本文主要是介绍nodejs基于vue奖学金助学金申请系统08ktb,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
高校奖助学金系统的目的是让使用者可以更方便的将人、设备和场景更立体的连接在一起。能让用户以更科幻的方式使用产品,体验高科技时代带给人们的方便,同时也能让用户体会到与以往常规产品不同的体验风格。
与安卓,iOS相比较起来,高校奖助学金系统在流畅性,续航能力,等方方面面都有着很大的优势。这就意味着高校奖助学金系统的设计可以比其他系统更为出色的能力,可以更高效的完成最新的奖学金申请、申请提交等功能。
运行软件:vscode
前端nodejs+vue+ElementUi
语言 node.js
框架:Express/koa
前端:Vue.js
数据库:mysql
开发软件:VScode/webstorm/hbuiderx均可
该系统将采用B/S结构模式,使用Vue和ElementUI框架搭建前端页面,后端使用Nodejs来搭建服务器,并使用MySQL,通过axios完成前后端的交互 





(1)鉴于该系统是一款面向全体使用者的系统,管理者需要录入使用者的个人信息、给予使用者应有的权限,让使用者可以更加自由的使用系统。
(2)要给予用户更高的查询权限,让用户可以全方位的了解本课题,让用户可以查询到奖学金申请、申请提交等。
(3)要提升用户的使用效率,让用户可以更加快捷的查询自己想要查询的东西。同时,还要做到同步性,在用户查询信息或者修改信息的同时,系统可以及时反馈到数据库上,进行及时更新和修复。
此系统设计主要采用的是nodejs语言来进行开发,采用vue框架技术,框架分为三层,分别是控制层Controller,业务处理层Service,持久层dao,能够采用多层次管理开发,对于各个模块设计制作有一定的安全性;数据库方面主要采用的是MySQL来进行开发,其特点是稳定性好,数据库存储容量大,处理能力快等优势 ,能够提供稳固的运行平台,确保系统稳定运行。通过高校奖助学金系统来提升本课题的各项功能的工作效率,提供了一个多样功能,具有良好实用性的高校奖助学金系统。
关键词:高校奖助学金系统;vue框架;nodejs语言
进行登录实验。需要管理员输入相应的信息验证,看能否进入 录入信息验证通过,
转入管理员界面 登陆成功,
成功跳转页面 测试成功
