本文主要是介绍Web编程学习一: 使用JSF来创建Web应用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
好久没有coding了,最近准备重新复习下,现在重新开始,从搭建环境到开发来学习一些比较有用的技术。
第一个例子,是使用JSF来创建一个最简单的Web应用。
我准备的环境是Eclipse Juno Java EE版本,Web服务器是Tomcat 7.0。
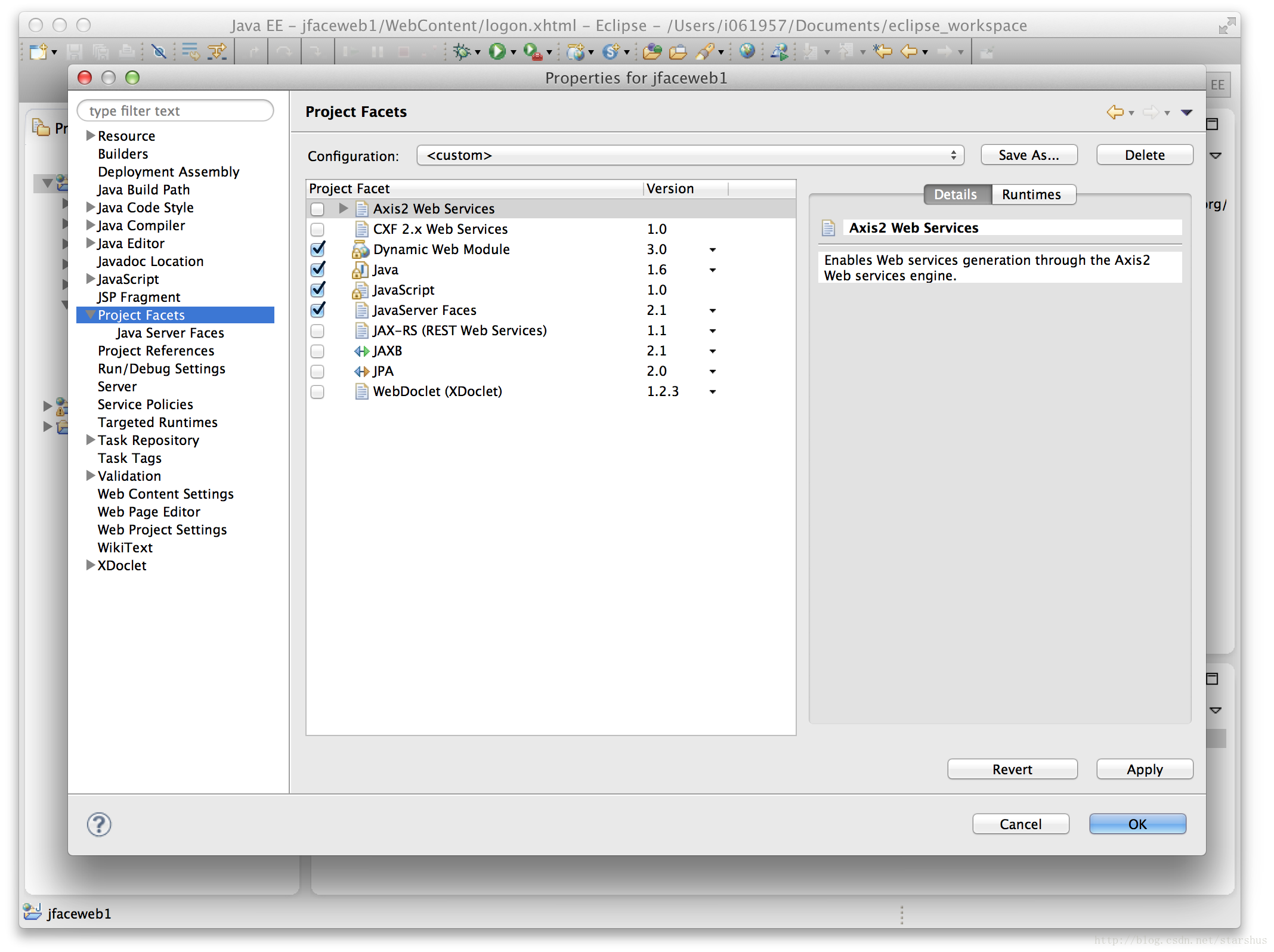
1.创建一个jface1的Dynamic Web项目。然后安装JSF 2.1的库。
2.创建页面模板BasicTemplate.xhtml,然后再加上header.xhtml和footer.xhtml.
