本文主要是介绍iOS-ijkplayer框架的集成,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
ijkplayer 是一个基于 ffplay 的轻量级 Android/iOS 视频播放器。实现了跨平台功能,API易于集成;编译配置可裁剪,方便控制安装包大小;支持硬件加速解码,更加省电,此方案目前已用于美拍和斗鱼 APP,说明ijkplayer是经得起考验的,当然用第三方SDK是最方便的,如七牛、腾讯、阿里都很好。
第一步 :到git上面下载 ijkplayer-master
1.手动到github下载,直接点击上面的链接下载即可
2.终端命令行下载
cd desktop
git clone https://github.com/Bilibili/ijkplayer.git
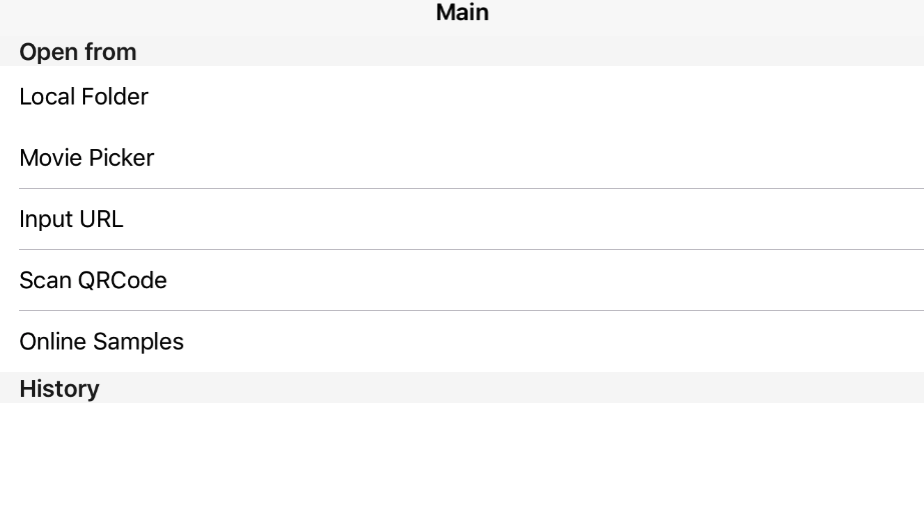
第二步 :打开 ijkplayer-master --> ios --> IJKMediaDemo
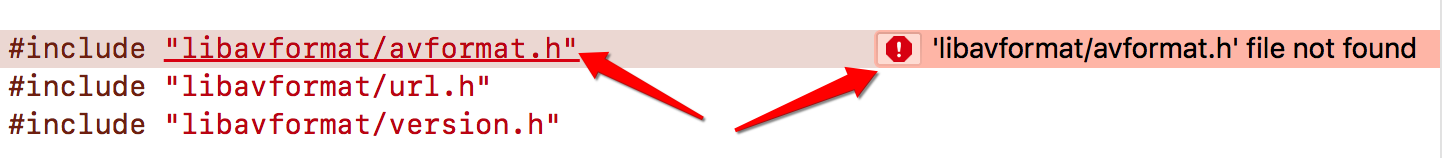
开始编译的时候发现报错

