本文主要是介绍安利一款简单好用的 Mockoon 工具,让 Mock 上手如此简单!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Mock服务的背景:
在我们的项目里,有很多的场景下,需要做一些Mock:
- 场景1:上游现在接口没有开发完,想要跑通整个业务流程,就可以Mock假的接口把流程调通 【Mock模拟上游接口的响应结果,给下游接口提取从而执行接口测试】
- 场景2:涉及到第三方接口,比如支付接口,需要付费对接第三方,在测试环境的时候很多都没有对接好,也需要Mock模拟一个支付成功或者失败的接口,然其他的接口可以跑通。
所以,Mock服务就类似于做汽车碰撞测试,用假人模拟真人一样的,减少成本达到测试的目的。
Mockoon工具
很多mock工具可以造一些Mock的服务出来,我们今天讲的工具是Mockoon,被官方称为:一款在地运行模拟API最简单,最快的解决方案。无需远程部署,无需帐户,并且是开源免费的。而且还可以跨平台支持Windows (exe),Linux和MacOS 。
官网下载地址: https://mockoon.com/,大家可以自行下载和安装。
界面介绍
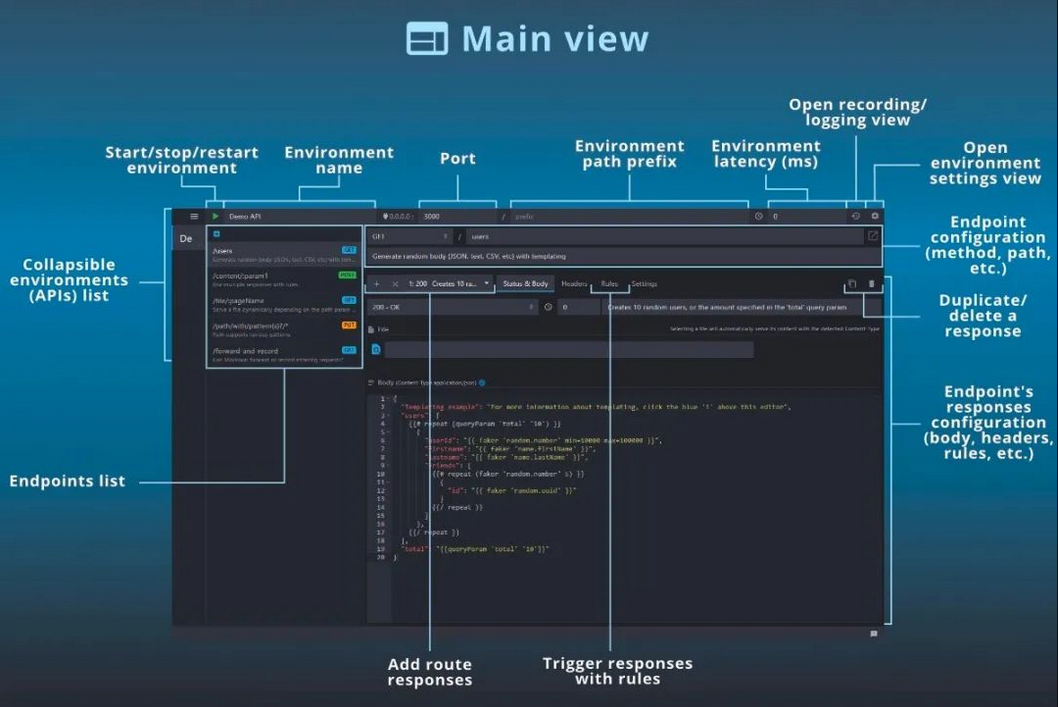
Mockoon是一个可以通过图形化界面帮我们快速搭建API服务的工具,页面整体结构如下:

