本文主要是介绍自动化测试框架[Cypress持续集成之Circle CI],希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
典型的CI/CD流程包括
- 构建阶段:开发工程师提交代码后,由CI工具触发自动构建,打包
- 自动测试:主要UT,起到门禁作用,构建完成后,通过webhook或者其他方式触发自动测试
- 自动部署:部署到测试环境,测试用过后,自动部署到测试环境进行进一步测试
- 自动测试:主要是集成测试和e2e测试,通过自动化集成测试或者端到端验收测试,来验证包括功能、性能在内的各项功能,在此阶段还有大量的手动测试工作
- 自动发布:测试成功后通过蓝绿部署、灰度发布等方式发布,同时执行生产环境监控,直到所有服务器发布至最新版本
Cypress并行执行测试
现代Web应用的业务复杂度越来越高,自动化用例也随之水涨船高,这势必会带来效率问题,也势必会对CI/CD流水线的交付效率产生影响,因此并行执行测试任务就成为一个必备选项,当测试用例在持续集成中运行时,Cypress可以把测试用例分发到不同的测试机器上运行,从而达到提升执行效率的目的
- Cypress并行执行是用过
--parallel这个参数来控制的,这个参数仅仅在持续集成环境被指定的时候才生效,当持续集成环境搭建完毕后,Cypress通过负载均衡Load Balance策略将测试用例分发到不同的客户机上执行- Cypress在持续集成环境进行并行测试的时候,还需要指定与以
--record方式运行,该参数能够确保Cypress并行运行的数据被正确收集到,使用该参数后还可以在Dashboard Service中查看测试执行记录,以及详细的报表
实际执行的过程如下:
- CI机器跟Cypress看板服务交互以指示要运行的测试文件
- 收到CI的请求后,Cypress将估算每个测试文件的测试i时间
- Cypress根据估算,通过其负载均衡的策略把测试文件一一分发到空闲的CI客户机上,从而确保整个测试的执行过程的效率
- 当CI客户机完成被分配的测试后,Cypress会继续分发测试文件,直到所有测试文件均被执行完毕
- 当所有的测试文件都被执行完毕后,Cypress会等待一个配置的时间,然后将本次测试执行视为运行结束
Circle CI持续集成实践
Circle CI是一个开源的,基于云的系统,他提供了一个免费的企业级项目计划,可以使你无需专用服务器即可进行持续集成,并且他与GIthub、Bitbucket等代码管理工具紧密集成,实现一旦有代码变更,便可以根据项目配置自动提供运行环境,执行测试,构建和部署服务
Circle CI集成Github
创建项目
执行如下命令,在目标文件夹创建测试项目,并命名为CypressCIDemo
D:\mkdir CypressCIDemo
安装依赖
在执行测试前,首先要确保被测的服务是正确启动的,否则可能导致服务还未启动成功,测试已经开始执行了,Cypress提供了一个包可以确保测试在服务启动后执行,执行如下命令安装
D:\CypressCIDemo>npm install --save-dev start-server-and-test
配置并运行项目
安装好依赖后,更新package.json文件
//start部分的命令用于启动我们的服务
//test部分的命令确保服务启动后,再去执行cy:run命令
"scripts":{"cy:run":"yarn cypress run","debug":"yarn cypress open","start":"node server.js","test":"START_SERVER_AND_TEST_INSECURE=1 start-server-and-test start https-get://localhost:3002 cy:run"
}
本地运行测试
本地运行测试,验证服务和代码的正确性
//进入项目根目录,运行测试
D:\CypressCIDemo>yarn test
上传代码
将CypressCIDemo项目代码上传到Github
集成Github以及Circle Ci
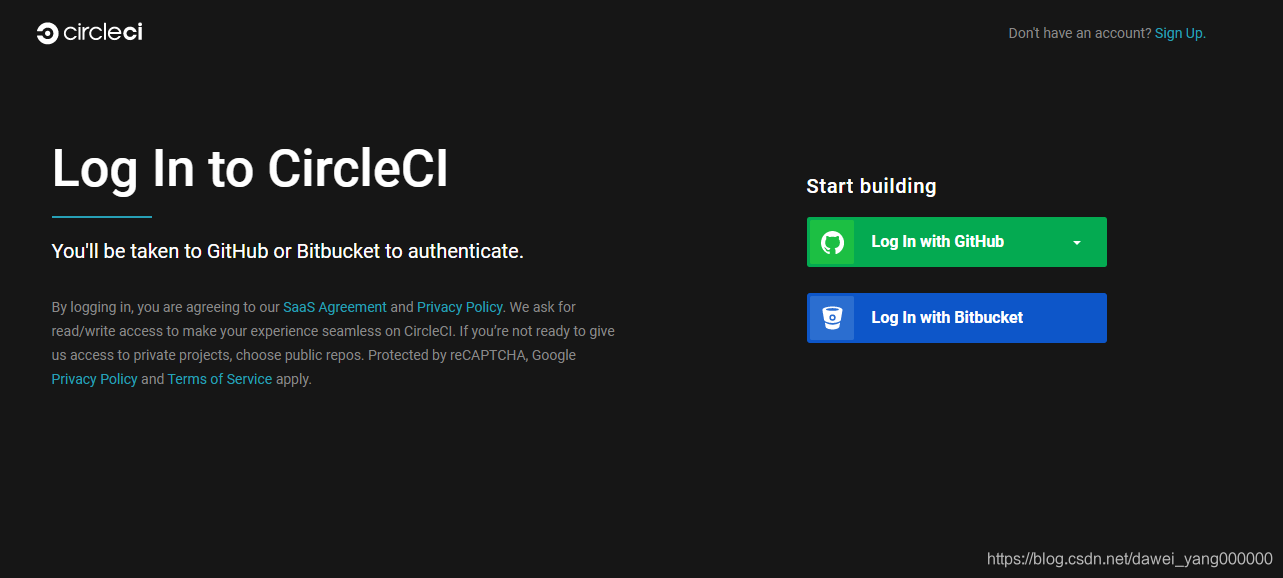
首先访问CircleCI网站