别急,看看报错原因发现是因为缺少文件引起的。 原来 libavformat 是 ffmpeg 中的库,而 ijkplayer 是基于 ffmpeg 这个库的,因此需要导入 ffmpeg。下面要导入ffmpeg:
- 输入命令 cd 到
ijkplayer-master目录中 - 输入命令
./init-ios.sh执行脚本
注意:这里说一下,最好在网速好的环境下操作,不然可能会少下载东西!
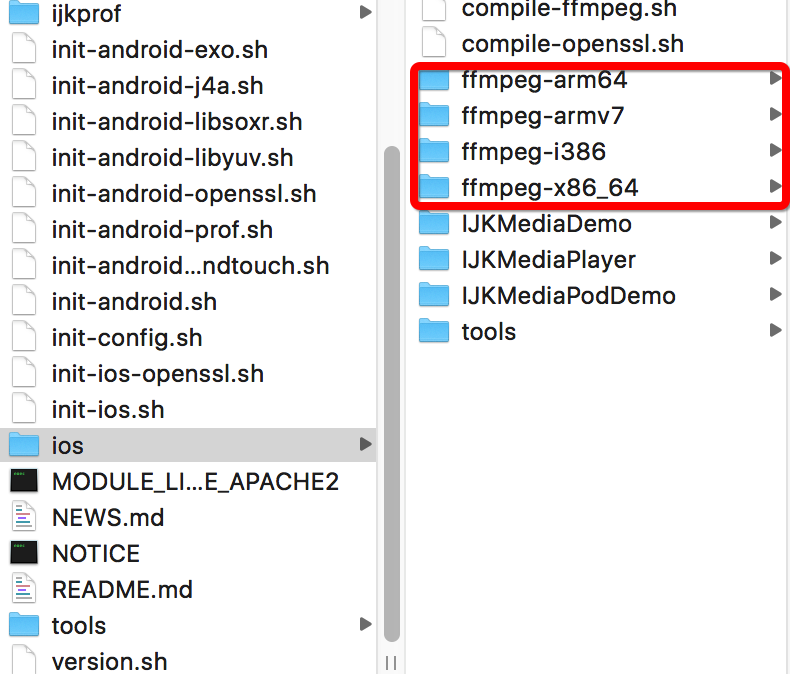
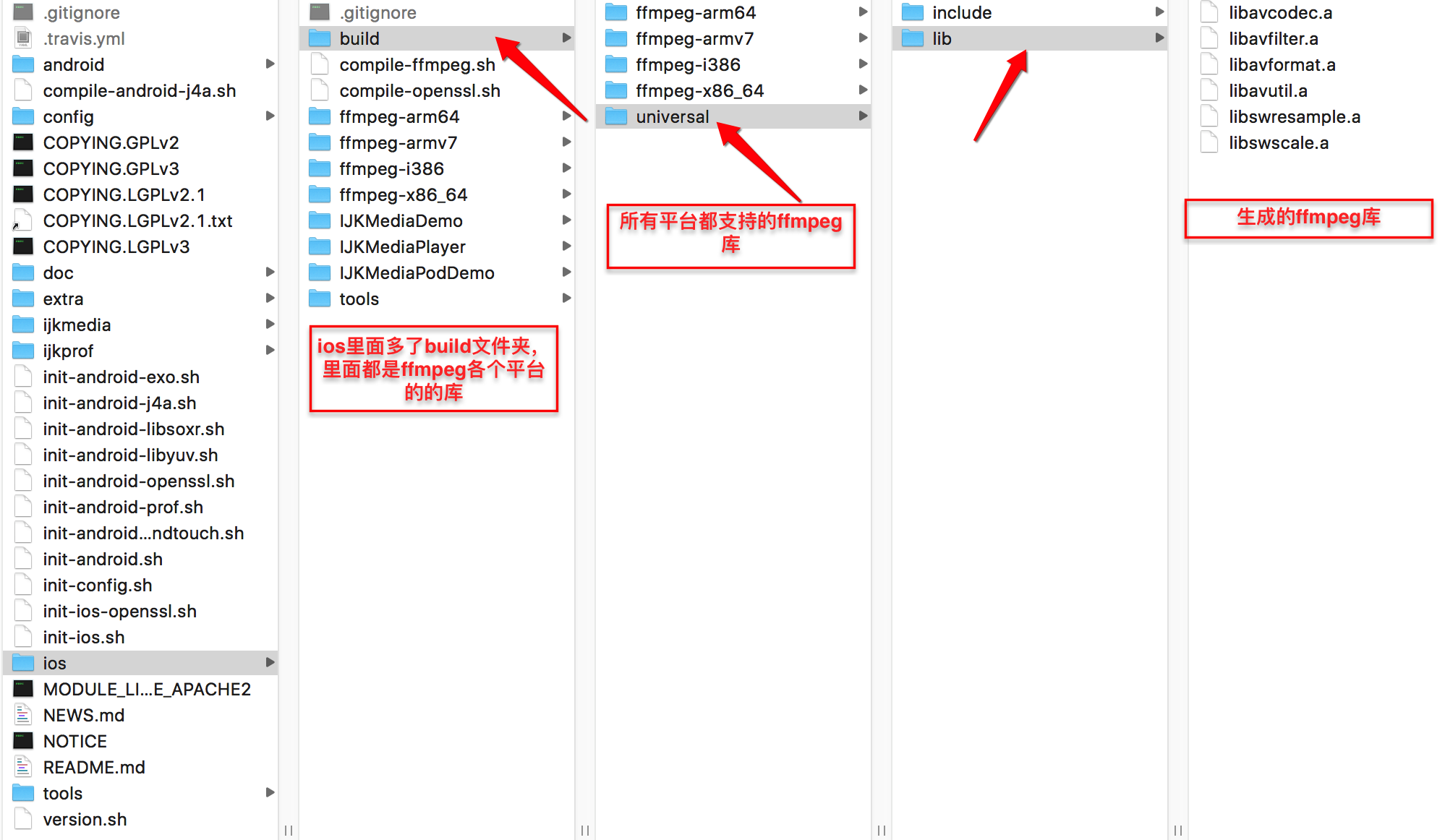
要下载一会,文件挺大的,下载完成之后,你会发现在ios目录下就有了ffmpeg文件:

