本文主要是介绍图解Vue组件通讯【一图胜千言】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Vue的每个组件都有独自的作用域,组件间的数据是无法共享的,但实际开发工作中我们常常需要让组件之间共享数据,今天我们来学习下面三种组件通信方式:
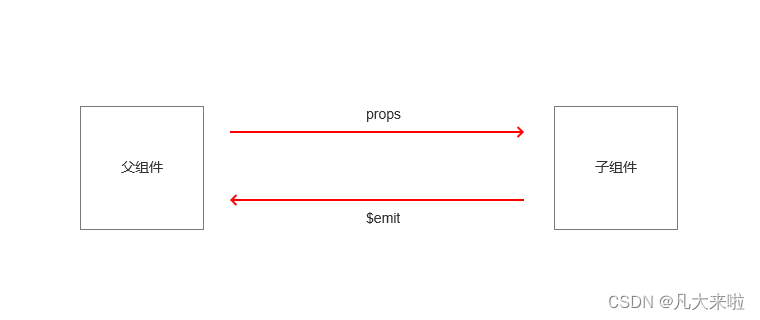
父子组件之间的通信
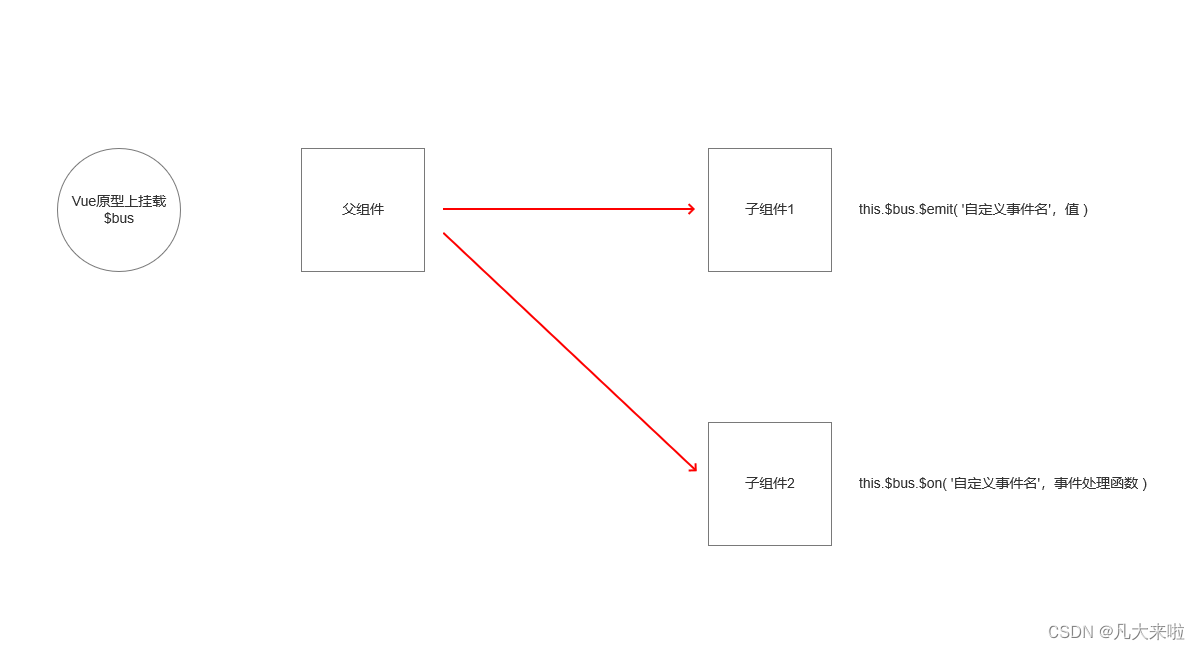
兄弟组件之间的通信
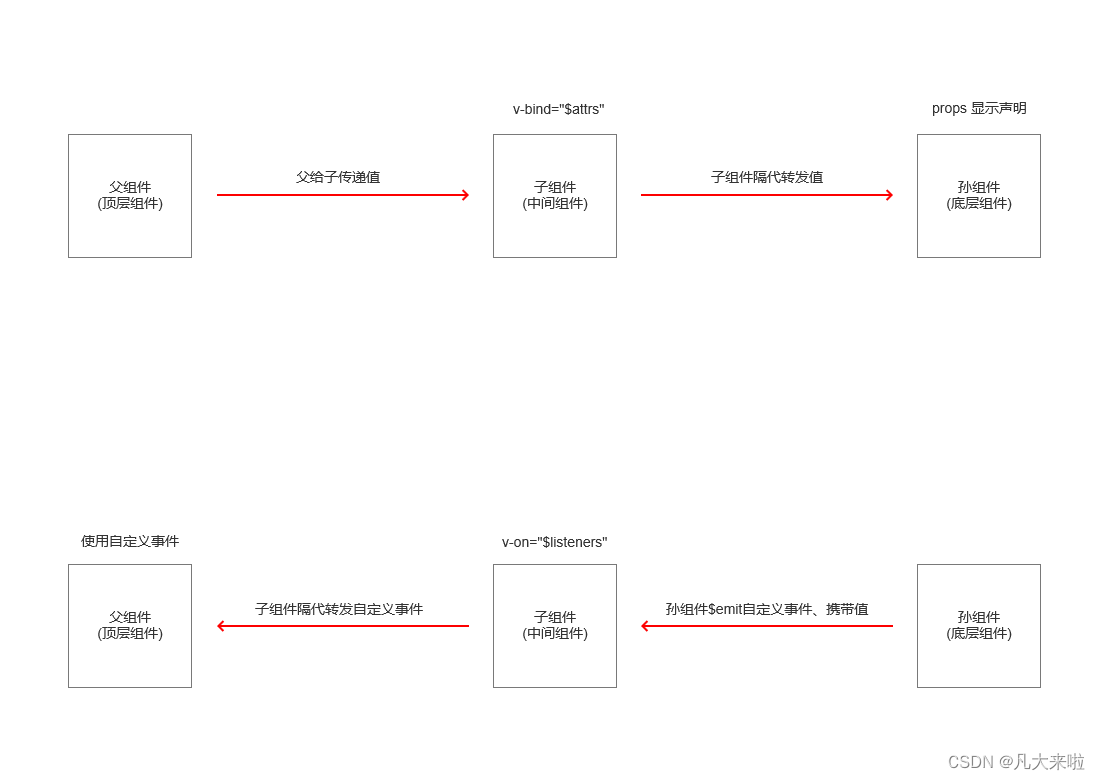
祖先与后代组件之间的通信1. 父子组件之间的通信

