本文主要是介绍Vue学习之使用HBuilderX创建并使用vue3.0项目,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Vue学习之使用HBuilderX创建并使用vue3.0项目
下文将简述如何使用HBuilderX创建并使用vue3.0项目,包含项目创建、目录介绍、如何引用组件、首页自定义设置。
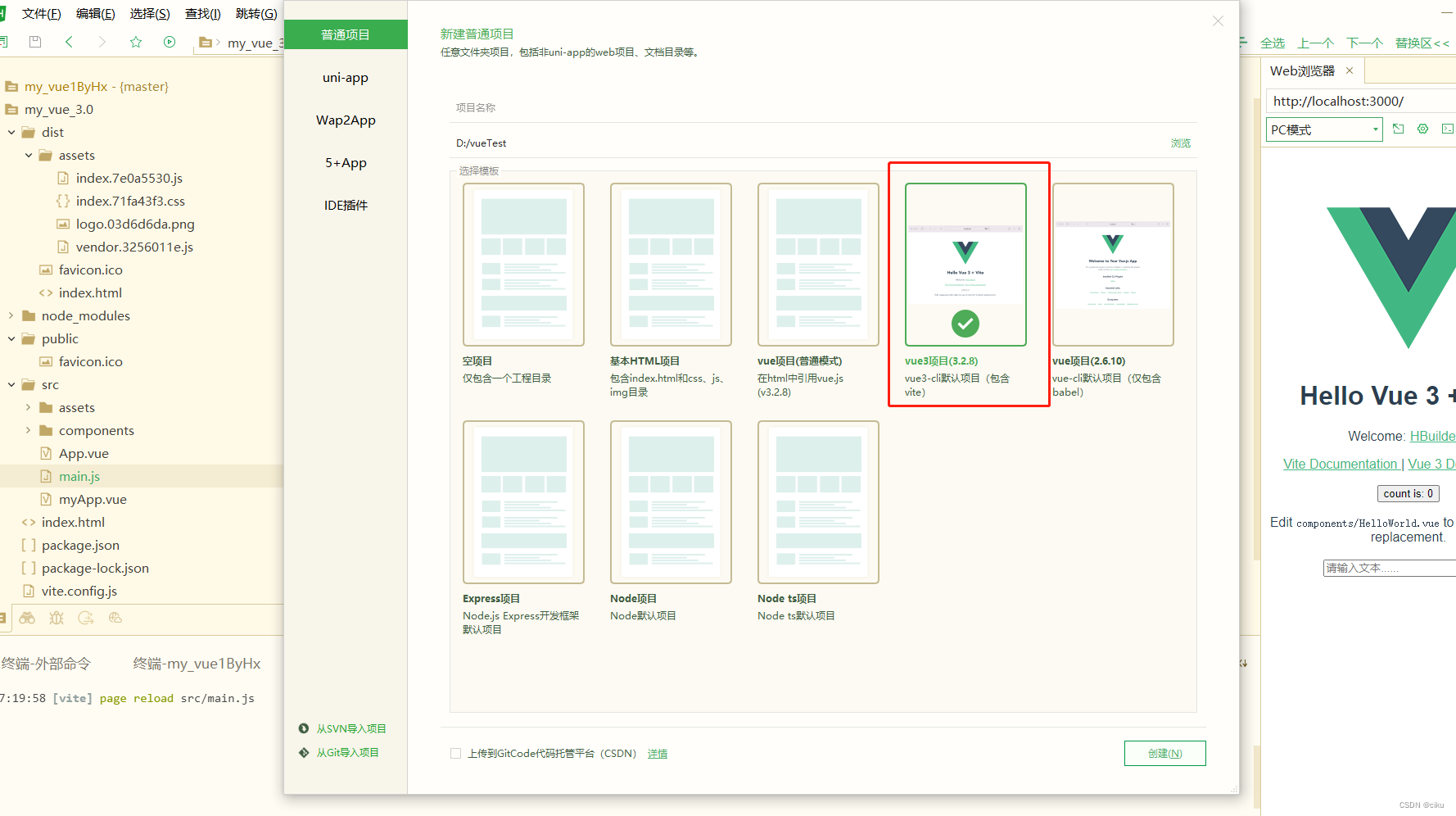
1、创建vue3.0项目