第三步 :这时候我们的 ffmpeg 就下载好了,再次运行 IJKMediaDemo
发现还是报上面的错误,因为执行init-ios.sh,只是下载ffmpeg源码,但是源码并没有参与编译,需要把源码编译成.a文件:
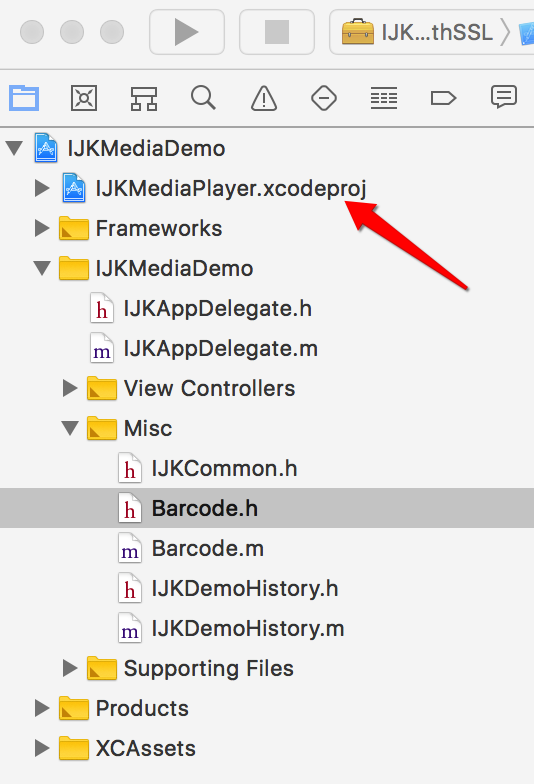
在 IJKMediaDemo 中我们会发现它是依赖于IJKMediaPlayer库

那好我们就打开 IJKMediaPlayer 库,看看里面是什么:
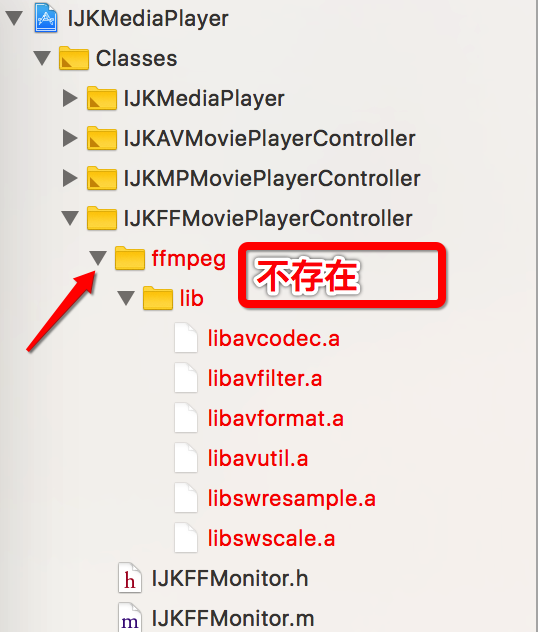
好吧,打开之后首先是看到一个上面的错误,还有就是发现 ffmpeg 有关的库不存在,真么办呢?