Mock工具的基础使用: 模拟简单的Get接口请求
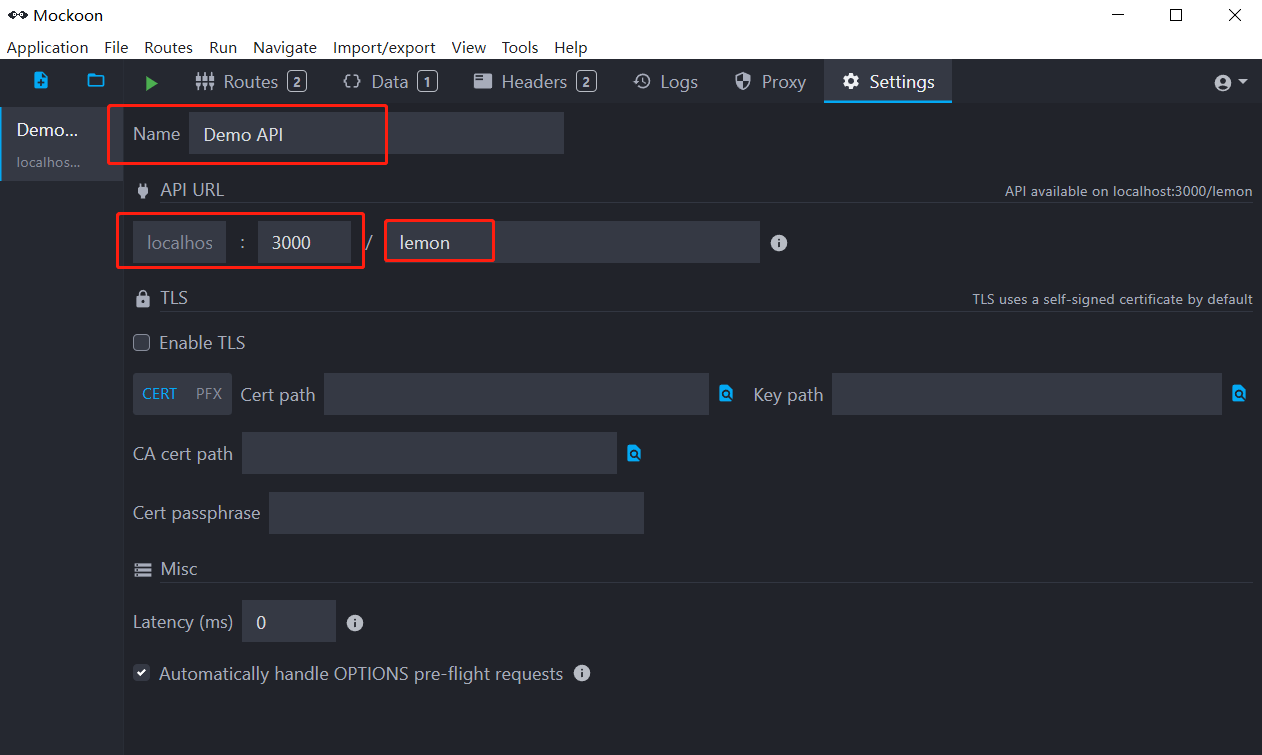
第一步:点击这个setting,新建一个接口,配置接口的基本信息:
- 1、默认是localhost【安装工具的本机】
- 2、端口,默认默认是3000,但是可以配置修改。
- 3、接口公共路径: 图里配置了lemon
这样配置完成接口地址的组成部分: localhost:3000/lemon。

