本文主要是介绍使用WordPress和WooCommerce设置网上商店,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Sometimes you just want a simple webshop. You need it to work and that’s about it. Whether you want to add it to an existing WordPress site or configure it at the same time you set up a WordPress site, it’s all possible with WooCommerce. Let me show you how to setup a simple store with physical and virtual products, tax, and PayPal support without relying on any previous e-commerce or WordPress experience.
有时您只需要一个简单的网上商店。 您需要它来工作,仅此而已。 无论您是想将其添加到现有的WordPress网站还是在设置WordPress网站的同时对其进行配置,WooCommerce都可以实现。 让我向您展示如何在不依赖任何以前的电子商务或WordPress经验的情况下,建立具有物理和虚拟产品,税收和PayPal支持的简单商店。
安装WordPress电子商务插件 (Installing the WordPress E-commerce Plugin)
The first thing you need to do is to install WordPress. Don’t worry; it’s a straight-forward process that’s well documented here: codex.wordpress.org/Installing_WordPress.
您需要做的第一件事是安装WordPress。 不用担心 这是一个简单明了的过程,在这里有详细记录: codex.wordpress.org/Installing_WordPress 。
Beyond a WordPress installation (version 3.5+), you’ll also need the following things:
除了WordPress安装(版本3.5+)之外,您还需要满足以下条件:
- fsockopen support (for payment gateway IPN access). fsockopen支持(用于支付网关IPN访问)。
- an SSL certificate if you choose to install any direct payment gateways 如果您选择安装任何直接付款网关,则为SSL证书
- cURL support (optional) – some plugins for WooCommerce require cURL. cURL支持(可选)– WooCommerce的某些插件需要cURL。
- SOAP support (optional) – some plugins for WooCommerce require SOAP. SOAP支持(可选)– WooCommerce的某些插件需要SOAP。
Once WordPress is installed, log in to the dashboard with the admin password you chose and familiarize yourself with the menu on the left. The dashboard is an important place where you’ll customize and manage your site to suit your needs.
安装WordPress之后,使用您选择的管理员密码登录到仪表板,并熟悉左侧菜单。 仪表板是您可以自定义和管理网站以满足自己需求的重要场所。
Next you need to install WooCommerce. There’s two ways you can do this:
接下来,您需要安装WooCommerce。 有两种方法可以执行此操作:
The automatic installer – go to Plugins -> Add New, search for “WooCommerce”, and add the plugin. You’ll need to enter your FTP credentials if this is the first time you’re doing this.
自动安装程序 –转到“ 插件”->“添加新” ,搜索“ WooCommerce”,然后添加插件。 如果这是您第一次这样做,则需要输入FTP凭据。
Manually – Download the plugin from wordpress.org/extend/plugins/woocommerce, unzip the archive, and place the folder in
wp-content/plugins.手动 –从wordpress.org/extend/plugins/woocommerce下载插件,解压缩存档,然后将文件夹放在
wp-content/plugins。
After you have installed WooCommerce, go to Plugins -> Installed Plugins and activate the WooCommerce plugin.
安装WooCommerce后,转到“ 插件”->“已安装插件”并激活WooCommerce插件。
配置WooCommerce (Configuring WooCommerce)
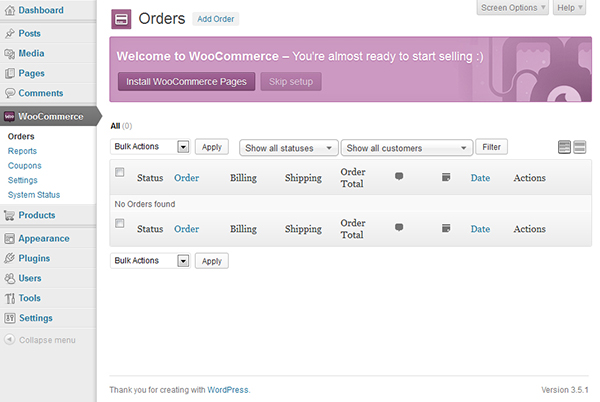
Now that the plugin is activate, click WooCommerce in the side menu. Add WooCommerce Pages by pressing the button labeled “Install WooCommerce Pages” in the banner that comes up.
现在,插件已激活,单击侧面菜单中的WooCommerce 。 通过在出现的横幅中按下标有“安装WooCommerce页面”的按钮来添加WooCommerce页面。