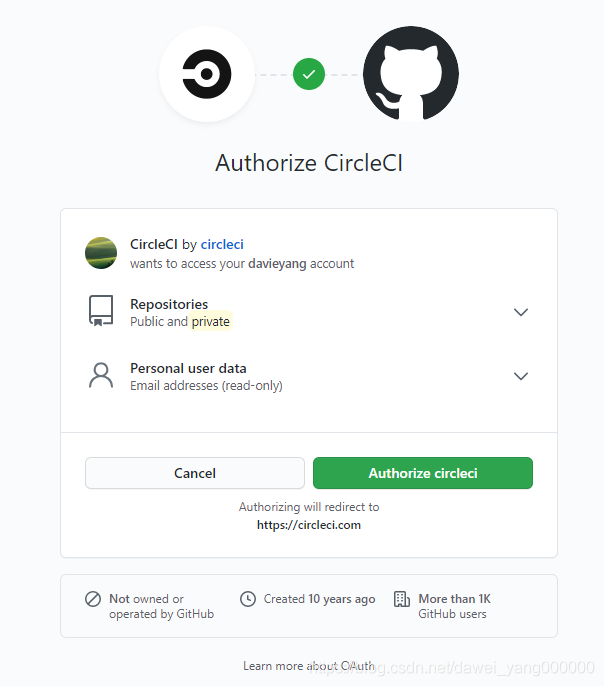
然后使用Github账号登陆,并选择Authorize circleci

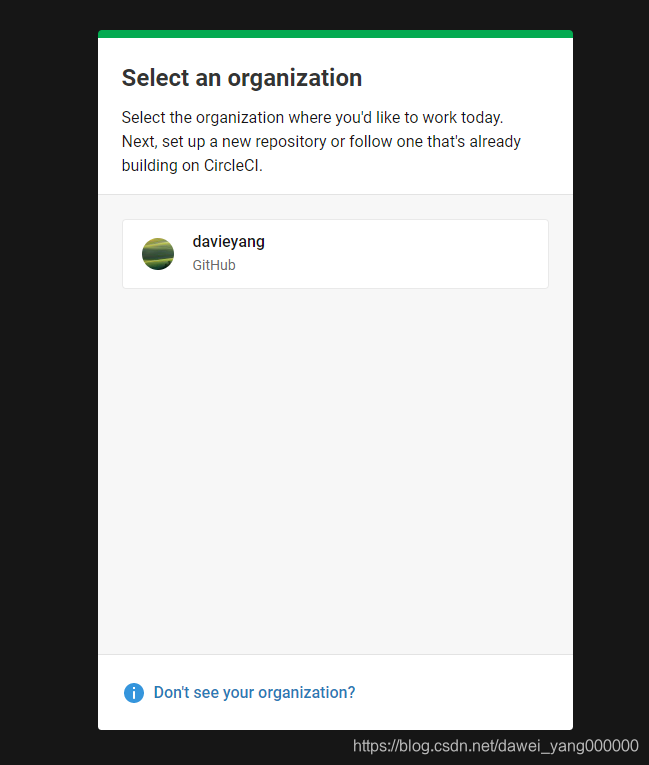
登陆成功后,Select an organization

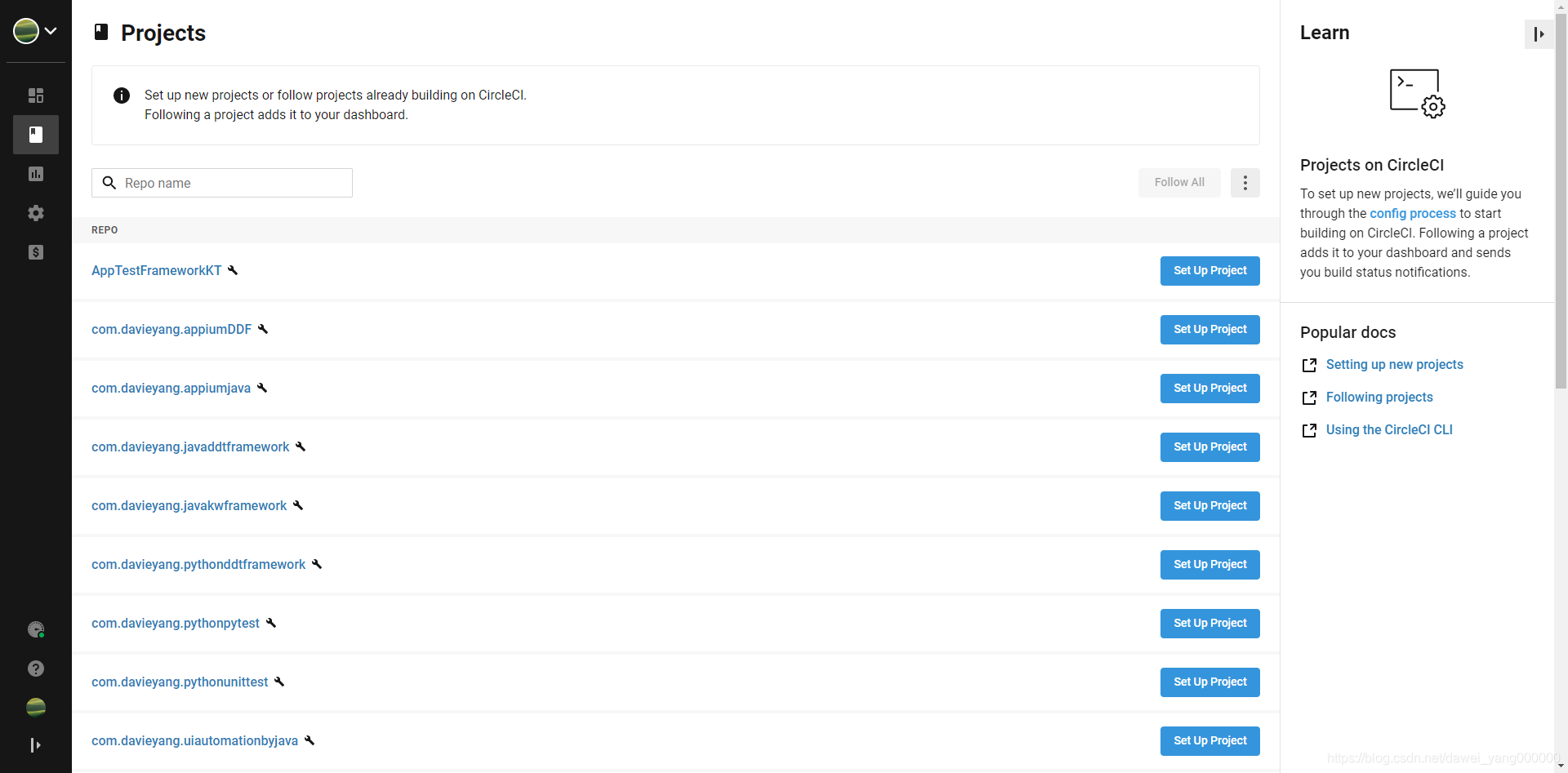
然后Github中的项目就会被Loading进来