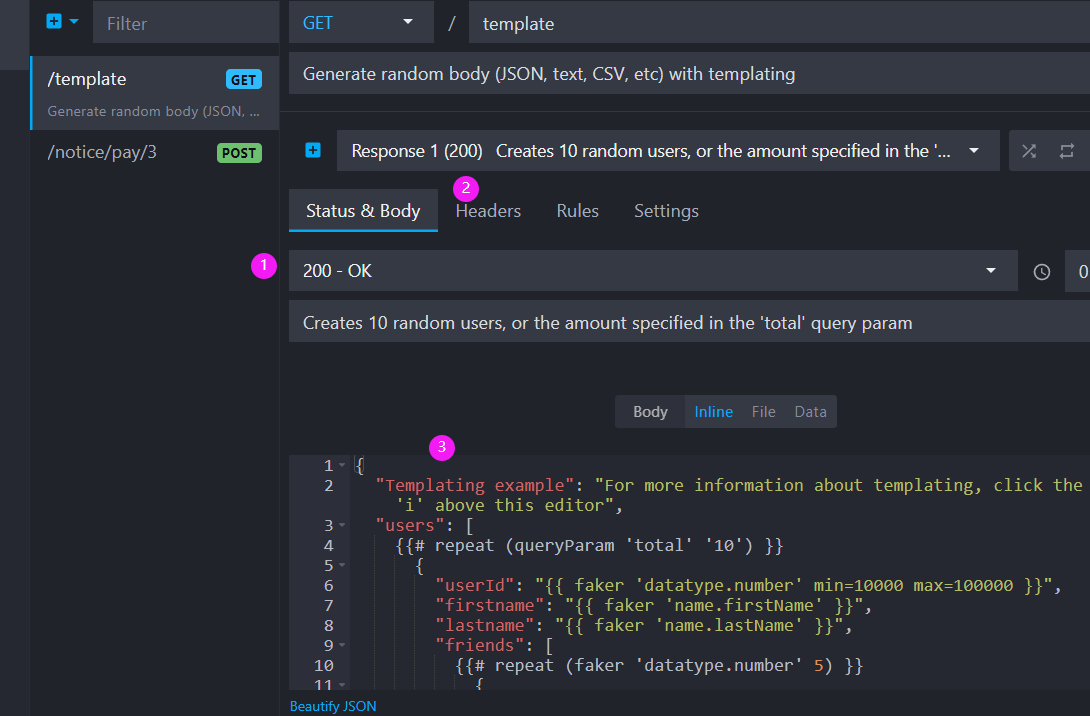
第二步:配置具体接口的信息,包括接口请求方法,请求的详细地址,还有响应消息:
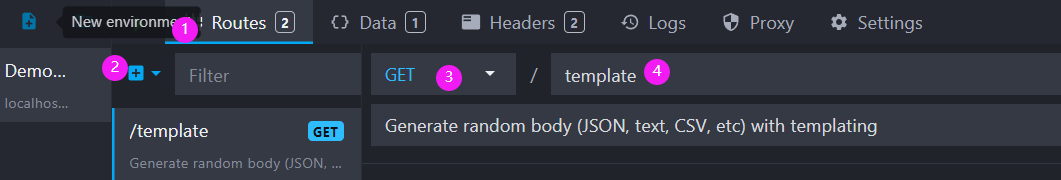
- 选择①Routes标签页,里面有一些样例,也可以自己点击②+新建一个route。
- 选中route后,可以编辑右侧:
- ③选择请求方法: 下拉框里可以选择Get Post等REST风格的请求方法
- ④配置详细的接口地址: 自己编辑详细的接口地址,这个地址会跟公共接口地址进行拼接,组成完整的接口地址。
比如图示案例的详细接口地址就是:http://127.0.0.1/lemon/template。

配置接口的响应结果:

给接口配置响应状态码①,下拉框可以选择常见的响应状态码
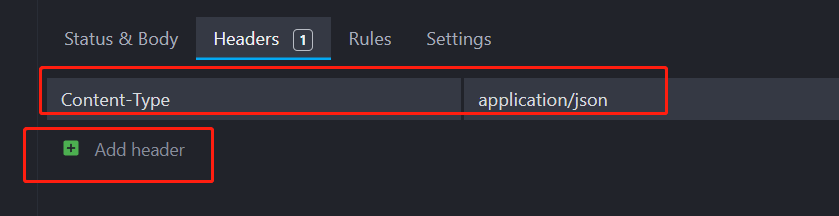
- 配置响应头部信息②:点击添加按钮可以直接新建响应头。

- 在③部分配置响应消息体: 这个就是访问接口后会得到的响应结果。
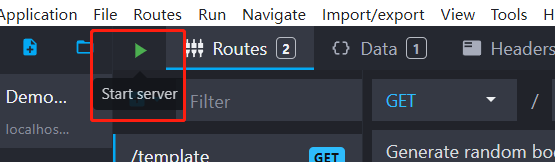
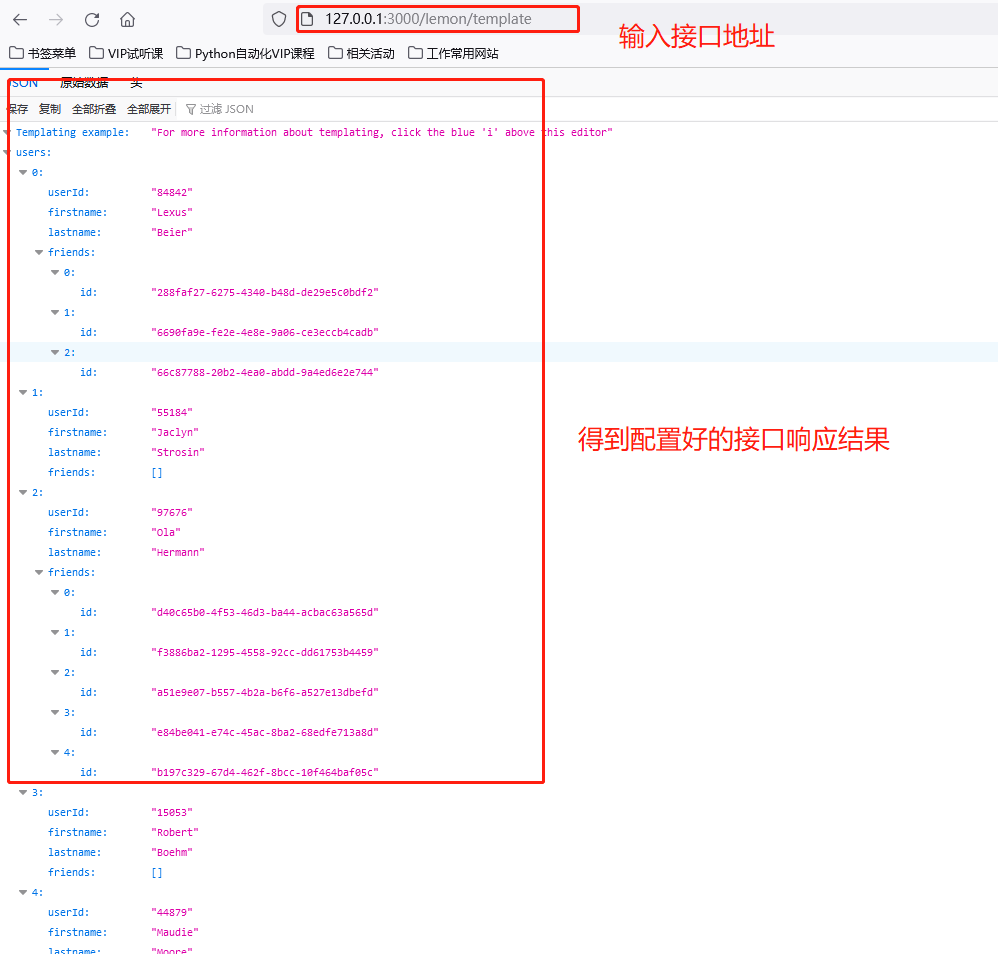
做完以上基本配置之后,可以启动mock服务,就可以访问这个项目的接口了:

- 在浏览器地址里输入完整的接口地址: http://127.0.0.1:3000/lemon/template 【get请求可以直接通过浏览器访问】

Mockoon的进阶使用:
上个样例的请求消息是最简单的get请求,并且没有额外的请求参数和请求头部。如果想要配置一写复杂一些的接口请求,可以怎么操作呢?
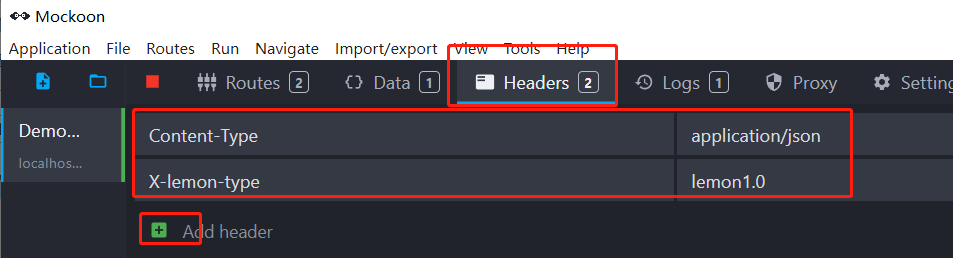
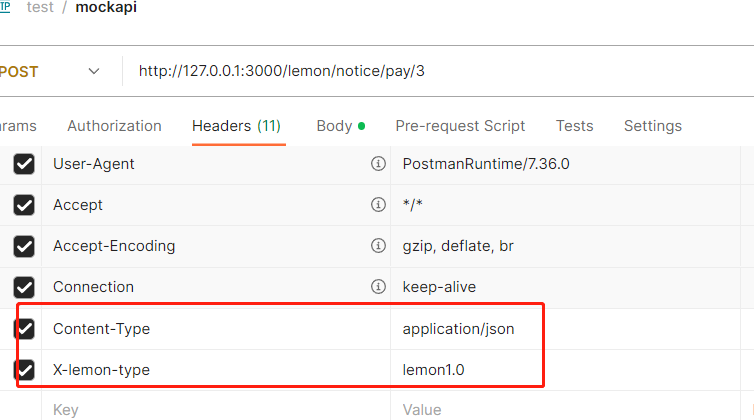
第一步: 选择菜单栏里的Headers,点击添加+ 按钮,可以添加请求头

