本文主要是介绍VUE学习02--VUE项目各级目录及文件作用介绍,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
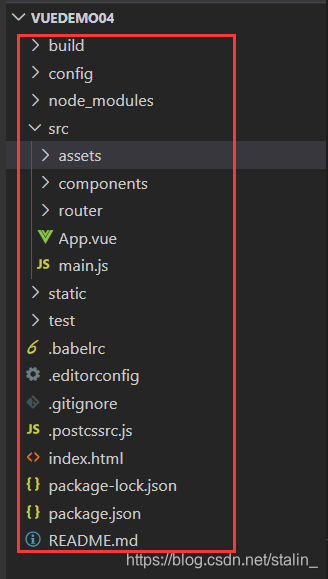
我们创建完成vue项目,会发现有很多目录及文件,我给大家简单介绍一下各个目录的作用。

build -- 主要是一些webpack 项目打包的配置文件
config -- 项目运行时的一些配置,如项目端口号等。
node_module -- 项目依赖, 由命令npm install生成
index.html -- 入口文件
package.json -- 项目的配置文件 创建项目填写的一些选项都写到这里了。
webpack.config.js -- webpack的配置文件,webpack打包的工具。
src 源文件目录 -- 主要包含 assets,components ,router三个目录
assets -- 静态资源文件(会经过webpack打包编译)
components -- 组件文件,VUE的核心
router -- 配置整个vue项目的路由,vue 是单页面应用的代表,这里面就是设置一个一个组件的地址的文件。
App.vue -- 根组件 组件就是模块,
App.vue是由由template--> html ,script--> js,scss-->css 三部分内容组成。
main.js -- 项目的主js,全局的使用的各种变量、js、插件 都在这里引入 、定义。
static -- 里面有一些静态资源文件(只是复制进来,不经过打包编译,建议放置一些第三方文件)
这样我们就大致了解了VUE的项目结构。
喜欢的朋友多多支持哦~ 欢迎点赞,评论,关注三连~
这篇关于VUE学习02--VUE项目各级目录及文件作用介绍的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