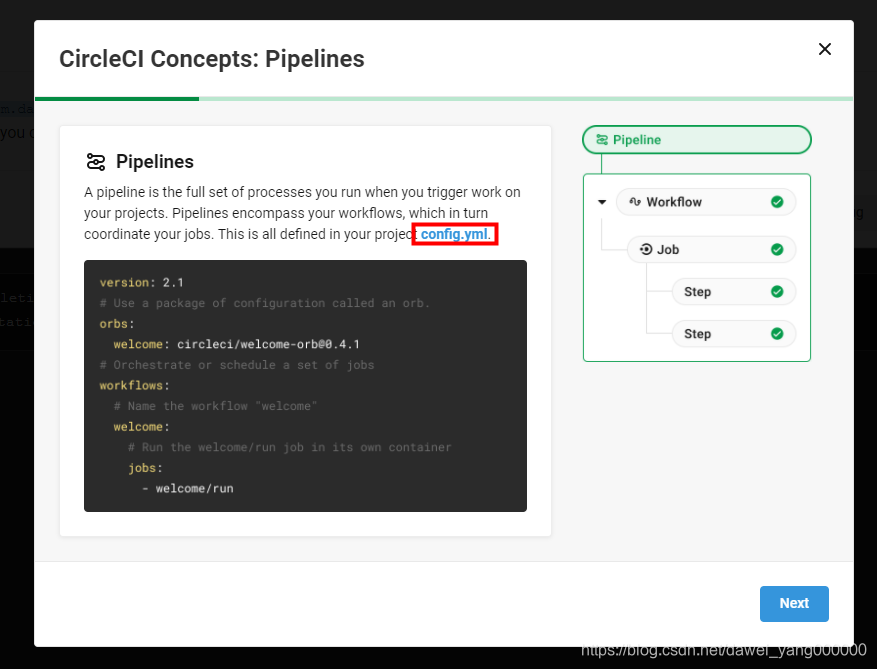
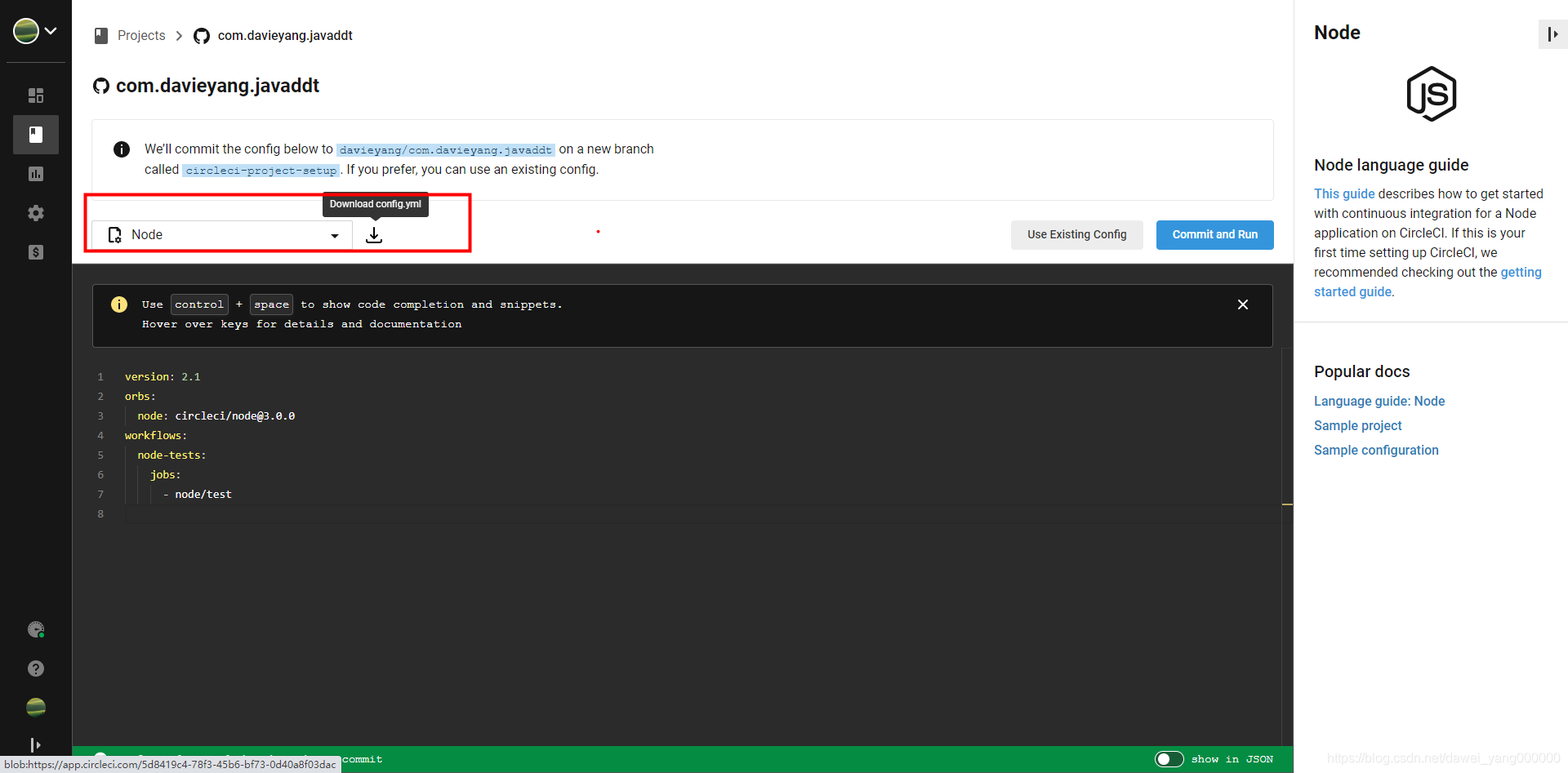
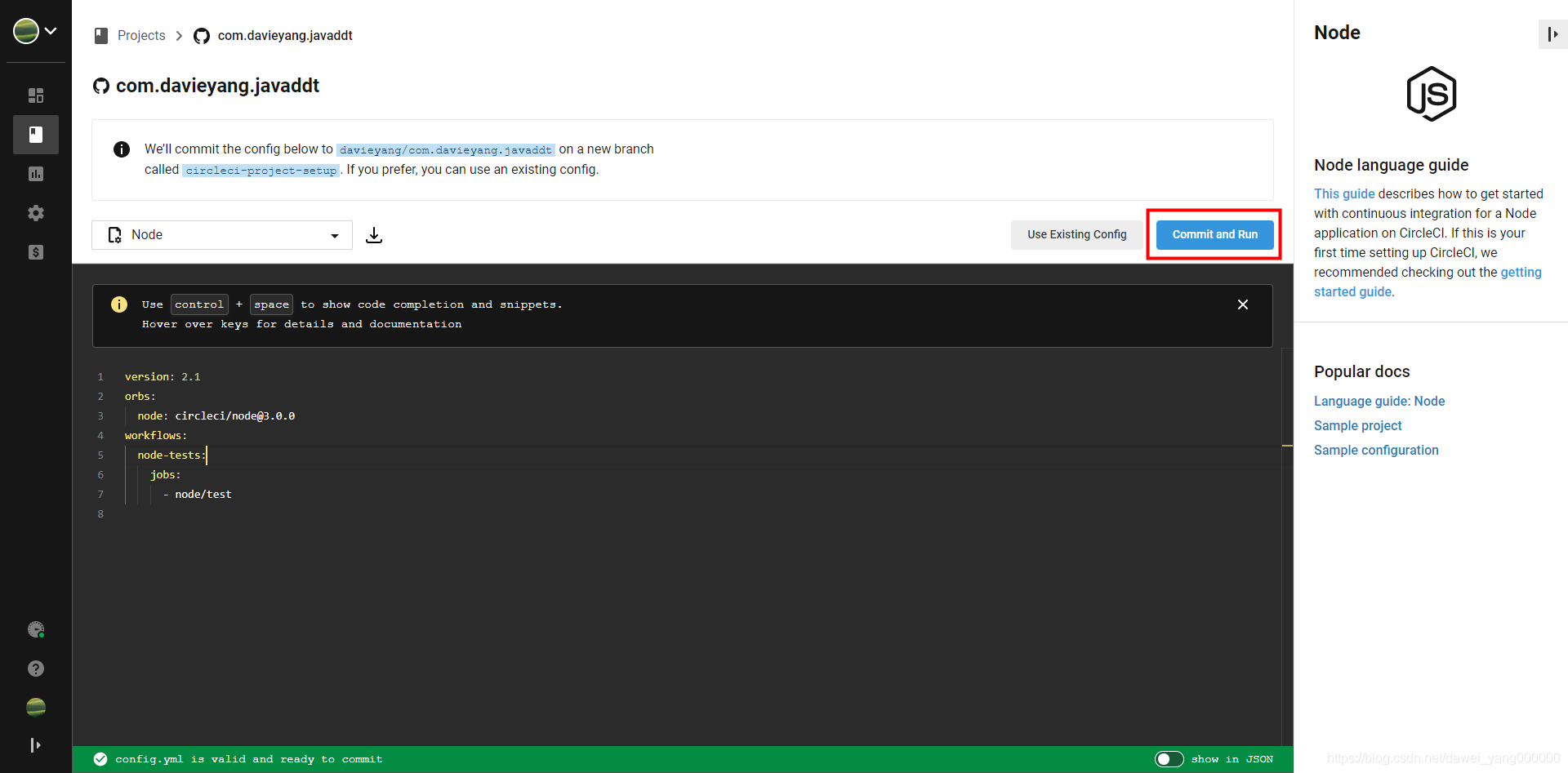
然后Set Up Project,会弹出提示窗,生成项目yml格式的配置文件模板,该文件用于对Circle CI的各项配置,当Github中的代码改变触发Circle CI时,Circle CI根据配置文件中的配置对代码进行部署、测试等操作


