本文主要是介绍前端三剑客!桃园结义~,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这篇文章是我初略学习完前端三剑客之后的所记录,所想
加油打气
天将降大任于是人也
必先苦其心志
劳其筋骨
饿其体肤
空乏其身
行拂乱其所为.
所以动心忍性
曾益其所不能
ok进入正题
注意:文章部分图片,来源于黑马程序员官网-IT培训机构|java培训班|python培训|大数据培训|Web前端课程|软件测试课程
1.简介
HTML:(英文Hyper Text Markup Language的缩写)中文译为“超文本标签语言”,主要是通过HTML标签对网页中的文本、图片、声音等内容进行描述。
CSS:通常称为CSS样式或样式表,主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。
JavaScript:是网页中的一种脚本语言,其前身叫做LiveScript,由Netscape(网景)公司开发。后来在Sun公司推出著名的Java语言之后,Netscape公司和Sun公司于1995年一起重新设计了LiveScript,并把它改名为JavaScript。
2.构建HTML页面
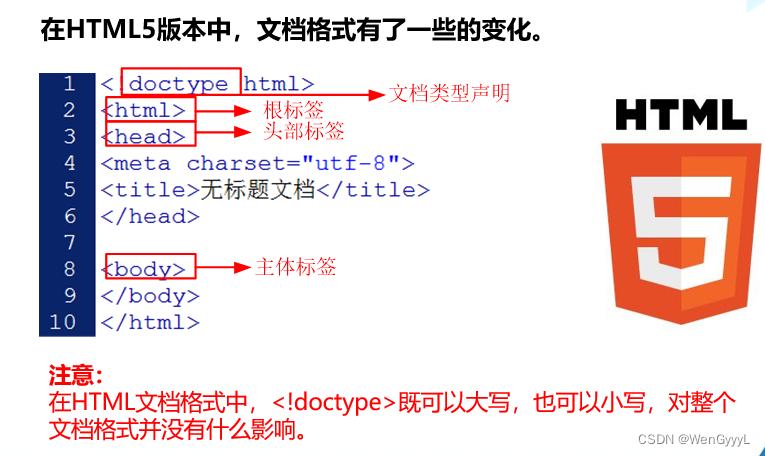
1.html文档基本格式

2.标签的分类

html注释标签
3.标签的关系
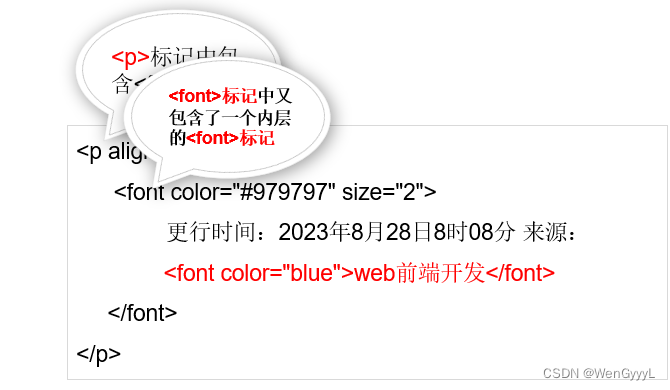
(1)嵌套关系

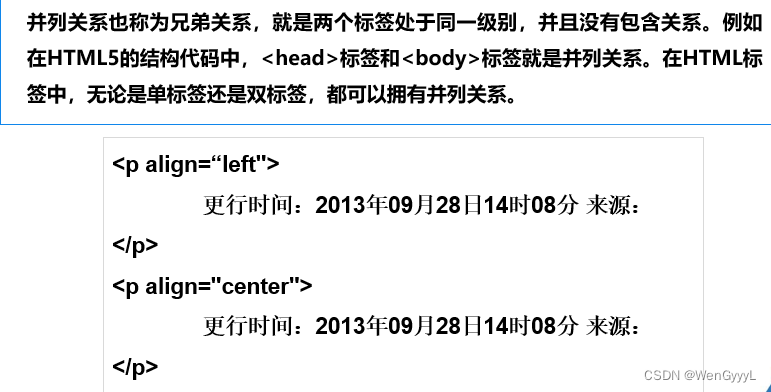
(2)并列关系

4.页面格式化标签
HTML提供了相应的页面格式化标签,如标题标签、段落标签、水平线标签和换行标签
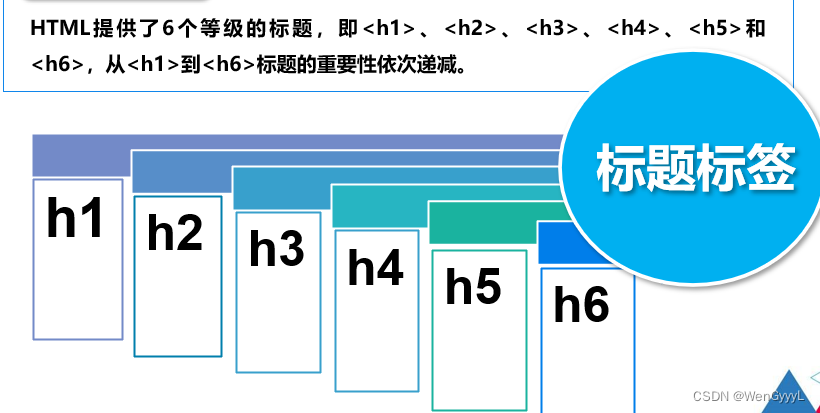
(1)标题标签

(2)段落标签

p标签相当于是重新开启了一个段落,是块元素,不是行内元素
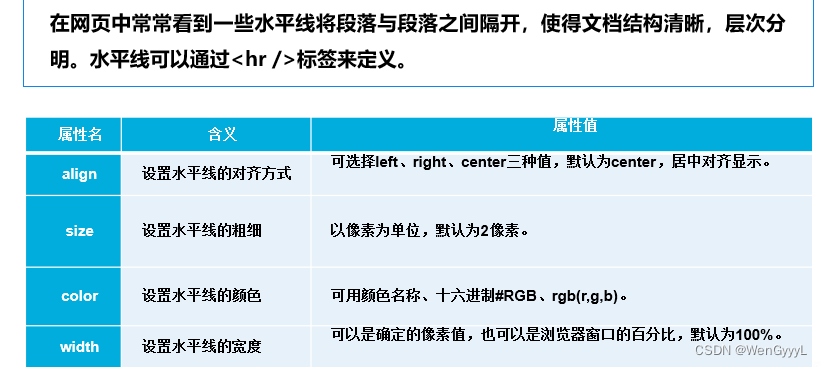
(3)水平线标签

<hr>标签有很多的属性可以设置.

5.标签的属性

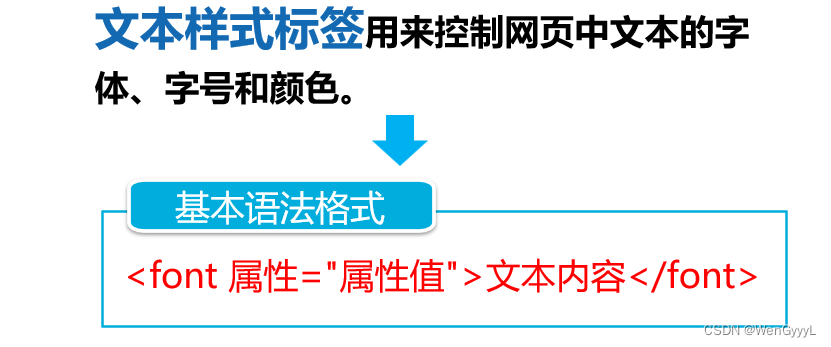
(1)文本样式标签
<font 属性="属性值">文本内容</font>

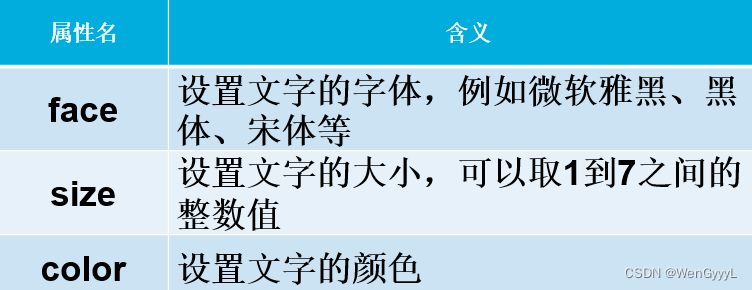
常用的属性

(2)文本格式化标签

6.图像标签<img />
<img src="图像URL" />
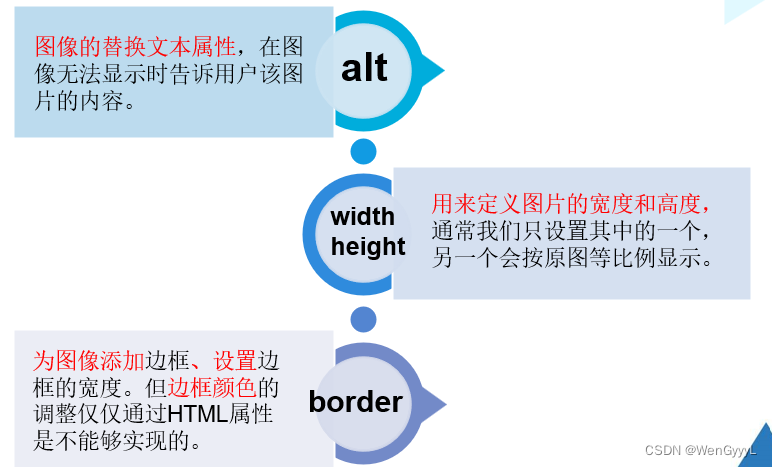
属性

常用的几个属性


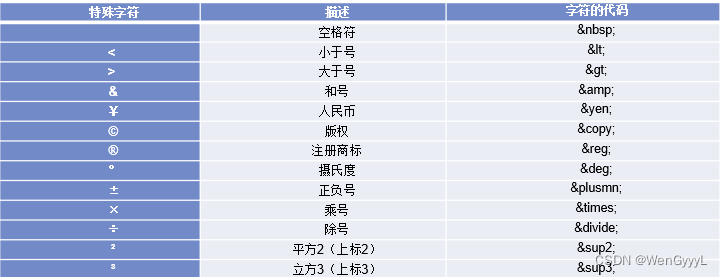
7.特殊字符
例如空格符,大于小于等等

3.使用CSS美化网页
本章将对CSS的基本语法、引入方式、选择器、高级特性及常用的文本样式设置进行详细讲解
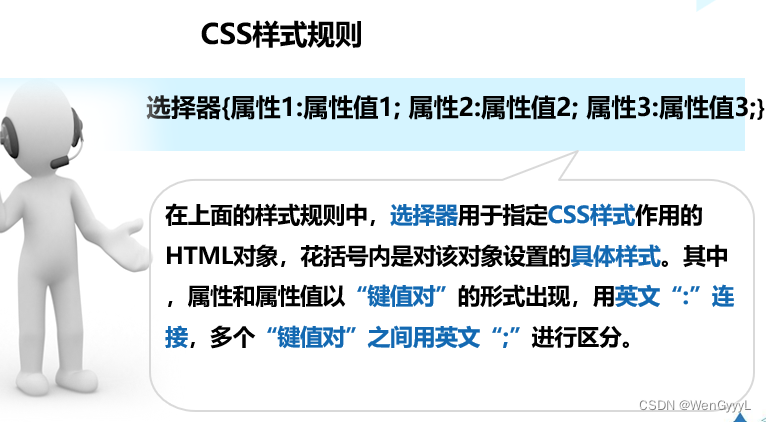
1.CSS样式规则
选择器{属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}

2.引入CSS样式表
(1)行内式
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;">
内容
</标签名>

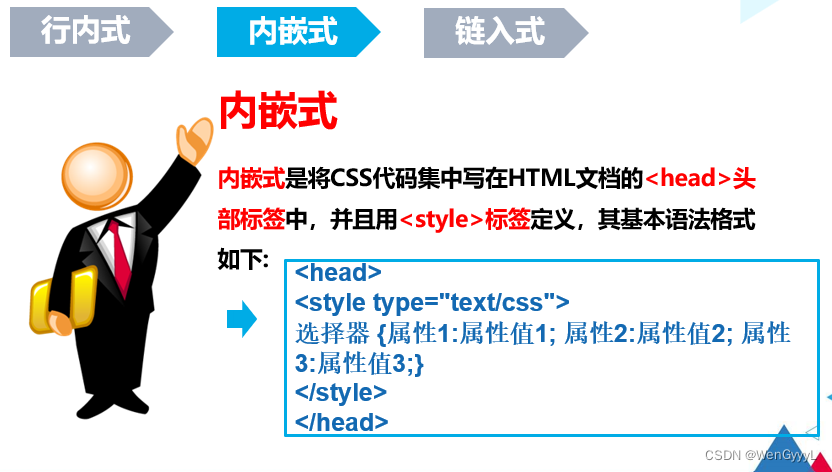
(2)内嵌式
<head>
<style type="text/css">
选择器 {
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
}
</style>
</head>

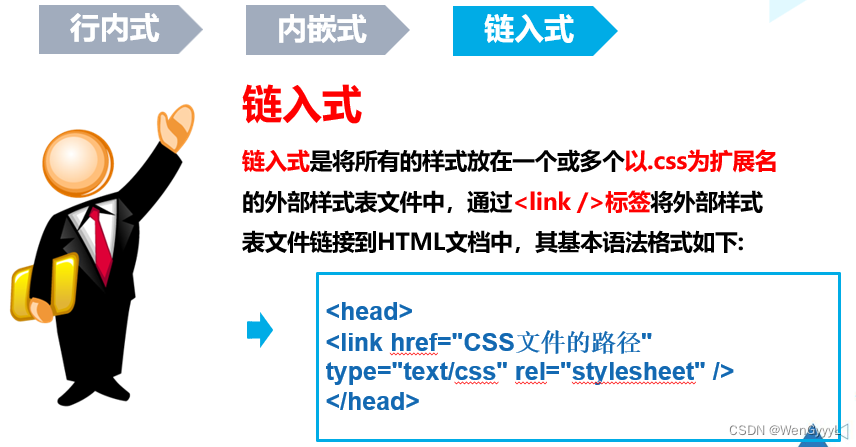
(3)链入式
这个方式也是前端开发的主要方式
CSS文件中写好CSS代码
<head>
<link href="CSS文件的路径" type="text/css" rel="stylesheet" />
</head>