查看 ijkplayer-master 的 README.md,里面有说明,我们按照他的说明来操作

1.编译 ffmpeg 库,进入 ios 文件的目录中,如下

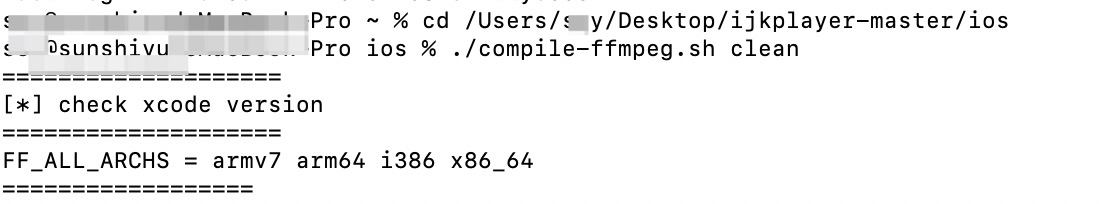
2.执行 ./compile-ffmpeg.sh clean ,目的是删除一些文件和文件夹,为编译ffmpeg.sh做准备,在编译ffmpeg.sh的时候,会自动创建刚刚删除的那些文件,为避免文件名冲突,因此在编译ffmpeg.sh之前先删除等会会自动创建的文件夹或者文件

3.执行 ./compile-ffmpeg.sh all 目的是编译各个平台的ffmpeg库,并生成所以平台的通用库
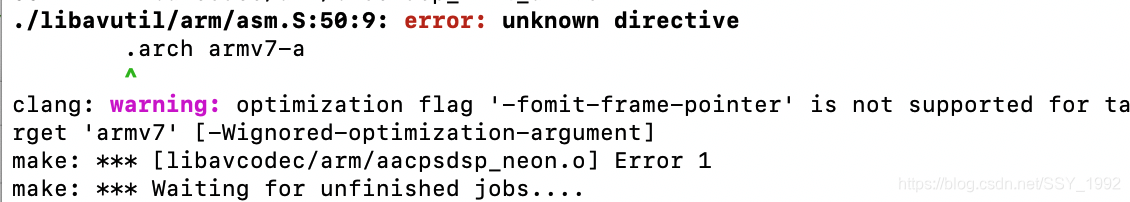
执行compile-ffmpeg.sh all可能会报错:

解决方法:
在compile-ffmpeg.sh脚本中删除armv7, 修改如下:
FF_ALL_ARCHS_IOS8_SDK="arm64 i386 x86_64"

如果执行compile-ffmpeg.sh all后,一切顺利会出现下图:

再次运行Demo,就能成功了,因为IJKMediaPlayer库获取到ffmpeg库了

第四步 :集成ijkplayer到自己的项目中
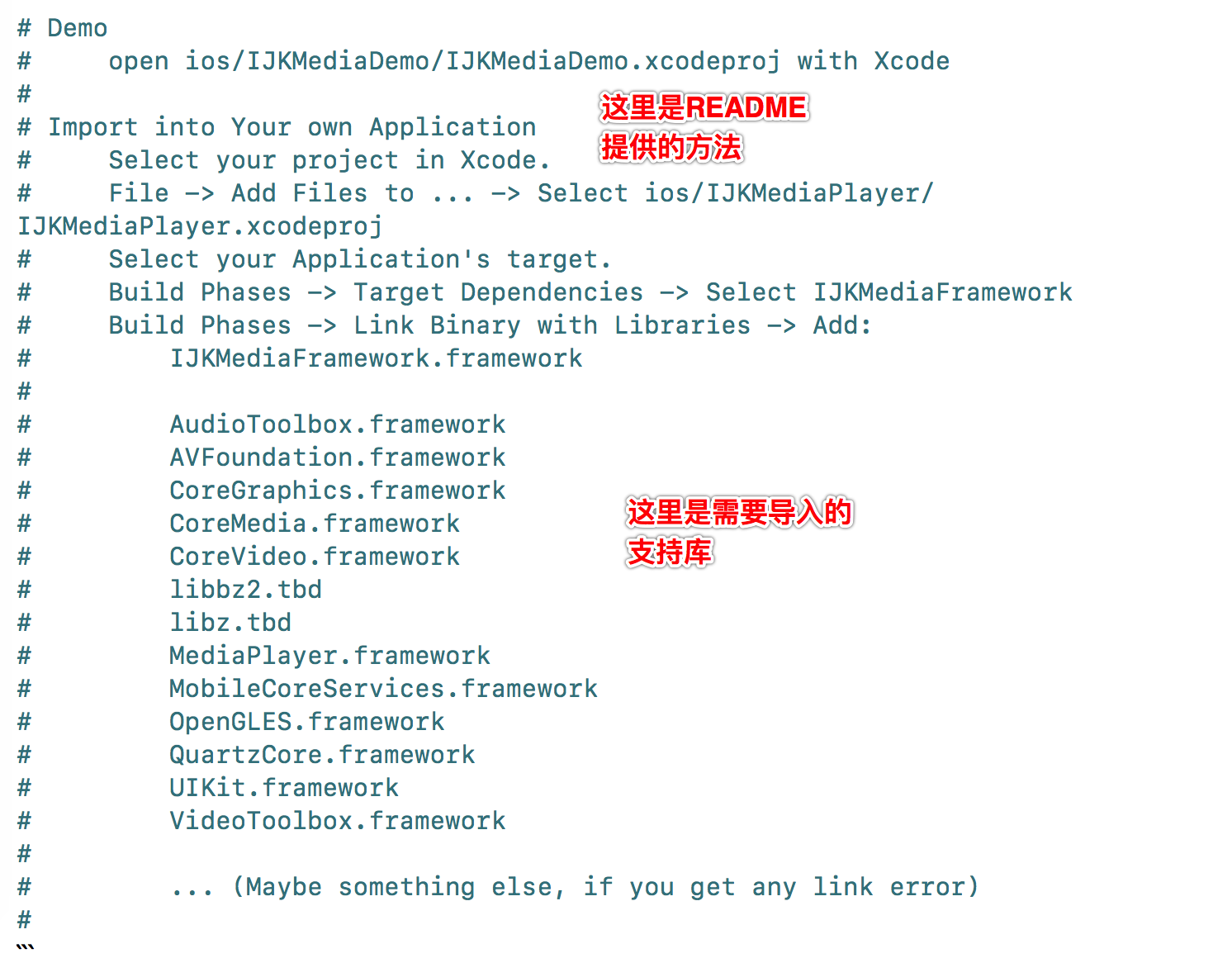
方法一:README给出了方法

类似IJKMediaDemo工程中那样, 直接导入工程IJKMediaPlayer.xcodeproj,在这里不做介绍
方法二:把 ijkplayer 打包成 framework 导入工程中使用
下面开始介绍如何打包IJKMediaFramework.framework,按下面步骤开始一步一步做,将IJKMediaPlayer打包成静态库。在打包之前,要将刚才打开的IJKMediaDemo项目关闭,因为IJKMediaDemo中包含IJKMediaPlayer,直接打开IJKMediaPlayer是会报错的
1.打开工程IJKMediaPlayer.xcodeproj