具体操作之前章节已经阐述过不在冗余介绍,创建时选择vue3项目即可。vue2中语法和vue3不一致,vue2中若使用vue3语法会编译报错。

2、目录解析

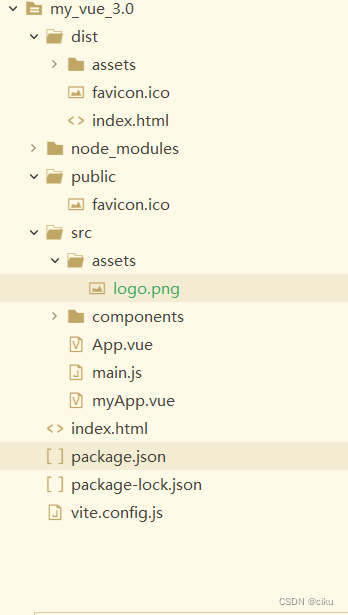
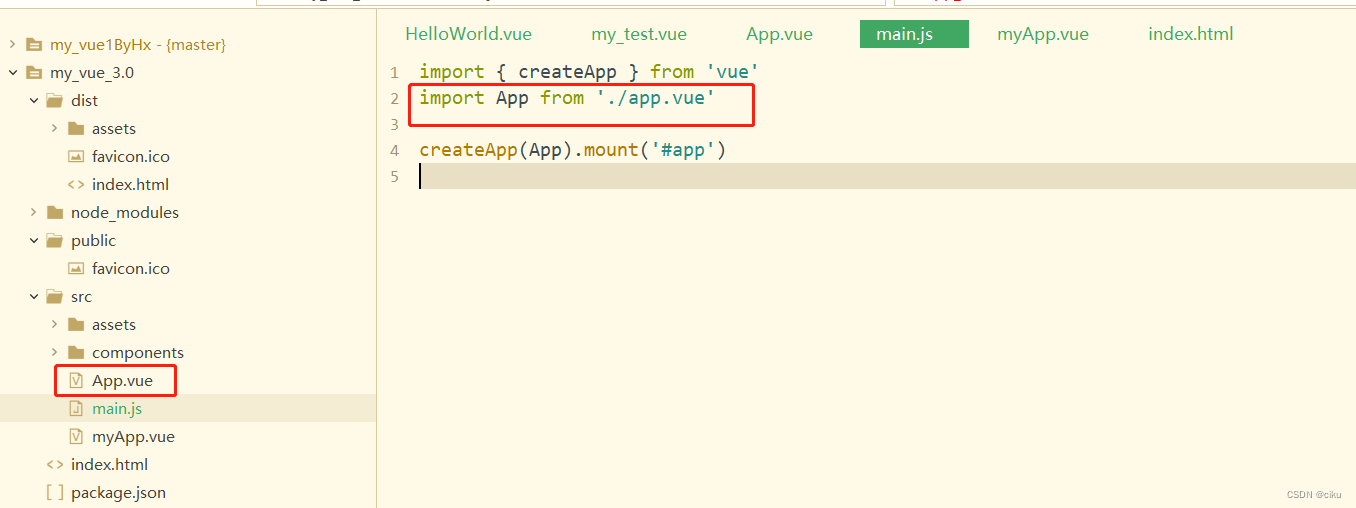
创建好的项目目录如上图所示,下面简述各目录的作用:
dist 编译后的内容放置在该目录下
node_modules node的系统组件
public 一般用于放置图标,所有文件均可访问的内容