3.CSS基础选择器
要想将CSS样式应用于特定的HTML元素,首先需要找到该目标元素。在CSS中,执行这一任务的样式规则部分被称为选择器
(1)标签选择器
标签选择器是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。其基本语法格式如下:
标签名{
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
}
(2)类选择器
注意:类名之前有一个 " . "号
类选择器使用“.”(英文点号)进行标识,后面紧跟类名,其基本语法格式如下
. 类名{
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
}
(3)id选择器
注意:类名之前有一个 " # "号
id选择器使用“#”进行标识,后面紧跟id名,其基本语法格式如下:
#id名{
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
}
(4)通配符选择器
通配符选择器用“*”号表示,它是所有选择器中作用范围最广的,能匹配页面中所有的元素。其基本语法格式如下:
* {
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
}
4.CSS字体样式属性

(1)font-size属性
font-size属性用于设置字号,该属性的值可以使用相对长度单位,也可以使用绝对长度单位,具体如下表所示:

(2)font-family属性
font-family属性用于设置字体。网页中常用的字体有宋体、微软雅黑、黑体等。
例如将网页中所有段落文本的字体设置为微软雅黑,可以使用如下CSS样式代码:
p{
font-family:"微软雅黑";
}
(3)font-weight属性
font-weight属性用于定义字体的粗细,其可用属性值如下表所示:

(4)font-style属性
font-style属性用于定义字体风格,如设置斜体或正常字体,其可用属性值如下:

(5)font综合属性
font属性用于对字体样式进行综合设置,其基本语法格式如下:
选择器{
font: font-style font-weight font-size/line-height font-family;
}
5.CSS文本外观属性
(1)color
color属性用于定义文本的颜色,其取值方式有如下3种:
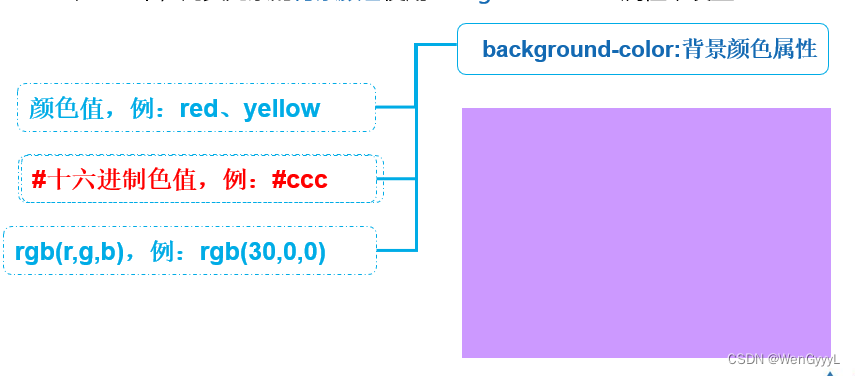
• 预定义的颜色值 ,如 red , green , blue 等。• 十六进制 ,如 #FF0000 , #FF6600 , #29D794 等。实际工作中,十六进制是最常用的定义颜色的方式。• RGB 代码 ,如红色可以表示为 rgb (255,0,0) 或 rgb (100%,0%,0%) 。
(2)line-height
line-height属性用于设置行间距,所谓行间距就是行与行之间的距离,即字符的垂直间距,一般称为行高。
一般将这个属性用于和行高相同即可是它至于垂直方向上的中心点
(3)text-align
text-align属性用于设置文本内容水平对齐,相当于html中的align对齐属性。
其可用属性值如下:
left: 左对齐(默认值)
right: 右对齐。
center: 居中对齐。
常用于将其水平内容居中
6.CSS复合选择器
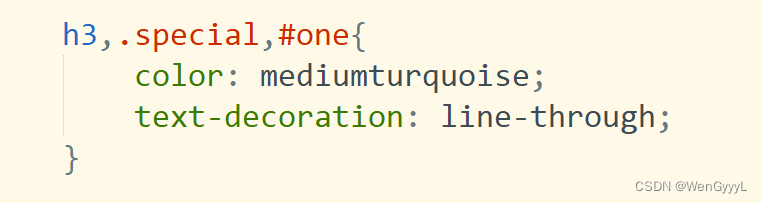
(1)标签指定式选择器(交集选择器)
标签指定式选择器
又称交集选择器,由两个选择器构成,其中第一个为标签选择器,第二个为class选择器或id选择器,两个选择器之间不能有空格,如
h3.special
p#one。

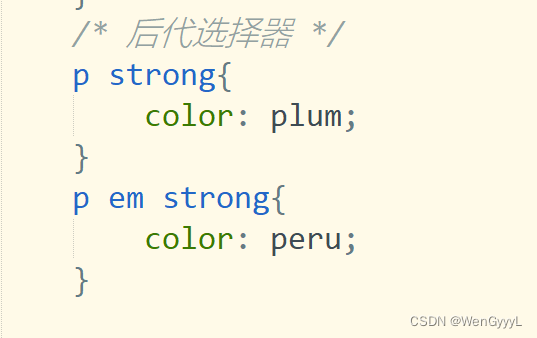
(2)后代选择器
后代选择器用
来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。

(3)并集选择器
并集选择器
是各个选择器通过逗号连接而成的,任何形式的选择器都可以作为并集选择器的一部分。若某些选择器定义的样式完全或部分相同,可利用并集选择器为它们定义相同的样式。

7.CSS层叠性和继承性
(1)层叠性
所谓层叠性是指多种CSS样式的叠加。
(2)继承性
所谓继承性是指书写CSS样式表时,子标签会继承父标签的某些样式,如文本颜色和字号
但是!并不是所有的CSS属性都可以继承
例如下面的就不可以

8.CSS优先级
定义CSS样式时,经常出现两个或更多规则应用在同一元素上,这时就会出现优先级的问题
<p class="father" id="header" >
<strong class="blue">
文本的颜色
</strong>
</p>
p strong{ color:black} /*权重为:1+1*/
strong.blue{ color:green;} /*权重为:1+10*/
.father strong{ color:yellow} /*权重为:10+1*/
p.father strong{ color:orange;} /*权重为:1+10+1*/
p.father .blue{ color:gold;} /*权重为:1+10+10*/
#header strong{ color:pink;} /*权重为:100+1*/
#header strong.blue{ color:red;} /*权重为:100+1+10*/
4.运用盒子模型划分网页模块
盒子模型是网页布局的基础,只有掌握了盒子模型的各种规律和特征,才可以更好地控制网页中各个元素所呈现的效果。
1.认识盒子模型
所谓的盒子模型在HTML中就是一个盛装元素内容的容器
每一个盒子模型都是由元素的内容、内边距(padding)、边框(border)和外边距 (margin)组成
记住这几个元素,很重要
2.<div>标签

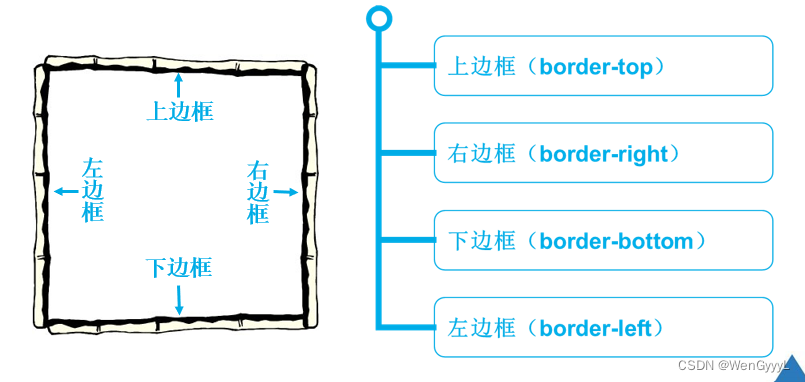
3.边框属性(border)

为了分割页面中不同的盒子,常常需要给元素设置边框效果。

右,下,左同上
这里border复合属性都是
一个元素:四边
两个元素:上下 左右
三个元素:上 左右 下
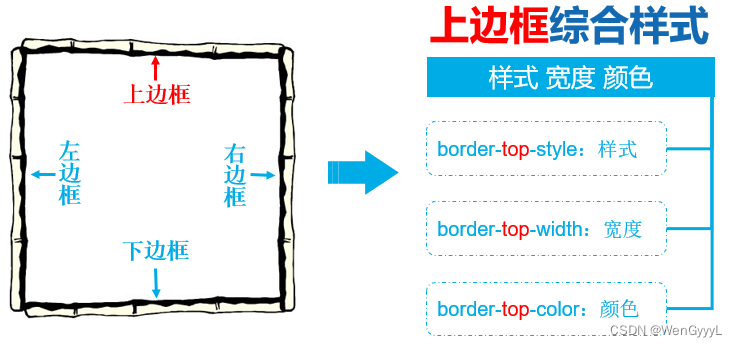
(1)border-style

(2)border-width
在设置边框宽度时,必须同时设置边框样式,如果未设置样式或设置为none,则不论宽度设置为多少都无效。
注意:常用取值单位为像素。
例如:1 px

(3)border-color

(4)边框综合属性
border:宽度,样式,颜色

4.内边距属性padding
为了调整内容在盒子中的显示位置,常常需要给元素设置内边距,所谓内边距指的是元素内容与边框之间的距离,也常常称为内填充
padding复合属性是
一个元素:四个方向
两个元素:上下 左右
三个元素:上 左右 下
四个元素:上 右 下 左

padding取值可为:auto自动(默认值)、不同单位的数值、相对于父元素(或浏览器)宽度的百分比%,实际工作中最常用的是像素值px。
例如
padding:5% /*段落内边距为父元素宽度的5%*/
5.外边距margin
网页是由多个盒子排列而成的,要想拉开盒子与盒子之间的距离,合理地布局网页,就需要为盒子设置外边距,所谓外边距指的是元素边框与相邻元素之间的距离
注意:和内边距不同,外边距margin允许使用负值
margin复合属性是
一个元素:四个方向
两个元素:上下 左右
三个元素:上 左右 下

技巧:块级元素水平居中
当对块级元素应用宽度属性width,并将左右的外边距都设置为auto,可使块级元素水平居中,实际工作中常用这种方式进行网页布局。
例如
margin:0 auto /* 利用margin实现块元素水平居中*/
margin:5px auto /* 利用margin实现块元素水平居中,并且上下拉开5像素边距*/
6.设置背景颜色、背景图像
background-color:背景颜色属性

对于插入背景图片来说,background-image:url( ) , url之中放入图像的路径
background-image :背景图像属性
background-image: url(images/1.jpg);

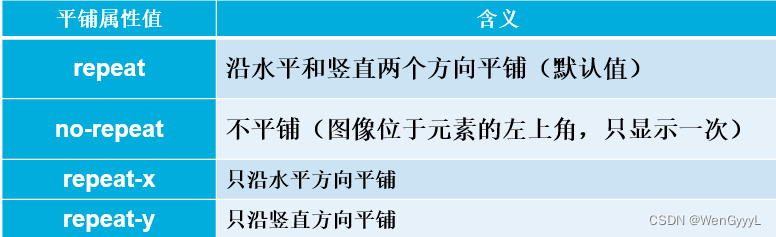
7.设置背景图像平铺
默认情况下,背景图像会自动向水平和竖直两个方向平铺。如果不希望背景图像平铺,或者只沿着一个方向平铺,可以通过background-repeat属性来控制
background-repeat : 图像平铺属性

8.元素的类型
(1)初识
块元素:
Ø 在页面中以 区域块 的形式出现。Ø 每个块元素通常都会 独自占据一整行或多整行。Ø 可以对其设置 宽度、高度、对齐 等属性。行内元素:
Ø 不占有 独立的区域 。Ø 仅仅靠自身的 字体大小 和 图像尺寸 来支撑结构 。Ø 一般不可以设置 宽度、高度、对齐 等属性 。
其中<div>是典型的块元素
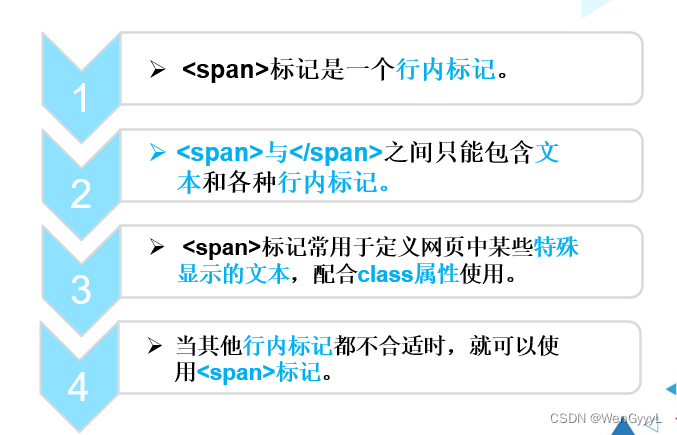
其中<span>是典型的行内元素
(2)span标签

(3)元素类型的转换(display)
display: inline;

