本文主要是介绍Typora本地或网络图片失效的解决方法,腾讯云COS+PicGo 搭建图床经验分享,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Typora+腾讯云COS+Picgo搭建图床经验分享
1. 问题:
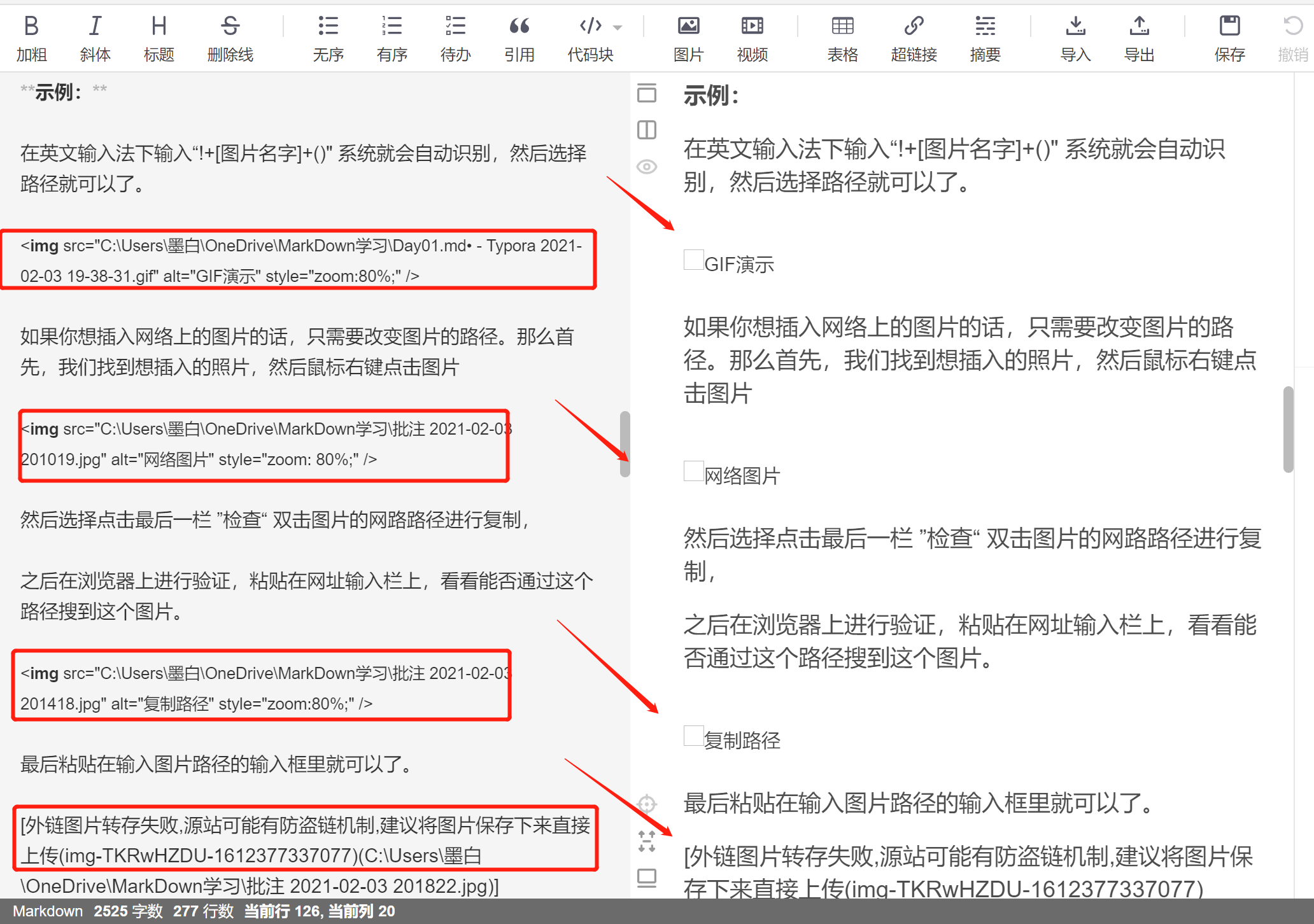
我们在本地使用Typora编辑markdown文档后,导入网上的编辑发布平台经常会出现图片无法正常显示的情况:

2.准备工作
2.1 PicGo下载安装及腾讯云注册
PicGo下载:
PicGo官网下载地址 PicGOa百度下载地址 提取码:2xue
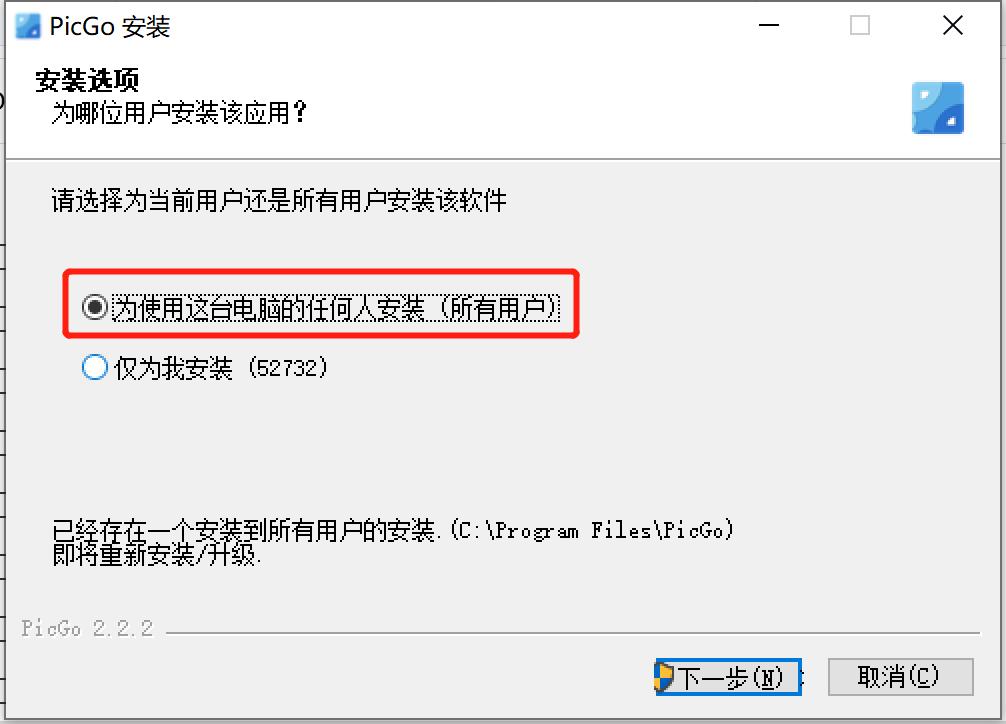
下载完成点击安装,选择为使用这台电脑的任何人安装(所有用户)