修改yml配置文件
将该文件复制下来,根据实际情况进行更改形成适合项目的yml配置文件并将其放入到Github项目中即可,具体步骤为:
- 在项目的根目录下创建
.circleci文件夹,并在其下创建名称为config.yml配置文件,根据实际情况编辑config.yml文件,如下样例所示
jobs:build:docker:#指定要使用的安装了Cypress的Docker镜像- image:cypress/base:10- image:circleci/node:10environment:# 配置输出时颜色区分TERM:xtermworking_directory:~/app#并行数目,此项的值决定了Circle CI为我们配置的客户机数量parallelism:2steps:- checkout- restore_cache:keys:- v2-deps-{{.Branch}}-{{checksum"package-lock.json"}}- v2-deps-{{.Branch}}-- v2-deps-- run:npm ci- save_cache:key:v2-deps-{{.Branch}}-{{checksum"package-lock.json"}}patchs:- ~/.npm- ~/.chche#安装依赖包- run:name:install dependencycommand:yarn#运行测试,command里定义的命令,对应package.json里相应部分- run:name:Running e2e testscommand:yarn test#测试结果- store_test_resultspath:junit-results#保存视频和截图- store_artifacts:path:cypress/videos- store_artifacts:path:cypress/screenshots
关于config.yml文件可以通过circleci的官方说明文档进行更多的配置
编辑好config.yml文件后,commit并push到Github项目中