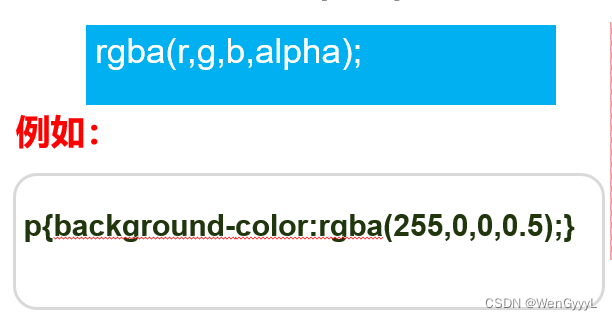
9.颜色透明度
通过引入RGBA模式和opacity属性,对背景与图片设置不透明度


10.阴影box-shadow
在网页制作中,经常需要对盒子添加阴影效果。使用CSS3中的box-shadow属性可以轻松实现阴影的添加。
box-shadow属性也可以改变阴影的投射方向。
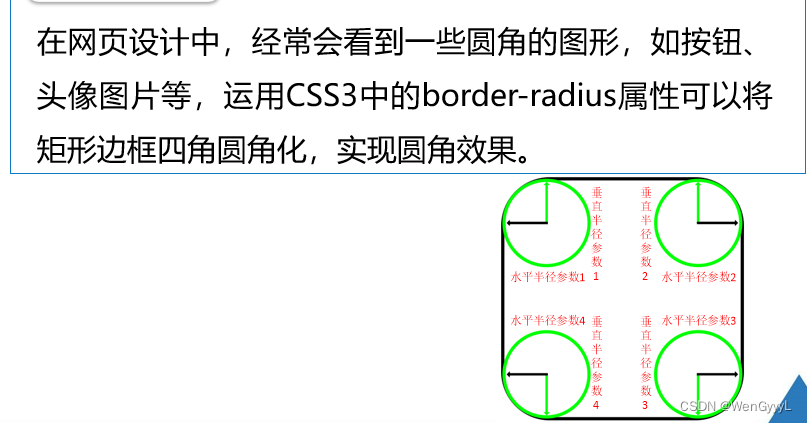
11.圆角border-radius

12.多背景图像
在CSS3中,通过background-image、background-repeat、background-position和background-size等属性提供多个属性值可以实现多重背景图像效果,各属性值之间用逗号隔开。
例如
background-image:
url(images/caodi.png),
url(images/taiyang.png),
例如
.part1{
width: 604px;
height: 227px;
background-image: url(../images/01.jpg),
url(../images/02.jpg),
url(../images/03.jpg);
background-repeat: no-repeat;
background-position: left, center, right;
border-radius: 30px 30px 0px 0px;
}
5.为网页添加列表和超链接
本章将对列表标记、超链接标记以及CSS控制列表和超链接的样式进行详细地讲解。
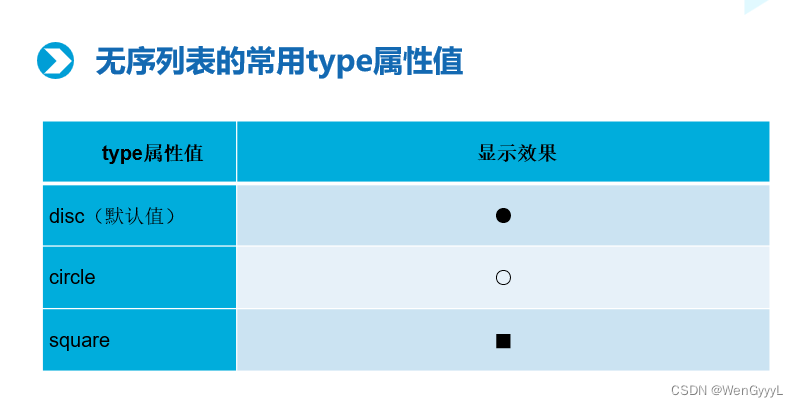
1.无序列表
无序列表是网页中最常用的列表,之所以称为“无序列表”,是因为其各个列表项之间为并列关系,没有顺序级别之分。
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>
这里就是在ul 里面嵌套 li

注意:
1.不赞成使用无序列表的type属性,一般通过CSS样式属性替代。2.<li>与</li>之间相当于一个容器,可以容纳所有的元素。但是<ul></ul>中只能嵌套 <li></li>,直接在<ul></ul>标记中输入文字的做法是不被允许的。
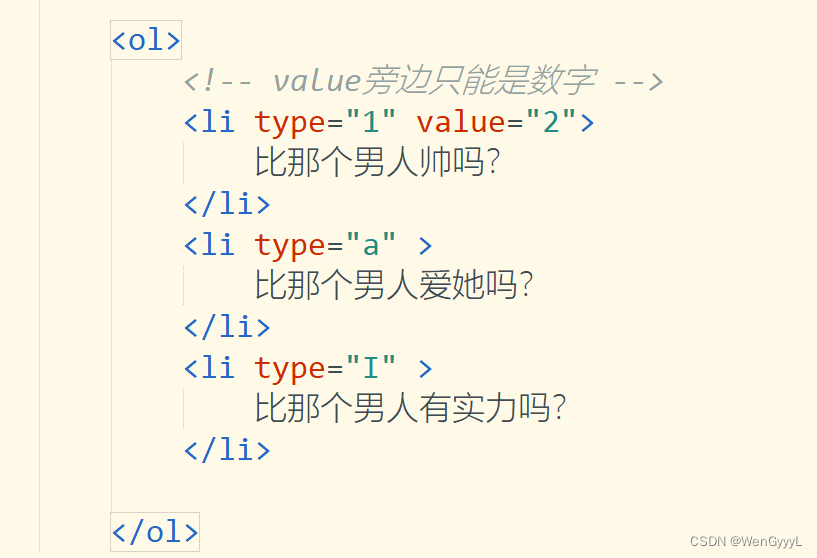
2.有序列表
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列。
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ol>

例如

3.超链接
在HTML中创建超链接非常简单,只需用<a></a>标记环绕需要被链接的对象即可。
<a href="跳转目标"
target="目标窗口的弹出方式">
文本或图像
</a>
属性解释如下

直接上例子
<!doctype html>
<html><head><meta charset="utf-8"><title>超链接</title></head><body><!-- self是原窗口跳转 --><a href="http://www.zcool.com.cn/" target="_self">站酷</a><br />=>"_self"原窗口打开<br /><!-- 新增窗口跳转 --><a href="http://www.baidu.com/" target="_blank">百度</a><br />=>"_blank"新窗口打开</body>
</html>4.锚点链接
浏览网站时,为了提高信息的检索速度,常需要用到HTML语言中一种特殊的链接——锚点链接,通过创建锚点链接,用户能够快速定位到目标内容。
创建步骤
1. 使用“ <a href="#id 名 "> 链接文本 </a>” 创建链接文本。2. 使用相应的 id 名标注跳转目标的位置。
例子
<!doctype html>
<html><head><meta charset="utf-8"><title>锚点链接</title></head><body>世界设计大师:<ul><!-- 锚点链接 --><li><a href="#one">福田繁雄</a></li><li><a href="#two">西摩•切瓦斯特</a></li><li><a href="#three">冈特•兰堡</a></li><li><a href="#four">原研哉</a></li><li><a href="#five">田中一光</a></li></ul><h3 id="one">福田繁雄</h3><p>福田繁雄,1932年生于日本,1951年毕业于岩手县立福冈高等学校,1956年毕业于东京国立艺术大学,1967年举办IBM画廊个展(纽约),1997年获日本通产省设计功劳奖——紫绶勋章,1998年任东京艺术大学美术馆评委,曾任日本平面设计协会主席、国际平面设计联盟(AGI)会员、美国耶鲁大学、中国四川大学、东京艺术大学客座教授、日本图形创造协会主席、国际广告研究设计中心名誉主任。</p><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><h3 id="two">西摩•切瓦斯特</h3><p>西摩 •切瓦斯特(美国)国际著名设计大师,毕业于美国Cooper州立艺术学院,1954年创立著名的波什平(Pushpin)集团公司,国际平面设计师联盟AGI、AIGA会员,导向了20世纪新美国视觉设计运动。</p><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><h3 id="three">冈特•兰堡</h3><p>冈特•兰堡(Gunter Rambow)1938年出生于德国麦克兰堡地区的小镇诺伊斯特里茨。在30年的职业生涯中,兰堡设计了几千幅招贴。他招贴画多次在国际艺术大展和双年展上获奖,并被多国博物馆、大学以及文化机构收藏,兰堡力图通过设计表现个人的艺术思想、意识观念和形态立场,在基于视觉传达功能的基础之上,把设计当成诗歌那样创作,高度地个人化、自由化。他更加强调自我意识和对生活的领悟,在视觉效果上追求视觉冲击力,强调平面效果的突破。</p><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><h3 id="four">原研哉</h3><p>原研哉(Kenya Hara),1958年6月11日生于日本,日本中生代国际级平面设计大师、日本设计中心的代表、武藏野美术大学教授,无印良品(MUJI)艺术总监。设计领域广泛,如长野冬季奥运会、闭幕式的节目纪念册和2005年爱知县万国博览会的文宣设计等,工作室业务范围包括海报、包装、推广项目与活动计划等整体设计工作,以及伊势丹、味之素、竹尾花纸、米其林轮胎、华高莱内衣和历家威士忌酒等。</p><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><h3 id="five">田中一光</h3><p>日本设计师。1930年生于日本奈良市。1950年于京都市立美术专门学校(现京都市立艺术大学)图案科毕业后,成为钟渊纺织公司的纺织设计师。作为美术设计师曾先后在产经报社、拉伊特广告公司、日本设计中心就职。并任东京艺术导师俱乐部会长。1963年成立了田中一光设计室。田中一光的设计风格是把日本的象征的单纯性与西方的象征的复杂性完美融合。</p></body>
</html>4.链接伪类控制超链接(link、hover..)
通过链接伪类可以实现不同的链接状态,使得超链接在点击前、点击后和鼠标悬停时的样式不同。
1、a:link 英文link就是链接的意思,未访问时超链接的状态
2、a:visited 英文visited就是访问过的意思,访问后超链接的状态
3、a:hover 英文hover就是悬停的意思,鼠标经过、悬停时超链接的状态
4、a:active 英文active就是有效的、快速的意思,鼠标点击不动时超链接的状态
注意:
1. 同时使用链接的 4 种伪类时,通常按照 a:link 、 a:visited 、 a:hover 和 a:active 的顺序书写,否则定义的样式可能不起作用。2. 除了文本样式之外,链接伪类还常常用于控制超链接的背景、边框等样式。
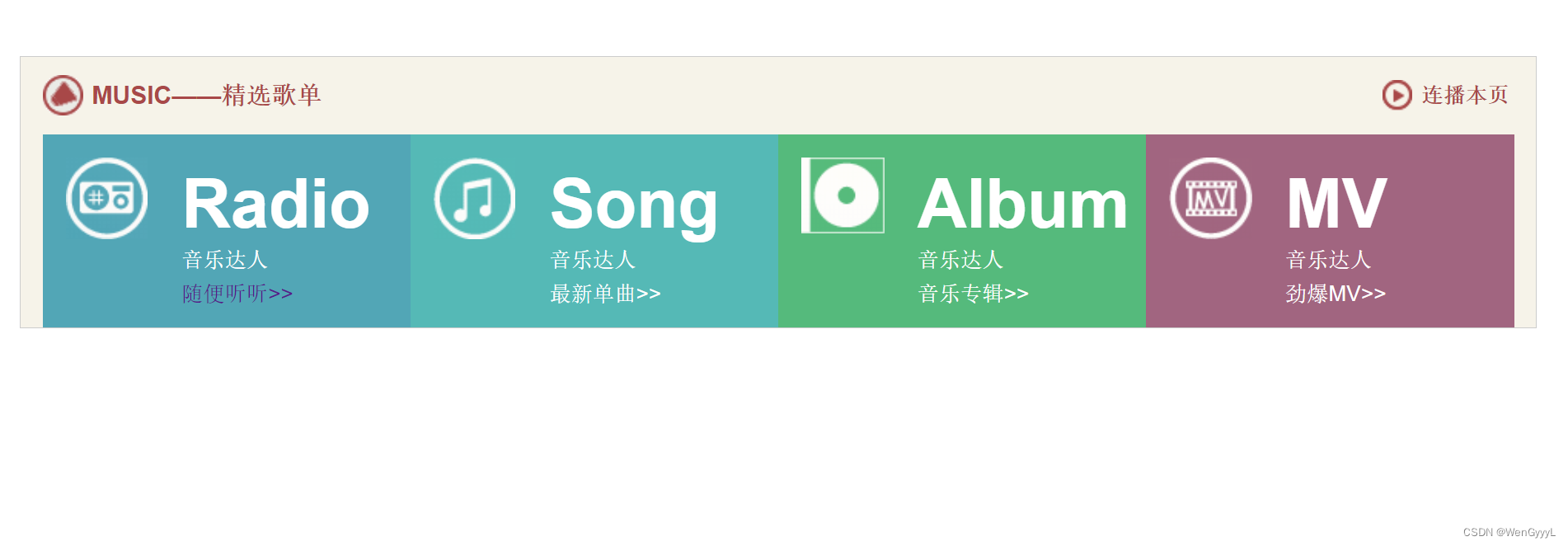
5.练习:唱吧导航栏
运用列表和超链接的相关知识制作一款“唱吧导航栏”
代码:
<!doctype html>
<html><head><meta charset="utf-8"><title>唱吧导航栏</title><style type="text/css">/*重置浏览器的默认样式*/body,h1,h2,h3,ul,li,img,p {padding: 0;margin: 0;list-style: none;boeder: 0;}/*全局控制*/body {font-size: 14px;font-family: "Arial", "宋体";color: #FFF;}.all {width: 952px;height: 175px;margin: 50px auto;padding: 0 14px;background: #F6F3E9;border: 1px solid #CCC;}.txt {/*整理控制标题和播放按钮*/height: 50px;line-height: 50px;color: #A84848;}.txt h2 {/*控制标题*/width: 175px;padding-left: 32px;font-size: 16px;background: url(images/iconh.png) no-repeat left center;float: left;}.txt a {/*控制播放按钮*//* display将其指定为行内元素 */display: inline-block;width: 60px;padding-left: 25px;float: right;font-weight: bold;font-size: 14px;}.txt a:link,.txt a:visited {/*播放按钮的默认样式*/color: #A84848;/* 除去下划线 */text-decoration: none;background: url(images/play1.png) no-repeat left center;}.txt a:hover {/*鼠标移上播放按钮时的样式*/color: #000;background: url(images/play2.png) no-repeat left center;}.con li {width: 148px;height: 105px;float: left;/* 上右下左 */padding: 20px 0 0 90px;}.radio {background: #52A6B6 url(images/icon1.png) no-repeat 15px 15px;}.radio:hover {background: #313131 url(images/icon5.png) no-repeat 15px 15px;}.song {background: #55B9B6 url(images/icon2.png) no-repeat 15px 15px;}.song:hover {background: #313131 url(images/icon6.png) no-repeat 15px 15px;}.album {background: #55BA7C url(images/icon3.png) no-repeat 15px 15px;}.album:hover {background: #313131 url(images/icon7.png) no-repeat 15px 15px;}.mv {background: #A16580 url(images/icon4.png) no-repeat 15px 15px;}.mv:hover {background: #313131 url(images/icon8.png) no-repeat 15px 15px;}.radio h2,.song h2,.album h2,.mv h2 {font-size: 44px;}.radio p,.song p,.album p,.mv p {line-height: 22px;}.radio a:link,.radioa:visited,.song a:link,.song a:visited,.album a:link,.album a:visited,.mv a:link,.mv a:visited {color: #FFF;text-decoration: none;}</style></head><body><div class="all"><div class="txt"><h2>MUSIC——精选歌单</h2><a href="#">连播本页</a></div><ul class="con"><li class="radio"><h2>Radio</h2><p>音乐达人</p><p><a href="#">随便听听>></a></p></li><li class="song"><h2>Song</h2><p>音乐达人</p><p><a href="#">最新单曲>></a></p></li><li class="album"><h2>Album</h2><p>音乐达人</p><p><a href="#">音乐专辑>></a></p></li><li class="mv"><h2>MV</h2><p>音乐达人</p><p><a href="https://music.163.com/" target="_blank">劲爆MV>></a></p></li></ul></div></body>
</html>效果图