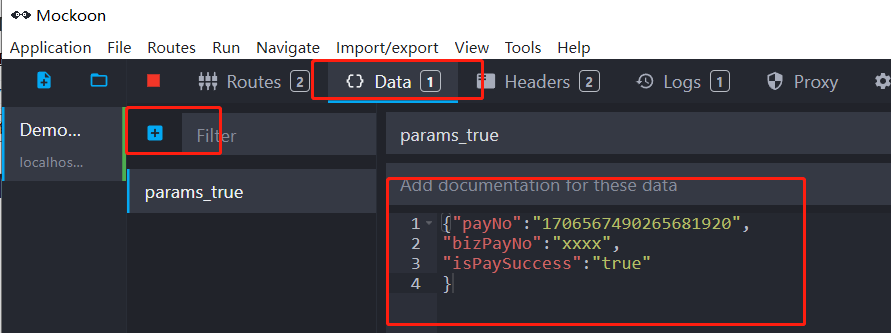
第二步: 选择菜单栏里的Data可以可以添加+请求参数,并配置请求参数体如下图所示:

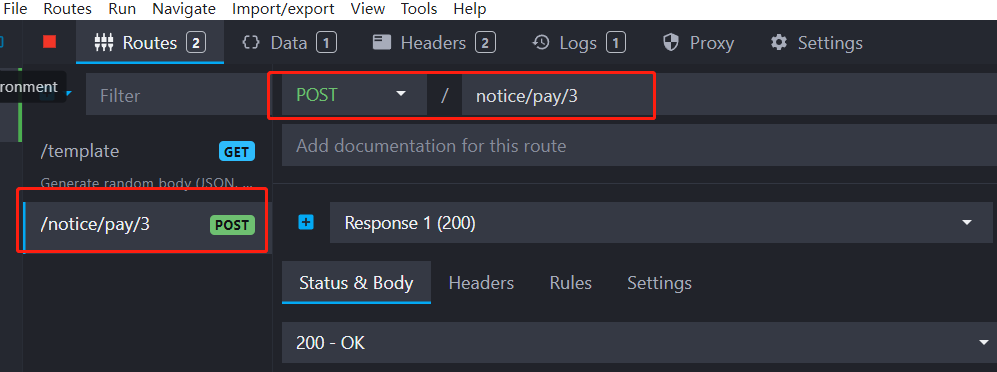
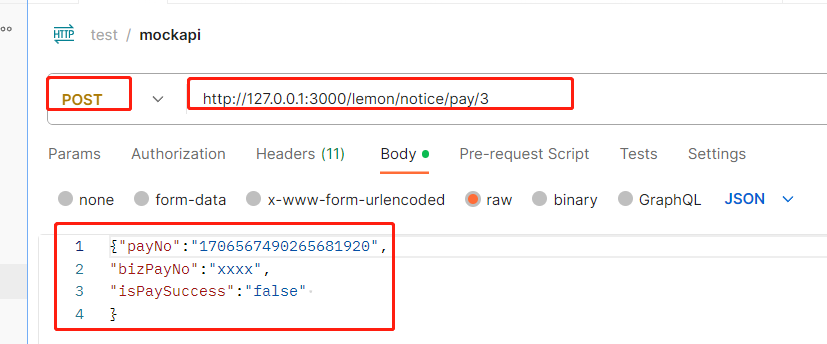
第三步: 在Route添加一个接口请求,选择post请求方法,并加上接口地址:

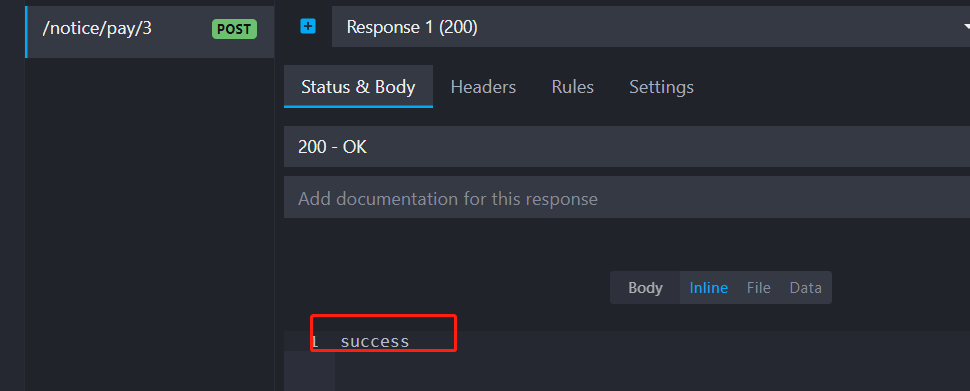
第四步: 给这个接口配置响应消息:

完成如上配置后,我们使用postman来测试这个mock接口:


发送请求消息: 配置好对应的请求方法+请求地址+请求头部+请求参数,点击发送后得到响应消息:


这篇关于安利一款简单好用的 Mockoon 工具,让 Mock 上手如此简单!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!