Then press the Settings button on the welcome page to reach the following page:
然后按欢迎页面上的“设置”按钮进入以下页面:

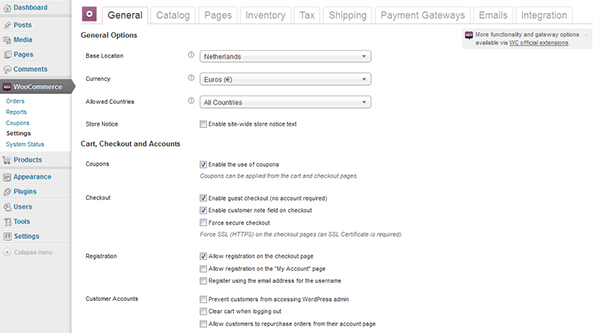
There’s a lot of settings on this page, but let’s focus on the ones you need to make a bookstore with PayPal as your payment provider.
此页面上有很多设置,但让我们集中讨论使用PayPal作为付款提供商来建立书店所需的设置。
一般 (General)
The general settings speak for themselves. The only things I changed for my own setup was the country to Netherlands and the currency to Euros.
一般设置说明一切。 我为自己的设置所做的唯一更改是将国家/地区更改为荷兰,将货币更改为欧元。
税收 (Taxes)
You’ll need to have a little bit of tax knowledge to run a webshop. Under the Tax tab, I clicked the small link at the top that reads “Standard” to enter standard tax rates, and added the Dutch BTW tax (which is 21%). The taxes and their amount vary per location, so be sure to check the rules that apply to you. Because tax rules are different depending on where you are, I can’t provide detailed information beyond this is where you fill in the rates.
您需要具备一点点税务知识才能运营网上商店。 在“税”选项卡下,我单击顶部的小链接,其中显示“标准”以输入标准税率,并添加了荷兰BTW税(21%)。 税金及其金额因位置而异,因此请务必检查适用于您的规则。 由于税法取决于您所在的位置,因此我无法提供详细的信息,这是您填写税率的地方。
If you’re unsure, I recommend calling your local tax office and ask how much you’re allowed to earn and what kind of tax papers you’ll need for your specific store. Setting up a webshop is easy, but dealing with taxes is harder. After all, you don’t want to be accused of committing tax fraud!
如果您不确定,建议您致电当地的税务部门,询问您可以赚多少钱,以及特定商店需要哪种税单。 设置网上商店很容易,但是处理税收却比较困难。 毕竟,您不想被指控犯有税务欺诈!
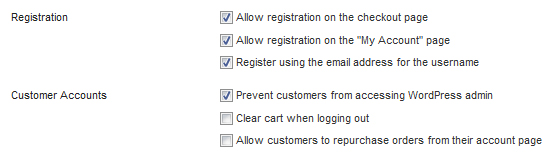
顾客 (Customers)
To enable customers, go back to the General tab and check the appropriate boxes in the Registration and Customer Accounts sections. For my store, I chose the options below:
要启用客户,请返回“常规”选项卡,然后在“注册”和“客户帐户”部分中选中相应的框。 对于我的商店,我选择了以下选项:

启用贝宝 (Enabling PayPal)
To enable PayPal integration, go to the Payment Gateways tab and press the small PayPal link at the top. For the sake of this article I’ll show you how to enable the PayPal sandbox since we don’t want to deal with real money in a fake store!
要启用PayPal集成,请转到“付款网关”标签,然后按顶部的小PayPal链接。 为了本文的目的,我将向您展示如何启用PayPal沙箱,因为我们不想在假商店中处理真钱!
Go to developer.paypal.com and login with your existing PayPal account (if you don’t have one, sign up for one). Click the site’s “Applications” menu item and then “Sandbox accounts”. It’s here where you’ll make a new test account.
转到developer.paypal.com并使用您现有的PayPal帐户登录(如果您没有,请注册一个)。 单击站点的“应用程序”菜单项,然后单击“沙箱帐户”。 您将在这里注册一个新的测试帐户。
Create a customer account to test purchases. Fill in the form just as you would a normal account. When it comes to entering a balance, this is all fake money so I like to enter a million here. One can dream…
创建一个客户帐户以测试购买。 就像填写普通帐户一样填写表格。 说到余额,这都是假钱,所以我想在这里输入100万。 一个人可以梦想...
Go back to your webshop site again, and in the PayPal link from earlier fill in the e-mail address of your created sandbox account.
再次回到您的网上商店站点,并在前面的PayPal链接中,填写您创建的沙盒帐户的电子邮件地址。
If you’re testing locally, payments won’t fully work. They’ll start working once you have the site up and running on an actual domain.
如果您在本地进行测试,则付款将无法完全使用。 一旦您启动了站点并在实际域上运行它们,它们就会开始工作。
自定义您的商店 (Customizing your Store)
You now have a fully functional webshop, but it doesn’t really look much like a shop. We need to add some products and select a theme.
您现在拥有了一个功能齐全的网上商店,但实际上并不太像一家商店。 我们需要添加一些产品并选择一个主题。
添加产品 (Adding Products)
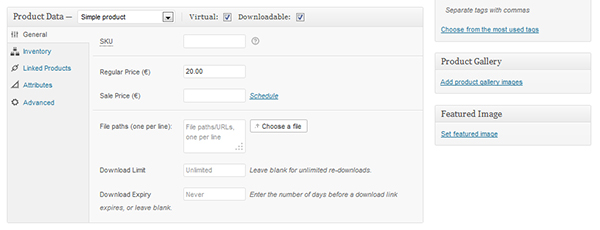
In the side menu you’ll see a Products category. Click it, then select Add Product and fill in the information for a new product. This is a pretty straight forward process.
在侧面菜单中,您将看到“ 产品”类别。 单击它,然后选择添加产品并填写新产品的信息。 这是一个非常简单的过程。
For the sake of example, let’s add a “PHP book” for 20 euros. Let’s also add a “PHP e-book” with a download link (check the “Virtual” and “Downloadable” boxes to make a downloadable product). You can set the product image with the Featured Image feature, and add any additional images using the Product Gallery.
为了举例说明,我们以20欧元的价格添加一本“ PHP书”。 我们还要添加带有下载链接的“ PHP电子书”(选中“虚拟”和“可下载”框以制作可下载产品)。 您可以使用“特色图像”功能设置产品图像,并使用“产品库”添加任何其他图像。

添加主题 (Adding a Theme)
There are several themes for WooCommerce at woothemes.com/product-category/themes/woocommerce, but of course you’re also free to roll your own or customize an existing theme as you please. For the purpose of this article, we want to have the shop up and running as soon as possible, so let’s use mystile, a clean free theme. You do however need to register before downloading it.
woothemes.com/product-category/themes/woocommerce上有多个WooCommerce主题,但是您当然也可以随意滚动或自定义现有主题。 出于本文的目的,我们希望尽快启动并运行商店,因此让我们使用mystile (一个干净的免费主题)。 但是,您确实需要先注册才能下载。
The process of adding a theme is similar to adding a plugin; to install it manually, add it to wp-content/themes and activate it by going to Appearance -> Themes in the side menu and press “Activate” under the theme.
添加主题的过程类似于添加插件。 要手动安装,请将其添加到wp-content/themes ,然后通过转到侧面菜单中的Appearance-> Themes激活它,然后在该主题下按“激活”。
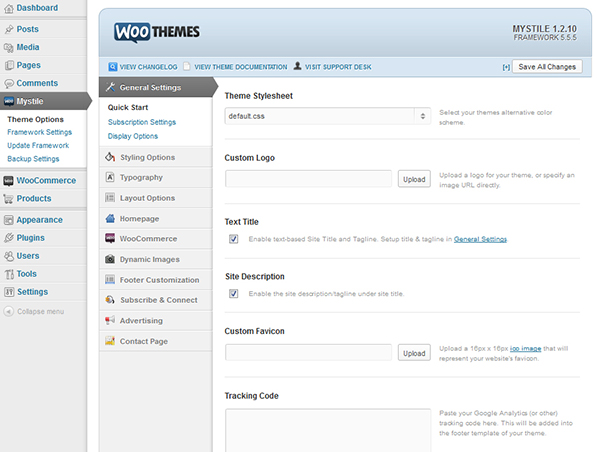
This theme has a selection of settings available in the side menu under Mystile, so feel free to try out the different options to make it look and feel the way you want.
该主题在Mystile下的侧菜单中提供了一些设置选项,因此可以随时尝试不同的选项以使其外观和风格达到您想要的方式。