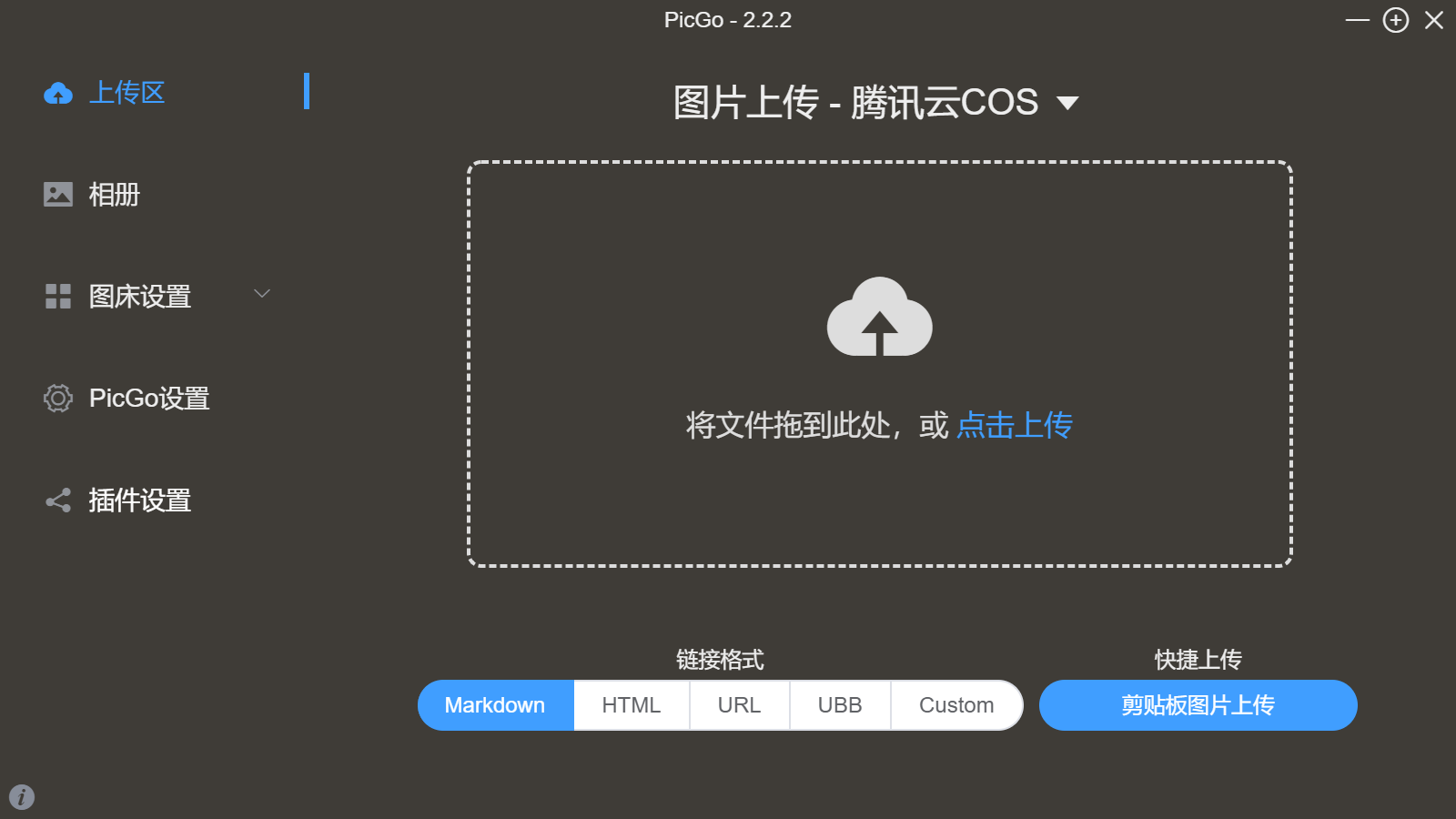
软件打开界面:

腾讯云注册:
1.注册地址,点击跳转,然后完成注册;—

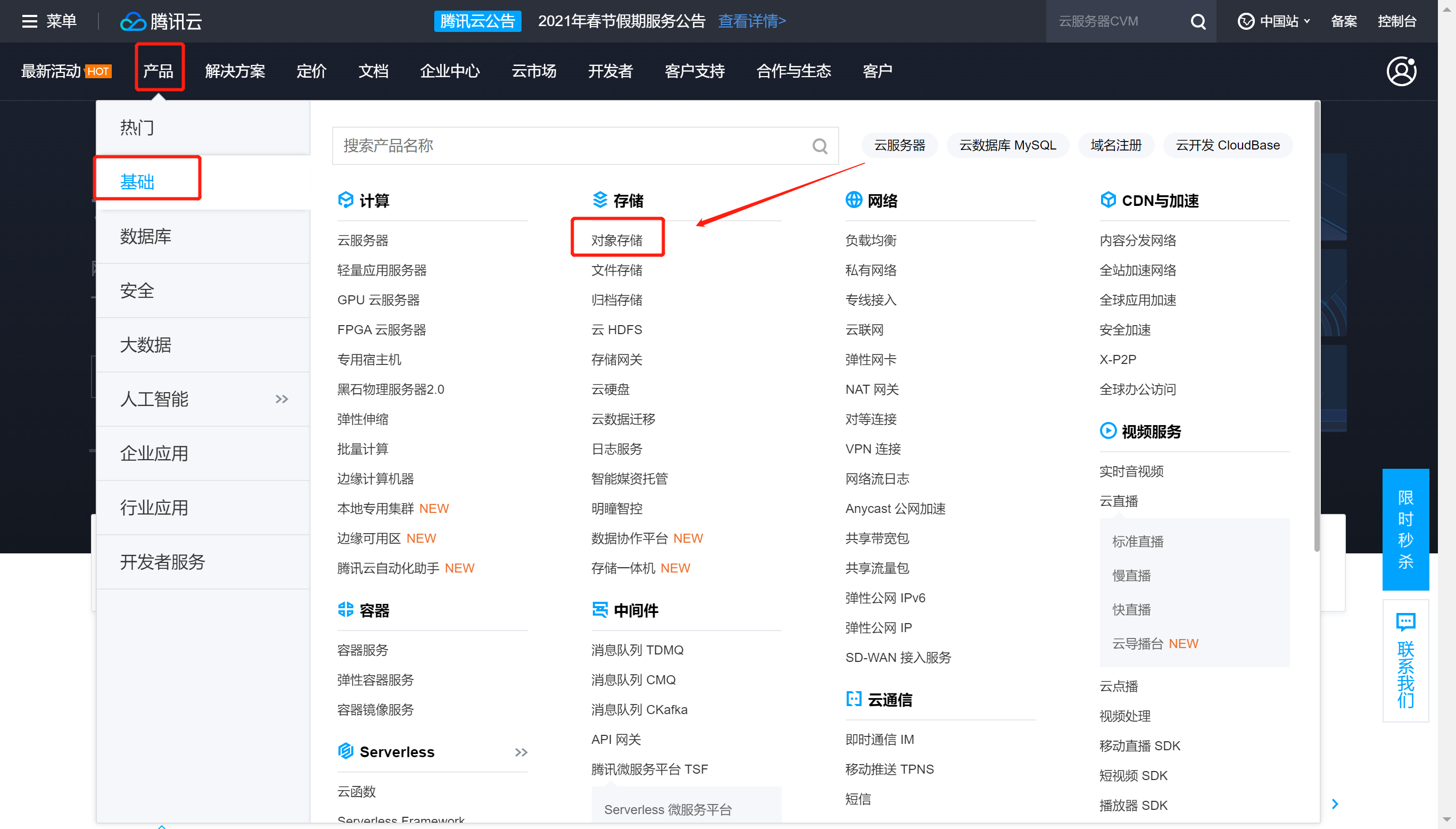
2.回到首页,选择对象存储;