6.为网页添加表格和表单
1.创建表格
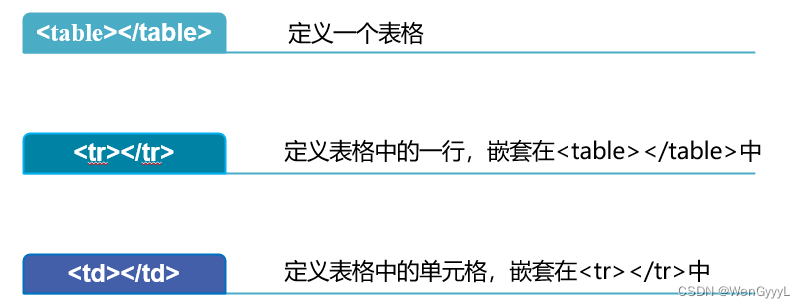
在HTML网页中,所有的元素都是通过标签定义的,要想创建表格,就需要使用表格相关的标签。
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>

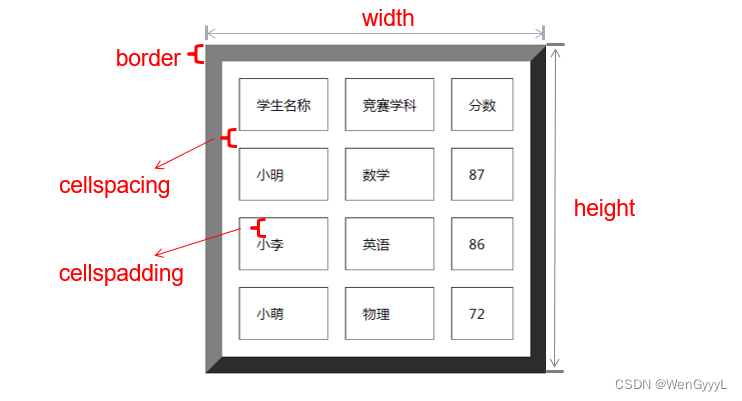
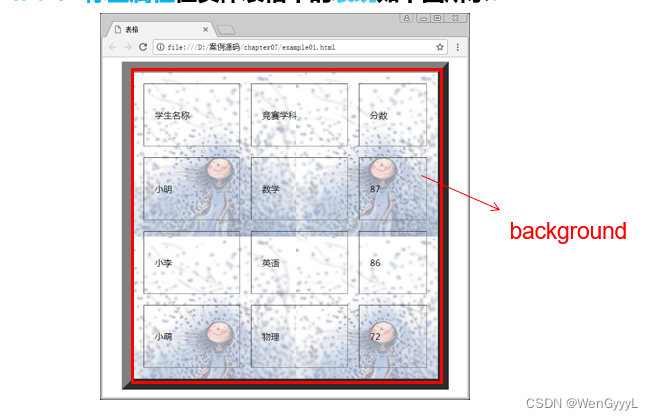
(1)table标签的属性

<table>标签属性在实体表格中的表现如下图所示:



(2)<tr>标签的属性

(3)<td>标签的属性

(4)<th>标签及其属性
<th></th>标签用来设置表头,其文本默认加粗居中显示

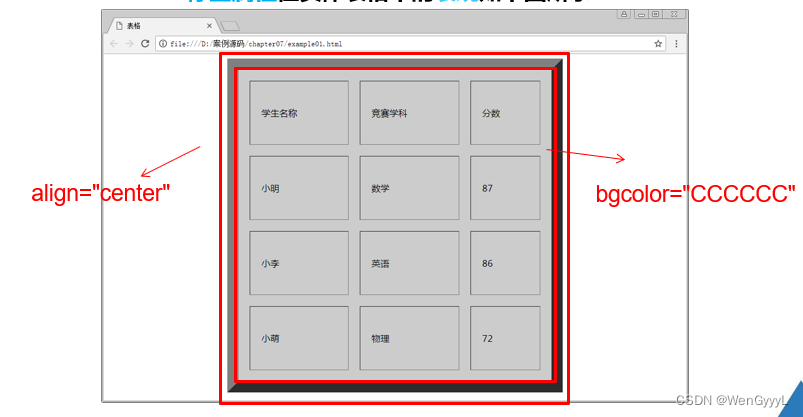
(5)案例一:制表格的合并tr
td中的colspan = ?表示将横向向右合并?格
td中的rowspan = ?表示将纵向向下合并?格
<!doctype html>
<html><head><meta charset="utf-8"><title>tr标签的属性</title></head><body><table border="1" width="400" height="240" align="center"><tr height="80" align="center" valign="top" bgcolor="#00CCFF"><th>姓名</th><th>性别</th><th>电话</th><th>住址</th></tr><tr><td colspan="2">小王</td><!-- <td>女</td> --><td>11122233</td><!-- <td>海淀区</td> --><td rowspan="3">成都</td></tr><tr><td>小李</td><td>男</td><td>55566677</td><!-- <td>朝阳区</td> --></tr><tr><td>小张</td><td>男</td><td>88899900</td><!-- <td>西城区</td> --></tr></table></body>
</html>(6)案例:简历表
<!doctype html>
<html><head><meta charset="utf-8"><title>简历表</title><style type="text/css">table {/*设置table的边框*/border: 1px solid #ccc;width: 600px;height: 40px;/* 顶着最左边,居中 */margin: 0 auto;/* 折叠表格边框(将双线变成单线) */border-collapse: collapse;font-size: 14px;}td {width: 80px;/* 边框 */border: 1px solid #ccc;}.one {background: #eee;}.two {/* 文本居中 */text-align: center;font-size: 20px;/* 加粗 */font-weight: bold;}</style></head><body><table><tr><!-- 向右合并五列(合并了四列,加上自己五列) --><td colspan=5 class="one two">简历表</td></tr><tr><td class="one">姓名</td><!-- 空的td就相当于空单元格 --><td></td><td class="one">民族</td><td></td><!-- 这里向下合并五行 --><td rowspan=5>照片</td></tr><tr><td class="one">籍贯</td><td></td><td class="one">身高</td><td></td></tr><tr><td class="one">婚姻状况</td><td></td><td class="one">电子邮件</td><td></td></tr><tr><td class="one">联系电话</td><td></td><td class="one">QQ号码</td><td></td></tr><tr><td class="one">出生年月</td><td></td><td class="one">国籍</td><td></td></tr><tr><td class="one">目前所在地</td><!-- 向右合并五列 --><td colspan="4"></td></tr></table></body>
</html>样式结果

