本文主要是介绍vue-cil,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Getting Started
prepare
#需要官网下载安装
node -v
#查看npm 源
npm config get registry
# 切换阿里镜像源
npm config set registry https://registry.npmmirror.com/Install:
npm install -g @vue/cli
# OR
# mac sudo npm install -g @vue/cli
yarn global add @vue/cli#检测vue/Cli是否安装成功指令vue -VCreate a project: (命令行)
Creating a Project | Vue CLI
vue create my-project
# OR
vue ui
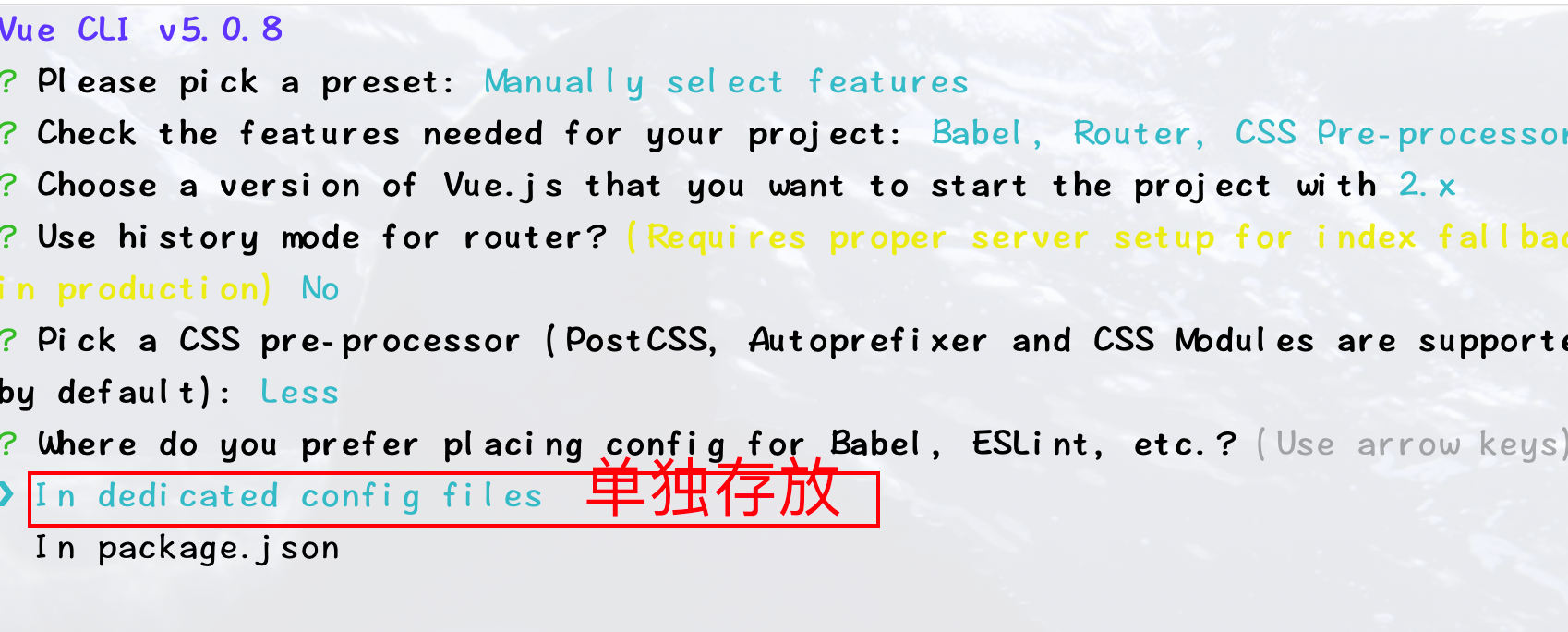
1.手动安装 (上下切换, 空格选中,回车下一项)