对用户的登录进行测试。管理员就录入特定的信息,看能否成功登录 录入特定信息,
可以登录,可以在数据后台找到信息 可以登录,在后台找到了对应信息 测试成功
测试登录功能是否符合规定。测试员要输入错误的登录信息,检查能否登录 在输入错误的信息后,系统会发现错误,禁止测试人员登录
输入错误信息后,系统禁止登录 测试成功
对兼容性进行测试,让软件在不同的电子类产品上进行登录测试 都可以成功打开软件,正常运行 可以在不同的设备上和其他软件共存 测试成功
续表5-1
测试功能、流程 预期结果 实际结果 结论
安装测试,在试验机上登录软件,检测能否按预期正常运行 登录后可以进行正常操作,可以发行 在试验机上可以正常运行,没有卡顿 测试成功
目 录
摘 要 I
Abstract II
1 绪 论 1
1.1研究意义 1
1.2系统设计目的 2
1.3系统设计思想 2
2系统需求分析 3
2.1系统性能需求 3
2.2系统用例图 4
2.3可行性分析 4
2.3.1经济可行性 4
2.3.2技术可行性 5
2.3.3社会可行性 6
2.4系统开发技术 6
2.4.1 vue框架 7
2.4.2 B/S架构 8
2.4.3 MySQL介绍 8