BasicTemplate.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"xmlns:ui="http://java.sun.com/jsf/facelets">
<head><title><ui:insert name="title">Facelets Tutorial</ui:insert></title>
</head><body><div id="header"><ui:insert name="header"><ui:include src="/WEB-INF/templates/header.xhtml"/></ui:insert>
</div><div id="content"><ui:insert name="content"></ui:insert>
</div><div id="footer"><ui:insert name="footer"><ui:include src="/WEB-INF/templates/footer.xhtml"/></ui:insert>
</div></body>
</html>3.创建logon.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"xmlns:ui="http://java.sun.com/jsf/facelets"xmlns:h="http://java.sun.com/jsf/html"xmlns:f="http://java.sun.com/jsf/core"><ui:composition template="/WEB-INF/templates/BasicTemplate.xhtml"><ui:define name="content"><h:form><h:panelGrid columns="2"><h:outputText value="Name"></h:outputText><h:inputText value="#{loginBean.name}"></h:inputText><h:outputText value="Password"></h:outputText><h:inputSecret value="#{loginBean.password}"></h:inputSecret></h:panelGrid><h:commandButton value="Login" action="login"></h:commandButton></h:form></ui:define>
</ui:composition>
</html>4.创建welcome.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"xmlns:ui="http://java.sun.com/jsf/facelets"xmlns:h="http://java.sun.com/jsf/html"xmlns:f="http://java.sun.com/jsf/core"><ui:composition template="/WEB-INF/templates/BasicTemplate.xhtml"><ui:define name="content"><h:outputLabel value="Welcome #{loginBean.name}"></h:outputLabel></ui:define></ui:composition>
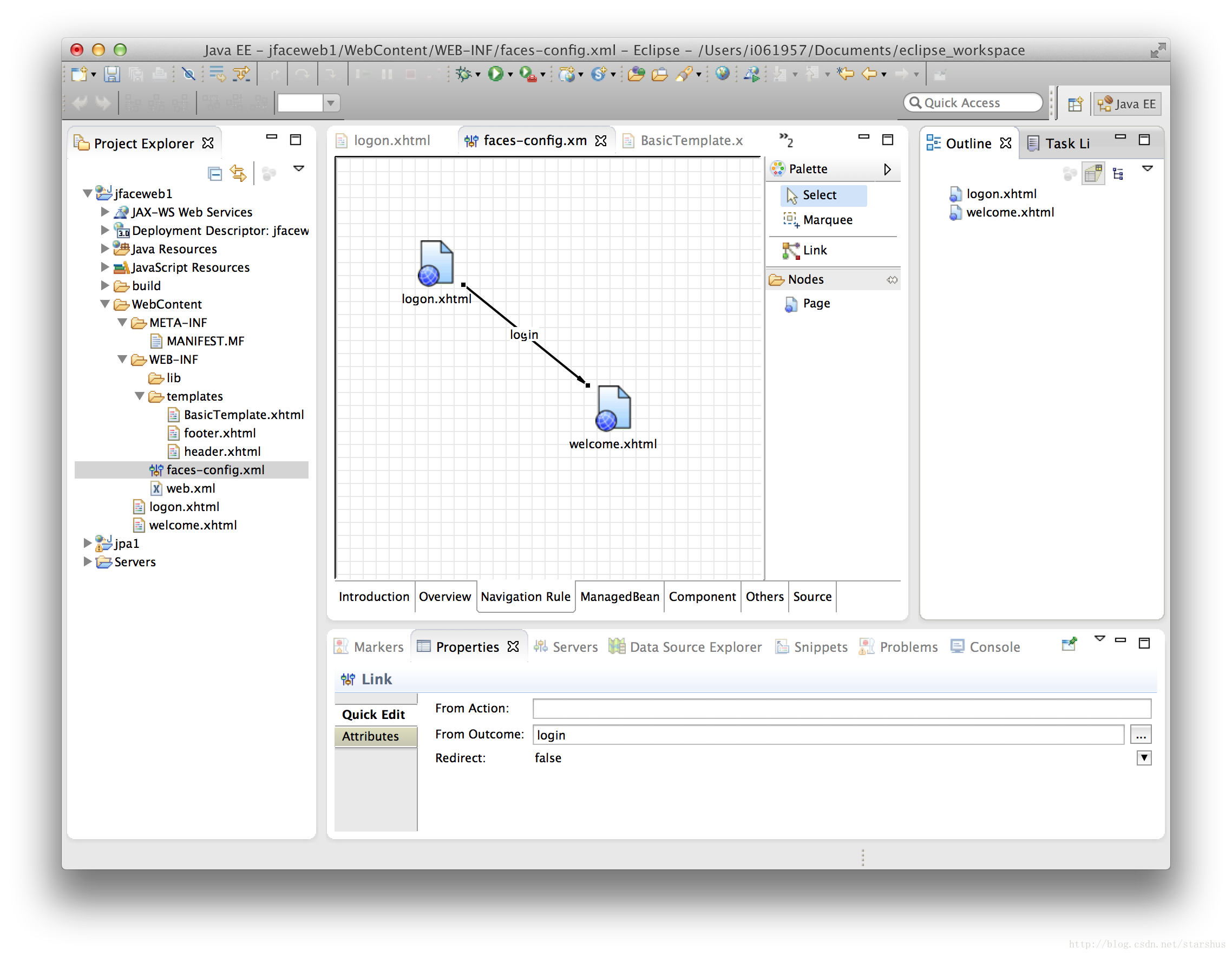
</html>5. 创建页面间的导航。
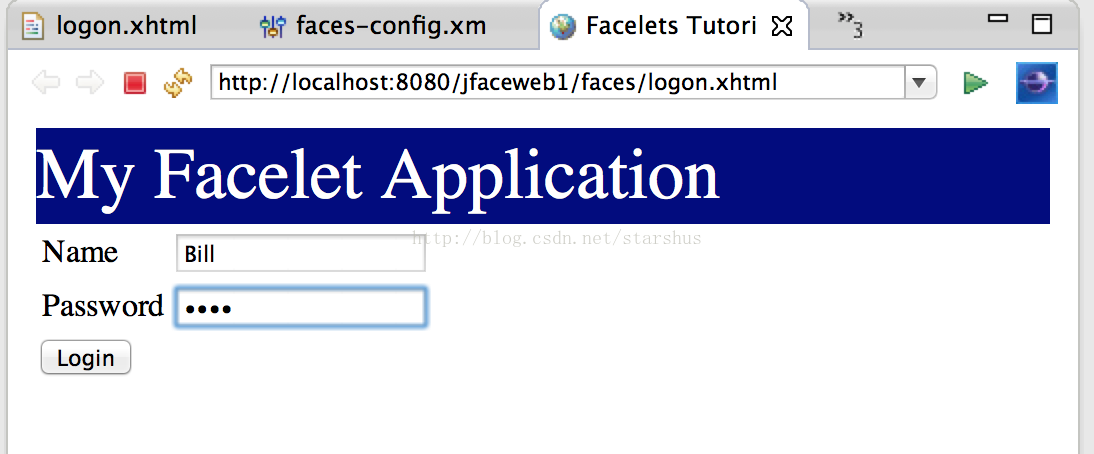
搞定。
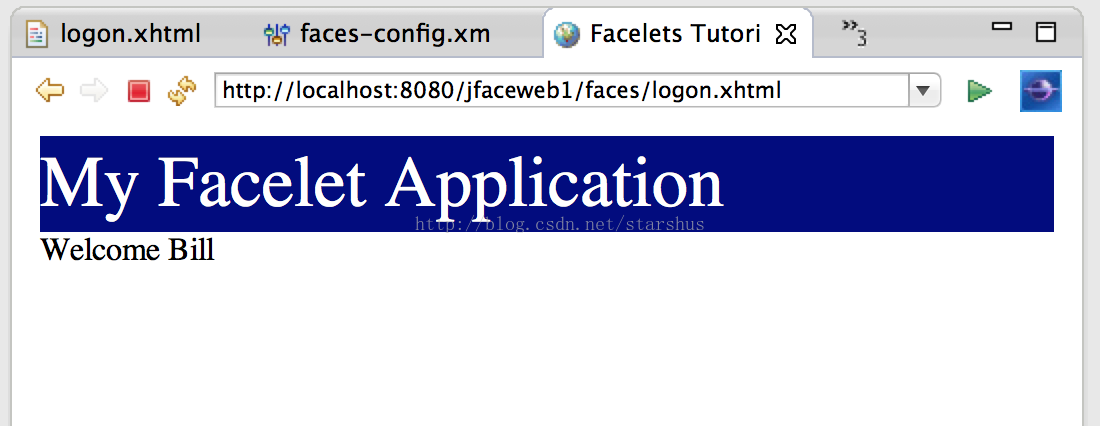
点击Login按钮:
小结:
一个HelloWorld的JSF应用,可以看到新的Facelet的页面模板很方便,还有页面导航的功能也很有意思。
这篇关于Web编程学习一: 使用JSF来创建Web应用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!