本文主要是介绍css3 属性 backface-visibility 的实践应用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
`backface-visibility` 是一个用于控制元素在面对屏幕不同方向时的可见性的CSS3特性。它有两个可能的值:
- visible:当元素不面向屏幕(即背面朝向用户)时,元素的内容是可以被看到的。
- hidden:当元素不面向屏幕时,元素的内容是不可见的,包括背面的部分。
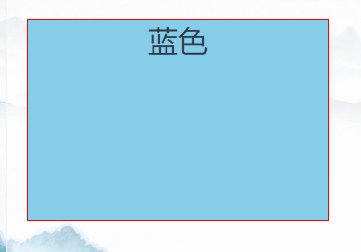
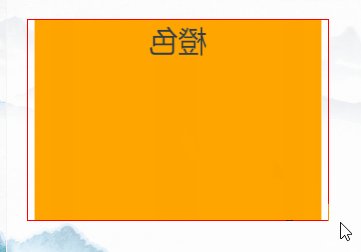
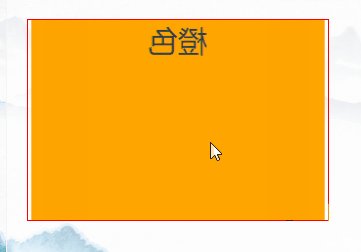
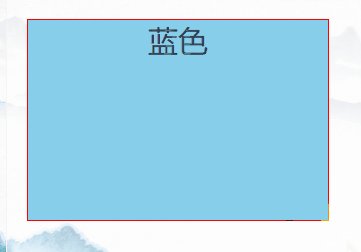
效果:

<template><div>backface-visibility: hidden;<div class="all"><div class="one one_div">蓝色</div><div class="one two_div">橙色</div></div></div>
</template>
<script>
export default {data() {return {};},watch: {},created() {},methods: {},
};
</script>
<style lang='less' scoped>
.all {width: 300px;height: 200px;border: 1px solid red;position: relative;.one {position: absolute;top: 0;width: 100%;height: 100%;font-size: 30px;transition: transform ease 1s; /*动画的过渡*/&:first-child {z-index: 1;backface-visibility: hidden; /*背面隐藏*/}}&:hover .one {transform: rotateY(180deg);}.one_div {background: skyblue;}.two_div {background: orange;}
}
</style>
这篇关于css3 属性 backface-visibility 的实践应用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