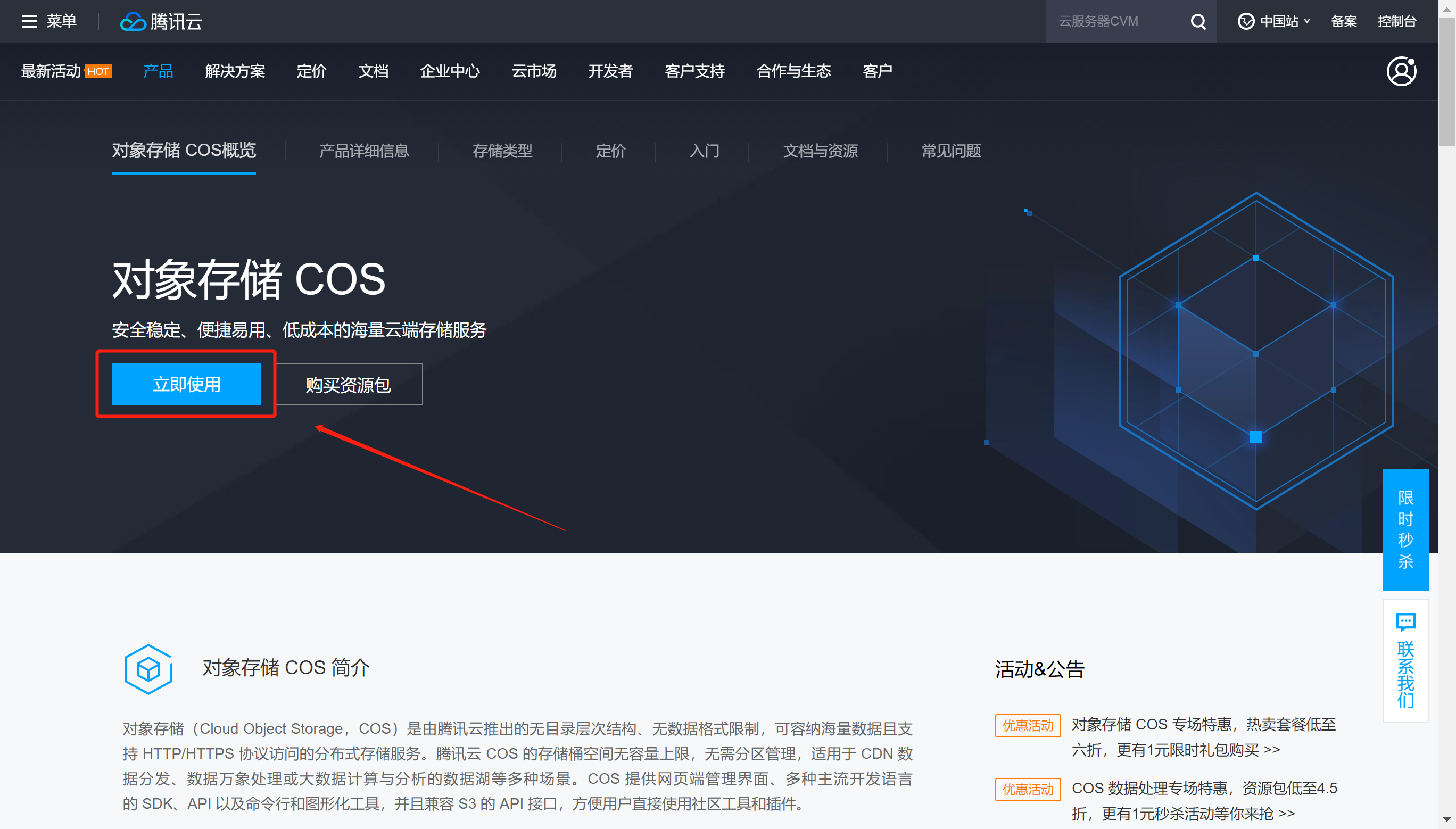
3.下一步,点击立即使用;

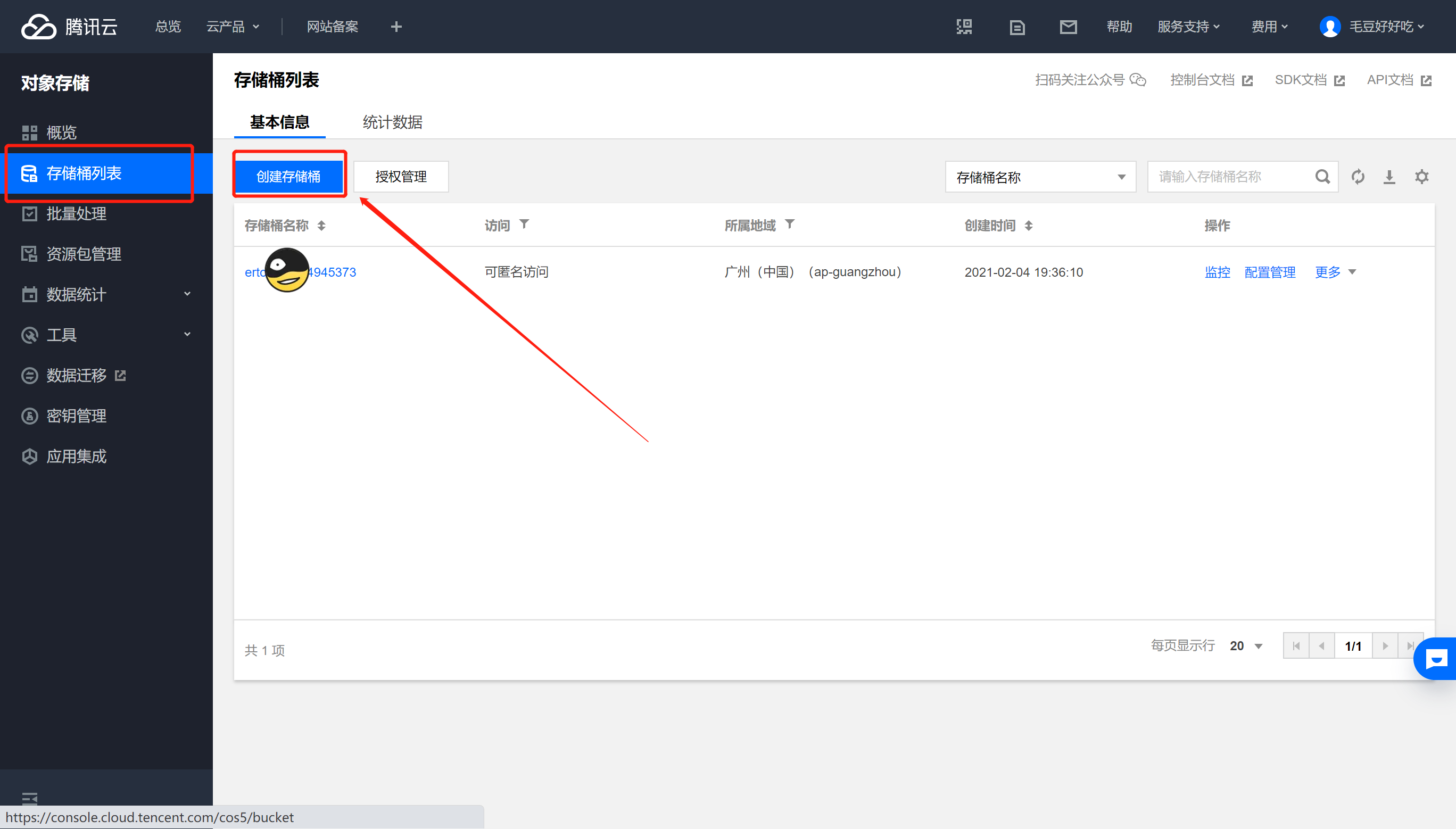
4.在存储列表里,点击创建存储桶;
注:‘存储桶的名称’和’所属地域‘后面会用到,可以先复制下来;