2.打开后,选择IJKMediaFramework,如果是IJKMediaFrameworkWithSSL的话会报错的。
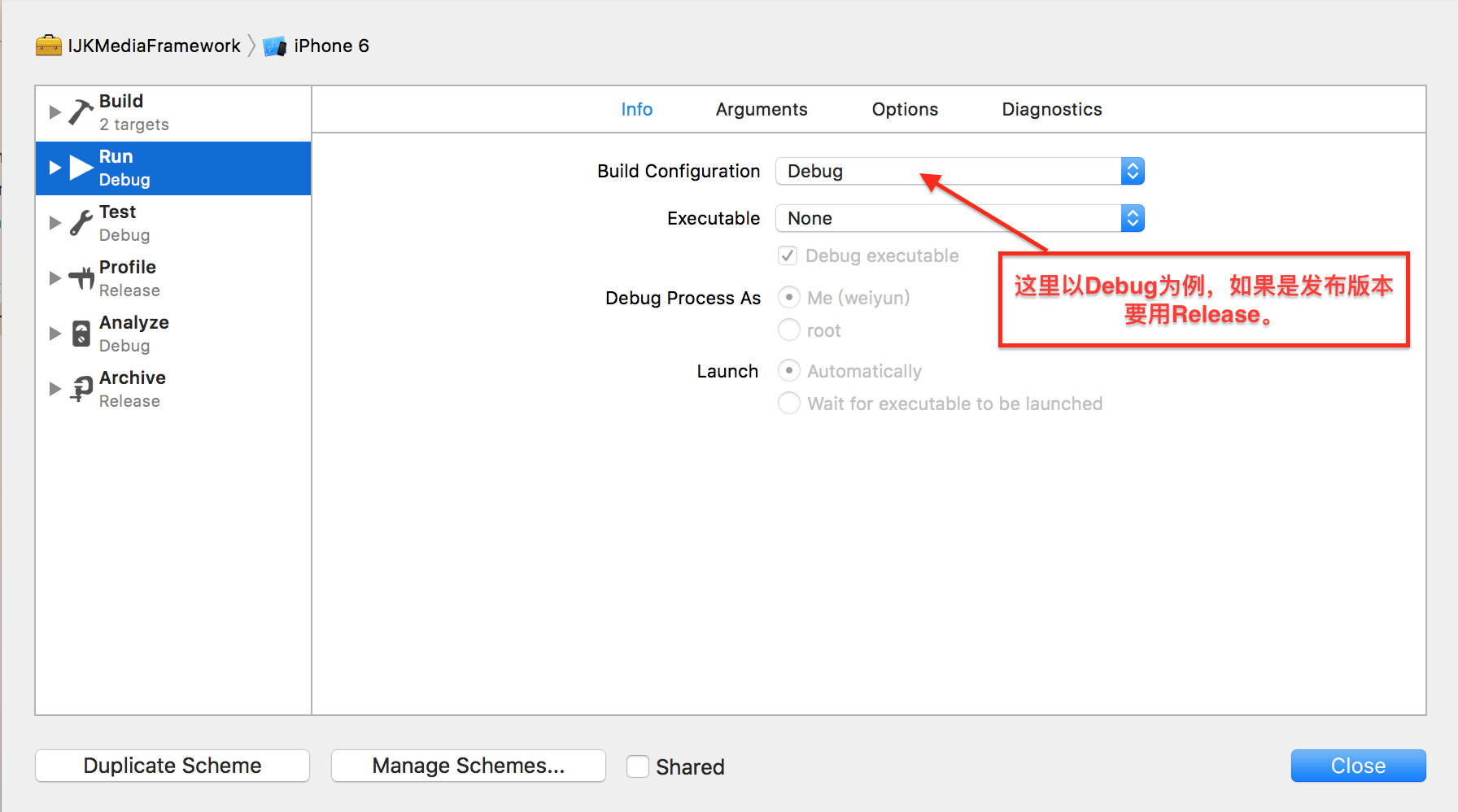
3.工程打开后设置工程的 scheme

4.设置好 scheme 后, 分别选择真机和模拟器进行编译, 编译完成后, 进入 Finder
注意:进入Finder后你需要在真机和模拟器两个环境下都编译一下,这里我把 Debug 和 Release 都编译了,所以出现了四个文件,我们以 Debug为例
5.开始合并两个版本的framework,合并的是下面的文件
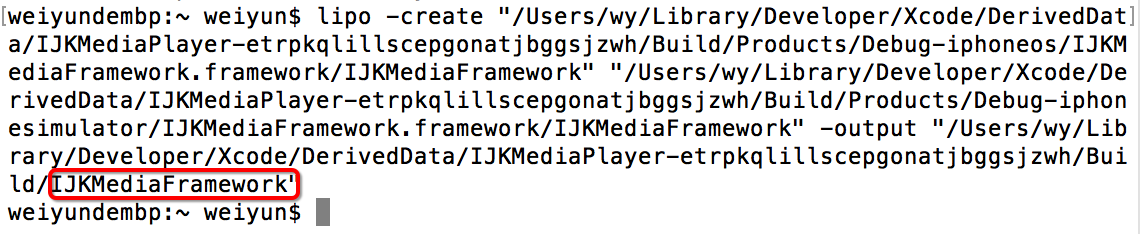
打开终端, 进行合并, 命令行具体格式为:
lipo -create "真机版本路径" "模拟器版本路径" -output "合并后的文件路径"
我们命名为 IJKMediaFramework