2.4.4 nodejs介绍 9
2.5系统流程分析 10
3系统设计 11
3.1系统功能结构 12
3.1.1系统结构图 13
3.2数据库设计 15
3.2.1 数据库概念设计 16
3.2.2数据逻辑结构 18
4系统详细设计 21
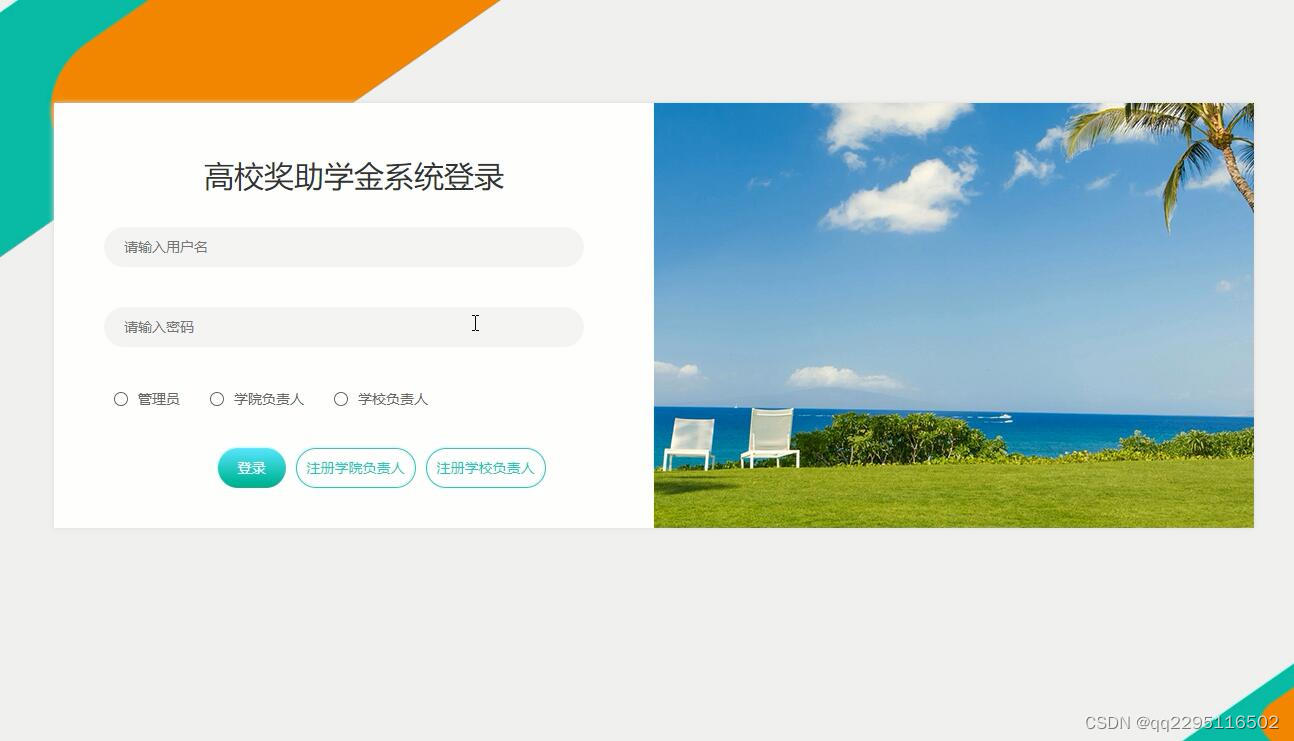
4.1登录模块设计 22
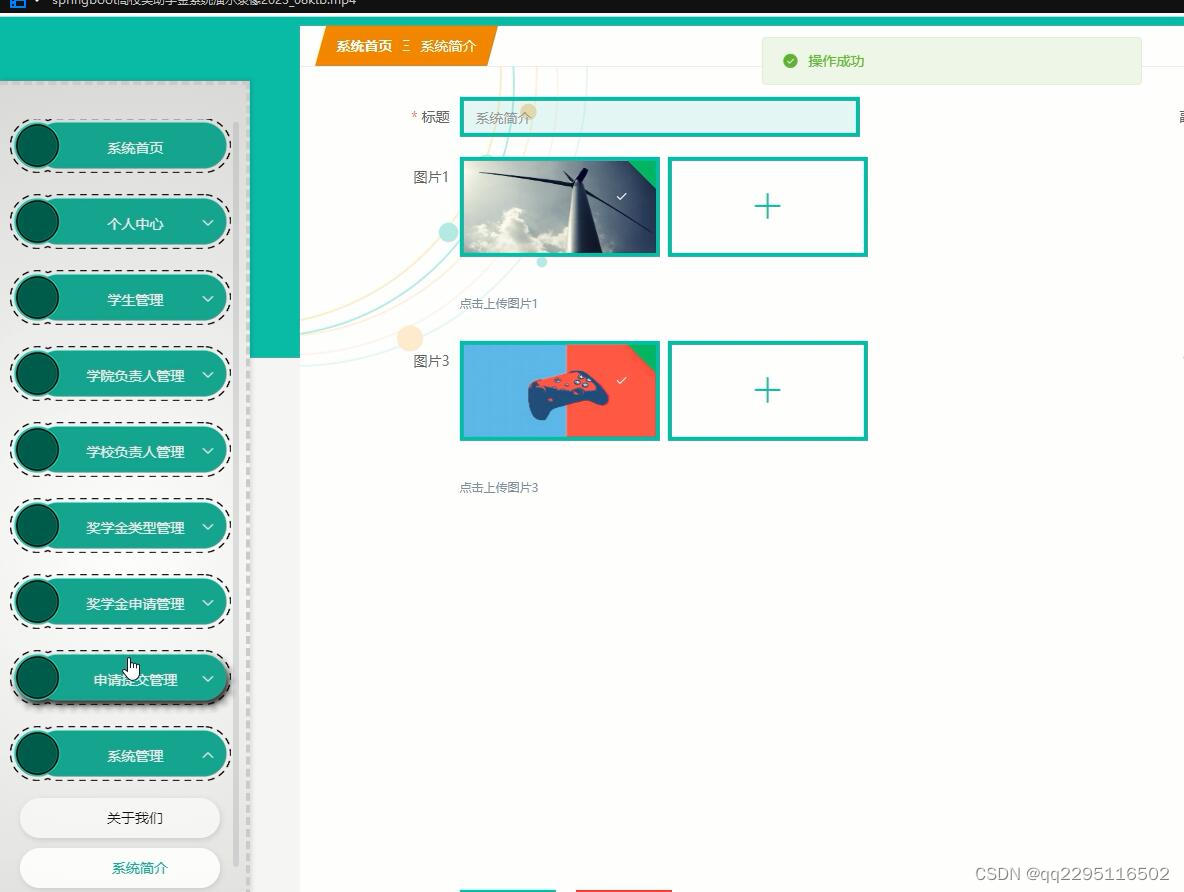
4.2管理员功能模块 23
4.3 学院负责人功能模块 24
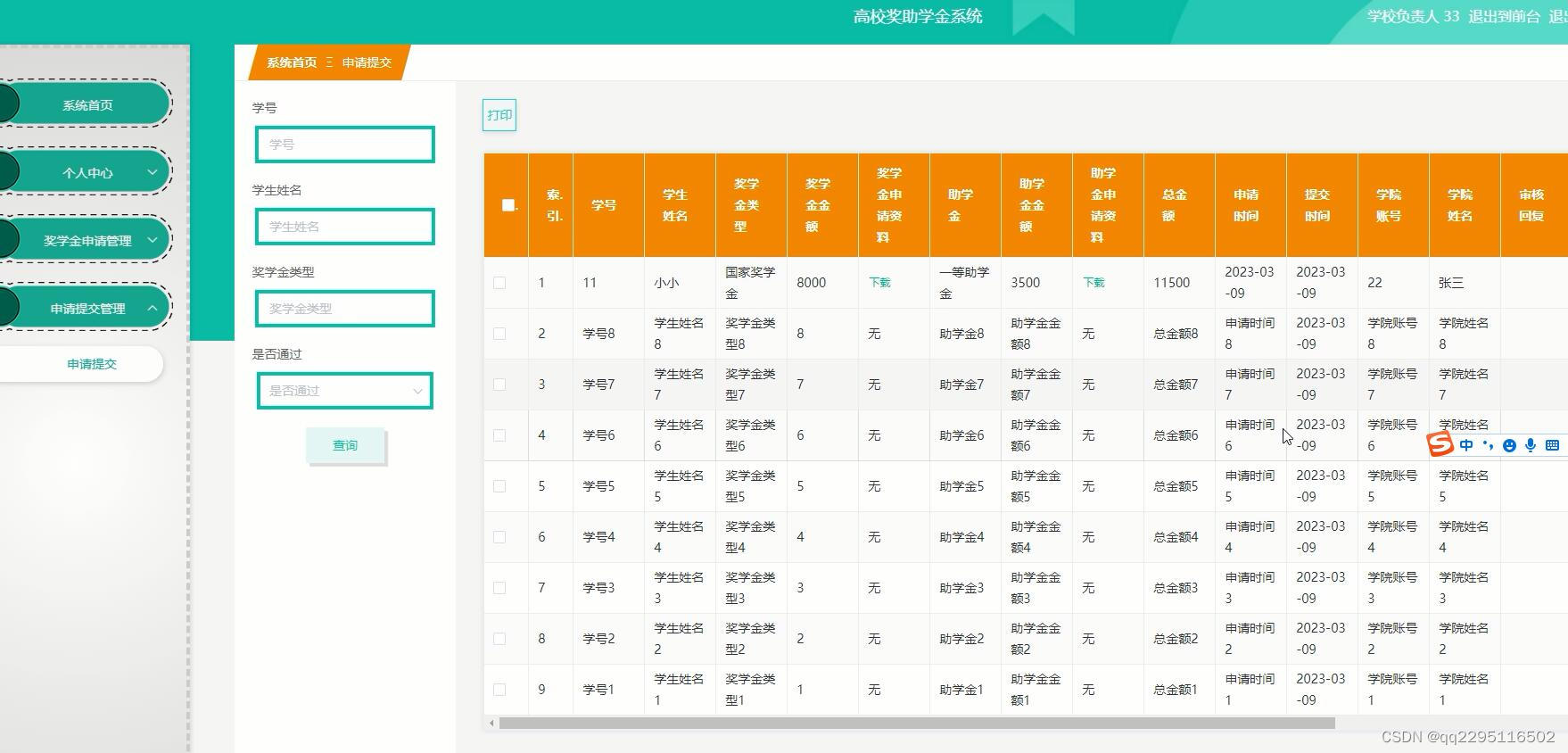
4.4 学校负责人功能模块 25
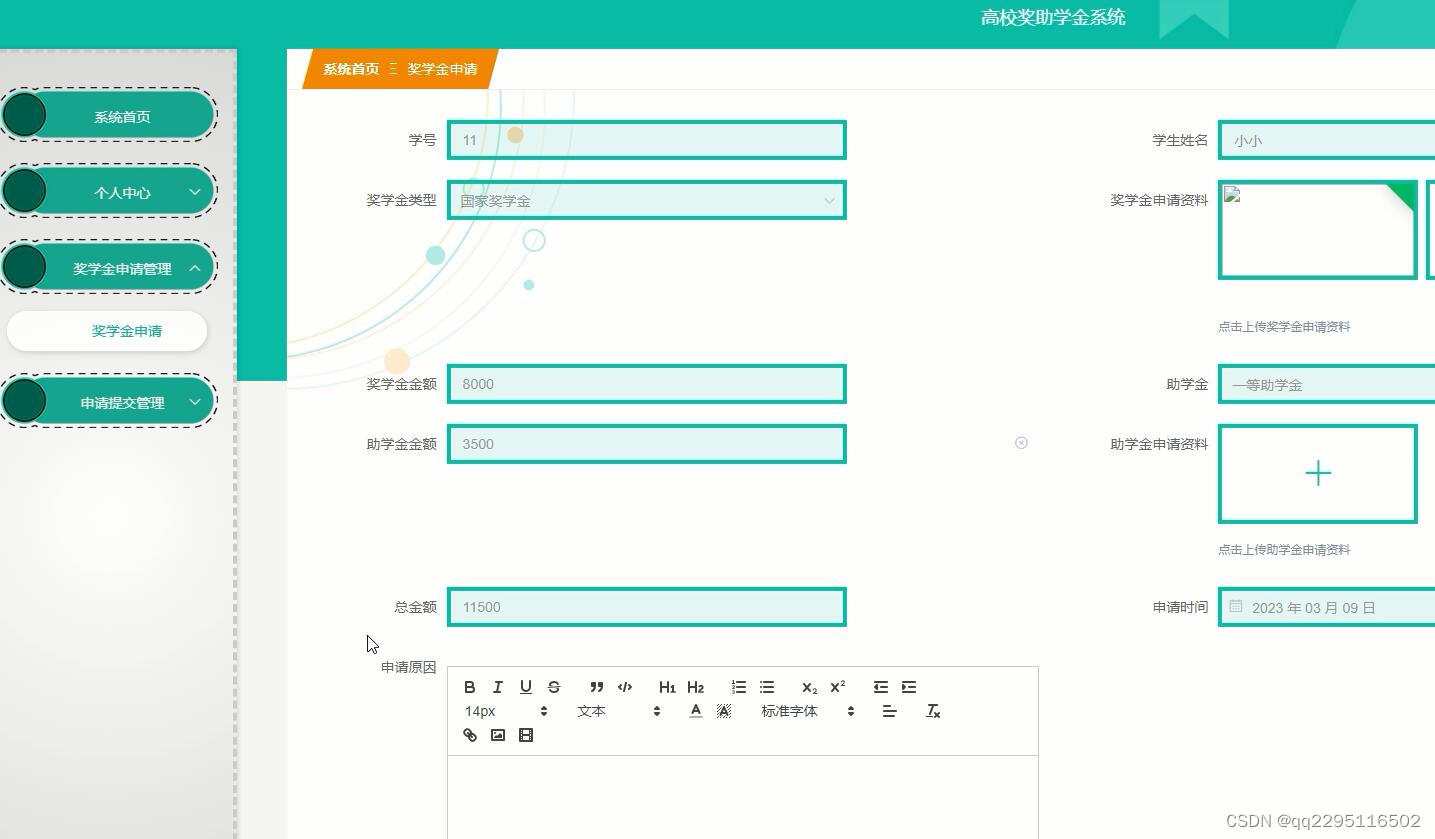
4.5 学生功能模块 26
4.6 系统前台功能模块 27
5 软件测试 28
5.1软件测试原则 29
5.2测试用例 30
结 论 30
参考文献 31
致 谢 32
这篇关于nodejs基于vue奖学金助学金申请系统08ktb的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







