本文主要是介绍信息系统安全属性+加密技术,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
防暴露:比如将数据库命名为非标准的扩展名,名字也命名成乱码.
校验码:比如下载下来一个文档看它是否有问题(完整性),可以查看md5下载后是否和网站上提供的一致.

对称加合加密大文件,非对称适合加密小文件.
平常rar中的加密方式是对称加密技术,因为加密和解密时的密码是一致的.

非对称加密:
公钥可以发送给别人,而私钥只能自己留着.
甲要非给乙加密的东西,则需要用乙的公钥去加密,这样乙才能用乙的私钥来解开.(用自己的公钥加密,用自己的私钥解密;或者用自己的私钥加密,用自己的公钥解密.这两种方式才能够行得通)

信息摘要:
当信息的内容发生改变后,摘要(实际上一些字符串)也会发生改变.比如用MD5算法作为摘要算法.

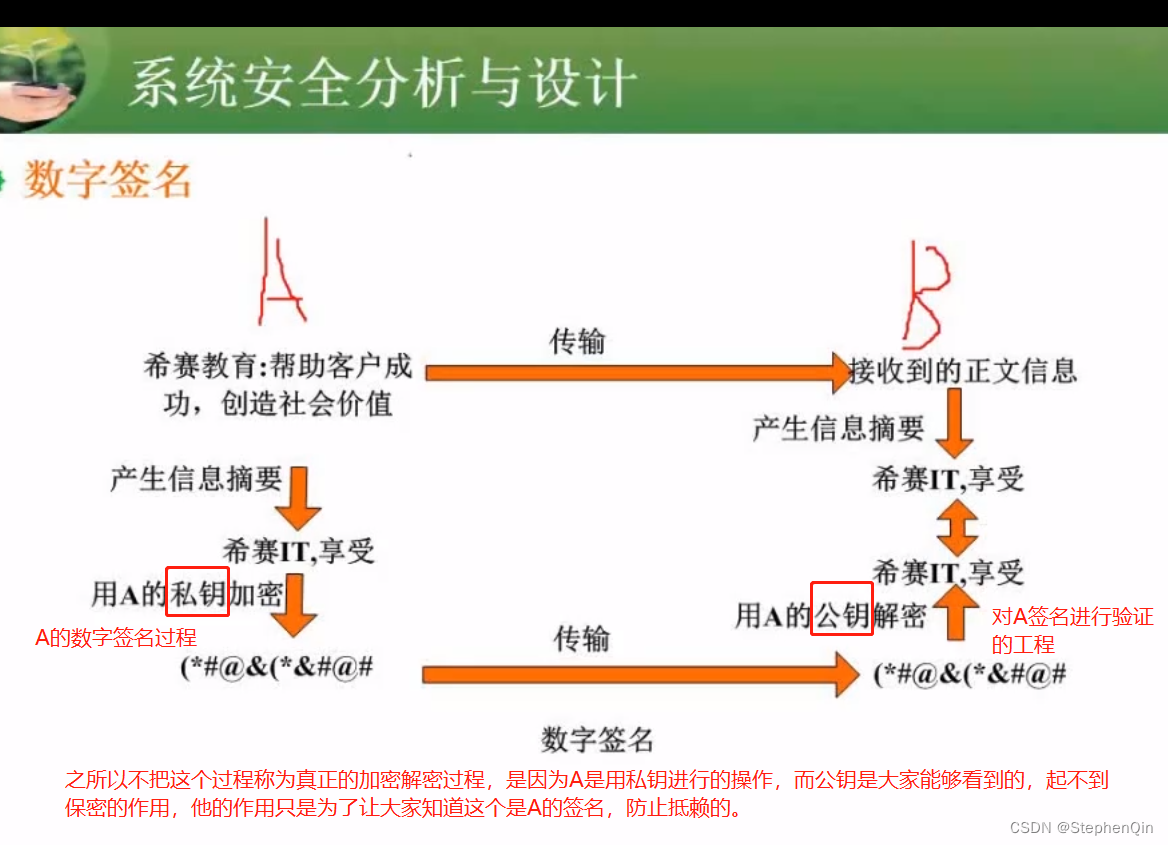
生成信息摘要是为了防止篡改,数字签名是为了防止抵赖。


设计邮件加密系统
加密解密技术+数字信封技术:
A将邮件正文用随机密钥K加密成邮件密文,然后把邮件密文发给B.
接着A用B的公钥Eb加密随机密钥K然后传给B,B收到后用自己的私钥Db解密得到K,然后B利用K把邮件密文给解开了.
数字签字+信息摘要技术:
对邮件摘要进行数字签名操作,数字签名的时候用到的是发送方的私钥.
B解密摘要密文后得到邮件摘要X,将之前收的的邮件正文形成邮件摘要Y,然后比较X和Y.一致的话,说明整个过程中没有被篡改.

这篇关于信息系统安全属性+加密技术的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







