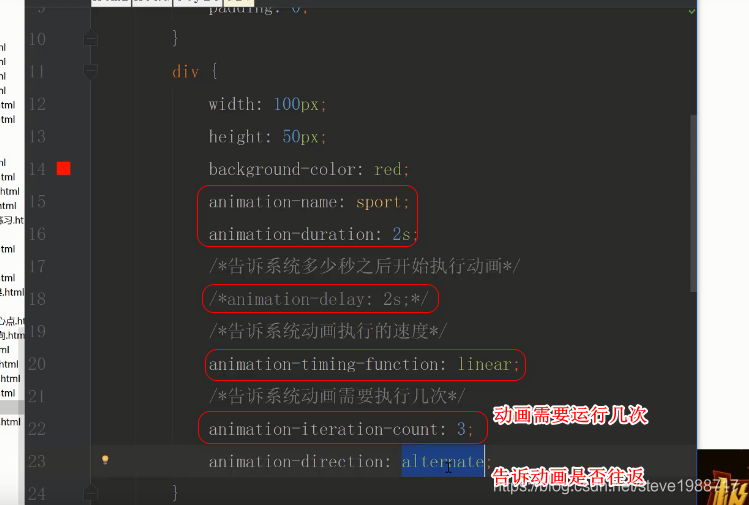
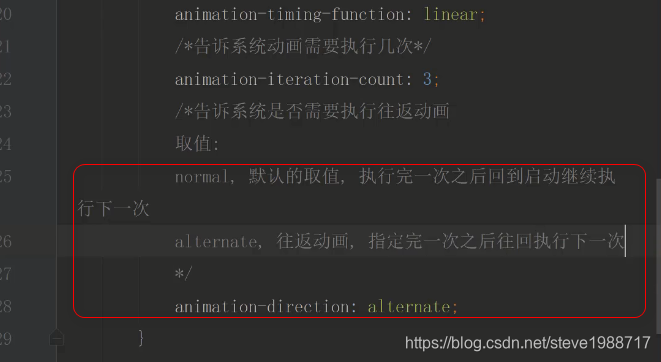
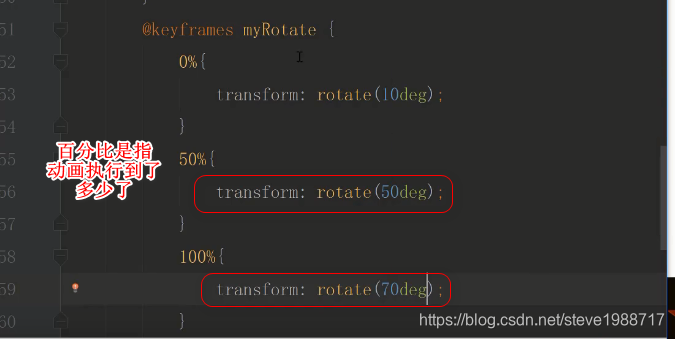
动画效果属性(动画执行不需要人为的触发,只要打开页面就会触发)




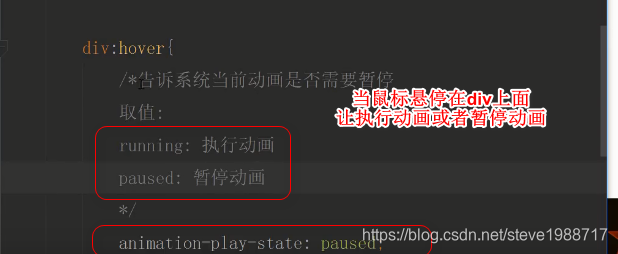
上面是动画的几种状态,下面则是执行动画或者暂停动画

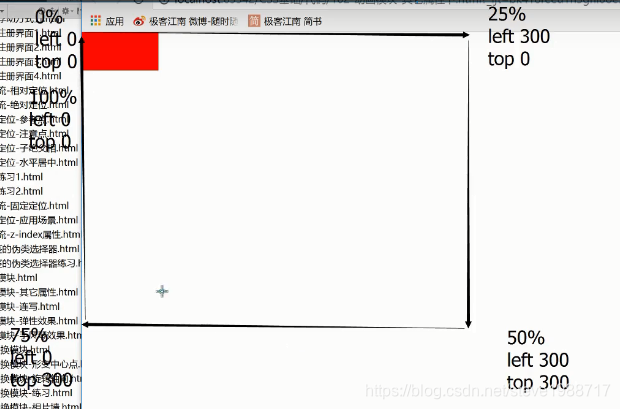
如何实现下面的动画?


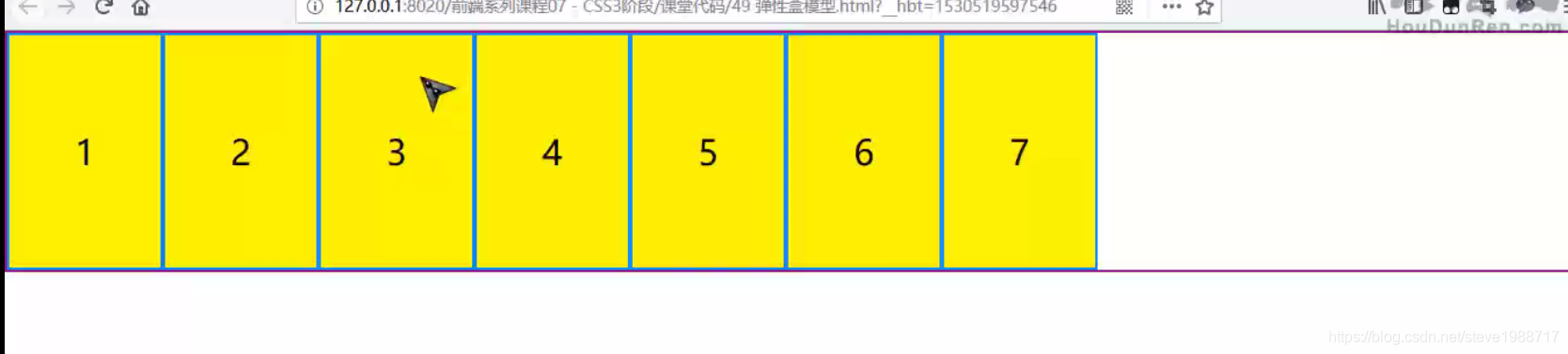
弹性盒子

1,子元素设置好宽度和高度以后,如果几个子元素的宽度加起来不足父元素的宽度,那么以你设置的宽度进行排列,如果你的子元素个数太多,宽度和大于父元素的宽度以后,你设置的子元素宽度就会失效,子元素就会以合适的宽度挤在一行之中,主轴上面排列默认是不换行的


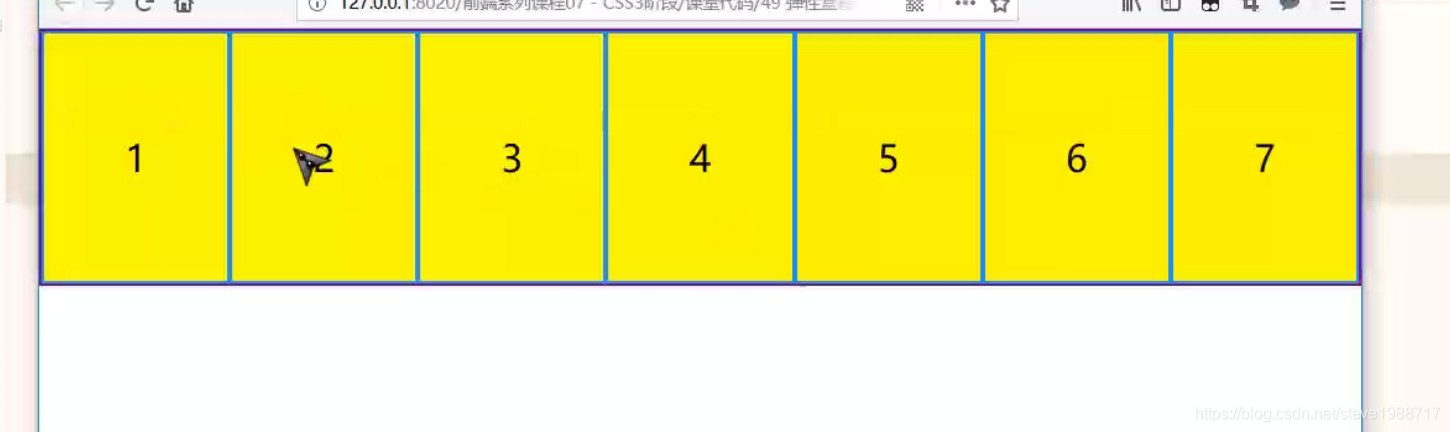
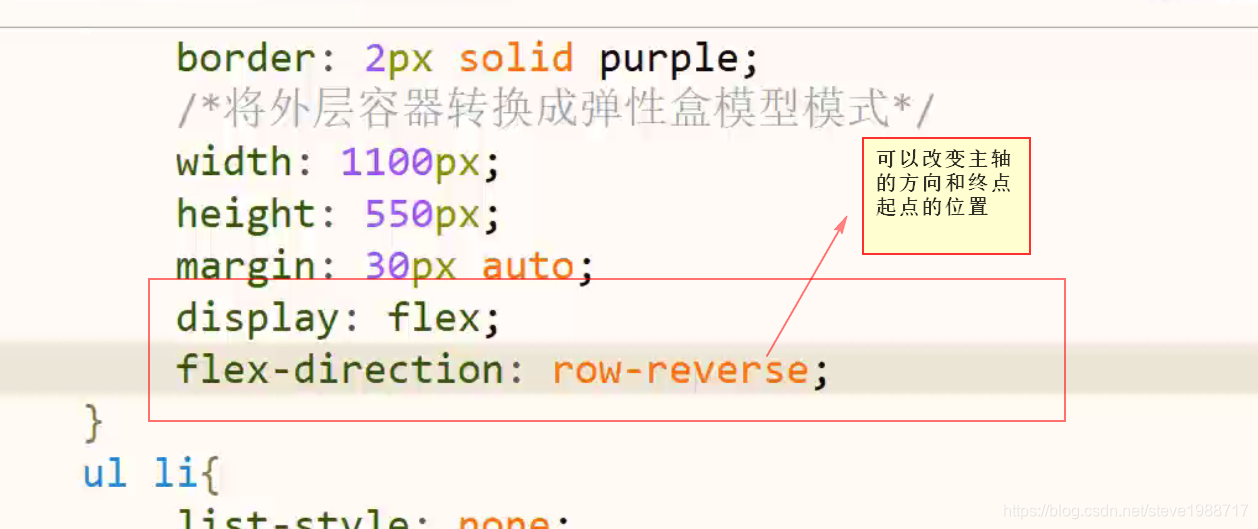
2,主轴和交叉轴,永远是垂直的,我们可以改变主轴的方向


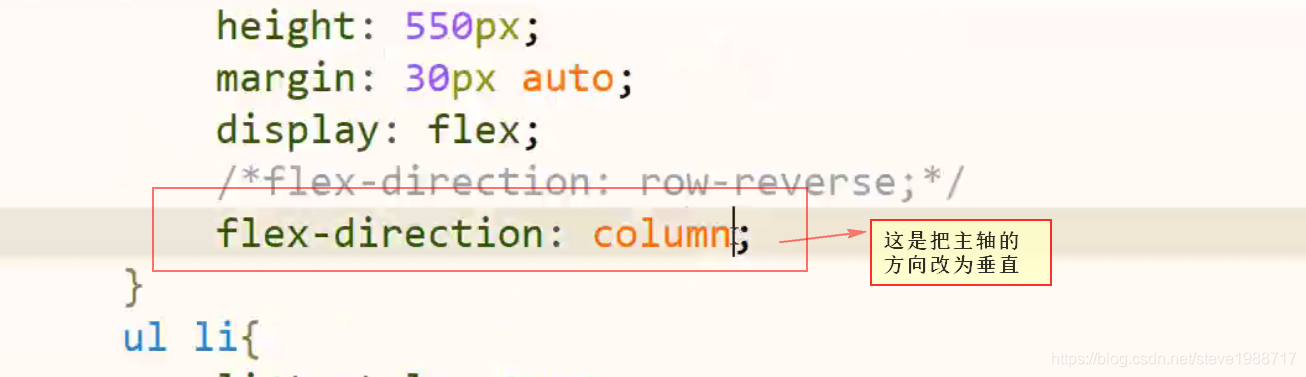
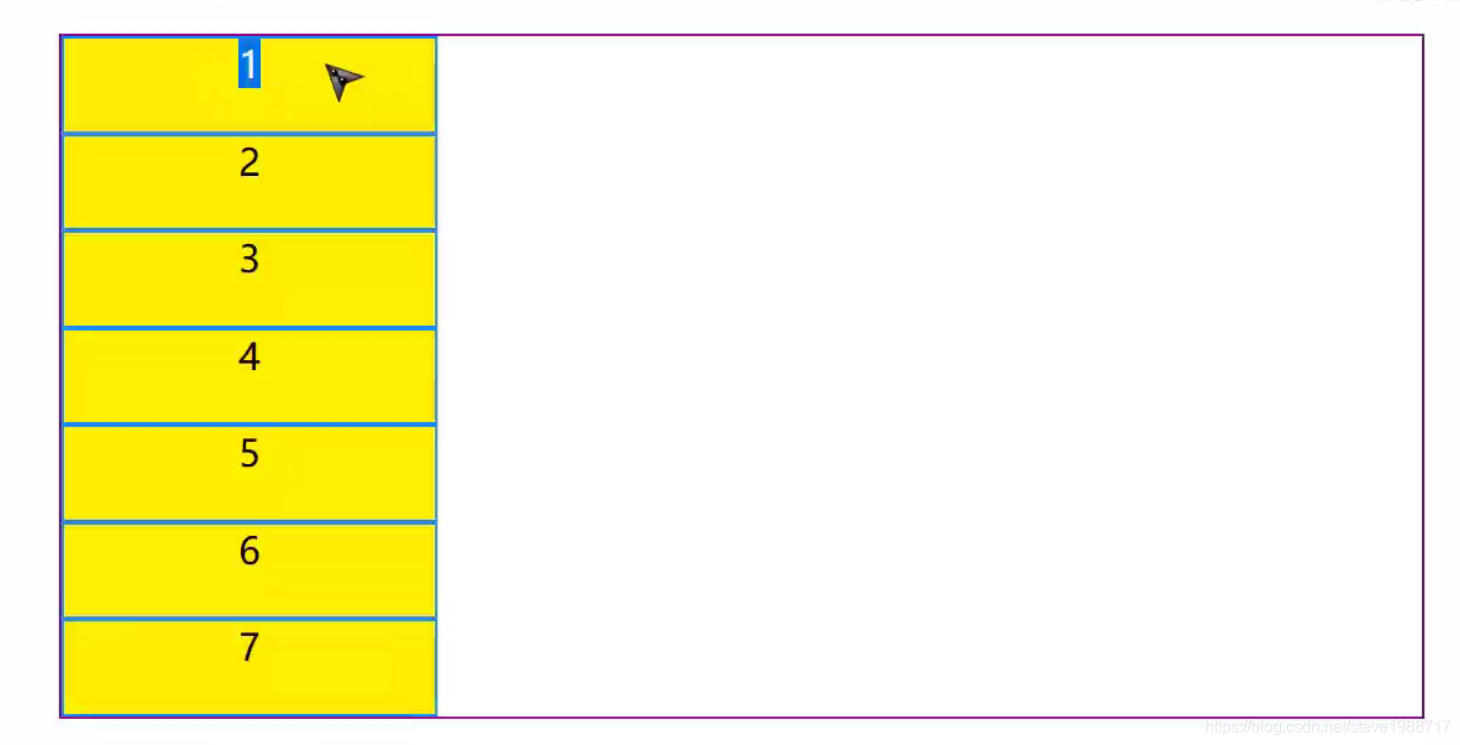
上面是改变主轴的终点起点,下面可以改变主轴的方向