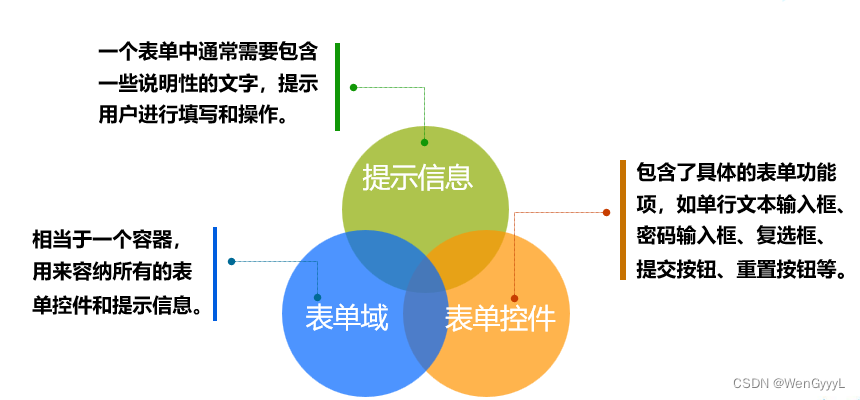
2.表单
(1)认识表单


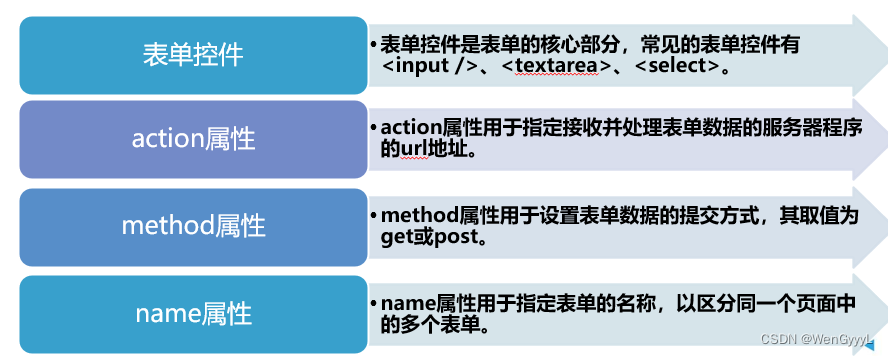
(2)input控件
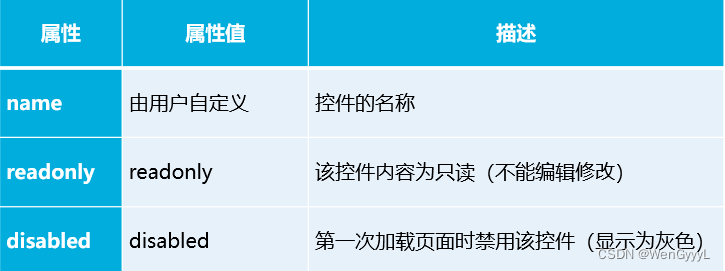
浏览网页时经常会看到单行文本输入框、单选按钮、复选框、提交按钮、重置按钮等,要想定义这些元素就需要使用input控件。
<input type="控件类型"/>
在HTML中,<input>标签拥有多个type属性值,用于定义不同的控件类型
单行文本输入框
单行文本输入框常用来输入简短的信息,如用户名、账号、证件号码等,常用的属性有name、value、maxlength。
<input type="text" />
例
<input type="text" value="张三" maxlength="6" />
密码输入框
其内容将以圆点的形式显示
<input type="password" />
例
<input type="password" size="40" />
单选按钮
单选按钮用于单项选择,如选择性别、是否操作等。
<input type="radio" />
例
<input type="radio" name="sex" checked="checked" />男
复选框
复选框常用于多项选择,如选择兴趣、爱好等,可对其应用checked属性,指定默认选中项。
<input type="checkbox" />
例
<input type="checkbox" />唱歌
普通按钮
普通按钮常常配合javascript脚本语言使用,读者了解即可
<input type="button" />
例
<input type="button" value="普通按钮" />
提交按钮
提交按钮是表单中的核心控件,用户完成信息的输入后,一般都需要单击提交按钮才能完成表单数据的提交。
<input type="submit" />
例
<input type="submit" />
重置按钮
当用户输入的信息有误时,可单击重置按钮取消已输入的所有表单信息。可以对其应用value属性,改变重置按钮上的默认文本。
<input type="reset" />
例
<input type="reset" />
图像形式的提交按钮
图像形式的提交按钮与普通的提交按钮在功能上基本相同,只是它用图像替代了默认的按钮,外观上更加美观。
<input type="image" />
例
<input type="image" src="images/login.gif" />
文件域
当定义文件域时,页面中将出现一个文本框和一个“浏览...”按钮,用户可以通过填写文件路径或直接选择文件的方式,将文件提交给后台服务器
<input type="file" />
例
<input type="file" />
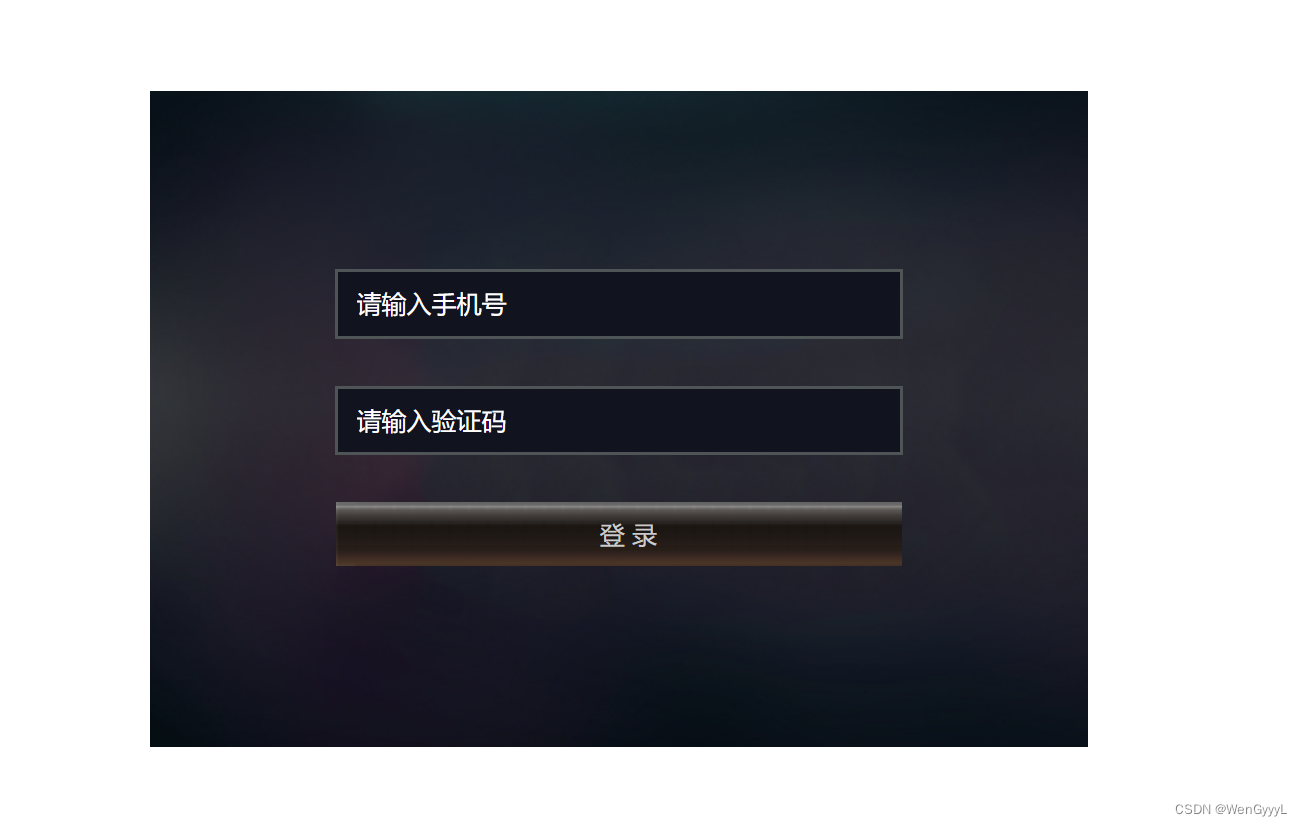
(3)案例:登录界面
<!doctype html>
<html><head><meta charset="utf-8"><title>用户登录界面</title><style type="text/css">/*重置浏览器的默认样式*/body,form,input {margin: 0;padding: 0;border: none;}.list {/*整体控制表单*/width: 500px;height: 280px;/* 背景图片不平铺 */background: url(../images/bg.png) no-repeat;margin: 50px auto;padding-top: 70px;}input {/*控制input控件*//* input默认为行内块元素 *//* 在这里将它设置为块元素这样才可以设置行宽高 */display: block;width: 290px;height: 34px;background-color: #11131f;border: 2px solid #4f5556;margin: 25px auto;color: #FFF;/* 这里设置的是下面设置的value和输入框左边的间距 */padding-left: 10px;}.btn {/*单独控制登录按钮*/width: 302px;height: 34px;background: url(../images/line.png) repeat-x;border: none;color: #ccc;font-family: "微软雅黑";}</style></head><body><form action="#" method="post" class="list"><input type="text" value="请输入手机号" /><input type="text" value="请输入验证码" /><input class="btn" type="button" value="登 录" /></form></body>
</html>结果视图

(3)textarea控件
<textarea cols="每行中的字符数" rows="显示的行数">
文本内容
</textarea>
属性

(4)select控件
浏览网页时,经常会看到包含多个选项的下拉菜单。这就是select控件
如图

使用select控件定义下拉菜单的基本语法格式如下:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
<select>和<option>标签属性

(5)label标签
利用label标签包括input标签,则可以点击任何地方就可以选择到这个按钮,文本框,选择等
使用户体验更好
例如
<p class="sex">
性别:
<label><input type="radio" name="sex" />男</label>
<label><input type="radio" name="sex" />女</label>
</p>
(6)案例:注册页面
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>注册一个USTH账号吧~</title><style>img {width: 210px;height: 350px;float: left;}.all {width: 370px;height: 390px;border: 0px solid black;float: left;.}.formAll {}h2 {text-align: center;}.nameAndPsw {text-align: center;}.sex {padding-left: 63px;}.birstday {padding-left: 63px;}.ourPosition{padding-left: 63px;}.phoneNumber {padding-left: 63px;height: 25px;}.attention {font-family: "宋体";font-size: 8px;padding-left: 63px;}.btn {padding-left: 63px;}.btn input {width: 180px;height: 40px;background-color: greenyellow;border: none;}.read {padding-left: 63px;font-size: 10px;line-height: 5px;}</style></head><body><div class="page"><img src="cx001.jpg" alt="图片走丢啦"><div class="all"><form class="formAll"><h2>欢迎注册</h2><!-- 用户名和密码 --><p class="nameAndPsw"><label>用户名: <input type="text"></label><br><label>密 码: <input type="password"></label><br><label>确认密码:<input type="password"></label></p><p class="sex">性别:<label><input type="radio" name="sex" />男</label><label><input type="radio" name="sex" />女</label></p><p class="birstday">生日:<select><option>公历</option><option>阴历</option></select><select><option>2023</option><option>2022</option></select><select><option>01</option><option>02</option></select></p><p class="ourPosition">地址:<select><option>黑龙江</option><option>成都</option></select><select><option>哈尔滨</option><option>邛崃市</option></select></p><p class="phoneNumber">手机号码:<label><input type="text" /></label></p><p class="attention">可以通过该手机号快速找回密码</p><p class="btn"><label><input type="submit" value="立即注册" /></label></p><p class="read"><label><input type="checkbox" />我已阅读并同意服务条款和隐私政策</label></p></form></div></div></body></html>然后展示实现后的效果

7.运用浮动和定位布局网页
1.浮动
什么是浮动:
所谓元素的浮动是指设置了浮动属性的元素会脱离标准文档流的控制,移动到其父元素中指定位置的过程
基本语法格式
选择器 {
float:属性值;
}
属性值

2.案例:世界杯梦幻阵容
<!doctype html>
<html><head><meta charset="utf-8"><title>世界杯梦幻阵容</title><style type="text/css">/*全局控制*/body {font-size: 12px;color: #333;}/*重置浏览器的默认样式*/body,ul,li {padding: 0;margin: 0;list-style: none;}#head {width: 730px;height: 150px;margin: 0 auto;}/*设置世界杯LOGO左浮动*/h1 {float: left;}/*设置主题内容图片右浮动*/.head_r {float: right;}#content {width: 800px;height: 300px;margin: 0 auto;}li {/*设置每一个列表项左浮动*/float: left;margin-right: 10px;}p {text-align: center;}</style></head><body><div id="head"><h1><img src="images/logo.png" width="200px" /></h1><div class="head_r"><img src="images/title.png" width="320" /></div></div><ul id="content"><li><img src="images/people1.png" width="150" /><p>C罗</p></li><li><img src="images/people2.png" width="150" /><p>梅西</p></li><li><img src="images/people3.png" width="150" /><p>内马尔</p></li><li><img src="images/people4.png" width="150" /><p>里贝里</p></li><li><img src="images/people5.png" width="150" /><p>德罗巴</p></li></ul></body>
</html>实现效果

3.清除浮动
基本语法格式
选择器{
clear:属性值;
}
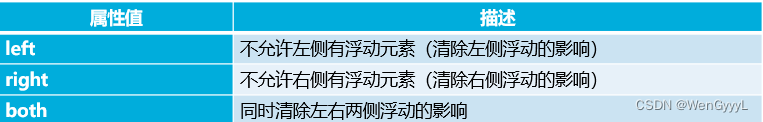
常用属性值

使用after伪对象也可以清除浮动,但是该方法只适用于IE8及以上版本浏览器和其他非IE浏览器
after{ /*对父元素应用after伪对象样式*/
display:block;
clear:both;
content:"";
visibility:hidden;
height:0;
}
运用clear属性只能清除元素左右两侧浮动的影响。然而在制作网页时,经常会遇到一些特殊的浮动影响,这时就需要使用overflow属性清除浮动
4.overflow属性
overflow属性可以解决溢出问题,其基本语法格式如下:
选择器{
overflow:属性值;
}
overflow属性的常用值有四个,具体如下表所示

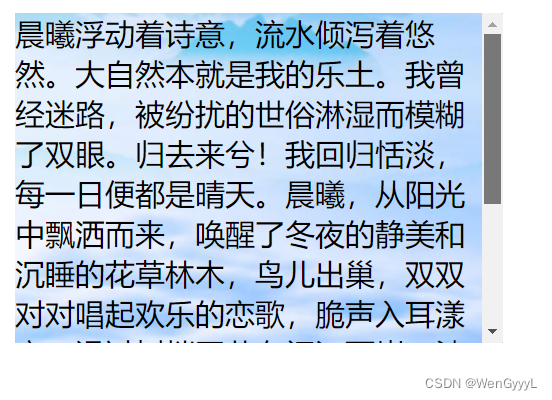
例子
<!doctype html>
<html><head><meta charset="utf-8"><title>overflow属性</title><style type="text/css">div {width: 260px;height: 176px;background: url(images/bg.png) center center no-repeat;/* overflow: scroll; */overflow: auto;/*始终显示滚动条*/}</style></head><body><div>晨曦浮动着诗意,流水倾泻着悠然。大自然本就是我的乐土。我曾经迷路,被纷扰的世俗淋湿而模糊了双眼。归去来兮!我回归恬淡,每一日便都是晴天。晨曦,从阳光中飘洒而来,唤醒了冬夜的静美和沉睡的花草林木,鸟儿出巢,双双对对唱起欢乐的恋歌,脆声入耳漾心,滑过树梢回荡在闽江两岸。婆娑的垂柳,在晨风中轻舞,恰似你隐约在烟岚中,轻甩长发向我微笑莲步走来。栏杆外的梧桐树傲岸繁茂,紫燕穿梭其间,是不是因为有了凤凰栖息之地呢?</div></body>
</html>效果如下

5.定位
在CSS中,通过CSS定位(CSS position)可以实现网页元素的精确定位。元素的定位属性主要包括定位模式和边偏移两部分
(1)定位模式
position属性用于定义元素的定位模式,其基本语法格式如下:
选择器{
position:属性值;
}
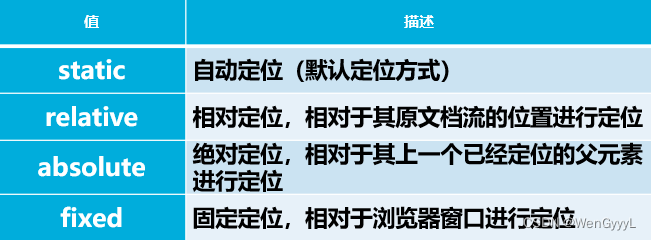
position属性的常用值

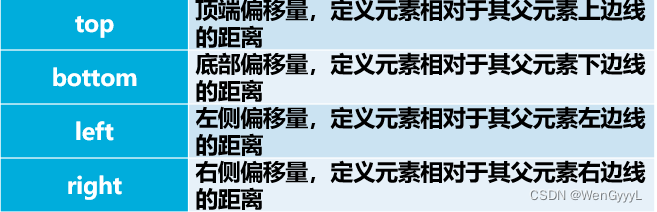
(2)边偏移
通过边偏移属性top、bottom、left或right,来精确定义定位元素的位置,其取值为不同单位的数值或百分比,如下表所示