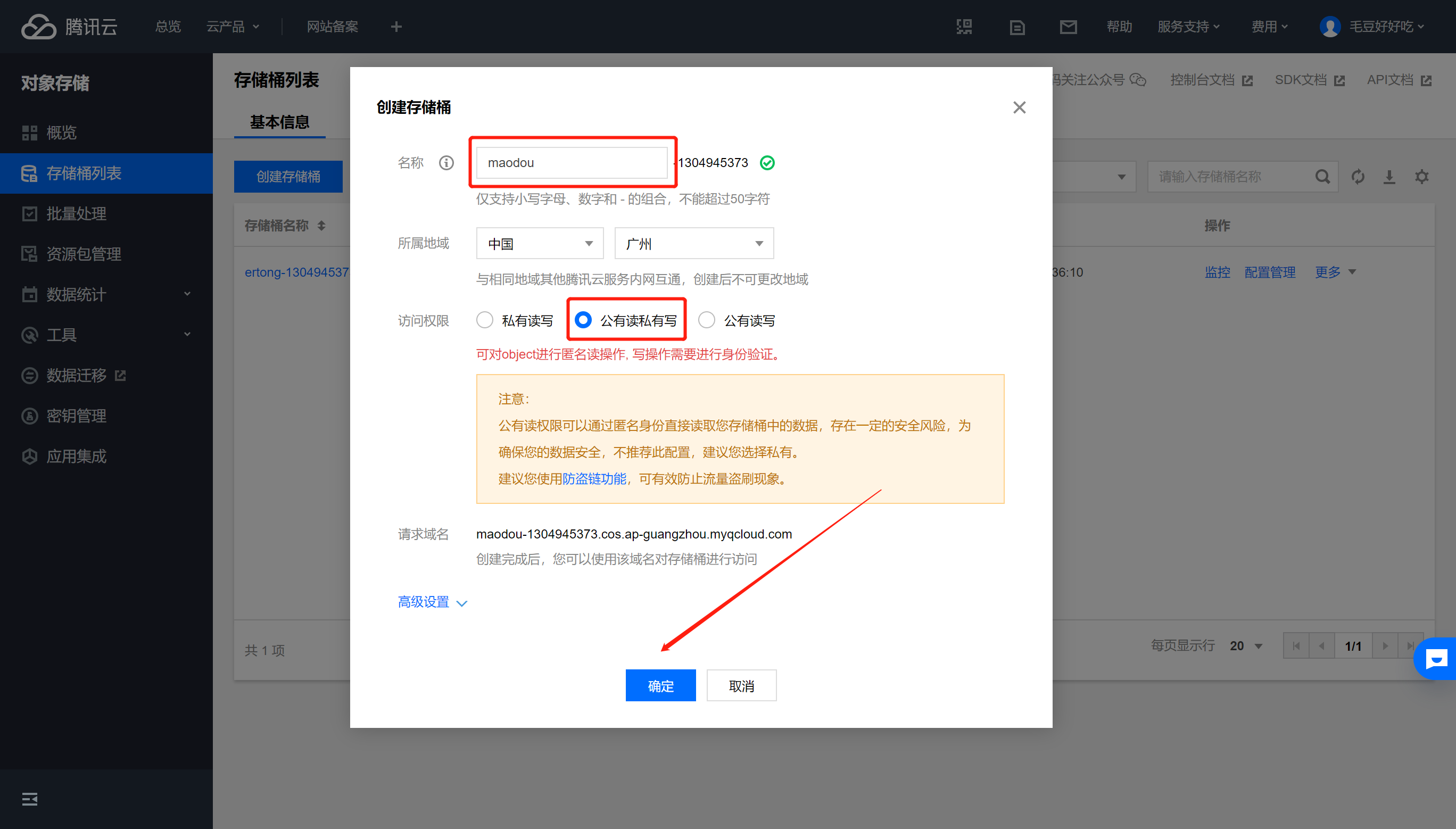
5.填写名称,选择所在城市,重点是选择‘公有读私有写’,不然到时候后在粘贴md文档到其他平台上可能读取不了,最后点击确认就可以了;

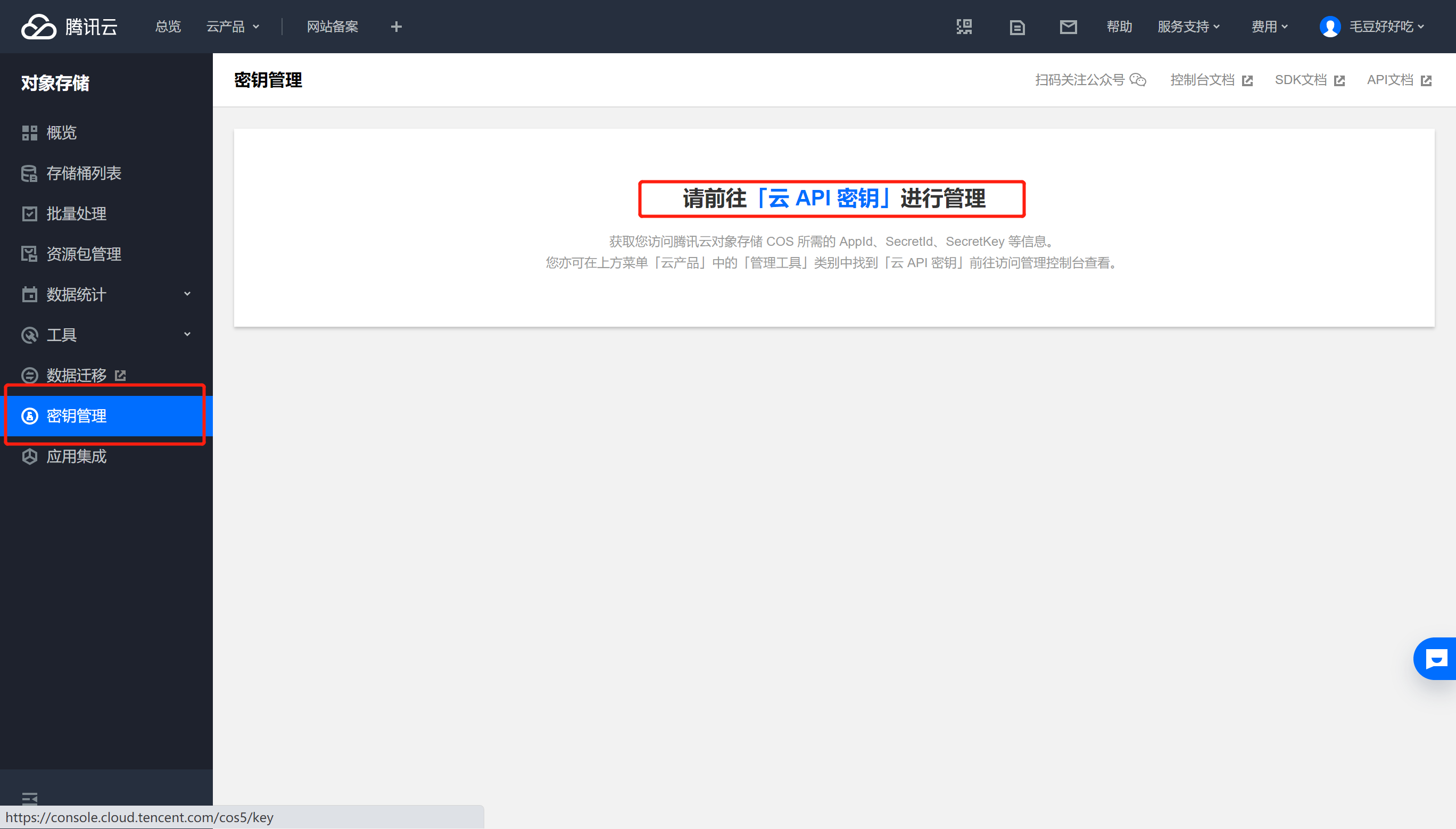
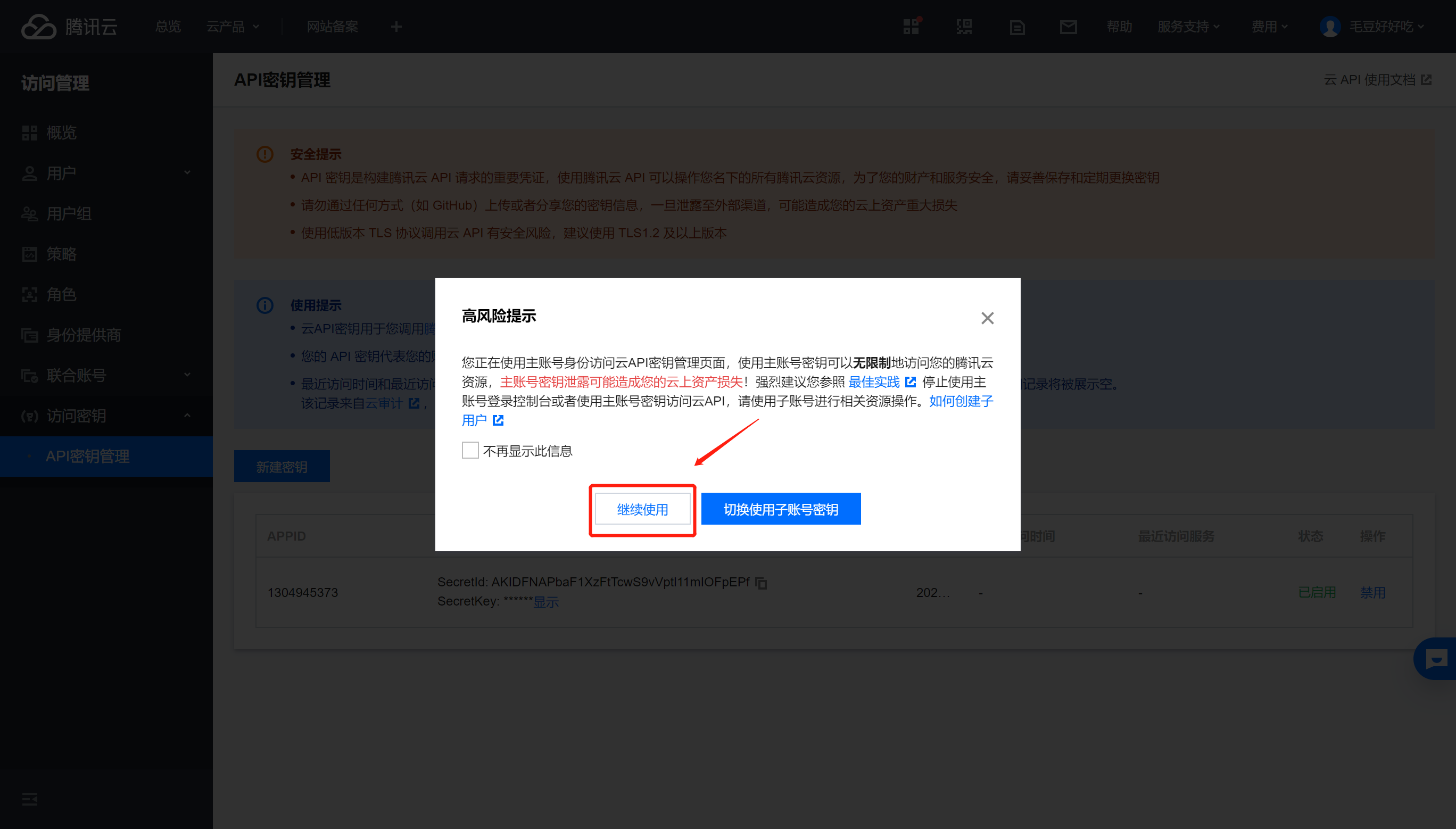
6.创建完成之后,点击密钥管理,前往云API密钥进行管理;

