本文主要是介绍nodejs+vue+mysql校园失物招领网站38tp1,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本高校失物招领平台是为了提高用户查阅信息的效率和管理人员管理信息的工作效率,可以快速存储大量数据,还有信息检索功能,这大大的满足了用户和管理员这两者的需求。操作简单易懂,合理分析各个模块的功能,尽可能优化界面,让用户和管理员能使用环境更好的系统
该系统将采用B/S结构模式,使用Vue和ElementUI框架搭建前端页面,后端使用Nodejs来搭建服务器,并使用MySQL,通过axios完成前后端的交互
运行软件:vscode
前端nodejs+vue+ElementUi
语言 node.js
框架:Express/koa
前端:Vue.js
数据库:mysql
开发软件:VScode/webstorm/hbuiderx均可




通过与指导教师多次沟通和查阅课题相关资料,结合目前开展的企业实训和自己前期的项目设计基础,对所选课题的设计思路已经较为清晰,初步的课题设计方案如下:
1.课题设计所需技术与开发环境:
本系统采用nodejs作为程序开发语言,使用mysql数据库系统进行数据存储, 。
2.课题设计的主要完成的功能:
管理员可通过本系统对失物信息、报失信息、留言信息等方便的进行管理。
3. 课题设计的功能实现步骤:
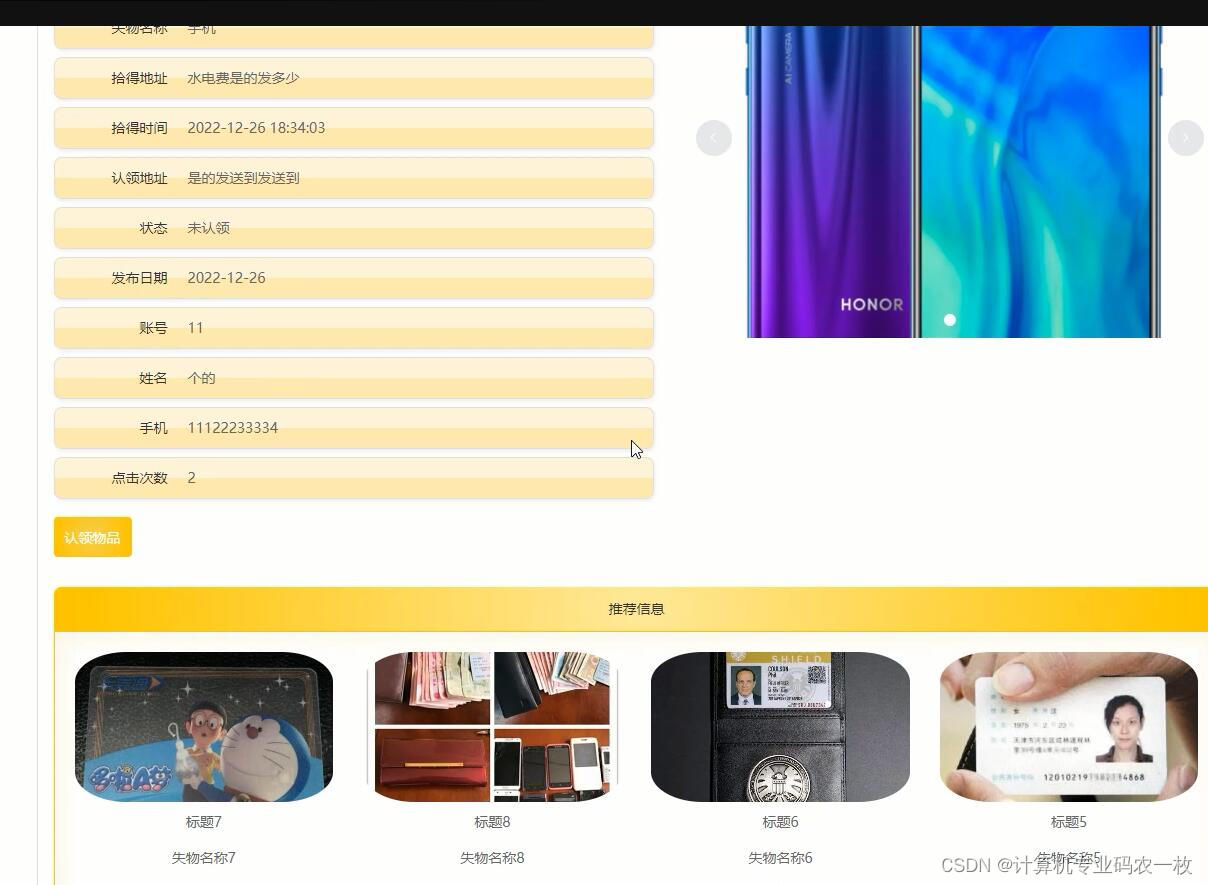
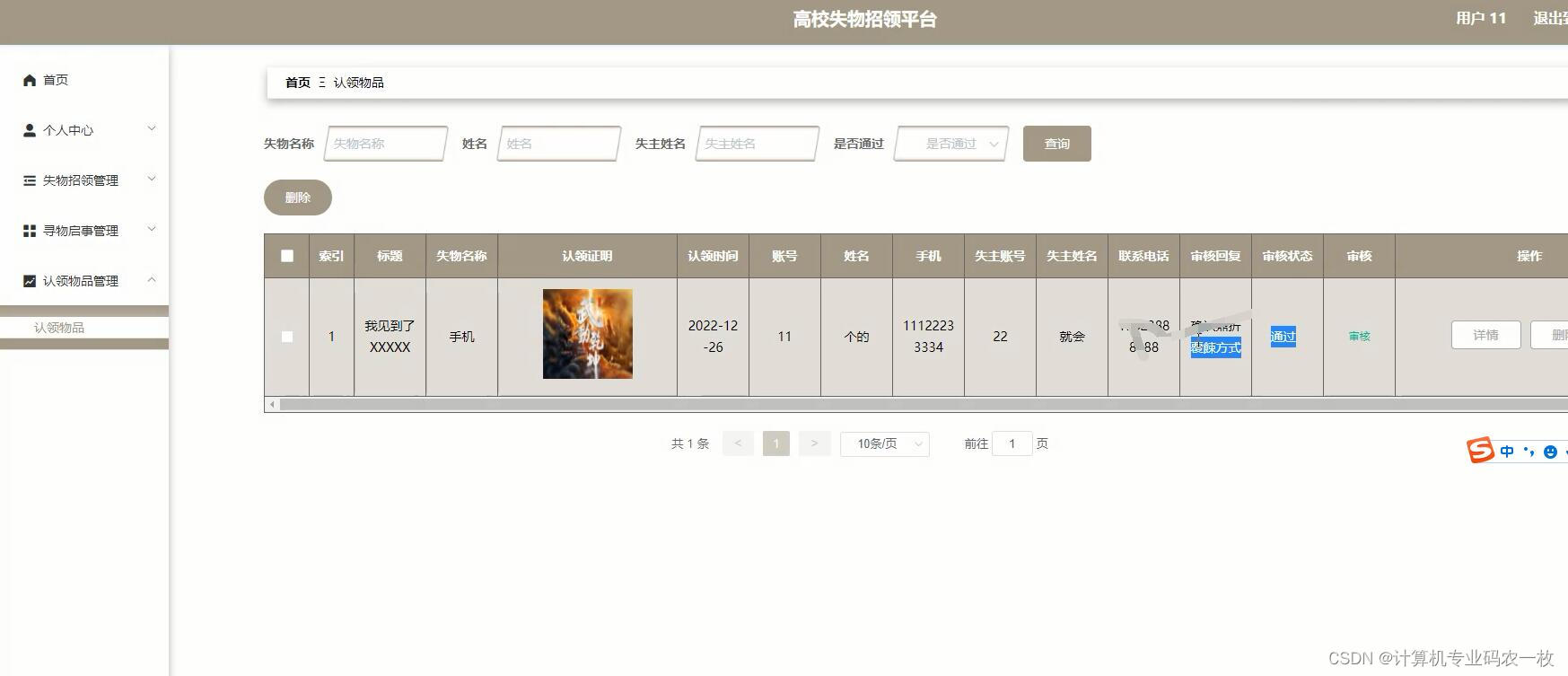
用户注册,用户浏览物品,用户添加物品,用户搜索物品,用户之间发消息,用户认领物品。
4.课题设计系统的源码设计及系统调试;
课题设计的源码均使用nodejs在vscode上进行编写并且进行。
高校失物招领平台是在实际应用和软件工程的开发原理之上,运用nodejs语言以及vue框架进行开发。首先要进行需求分析,分析出高校失物招领平台的主要功能,然后设计了系统结构。整体设计包括系统的功能、系统总体结构、系统数据结构和对系统安全性进行设计;最后要对系统进行测试,还要对测试的结果进行总结和分析,为以后系统的维护提供方便,也为以后类似系统的开发提供参考和帮助。