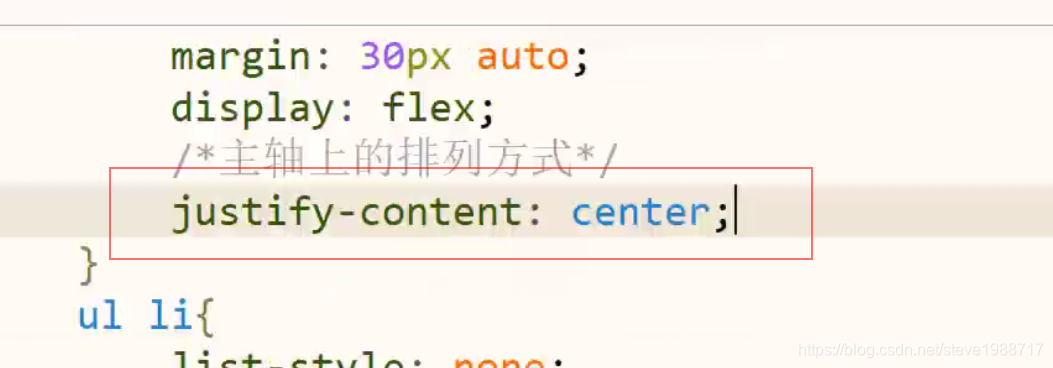
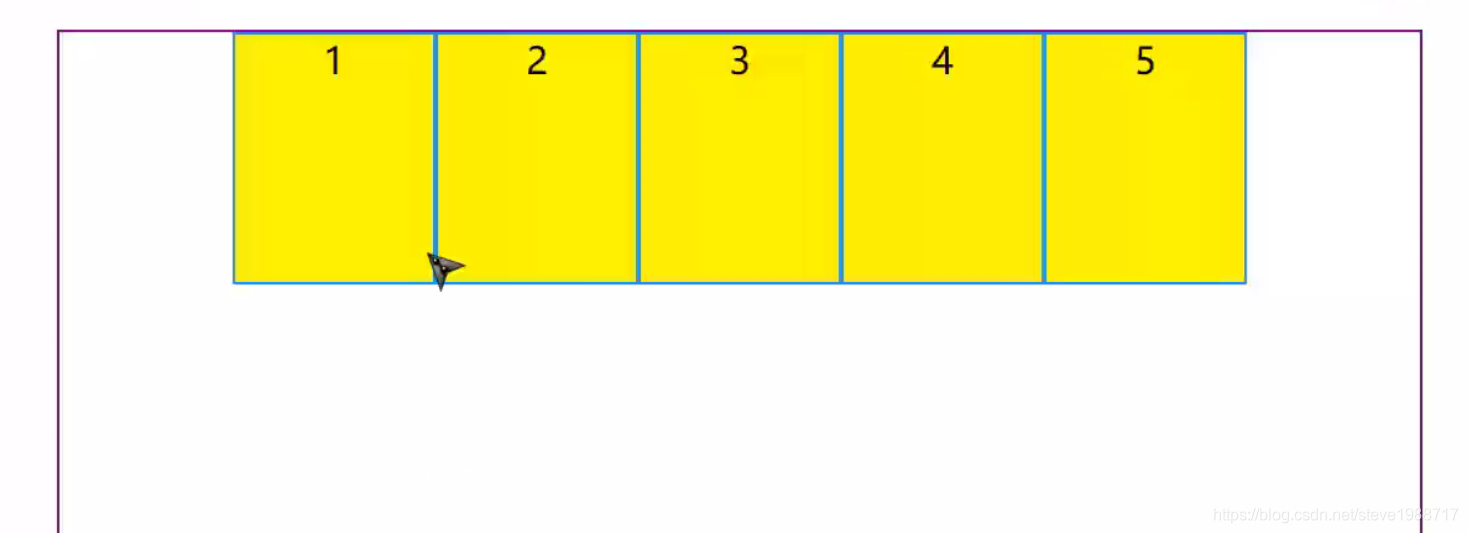
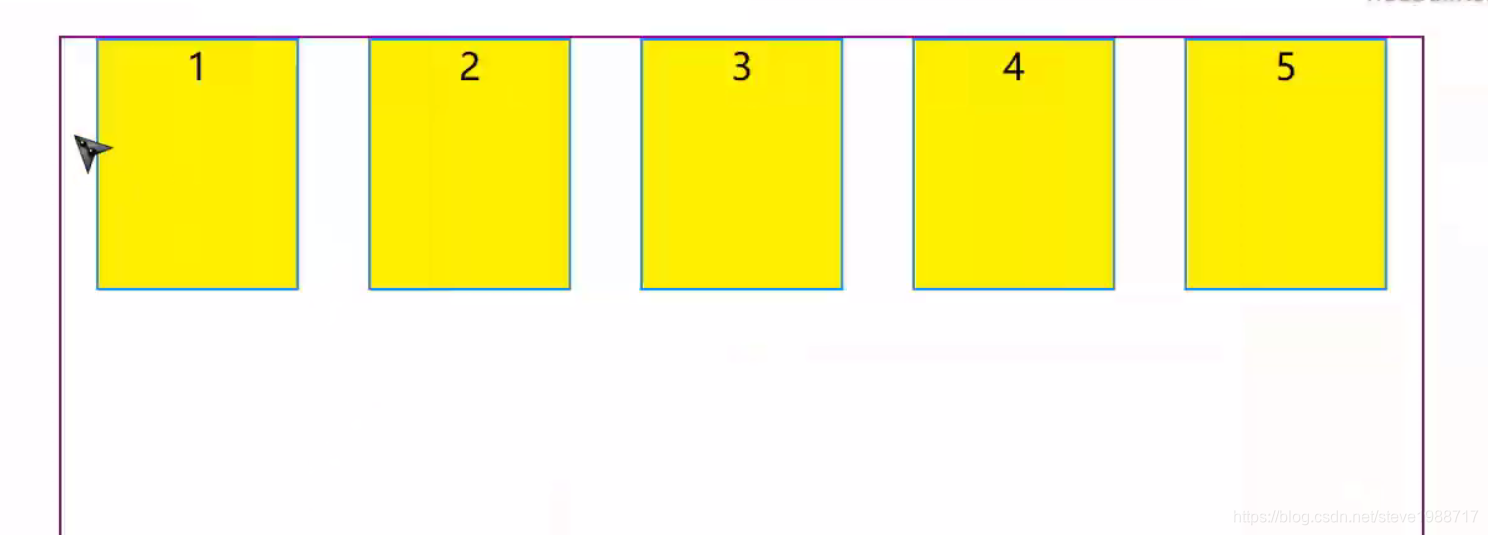
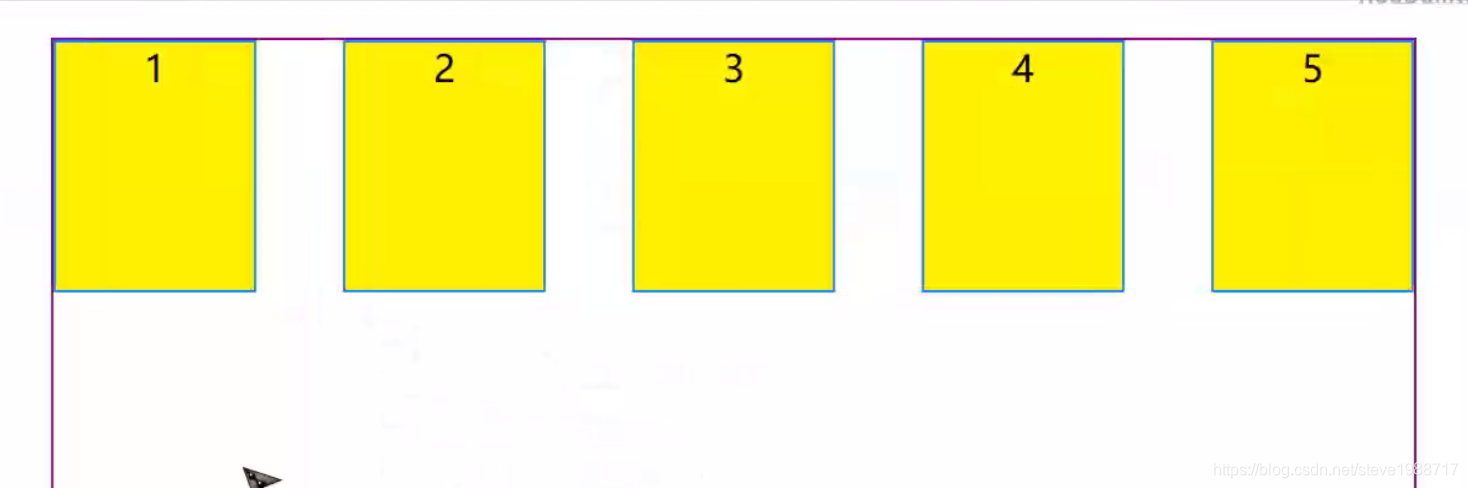
3,设置子元素在主轴上的排列方式






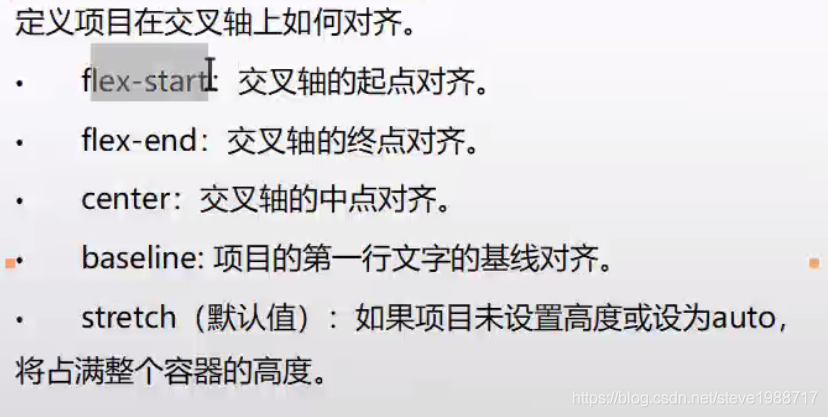
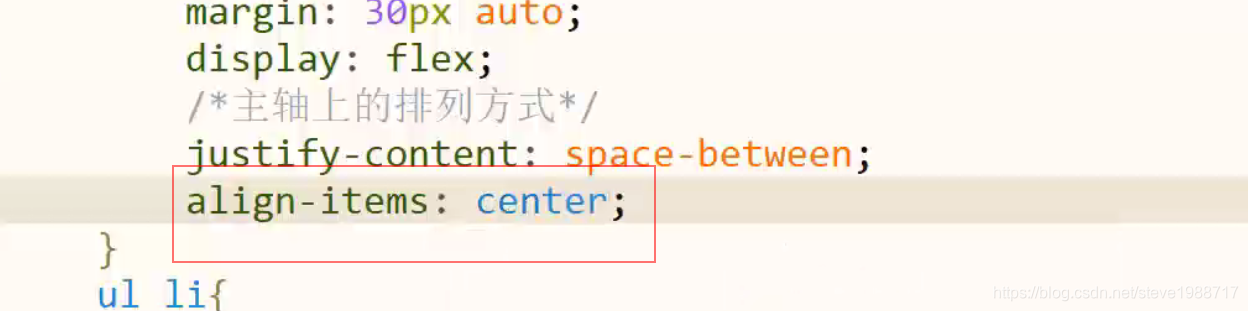
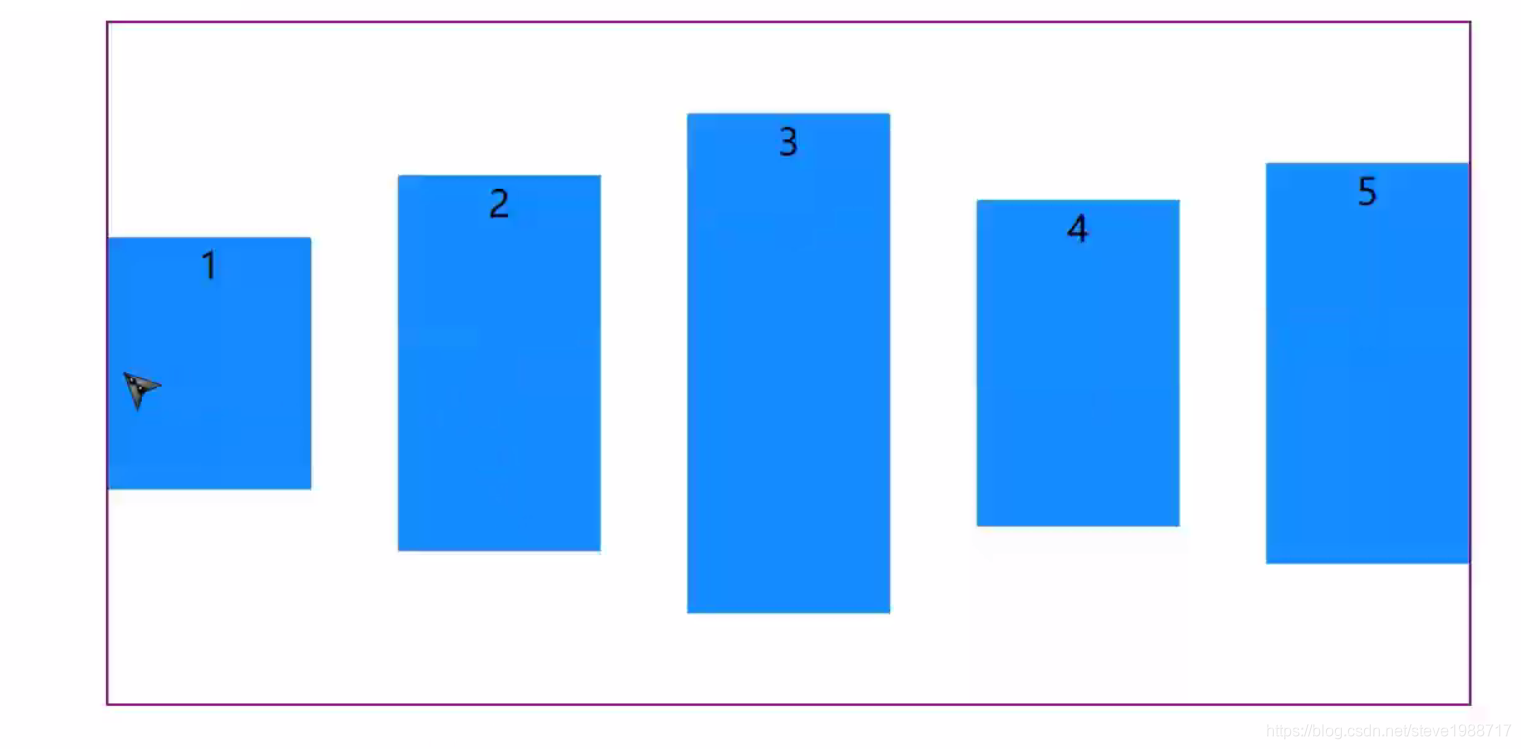
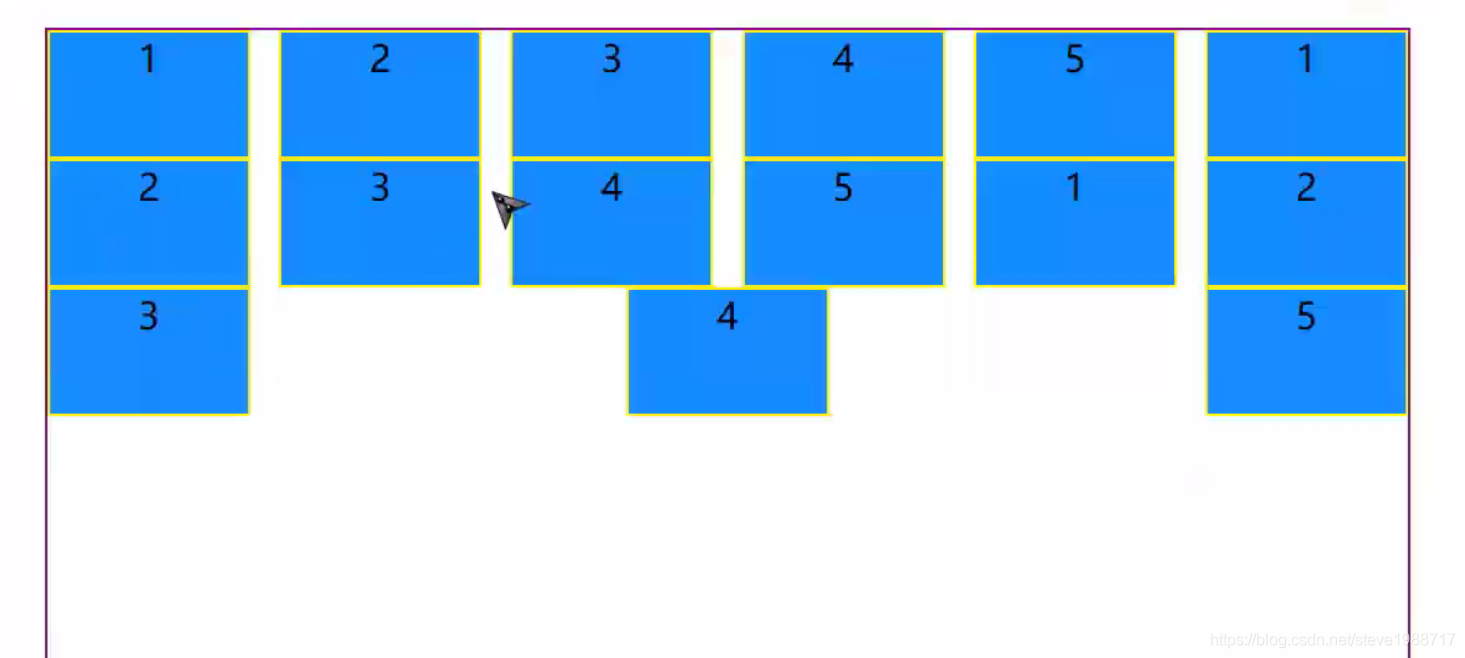
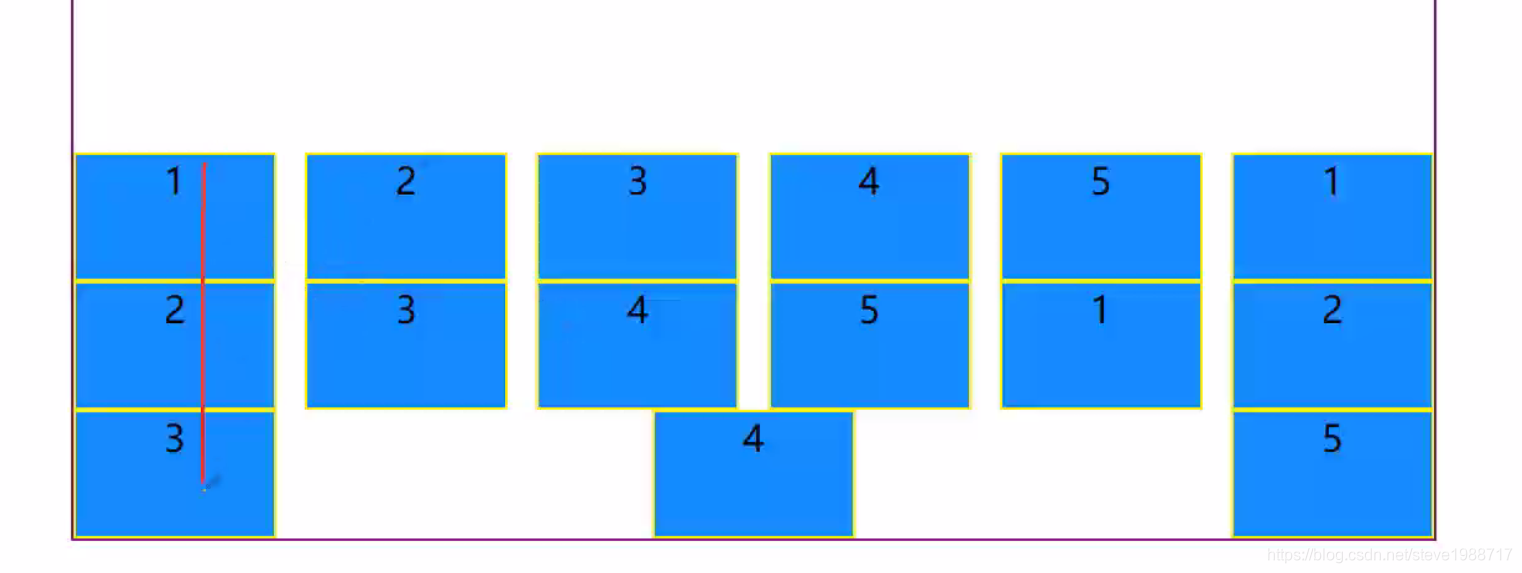
4,元素在交叉轴上的对齐方式