7.点击继续使用;

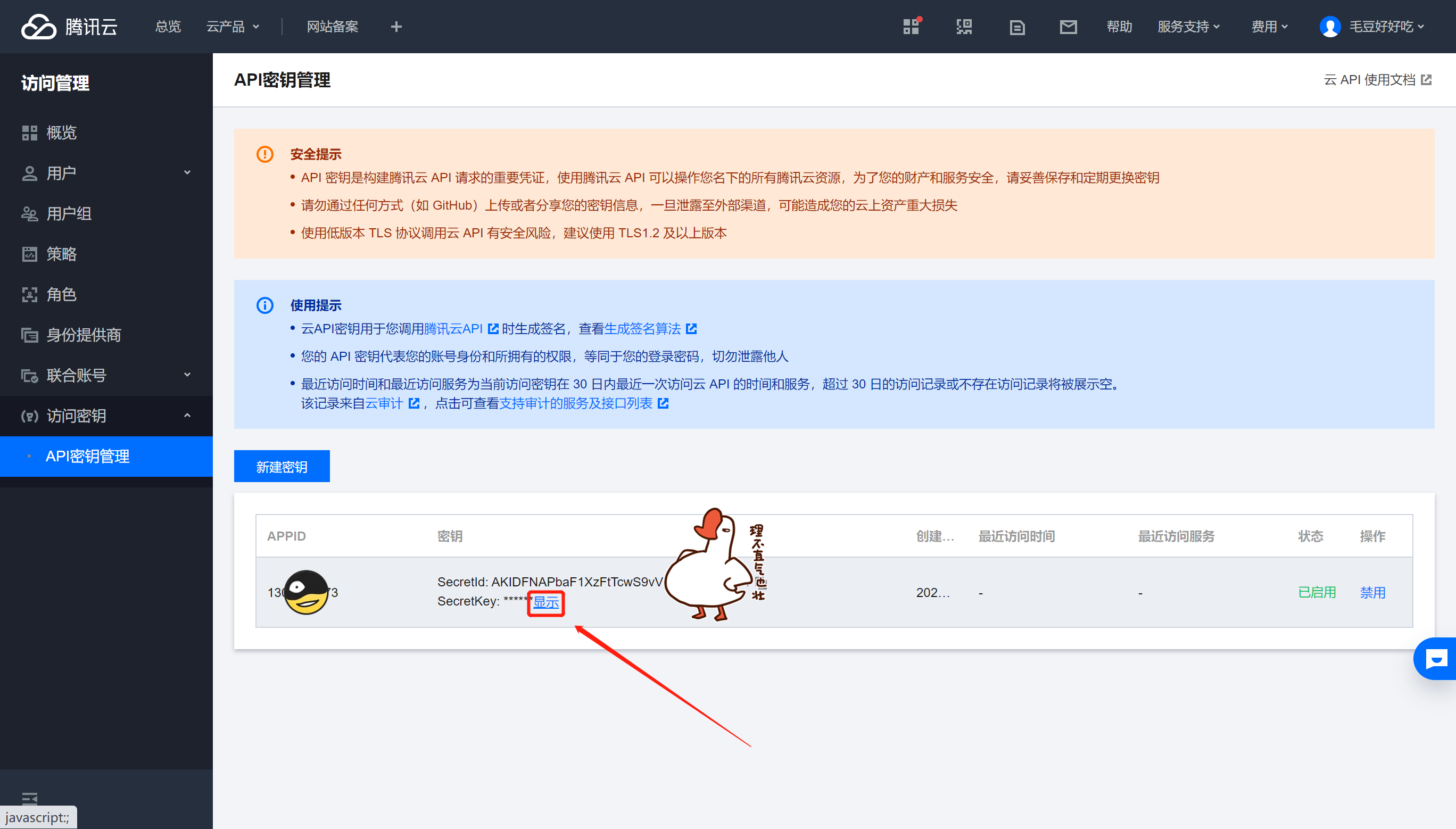
8.点击显示;