这种个性化的网络系统管理更重视相互协调和管理合作,能激发管理者的创造性和主动性,这对高校失物招领平台来说非常有益。
关键词:高校失物招领平台,nodejs语言,vue框架,
[10]。
对比要实现的功能来分析出用户的需求,可以让用户权限内在线对其进行添加、修改、查看、删除,这不仅满足了用户的需求,还大大的节省了时间。因此,管理员的需求也应当考虑一下,尽可能提高管理员的工作效率。
目 录
摘 要 I
Abstract II
第1章 绪 论 1
1.1 课题的研究背景 1
1.2 课题研究目的 2
1.3 课题的研究意义 2
1.4 研究现状 2
第2章 相关技术 3
2.1 nodejs编程语言 3
2.2 vue框架介绍 3
2.3 MySQL数据库 3
2.4 本章小结 4
第3章 系统分析 5
3.1 技术可行性分析 5
3.2 操作可行性分析 5
3.3 需求分析 5
3.4 项目设计目标 5
3.4.1 关于系统的基本要求 5
3.4.2开发目标 6
3.5 系统用例图 6
3.6 系统流程分析 7
3.7 本章小结 8
第4章 系统设计 9
4.1 系统体系结构 9
4.2 开发流程设计 10
4.3 数据库设计原则 11
4.4 数据表信息 13
4.5 本章小结 19
第5章 系统实现 20
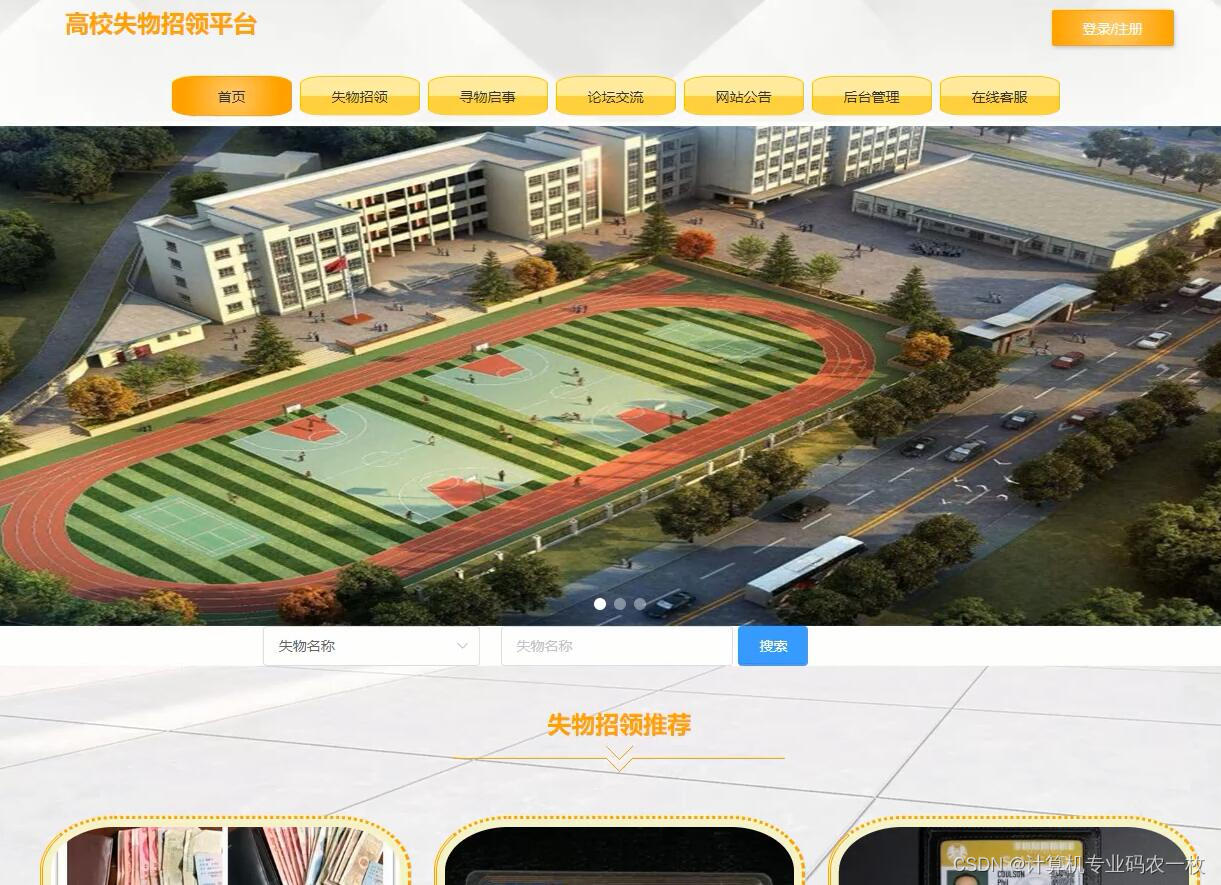
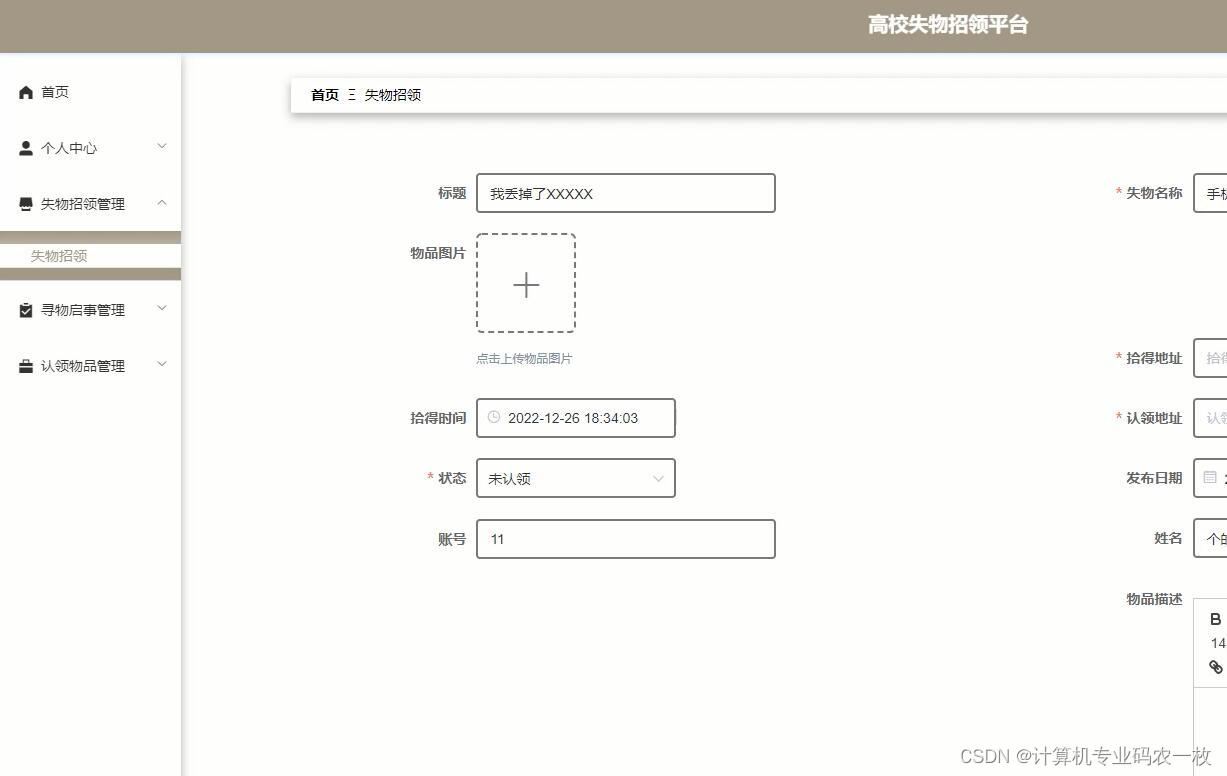
5.1 前台系统功能实现 20
5.2 后台管理员功能实现 22
5.3 后台用户功能实现 22
5.4 本章小结 27
第6章 系统测试 28
6.1 系统测试的目的 28
6.2 系统测试方法 28
6.3 功能测试 28
6.4 本章小结 30
结 论 31
参考文献 32
致 谢 33
这篇关于nodejs+vue+mysql校园失物招领网站38tp1的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