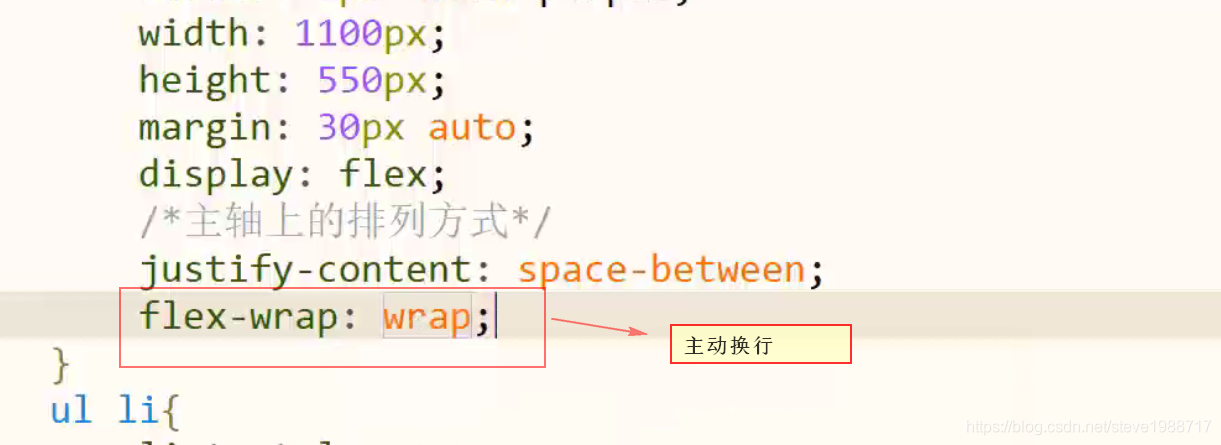
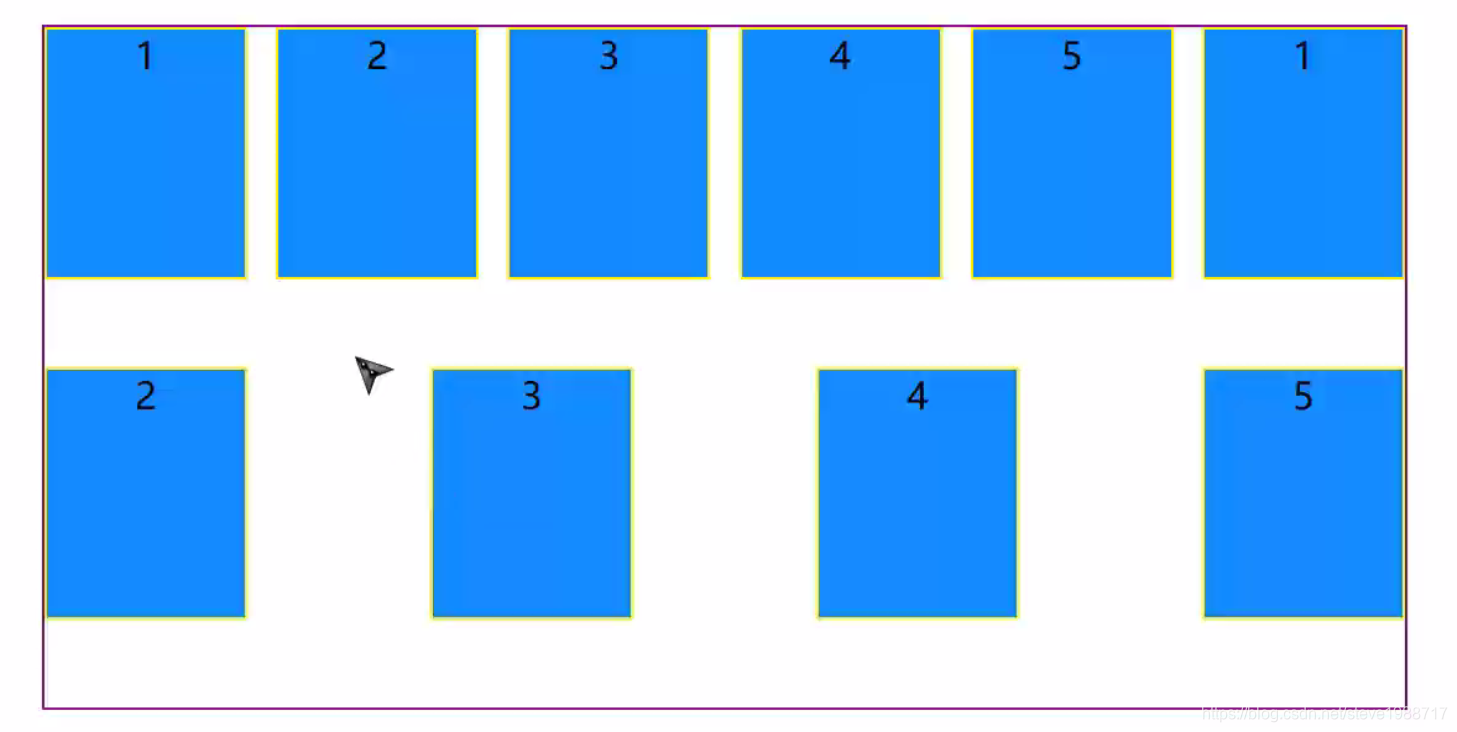
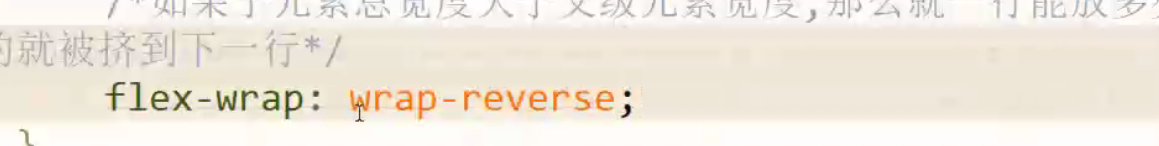
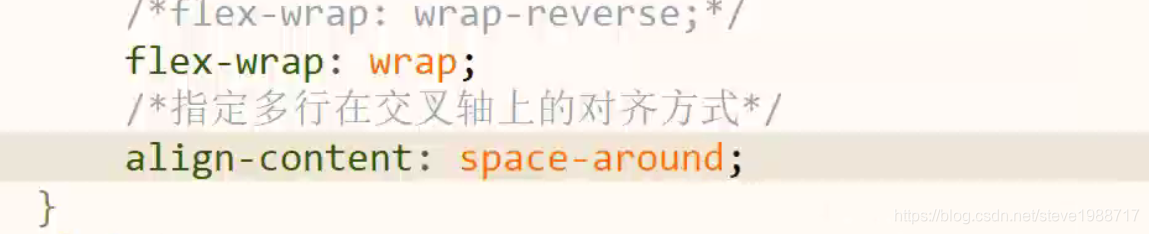
5,主轴换行,默认是子元素挤在一块,并不换行,宁愿改变你设置的宽度也不换行,这里可以设置主动换行,按照你设置的宽度来排列,如果这行装不下了,就主动换行




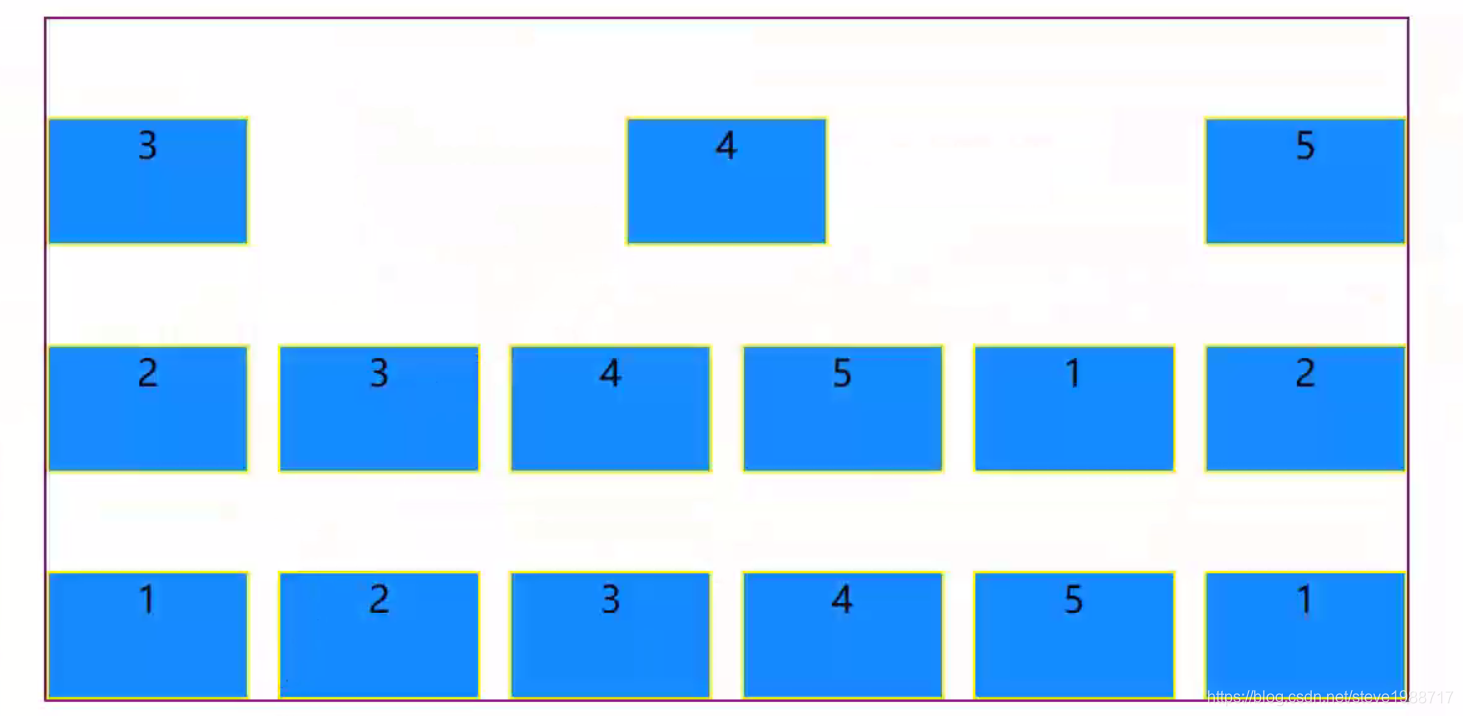
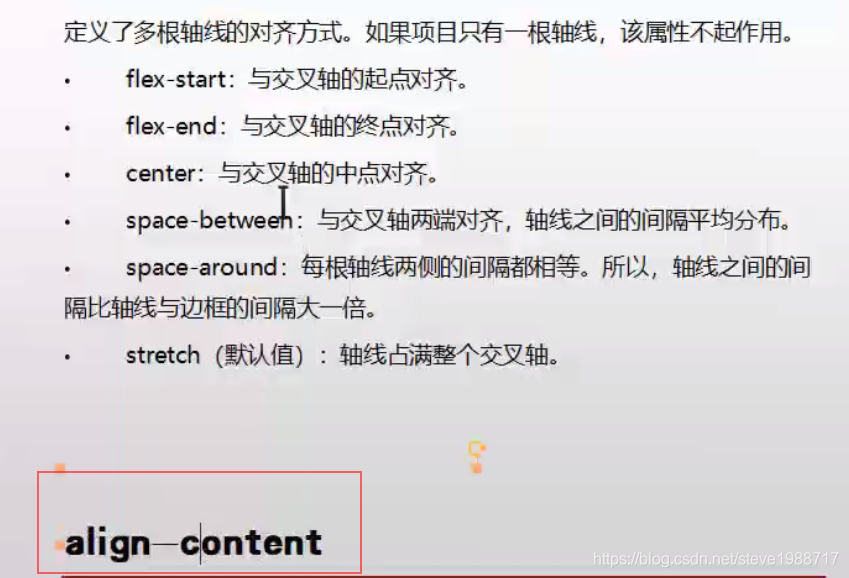
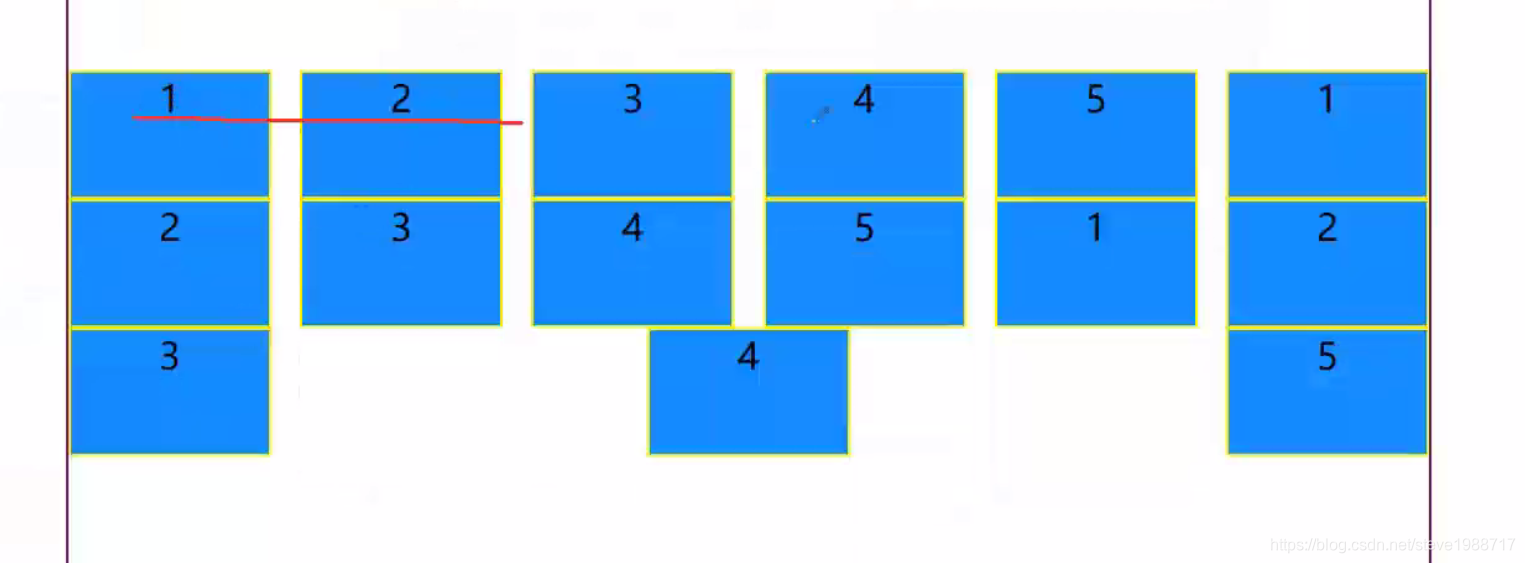
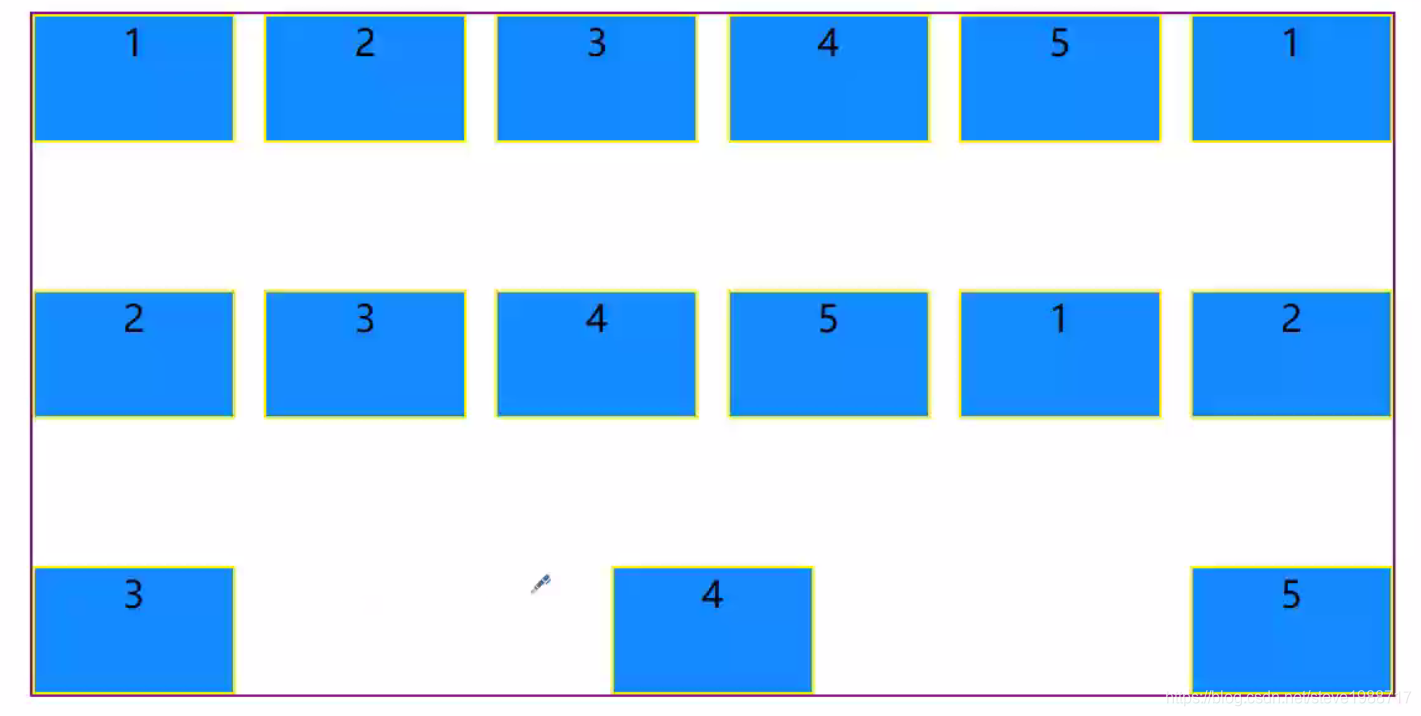
6,可以换行以后,垂直方向上的排列怎么设置呢?