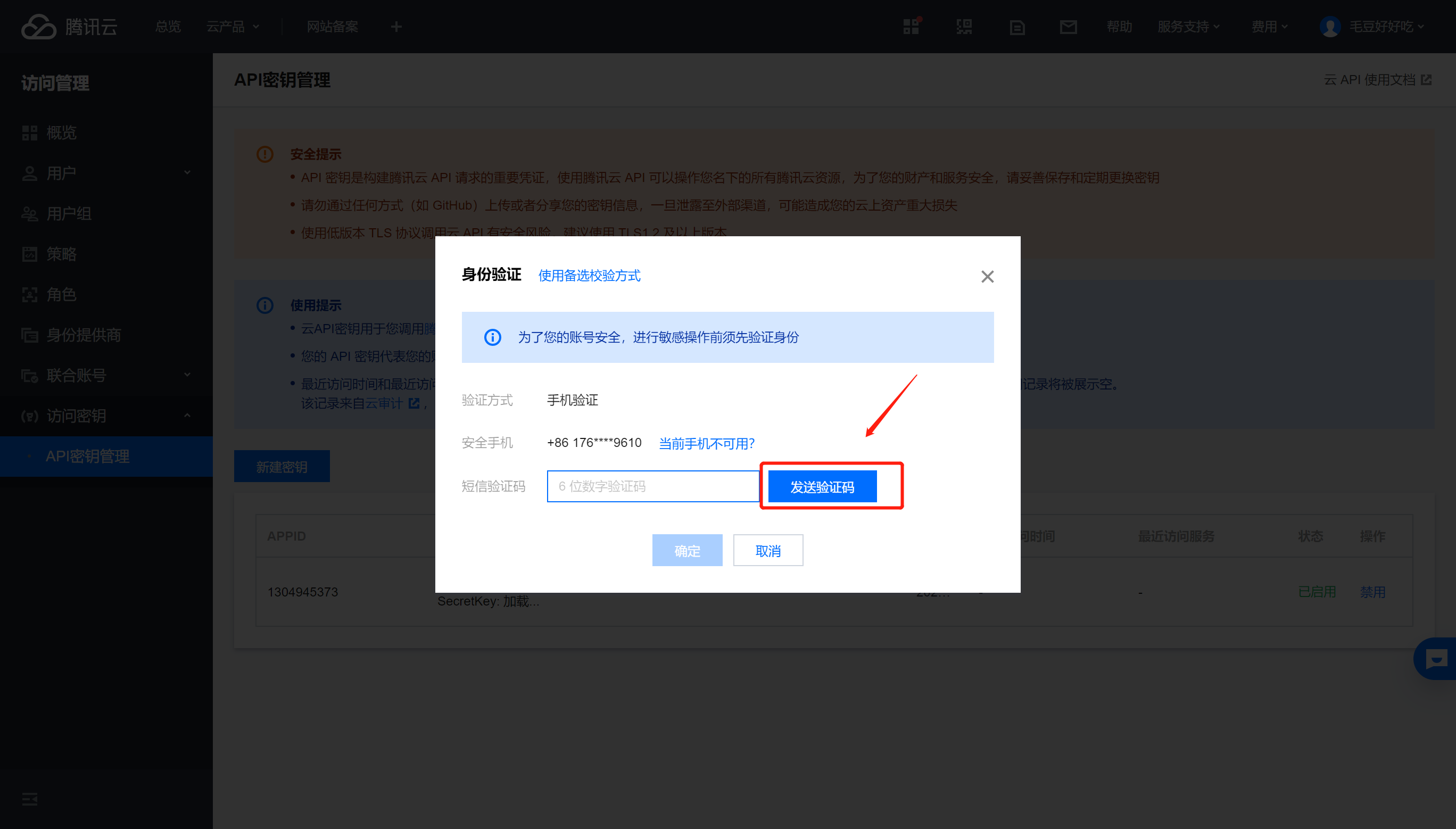
9.发送验证码,就可以看到隐藏的内容了。


到这里PicGo下载安装及腾讯云注册的准备工作就结束了,下面我们进行PicGo和Typora的配置。
3.PicGo和腾讯云的配置
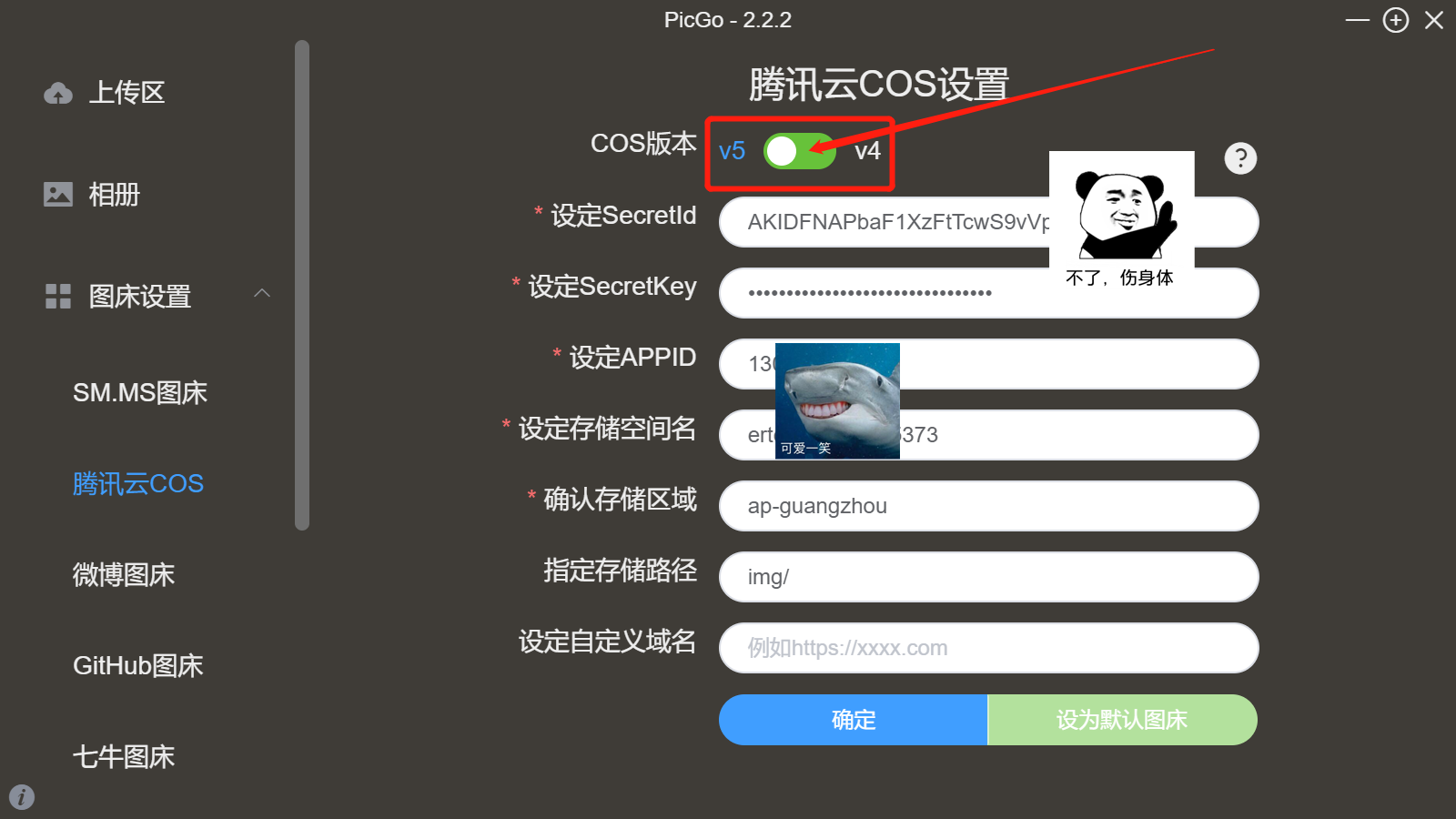
1.打开PicGo–在上传区点选右上角的腾讯云COS–和下方的Markdown