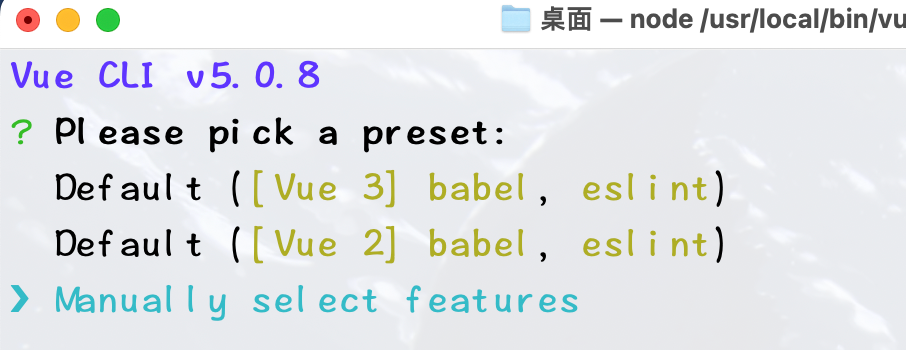
2.基本模版

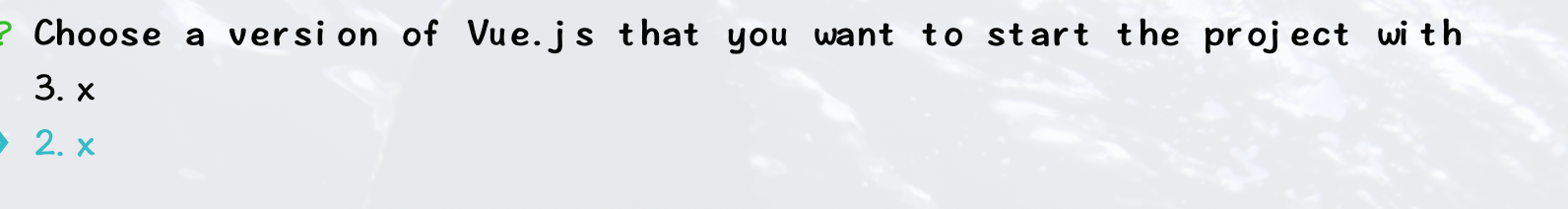
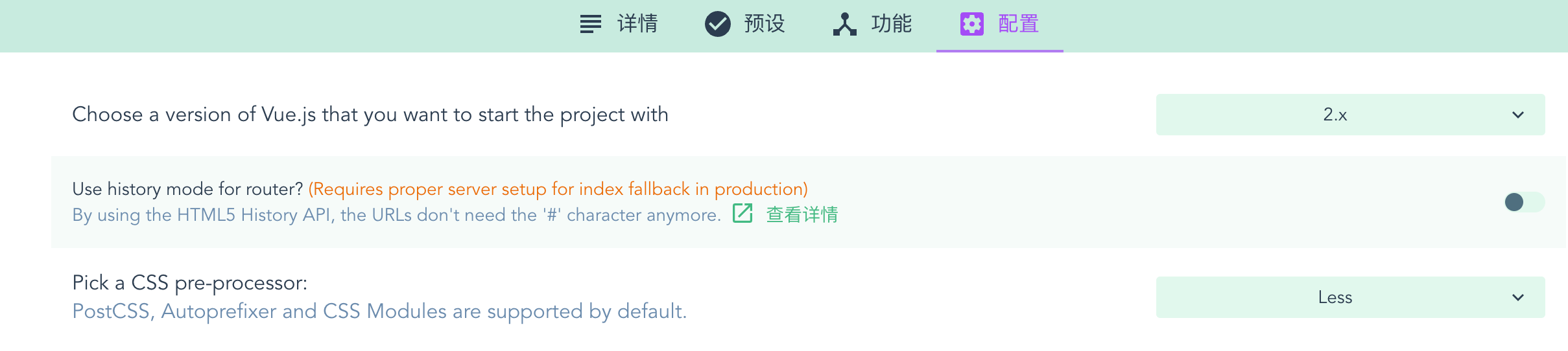
3.确认vue版本