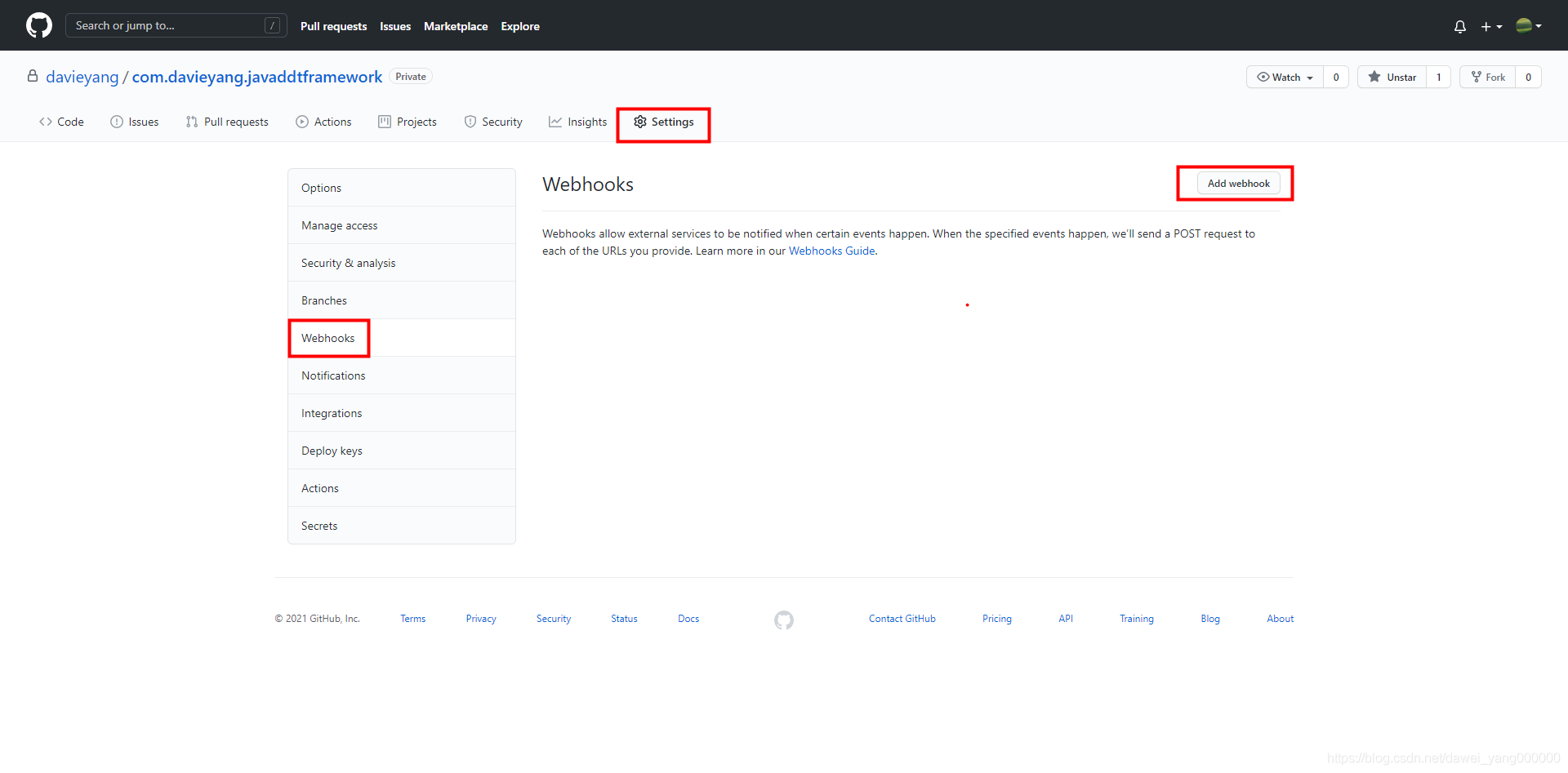
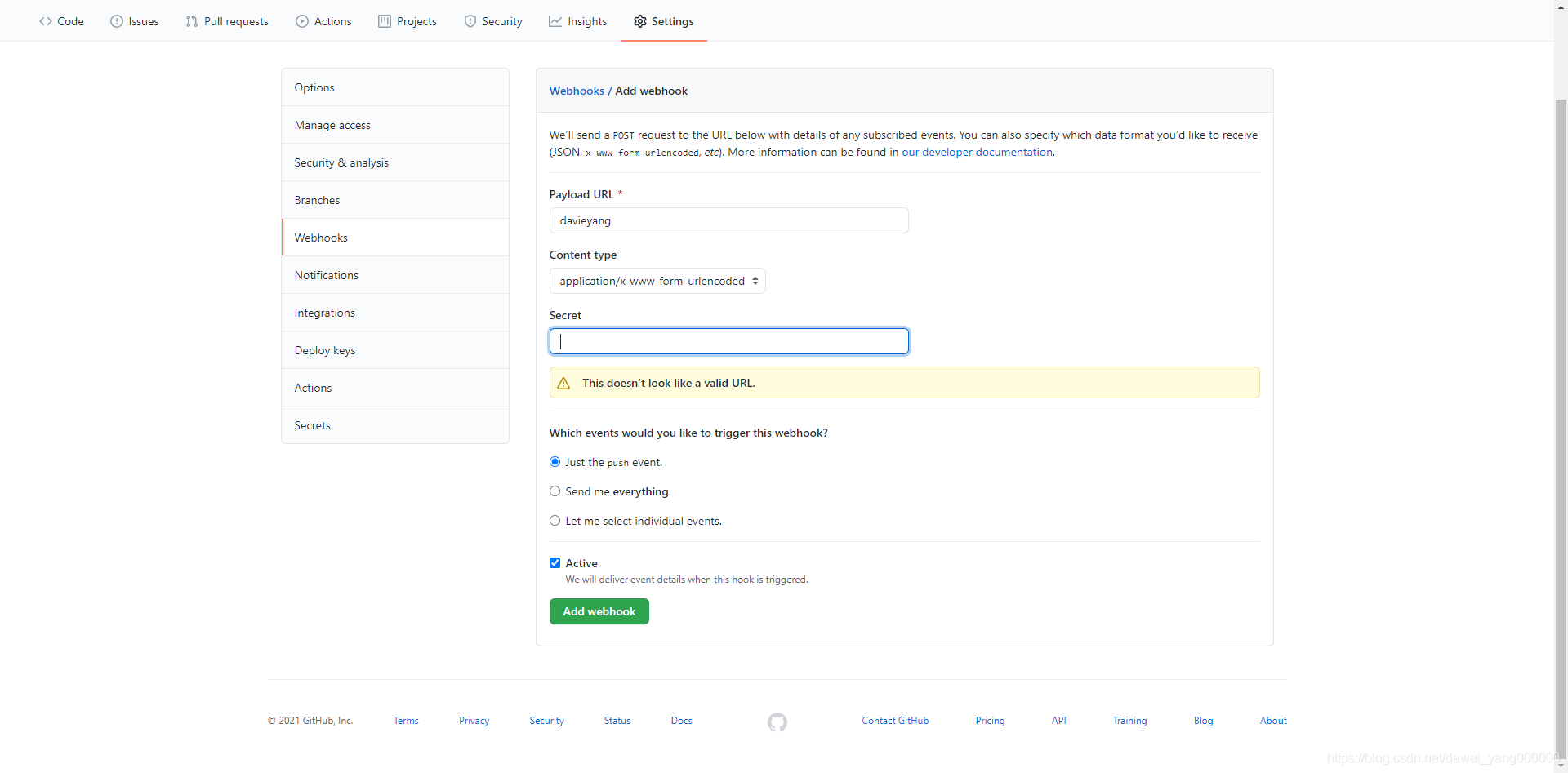
配置Github Webhooks
根据实际情况配置哪些操作可以触发Circle CI的CI/CD过程,首先登陆Github账号,在需要配置的项目下单击Settings按钮,页面跳转后找到Webhooks选项