6.定位类型
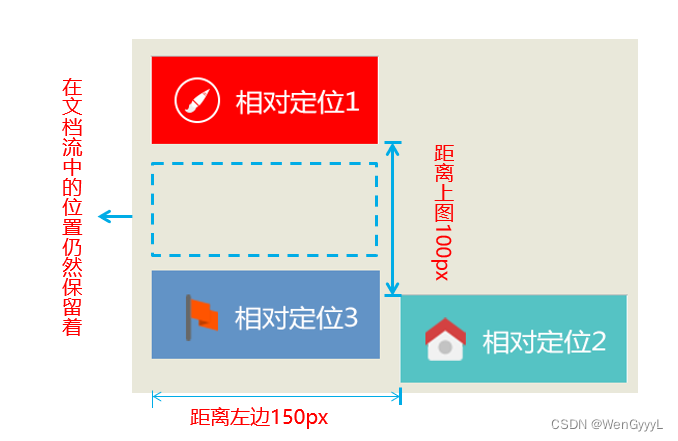
(1)相对定位
是将元素相对于它在标准文档流中的位置进行定位

(2)绝对定位
是将元素依据最近的已经定位(绝对、固定或相对定位)的父元素进行定位,若所有父元素都没有定位,则依据body根元素(浏览器窗口)进行定位

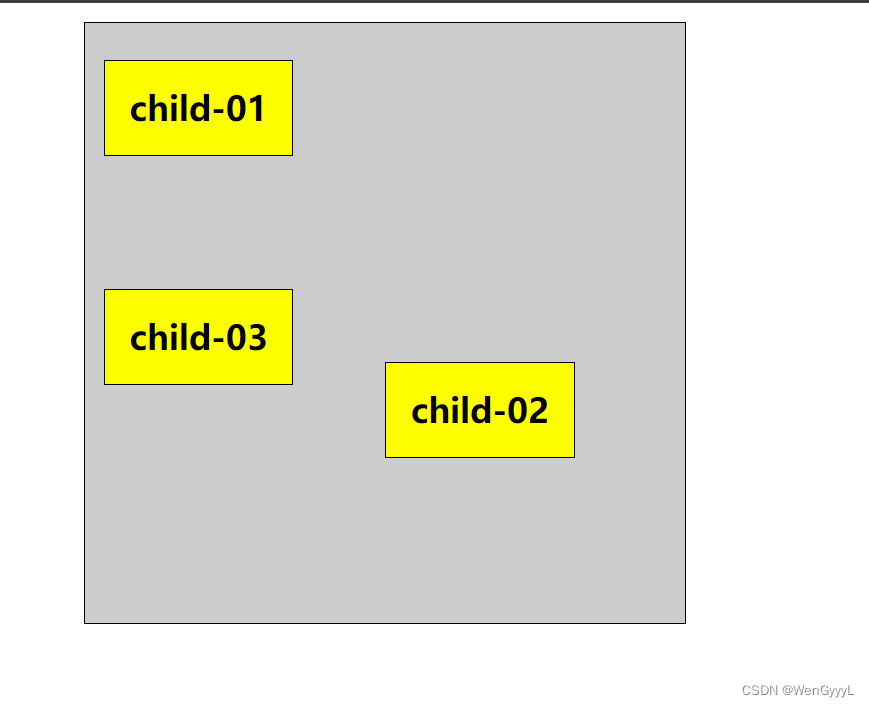
(3)案例
<!doctype html>
<html><head><meta charset="utf-8"><title>标签的定位</title><style type="text/css">body {margin: 0px;padding: 0px;font-size: 18px;font-weight: bold;}.father {margin: 10px auto;width: 300px;height: 300px;padding: 10px;background: #ccc;border: 1px solid #000;}.child01,.child02,.child03 {width: 100px;height: 50px;line-height: 50px;background: #ff0;border: 1px solid #000;margin: 10px 0px;text-align: center;}.child02 {/* 相对定位 */position: relative;left: 150px;/*距左边线150px*/top: 100px;/*距顶部边线100px*/}</style></head><body><div class="father"><div class="child01">child-01</div><div class="child02">child-02</div><div class="child03">child-03</div></div></body>
</html>样式展示

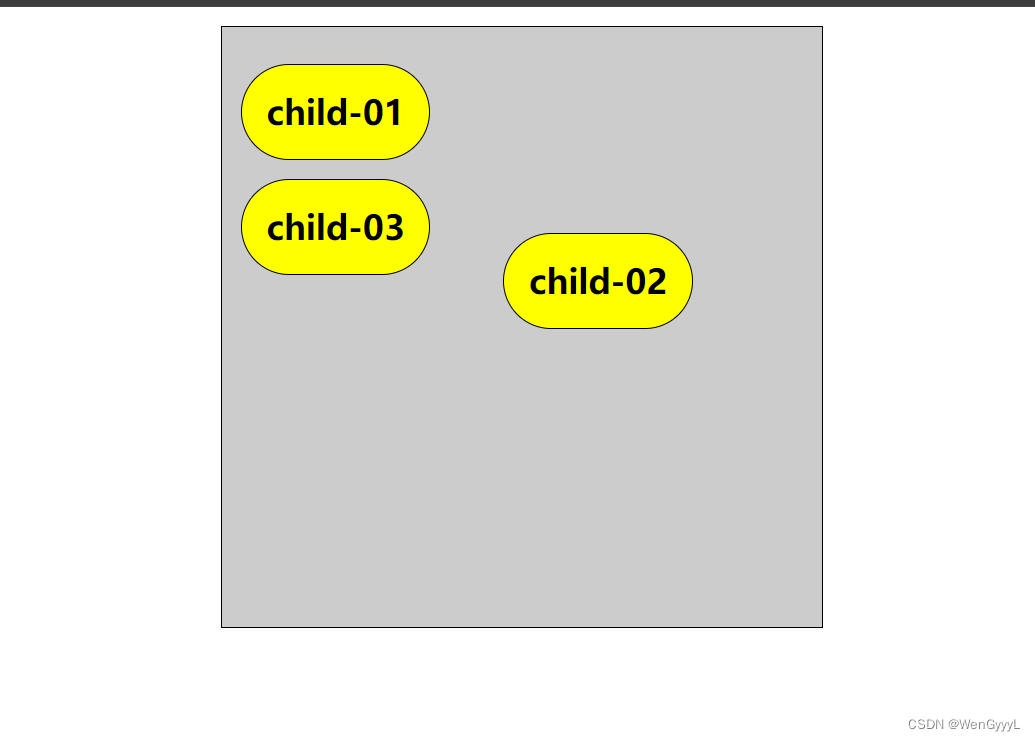
(4)字标签相对于父标签定位
<!doctype html>
<html><head><meta charset="utf-8"><title>子标签相对于父标签定位</title><style type="text/css">body {margin: 0px;padding: 0px;font-size: 18px;font-weight: bold;}.father {margin: 10px auto;width: 300px;height: 300px;padding: 10px;background: #ccc;border: 1px solid #000;/*相对定位,但不设置偏移量*//* 这里不设置的话,下面child2的参照物就不是father而是body*/position: relative;}.child01,.child02,.child03 {width: 100px;height: 50px;line-height: 50px;background: #ff0;border: 1px solid #000;border-radius: 50px;margin: 10px 0px;text-align: center;}.child02 {/*绝对定位*/position: absolute;/*距左边线150px*/left: 150px;/*距顶部边线100px*/top: 100px;}</style></head><body><div class="father"><div class="child01">child-01</div><div class="child02">child-02</div><div class="child03">child-03</div></div></body>
</html>
(5)z-indedx层叠属性

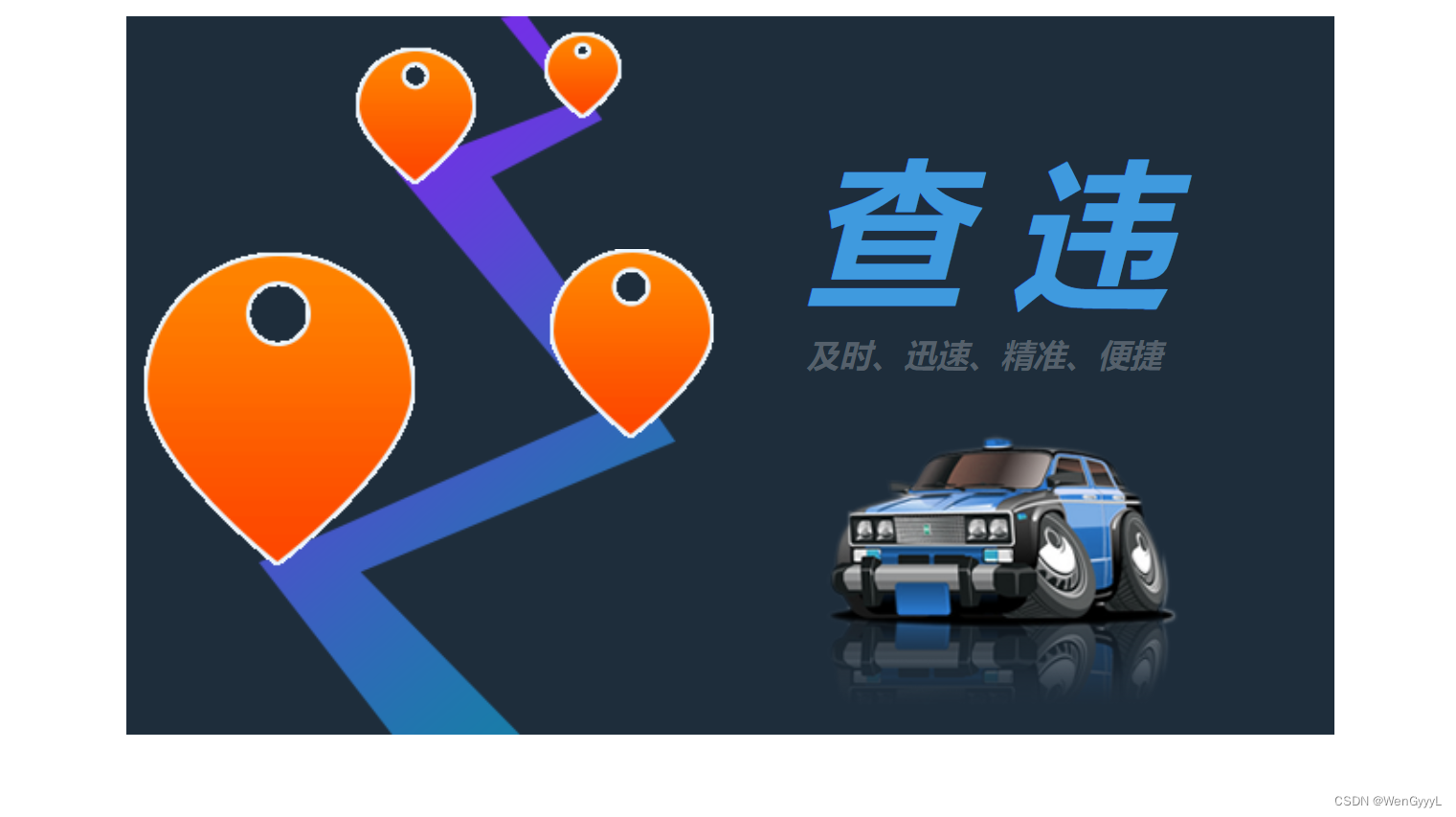
(6)案例:违停查询
<!doctype html>
<html><head><meta charset="utf-8"><title>违停查询</title><!-- <link href="style12.css" rel="stylesheet" type="text/css"> --><style>/*全局控制*/body {font-family: "微软雅黑";}/*重置浏览器的默认样式*/body,p,h2,img {padding: 0;margin: 0;border: 0;}/*所有的超链接转换为块元素*/a {display: block;}.all {width: 603px;height: 400px;margin: 20px auto;background: #1E2D3B;padding-right: 70px;}.left {width: 332px;height: 400px;background: url(./images/road.png) no-repeat 70px top;float: left;position: relative;/*将父元素设置为相对定位*/}.one {width: 158px;height: 177px;background: url(./images/icon1.png) no-repeat;position: absolute;/*将子元素设置为绝对定位*/left: 6px;top: 130px;}.two {width: 98px;height: 106px;background: url(./images/icon3.png) no-repeat;position: absolute;/*将子元素设置为绝对定位*/left: 233px;top: 130px;}.three {width: 69px;height: 78px;background: url(./images/icon5.png) no-repeat;position: absolute;/*将子元素设置为绝对定位*/left: 127px;top: 17px;}.four {width: 45px;height: 50px;background: url(./images/icon7.png) no-repeat;position: absolute;/*将子元素设置为绝对定位*/left: 232px;top: 8px;}/*鼠标悬浮样式*/.one:hover {background: url(./images/icon2.png) no-repeat;}.two:hover {background: url(./images/icon4.png) no-repeat;}.three:hover {background: url(./images/icon6.png) no-repeat;}.four:hover {background: url(./images/icon8.png) no-repeat;}.right {width: 224px;height: 340px;padding-top: 60px;float: right;font-style: italic;font-weight: bold;}.right h2 {font-size: 88px;color: #3f9ade;}.right .txt {font-size: 18px;color: #55606b;margin-bottom: 20px;}</style></head><body><div class="all"><div class="left"><a href="#" class="one"></a><a href="#" class="two"></a><a href="#" class="three"></a><a href="#" class="four"></a></div><div class="right"><h2>查 违</h2><p class="txt">及时、迅速、精准、便捷</p><img src="images/car.png"></div></div></body>
</html>
7.布局
(1)版心
“版心”是指网页中主体内容所在的区域,一般在浏览器窗口中水平居中显示
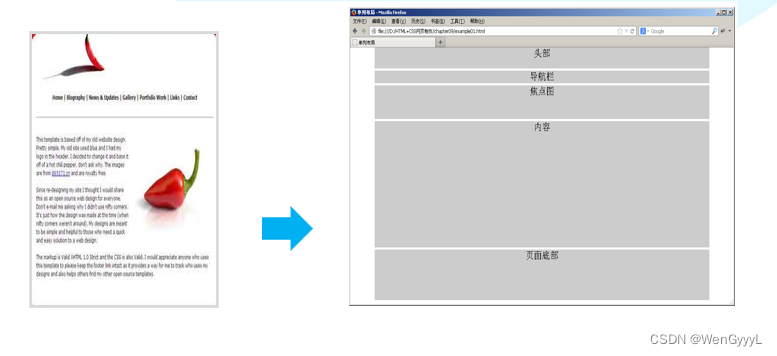
最简单的页面布局,主要由头部(header)、导航(nav)、焦点图(banner)、内容(content)、页面底部(footer)五部分组成
(2)单例布局