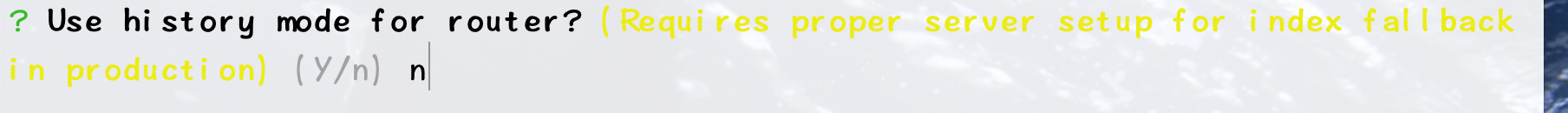
4.路由模式

5.css预处理器

6.配置文件的管理方式

启动项目
cd myproject
npm run serve
启动成功:

关闭项目:
ctrl + c
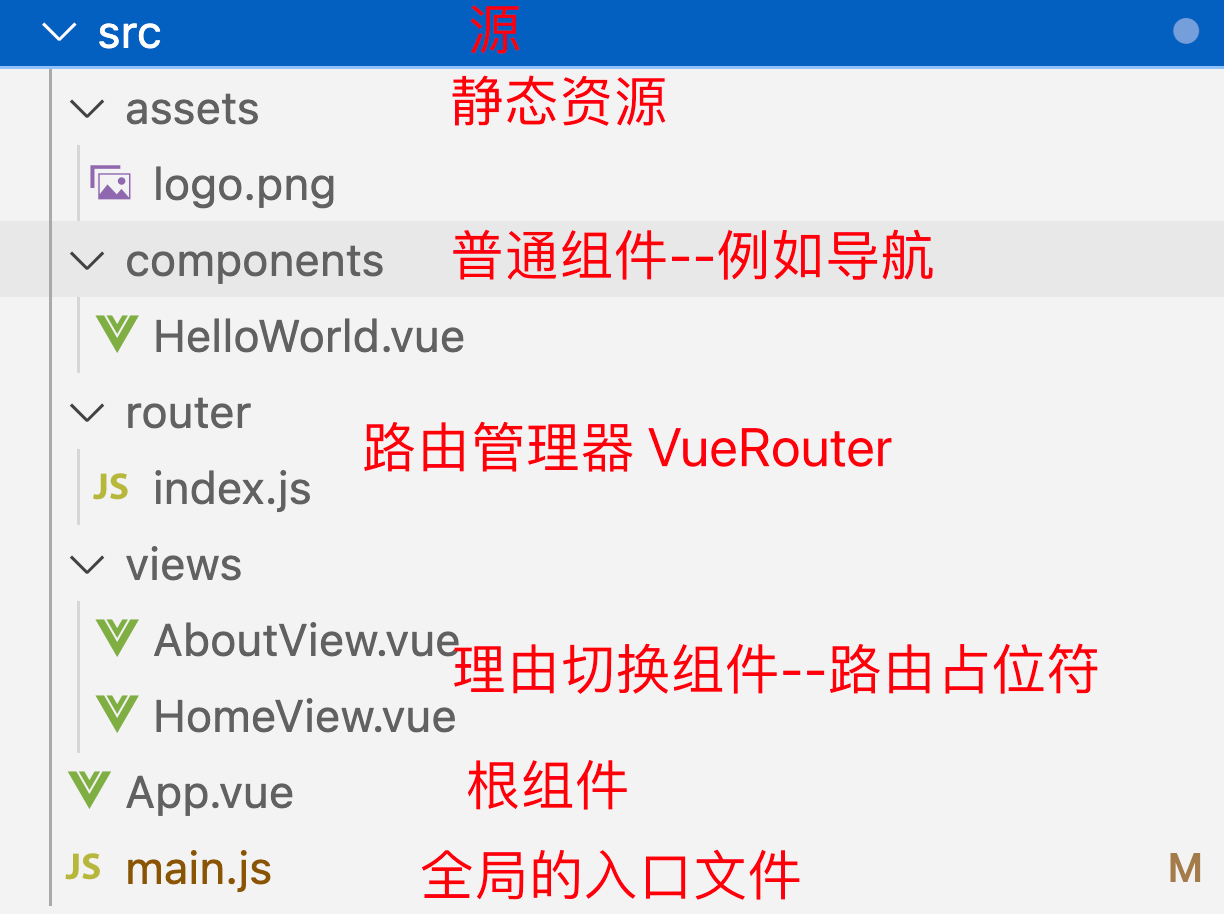
目录结构:
1.整体结构

2.源码管理

3.vue插件

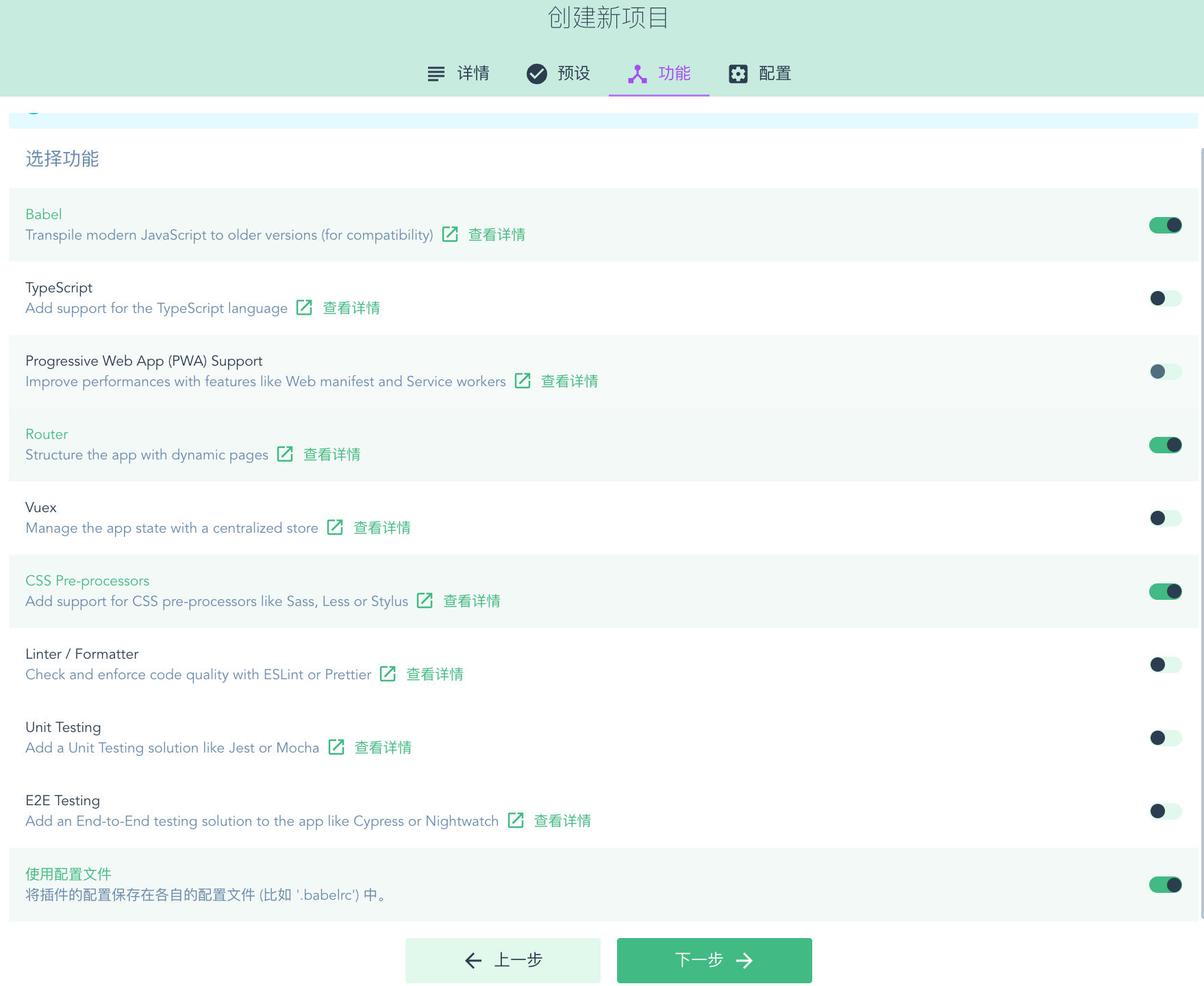