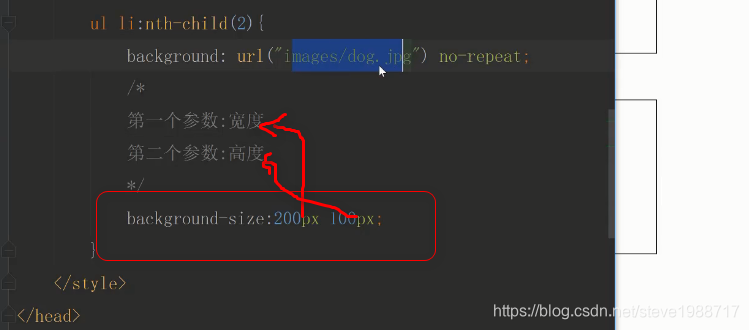
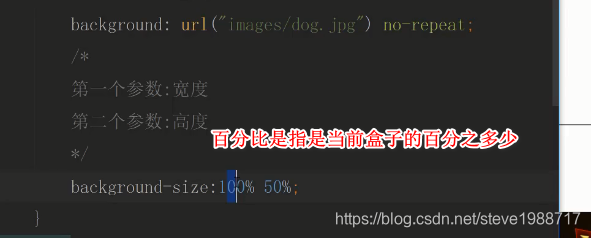
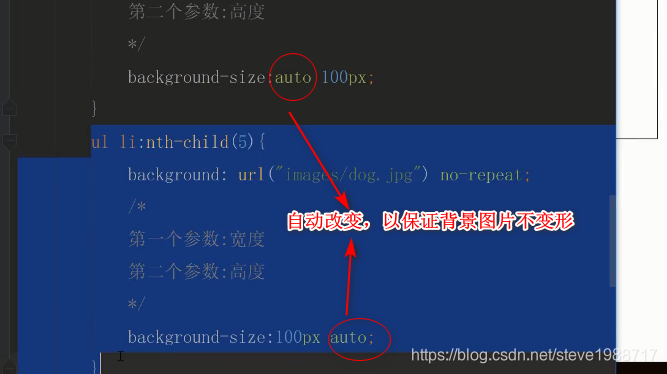
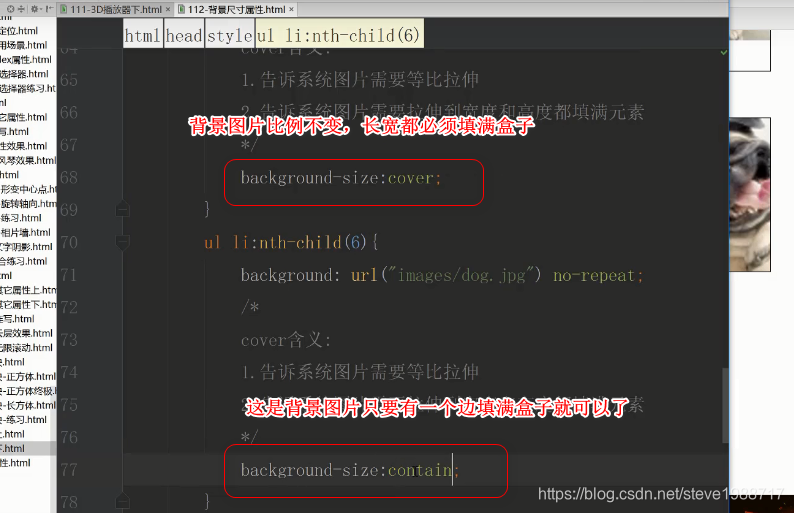
背景图片尺寸的设置




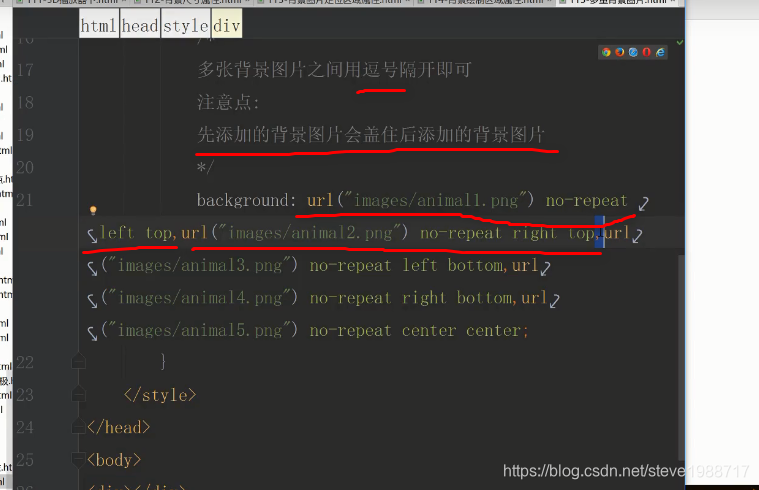
css3中,增加了一个特性,就是一个盒子里面可以设置多个背景图片,怎么来实现呢?

背景图片还可以定位到不同位置

html 5
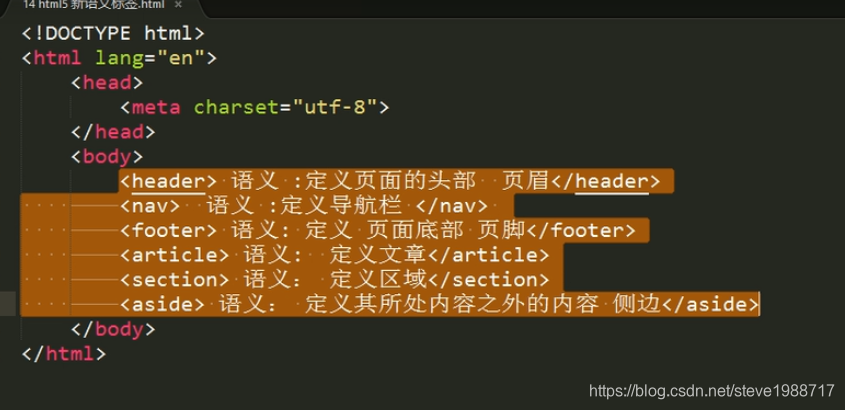
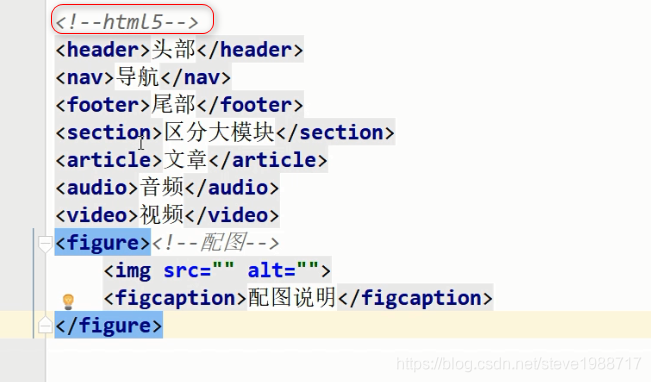
新增的几个标签



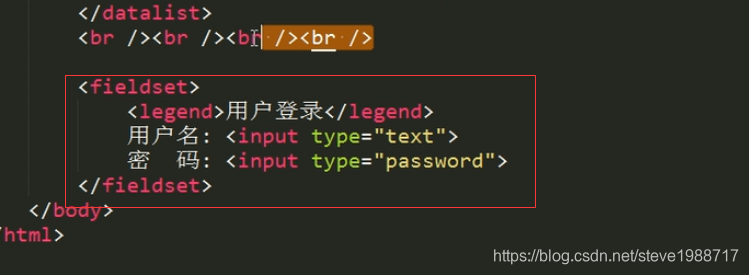
分组


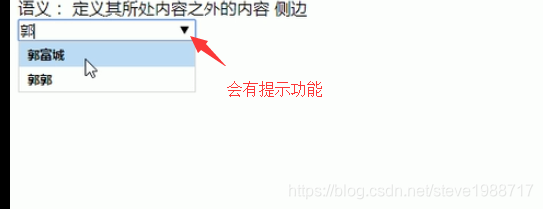
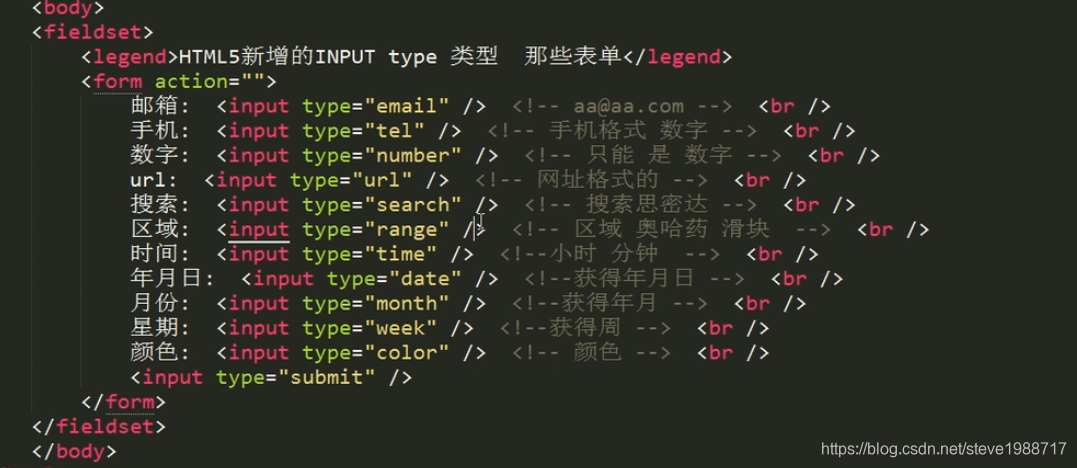
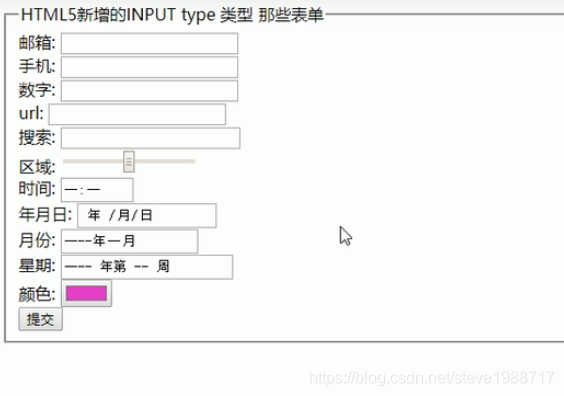
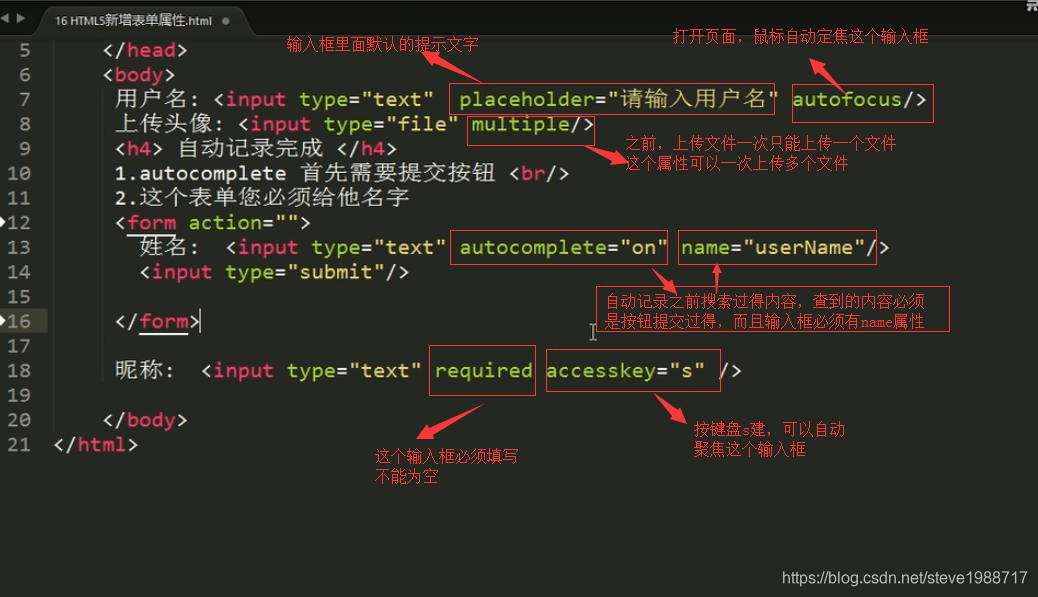
html5新增的表达的type类型



