本文主要是介绍vue使用mpegts.js教程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vue使用mpegts.js教程
- 最简单好用的H265网页播放器-mpegts.js
- 简介
- 特征
- 受限性
- 使用步骤
- 安装引入
- HTML 中添加视频标签
- video知识扩展
- 在容器里创建播放器
最简单好用的H265网页播放器-mpegts.js
H265是新一代视频编码规范,与H264相比压缩比更高,同样的码率下视频质量更高,或者说同样质量的视频占用的带宽和存储更少
简介
mpegts.js 是在 HTML5 上直接播放MPEG-TS/FLV流的播放器,针对低延迟直播优化。mpegts.js 通过在 JavaScript 中渐进化解析 MPEG2-TS 流并实时转封装为 ISO BMFF (Fragmented MP4),然后通过 Media Source Extensions 接口把音视频数据共给 HTML5 < video > 元素
特征
- 支持H264和H265视频格式
- 列表支持FLV封装的H.264/H.265 + AAC / MP3媒体内容
- 支持HTTP-FLV,WebSocket-FLV协议
- 兼容Chrome, FireFox, Safari 10, IE11 和Edge
- 支持浏览器硬加
受限性
由于实现原理是通过js对各种h265封装进行解封装,最后封装成统一的mp4格式供给video标签,本身并不做解码,所以播放能力最终以来播放终端的软硬件环境,如果设备或浏览器本身不支持h265就无法正常播放,比如Win7系统和较早的手机通常都无法播放h265视频。
使用步骤
安装引入
npm install --save mpegts.jsimport mpegts from 'mpegts.js';HTML 中添加视频标签
<videoref="videoPlayer"muted="muted"></video>video知识扩展
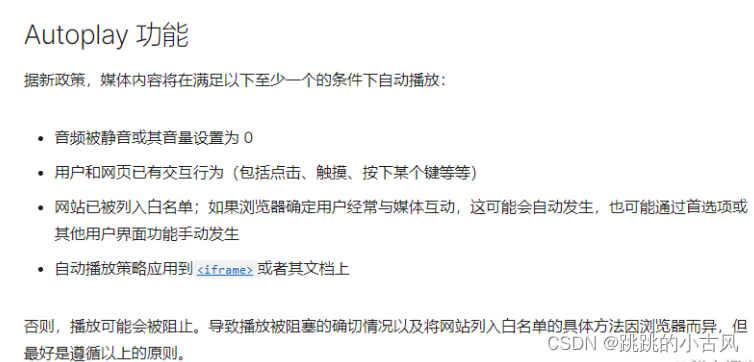
为了改善用户体验,浏览器策略限制自动播放需静音,若设置直接打开页面就播放,会报错,无法播放
Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first.
- 但以下情况除外

- 需求
页面打开的时候,视频就自动播放
- 解决方案
我们可以根据第一条,如果视频是静音状态下就可以自动播放,所以在自动播放的时候失败的时候,选择静音播放,提示打开声音,用户点击,于是有了第二个条件,视频就可以带着声音播放了。
<div class="box"><videoref="videoPlayer"muted="muted"></video><div class="model"><button>开始播放</button></div></div>——————const video = this.$refs.videoPlayerconst model = document.querySelector('.model')
const btn = document.querySelector('button')
// 第一种方法 引导用户去与页面交互实现播放
async function play() {try {await video.play();//使用await的原因是因为video.play()方法返回的是一个Promise,所以在这里我们可以对他进行一些处理model.style.display = 'none';btn.removeEventListener('click', play);// 如果他自动播放了就隐藏按钮,消除点击事件} catch (err) {model.style.display = 'block';btn.addEventListener('click', play);// 如果Promise返回的是error就引导用户点击按钮,在调用play方法}
}
play();//第二种方法比较主流,类似的有网页版抖音以及B站
function play() {video.muted = true;//设置视频为静音video.play();//调用播放方法const ctx = new AudioContext();const canAutoPlay = ctx.state === 'running'; //通过这个可以判断出视频能不能够自动播放 如何可以它的值就是“running” 否则为"suspended"// 如果是不能播放我们就执行下面的逻辑,其实就是类似于第一种方法,让用户与其交互ctx.close();if (canAutoPlay) {video.muted = false;model.style.display = 'none';btn.removeEventListener('click', play);}else {model.style.display = 'block';btn.addEventListener('click', play);}
}
play()
在容器里创建播放器
data() {return {player: null,};},——————createPlayer(url) {if (mpegts.isSupported()) { //判断浏览器是否支持播放if (this.player) {this.destory();}this.player = mpegts.createPlayer( //创建一个播放器实例{type: "flv",//播放的格式 flv mp4 ts mse等url,isLive: true, //指示数据源是否为直播流isAutoPlay: true,//是否自动播放isContinue: true, //是否循环播放lazyLoad: true,//如果有足够的数据进行播放,则终止http连接},{enableWorker: true,//是否启用分离线程enableStashBuffer: false,//是否关闭IO隐藏缓冲区stashInitialSize: 128,//IO存储缓冲区初始大小,默认为384kb});this.player.attachMediaElement(this.$refs.videoPlayer); //将播放器注册到Video节点this.player.load(); //加载setTimeout(() => {this.player.play().then(() => {console.log("播放");}).catch((err) => {console.log("err", err);});});}},destory() {if (this.player) {try {this.player.pause(); //暂停播放this.player.unload();//取消数据流加载this.player.detachMediaElement();//将播放实例从节点中取出this.player.destroy(); //销毁this.player = null;} catch (e) {// console.log(e);}}},
这篇关于vue使用mpegts.js教程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