2.图床设置–腾讯云COS–COS版本选择V5–然后填写刚刚腾讯云里获取的相对应的信息;
存储空间名就是存储桶的名称
存储区域就是所属地域

填写完成点击确认,设置为默认图床即可。
4.Typora设置实现自动上传
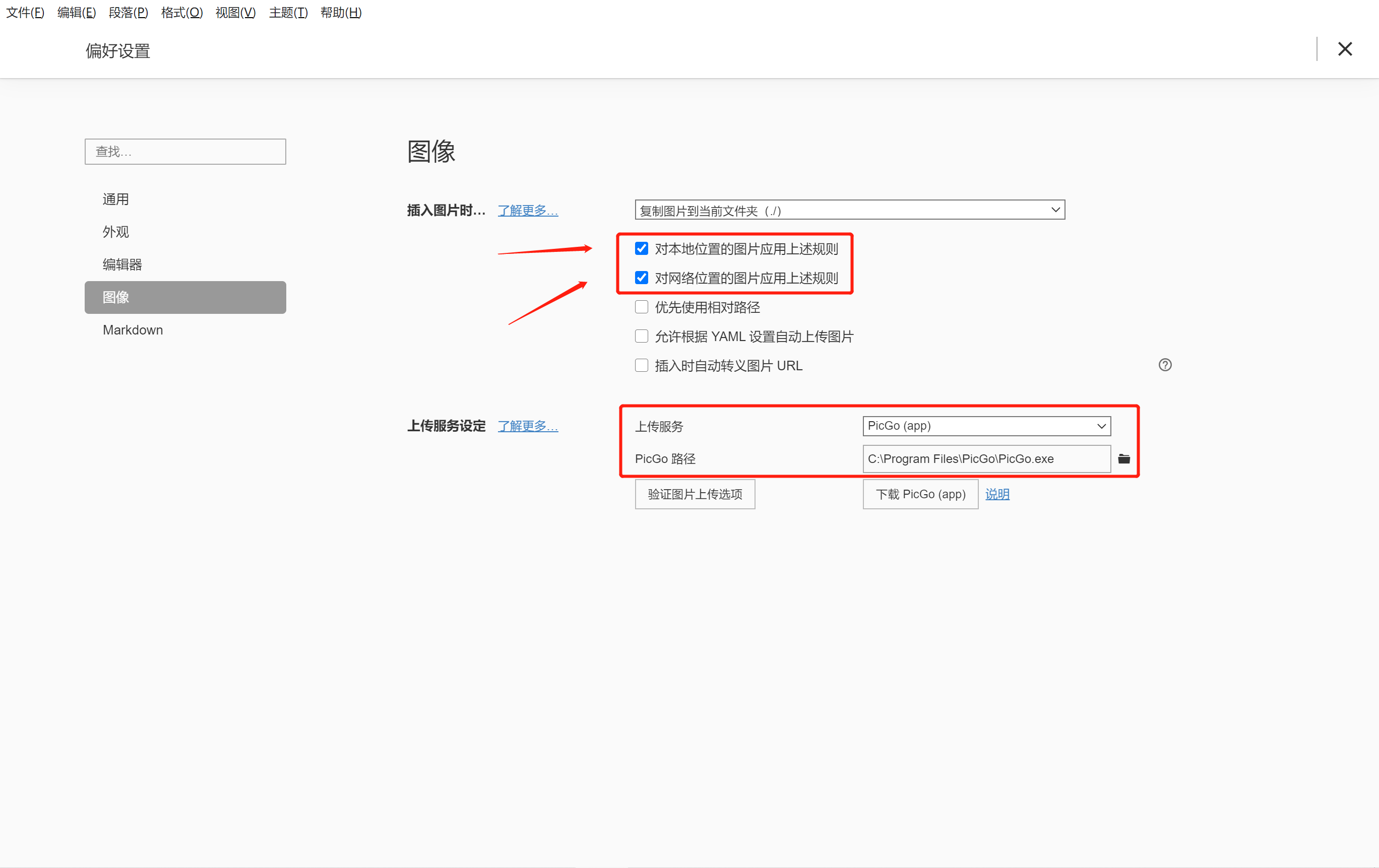
1.打开Typora–打开偏好设置–图像–勾选相应选项–设置好PicGo路径(这个为PicGo的安装路径)