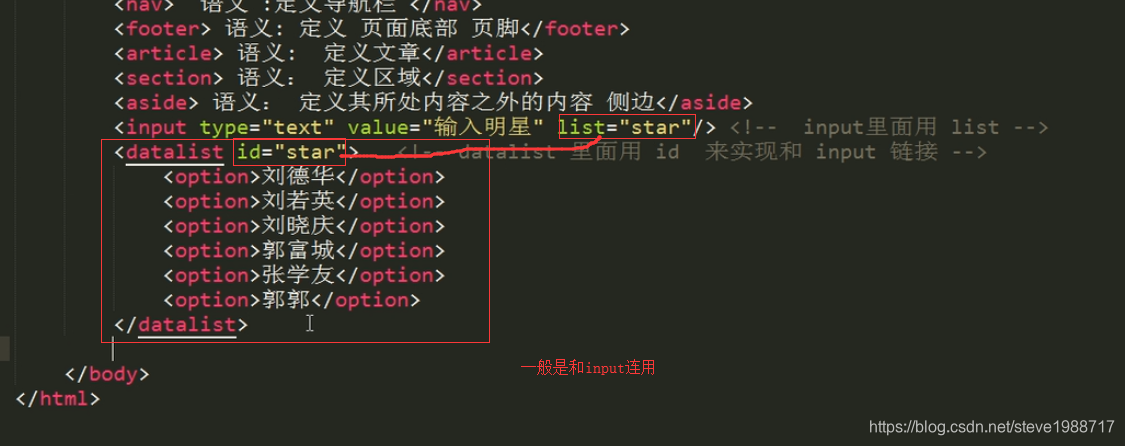
表单的几个新增常用属性


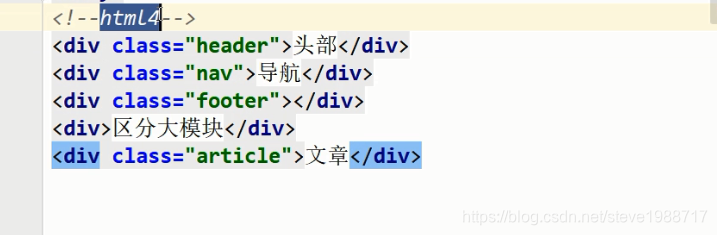
html4的标签和html5的标签对比


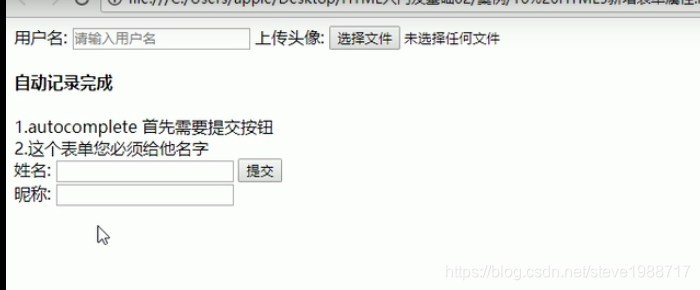
以上h5新增标签,除了音视频(行内块级元素),其他的都是块级元素
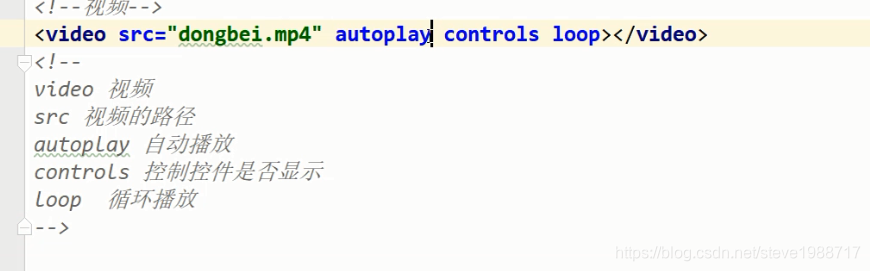
视频元素的使用(音频元素的使用和这个一样)

H5新标签只支持IE9以上的浏览器
问题:如何让我们的IE9以下的老浏览器兼容H5呢?

需要去网上下载这个html5.min.js
注意

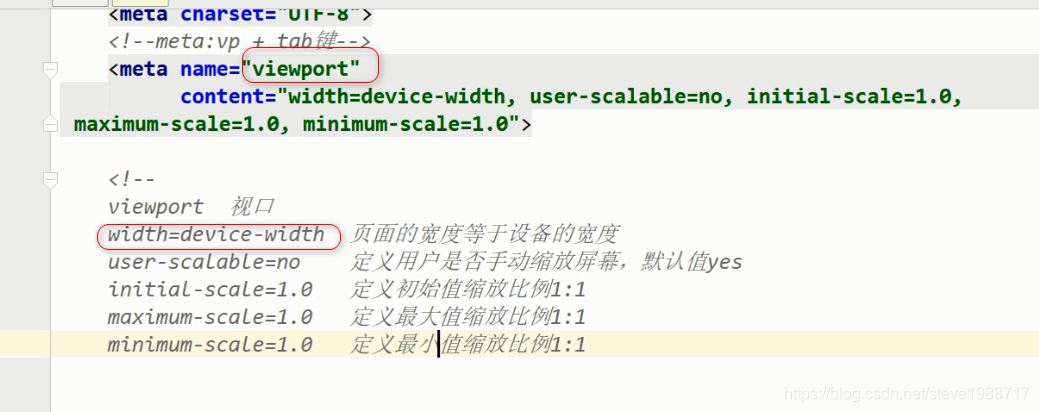
视口的作用就是让宽度去适应移动端设备的屏幕宽度

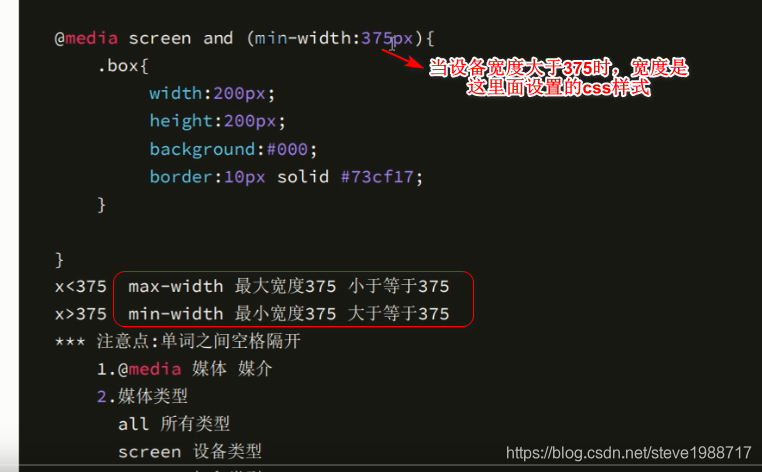
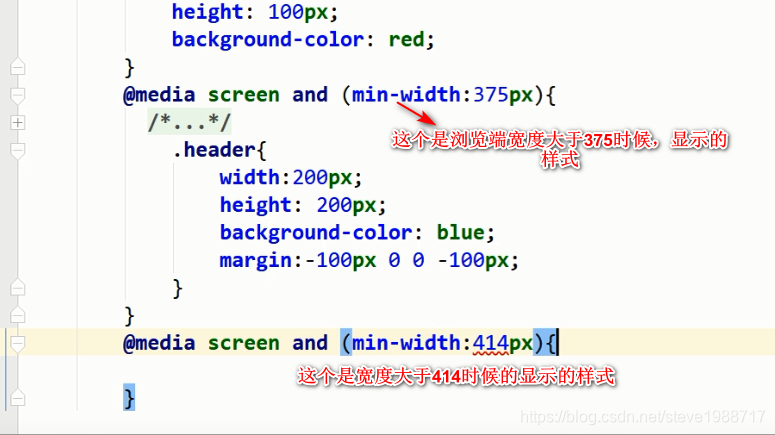
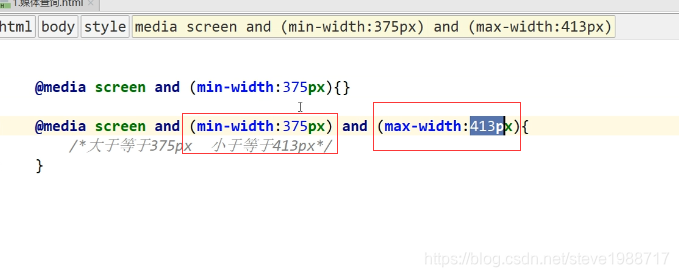
让盒子在不同设备里面显示的样式不同的方法(媒体查询)

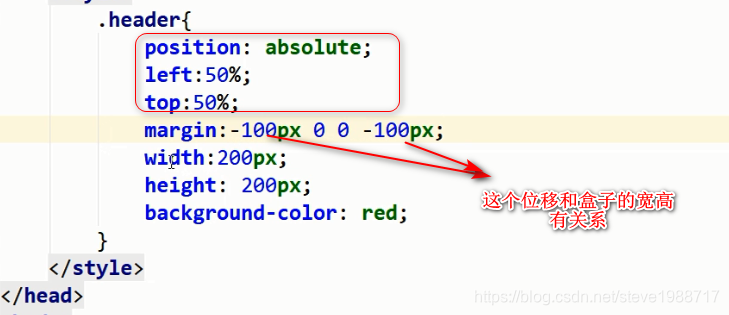
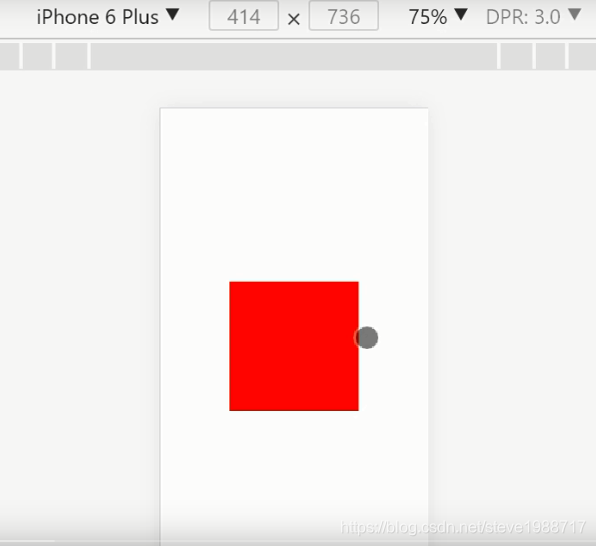
这里提醒一下,如果让一个盒子,在屏幕中,上下水平居中的方法可以写成下面方式



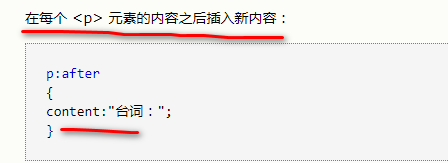
注意一个选择器,:after 伪类,这是在选中的标签后面插入文字内容


上图就是再div1的盒子里面,填写iphone6


上图所示可以同时满足两个条件
兼容手机端宽度,只需要兼容这几个分辨率就可以了

REM布局

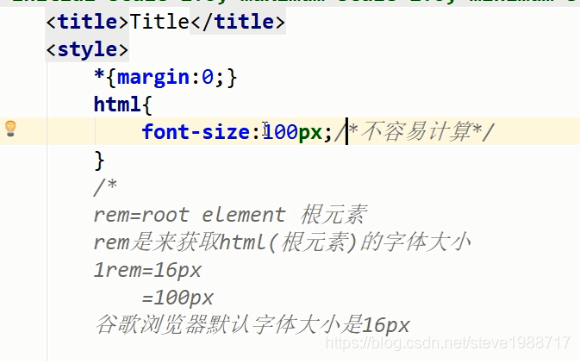
1rem是浏览器根元素默认的字体大小,谷歌浏览器默认的根元素字体大小是16px,也就是1rem = 16px
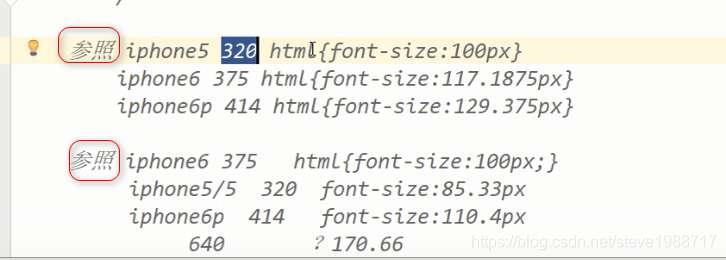
因为1rem =16px,不好计算,我们把默认的根元素的字体大小设置为100px, 这里1rem = 100px, 就可以方便计算了

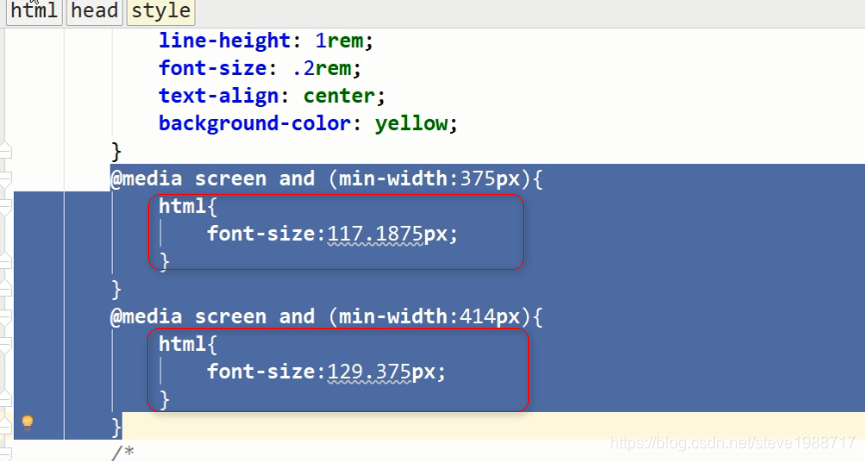
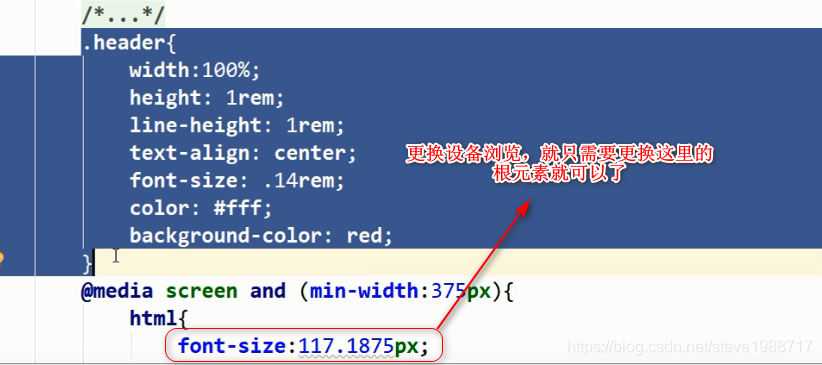
上图是根据设备的宽度,设置根元素的font-size 值,然后进行换算

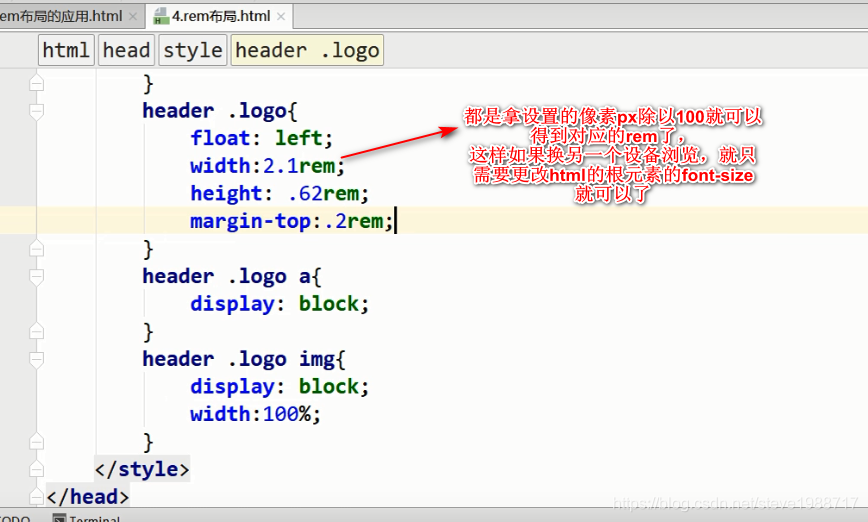
上图,每一个盒子,可以根据根元素和本身的px值,换算出,rem,并且不同宽度的设备切换,只需要用媒体查询,更改其根元素的font-size值就可以了

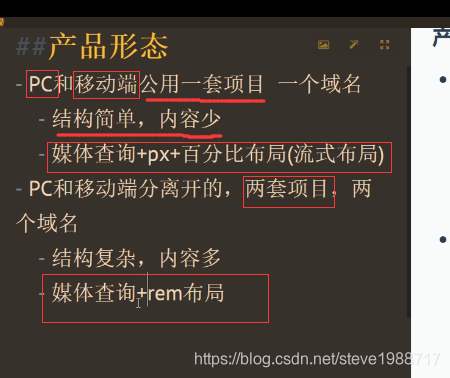
下面,pc端和移动端有两种写法,一种是共用一个模板的,(这个适合简单页面),另一种是分开写的(适合复杂的)
1,复杂的,分开写的,可以使用媒体查询+rem+流式布局(宽度百分比)
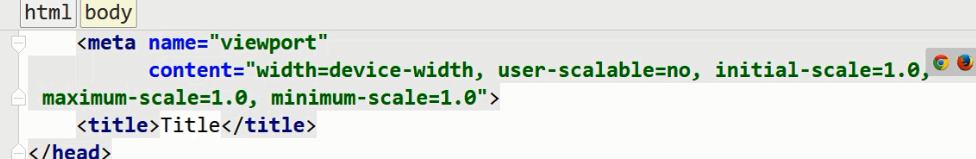
①先引入meta视口