src/assets 默认的静态资源目录,用于存放项目的图片、样式、字体等资源文件。这些文件在构建项目时会经过Webpack的处理和优化
src/components 自定义组件,开发内容一般放置在该处
app.vue 创建项目默认的首页组件
main.js 引用首页
myApp 这是自定义组件,系统默认没有的,不管他
index.html首页
package.json 用于设置服务相关设置如端口号、参数等
package-lock.json 就是锁定安装时的包的版本号,并且需要上传到git,以保证其他人在npm install时大家的依赖能保证一致
vite-config.js 引用vue.js组件到项目中
3.引入自定义组件
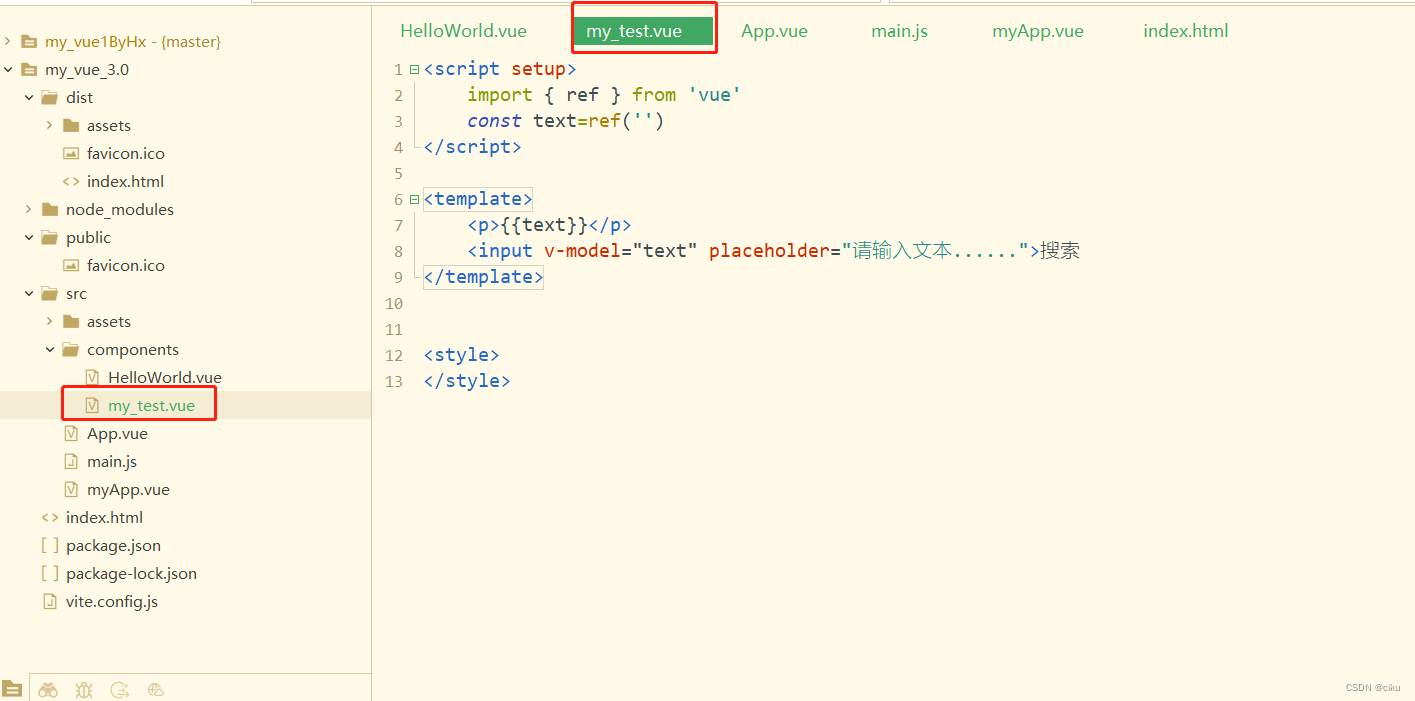
(1)创建单文件组件,在componects中创建一个vue文件,此处是输入内容动态显示的组件,内容可自定义

<script setup>import { ref } from 'vue'const text=ref('')
</script><template><p>{{text}}</p><input v-model="text" placeholder="请输入文本......">搜索