vue ui图形化界面形式安装脚手架
配置与安装



启动项目

Vue使用a xi o s
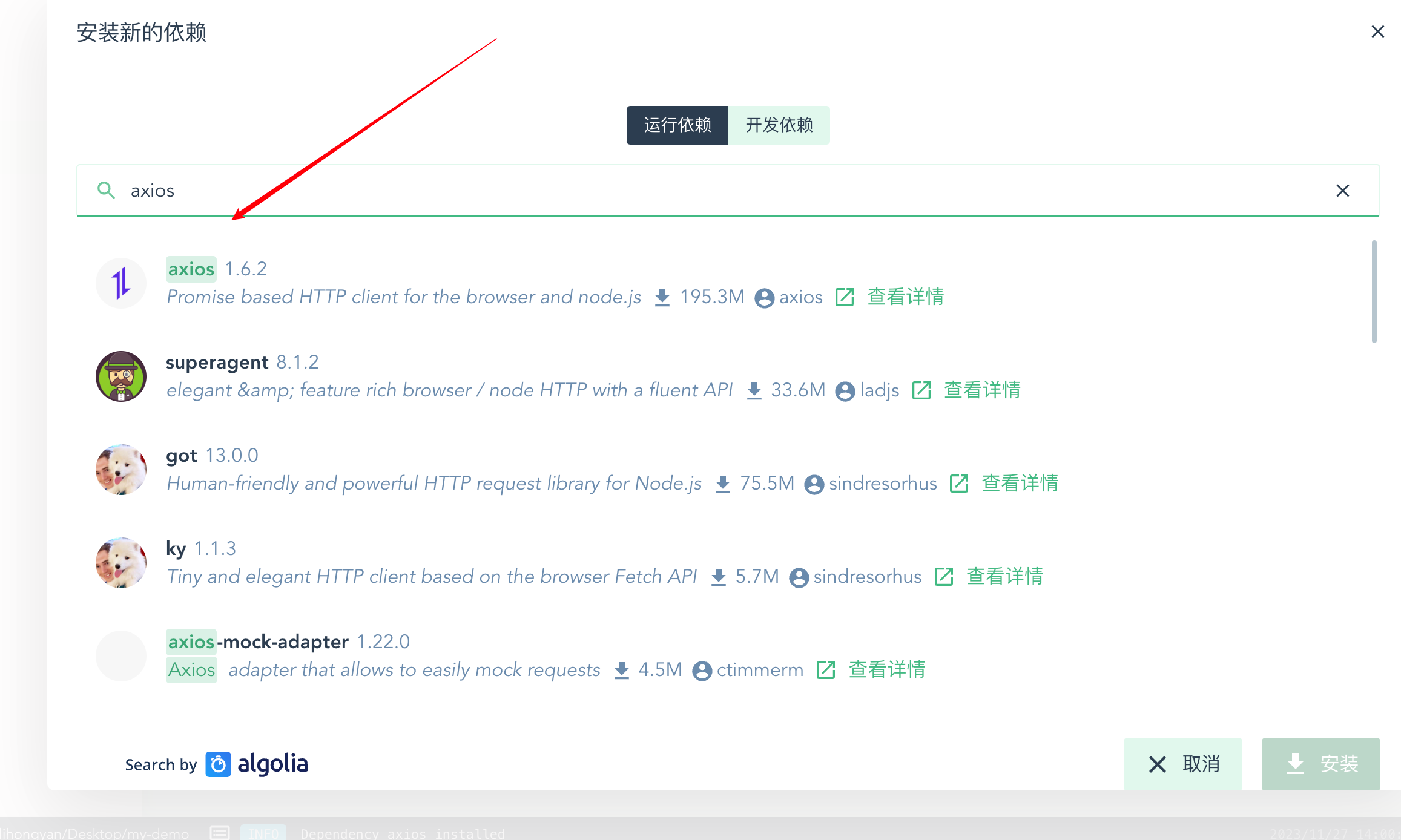
1.全局安装axis

2.Main.js进行全局配置
methods: {// 获取部门信息数据async getDeptList () {const { data } = await this.$axios.get("/deps")this.deptList = data.data.rowsthis.total = data.data.totalconsole.log(this.deptList);console.log( this.total);}},mounted () {this.getDeptList()}
这篇关于vue-cil的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








