本文主要是介绍Unknown custom element:<xxx>-did you register the component correctly解决方案,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
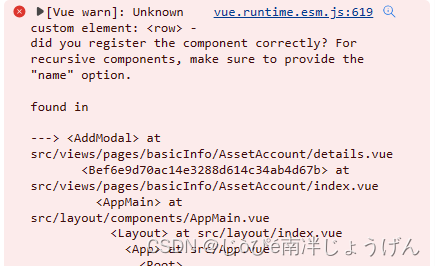
如图所示控制台发现了爆红(大哭):![]()

报错解释:
当我们看到报错时,我们需要看到一些关键词,比如显眼的“component”和“name”这两个单词,
因此我们就从此处切入,大概与组件有关系。找到报错的页面:
import SelectPrint from "@/components/selectPrint/index.vue";
export default {name: "",components: {SelectPrint},dicts: ["sales_attributes", "sheet_approve_flag", "sheet_source"],
本来开始看是感觉没有问题的,感觉好像本页面components 看写了几个,然后我页面往下滑动,突然发现,下面还有一个components。。。无语子哦。放在这么后面,是因为覆盖了。
只能有一个components
name:'Details',components: {SelectPrint},dicts: ["sales_attributes", "sheet_approve_flag", "sheet_source"],data() {return {//此处很多定义的数据,下面的components没有注意到};},components: { Details, Personnel, PayCode,SelectPrint},其他情况:
1.当然出现这个报错还可能是单词写错了,如:
components写错为component,
component: { //errSelectPrint},2.还有引入时需要检查下,就如下所示:
import SelectPrint from "@/components/selectPrint/index.vue";import { SelectPrint } from "@/components/selectPrint/index.vue";3 .就是看看vue文件里面的 components和name是否一样
就是页面两者不要出现相同的标识,就如id一样的,保持唯一性。
import SelectPrint from "@/components/selectPrint/index.vue";
export default {name: "SelectPrint ",components: {SelectPrint},3.1解决方式:
如果引入的组件和文件的name一样的话,是可以使用别名的,防止重复:
方式1:
import { SelectPrint as MySelectPrint } from "@/components/selectPrint/index.vue";方式2:
components: {SelectPrint1: SelectPrint, // 使用别名// 其他组件...},
其他问题:(未解决)
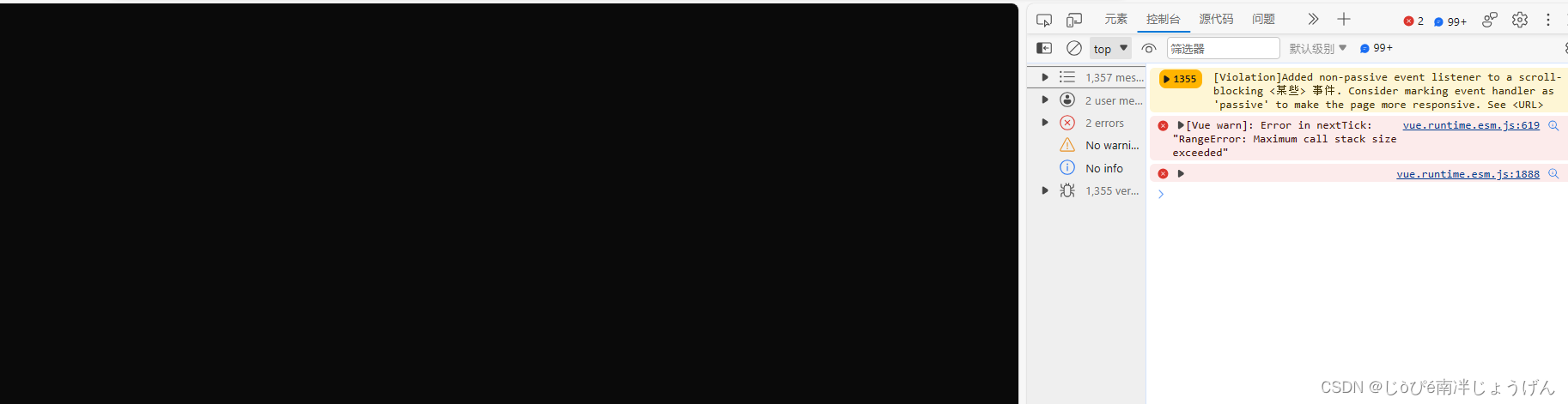
我还有一次就故意把他们写一样的,然后就页面一进入(应该是初始化的时候)就卡死了,一直打不开,控制台无限加载下面图片这个警告,我知道这个是Chrome 增加了新的事件捕获机制-Passive Event Listeners,这个以前在搞地图是也遇到过,但是我也不是很清楚在只改了name和components的情况下会一直触发这个事件。但是把他们改成不一样就好了。
这个问题由于没有时间研究,看了下我就就暂时放在这了
[Violation]Added non-passive event listener to a scroll-blocking 'mousewheel' event. Consider marking event handler as 'passive' to make the page more responsive.
到后面就直接黑屏栈溢出了,应该是哪里有个死循环。
卡死问题可能不仅仅与这个组件的定义有关,还可能涉及到其他组件、数据、路由或其他一些上下文。以下是一些可能会导致页面卡死的情况:
无限循环或递归: 检查你的组件是否包含无限循环或递归,这可能会导致页面卡死。确保组件的生命周期钩子和渲染逻辑没有造成死循环。
数据加载问题: 如果组件依赖于异步数据加载,确保数据加载成功并且没有导致死锁或超时。使用浏览器开发者工具检查网络请求和响应。
其他组件问题: 页面中的其他组件也可能导致问题。尝试逐步排除其他组件,看看问题是否仍然存在。
个人的部分思路:
后面我找到了引入的组件,发现组件又引入了四个组件,前面两个组件其实是一样的,调的组件内的同一个方法但是传入的参数不一样。
组件:<AddItemGoods ref="addItemGoods" @getItemList="getItemList" /><AddAcitiveGoods ref="AddAcitiveGoods" @getItemList="getGoodsItemData" /><AddStore ref="addStore" @getStoreList="getStoreList" /><ItemPriceTable ref="itemPrice2" @getItemList="getGoodsItemData" />引入:
import AddItemGoods from "../../components/selectGoodsDialog.vue";
import AddAcitiveGoods from "../../components/selectGoodsDialog.vue";
import AddStore from "../../components/addStore.vue";
import ItemPriceTable from "../../components/ItemPrice.vue";难道是循环引用组件的问题?
循环调用组件时,组件比vue实例后创建,官方文档中是有提到了组件必须先于实例化引入的,所以引入搞成了懒加载,还是无用
components: {Details:()=>import ("@/components/Details/index.vue")},为了让其在vue实例化前,直接全局引入了组件?(别人写的就不改了,不敢搞哦)
import xxx from 'xxx'Vue.component("xxx",xxx)
但是好像应该不是这个问题吧?我应该没有想在点子上吧![]()
搞毛线,直接回家过年,项目能跑就行,以后再研究去了。不能一直浪费时间在天天研究这东西哦,有时间再搞。
这篇关于Unknown custom element:<xxx>-did you register the component correctly解决方案的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!