适用场景:父组件传递数据给子组件
步骤1:父组件在使用子组件标签时通过字面量来传递值
步骤2:子组件设置props属性,定义接收父组件传递过来的参数
// 父组件
<Children name="jack" :age="18" /> // 子组件
props:{ // 字符串形式 name:String, // 接收的类型参数 // 对象形式 age:{ type:Number, // 接收的类型为数值defaule:18, // 默认值为18require:true // 必须传递}
}适用场景:子组件传递数据给父组件
步骤1:子组件通过$emit触发自定义事件,$emit第二个参数为传递的值
步骤2:父组件绑定监听器获取到子组件传递过来的参数
// 子组件
this.$emit('transferValue', 144)// 父组件
<Children @transferValue="transferValue($event)" />
适用场景:父组件里直接调用子组件的属性和方法
步骤1:给子组件添加 ref 属性,名字随意
步骤2:通过 this.$refs.xxx 获取组件对象,此时可以调用子组件的属性和方法
<Children ref="foo" /> this.$refs.foo // 获取子组件实例,通过子组件实例我们就能拿到对应的数据 2. 兄弟组件之间的通信

适用场景:兄弟组件传值,通过Eventbus
步骤1:Vue原型上挂载$bus
步骤2:某一个兄弟组件通过$emit触发自定义事件,$emit第二个参数为传递的值
步骤3:另一个兄弟组件通过$on监听自定义事件,$on第二个参数为事件处理函数,该函数内可以获取值
// 入口文件 或 main.js
Vue.prototype.$bus = new Vue()// 父组件
<brother-com />
<sibling-com />// 子组件 BrotherCom
<script>
export default {name: 'BrotherCom',created () {// this.$bus.$emit 写这不生效!!!},mounted () {this.$bus.$emit('transfer', 144)}
}
</script>// 子组件 SiblingCom
<script>
export default {name: 'SiblingCom',created () { // $on可以写在created里this.$bus.$on('transfer', (data) => {console.log(data) // 输出 144})}
}
</script>
适用场景:兄弟组件传值,通过共同祖辈$parent
// 兄弟组件
this.$parent.on('transfer', 144)// 另一个兄弟组件
this.$parent.emit('transfer', (data) => {console.log(data) // 输出 144
})3. 祖先与后代组件之间的通信

$attrs 和 $listeners介绍
$attrs:包含了父作用域中没有被 prop 接收的所有属性(不包含class 和 style 属性)。可以通过 v-bind="$attrs" 直接将这些属性传入内部组件。
$listeners:包含所有父组件中的 v-on 事件监听器 (不包含 .native 修饰器的) ,可以通过 v-on="$listeners" 传入内部组件。
父组件隔代传值给孙组件
步骤1:父组件在使用子组件标签时通过字面量来传递值
步骤2:子组件在使用孙组件标签时使用 v-bind="$attrs" 转发值
步骤3:孙组件设置props属性,定义接收父组件传递过来的值
// 父组件在使用子组件标签时通过字面量来传递值
<Child name="jack" :age="144" />// 子组件在使用孙组件标签时使用v-bind="$attrs"转发值
<GrandChild v-bind="$attrs" />// 孙组件
<script>
export default {name: 'GrandChild',props:{ // 字符串形式 name:String, // 接收的类型参数 // 对象形式 age:{ type:Number, // 接收的类型为数值defaule:18, // 默认值为18require:true // 必须传递} }
}
</script>孙组件隔代传值给父组件
步骤1:孙组件通过$emit触发自定义事件,$emit第二个参数为传递的值
步骤2:子组件在使用孙组件标签时使用 v-on="$listeners" 转发自定义事件
步骤3:父组件绑定监听器获取到孙组件传递过来的参数
// 孙组件
<script>
export default {name: 'GrandChild',created () {this.$emit('transfer', 144)}
}
</script>// 子组件在使用孙组件标签时使用v-on="$listeners转发事件
<GrandChild v-on="$listeners" />// 父组件
<template><div><Child @transfer="handleTransfer"/></div>
</template><script>
import Child from '@/components/Child.vue'
export default {name: 'App',components: {Child},methods: {handleTransfer (val) {console.log(val) // 输出 144}}}
</script>End-----------------------
这篇关于图解Vue组件通讯【一图胜千言】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