②根据设备宽度,定一个根元素的
font-size:100px;


上图,以后只要更换不同手机,只需要设置根元素的font-size 就可以了
记录本(让元素上下水平居中的方法总结(div p等)),text-align 这个是控制内容居中的,如文字 图片等
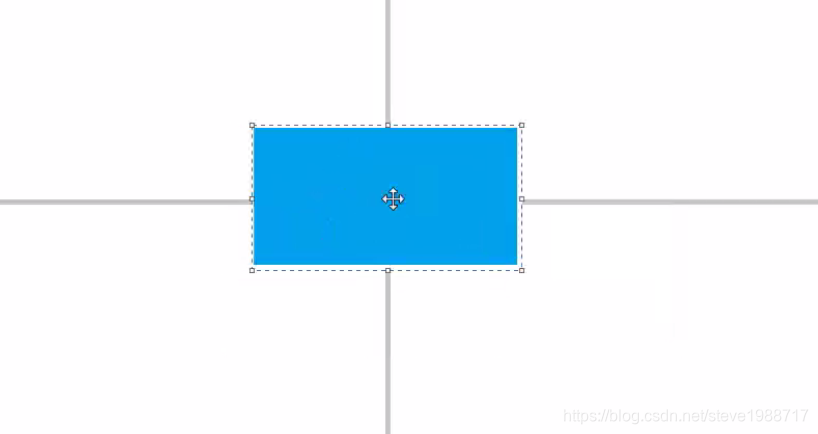
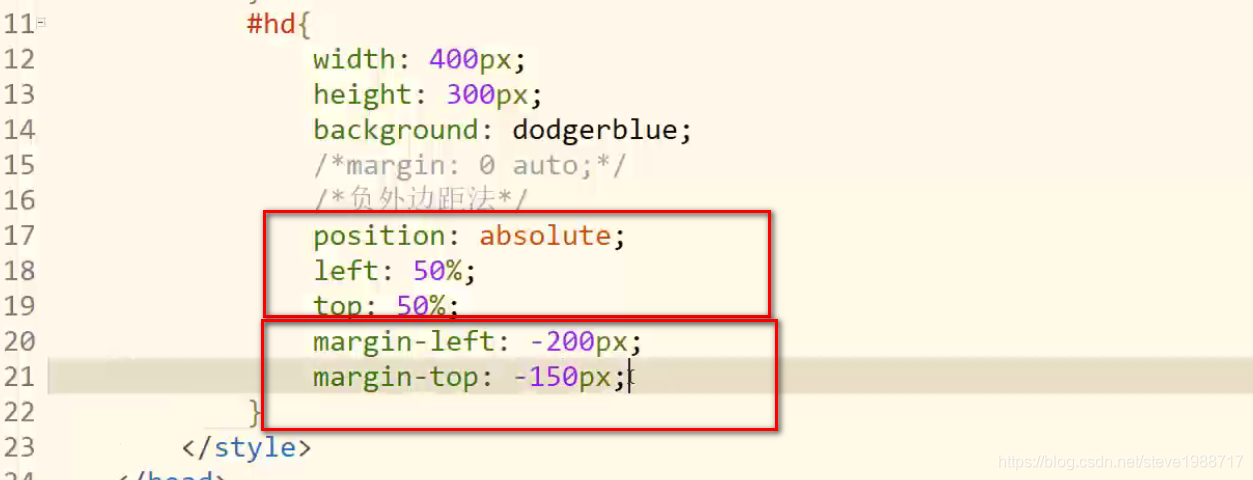
① 定位负外边距方法



上面这种方法,几乎适合所有pc端浏览器的水平 垂直居中,但是对移动端不是很完美
注意:此方法的前提,就是元素必须有固定的宽度和高度;
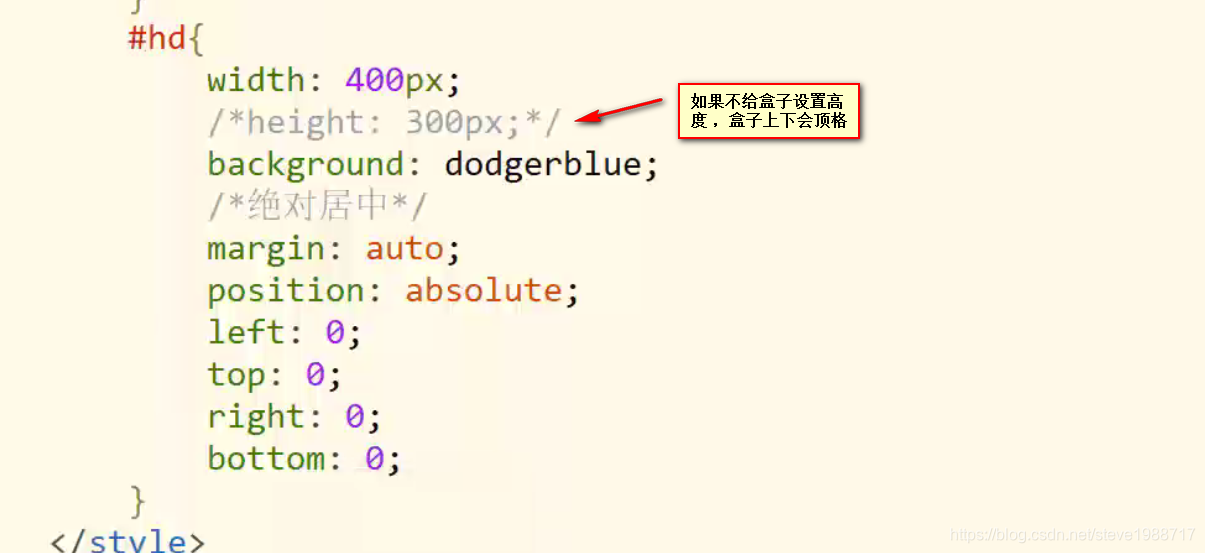
②绝对居中法

上面的效果如下

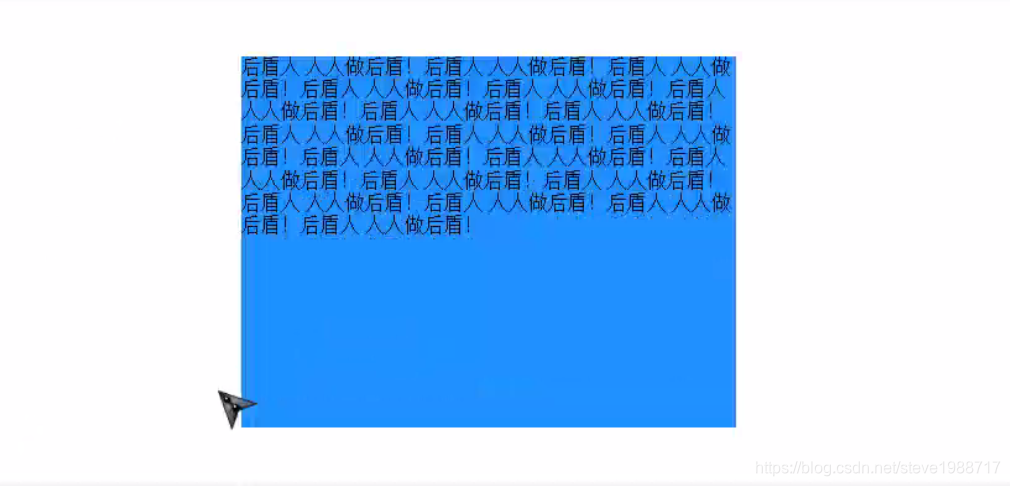
如果不给设置高度,会得到另一种效果

效果如下

注意:上面方法,只支持ie8以上浏览器, 元素必须有具体宽高 像素 百分比都可以
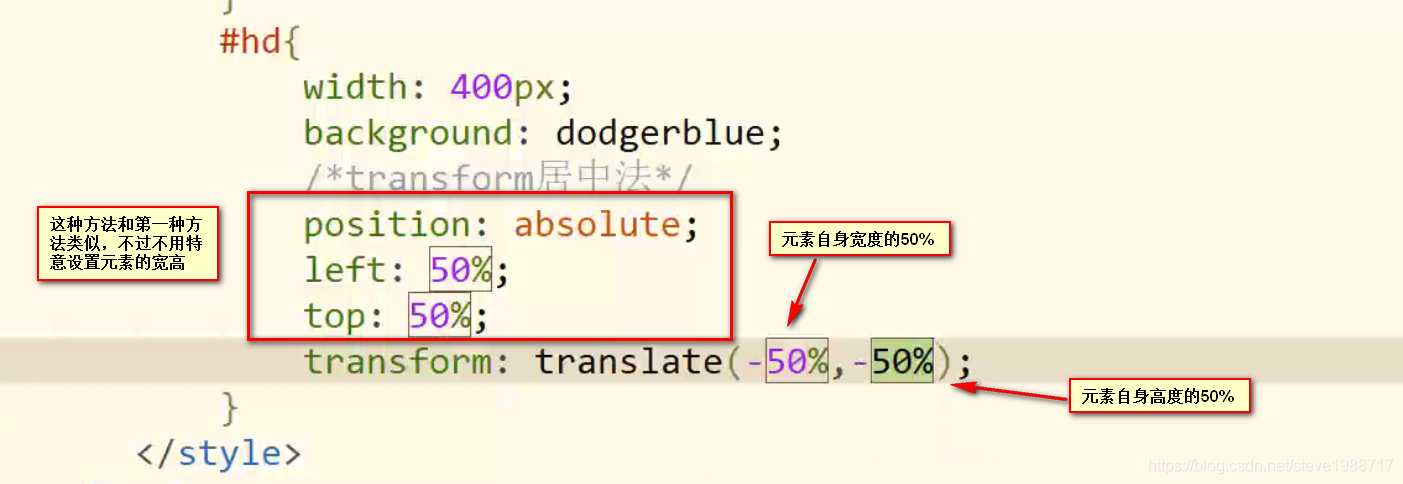
③ css3的transform 居中法

注意:上面的方法,移动端都支持,但是pc端,只兼容IE9以上的版本,可以不用设置宽高,靠自身内容撑起来的
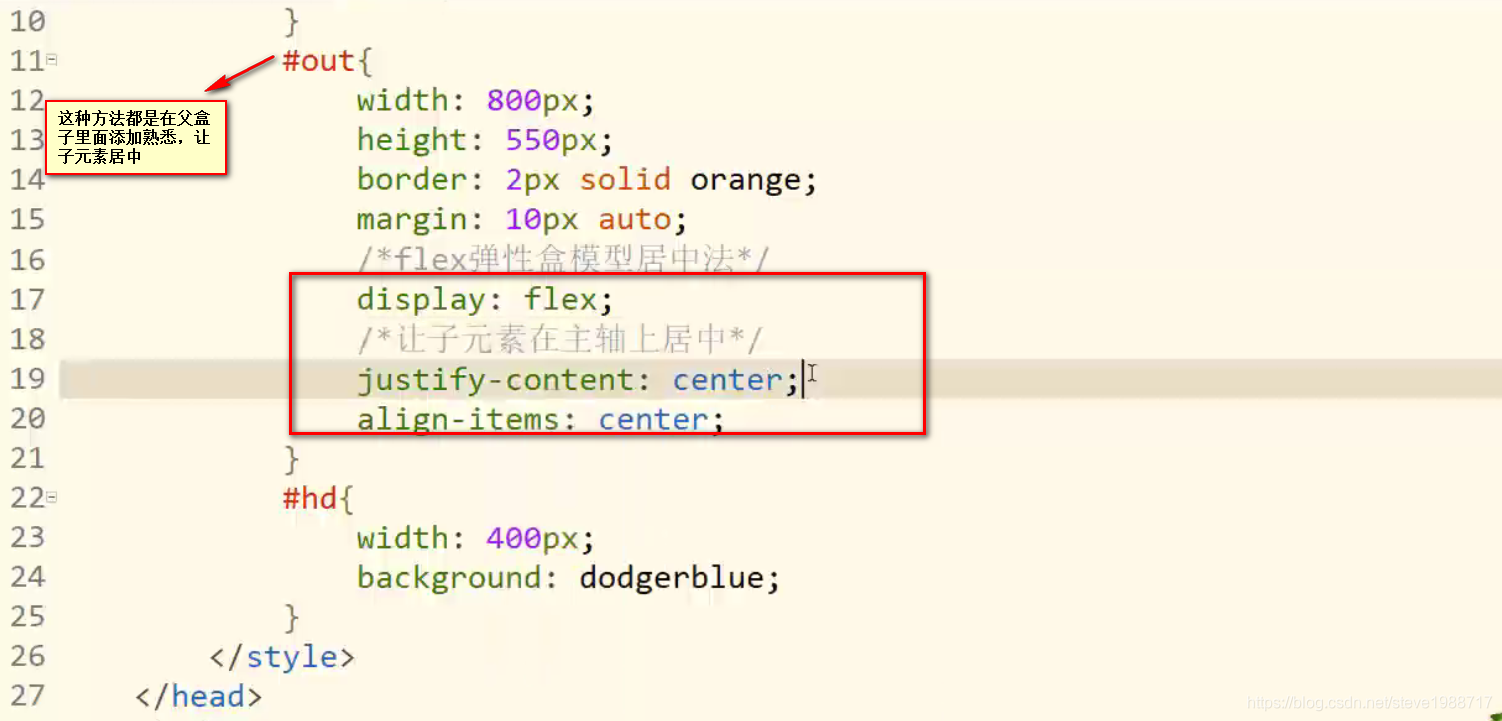
④ flex弹性盒子居中法
这种元素居中方法,必须在元素外面加一个元素父盒子


注意:只兼容IE10 以上方法,元素不需要设置宽高
less的写法
html文件里面不可以直接引用less文件,less需要编译后,变成css文件,然后在html引入css文件
1,less编译的环境
①,需要node 环境,下载 node.js 进行安装

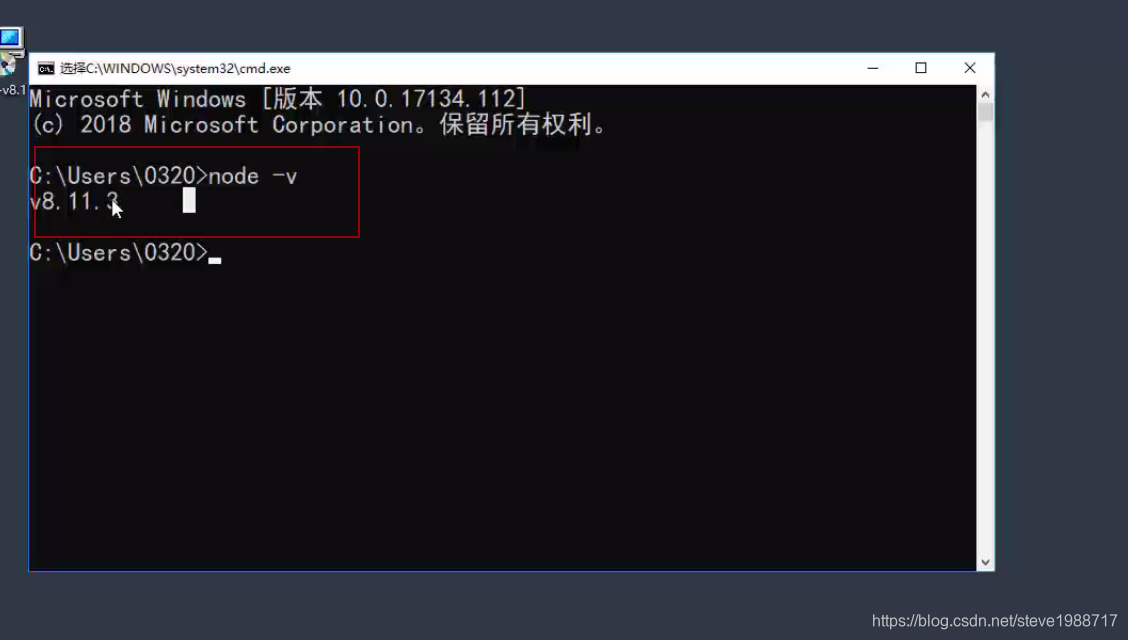
在电脑里运行cmd 如果是win10 可以输入powershell 来打开运行环境,之后输入命令,看看node安装成功没有