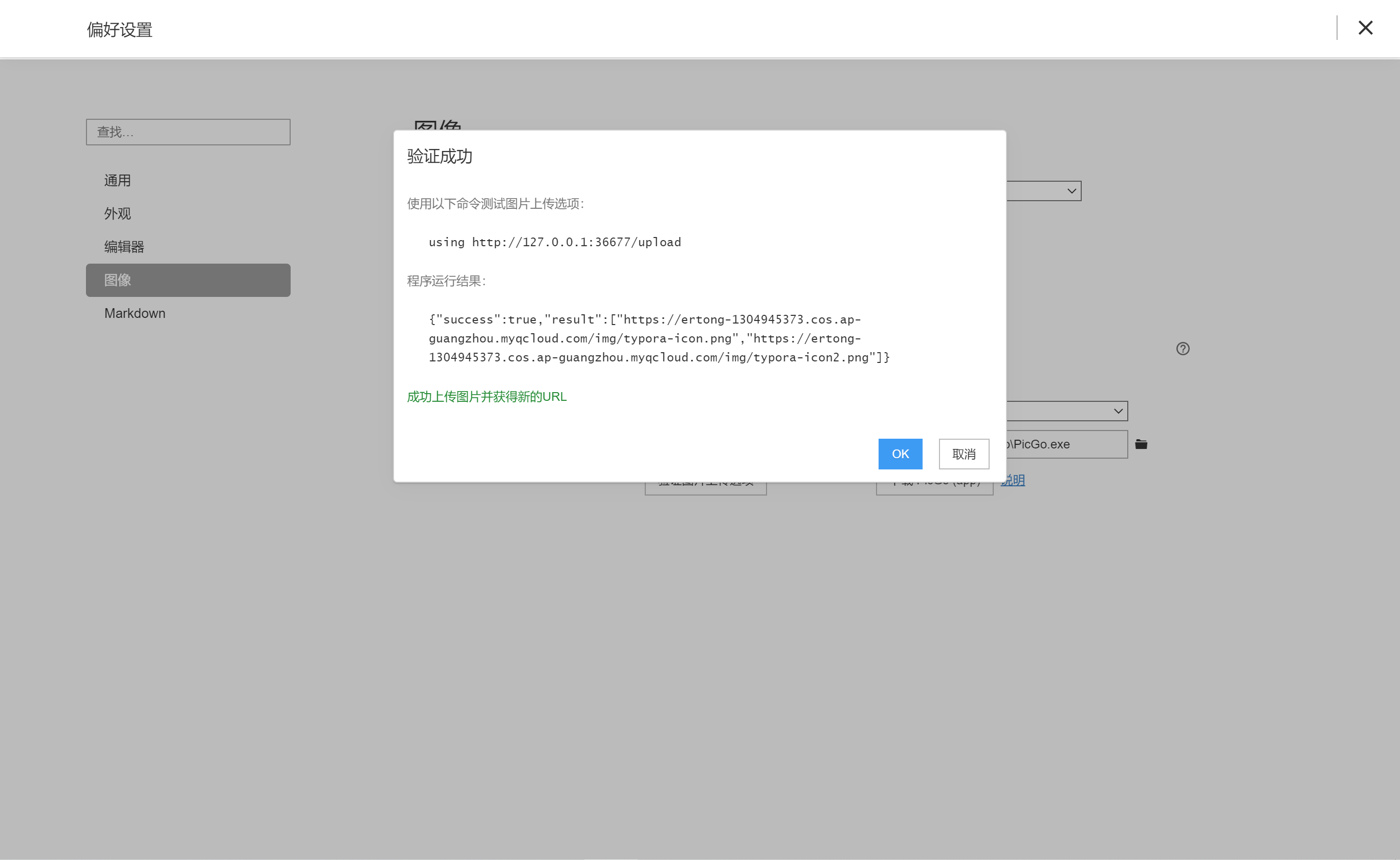
2.点击验证图片上传选项,显示这个界面就说明成功了。

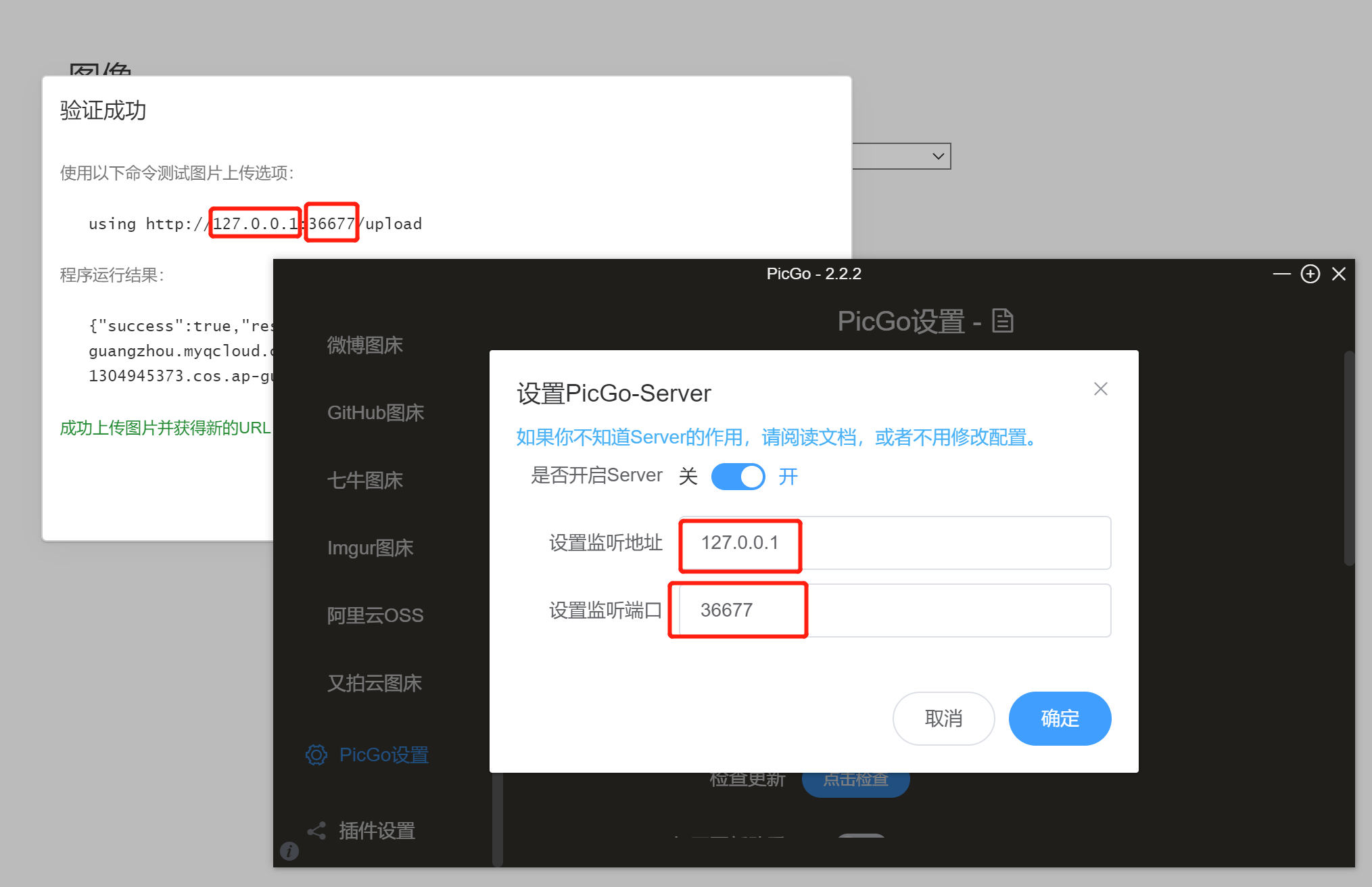
3.如果失败,注意检查PicGo里设置Server的信息是否和Typora里的一样,如果不一样,改成和Typora里的一样。

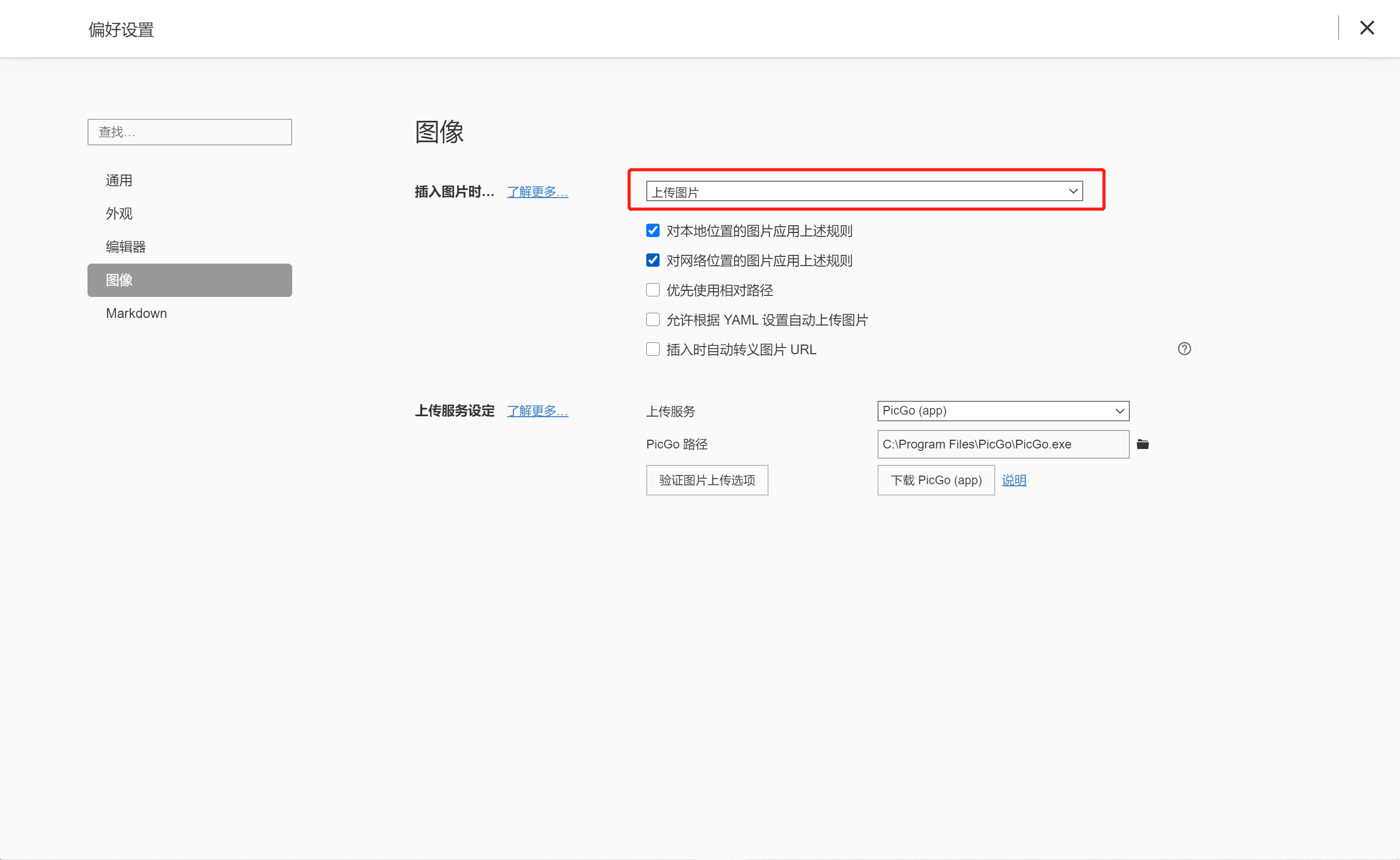
4.配置成功之后,这里改为上传图片,以后插入图片就会自动上传到腾讯云里,如果保留上面的设置,则需要手动点上传图片。

关于Typora本地或网络图片失效的解决方法,使用腾讯云COS+PicGo搭建图床经验分享到这里就结束了,希望能够帮助有需要的人进行更好更高效的创作。
这篇关于Typora本地或网络图片失效的解决方法,腾讯云COS+PicGo 搭建图床经验分享的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