默认情况下,当代码有Pull requests、Push等操作时,会自动触发Webhooks执行相应任务
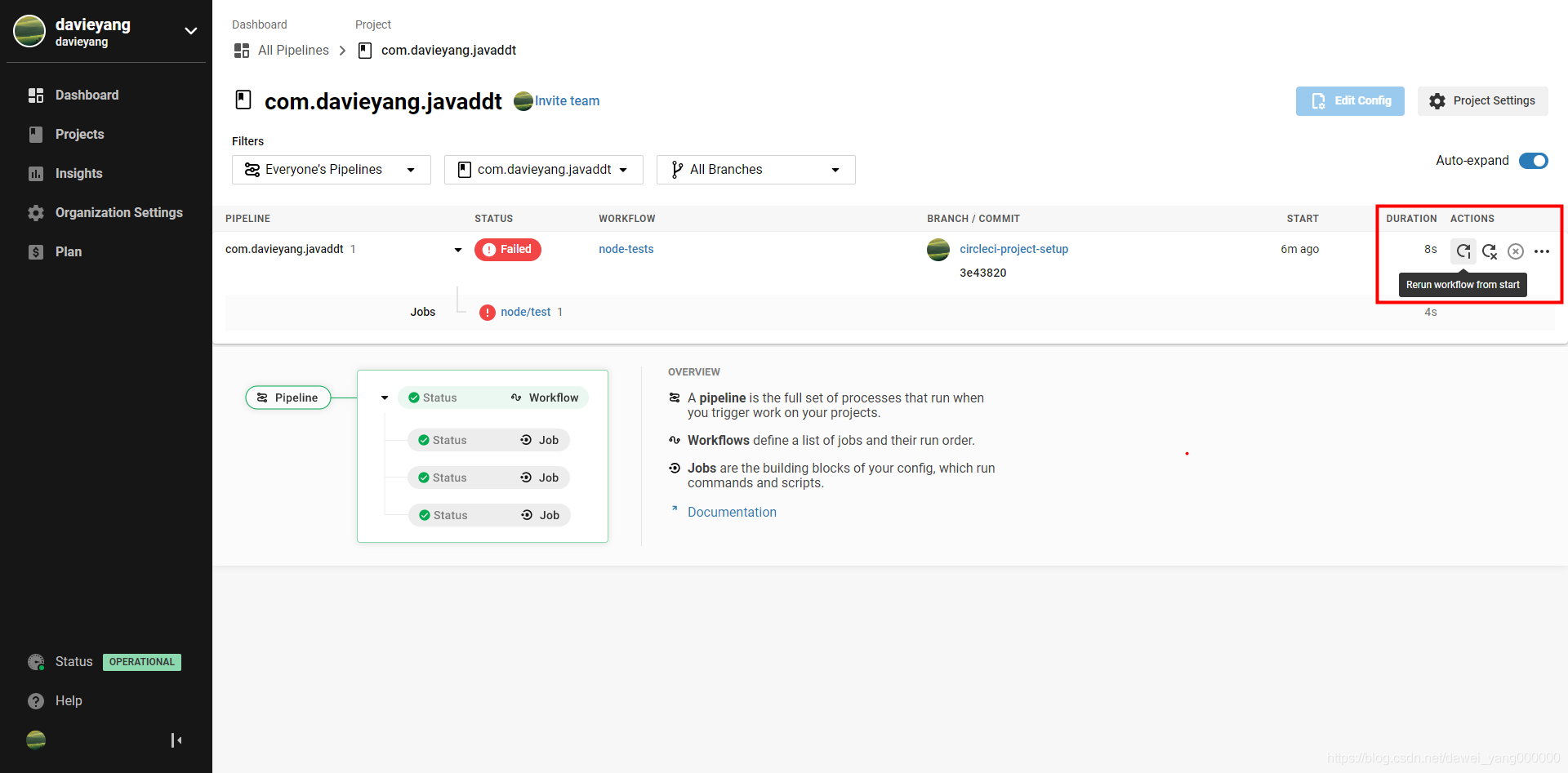
启动Build

到此,Circle CI和Github已经集成完毕,更多的Github的使用和Circle CI的使用,仍需通过官方文档深入学习
Circle CI集成Cypress
Test Runner中启动 “–record”
使用Cypress进行并行测试除了指定运行参数--parallel外,还需要设置Cypress以--record方式运行,首先在package.json中的scripts模块中添加"debug":"yarn cypress open"
{"name": "davieyang","version": "1.0.0","description": "davieyang trainning cypress","main": "index.js","dependencies": {"cypress": "^6.2.0"},"devDependencies": {"mocha": "^5.2.0","mocha-junit-reporter": "^2.0.0","mocha-multi-reporters": "^1.5.1"},"scripts": {"cypress:open": "cypress open","cypress:run": "cypress run","debug":"yarn cypress open","test": "echo \"Error: no test specified\" && exit 1"},"author": "davieyang","license": "ISC"
}然后在命令行运行yarn debug
D:\Cypress>yarn debug
yarn run v1.22.5
$ yarn cypress open
$ D:\Cypress\node_modules\.bin\cypress open
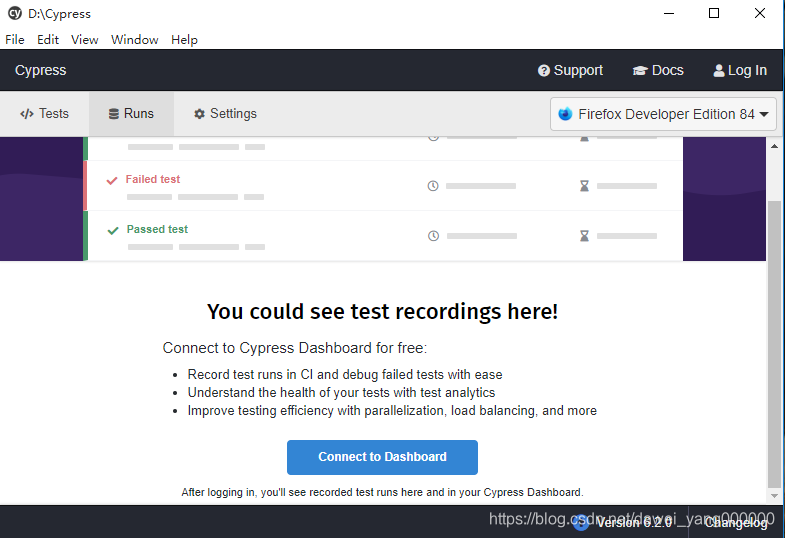
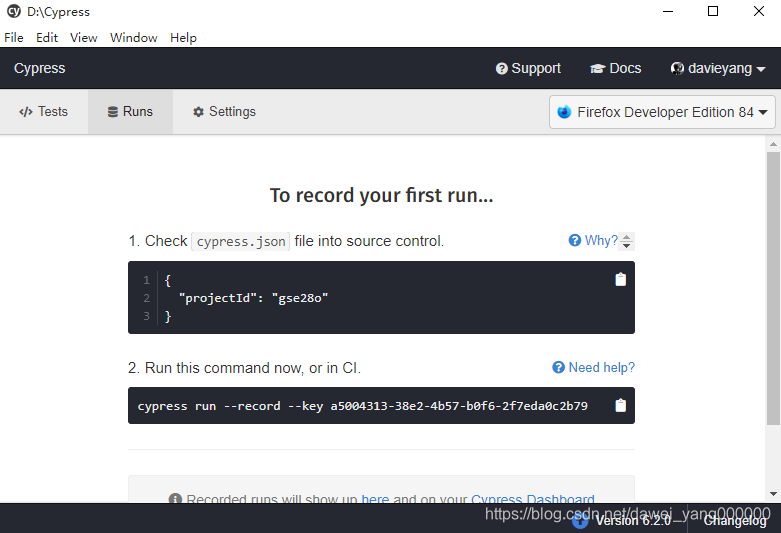
然后点击Runs