</template><style>
</style>
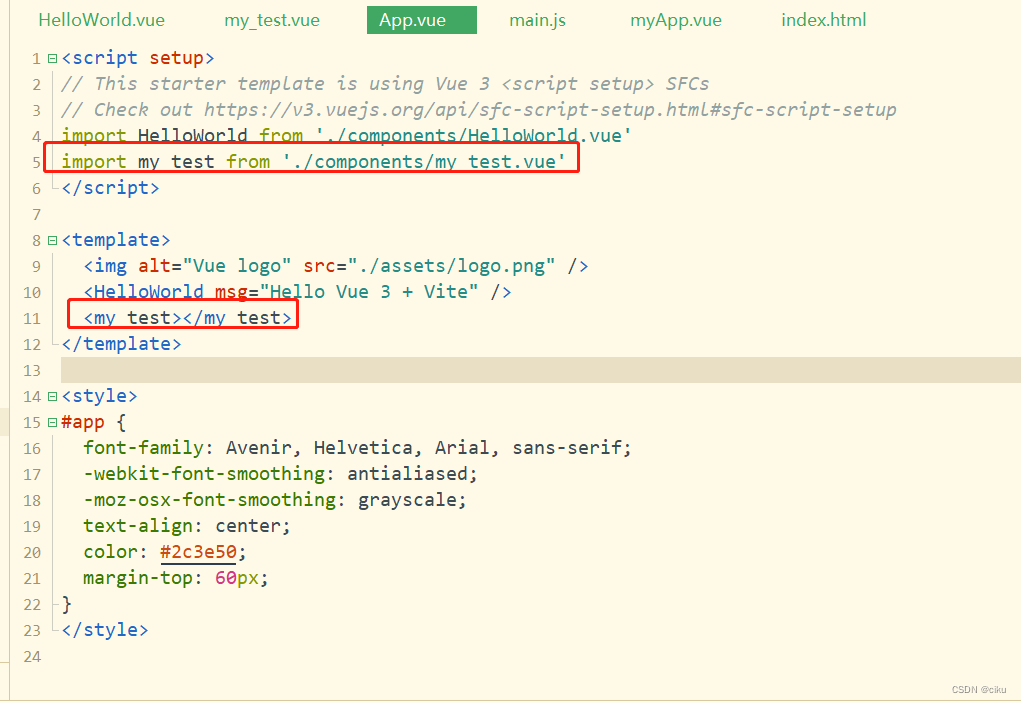
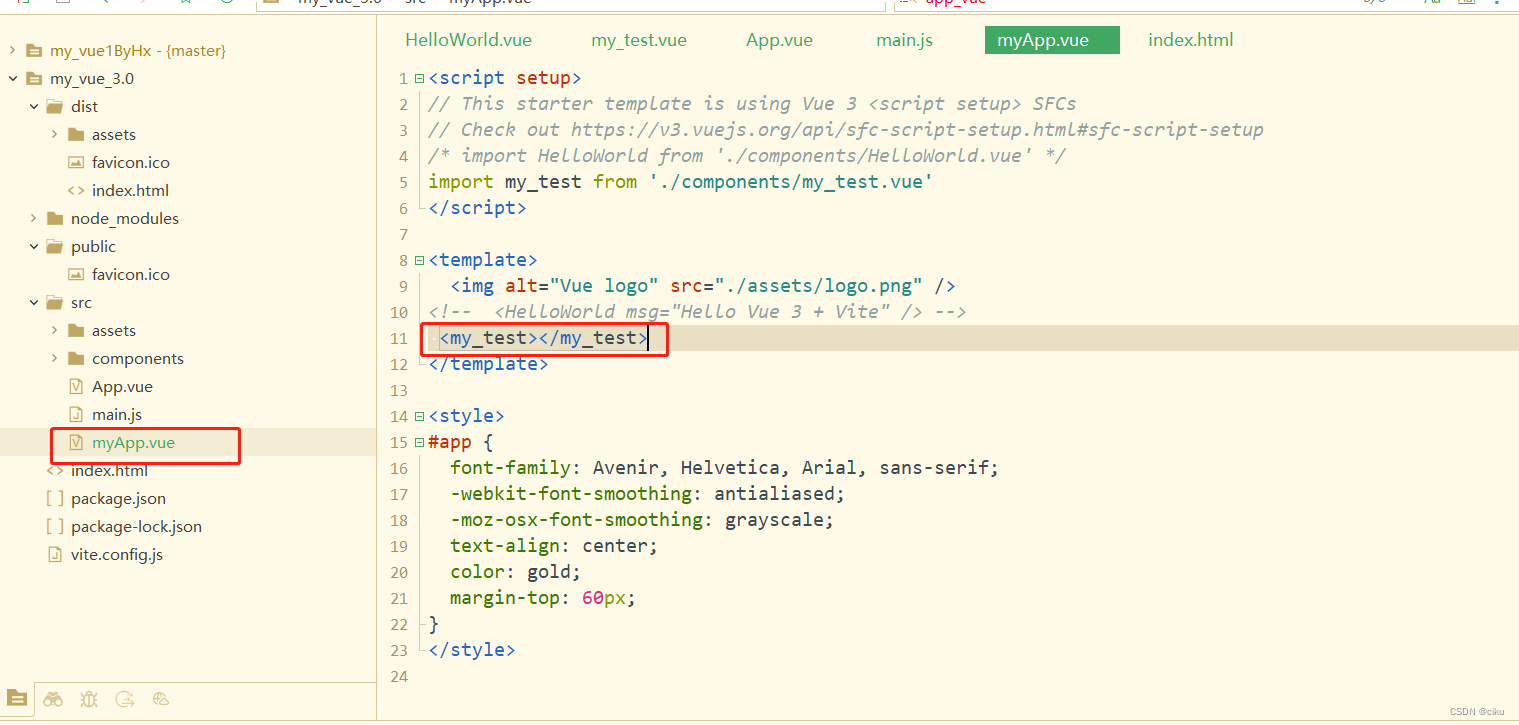
(2)引入文件到app.vue

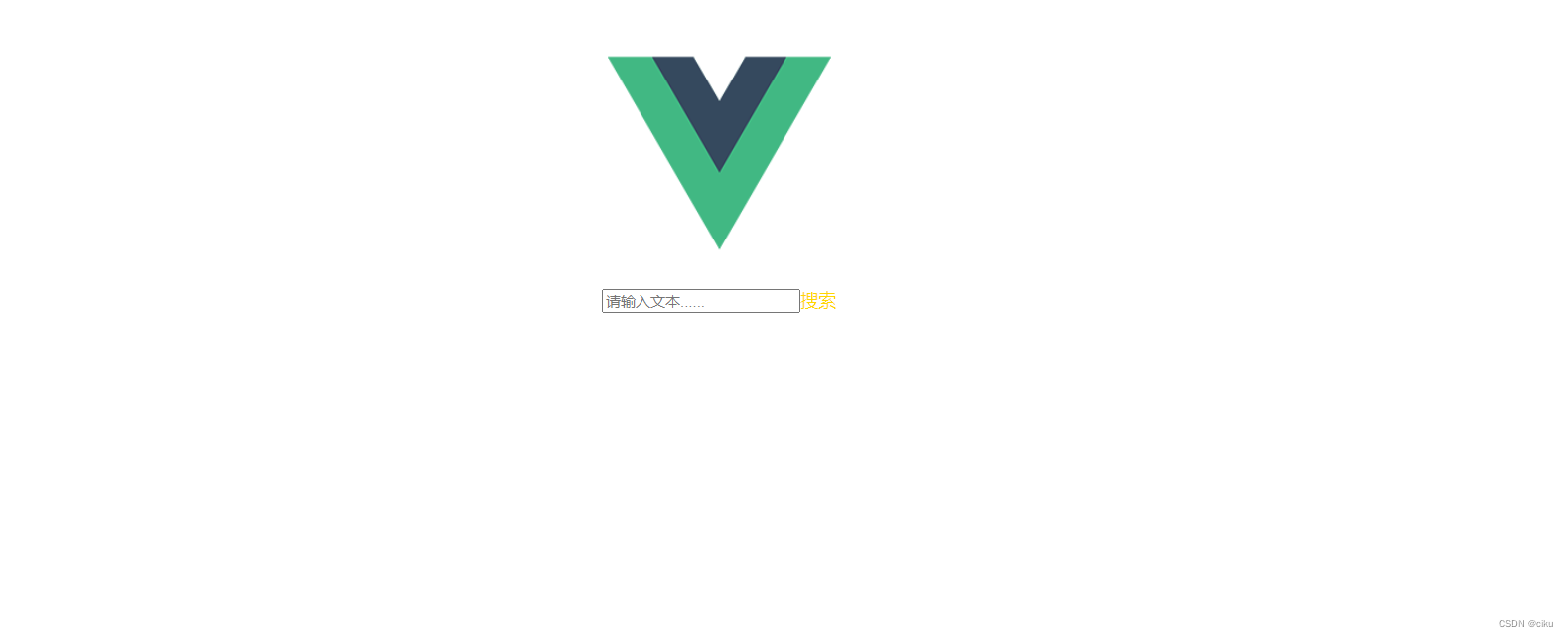
(3)编译后启动

我们可以发现自定的组件已引用进来了
4.首页自定义设置
当创建完项目你会发现有个默认组件作为首页,如何修改为自定义的页面呢?