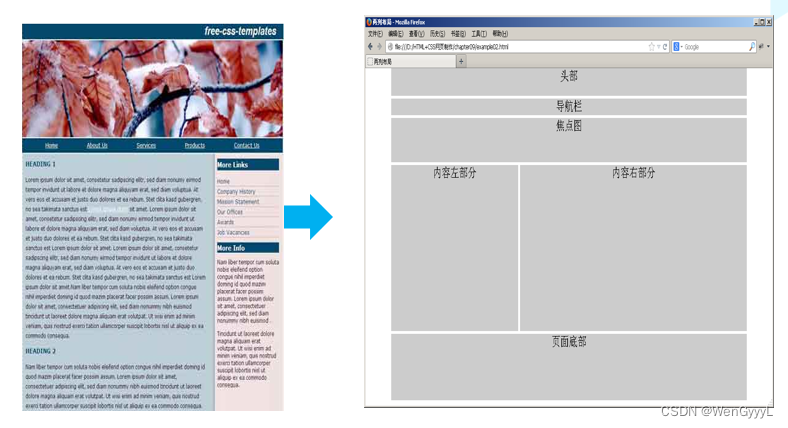
(3)两列布局

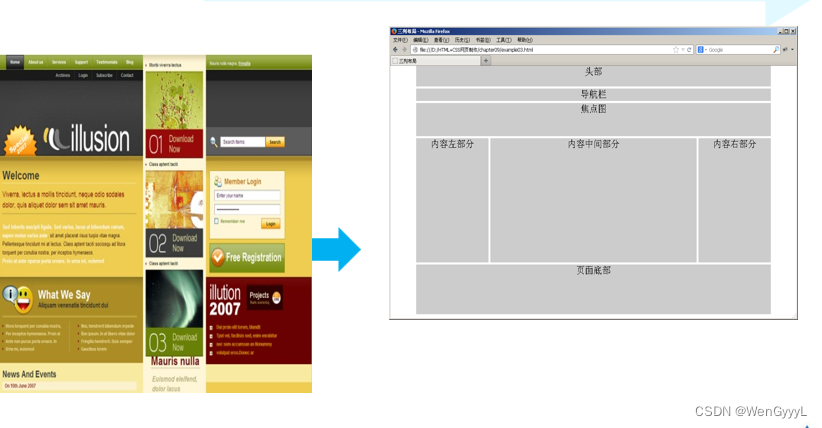
(4)三列布局

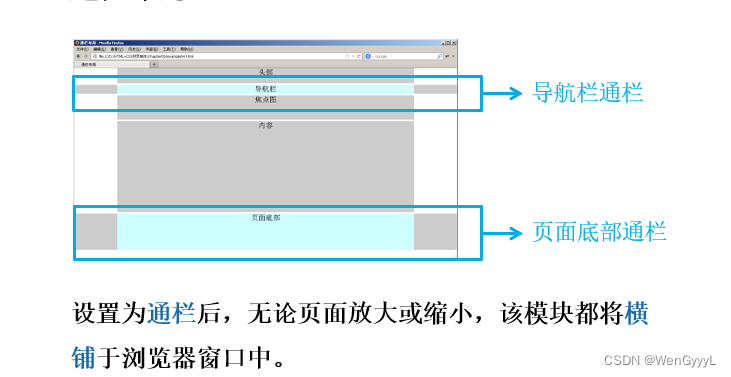
通栏布局
设置为通栏后,无论页面放大或缩小,该模块都将横铺于浏览器窗口中

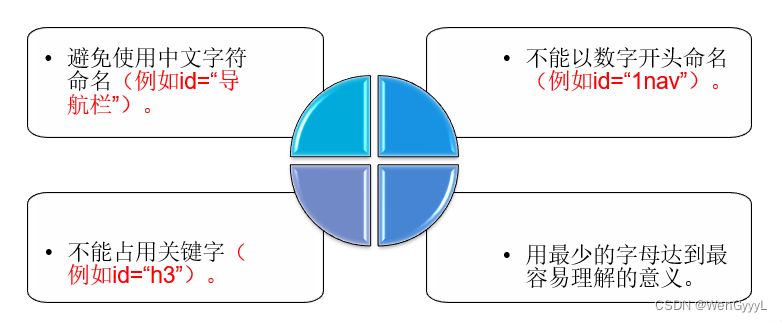
(5)网页模板命名规范
命名需要遵循以下几个原则;

8.JavaScript效果
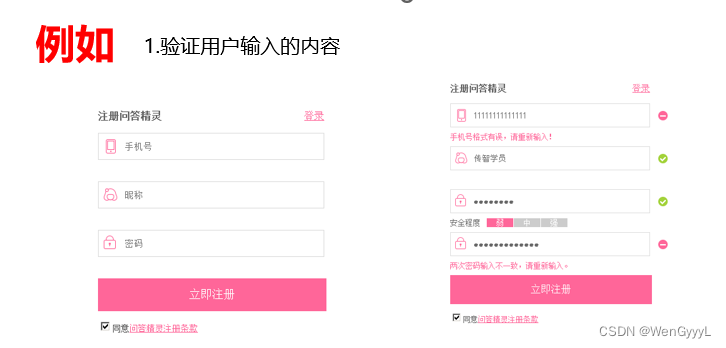
在浏览网页时,既可以看到静态的文本、图像,也可以看到浮动的动画以及弹出的对话框等。要想实现页面上这些动态的、可交互的网页效果就需要使用JavaScript语言。本节将运用JavaScript常用的输出语句,制作一个“身份验证”的交互案例
1.认识JavaScript
JavaScript是一种可以嵌入到网页中的脚本语言,它的主要作用是在Web上创建网页特效。

2.JS语法规则
(1)按照在HTML文件中出现的顺序逐行执行
如果某些代码(例如函数、全局变量等)需要在整个HTML文件中使用,最好将其放在HTML文件的<head>…</head>标签中。某些代码,如函数体内的代码,不会被立即执行,只有当所在的函数被其他程序调用时,该代码才会被执行
(2)严格区分字母大小写
在输入关键字、函数名、变量以及其他标识符时,都必须采用正确的大小写形式。例如,变量username与变量userName是两个不同的变量
(3)每行结尾的分号可有可无
JavaScript语言并不要求必须以分号(;)作为语句的结束标签。如果语句的结束处没有分号,JavaScript会自动将该行代码的结尾作为语句的结尾。但是,通常习惯在每行代码的结尾处加上分号,来保证代码的严谨性、准确性。
(4)单行注释和多行注释
3.关键字
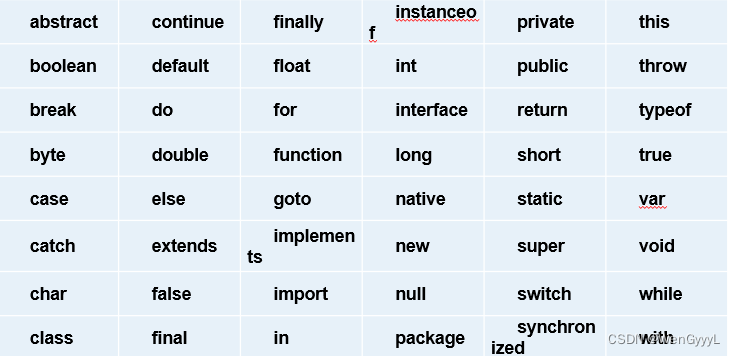
JavaScript关键字(Reserved Words),又被称为“保留字”,是指在JavaScript语言中被事先定义好并赋予特殊含义的单词。但是,JavaScript关键字不能作为变量名和函数名使用,否则会使JavaScript在载入过程中出现编译错误。
例如

4.JS的引入方式
(1)行内式
行内式是将JavaScript代码作为HTML标签的属性值使用。
例如
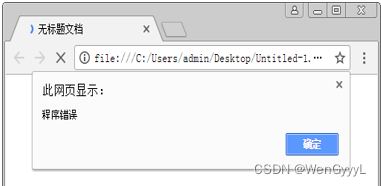
单击“test”时,弹出一个警告框提示“Happy”
<a href="javascript:alert('Happy');">
test
</a>
单击网页中的一个按钮时,就会触发按钮的单击事件
<input type="button" onclick="alert('Happy'); " value="test" >
(2)嵌入式
在HTML中运用<script>标签及其相关属性可以嵌入JavaScript脚本代码
基本语法格式
<head>
<script type="text/javascript">// 此处为JavaScript代码
</script>
</head>
在编写JavaScript代码时可以省略type属性。
(3)外链式
外链式是将所有的JavaScript代码放在一个或多个以.js为扩展名的外部JavaScript文件中,通过<src >标签将这些JavaScript文件链接到HTML文档中。
基本语法格式
<script type="text/Javascript" src="脚本文件路径" >
</script>
优势
1:利于后期修改和维护
2: 减轻文件体积、加快页面加载速度
4.常用方法
(1)alert ( )方法
alert()用于弹出一个警告框,确保用户可以看到某些提示信息。利用alert()可以很方便的输出一个结果,因此alert()经常用于测试程序。
window.alert(提示信息);
或
alert(提示信息);

(2)prompt ( )方法
prompt()方法用于弹出一个提示框,可以显示和提示用户输入信息
window.prompt(提示信息);
或
prompt(提示信息);
5.DOM
(1)DOM简介
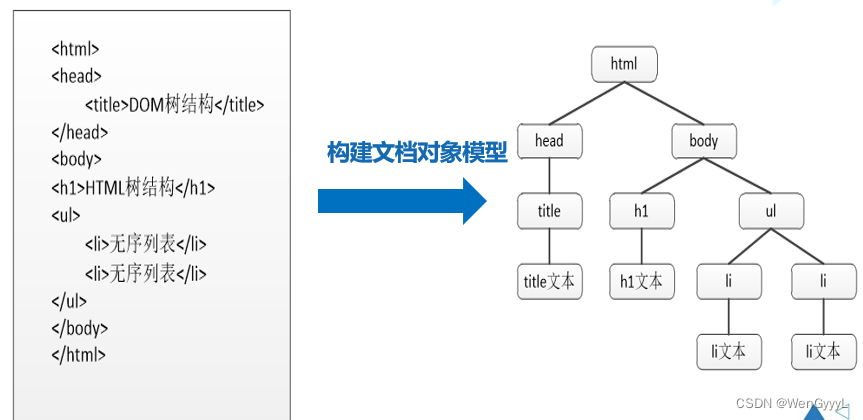
网页文档在浏览器上进行解析时会自动转换为一个模型,这个模型就是DOM。DOM(Document Object Model)也称文档对象模型,通过该模型我们就可以使用JavaScript脚本代码对网页文档的内容进行增删减改的操作
如图所示

根据节点层级关系的不同,可以把节点分为根节点、父节点、子节点和
兄弟节点。
根节点 :位于节点树的最顶层,每个节点树有一个根节点。
父节点 :某个节点的上一级节点,统称为父节点。
子节点 :某个节点的下一级节点,统称为子节点。
兄弟节点:具有相同父节点的两个节点,被称为兄弟节点
其实跟二叉树的结构差不多。本质上就是一个树
(2)对象
在计算机世界中,不仅包括来自于客观世界的对象,还包含为解决问题而引入的抽象对象。例如,一个用户可以看做一个对象,它包含用户名、用户密码等特性,也包含注册、注销等动作。一个web页可以看做一个对象,它包含背景色、段落文本、标题等特性,同时又包含打开、关闭和写入等动作。
总结来说就是:对象就是一组属性与方法的集合
属性:用来描述对象特性的数据,即若干变量
方法:用来操作对象的若干动作,即若干函数
在JavaScript中有若干对象,网页制作中最常用的document对象。document表示文档对象,包含了大量的属性和方法,代表整个HTML文档。每一个载入浏览器的HTML文档都会成为document对象,只有通过document对象,才能获取某个HTML文档中的对象
(3)访问节点
要想控制某个节点,我们首先要查找到这个节点,这个查找过程就是访问节点。下面列举了访问节点的常用方法

例如要访问id为“box”的节点
document.getElementById('box')
(4)设置节点样式
style对象可以用来设置节点的样式,通过style对象可以动态调用节点的内嵌样式,从而获得所需要的的效果
格式
对象.style.属性 = '属性值';
style对象的属性和CSS的样式属性用法基本相似,但部分属性的拼写不同
//CSS样式设置宽度
#test{
width:200px;
}
//style对象属性设置宽度
test.style.width = '200px';
--------------------------------------------
//CSS样式设置背景颜色
#test{
background-color:#000;
}
//style对象属性设置背景颜色
test.style.backgroundColor = '#000';
(5)变量
当一个数据需要多次使用时,可以利用变量将数据保存起来。变量就是指程序中一个已经命名的存储单元,它的主要作用就是为数据操作提供存放信息的容器
这里和Java,Python,C++等编程语言的变量是一个意思
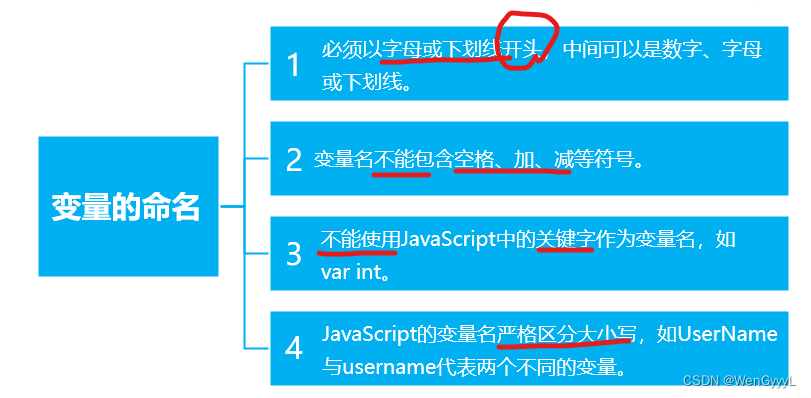
变量的命名