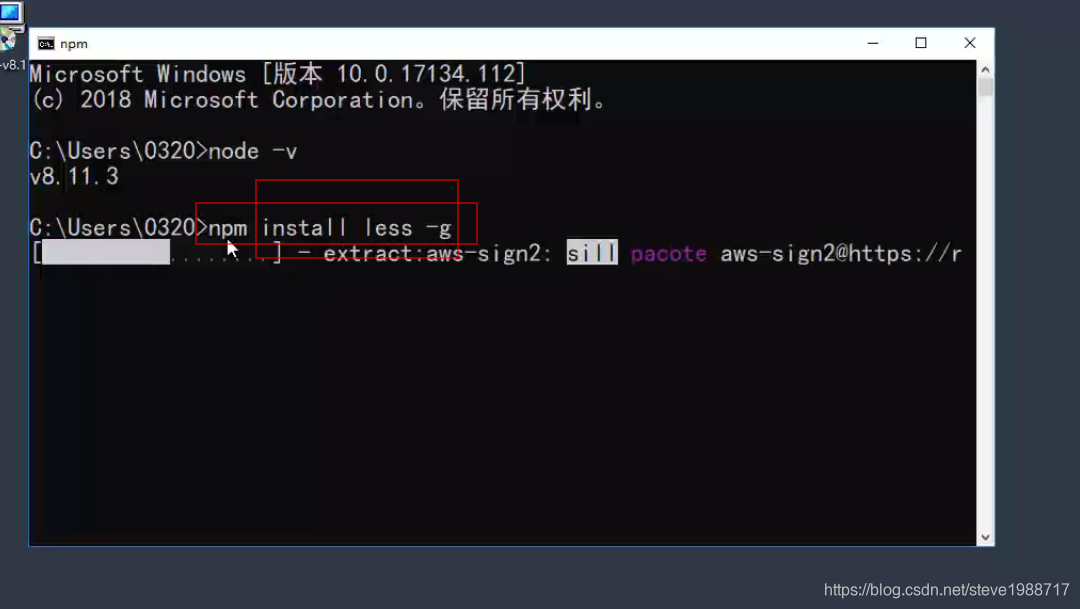
安装node以后,它会自带一个npm命令,用这个命令来安装less

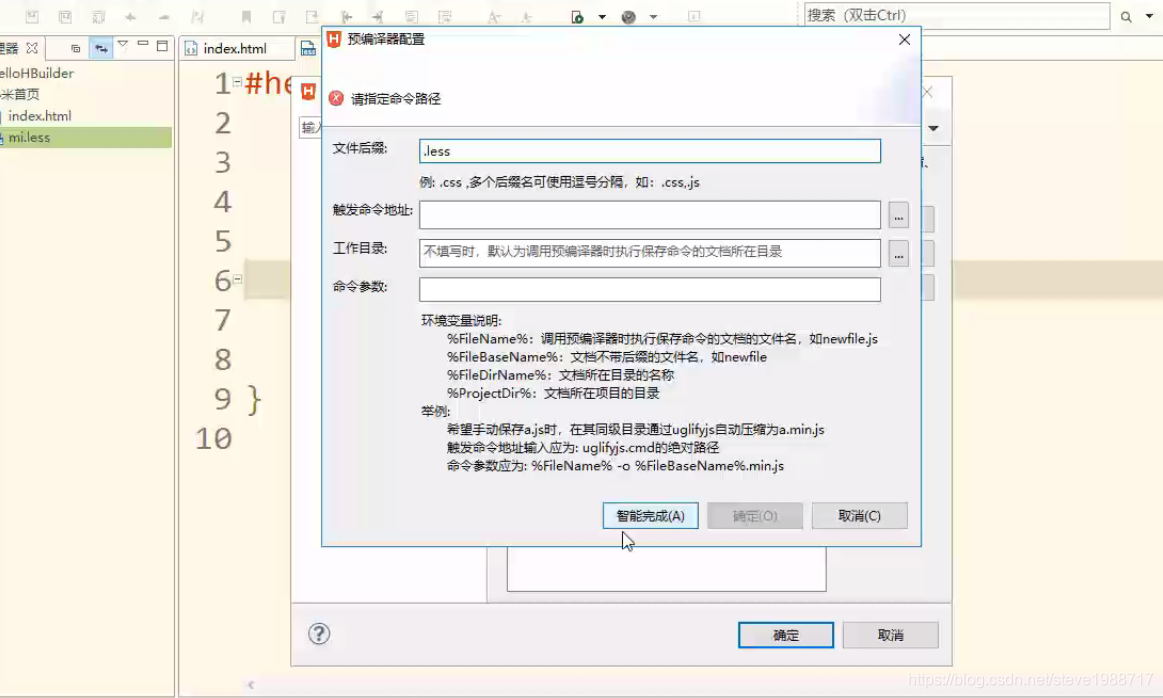
然后在开发环境里面配置less

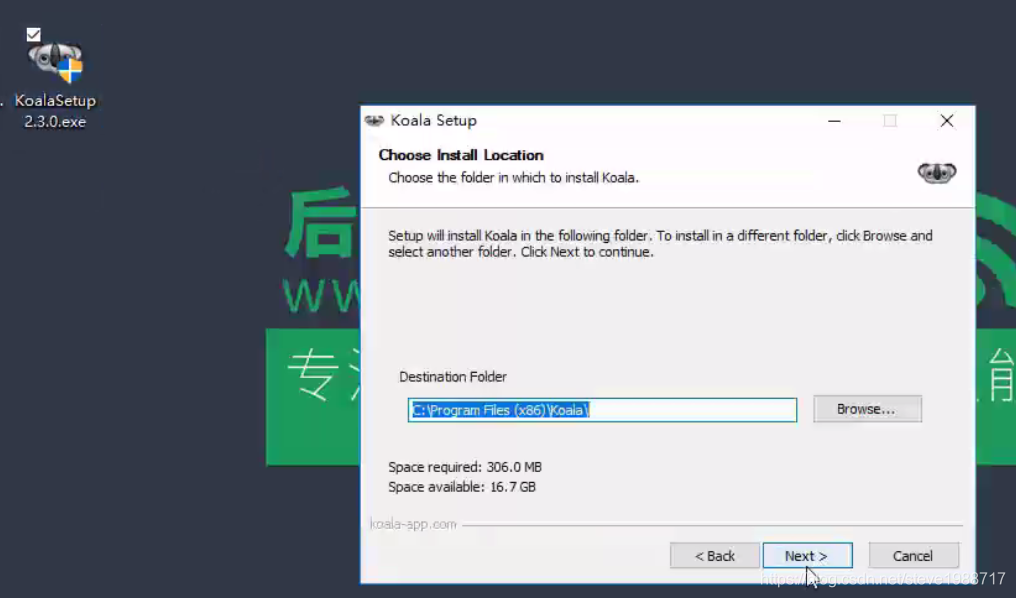
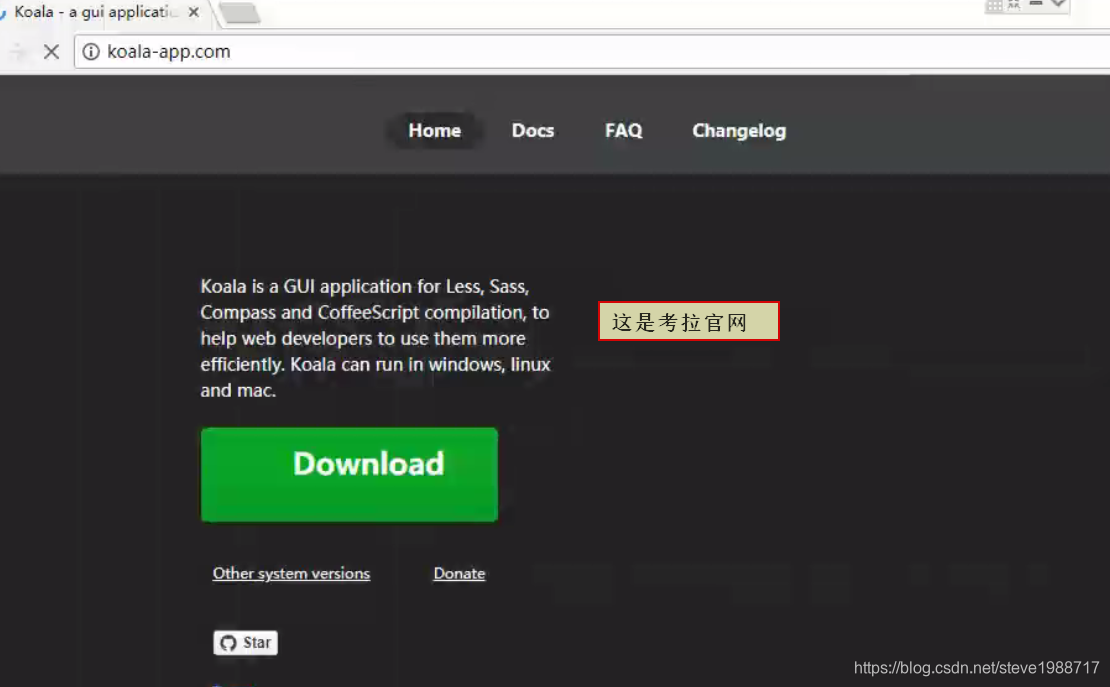
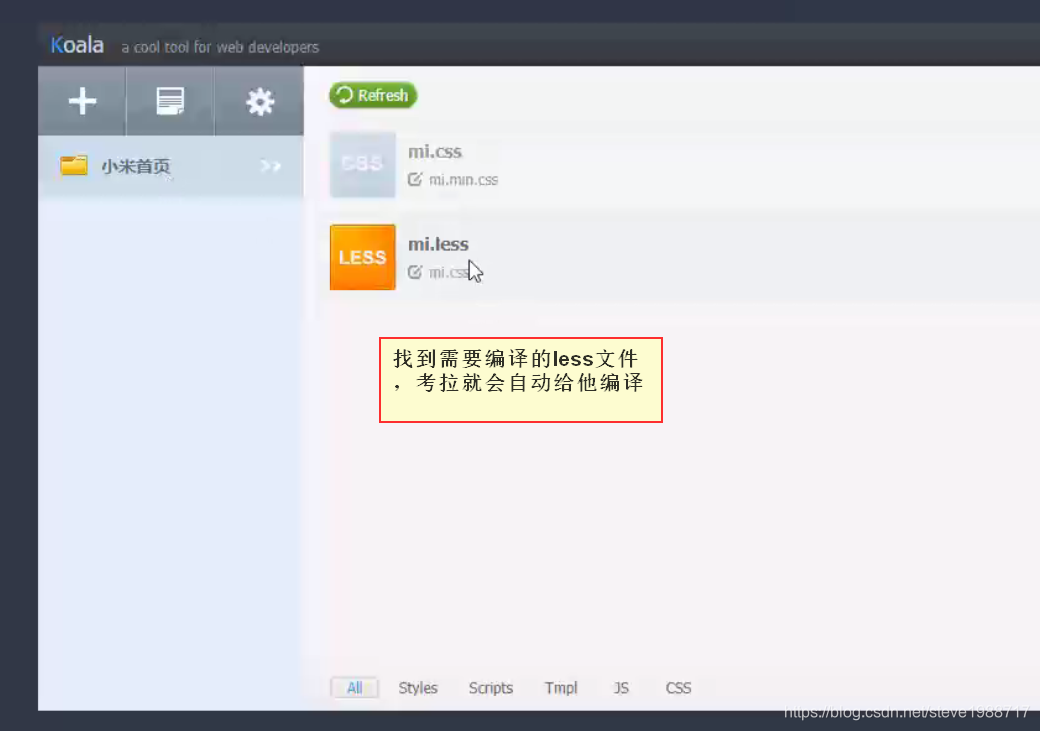
如果配置环境太麻烦,可以安装考拉这个软件



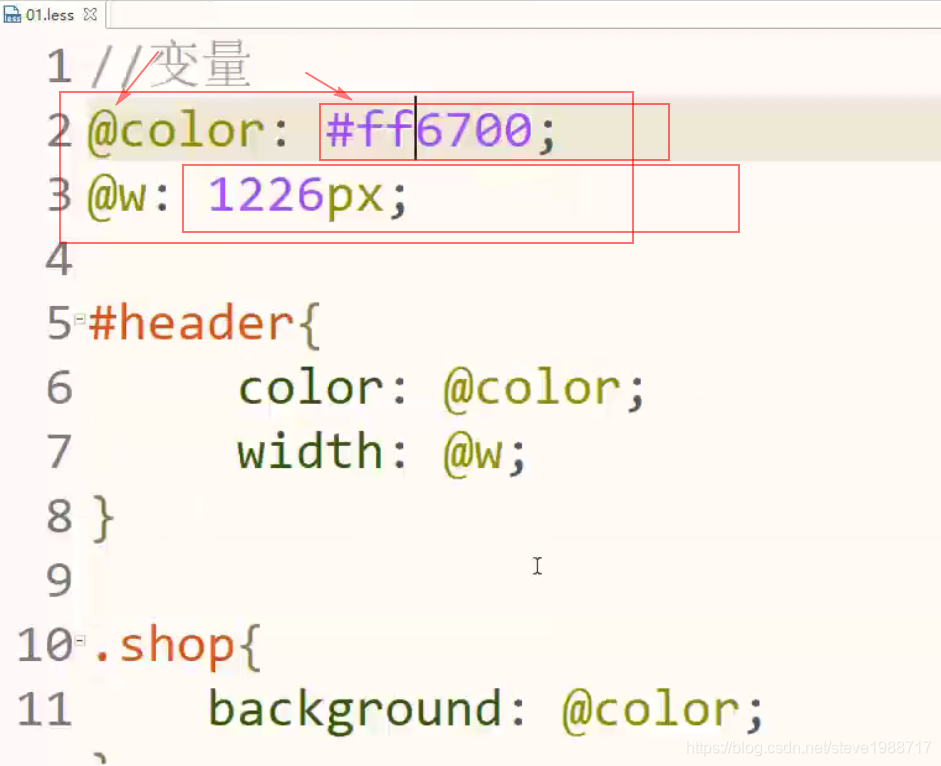
less的语法规则
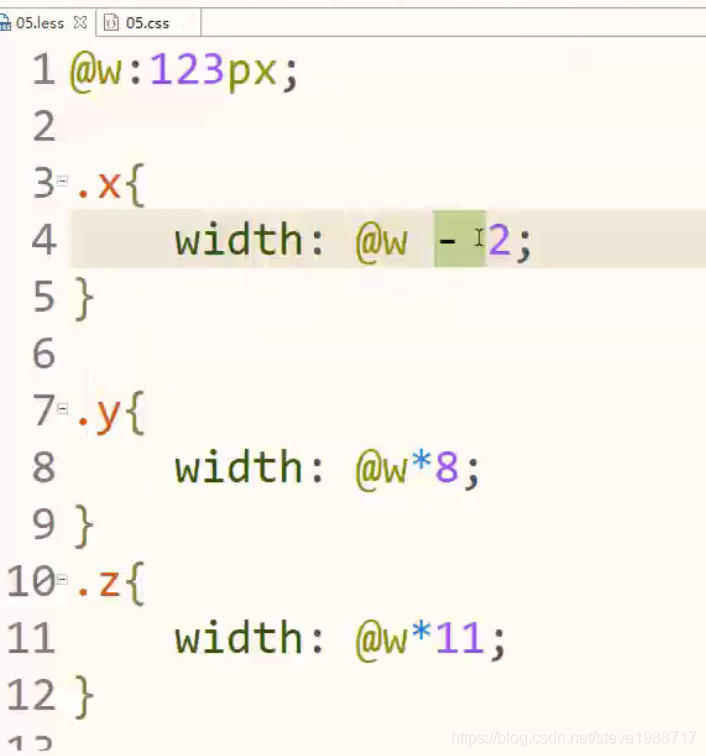
例如:一个网站的页面风格的统一颜色,需要写颜色对应的十六进制码,我们就可以把这个十六进制码,统一定为一个变量,其他地方用到这个颜色的,直接调用变量就可以了

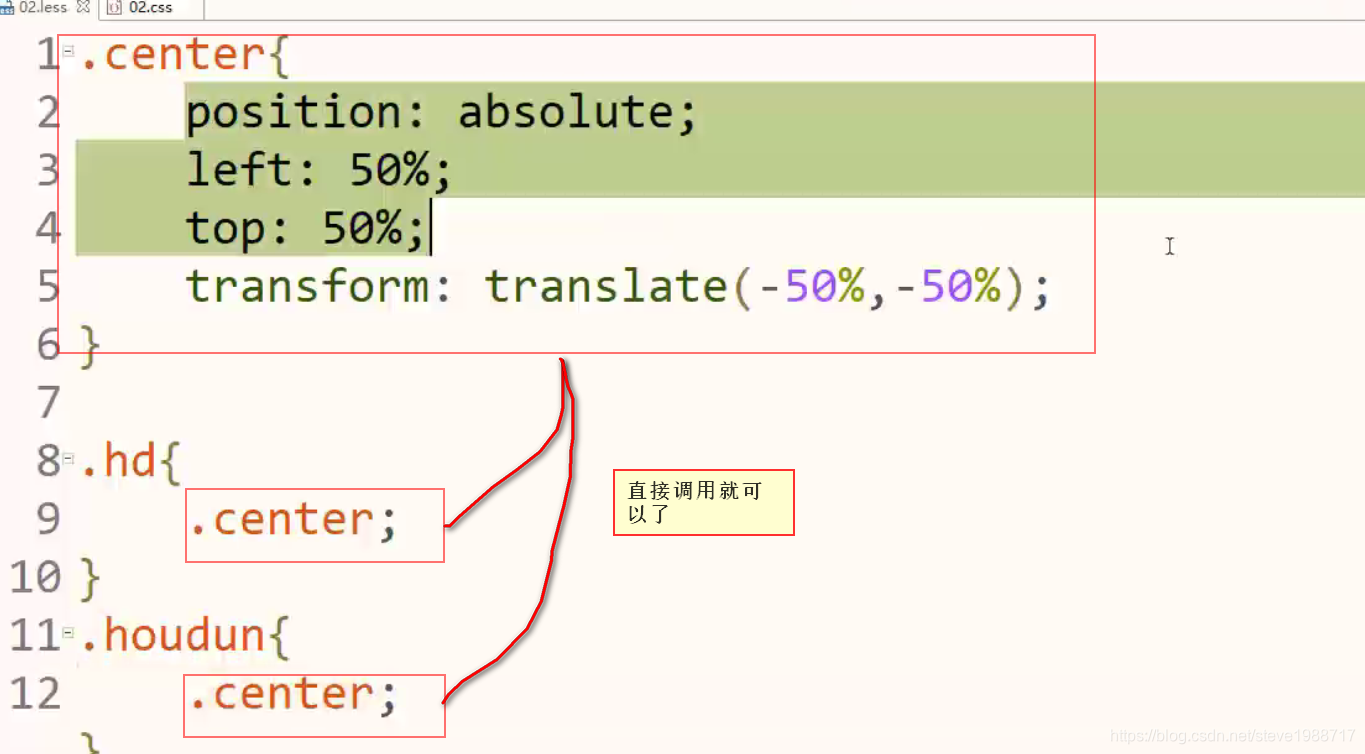
2,重复利用一个样式,比如一个元素水平垂直居中,另一个元素也需要水平垂直居中,这样,水平垂直居中的样式需要写两遍,怎么样简写呢?