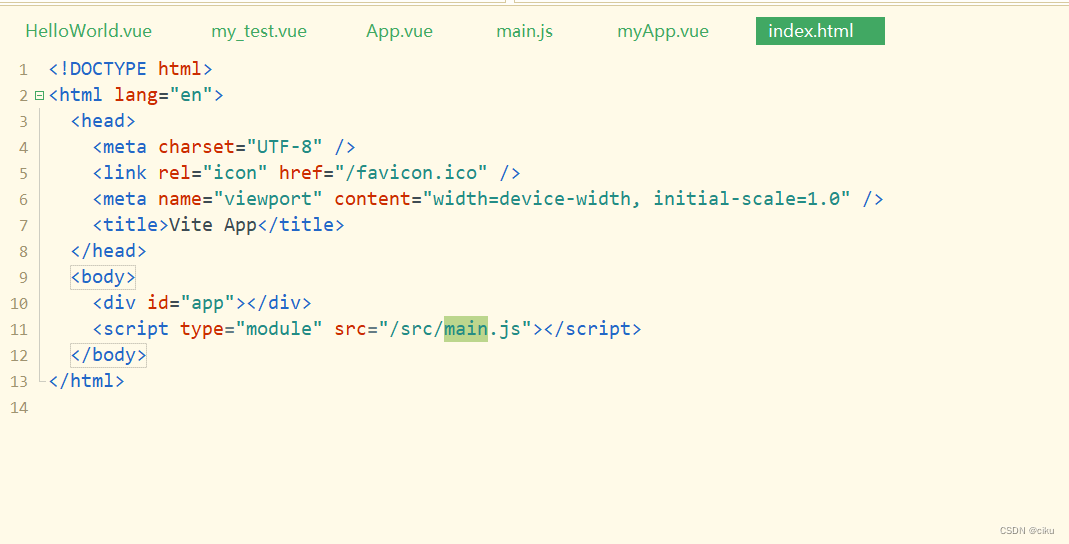
我们打开index.html中查看srcipt是引用了main.js的内容

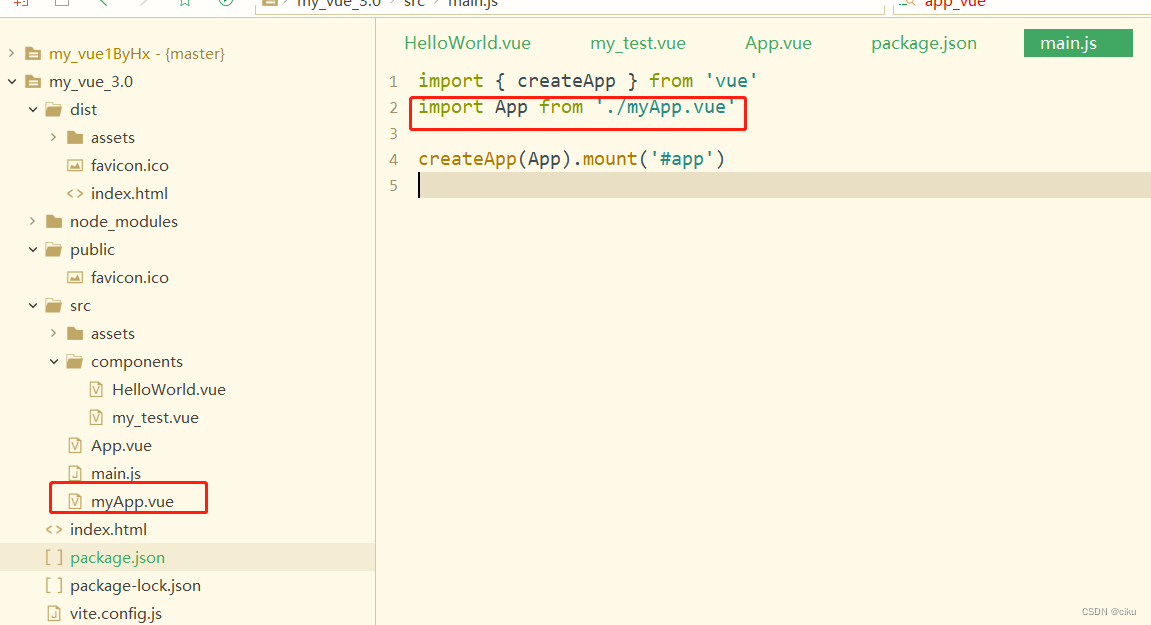
打开main.js,发现此处引用了aap.vue的内容,我这里新建一个myApp作为替换的首页,引入组件

修改main.js引用地址为自定义首页组件

结果如下:

这篇关于Vue学习之使用HBuilderX创建并使用vue3.0项目的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