If you get a PHP warning in the bottom of the new homepage, it most likely means you need to update your copy of WooFramework. You can do so by going to Mystile -> Update Framework.
如果在新主页的底部收到PHP警告,则很可能意味着您需要更新WooFramework的副本。 您可以通过转到Mystile-> Update Framework来实现 。
更改菜单 (Changing the Menu)
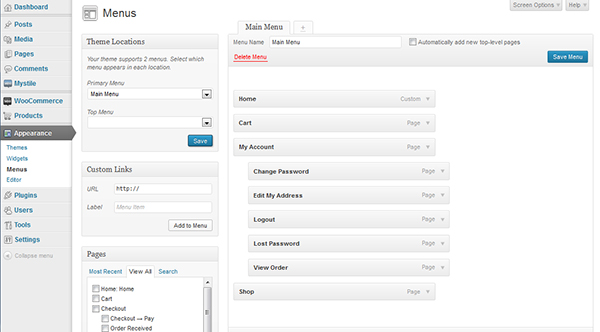
We probably don’t need the checkout pages to be available in the site’s menu, so let’s change the menu by going to Appearance -> Menus and make a new menu in the Plus sign tab. Name it whatever you want; I chose to name mine “Main menu”.
我们可能不需要结帐页面在站点菜单中可用,因此让我们通过转到外观->菜单并在加号标签中创建一个新菜单来更改菜单。 随心所欲命名; 我选择将其命名为“主菜单”。
Then in the Pages box select the pages you want. I added Home:Home, Cart, Shop, My Account, and every subpage under My Account. Be sure that you drag the subpages into position by having them intended under My Account. Once the menu is saved, select it under the “Theme Locations primary menu” dropdown.
然后在页面框中选择所需的页面。 我添加了“主页:首页”,“购物车”,“商店”,“我的帐户”以及“我的帐户”下的每个子页面。 确保将子页面放在“我的帐户”下,以将其拖到适当位置。 保存菜单后,在“主题位置主菜单”下拉菜单中选择它。

额外清理 (Extra Cleanup)
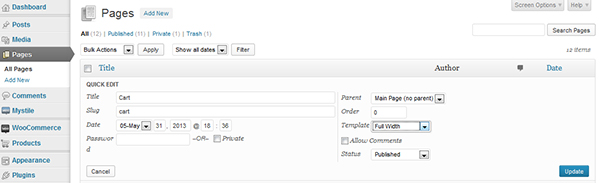
Remove the sample page by going to Pages -> All Pages in the side menu and remove it from there. You may also want to remove the visible sidebar from some of the pages. You can do this by clicking the page’s Quick Edit link and setting its template to “Full Width”.
通过转到侧面菜单中的“ 页面”->“所有页面”来删除示例页面,然后从那里删除它。 您可能还希望从某些页面中删除可见的侧边栏。 您可以通过单击页面的“快速编辑”链接并将其模板设置为“全宽”来执行此操作。

The URLs don’t look very nice, either. Instead of something like http://wordpress.dev/?post_type=product you might prefer to have something like http://wordpress.dev/products. Go to Settings -gt; Permalinks and under the Common Settings section choose “Post name”.
URL看起来也不是很好。 而不是像http://wordpress.dev/?post_type=produc T优可能更愿意碰到这样的http://wordpress.dev/products。 转到设置-gt; 永久链接,然后在“通用设置”部分下选择“帖子名称”。
You may also want to change the permalinks for the specific products. Under the Product permalink base section I chose “Shop base with category” to get a nice, sharable link.
您可能还需要更改特定产品的永久链接。 在“产品永久链接基础”部分下,我选择“带类别的基础商店”以获取一个不错的,可共享的链接。
结论 (Conclusion)
Congratulations, you’ve successfully created a webshop. If you didn’t run into any problems, this process probably took you less than an hour, maybe two hours with reading this article. That’s how easy it is to get up and running with WordPress and WooCommerce!
恭喜,您已经成功创建了一个网上商店。 如果您没有遇到任何问题,那么此过程可能会花费您不到一个小时的时间,而阅读本文可能要花两个小时。 这就是使用WordPress和WooCommerce轻松启动和运行的过程!
WooCommerce is an Open Source project, so if you feel like extending it even further, please check them out on GitHub!
WooCommerce是一个开源项目,因此,如果您想进一步扩展它,请在GitHub上检查它们 !
Image via Fotolia
图片来自Fotolia
翻译自: https://www.sitepoint.com/set-up-a-webshop-with-wordpress-and-woocommerce/
这篇关于使用WordPress和WooCommerce设置网上商店的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