如何声明
var 变量名;
所有的JavaScript变量都由关键字var声明
例如
var sales;
var hits, hot, NEWS;
var room_101, room102;
var $name, $age;var unit, room; // 声明变量
var unit = 3; // 为变量赋值
var room = 1001; // 为变量赋值
var fname = 'Tom', age = 12; // 声明变量的同时赋值
注意:在声明变量时,我们也可以省略var关键字,通过赋值的方式声明变量,这种方式称为“隐式声明变量
(6)函数
JavaScript提供了函数,它可以将程序中繁琐的代码模块化,提高程序的可读性,并且便于后期维护。
这类似于Java中的方法,C++中的函数
如何定义?
在JavaScript中,函数使用关键字function来定义。
函数名:创建函数的名称,函数名是唯一的。
function:在声明函数时必须使用的关键字。
参数:外界传递给函数的值,它是可选的,当有多个参数时,各参数用“,”分隔。
函数体:函数定义的主体,专门用于实现特定的功能。
<script type="text/javascript">function 函数名 ([参数1,参数2,……]){函数体}</script>函数的调用
函数的调用非常简单,只需引用函数名,并传入相应的参数即可。
函数名称(参数1,参数2,……)
这里的参数是外界传递给函数的值,它是可选的,因此可以为空。当有多个参数时,各参数用“,”分隔
(7)变量的作用域
函数中的变量需要先定义后使用,但这并不意味着定义变量后就可以随时使用。变量需要在它的作用范围内才可以被使用,这个作用范围称为变量的作用域。
全局变量:定义在所有函数之外,作用于整个程序的变量
局部变量:定义在函数体之内,作用于函数体的变量
(8)事件和事件的调用
神魔是事件:事件是指可以被JavaScript侦测到的交互行为,例如在网页中滑动、点击鼠标,滚动屏幕,敲击键盘等。当发生事件以后,可以利用JavaScript编程来执行一些特定的代码,从而实现网页的交互效果
常用事件有:
鼠标事件:指通过鼠标动作触发的事件

键盘事件:通过键盘动作触发的事件,常用于检查用户向页面输入的内容

页面事件:通过页面触发的事件

6.数据类型
(1)数值型
数字(number)是最基本的数据类型。JavaScript和其他程序设计语言(如C和Java)的不同之处在于它并不区分整型数值和浮点型数值
例如:
整型数据:123
十六进制:0x5C
八进制:023
浮点型数据:3.11(即小数)
(2)字符串型
字符串(string)是由Unicode字符、数字、标点符号等组成的序列,它是JavaScript用来表示文本的数据类型
name="myname"
"You can call me'Tom'!"
(3)布尔型
数值型数据类型和字符串型数据类型的值有无穷多个,但布尔型数据类型只有两个值,分别由“true”和“false”表示
JavaScript的if…else语句就是在布尔值为true时执行一个动作,而在布尔值为false时执行另一个动作。
(4)特殊类型
1.空值(null)
用于表示一个不存在的或无效的对象与地址,它的取值只有一个null
2.未定义型(Undefined)
用于声明的变量还未被初始化时,变量的默认值为undefined。与null不同的是,undefined表示没有为变量设置值,而null则表示变量(对象或地址)不存在或无效
7.运算符
(1)什么是运算符
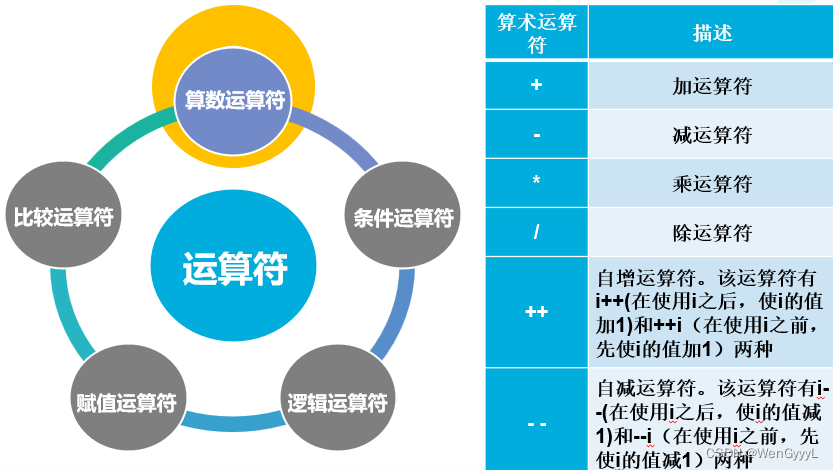
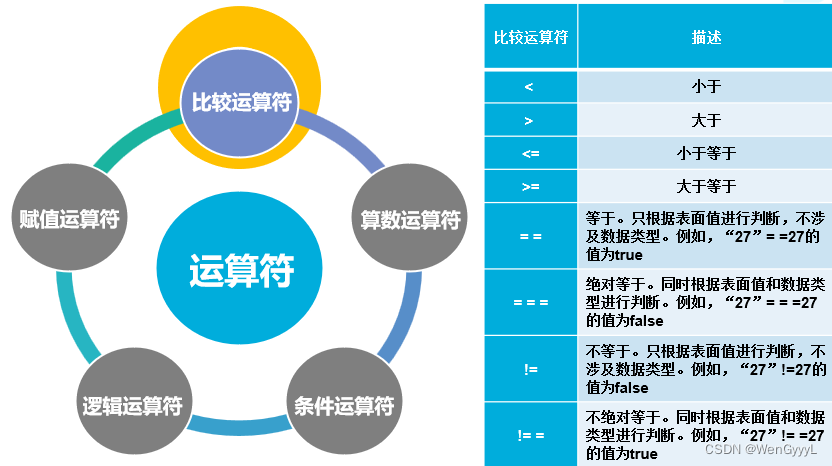
运算符是程序执行特定算术或逻辑操作的符号,用于执行程序代码运算。JavaScript中的运算符主要包括算数运算符、比较运算符、赋值运算符、逻辑运算符和条件运算符五种
(2)算数运算符

(3)比较运算符

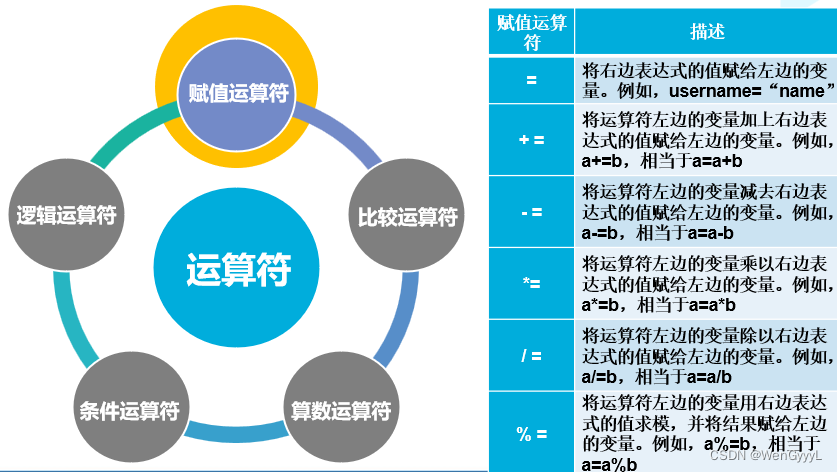
(4)赋值运算符

(5)条件运算符

(6)运算符的优先级

8.条件语句
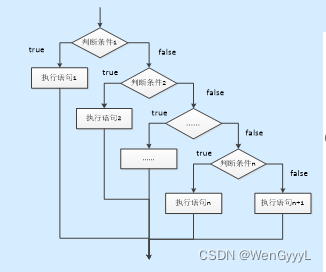
所谓条件语句就是对语句中不同条件的值进行判断,进而根据不同的条件执行不同的语句。条件语句主要有两类:一类是if判断语句;另一类是switch多分支语句
(1)if语句
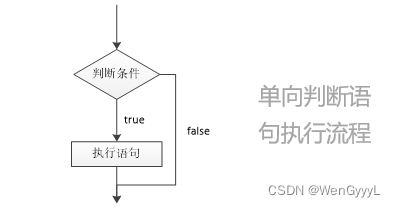
1.单向判断语句
if(执行条件){
执行语句
}

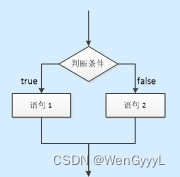
2.双向判断语句
if(执行条件){
执行语句1
}else{
执行语句2
}

3.多向判断语句
if(执行条件1){
执行语句1
}
else if(执行条件2){
执行语句2
}
else if(执行条件3){
执行语句3
}

(2)switch语句
语法格式
switch (表达式){
case 目标值1:
执行语句1
break;
case 目标值2:
执行语句2
break;
......
case 目标值n:
执行语句n
break;
default:
执行语句n+1
break;
}
9.BOM
BOM(Browser Object Model)是浏览器对象模型,它提供了一系列对象用于与浏览器窗口进行交互
window(窗口)

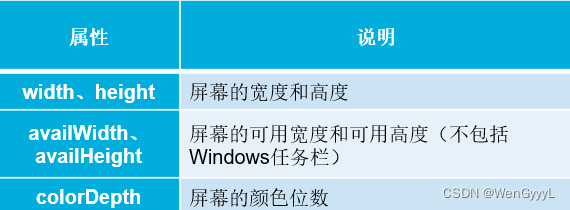
screen(屏幕)

例如
//获取屏幕分辨率
var width = screen.width;
var height = screen.height;
//判断屏幕分辨率
if(width<800 || height<600){alert("您的屏幕分辨率不足800*600,不适合浏览本页面");
}
location(地址)

10.Date对象
Date对象主要提供获取和设置日期与时间的方法。

11.数据类型的转换
(1)隐式类型转换
隐式类型转换是指程序运行时,系统会根据当前的需要,自动将数据从一种类型转换为另一种类型
例如
<script type="text/jscript">var age=prompt("请输入年龄:","0");//输入年龄数值if(age<=0)//判断输入的年龄值是否小于0,age转换为数值型{alert("您输入的年龄不合法");}else{alert("您的年龄为"+age+"岁");}
</script>
(2)显示类型转换
显式类型转换和隐式类型转换相对,此转换过程需要手动转换到目标类型
例如
<script type="text/jscript">var xiaoqiao = "175.5厘米";xiaoqiao = parseInt(xiaoqiao);//显示类型转换
</script>
12.循环控制语句
在JavaScript中有一种特殊的语句叫做循环控制语句,它可以实现将一段代码重复执行
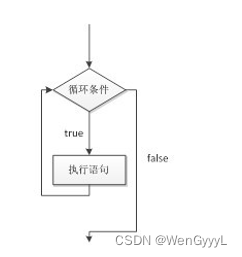
(1)while循环语句
while(循环条件){循环体语句;
}
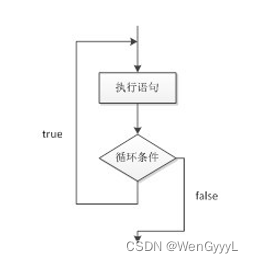
(2)do...while循环语句
do {循环体语句;} while(循环条件);
(3)for循环语句
for(初始化表达式; 循环条件; 操作表达式){循环体语句;
}
用①表示初始化表达式、②表示循环条件、③表示操作表达式、④表示循环体
下面将通过序号来具体分析for循环的执行流程
for(① ; ② ; ③){
④
}
第一步,执行①
第二步,执行②,如果判断结果为true,执行第三步,如果判断结果为false,执行第五步
第三步,执行④
第四步,执行③,然后重复执行第二步
第五步,退出循环
(4)跳转语句
跳转语句用于实现循环执行过程中程序流程的跳转,在JavaScript中,跳转语句包括break语句和continue语句
break;
continue;
13.数组
数组的作用和变量类似,也是用于存储的容器。但不同的是,变量是一个容器,而数组由多个容器按照既定顺序组成,可以将数组理解为一组变量
(1)数组的创建
在JavaScript中,使用内置对象类Array可以创建数组对象
var arrayname=new Array();
var arrayname=new Array(n);
var arrayname=new Array(元素1,元素2,元素3,...);
例如
//“new Array()”创建数组
var arr1 = new Array(); // 空数组
var arr2 = new Array('苹果', '橘子', '香蕉', '桃子'); // 含有4个元素
// 使用“[]”字面量(字面量指固定值的表示方法,例如数字、字符串)来创建数组
var arr1 = []; // 空数组
var arr2 = ['苹果', '橘子', '香蕉', '桃子']; // 含有4个元素
(2)数组的访问
在数组中,每个元素都有索引(或称为下标),数组中的元素使用索引来进行访问。数 组中的索引是一个数字,从 0 开始
例子
var arr = ['苹果', '橘子', '香蕉', '桃子'];
document.writeln(arr[0]); // 输出结果:苹果
document.writeln(arr[1]); // 输出结果:橘子
document.writeln(arr[2]); // 输出结果:香蕉
document.writeln(arr[3]); // 输出结果:桃子
document.writeln(arr[4]); // 输出结果:undefined
利用循环语句遍历数组
在实际开发中,经常需要对数组进行遍历,也就是将数组中的元素全部访问一遍,这时 可以利用 for 循环来实现,在 for 循环中让索引从 0 开始自增。
例子
var arr = [80, 75, 69, 95, 92, 88, 76];
var sum = 0;
for (var i = 0; i < 7; i++) { sum += arr[i]; // 累加求和
}
var avg = sum / 7; // 计算平均分
console.log(avg); // 输出结果
结语
ok历时整整好几天终于粗略的写完了整个HTML,CSS,JS的基本基础知识,我现在打字都是卡的,毕竟这篇文章已经达到了三万字了。
其中的前端知识不算详细,但是如果是一个后端开发人员或者说是刚刚学习前端或者是期末要考试需要复习的学弟们还是很值得收藏看一下的。
主体内容还是HTML和CSS,JS的内容只是粗略的涉及,而且是粗略中的粗略,因为作为一门编程语言还是可以去系统的学习一下。
那么好了就这样吧。以后或许还会有其他的前端内容,但是最近应该还是只会更新算法和Python的内容了。
大家再见!!!^_^继续加油!
知不足而奋进,望远山而前行!!!
这篇关于前端三剑客!桃园结义~的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