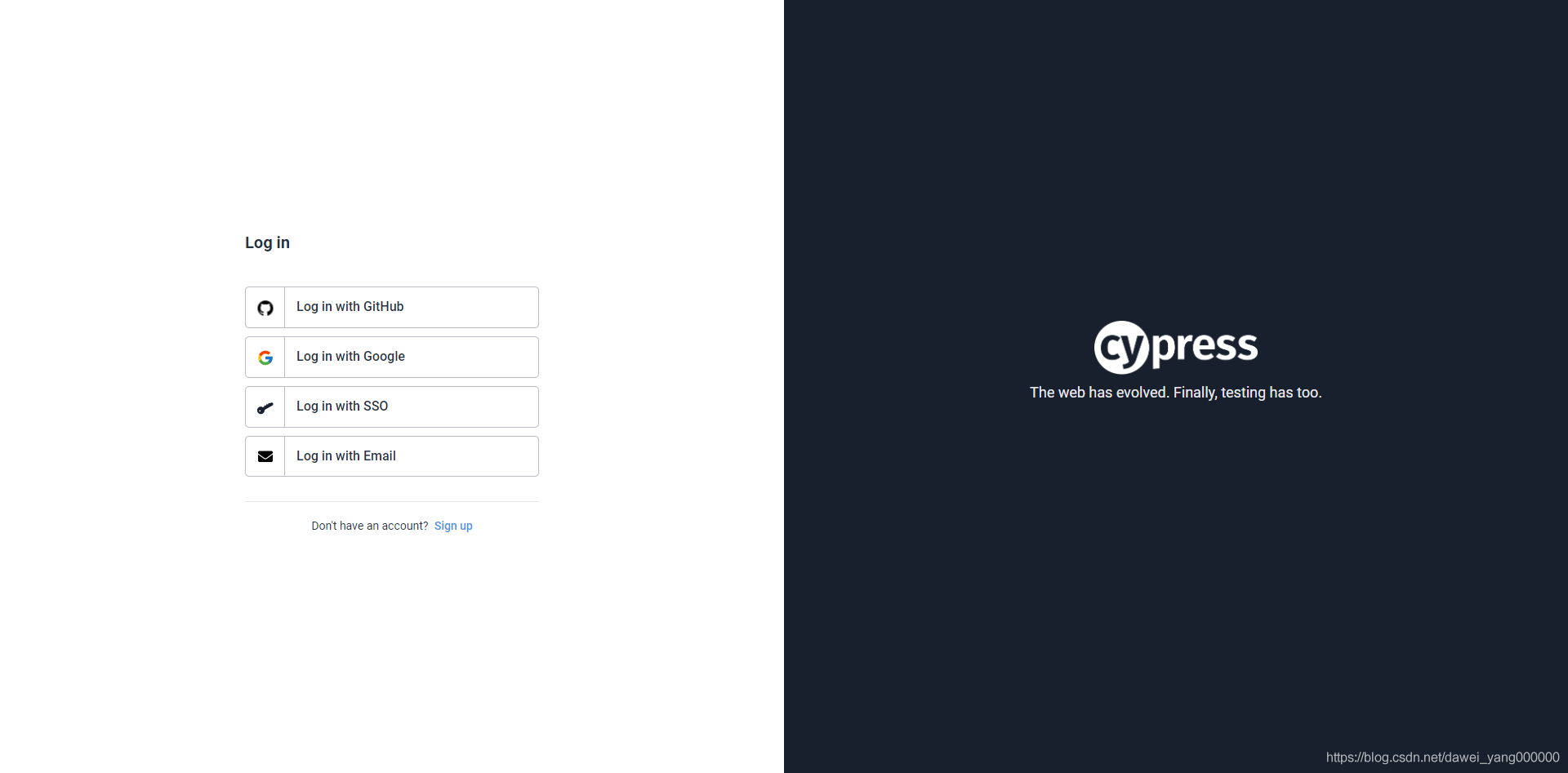
然后点击Connect to Dashboard==>Log In to Dashboard,弹出浏览器,选择Log in with GitHub