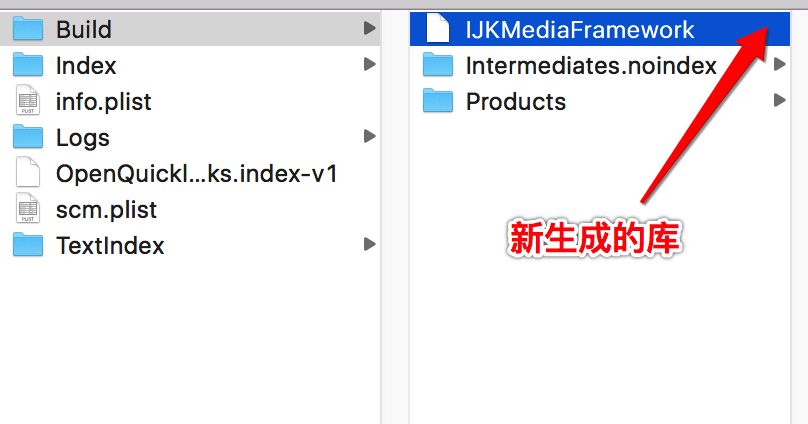
回车后生成新的 IJKMediaFramework 库

下面很重要, 需要用合并后的IJKMediaFramework把原来的IJKMediaFramework替换掉
上图中的1、2两步完成后, 绿色框住的那个IJKMediaFramework.framework文件就是我们需要的框架了, 可以复制出来,稍后我们需要导入工程使用。
第五步、集成ijkplayer到iOS工程中
新建工程, 导入合并后的IJKMediaFramework.framework以及相关依赖框架以及相关依赖框架
- (void)viewDidLoad {[super viewDidLoad];self.view.backgroundColor = [UIColor whiteColor];// 拉流地址NSURL *url = [NSURL URLWithString:@"http://120.25.226.186:32812/resources/videos/minion_01.mp4"];
#ifdef DEBUG[IJKFFMoviePlayerController setLogReport:YES];[IJKFFMoviePlayerController setLogLevel:k_IJK_LOG_DEBUG];
#else[IJKFFMoviePlayerController setLogReport:NO];[IJKFFMoviePlayerController setLogLevel:k_IJK_LOG_INFO];
#endif[IJKFFMoviePlayerController checkIfFFmpegVersionMatch:YES];IJKFFOptions *options = [IJKFFOptions optionsByDefault];// [options setOptionIntValue:2 forKey:@"videotoolbox" ofCategory:kIJKFFOptionCategoryPlayer];// [options setPlayerOptionIntValue:1 forKey:@"videotoolbox"];options.showHudView = YES;self.player = [[IJKFFMoviePlayerController alloc] initWithContentURL:url withOptions:options];self.player.view.autoresizingMask = UIViewAutoresizingFlexibleWidth|UIViewAutoresizingFlexibleHeight;self.player.view.frame = self.view.bounds;self.player.scalingMode = IJKMPMovieScalingModeAspectFit;self.player.shouldAutoplay = YES;self.view.autoresizesSubviews = YES;[self.view addSubview:self.player.view];
}
- (void)viewWillAppear:(BOOL)animated
{[super viewWillAppear:animated];[self.player prepareToPlay];[self.player play];
}
- (void)viewWillDisappear:(BOOL)animated
{[super viewWillDisappear:animated];// 界面消失,一定要记得停止播放[self.player pause];[self.player stop];[self.player shutdown];
}至此, ijkplayer 集成完毕!
但是我集成之后发现播放网络视频的时候只有声音没有画面,很尴尬,到官方讨论区上找答案,发现有个答案都说可以https://github.com/Bilibili/ijkplayer/issues/3643,但是我亲自按照他说的做,还是没有画面,不知道什么原因,继续研究,发现问题的同学可以在评论区说下哈!!
想了解更多的知识可以看看这篇博客,写的挺好的。
Demo下载地址:https://github.com/MichaelSSY/ijkplayerTest
官方讨论区:https://github.com/Bilibili/ijkplayer/issues.有问题可以在这里进行查找与提问.
这篇关于iOS-ijkplayer框架的集成的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