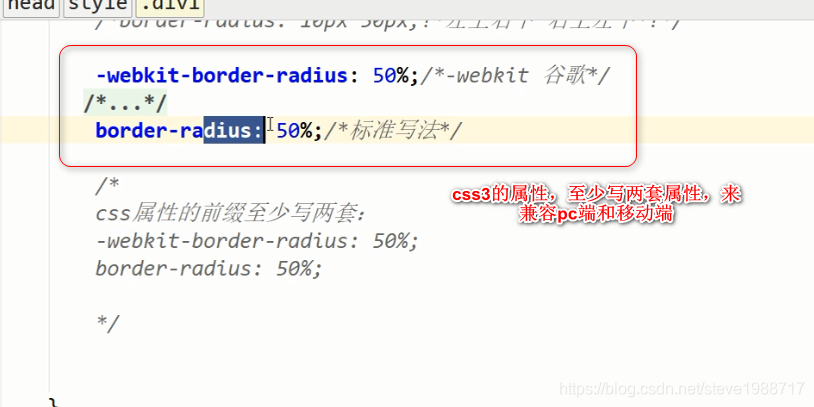
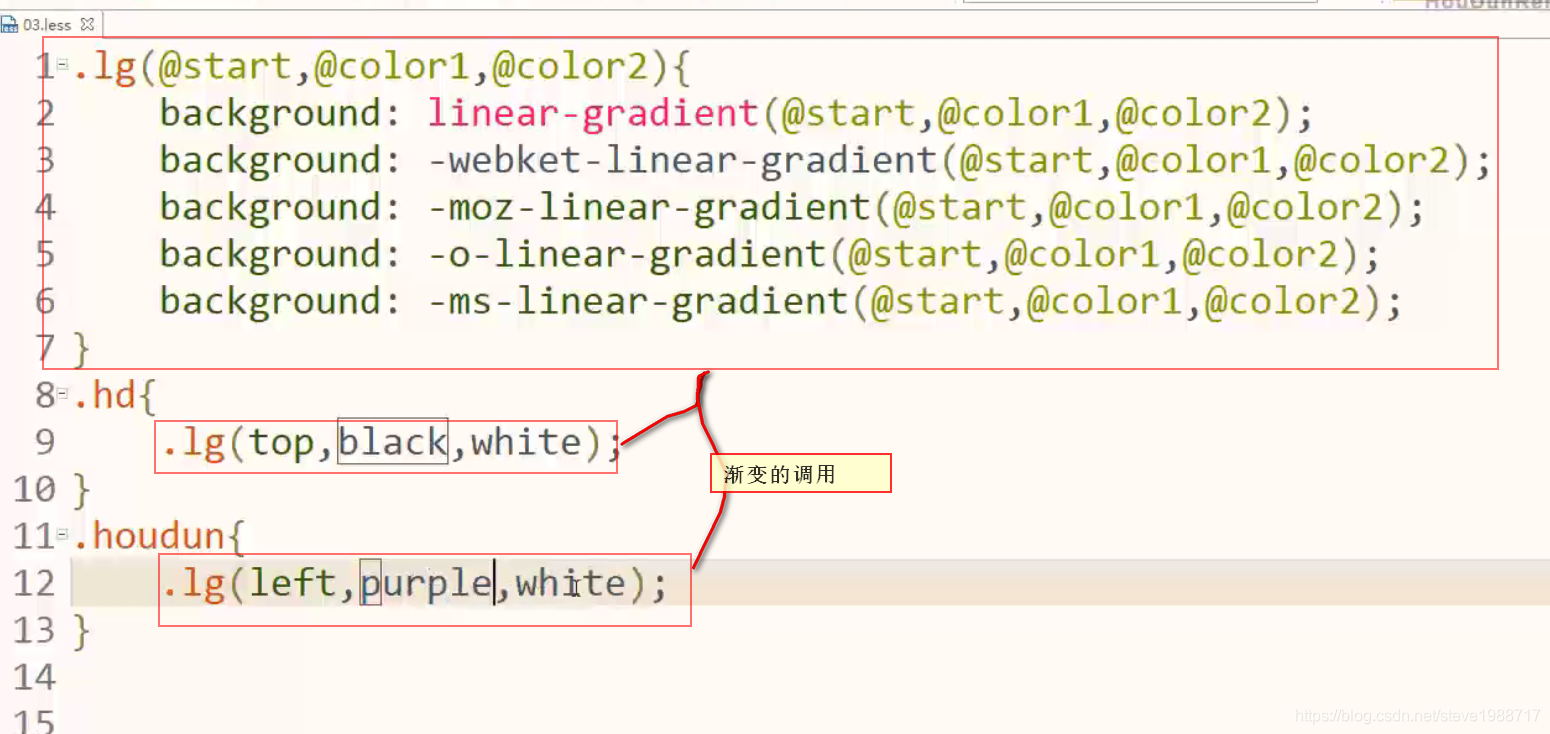
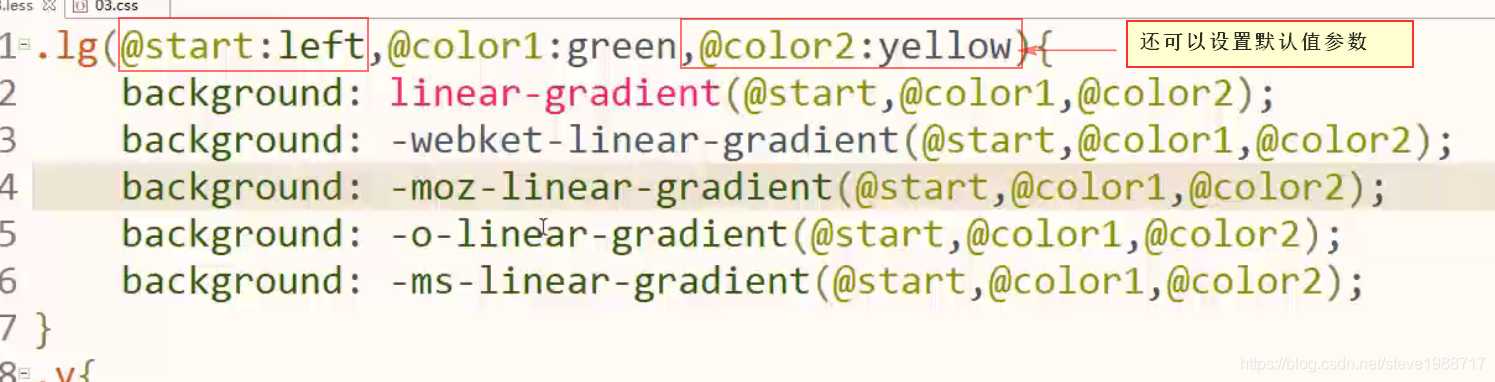
又或者,比如css3,需要做到兼容,这里也可以利用


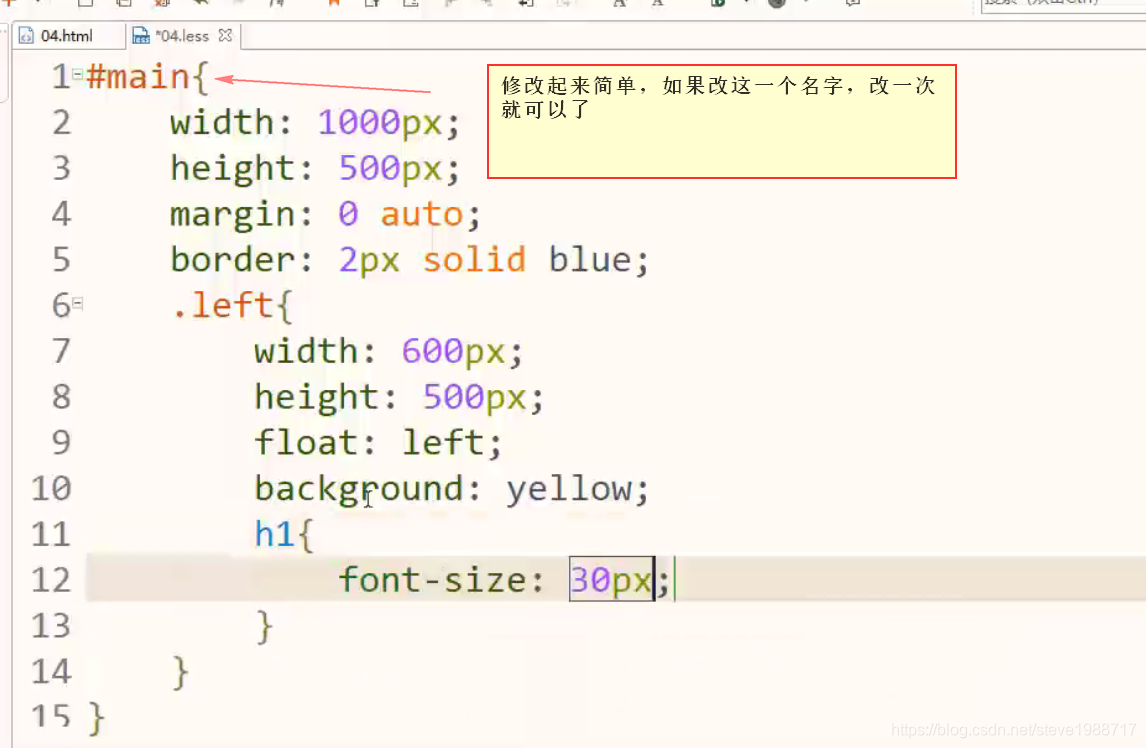
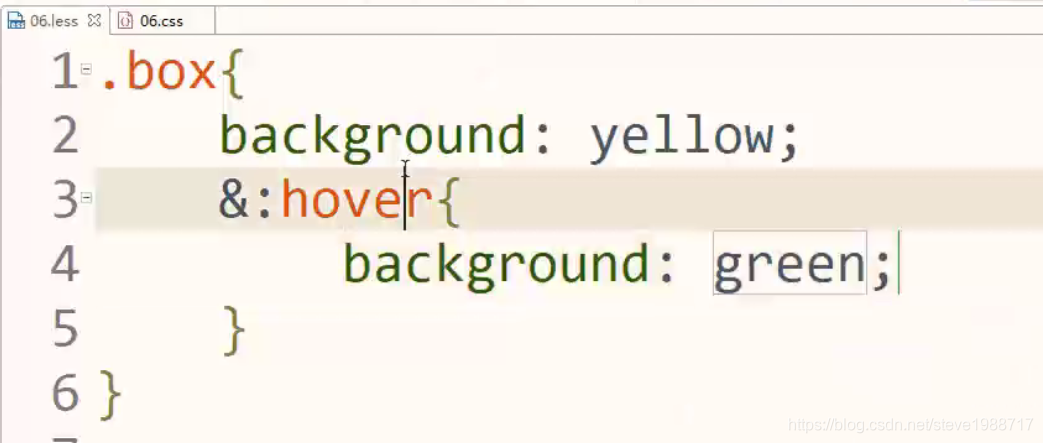
less语法的嵌套,与css相比,修改起来方便,不要每一个样式都要改

less里面可以进行运算

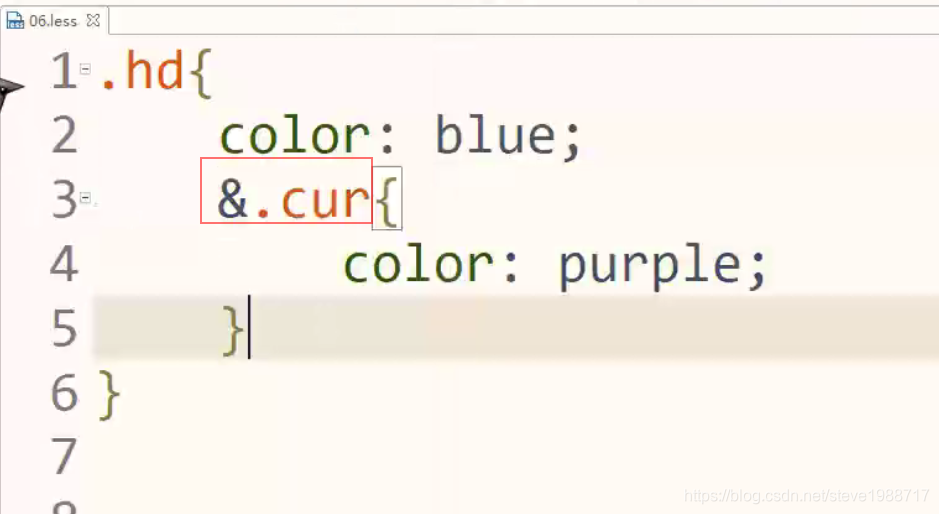
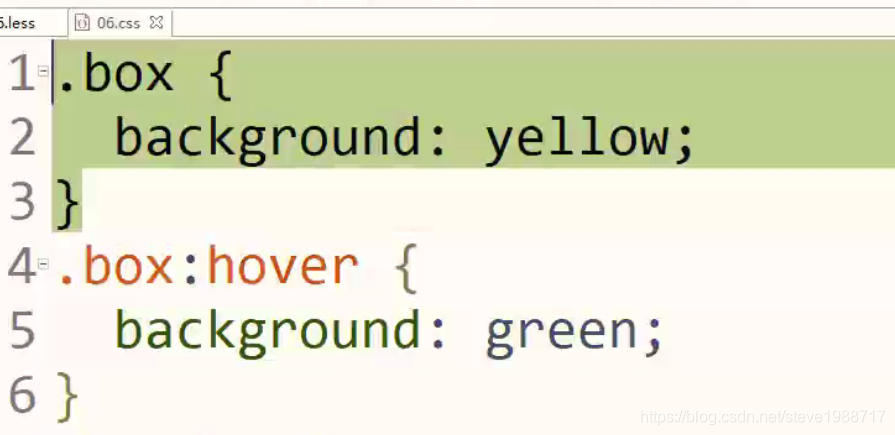
less的串联使用效果,

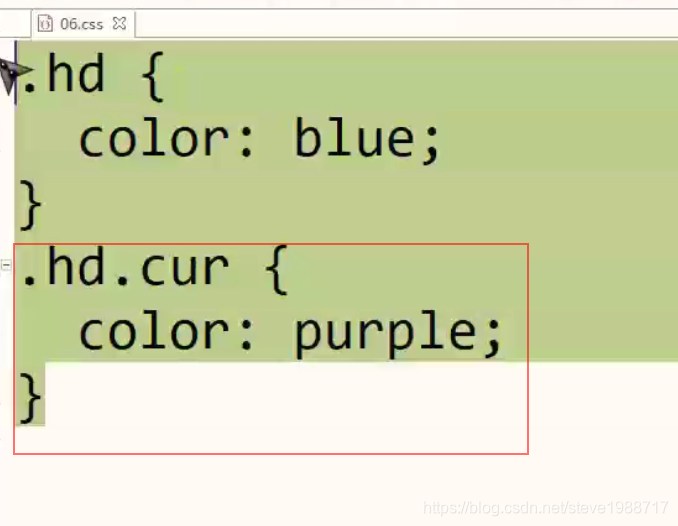
编译后的效果,如下



这篇关于div+css拾遗含有H5的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