然后授权即可


如果从来没在Cypress.io上创建过Organization,则需要新创建一个

如果已经创建过Organization,则选择合适的选项,点击Setup Project按钮即可

然后便会得到如下提示

根据提示修改项目的cypress.json文件
{"projectId": "gse28o"
}
然后修改package.json文件,在scripts模块中添加代码
"scripts":{"cy:run":"yarn cypress run","debug":"yarn cypress open","start":"node server.js","test":"START_SERVER_AND_TEST_INSECURE=1 start-server-and-test start https-get://localhost:3002 cy:run""cy:run":"cypress run --record --key cypress run --record --key a5004313-38e2-4b57-b0f6-2f7eda0c2b79"
}
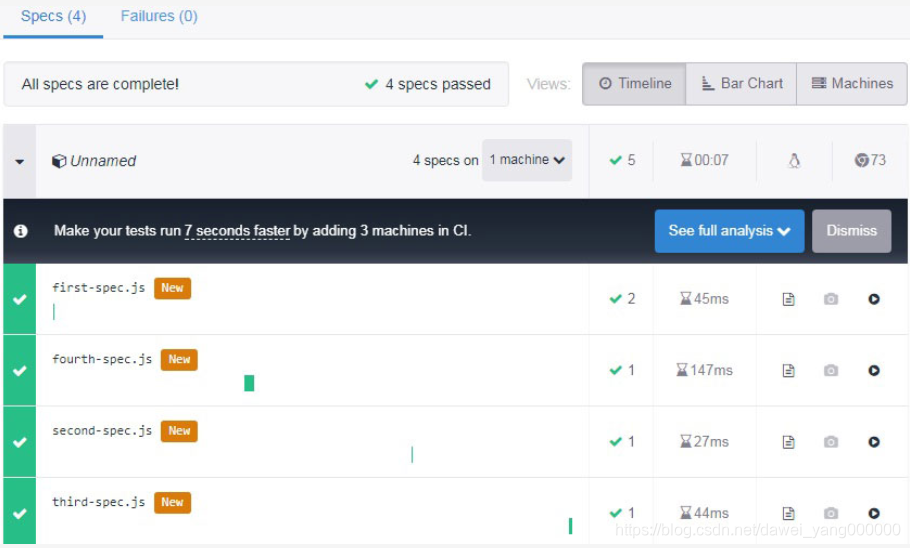
保存并提交到Github,再次运行测试,运行完成后,通过命令执行yarn debug,再次打开Cypress Test Runner,并登录到Cypress的Dashboard,通过Cypress Dashboard Service便可以查看运行结果了,或者直接访问https://dashboard.cypress.io/test-runner-login

结果跟在Circle CI中看到的完全一致,但是通过Dashboard Service可以看到更多细节

设置Cypress并行运行
修改.circleci文件夹下的config.yml文件,在 working_directory:~/app下增加parallelism:2配置项,同时更改package.json文件,加入--parallel参数
"scripts":{"cy:run":"yarn cypress run","debug":"yarn cypress open","start":"node server.js","test":"START_SERVER_AND_TEST_INSECURE=1 start-server-and-test start https-get://localhost:3002 cy:run""cy:run":"cypress run --record --key cypress run --record --key a5004313-38e2-4b57-b0f6-2f7eda0c2b79 --parallel"
}
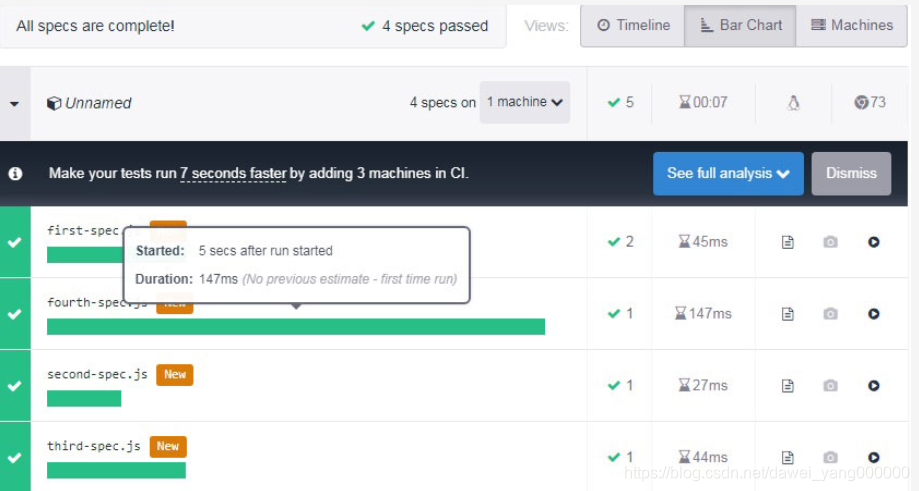
然后提交到Github,再次执行测试,在Dashboard上便可以查看到并行执行的结果
Cypress还提供了分组功能,通过加标签的形式,多次运行后便可以通过标签在Dashboard中进行分组筛选,语法很简单,在运行中添加参数--group即可
//将login模块的所有用例分为Login组
cypress run --record --group Login --spec 'cypress/integration/login//*.js'
也可以通过配置文件进行分组设置,修改package.json文件
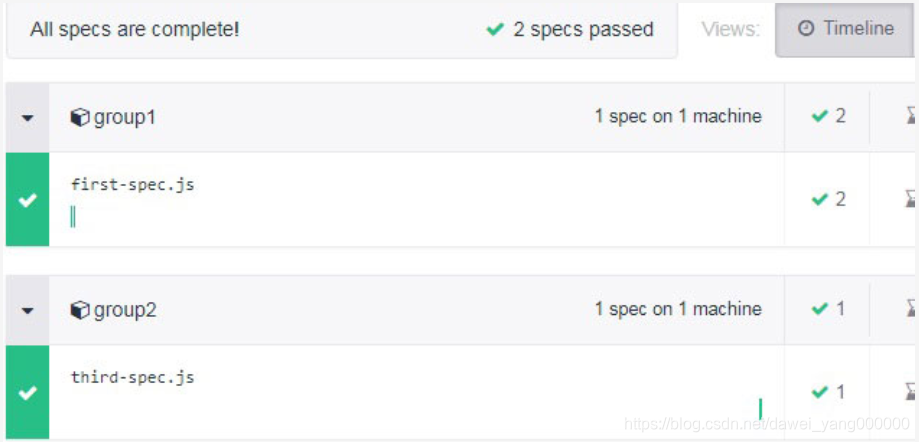
"scripts":{"ModuleRun":"node moduleRunIndex.js","debug":"yarn cypress open","start":"node server.js","test":"START_SERVER_AND_TEST_INSECURE=1 start-server-and-test start https-get://localhost:3002 cy-run","cy-run":"yarn cy:run1 && yarn cy:run2","cy:run1":"yarn cypress run --record --key a5004313-38e2-4b57-b0f6-2f7eda0c2b79 --group group1 --spec \"cypress/integration/first-spec.js\" --parallel","cy:run2":"yarn cypress run --record --key a5004313-38e2-4b57-b0f6-2f7eda0c2b79 --group group2 --spec \"cypress/integration/third-spec.js\" --parallel",}
然后在Dashboard中便是如下结果

这篇关于自动化测试框架[Cypress持续集成之Circle CI]的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




